![Reconnaissance des couleurs avec capteur TCS230 et Arduino [Code d'étalonnage inclus] : 12 étapes Reconnaissance des couleurs avec capteur TCS230 et Arduino [Code d'étalonnage inclus] : 12 étapes](https://i.howwhatproduce.com/images/009/image-24229-j.webp)
Table des matières:
- Étape 1: Qu'est-ce que le capteur TSC230 ?
- Étape 2: Brochage du TCS230
- Étape 3: Matériel requis
- Étape 4: Capteur de couleur TCS239 et interface Arduino
- Étape 5: Circuit
- Étape 6: Coder
- Étape 7: Étalonnage du capteur de couleur TCS230
- Étape 8: Coder
- Étape 9: Créez un stylo sélecteur de couleurs avec le capteur TCS230 et Arduino
- Étape 10: Circuit
- Étape 11: Coder
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.
Par Electropeak Site officiel d'ElectroPeakSuivez plus par l'auteur:




![Comment contrôler la LED RVB WS2812 (NeoPixel) avec Arduino [Tutoriel] Comment contrôler la LED RVB WS2812 (NeoPixel) avec Arduino [Tutoriel]](https://i.howwhatproduce.com/images/009/image-24229-5-j.webp)
![Comment contrôler la LED RVB WS2812 (NeoPixel) avec Arduino [Tutoriel] Comment contrôler la LED RVB WS2812 (NeoPixel) avec Arduino [Tutoriel]](https://i.howwhatproduce.com/images/009/image-24229-6-j.webp)
À propos: ElectroPeak est votre guichet unique pour apprendre l'électronique et concrétiser vos idées. Nous proposons des guides de premier ordre pour vous montrer comment vous pouvez réaliser vos projets. Nous proposons également des produits de haute qualité afin que vous ayez un… En savoir plus sur Electropeak »
Aperçu
Dans ce tutoriel, vous découvrirez le capteur TCS230 et comment l'utiliser avec Arduino pour reconnaître les couleurs. À la fin de ce tutoriel, vous trouverez une idée fascinante pour créer un stylo sélecteur de couleurs. Avec ce stylo, vous pouvez numériser les couleurs des objets qui vous entourent et commencer à peindre sur un écran LCD en utilisant cette couleur.
Ce que vous apprendrez
- Présentation du TCS230
- Comment utiliser le module TCS230 avec Arduino et reconnaître différentes couleurs
Étape 1: Qu'est-ce que le capteur TSC230 ?


