
Table des matières:
- Étape 1: Fournitures
- Étape 2: configuration du RPI
- Étape 3: SSH vers RPI pour le sans fil
- Étape 4: Connectez-vous avec le code VS
- Étape 5: Codage
- Étape 6: Collecter des matériaux pour le logement
- Étape 7: Assemblage de la partie extérieure
- Étape 8: les pentes
- Étape 9: Fixation des pentes
- Étape 10: Électronique
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.

Chaque propriétaire de chien a oublié de nourrir son animal au moins une fois dans sa vie. Et je voulais faire quelque chose que lorsque vous oubliez de nourrir votre animal avant de partir, vous puissiez toujours le faire de loin ou peut-être après un certain temps.
Dans ce projet, nous allons créer une mangeoire automatique pour chien contrôlable sur un site Web. Ce site Web vous montrera des informations sur la quantité de nourriture qu'il y a dans le bol et les fois où il a été rempli ou si le chien a mangé de la nourriture.
Il existe également des réglages qui seront ajustables à vos besoins (ou à ceux de votre chien).
Étape 1: Fournitures
Matériaux:
- Tarte aux framboises
- Carte SD de 16 Go
- planche à pain
- câbles de démarrage
- capteur à ultrasons
- servomoteur
- cellule de charge (j'ai utilisé 5kg)
- amplificateur de cellule de charge (HX711)
- plastique/bois pour le logement de ce projet
- bol en plastique (pour la cellule de charge)
Outils:
- Des vis
- Tournevis
- Percer
- Vu
- Papier abrasif
- Super colle/Silicium (et pistolet à silicone)
Étape 2: configuration du RPI
La première étape que j'ai faite a été la configuration de mon raspberry pi, j'ai donc tout effacé de ma carte SD et placé une image dessus avec Win32diskmanager avec cela, nous pouvons y écrire Raspbian.
Étape 3: SSH vers RPI pour le sans fil
Une fois l'image installée, vous pouvez brancher un câble Ethernet sur votre Pi et votre PC. allez à l'invite de commande et tapez ipconfig. Dans le bloc de texte avec "adaptateur Ethernet", il devrait y avoir une adresse IP. Cette adresse IP est celle sur laquelle nous allons nous connecter en SSH. J'ai utilisé PuTTY pour faire cette étape. Ici, vous devez insérer l'adresse IP et le port (22 pour SSH) et insérer votre mot de passe pour accéder au Pi (le mot de passe standard est 'raspberry'). Ici, nous devons modifier nos paramètres réseau pour pouvoir nous connecter sans fil. C'est la commande pour faire ce "wpa_passphrase nameofnetwork" et après cela, vous devez entrer le mot de passe. Un bloc de texte avec le réseau {…} apparaîtra, copiez-le et tapez "sudo nano /etc/wpa_supplicant/wpa_supplicant.conf". En cela, vous devez coller le texte d'avant en bas du fichier.
Après cela, vous pouvez redémarrer votre Pi.
Étape 4: Connectez-vous avec le code VS
Pour le codage, nous avons besoin du code Visual Studio. Une fois que cela est en cours d'exécution, vous devez installer un plugin pour SSH. Une fois installé, vous pouvez cliquer dans le coin inférieur gauche ou ouvrir le terminal et taper SSH pi@ipaddress. Après cela, vous devrez mettre votre mot de passe et nous pourrons commencer à coder.
Étape 5: Codage
Maintenant, nous devons configurer le site Web, vous pouvez ouvrir un dossier dans vscode, aller sur var/www/html et c'est ici que nous commençons.
Voici venir notre HTML, CSS, Images et Javascript.
Nous pouvons maintenant ouvrir un autre dossier dans le même espace de travail. J'ai mis appelé mine project et l'ai placé dans le dossier personnel de mon pi. Ici viendra tout ce qui concerne le backend (donc la plupart des fichiers python).
Étape 6: Collecter des matériaux pour le logement



