
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.





Ayant une fascination qui frise l'obsession de la lumière, j'ai décidé de créer une sélection de petits circuits imprimés modulaires qui pourraient être utilisés pour créer des écrans lumineux RVB de n'importe quelle taille. Après avoir fabriqué le PCB modulaire, j'ai trébuché sur l'idée de les disposer dans un hexagone pour créer un affichage 3D qui pourrait être utilisé pour créer n'importe quoi, d'une simple veilleuse de chambre à une lumière d'ambiance qui ne serait pas trop déplacée assise sur une table dans un restaurant haut de gamme.
Bien sûr, d'autres formes pourraient également être créées en utilisant les mêmes principes.
Voici quelques-unes des animations en cours d'exécution sur la lumière.
- Feu
- Pluie
- Serpent (Rétro)
- Le jeu de la vie
- Oscillations de forme d'onde
- Phare
- Patrons de filature (Salon de coiffure)
La lumière est actuellement créée en deux tailles - Small (96 LED) et Large (384 LED) mais cela peut être agrandi selon les besoins.
Fournitures
LED WS2812B - AliExpress
PCB - ALLPCB
Plastique noir découpé au laser de 3 mm - Fournisseur de feuilles de plastique
Filament d'impression 3D blanc - Amazon
Composants électroniques - Farnell / Newark
Boulons M3 et entretoises filetées - Amazon
Fer à souder
Four grille-pain - Assemblage de composants à montage en surface
Étape 1: Panneaux PCB



Au départ, je voulais une gamme de petits circuits imprimés pouvant accueillir un certain nombre de pixels LED et être assemblés de manière très simple sans avoir besoin de fils ou de connecteurs supplémentaires. J'ai proposé une conception très simple qui permettait d'enchaîner les LED WS2812B, puis de transmettre la chaîne au PCB suivant.
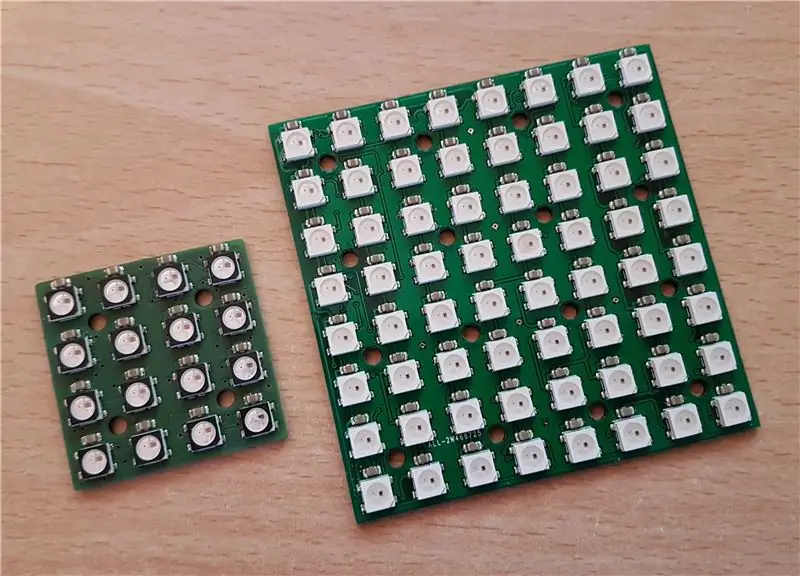
J'ai créé trois PCB avec les dimensions de pixels suivantes.
- 1 x 8 - 9 mm x 72 mm
- 4x4 - 36mmx36mm
- 8x8 - 72mmx72mm
Pour ce projet, seules les planches 4x4 et 8x8 sont utilisées pour créer les lumières.
