
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.

O notificador de ruído como o próprio nome diz permite alertar o usuário sobre algum ruído detectado, e com este alerta o usuário pode investigar o que está ocorrendo. O notificador de ruído possui um sensor de áudio que detecta qualquer ruído relevant nas proximidades, e quando detecta este ruído é disparado uma notificação para todos os smartphones e outros dispositivos móveis que possuem o aplicativoho do notificador de bar.
Ele pode ser empregado em vários contextos, como por exemplo monitorar o sono do bebê, caso ele acorde e comece a chorar o notificador de ruído irá alertar os celulares dos pais. Pode ser usado também, para notificar barulhos dentro dos automóveis e ou imóveis, podendo capturar e notificar um barulho em um um horário incomum nestes lugares, com isto o usuário pode investigar o que esta ocorrendo evitando roubo até mes.
Étape 1: Estrutura Geral

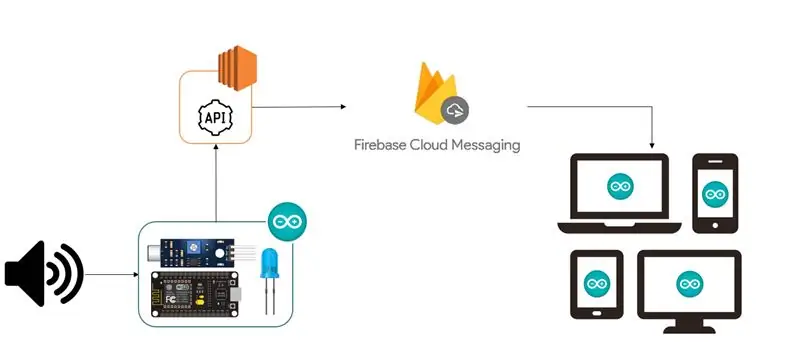
A imagem acima ilustra o funcionamento geral do projeto. Inicia-se atraves da détection de qualquer ruído pelo sensor de som que é ligado a placa ESP8266 NodeMCU. Esta placa deve possuir acesso a internet através de seu módulo WiFi. Ao detectar ou ruído ela envia uma requisição HTTP a API, que deve estar hospedada na internet (pas de meu caso usei o serviço nas nuvens da Amazon Web Services). Une API qui est configurée avec les services Firebase, ou Firebase Cloud Messaging (FCM). O FCM possibilita disparar notificações para qualquer dispositivo que tenha uma aplicação configurada com o projeto gerado na base do Firebase. Desta forma, A API aciona o FCM passando o identificador da notificação e o horário qu'a requisição a API for realizada. O FCM dispara uma mensagem de notificação para os dispositivos que estão com o aplicativo do projeto.
Étape 2: Arduino - Diagrama De Pinagem Dos Componentes

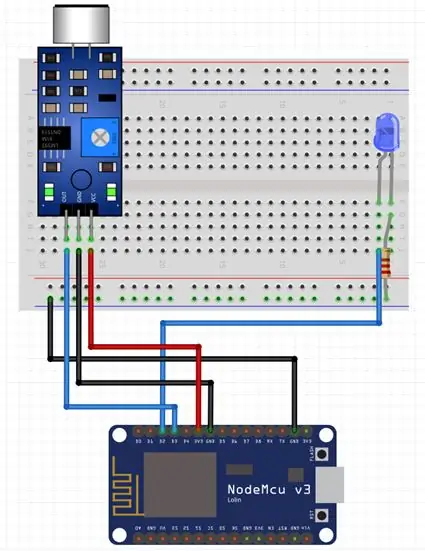
Com relação a parte física do Arduino, são poucos componentes necessários e bem simples de se montar, conforme mostra o diagrama acima.
Os sensores foram interligados a placa ESP8266 através de uma protoboard e alguns jumpers. O sensor de som possui 3 pinos, sendo que um é o GND (ligado em um pino terra da placa), outro é o VCC (ligado em um pino de 3.3 volts da placa) eo OUT (ligado no pino D3 da placa), responsável por enviar os sinais analógicos para a placa ao detectar um ruído.
Neste projeto o LED serve apenas para identcar quando o sensor identificou um ruído e acionou a API para enviar a notificação, não é um componente vital, mas auxilia a entendermos o processo em funcionamento. O LED possui 2 pinos, o pino menor (catodo) é ligado na porta D2 da placa e o pino maior (anodo) é ligado em uma porta GND, para que o LED ascenda corretamente.
Abaixo a lista de componentes necessários para montar o projeto de acordo com o diagrama:
• 1 Placa NodeMCU ESP8266
• 1 Sensor de Som (Ligado na porta D3)
• 1 Protoboard
• 1 LED (Ligado na porta D2)
• 1 Résistance de 3v
• 5 Sauteurs Macho/Femea
Étape 3: Arduino - Código Do Projeto

