
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.


C'est la nouvelle année et cela signifie que nous avons tous de nouveaux objectifs. Un objectif commun pour la nouvelle année est d'être en meilleure santé, qu'il s'agisse de mieux manger, de faire plus d'exercice ou d'être plus actif en général. Ma façon préférée de garder une trace de tout ce qui est mon Fitbit. J'ai un Fitbit Alta que je porte tous les jours pour suivre mes pas, mes exercices, mon sommeil et mes mouvements. Je note aussi mon poids et ce que je mange. Il garde une trace de tout.
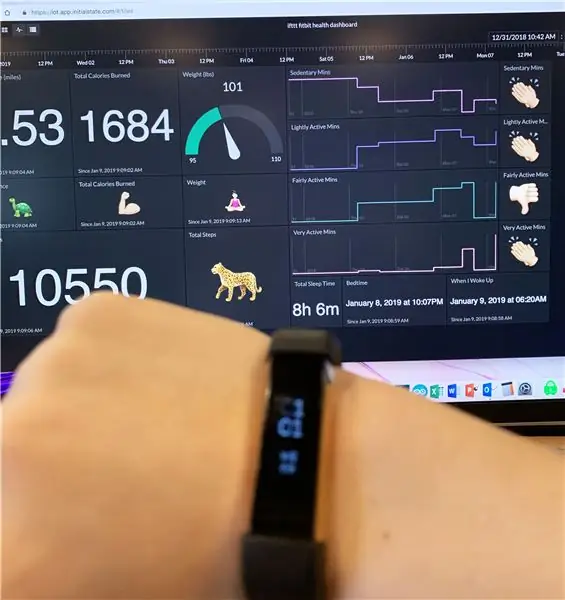
La seule chose qui manque, c'est de me permettre de comparer mes progrès dans le temps. Je veux pouvoir comparer différents jours et voir mes tendances. C'est pourquoi je diffuse mes données Fitbit vers l'état initial. Cela me permet de créer un magnifique tableau de bord avec des emojis qui me donnent un aperçu instantané de l'état d'avancement de mes objectifs et je peux voir les tendances de mes données au fil du temps.
Ce dont vous avez besoin pour ce projet:
- Compte Etat initial
- Compte IFTTT
- Fitbit (tout appareil Fitbit fonctionnera)
- La volonté de voir exactement combien de minutes vous passez à ne pas bouger chaque jour
Étape 1: État initial

La première chose à faire est de créer un compte État initial. Accédez à https://iot.app.initialstate.com pour enregistrer un nouveau compte ou connectez-vous à votre compte. C'est aussi simple que de saisir votre e-mail et votre mot de passe. Vous bénéficierez d'un essai gratuit de 14 jours avant de nécessiter un abonnement et il est gratuit pour les étudiants disposant d'une adresse e-mail edu.
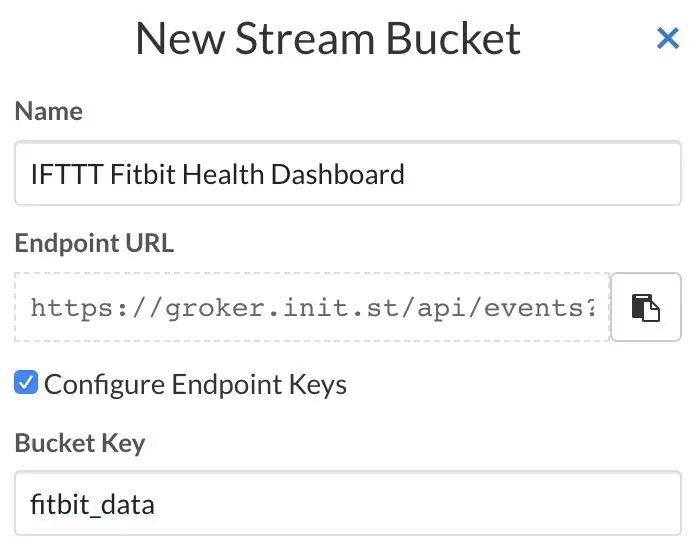
Vous devrez créer un nouveau compartiment pour vos données Fitbit. Accédez à votre étagère à compartiments sur la gauche et recherchez le bouton nuage du signe plus à droite de la barre de recherche. Cela créera un nouveau bucket de flux. Cochez la case Configurer les clés de point de terminaison pour avoir accès au nom de la clé de compartiment. J'ai changé le nom du bucket en "IFTTT Fitbit Health Dashboard" et la clé du bucket en "fitbit_data", mais vous pouvez en faire ce que vous voulez. Une fois que vous avez effectué ces modifications, cliquez sur le bouton Terminé en bas et votre compartiment est maintenant créé.
Étape 2: IFTTT
Le deuxième compte que vous devrez créer est un compte IFTTT. Accédez à https://ifttt.com/ et inscrivez-vous avec une adresse e-mail, un compte Google ou votre compte Facebook.
Un peu de vocabulaire pour nous aider à démarrer avec IFTTT. Les services sont des applications et des appareils que vous utilisez quotidiennement et auxquels IFTTT est connecté (Fitbit, Strava, Instagram, Evernote, etc.). Les applets utilisent les Services pour créer des actions. Nous allons créer des applets avec Fitbit et Webhooks pour envoyer les données à l'état initial.
Accédez à Mes applets et cliquez sur le bouton Nouvelle applet. Cliquez sur le bouton + et recherchez Fitbit. Vous devrez vous connecter à votre compte Fitbit. Pour commencer, sélectionnez Résumé de l'activité quotidienne. Cliquez ensuite sur +that et recherchez Webhooks et sélectionnez Faire une demande Web. Dans la zone URL, vous voudrez copier et coller votre point de terminaison API à partir de votre compte Initial State. Vous le trouverez dans les paramètres de votre seau de données Fitbit. À la fin de ce point de terminaison d'API, vous ajouterez "&", un nom de valeur de données, puis "=". Cliquez sur ajouter un ingrédient et choisissez les données que vous souhaitez diffuser.
Pour mon exemple, j'ai choisi Total Steps. Donc mon URL ressemble à ceci:
groker.init.st/api/events?accessKey=ist_XXXXX-BE163s&bucketKey=fitbit_data&totalsteps={{TotalSteps}}
Sélectionnez Méthode comme GET. Laissez le type de contenu et le corps vides. Une fois terminé, cliquez sur Enregistrer. Vous venez de créer votre première applet !
Étape 3: Répétez IFTTT au besoin