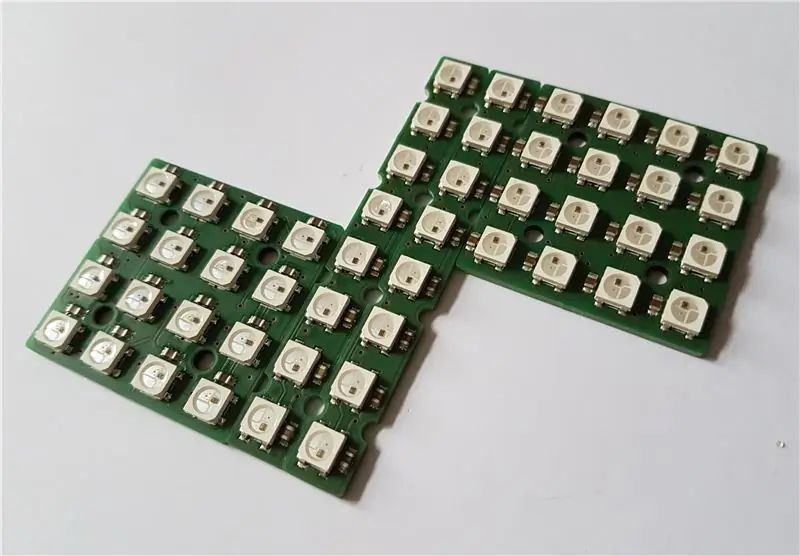
Les LED sont disposées dans une grille de 9 mm dans les dimensions X et Y, ce qui est assez serré mais offre suffisamment d'espace pour travailler en tenant compte des connecteurs de bord PCB. Les circuits imprimés sont créés de sorte que lorsqu'ils sont assemblés, la grille LED de 9 mm est maintenue. Les circuits imprimés sont simplement connectés entre eux au moyen de soudures coulantes d'une carte à l'autre.
Chaque LED possède son propre condensateur de 100 nF pour le découplage électrique et pour aider à fournir du courant à la LED à la demande.
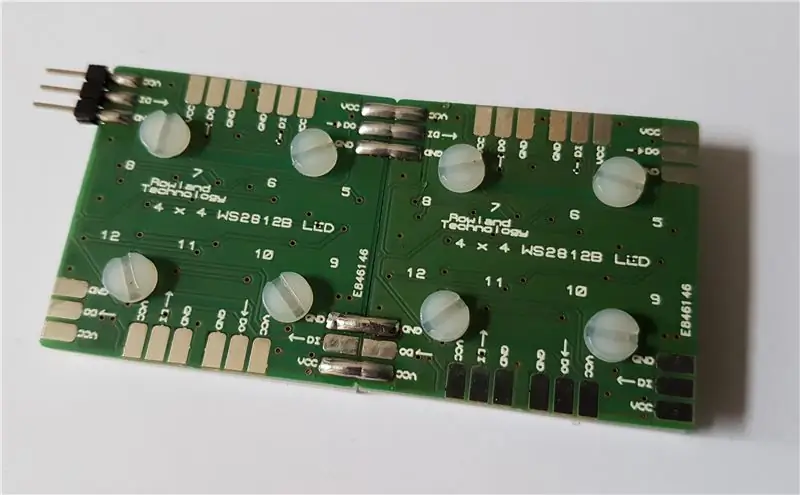
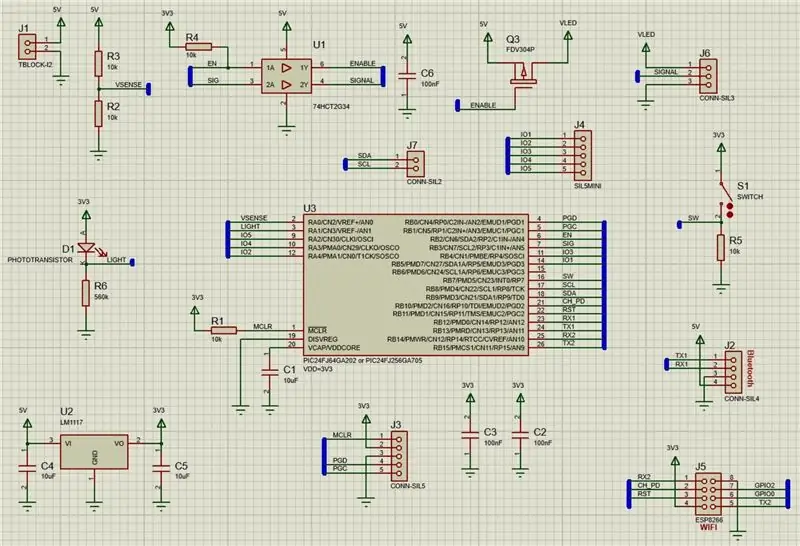
Le schéma de la carte de pixels 4x4 est illustré avec les couches de cuivre supérieure et inférieure pour illustrer à la fois la disposition des LED et la disposition des connecteurs de bord. Des marquages ont été ajoutés à l'écran en soie pour rendre évident le sens du transfert de données entre les connecteurs.