Assim como a ligação dos componentes eletrônicos do arduíno, o código dele também é bastante simples. Estou deixando o link do projeto no Github para poderem baixa-lo e executa-lo.
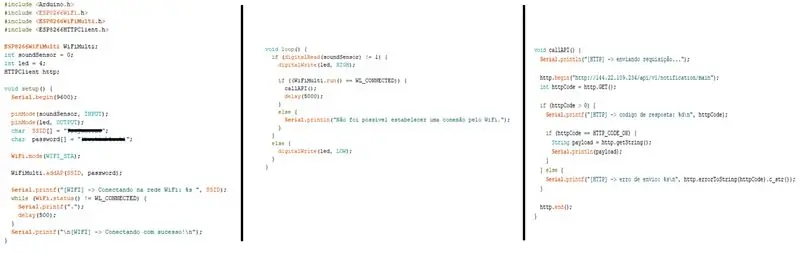
Inicialmente e necessário importar algumas bibliotecas da própria placa ESP8266 necessárias para o module WiFi e para realizar requisição HTTP. Depois é necessário definir os componentes de entrada e saída em suas respectivas portas, o sensor de som foi ligado no pino D2 que corresponde a GPIO0 definido como componente de entrada, e o LED no pino D3 que corresponde a GPIO4 definido como componente de saída. Lembrando que o diagrama de pinagem da ESP8266 possui numeração diferente ao referenciar no código, veja o diagrama neste link para melhor entendimento.
Defini-se também as credencias da rede WiFi e o mode de conexão como estação (WIFI_STA). Após a definição é verificado se une placa conseguiu se conectar na rede WiFi especificada. Enquanto a conexão não é estabelecida a verificação ocorre de meio em meio segundo.
Com a conexão a Internet estabelecida via WiFi, o Arduíno fica rodando em loop infinito, verificando se o sensor detectou algum ruído no ambiente. Caso não tenha detectado, ele desliga o LED, caso contrário ele liga o LED e chama o método callAPI() responsável por fazer a requisição HTTP a API. Para que a chamada a API não ocorra várias vezes é colocado um delay of 5 segundos, assim mesmo que o ruido seja intermitente a API será acionada de 5 em 5 segundos, se preferir pode isender ise tempo.
Ao chamar o método callAPI(), é definido o tipo de requição (no caso GET) e o endpoint da API, este endpoint vai variar de acordo com o IP do seu servidor e da rota que você criou. Caso a requisição ocorra corretamente é mostrado a mensagem de successo no console, caso contrário é mostrado a mensagem de erro gerado pela API no console do Arduíno IDE. Após exibir a mensagem é finalizado a conexão
Étape 4: Configurando O Firebase
O Firebase é o responsável por receber a notificação disparada pela API e envia-las aos dispositivos móveis que possuem a aplicação deste projeto. Ele deve ser configurando tant que l'API quant à l'application Android.
Primeiramente deve-se criar um projeto no Firebase, acessando o site firebase.google.com. Ao criar o projeto, será possível adicionar o Firebase ao aplicativo que será criado para receber as notificações. Ao criar o aplicativo será possível baixar uma arquivo chamado google-services.json este arquivo deve ser colocado na raiz do seu projeto no Android. O arquivo contém detalhes of configuração, como chaves e identificadores, para os serviços que você ativar eu seu projeto no Firebase. Ainda no painel do Firebase, vá em configurações e depois em Cloud Messaging. Guarde o valor da chave herdada do servidor e do código do remetente, estas dados serão necessários para configurar a API.
Étape 5: Configurando API Com O Firebase
Aucun tópico referente a estrutura geral do projeto já foi passado a funcionalidade da API. Ela é responsável por attendição do Arduíno e acionar o Firebase enviando os dados que irão compor a mensagem de notificação. Une API se compose de diverses langues, comme Java, Python, Node. JS, et d'autres langues que celles qui possèdent les bibliothèques de Firebase Cloud Messaging.
Neste projeto a criado uma API em ASP. Net C# hospedada em um serveur Windows na Amazon Web Services. Este tutoriel não tem como objetivo explicar detalhadamente a configuração da API, mas vou deixar o link contento o código fonte desta API no GitHub.
Pour faire une solution de l'API et de la conception de l'API Visual Studio, entre autres, un projet avec l'API WEB ASP. NET. Une configuração da API pour realizada em apenas um arquivo (DefaultController.cs). Neste arquivo foi definido o nome da rota, o tipo da rota (GET), os dados da notificação, a requisição ao FCM (passando as chaves e o código gerado ao criar o projeto no Firebase), e o retorno da rota quando ela for chamada.
Étape 6: Criando Aplicativo Para Receber As Notificações Da API
Após ter criado a projecto no Firebase e vinculado as chaves geradas a rota configurado em sua API, falta apenas criar o aplicativo que receberá as notificações enviadas pela API ao Firebase. Neste projeto foi desenvolvido um aplicativo nativo pour Android, ma poderia ter sido feito pour iOS, UWP, ou até mesmo um aplicativo multiplataforma. Da mesma forma que API, isá sendo disponibilizado um link para acessar o código fonte do aplicativo desenvolvido neste projeto.
O aplicativo criado possui apenas a função de receber as notificações provindas do Firebase, e salvá-las no banco local do aplicativo (utilizando o Realm), e apresentá-las na tela inicial em forma de lista (utilizando adapter). Para receber as notificações do Firebase, deve-se importar a biblioteca do FCM para o código fonte colocando-o no Gradle, e configurar uma class que herde o método onMessageReceived da classe de serviço FirebaseMessagingService. Este método que irá receber as notificações disparadas pelo Firebase Cloud Messaging.
Ao receber uma notificação do FCM, o código faz o tratamento da notificação jogando ela em uma model do tipo Realm para salvar no banco local do aplicativo. Além disto, é gerado uma notificação no celular para alertar o usuário o mais rápido possível.
Étape 7: Conclusion

