
Table des matières:
- Fournitures
- Étape 1: Produit final
- Étape 2: Plaque frontale d'épée
- Étape 3: Affichage LED matriciel
- Étape 4: Puissance
- Étape 5: Schéma
- Étape 6: Impression 3D
- Étape 7: Programmation
- Étape 8: Contrôle par matrice de points
- Étape 9: Streaming vidéo
- Étape 10: Configuration
- Étape 11: Mises à jour du micrologiciel OTA
- Étape 12: Serveur MJPEG
- Étape 13: Application Blynk
- Étape 14: Profitez
- Étape 15: Bibliothèques et code
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.



Il y a vraiment plusieurs raisons pour lesquelles ce projet a vu le jour:
1. En tant qu'auteur de la bibliothèque multitâche coopérative TaskScheduler, j'ai toujours été curieux de savoir comment combiner les avantages du multitâche coopératif avec les avantages de la préemption. Il y a des avantages pour les deux et les deux ont des inconvénients. La combinaison des deux offre une opportunité unique de tirer parti des avantages et de minimiser les problèmes de l'un ou de l'autre en fonction d'un cas d'utilisation particulier. Intéressant? Continuer à lire…
2. Le fait même que l'ESP32 soit un microcontrôleur multicœur est fascinant. J'étais toujours curieux de savoir si je pouvais profiter de cette fonctionnalité. L'expérience ici était donc la suivante: l'ESP32 peut-il diffuser de la vidéo en douceur en utilisant un noyau tout en faisant autre chose (autre chose de significatif et raisonnablement intensif) sur l'autre noyau. Encore plus intéressant ?? Continuer à lire…!
3. J'avais besoin d'un terrain d'essai pour mes récents projets autour du provisionnement du firmware OTA et de la gestion de la configuration…
4. J'avais acheté deux modules LED Dot Matrix il y a quelque temps et je ne savais pas quoi en faire…
5. Mon fils est un joueur de Minecraft, et comme tout petit garçon adore décorer sa porte avec des affiches "N'entrez pas"…
Alors voilà - toutes les bonnes raisons pour: Panneau de porte interactif Ne pas entrer avec streaming ESP32-CAM d'un flux vidéo "de derrière la porte fermée" - ou "Qui vient dans ma chambre ?"
Alors… de quoi s'agit-il ?
Si vous avez la patience de lire toute l'histoire, vous vous rendez compte qu'il ne s'agit pas vraiment d'une épée Minecraft. Ce projet est la preuve de beaucoup de concepts:
- Coexistence du multitâche préemptif et coopératif
- Utilisation sélective des cœurs ESP32
- Utilisation des nouvelles bibliothèques Dictionary et EspBootstrap
- Approvisionnement du micrologiciel OTA
- Gestion de la configuration
- Streaming vidéo vers plusieurs clients
et beaucoup plus.
Prendre plaisir
Fournitures
- ESP32-CAM
- Module d'affichage à LED 4 en 1 module matriciel MAX7219 Geekcreit pour Arduino
- Banque d'alimentation Attom Tech 2500mAh
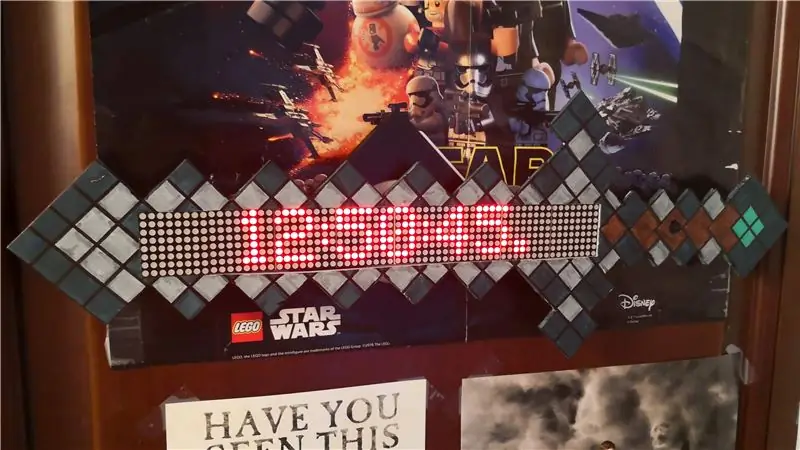
Étape 1: Produit final

Je vais commencer par l'apparence du produit final, puis expliquer comment il a été construit et comment le contrôler.