La puce TSC230 contient un réseau 8 × 8 de photodiodes au silicium, qui peuvent être utilisées pour reconnaître les couleurs. 16 de ces photodiodes ont un filtre rouge, 16 ont un filtre vert, 16 ont un filtre bleu et les 16 autres n'ont pas de filtre.
Le module TCS230 dispose de 4 LED blanches. Les photodiodes reçoivent la lumière réfléchie de ces LED depuis la surface de l'objet, puis génèrent un courant électrique en fonction de la couleur qu'elles ont reçue.
En plus des photodiodes, il existe également un convertisseur courant-fréquence dans ce capteur. Il convertit le courant généré par les photodiodes en fréquence.
La sortie de ce module se présente sous la forme d'impulsions carrées avec un rapport cyclique de 50 %.
La meilleure plage de mesure pour ce capteur est d'environ 2 à 4 cm.
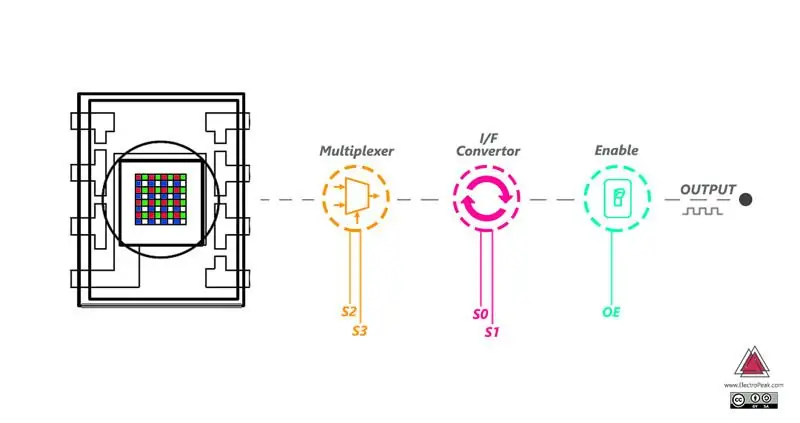
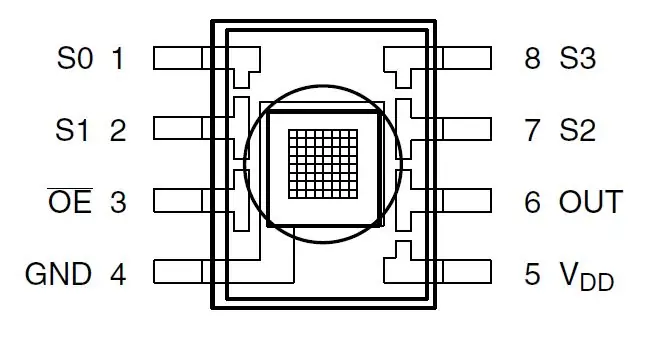
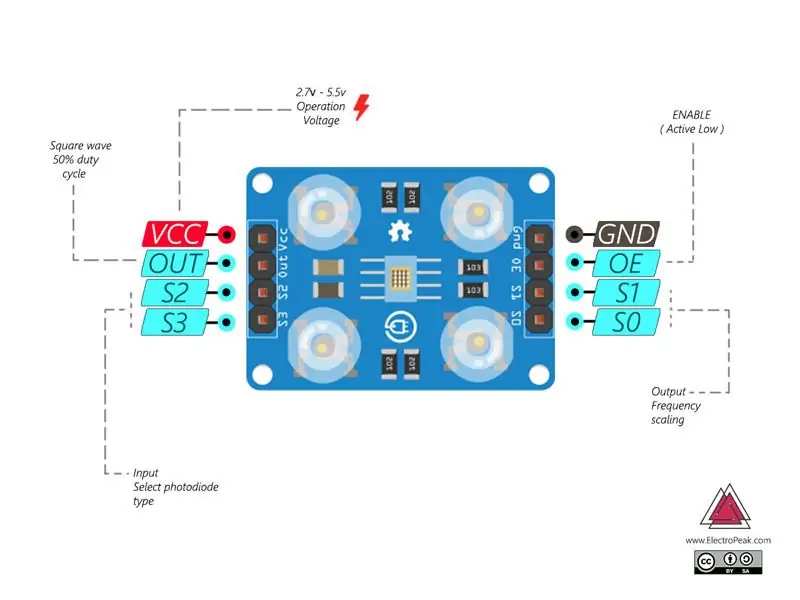
Étape 2: Brochage du TCS230



Le TCS230 possède 4 broches de commande. S0 et S1 sont utilisés pour la mise à l'échelle de la fréquence de sortie, et S2 et S3 sont utilisés pour sélectionner le type de photodiode. (rouge, vert, bleu, pas de filtre)
Le circuit convertisseur courant-fréquence comporte des diviseurs de fréquence. Vous pouvez contrôler ce diviseur de fréquence avec les broches de commande S0 et S1.
Par exemple, si vous souhaitez mesurer la valeur de la couleur bleue dans un objet, vous devez définir l'état de la broche S2 sur bas et l'état de la broche S3 sur haut simultanément.
Étape 3: Matériel requis