Les cartes comportent également des trous de montage M3 au pas de 18 mm sur 18 mm pour simplifier le montage et renforcer les connexions entre les cartes.
L'ajout d'une feuille acrylique blanc laiteux découpée au laser de 3 mm, comme indiqué, donne un bel effet diffus aux LED.
Les cartes ont été fabriquées en appliquant de la pâte à souder sur les plots de montage en surface en cuivre inférieurs à l'aide d'un pochoir. J'ai ensuite placé les composants sur la carte en vérifiant l'orientation correcte avant de les cuire dans mon four grille-pain pour faire couler la soudure. J'ai couvert ce type de fabrication de PCB à faible coût de bricolage dans plusieurs de mes autres versions d'Instructables.
Avertissement - N'UTILISEZ PAS un four qui est utilisé pour la nourriture pour cuire les PCB car cela peut conduire à des aliments contaminés. J'ai eu mon four grille-pain PCB pour 10 £ (15 $) sur eBay.
Étape 2: Contrôler le PCB



Une fois les LED terminées, je voulais ensuite pouvoir contrôler les LED à partir d'un microcontrôleur. J'ai commencé à utiliser un Arduino nano et cela a très bien fonctionné, mais je voulais ajouter plus de fonctionnalités à la lumière et cela est devenu de plus en plus difficile à pirater sur la carte Arduino. J'ai donc décidé de créer un autre PCB personnalisé pour piloter la lumière.
Voici quelques-unes des fonctionnalités que j'ai ajoutées à ma carte contrôleur.
- Microcontrôleur plus rapide avec plus de ROM et de RAM.
- FET de niveau logique pour me permettre d'allumer et d'éteindre globalement les LED - utile lors de la mise sous tension et pour un fonctionnement à faible puissance.
- Tampon haute vitesse pour convertir le signal 3V3 du microcontrôleur en 5V pour piloter les LED.
- Commutateur pour permettre à l'utilisateur de contrôler la lumière.
- Transistor photo - pour adapter la luminosité des LED aux niveaux de lumière ambiante.
- Surveillance de l'alimentation - pour nous assurer que nous n'avons pas essayé de tirer plus de courant que l'alimentation ne peut en fournir.
- Connecteur Bluetooth - HC05/HC06.
- Connecteur WIFI - ESP8266.
- Connecteur I2C.
- Futur connecteur d'extension.
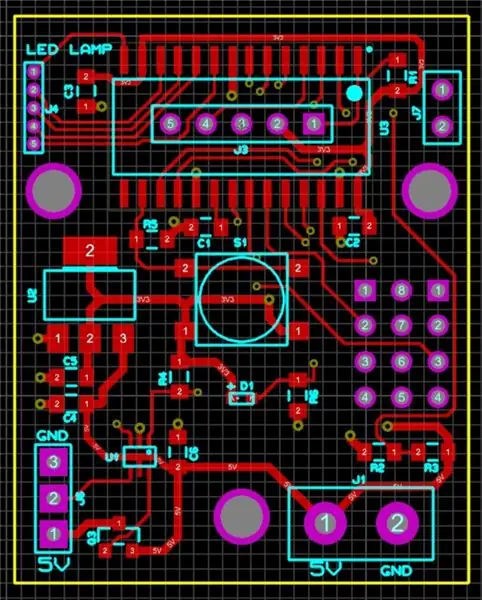
Le schéma de la carte est montré ainsi que les couches de cuivre supérieure et inférieure. Le document BillOfMaterials ci-joint répertorie les composants que j'ai installés sur le PCB de contrôle.