Cela semble plus engageant de cette façon…
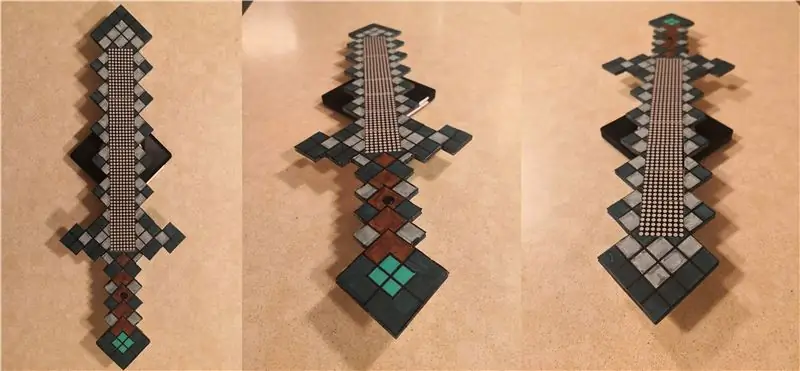
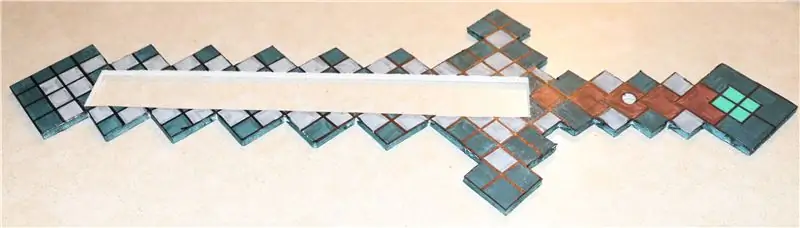
Étape 2: Plaque frontale d'épée


La plaque frontale de l'épée est fabriquée à partir du tableau blanc, marquée au crayon et colorée avec des marqueurs Crayola. Cela seul pourrait être un projet intéressant avec votre enfant:
- Marquez une épée sur un tableau blanc
- Découpez la façade
- Marquez les carrés (ou blocs)
- Colorie-les individuellement
- Ajoutez des lignes noires avec un sharpie.
J'ai inclus un document de bureau ouvert avec un exemple d'image d'une épée en diamant que vous pouvez coller sur le tableau blanc si vous préférez les raccourcis… Une fois que tout est fait, vous pouvez soit coller la façade au reste de l'assemblage, soit utiliser un double ruban adhésif face.