Composants matériels
Arduino UNO R3 * 1
Module de capteur de reconnaissance des couleurs TCS230 * 1
Planche à pain * 1
DEL RVB * 1
ACL TFT 2,4 ** *1
Câble de raccordement mâle à femelle * 1
Résistance 220 Ohm * 1
Applications logicielles
IDE Arduino
Étape 4: Capteur de couleur TCS239 et interface Arduino
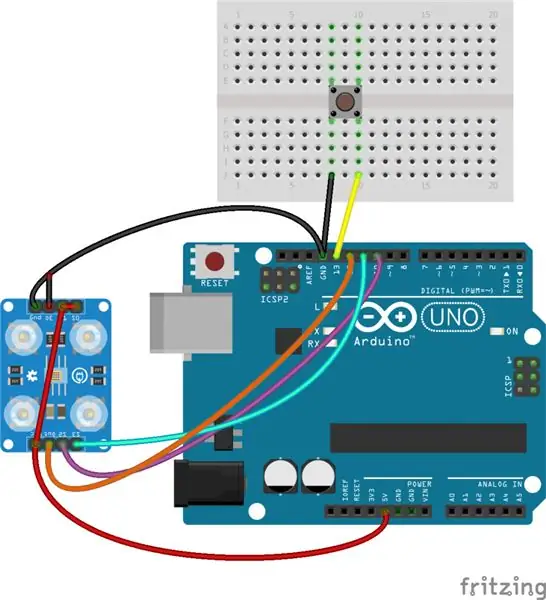
Connectez le capteur à Arduino comme vous le voyez sur l'image suivante. Analysez ensuite la sortie des différentes couleurs en initialisant les broches S0 à S4.
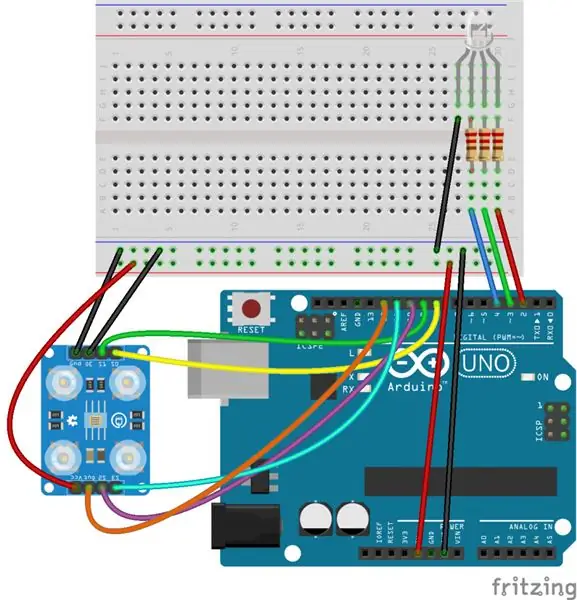
Étape 5: Circuit

Connectez le capteur à l'Arduino selon le circuit suivant.
Étape 6: Coder

Le code suivant mesure le signal de sortie pour chacune des trois couleurs et affiche le résultat sur le port série.
La fonction couleur contrôle les broches S2 et S3 pour lire toutes les couleurs de l'objet. Cette fonction utilise la commande pulseln pour recevoir les impulsions transmises par le capteur de couleur. Pour plus d'informations, vous pouvez lire cette page.
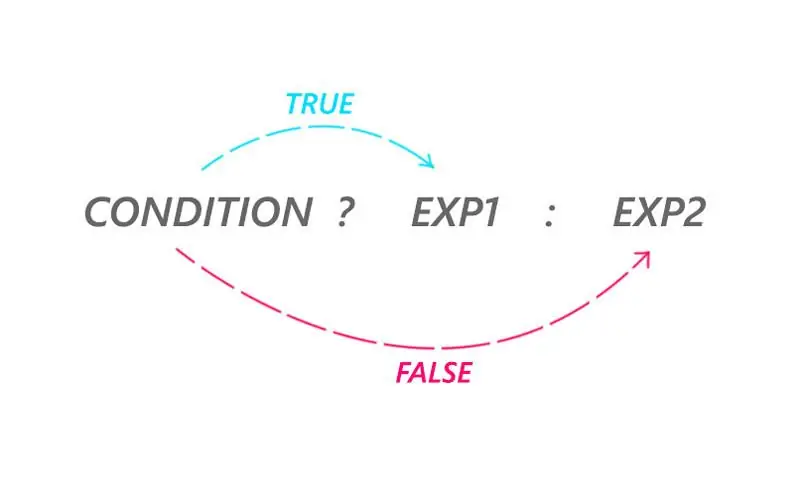
?: opérateur conditionnelCette commande agit comme une commande if et else.
Si la condition est vraie, exp1, sinon exp2 sera exécuté.
Étape 7: Étalonnage du capteur de couleur TCS230
Afin de calibrer le capteur, vous avez besoin d'un objet blanc.
La fonction d'étalonnage effectue l'étalonnage du capteur. Pour ce faire, il suffit de saisir le caractère « c » dans la fenêtre série. Retirez ensuite tous les objets colorés autour du capteur et ressaisissez « c ». Prenez maintenant un objet blanc près du capteur et saisissez à nouveau « c ».
Après le calibrage, si vous gardez l'objet blanc devant le capteur, vous devriez voir la valeur de 255 (ou environ 255) pour chacune des trois couleurs rouge, verte et bleue dans la fenêtre série.
La fonction Calibrer calcule et stocke les changements maximum et minimum de la fréquence de sortie du capteur dans les environnements non colorés et blancs.
Ensuite, dans la partie boucle, il mappe la plage de changement de couleur à 0-255 (ou à toute autre plage que vous définissez).
Vous pouvez trouver plus d'informations sur la commande map ici.
Étape 8: Coder
Étape 9: Créez un stylo sélecteur de couleurs avec le capteur TCS230 et Arduino
Si vous utilisez Arduino UNO, vous devez souder les broches du capteur de couleur à la carte Arduino à l'aide de fils. Mais si vous utilisez Arduino MEGA, vous pouvez utiliser les dernières broches de la carte pour y connecter le capteur de couleur.
Si vous utilisez l'écran LCD pour la première fois, vous pouvez voir le didacticiel de configuration ici.
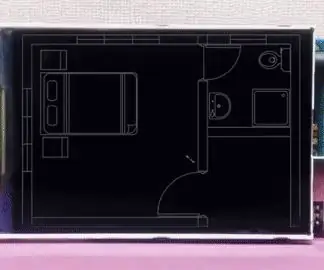
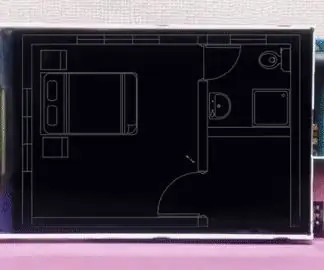
Le code suivant crée une page de peinture sur l'écran LCD. La couleur par défaut du stylo est le rouge. Maintenez la touche enfoncée et fermez le capteur de couleur sur l'objet souhaité pour sélectionner sa couleur. Ensuite, la couleur de votre stylo change pour la couleur de cet objet.
Étape 10: Circuit

