
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.

Vous voulez que vos projets Arduino affichent des messages d'état ou des lectures de capteurs ? Alors ces écrans LCD pourraient être la solution idéale. Ils sont extrêmement courants et constituent un moyen rapide d'ajouter une interface lisible à votre projet.
Ce didacticiel couvrira tout ce que vous devez savoir pour vous familiariser avec les écrans LCD Character. Pas seulement 16 × 2 (1602), mais tous les écrans LCD à caractères (par exemple, 16 × 4, 16 × 1, 20 × 4, etc.) basés sur une puce de contrôleur LCD à interface parallèle de Hitachi appelée HD44780. Car, la communauté Arduino a déjà développé une bibliothèque pour gérer les LCD HD44780; nous les aurons donc interfacés en un rien de temps.
Fournitures
- ArduinoUNO
- Écran LCD 16*2
- Planche à pain
- Potentiomètre 10K
- Résistance de 100 ohms
- Fils de cavalier
Étape 1: Présentation du matériel



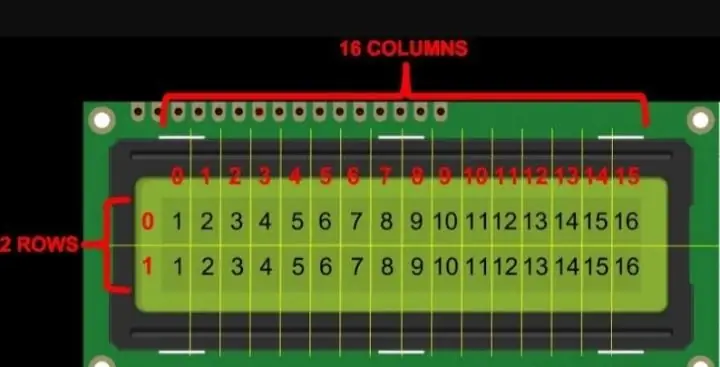
Ces écrans LCD sont idéaux pour afficher uniquement du texte/des caractères, d'où le nom « LCD de caractères ». L'écran dispose d'un rétroéclairage LED et peut afficher 32 caractères ASCII sur deux rangées avec 16 caractères sur chaque rangée.
Chaque rectangle contient une grille de 5×8 pixels Si vous regardez attentivement, vous pouvez réellement voir les petits rectangles pour chaque caractère sur l'écran et les pixels qui composent un caractère. Chacun de ces rectangles est une grille de 5×8 pixels. Bien qu'ils n'affichent que du texte, ils existent dans de nombreuses tailles et couleurs: par exemple, 16×1, 16×4, 20×4, avec du texte blanc sur fond bleu, avec du texte noir sur vert et bien d'autres. La bonne nouvelle est que tous ces écrans sont « échangeables » - si vous construisez votre projet avec un, vous pouvez simplement le débrancher et utiliser un autre écran LCD de taille/couleur de votre choix. Votre code devra peut-être s'adapter à la plus grande taille mais au moins le câblage est le même !
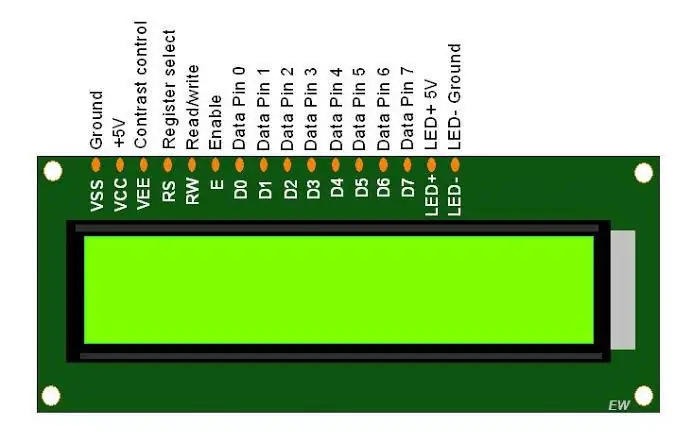
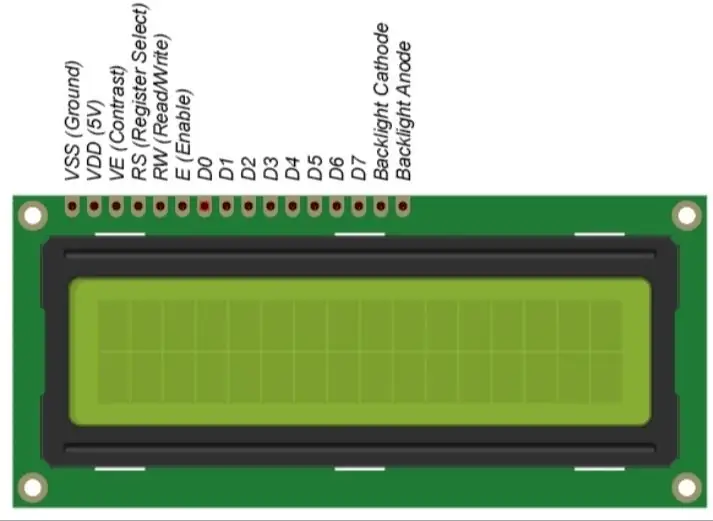
Étape 2: Brochage LCD 16 × 2 caractères