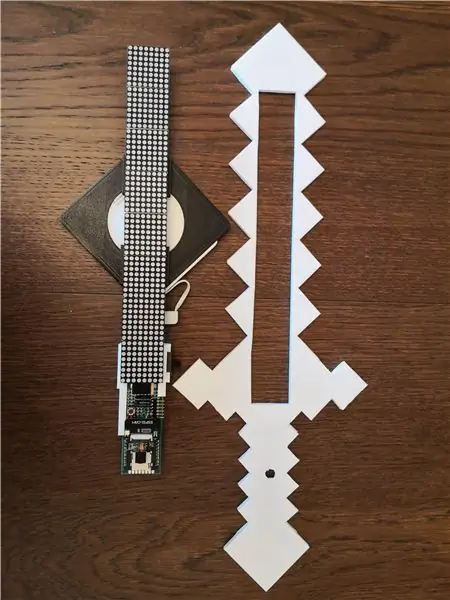
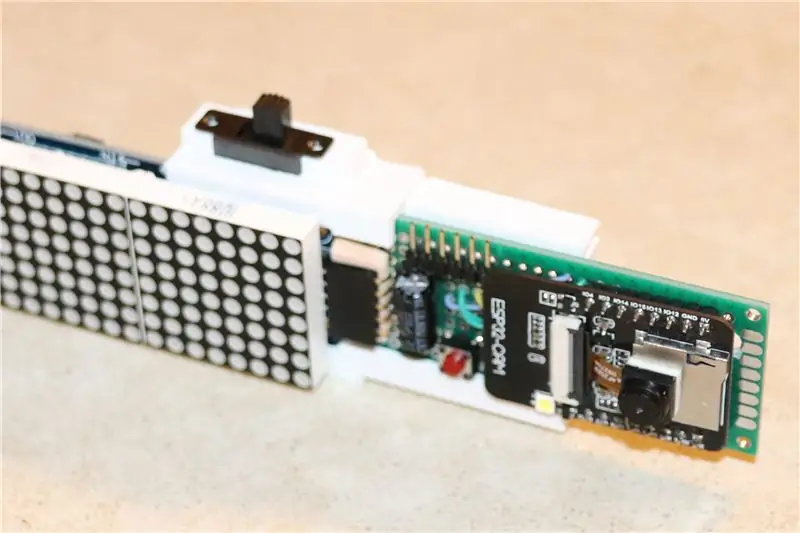
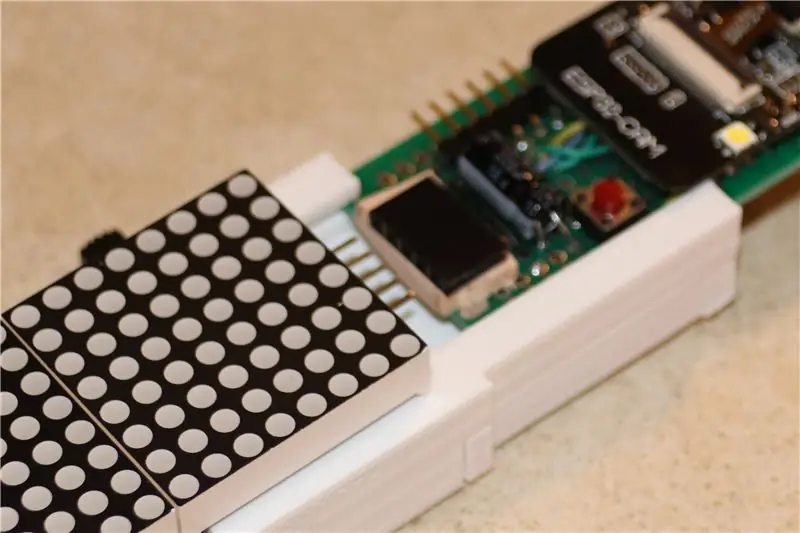
Étape 3: Affichage LED matriciel



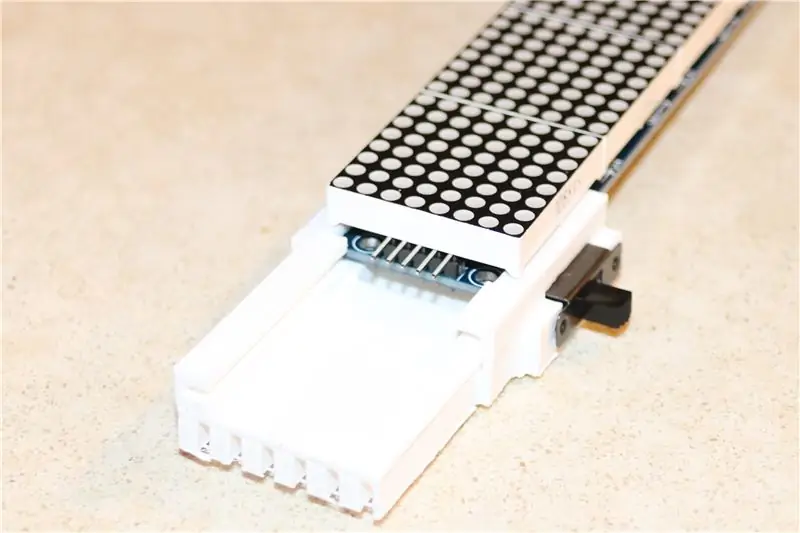
J'en avais 2, 4 segments chacun, alors j'ai décidé d'en faire un à 8 segments.
Idéalement, il y a un en-tête mâle à 5 broches d'un côté et 5 trous correspondants du côté opposé. En pliant l'embase mâle en forme d'agrafe, j'ai pu connecter les deux modules à la fois électriquement et mécaniquement ! Tuer deux oiseaux avec une pierre (ou deux mouches avec un coup, arrêter deux bouches avec un morceau, se faire deux amis avec un cadeau, avoir deux cordes à un arc, quels sont les autres idiomes à ce sujet - avez-vous pensé ? Désolé, j'ai digressé).