Un capteur de lumière est assez important pour la conception car la luminosité des LED WS2812B peut très rapidement devenir trop difficile à regarder et même douloureuse à pleine luminosité. Avoir un capteur de lumière permet à la luminosité de la LED de s'adapter automatiquement, ce qui signifie que l'affichage est toujours agréable à regarder. Vif dans une pièce ensoleillée et pourtant confortable à regarder comme une veilleuse dans une pièce sombre.
Encore une fois, pour construire la planche, la pâte à souder a été appliquée à l'aide d'un pochoir, les composants placés à la main avec une pince à épiler, puis cuits dans mon fidèle four grille-pain.
Le PCB est alimenté via une alimentation 5V DC, cela peut provenir soit directement d'un bloc d'alimentation de type secteur, soit via une prise de chargeur USB 2A.
Ma tentative précédente avec un Arduino est également montrée.
Étape 3: squelette imprimé en 3D



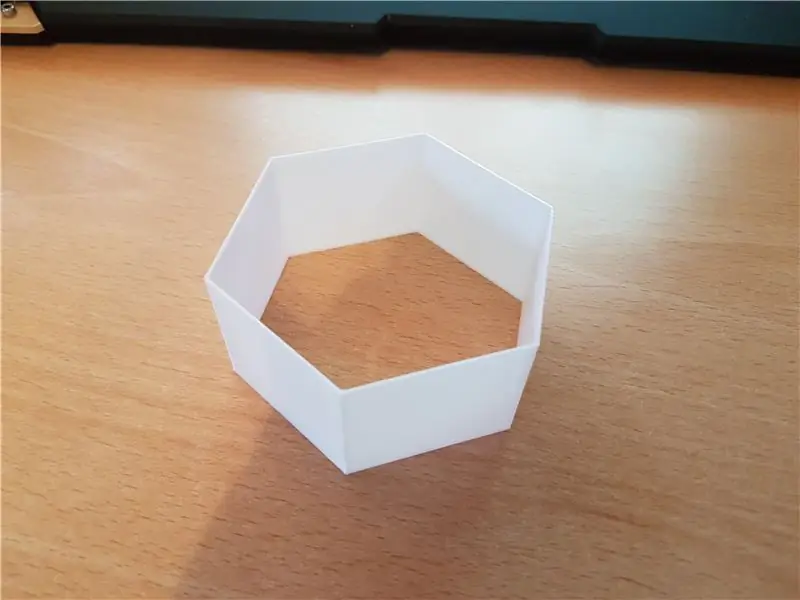
À l'origine, j'ai joué avec des feuilles de plastique découpées au laser comme diffuseurs, mais cela a laissé un espace plutôt laid entre chacun des panneaux. J'ai fini par imprimer en 3D le diffuseur environnant car cela m'a permis de créer un bel emballage sans couture pour les six PCB LED. Cela m'a également permis de réduire considérablement l'épaisseur du diffuseur, ce qui offre un affichage global beaucoup plus net.