Étape 11: Coder
La fonction pick_color est appelée lorsque la touche est enfoncée. Il lit la couleur de l'objet situé près du capteur et change la couleur du stylo en cette couleur.
Conseillé:
Étalonnage du capteur d'humidité du sol : 5 étapes

Étalonnage du capteur d'humidité du sol : Il existe de nombreux humidimètres du sol sur le marché pour aider le jardinier à décider quand arroser ses plantes. Malheureusement, saisir une poignée de terre et inspecter la couleur et la texture est aussi fiable que bon nombre de ces gadgets ! Certaines sondes enregistrent même
Capteur de vision Micro:bit MU pour débutants - Valeurs des étiquettes et reconnaissance des cartes numériques : 6 étapes

Capteur de vision Micro:bit MU pour débutants - Valeurs d'étiquettes et reconnaissance de carte numérique : Ceci est mon deuxième guide sur le capteur de vision MU. Dans ce projet, nous programmerons le micro:bit pour reconnaître les différentes cartes numériques en utilisant des valeurs d'étiquette
Étalonnage du capteur d'humidité : 7 étapes

Calibrage du capteur d'humidité : J'ai 3 capteurs qui peuvent mesurer l'humidité relative de l'air : BME280, SHT21, DHT22. Ils ont déclaré la capacité de mesurer avec une précision de +/-3% de la plage de 20 à 80%Cependant, lors de tests dans les mêmes conditions pour 3 capteurs, j'ai obtenu 3 résultats différents. Peut-être o
Étalonnage et test du module capteur 6 axes FSP200 : 6 étapes

Étalonnage et test du module de capteur à 6 axes FSP200 : Le FSP200 est un processeur d'unité de mesure inertielle à 6 axes qui fournit une sortie de cap et de direction. Il effectue une fusion d'accéléromètre et de capteurs gyroscopiques pour un cap et une direction stables et précis. Le FSP200 est adapté pour une utilisation dans les applications robotiques
Étalonnage du capteur DS18B20 avec Arduino UNO : 3 étapes (avec photos)

Étalonnage du capteur DS18B20 avec Arduino UNO : AVERTISSEMENT : l'appareil que vous voyez sur les images est utilisé dans un autre projet en tant que thermostat pour le processus de développement de film. Vous pouvez trouver ce projet ici. Afin de calibrer un capteur, ou plusieurs, vous aurez besoin de ce que vous trouverez dans ce projet