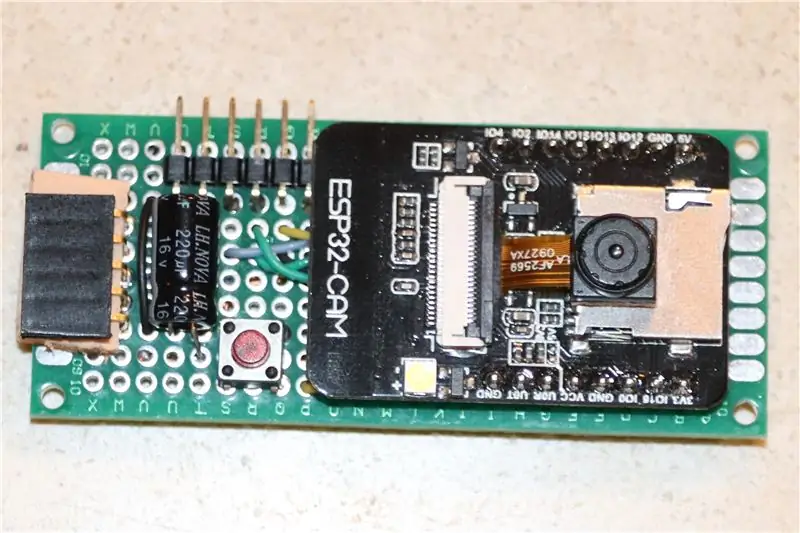
L'en-tête mâle opposé sera utilisé pour connecter un en-tête femelle correspondant du veroboard avec ESP32-Cam et d'autres composants.
Les deux composants sont connectés à un pont imprimé en 3D, qui abrite également un interrupteur pour allumer et éteindre. Les fichiers STL 3d pour le pont et d'autres composants sont situés dans le dossier files/3d sur GitHub.
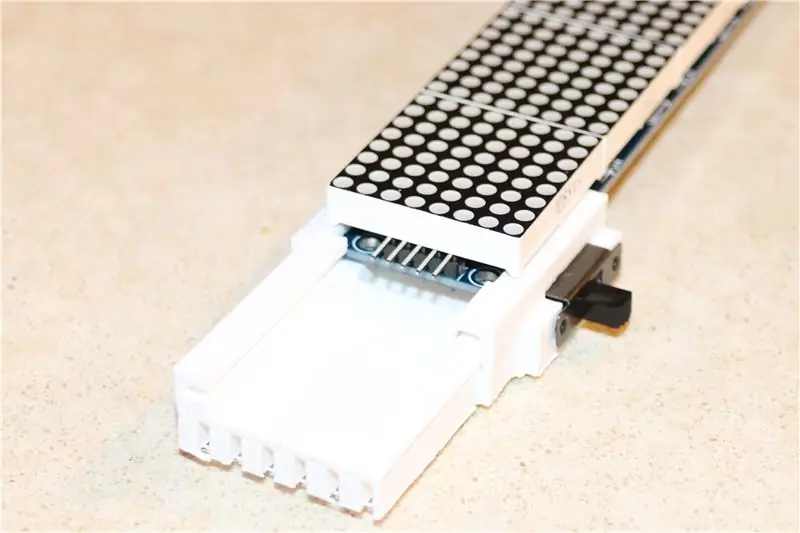
Étape 4: Puissance

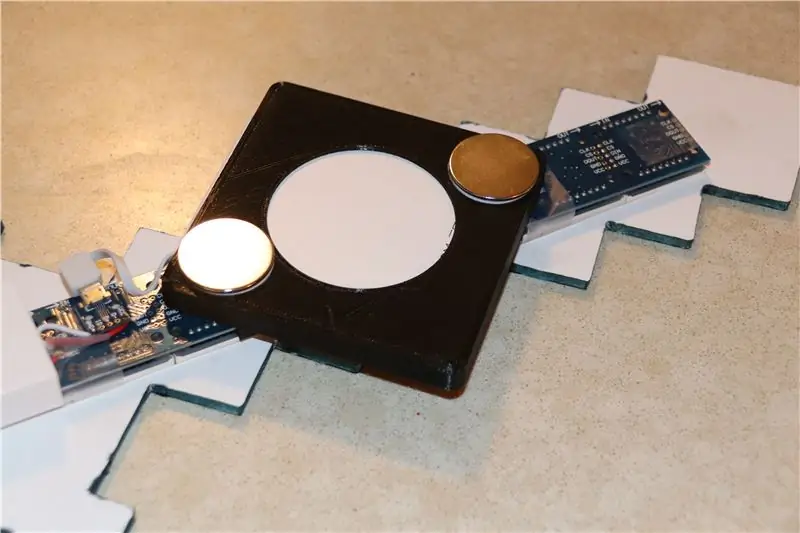
L'épée est alimentée par une banque d'alimentation USB de 2500 mAh - la plus petite et la plus fine que j'ai pu trouver. Powerbank se glisse dans un boîtier imprimé en 3D, qui se fixe également aux modules matriciels, maintenant ainsi le tout ensemble.