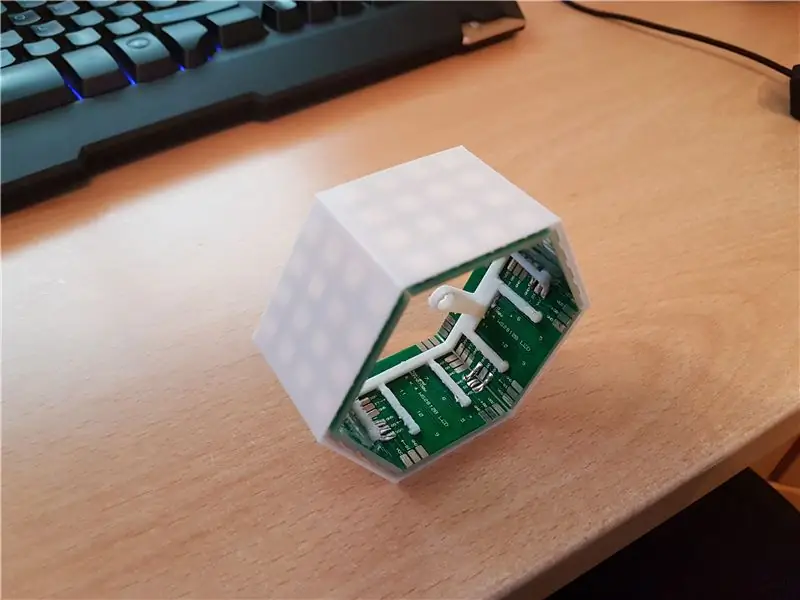
En interne, les six PCB LED sont maintenus ensemble à l'aide d'un squelette imprimé en 3D. Ce squelette va dans les différents trous M3 sur les PCB d'affichage les tenant dans un joli motif hexagonal.
Le squelette imprimé en 3D comporte également des trous pour permettre au PCB de contrôle d'être monté près du panneau supérieur découpé au laser, ce qui permet au commutateur d'être accessible et au capteur de lumière d'obtenir une bonne lecture du niveau de lumière ambiante.
Avec les cartes en position entre le squelette et le diffuseur, je peux alors facilement souder les cartes ensemble en faisant couler de la soudure entre les plots de connexion PCB. Je commence par ajouter de la soudure sur la pastille la plus éloignée, puis je fais pivoter la lumière sur son bord pour permettre à la gravité d'aider à faire couler la soudure vers la pastille adjacente. Répétez l'opération pour les trois connexions, puis passez à la prochaine connexion carte à carte. Lors de la sixième jonction entre les circuits imprimés, je n'attache que les rails d'alimentation et de terre en laissant la connexion de données non connectée. Cela fournit deux chemins de courant circulaires pour chaque carte afin de collecter leur puissance de la même manière qu'une boucle principale fonctionne pour le câblage secteur interne de votre maison.
L'imprimante 3D utilise également des entretoises pour permettre aux panneaux découpés au laser supérieur et inférieur d'être bien maintenus en place.
Les fichiers de l'imprimante 3D ont été conçus à l'aide de Sketchup et la source est jointe.
Étape 4: Haut et bas découpés au laser
Les pièces découpées au laser sont des formes hexagonales très simples avec des trous au bon endroit pour les boulons de montage.
Le panneau supérieur comporte un petit trou pour le capteur de lumière et un autre trou plus grand pour l'interrupteur poussoir. Tandis que le panneau inférieur comporte un trou pour le câble d'alimentation USB ainsi que deux petits trous pour permettre l'utilisation d'un serre-câble afin de réduire la tension du câble.
Les dessins de ces pièces sont inclus dans le fichier Sketchup à l'étape précédente.
Étape 5: Micrologiciel


J'ai choisi le périphérique PIC24FJ256GA702 comme microcontrôleur principal car il fonctionne assez rapidement jusqu'à 32 MHz en utilisant son oscillateur interne et dispose de tonnes de mémoire de programme et de RAM disponibles pour créer de belles animations.