Vous devez maintenant répéter la dernière étape pour toutes les données que vous souhaitez suivre. Cela peut être un peu fastidieux mais il est nécessaire de suivre tout ce que vous voulez suivre.
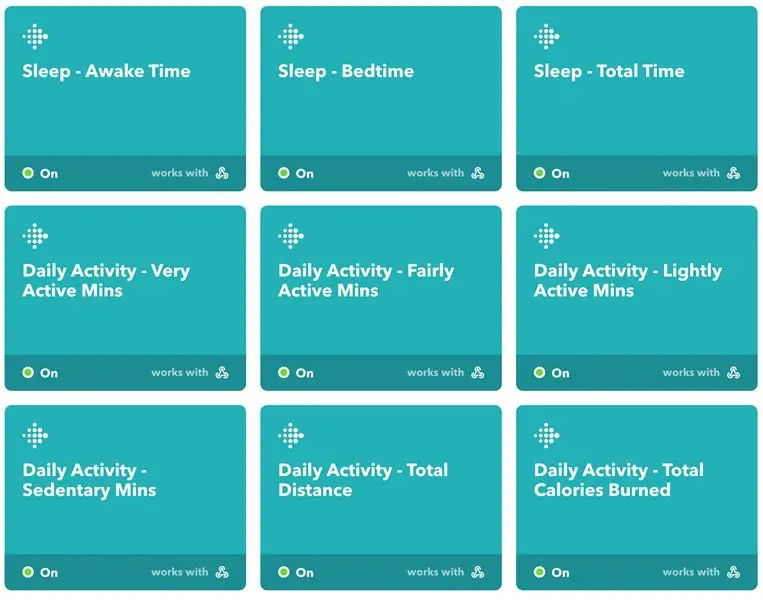
J'ai personnellement décidé de suivre les éléments suivants:
- Heure d'éveil
- Heure du coucher
- Temps de sommeil total
- Minutes sédentaires
- Minutes légèrement actives
- Minutes assez actives
- Minutes très actives
- Calories totales brûlées
- Nombre total de pas
- Distance totale
- Poids
Toutes les applets qui utilisent le résumé des activités quotidiennes seront mises à jour une fois par jour lorsque vous synchroniserez votre Fitbit et les autres seront mises à jour une fois les informations enregistrées (poids, sommeil, etc.).
Il y a une chose à noter ici. Il existe une limite d'utilisation du service Fitbit, c'est-à-dire la fréquence à laquelle vous pouvez l'utiliser. Si une limite d'utilisation est atteinte, l'applet essaiera généralement de s'exécuter à nouveau plus tard dans la journée. Vous pouvez voir si une applet s'exécute avec succès en accédant à la page Résumé de l'activité.
Étape 4: Tableau de bord de l'état initial