Il y a deux aimants ronds collés au boîtier de la banque d'alimentation, et c'est ainsi que l'épée est fixée à la porte (elle peut donc être aussi facilement détachée pour l'entretien).
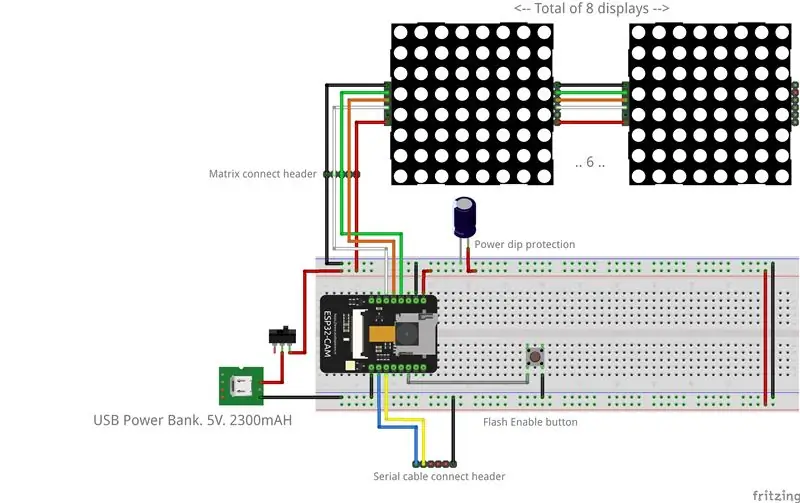
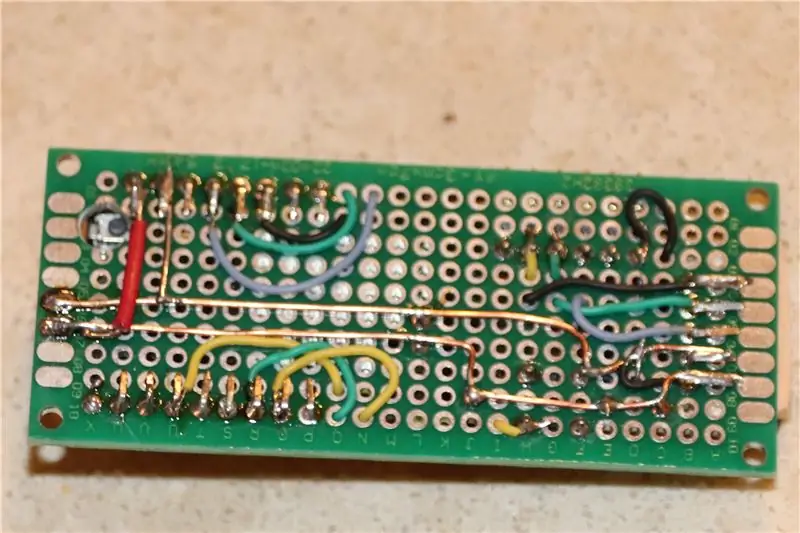
Étape 5: Schéma



Le vrai schéma se trouve sur GitHub, mais une image vaut 1000 mots (1024 en informatique), vous voici donc:
C'est assez simple si vous connaissez votre chemin avec un pistolet à souder. REMARQUE: La partie pont 3D est conçue pour une taille de carte vero très spécifique: 30 x 70 mm. Si vous décidez d'en utiliser un autre, vous devez reconcevoir le composant du pont.