Avant de plonger dans le branchement et l'exemple de code, examinons d'abord le brochage LCD.
GND doit être connecté à la terre d'Arduino. VCC est l'alimentation du LCD auquel on connecte la broche 5 volts de l'Arduino. Vo (LCD Contrast) contrôle le contraste et la luminosité de l'écran LCD. En utilisant un simple diviseur de tension avec un potentiomètre, nous pouvons ajuster finement le contraste. La broche RS (Register Select) permet à l'Arduino d'indiquer à l'écran LCD s'il envoie des commandes ou des données. Fondamentalement, cette broche est utilisée pour différencier les commandes des données. Par exemple, lorsque la broche RS est définie sur LOW, nous envoyons des commandes à l'écran LCD (comme définir le curseur sur un emplacement spécifique, effacer l'affichage, faire défiler l'affichage vers la droite, etc.). Et lorsque la broche RS est définie sur HIGH, nous envoyons des données/caractères à l'écran LCD. La broche R/W (lecture/écriture) sur l'écran LCD sert à contrôler si vous lisez ou non les données de l'écran LCD ou écrivez des données sur l'écran LCD. Puisque nous utilisons simplement cet écran LCD comme périphérique de SORTIE, nous allons attacher cette broche LOW. Cela le force dans le mode WRITE. La broche E (Activer) est utilisée pour activer l'affichage. Cela signifie que lorsque cette broche est définie sur LOW, l'écran LCD ne se soucie pas de ce qui se passe avec R/W, RS et les lignes de bus de données; lorsque cette broche est définie sur HIGH, l'écran LCD traite les données entrantes. D0-D7 (Data Bus) sont les broches qui transportent les données 8 bits que nous envoyons à l'écran. Par exemple, si nous voulons voir le caractère majuscule « A » sur l'écran, nous définirons ces broches sur 0100 0001 (selon le tableau ASCII) sur l'écran LCD. Les broches A-K (anode et cathode) sont utilisées pour contrôler le rétroéclairage de l'écran LCD.
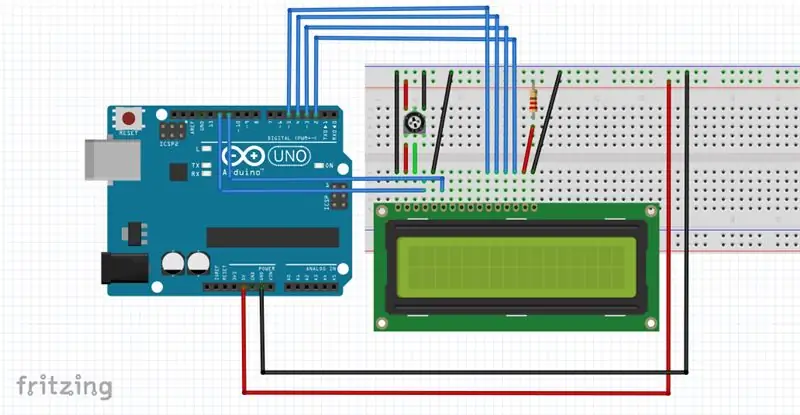
Étape 3: Câblage - Connexion d'un écran LCD 16 × 2 caractères avec Arduino Uno