Toutes vos données entreront et seront définies comme type de données général dans Tiles. C'est la partie amusante. Modifiez vos vignettes en différents types de données et ajoutez des expressions en temps réel. Je vais vous expliquer comment faire tout cela pour rendre votre tableau de bord le plus efficace et le plus beau possible.
Types de tuiles
Pour modifier une vignette, faites un clic droit sur la vignette et sélectionnez Modifier la vignette. Vous pouvez modifier le titre, utiliser la liste déroulante pour sélectionner un type de mosaïque, et pour les graphiques à lignes/barres/jauges, vous pouvez sélectionner la couleur des données.
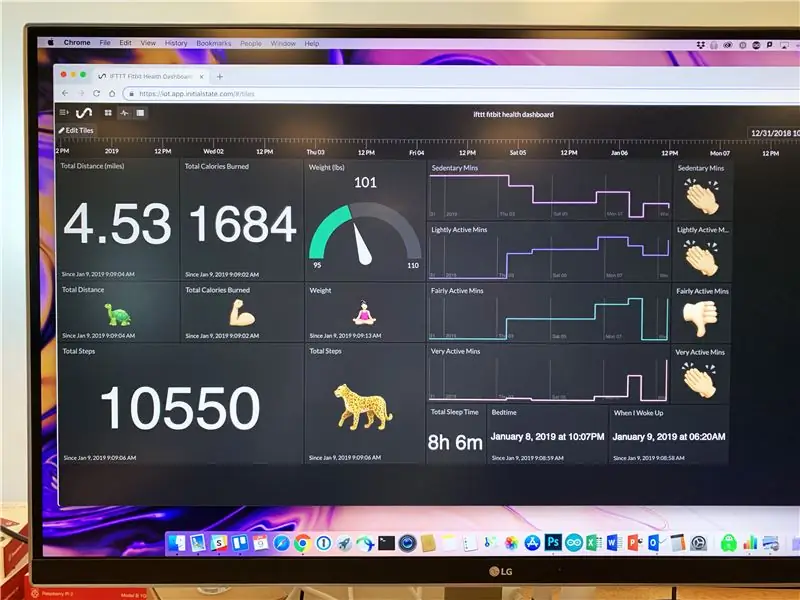
Il existe de nombreuses options pour afficher vos données. Pour mon propre tableau de bord, j'ai utilisé un résumé pour la distance totale, les calories brûlées, le nombre total de pas, l'heure de réveil, l'heure du coucher et le sommeil total. J'ai utilisé un graphique linéaire pour les minutes sédentaires, légèrement actives, assez actives et très actives. Pour le poids, j'ai utilisé un graphique de jauge. Il existe une combinaison illimitée pour concevoir notre tableau de bord.
Pour déplacer les tuiles, cliquez sur Modifier les tuiles dans le coin supérieur gauche. Vous pouvez modifier les formes et les tailles des vignettes et les déplacer n'importe où sur votre tableau de bord.
Expressions - Emojis
J'utilise des expressions en temps réel pour coder les tuiles emoji. Cela me permet d'obtenir une mise à jour instantanée lorsque je vérifie mon tableau de bord pour voir si j'ai atteint mes objectifs ou non. Mon exemple préféré est celui de la distance totale. Si j'obtiens 5 miles, c'est l'emoji de la femme qui court et si c'est 4,9 ou moins, c'est une tortue.
Image de fond
Vous pouvez ajouter une image d'arrière-plan à votre tableau de bord pour donner plus de personnalité et de contexte à vos données.
Étape 5: Conclusion

Vous pouvez consulter mon tableau de bord et voir comment j'arrive à atteindre mes objectifs !
init.st/v0pfrpy
Vous avez maintenant un tableau de bord entièrement construit. Vous pouvez afficher vos tendances et comparer différents jours pour voir comment votre activité varie. Faites moi savoir si vous avez des questions!!
Conseillé:
Cachez vos données et vos données - Protégez-les du monde : 8 étapes

Cachez vos affaires et vos données - Gardez-le à l'abri du monde : Le beau monde a toujours beaucoup de surprises. Je partage avec vous un peu de mon expérience pour assurer ma sécurité et celle de mes affaires. J'espère que ça t'aidera
Mettez vos pièces SMD sur un tableau de bord standard : 6 étapes (avec photos)

Mettez vos pièces SMD sur un tableau de bord standard : Instructables organise maintenant un concours de trucs et astuces électroniques. Beaucoup d'entre nous les types plus thifty trouvent souvent le
Hack pour voir toutes les étapes d'un Instructable sans vous connecter

Hack pour afficher toutes les étapes d'un instructable sans vous connecter ! : Voici un petit hack qui vous fera gagner des minutes inutiles de connexion. n'importe quel logiciel de 'piratage' ! Attention, ce n'est qu'une petite astuce
Comment voir toutes les étapes par défaut - MAIS PLUS FACILE !!! : 5 étapes

Comment voir toutes les étapes par défaut - MAIS PLUS FACILE !!! J'espère que tu aimes! Ou moi ? Matériel nécessaire : votre ordinateur résistance 130 ohms 2x 5mm lumières LED bleues
Comment voir toutes les étapes par défaut V.3 : 4 étapes

Comment voir toutes les étapes par défaut V.3 : Bonjour ! Dans ce Instructable, je vais vous montrer comment afficher vos Instructables par toutes les étapes au lieu d'avoir à cliquer sur chaque étape et de fatiguer votre doigt, entraînant une insuffisance hépatique et une perte de sang. S'il vous plaît, buvez responsable. Merci