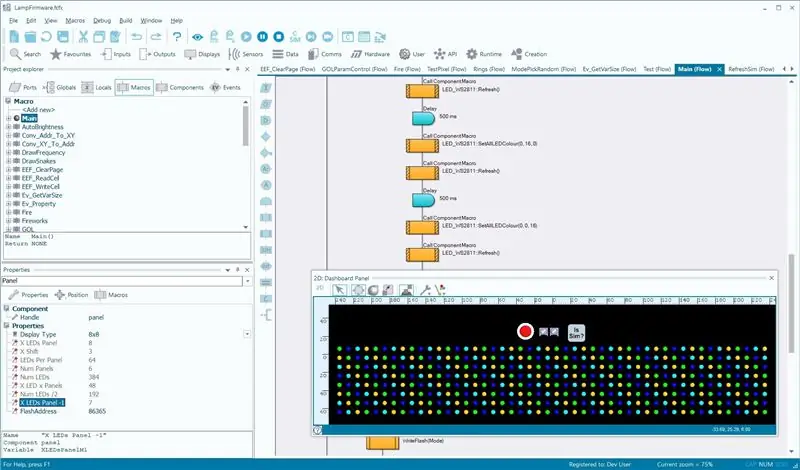
Pour développer le firmware, j'ai utilisé Flowcode car cela me permettait de simuler et de déboguer le code au fur et à mesure, ce qui a permis de produire un code efficace et agréable qui s'exécute à grande vitesse. Flowcode est disponible gratuitement et complètement déverrouillé pendant 30 jours et après cela, vous pouvez choisir d'acheter ou simplement de vous réinscrire à l'essai. Il a également une belle communauté en ligne qui est prête à participer et à aider si je me heurte à des murs en cours de route. En disant cela, tous les logiciels pourraient être créés à l'aide de l'IDE Arduino ou similaire, vous perdriez simplement la possibilité de simuler.
J'ai utilisé un PICkit 3 pour programmer le PIC à bord de mon PCB de contrôle. Cela peut être intégré dans Flowcode afin qu'il se compile et se programme via le PICkit en un seul clic de souris, similaire au bouton de téléchargement dans Arduino.
Le microcontrôleur que j'ai choisi n'avait pas d'EEPROM intégrée, ce qui était initialement un problème car je voulais enregistrer le mode d'animation actuellement sélectionné. Cependant, il disposait d'une mémoire flash programmable par l'utilisateur et j'ai donc pu réaliser cette fonctionnalité de manière détournée.
Le programme Flowcode que j'ai créé est joint. La fenêtre des propriétés vous permet de sélectionner la taille du panneau d'affichage utilisé. c'est-à-dire 4x4 ou 8x8 et cela configure une charge de paramètres tels que le nombre de LED, etc. qui pilotent ensuite les différentes animations afin qu'un programme puisse être utilisé sur les deux tailles d'affichage.
L'interface utilisateur de la lumière est assez simple. Appuyez sur l'interrupteur pendant moins de trois secondes et la lumière passe au mode suivant. Avant que chaque mode ne démarre, l'index de mode est affiché sur chaque panneau LED. Appuyez sur l'interrupteur pendant plus de trois secondes et la lumière s'éteint. Une nouvelle pression sur l'interrupteur rallumera la lumière et reviendra au mode sélectionné précédemment. Une perte d'alimentation de la lumière entraînera la reprise de son fonctionnement actuel lorsque l'alimentation est rétablie, y compris l'état marche/arrêt.
Voici les différents modes d'animation que la lumière peut actuellement faire avec le firmware actuel.
- Frottis de couleur - Couleurs mélangées en anneaux
- Jeu de la vie - Simulation basée sur les formes de vie
- Motifs de filature - Motifs animés de 2, 3 ou 4 couleurs
- Générateur d'ondes - Ondes sinusoïdales colorées
- Couleur fixe - Six panneaux individuels de couleur rotative
- Abat-jour - Couleurs de panneaux animées Tout/Individuel
- Phare - Panneau unique rotatif
- Anneaux - Anneaux horizontaux animés
- Feu - Effet de feu animé
- Pluie - Effet pluie coloré animé
- Feu d'artifice - Effet feu d'artifice coloré animé
- Shifting - Effet de défilement animé
- Snake - Batailles de serpents rétro animées
- Serpents - Serpents rotatifs animés
- Aléatoire - Modes 1 à 14 avec transition lente (environ 60 secondes)
- Aléatoire - Modes 1 à 14 avec transition rapide (environ 30 secondes)
Chaque mode a un ou plusieurs éléments aléatoires comprenant la vitesse d'animation et d'autres paramètres. Certains modes comportent également des éléments aléatoires qui peuvent dériver ou varier dans le temps, permettant des animations plus dynamiques. Par exemple, le feu a une quantité aléatoire de carburant qui est ajoutée à chaque cycle, cette quantité a des limites supérieure et inférieure fixes. Au fil du temps, ces limites peuvent augmenter ou diminuer, permettant à l'intensité du feu de remplir l'écran ou de descendre jusqu'aux quelques pixels inférieurs.