Avant de commencer à télécharger le code et à envoyer des données à l'écran, connectons l'écran LCD à l'Arduino. L'écran LCD a beaucoup de broches (16 broches au total) que nous allons vous montrer comment câbler. Mais la bonne nouvelle est que toutes ces broches ne sont pas nécessaires pour nous connecter à l'Arduino. Nous savons qu'il y a 8 lignes de données qui transportent des données brutes à l'écran. Mais, les écrans LCD HD44780 sont conçus de manière à ce que nous puissions parler à l'écran LCD en utilisant seulement 4 broches de données (mode 4 bits) au lieu de 8 (mode 8 bits). Cela nous fait gagner 4 épingles !
Maintenant, connectons l'écran LCD à l'Arduino. Quatre broches de données (D4-D7) de l'écran LCD seront connectées aux broches numériques d'Arduino de #4-7. La broche Activer sur l'écran LCD sera connectée à Arduino #2 et la broche RS sur LCD sera connectée à Arduino #1. Le schéma suivant vous montre comment tout câbler. Connexions de câblage de l'écran LCD 16 × 2 caractères et de l'Arduino UNO Avec cela, vous êtes maintenant prêt à télécharger du code et à imprimer l'affichage.
Étape 4: Coder

Lien de code: Tutoriel sur l'affichage LCD
Pour toute question, envoyez-moi un email à: Email
Conseillé:
Notions de base sur les transistors - Tutoriel sur les transistors de puissance BD139 et BD140 : 7 étapes

Notions de base sur les transistors | Tutoriel sur les transistors de puissance BD139 et BD140 : Hé, quoi de neuf, les gars ! Akarsh ici de CETech.Aujourd'hui, nous allons acquérir des connaissances sur la centrale des circuits de transistors de petite taille mais beaucoup plus gros dans le travail.Fondamentalement, nous allons discuter de quelques bases liées aux transistors et
Tutoriel Arduino LCD 16x2 - Interfacer l'écran LCD 1602 avec Arduino Uno : 5 étapes

Tutoriel Arduino LCD 16x2 | Interfaçage de l'écran LCD 1602 avec Arduino Uno: Salut les gars, car de nombreux projets ont besoin d'un écran pour afficher les données, qu'il s'agisse d'un compteur de bricolage ou d'un affichage du nombre d'abonnements YouTube ou d'une calculatrice ou d'un verrou de clavier avec affichage et si tous ces types de projets sont réalisés avec arduino ils vont certainement
Écran LCD I2C/IIC - Utilisez un écran LCD SPI vers l'écran LCD I2C à l'aide du module SPI vers IIC avec Arduino : 5 étapes

Écran LCD I2C/IIC | Utilisez un écran LCD SPI sur l'écran LCD I2C à l'aide du module SPI vers IIC avec Arduino : Salut les gars, car un SPI LCD 1602 normal a trop de fils à connecter, il est donc très difficile de l'interfacer avec arduino, mais il existe un module disponible sur le marché qui peut convertir l'affichage SPI en affichage IIC, vous n'avez donc besoin de connecter que 4 fils
Écran LCD I2C/IIC - Convertir un écran LCD SPI en écran LCD I2C : 5 étapes

Écran LCD I2C/IIC | Convertir un écran LCD SPI en écran LCD I2C : l'utilisation de l'écran lcd spi nécessite trop de connexions, ce qui est vraiment difficile à faire
Tutoriel sur l'écran tactile Raspberry Pi : 5 étapes (avec photos)

Tutoriel sur l'écran tactile Raspberry Pi : abandonnez vos câbles HDMI car vous pouvez maintenant avoir un écran sur votre Pi ! Ce Instructable vous guidera tout au long du processus d'obtention de votre configuration Pi avec un écran tactile et comment vous pouvez l'utiliser pour répondre à vos besoins. Tout type d'affichage de style HAT peut être