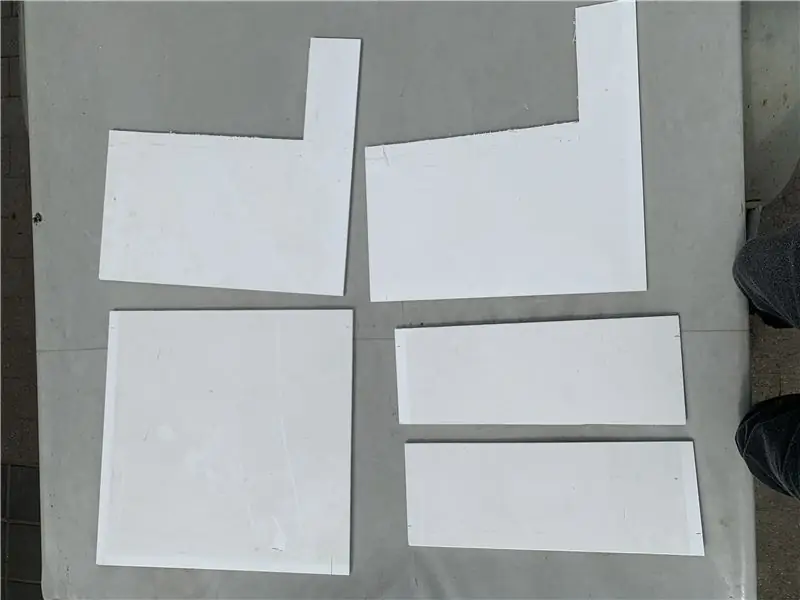
Pour le boîtier j'ai utilisé du bois et une plaque en plastique que j'ai découpé en morceaux avec une scie.
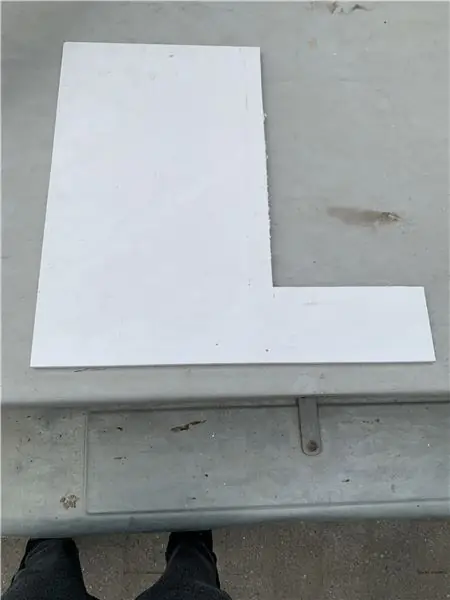
Les pièces L font 50x50 MAIS j'ai découpé une pièce de 20x40. Cela doit être fait deux fois pour les deux côtés.
Les planches minces sont pour la plaque inférieure et arrière. Ce sont des 20x50 tous les deux (remarque: vous devrez en couper un plus court après pour l'assemblage.)
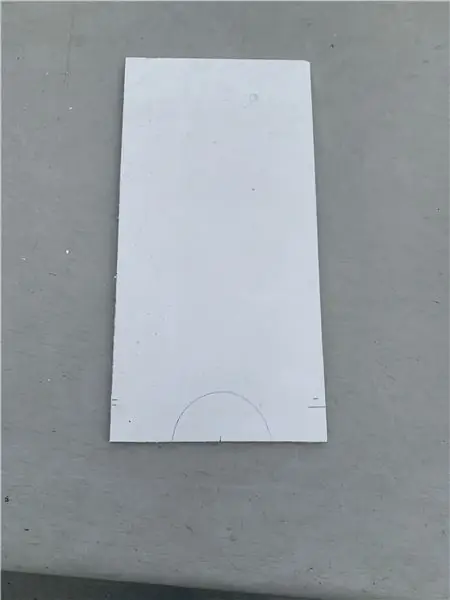
Ensuite, nous aurons besoin d'une pièce de 20x40 (vous pouvez utiliser le reste qui s'est détaché lors de la découpe des formes en L) pour le devant.
Ici, j'ai marqué un demi-cercle pour que la nourriture sorte.
Ensuite, nous avons besoin de 2 petites planches de 20x10 et 18x10 (18 de largeur car les planches ont 1 cm d'épaisseur, elles glissent donc facilement). c'est pour le plateau où sera le bol. (vous pouvez percer un tout dans la planche 18x10 pour les fils de la cellule de charge.)
Étape 7: Assemblage de la partie extérieure


Ensuite, nous allons visser toutes les pièces ensemble afin de savoir à quoi cela ressemblera.
J'ai utilisé 9 vis pour la vue de face, 14 vis pour les deux côtés.
Étape 8: les pentes

Ensuite, j'ai fait une pente avec du bois, celle du haut est une planche de 18x40cm et celle qui va au bol est à la partie supérieure de 40cm de largeur mais va plus petite au trou à l'avant. la longueur est également de 40 cm. J'ai ajouté des garde-corps supplémentaires pour que la nourriture ne se renverse pas dans le boîtier.
Étape 9: Fixation des pentes

J'ai fixé les pentes avec des vis en ajoutant une planche supplémentaire à la pente elle-même. Vous pouvez également utiliser de la super colle ou du silicone.
Étape 10: Électronique
C'est encore en construction
Conseillé:
Comment fabriquer une antenne double biquade 4G LTE en quelques étapes faciles : 3 étapes

Comment créer une antenne double biquade 4G LTE Étapes faciles : La plupart du temps, je n'ai pas une bonne force de signal pour mes travaux quotidiens. Donc. Je recherche et essaye différents types d'antenne mais ne fonctionne pas. Après une perte de temps, j'ai trouvé une antenne que j'espère fabriquer et tester, car ce n'est pas un principe de construction
Game Design dans Flick en 5 étapes : 5 étapes

Game Design dans Flick en 5 étapes : Flick est un moyen très simple de créer un jeu, en particulier quelque chose comme un puzzle, un roman visuel ou un jeu d'aventure
Système d'alerte de stationnement en marche arrière Arduino - Étapes par étape : 4 étapes

Système d'alerte de stationnement en marche arrière Arduino | Étapes par étape : dans ce projet, je vais concevoir un circuit de capteur de stationnement inversé pour voiture Arduino simple à l'aide d'un capteur à ultrasons Arduino UNO et HC-SR04. Ce système d'alerte de marche arrière basé sur Arduino peut être utilisé pour une navigation autonome, une télémétrie de robot et d'autres r
Détection de visage sur Raspberry Pi 4B en 3 étapes : 3 étapes

Détection de visage sur Raspberry Pi 4B en 3 étapes : dans ce Instructable, nous allons effectuer une détection de visage sur Raspberry Pi 4 avec Shunya O/S en utilisant la bibliothèque Shunyaface. Shunyaface est une bibliothèque de reconnaissance/détection de visage. Le projet vise à atteindre la vitesse de détection et de reconnaissance la plus rapide avec
Miroir de vanité de bricolage en étapes faciles (à l'aide de bandes lumineuses à LED): 4 étapes

Miroir de vanité DIY en étapes faciles (à l'aide de bandes lumineuses à LED) : Dans cet article, j'ai fabriqué un miroir de vanité DIY à l'aide des bandes LED. C'est vraiment cool et vous devez les essayer aussi