Podemos ver no vídeo que o Arduíno consegue identificar o barulho ao isalar os dedos, e com isto ele ascende o LED e envia uma requisição a API configurada para enviar a data e hora da requisição ao Firebase Cloud Messaging, o FCM então dispara a notifica os dispositivos que possuem instalado o aplicativo criado e registrado para receber estas notificações.
Com este projeto podemos concluir que o emprego do Arduíno em conjunto com algumas outras tecnologias, como uma API Rest-Full e um service of Push Notification, possibiltam inúmeras aplicações que podem facilitar as atividades do dia-a-dia. Este tutoriel mostra um projeto básico que pode ser realizado com estas tecnologias, mas se pode fazer algo muito mais avançado utilizando outros sensores para Arduíno, que se encaixe em outros contextos de uso mais abrangentes.
Conseillé:
Comment fabriquer une antenne double biquade 4G LTE en quelques étapes faciles : 3 étapes

Comment créer une antenne double biquade 4G LTE Étapes faciles : La plupart du temps, je n'ai pas une bonne force de signal pour mes travaux quotidiens. Donc. Je recherche et essaye différents types d'antenne mais ne fonctionne pas. Après une perte de temps, j'ai trouvé une antenne que j'espère fabriquer et tester, car ce n'est pas un principe de construction
Game Design dans Flick en 5 étapes : 5 étapes

Game Design dans Flick en 5 étapes : Flick est un moyen très simple de créer un jeu, en particulier quelque chose comme un puzzle, un roman visuel ou un jeu d'aventure
Système d'alerte de stationnement en marche arrière Arduino - Étapes par étape : 4 étapes

Système d'alerte de stationnement en marche arrière Arduino | Étapes par étape : dans ce projet, je vais concevoir un circuit de capteur de stationnement inversé pour voiture Arduino simple à l'aide d'un capteur à ultrasons Arduino UNO et HC-SR04. Ce système d'alerte de marche arrière basé sur Arduino peut être utilisé pour une navigation autonome, une télémétrie de robot et d'autres r
Détection de visage sur Raspberry Pi 4B en 3 étapes : 3 étapes

Détection de visage sur Raspberry Pi 4B en 3 étapes : dans ce Instructable, nous allons effectuer une détection de visage sur Raspberry Pi 4 avec Shunya O/S en utilisant la bibliothèque Shunyaface. Shunyaface est une bibliothèque de reconnaissance/détection de visage. Le projet vise à atteindre la vitesse de détection et de reconnaissance la plus rapide avec
Miroir de vanité de bricolage en étapes faciles (à l'aide de bandes lumineuses à LED): 4 étapes

Miroir de vanité DIY en étapes faciles (à l'aide de bandes lumineuses à LED) : Dans cet article, j'ai fabriqué un miroir de vanité DIY à l'aide des bandes LED. C'est vraiment cool et vous devez les essayer aussi