Étape 6: Impression 3D



Le boîtier de la batterie et un pont reliant le veroboard ESP32-CAM à l'ensemble d'affichage à matrice de points ont été conçus et imprimés en 3D.
Le boîtier de la batterie se compose de 2 parties, qui doivent être collées ensemble après l'impression pour créer une "poche" pour la batterie. Le pont a juste besoin d'être nettoyé de toutes les structures de support (il n'y a pas vraiment de bonne orientation qui les minimise, malheureusement). Les fichiers STL sont sur GitHub et les originaux TinkerCad se trouvent ici.
La conception 3D sur TinkerCad comprend également le schéma d'assemblage simulé de la façon dont les pièces s'emboîtent et doivent être connectées.
Étape 7: Programmation
Multi-multitâche
Cette conception utilise FreeRTOS pour le multitâche préemptif et la bibliothèque TaskScheduler pour la coopération. Le comportement et les messages de Sword sont contrôlés via l'application Blynk. Après la configuration (pins, initialisation de la caméra et de la matrice de points, connexion au WiFi, etc.), deux tâches RTOS principales sont créées:
- Tâche RTOS de streaming vidéo, épinglée sur le noyau d'application d'ESP32 (cœur 1)
- Tâche RTOS d'affichage de texte et de contrôle Blynk, épinglée au Power Core d'ESP32 (core 0), qui est également responsable de toutes les tâches liées au WiFi. L'exécution liée au texte et au Blynk est gérée via les tâches TaskScheduler.
J'ai découvert que 4K d'espace de pile suffisent pour les tâches RTOS, mais il y a une possibilité de manquer de pile, donc si vous préférez, faites-en 8K - il y a beaucoup de RAM sur ESP32.
Toutes les captures vidéo et le streaming se font sur Core 1. Tout le reste - sur Core 0.
L'ESP32 a suffisamment de puissance pour gérer tout cela avec un peu de sueur (la carte chauffe lors de la diffusion de vidéo).
CECI était l'objectif principal du projet: coexistence pacifique et productive du multitâche préemptif et coopératif !
Étape 8: Contrôle par matrice de points
J'utilise des bibliothèques MD_Parola et MD_MAX72xx très puissantes également disponibles dans le gestionnaire de bibliothèque Arduino IDE.
Tous les effets spéciaux textuels sont réalisés via ces bibliothèques. Il a fallu un peu d'effort pour déterminer le type de matériel MAX72XX correct (MD_MAX72XX::ICSTATION_HW dans mon cas, le vôtre peut être différent), après cela, le contrôle du texte est un jeu d'enfant.
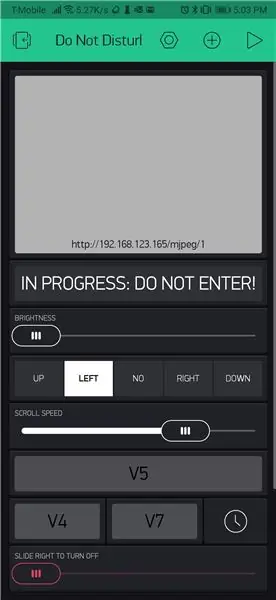
L'épée permet les contrôles suivants:
- Luminosité
- Clignotant
- Éclat
- Vitesse et direction de défilement (haut/bas, gauche/droite, stable)
- Vous pouvez également le transformer en horloge murale
Étape 9: Streaming vidéo
Blynk App a un petit widget pour le streaming vidéo, mais vous pouvez diffuser dans le navigateur, le lecteur VLC ou tout ce qui prend en charge la norme MJPEG.
Jusqu'à 10 clients connectés sont pris en charge.
Vous devrez connaître l'adresse IP de votre ESP32-CAM pour pouvoir vous y connecter. Vous pouvez le rechercher sur votre routeur ou compiler ce croquis avec l'option _DEBUG_ activée en premier, et lire l'adresse IP du terminal lorsqu'il se connecte à votre réseau.
IMPORTANT: Il est très conseillé d'attribuer une adresse IP permanente ou de créer une réservation DHCP pour le module ESP32-CAM afin que son adresse ne change pas à l'expiration du bail. Vous pouvez également modifier l'application Blynk pour mettre à jour l'adresse IP dans l'URL du flux - un devoir intéressant si vous êtes à la hauteur.