Étape 6: Connectivité


La carte de contrôle est connectée à l'alimentation à l'aide d'un câble USB A ou d'un câble à prise CC, tous deux disponibles à des prix très bas sur des sites comme eBay.
La carte de commande est connectée à la prise IN non connectée de la carte d'affichage à l'aide d'un connecteur de bord accessible et d'un câble plat servo à 3 voies standard.
Les plaques découpées au laser supérieure et inférieure sont ensuite maintenues en position à l'aide de boulons à tête cylindrique M3 et d'entretoises filetées M3.
Mises à niveau futures
Avoir la possibilité d'ajouter Bluetooth et WIFI à mon tableau de commande permet de futures mises à niveau telles que des mises à jour d'animation et une intégration intelligente avec des éléments tels qu'Amazon Alexa via des services en ligne tels que ITTT. C'est quelque chose que j'étudie actuellement.
Ce serait bien de pouvoir paramétrer la couleur de la lampe, le mode d'animation ou encore d'afficher un SMS simplement en parlant à votre assistant intelligent.
Merci d'avoir regardé ma construction et j'espère vous avoir inspiré à suivre mes traces ou à créer quelque chose de similaire.


Finaliste du concours Make it Glow
Conseillé:
Foyer avec flamme réactive sonore, haut-parleur Bluetooth et LED animées : 7 étapes (avec photos)

Foyer avec flamme réactive sonore, haut-parleur Bluetooth et LED animées : rien ne dit l'heure d'été comme se détendre au coin du feu. Mais savez-vous quoi de mieux que le feu ? Feu ET Musique ! Mais nous pouvons faire un pas, non, deux pas plus loin… Feu, Musique, Lumières LED, Son Reactive Flame ! Cela peut sembler ambitieux, mais cet Ins
Lumière d'ambiance contrôlée par WIFI : 4 étapes (avec photos)

Lumière d'ambiance contrôlée par WIFI : il s'agit d'une lumière d'ambiance contrôlée par WIFI que j'ai conçue et fabriquée ! Le diamètre est de 10 cm et la hauteur est de 19 cm.Je l'ai conçu pour le "défi de vitesse LED STRIP". Cette lumière d'ambiance peut être contrôlée via Internet sur n'importe quel appareil de votre réseau local
Veilleuse à détection de lumière commutable : 8 étapes (avec photos)

Veilleuse à détection de lumière commutable : cette instructable montre comment j'ai piraté un capteur de veilleuse afin qu'il puisse être arrêté manuellement. Lisez attentivement, faites attention aux circuits ouverts et éteignez votre zone si nécessaire avant les tests unitaires
Lumière d'ambiance Android à commande vocale : 11 étapes (avec photos)

Lumière d'ambiance Android à commande vocale : j'avais besoin de créer une classe pour notre groupe de créateurs local. Quelque chose qui garantissait même aux visiteurs novices une victoire définitive et une grande récompense sans aucun problème, sans tracas et sans outils ou matériaux spécialisés. Les étudiants avaient besoin de ramener à la maison quelque chose à la fois func
UVIL : Veilleuse à lumière noire rétroéclairée (ou lampe témoin SteamPunk) : 5 étapes (avec photos)

UVIL: Veilleuse à lumière noire rétroéclairée (ou lampe témoin SteamPunk): Comment assembler une lampe témoin ultraviolette néo-rétropostmoderne étrangement brillante. Cela montre la construction des deux premiers que j'ai fait comme un moyen d'évaluer le processus de gravure de PCB décrit dans un autre Instructable . Mon idée est de les utiliser comme je