L'esquisse actuelle utilise une résolution QVGA: 320x240 pixels, ce qui la rend assez rapide. Vous êtes libre et encouragé à jouer avec d'autres résolutions et à décider ce qui fonctionne pour vous.
La RAM ne devrait pas être un problème car l'esquisse profite de la PSRAM.
Étape 10: Configuration
L'esquisse tire parti de mes bibliothèques Dictionary et EspBootstrap pour charger les paramètres de configuration à partir du serveur de configuration au démarrage.
J'exécute mon propre serveur de configuration, ce que vous pouvez également faire (il s'agit d'un simple serveur Web Apache2 ne servant que des fichiers JSON).
Vous pouvez également utiliser l'un des services en ligne disponibles pour la tâche: (OTADrive, Microsoft Azure, AWS IoT, etc.). Dans ce cas, veuillez modifier la méthode String makeConfig(String path) pour construire de manière appropriée une URL pointant vers votre source de configuration. Alternativement, vous pouvez enregistrer le fichier de configuration dans le système de fichiers SPIFFS sur ESP32-CAM et le lire à partir de là, ou simplement coder en dur toutes les entrées. Veuillez consulter le fichier README de la bibliothèque EspBootstrap pour vos options.
Un exemple de fichier de configuration est fourni sur GitHub.
Si vous préférez coder en dur les paramètres, un exemple est ci-dessous:
pd("Titre", "Configuration de l'épée du MDN");
pd("ssid", "votre ssid wifi"); pd("mot de passe", "votre mot de passe wifi"); pd("msg", "Bonjour !");pd("appareils", "8"); pd("blynk_auth", "votre blynk AUTH UUID"); // si vous n'exécutez que votre propre serveur: pd("blynk_host", "votre IP serveur blynk"); pd("blynk_port", "votre port serveur");
Étape 11: Mises à jour du micrologiciel OTA
L'esquisse est également activée pour la mise à jour du micrologiciel OTA (Over The Air) et recherche un nouveau micrologiciel à chaque démarrage.
Encore une fois, j'exécute mon propre serveur de mise à jour OTA, ce que vous pouvez également faire (il s'agit d'un simple serveur Web Apache2 avec un peu de script PHP servant des fichiers binaires).
Vous pouvez également utiliser l'un des services IoT en ligne disponibles pour la tâche: (OTADrive, Microsoft Azure, AWS IoT, etc.). Dans ce cas, veuillez modifier la méthode void checkOTA() pour construire de manière appropriée une URL de mise à jour pointant vers votre source de fichier binaire.
Ceci est facultatif - vous pouvez choisir de simplement télécharger des binaires via une connexion série.
Étape 12: Serveur MJPEG
Ce sujet est décrit en détail ici.
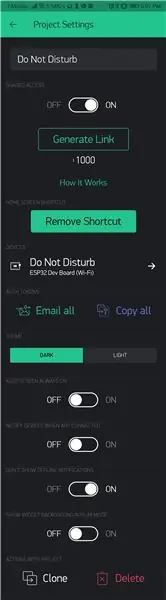
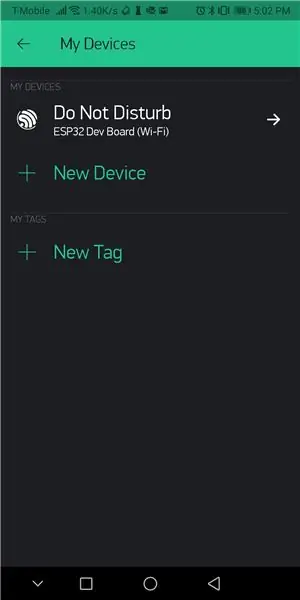
Étape 13: Application Blynk



Blynk est une plate-forme IoT basée sur le cloud qui permet le développement rapide d'applications. Il est gratuit pour un usage personnel et a même la possibilité d'exécuter votre propre serveur Blynk.
J'exécute (comme vous l'avez peut-être déjà deviné) mon propre serveur Blynk, mais il vous sera peut-être plus facile d'utiliser la version cloud. Installez l'application Blynk iOS ou Android et suivez les images ci-dessous pour reconstruire l'application sur votre téléphone.
Vous devrez fournir votre propre UUID d'authentification Blynk pour que l'application fonctionne avec votre application. C'est pourquoi j'utilise des fichiers de configuration. Cependant, pour un projet ponctuel, une valeur codée en dur fonctionnerait tout aussi bien.
IMPORTANT: assurez-vous que votre projet Blynk est défini sur Notifier les appareils lorsque l'application est connectée.
REMARQUE sur le widget de streaming vidéo: parfois la vidéo ne démarre pas. Cela ne semble pas être un problème avec ESP32, plutôt avec le widget vidéo de l'application Blynk. Essayez de fermer et de rouvrir l'application ou d'arrêter/démarrer le projet à nouveau. Finalement, ça démarre. Ce problème ne semble pas exister dans le navigateur ou le lecteur VLC (par exemple).
Étape 14: Profitez

C'était très amusant de construire cela et de prouver qu'un appareil de la taille d'un cachet de la poste comme ESP32 peut faire bien plus que simplement diffuser de la vidéo. De nombreux concepts de ce projet pourraient être réutilisés dans d'autres applications.
Étape 15: Bibliothèques et code
Bibliothèques:
- Serveur Blynk
- Bibliothèque EspBootstrap
- bibliothèque TaskScheduler
- Bibliothèque de dictionnaires
- Bibliothèque de matrices LED
- Bibliothèque pour affichages de texte matriciel LED à défilement modulaire
Référentiel réel:
Minecraft Interactive N'entrez pas l'épée/le signe (ESP32-CAM)
Conseillé:
Moteur pas à pas contrôlé par moteur pas à pas sans microcontrôleur ! : 6 étapes

Moteur pas à pas contrôlé par moteur pas à pas sans microcontrôleur ! : Dans ce rapide Instructable, nous allons faire un simple contrôleur de moteur pas à pas à l'aide d'un moteur pas à pas. Ce projet ne nécessite aucun circuit complexe ni microcontrôleur. Alors sans plus tarder, commençons
Moteur pas à pas contrôlé par moteur pas à pas sans microcontrôleur (V2) : 9 étapes (avec photos)

Moteur pas à pas contrôlé par moteur pas à pas sans microcontrôleur (V2) : Dans l'un de mes précédents Instructables, je vous ai montré comment contrôler un moteur pas à pas à l'aide d'un moteur pas à pas sans microcontrôleur. C'était un projet rapide et amusant, mais il est venu avec deux problèmes qui seront résolus dans ce Instructable. Alors, esprit
Locomotive modèle commandée par moteur pas à pas - Moteur pas à pas en tant qu'encodeur rotatif : 11 étapes (avec photos)

Locomotive modèle commandée par moteur pas à pas | Moteur pas à pas en tant qu'encodeur rotatif : Dans l'un des précédents Instructables, nous avons appris à utiliser un moteur pas à pas comme encodeur rotatif. Dans ce projet, nous allons maintenant utiliser cet encodeur rotatif à moteur pas à pas pour contrôler un modèle de locomotive à l'aide d'un microcontrôleur Arduino. Alors, sans fu
Moteur pas à pas contrôlé par moteur pas à pas - Moteur pas à pas en tant qu'encodeur rotatif : 11 étapes (avec photos)

Moteur pas à pas contrôlé par moteur pas à pas | Moteur pas à pas en tant qu'encodeur rotatif : Vous avez quelques moteurs pas à pas qui traînent et vous voulez faire quelque chose ? Dans ce Instructable, utilisons un moteur pas à pas comme encodeur rotatif pour contrôler la position d'un autre moteur pas à pas à l'aide d'un microcontrôleur Arduino. Alors sans plus tarder, allons-y
Refroidisseur / support pour ordinateur portable à coût zéro (pas de colle, pas de perçage, pas d'écrous et de boulons, pas de vis): 3 étapes

Refroidisseur / support pour ordinateur portable à coût zéro (pas de colle, pas de perçage, pas d'écrous et de boulons, pas de vis) : MISE À JOUR : VEUILLEZ VOTEZ POUR MON INSTRUCTIBLE, MERCI ^_^ VOUS POUVEZ AUSSI AIMER VOTER POUR MON AUTRE CONCOURS ENTRÉE SUR www.instructables.com/id/Zero-Cost-Aluminum-Furnace-No-Propane-No-Glue-/ OU PEUT-ÊTRE VOTER POUR MON MEILLEUR AMI
