
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.




Ne détestez-vous pas simplement quand vous prévoyez de travailler ou pire, êtes au milieu d'une session de travail et qu'une notification arrive sur votre téléphone - une "vérification rapide" devient des heures plus tard. Aussi, savez-vous combien de temps vous travaillez sur certaines tâches par rapport au temps que vous avez alloué pour le travail par semaine ?
Entrez dans le suivi des tâches TOYL. Il vous permet d'éteindre votre téléphone et de vous concentrer sur votre travail, tout en vous permettant de configurer le temps que vous souhaitez travailler par semaine, disons 60 heures, et les tâches que vous souhaitez accomplir. Lorsque vous vous asseyez pour une session, vous avez une idée du temps qu'il vous reste pour votre travail global. Le Tracker a deux modes: Minuterie, où vous avez prédéfini combien de temps vous souhaitez passer par tâche par semaine, et Chronomètre, où vous pouvez simplement démarrer-arrêter la minuterie après avoir sélectionné une tâche.
Fournitures
Circuit
- Adafruit Plume Huzzah
- Adafruit PlumeAile
- Broches d'en-tête mâles
- Broches d'en-tête femelles
- batterie 500mAh
- Résistances 100K ohms x2
- Ruban isolant
- Fil toronné
- Pince à dénuder
- Ventilateur de soudure
Enveloppe
- Feuille acrylique opaque 24"x18"
- Ruban adhésif double face
- Accès à une découpeuse laser
- Logiciel vectoriel
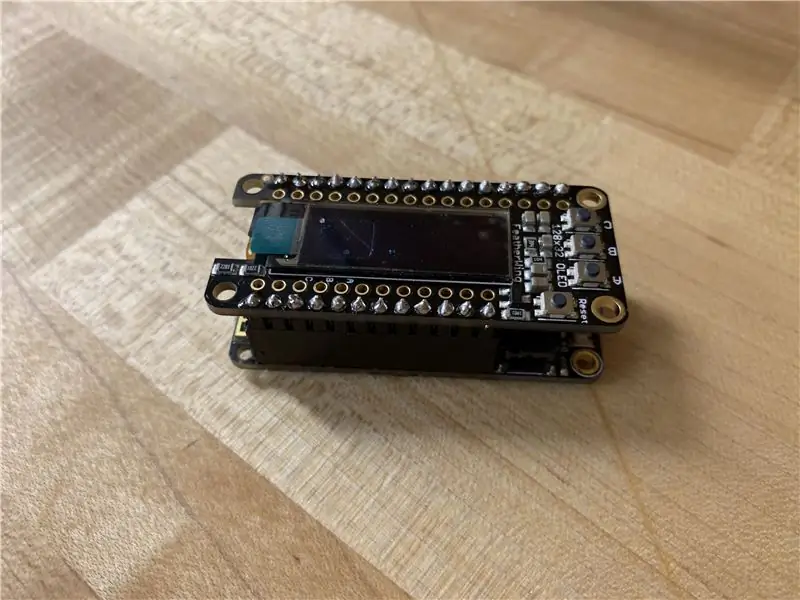
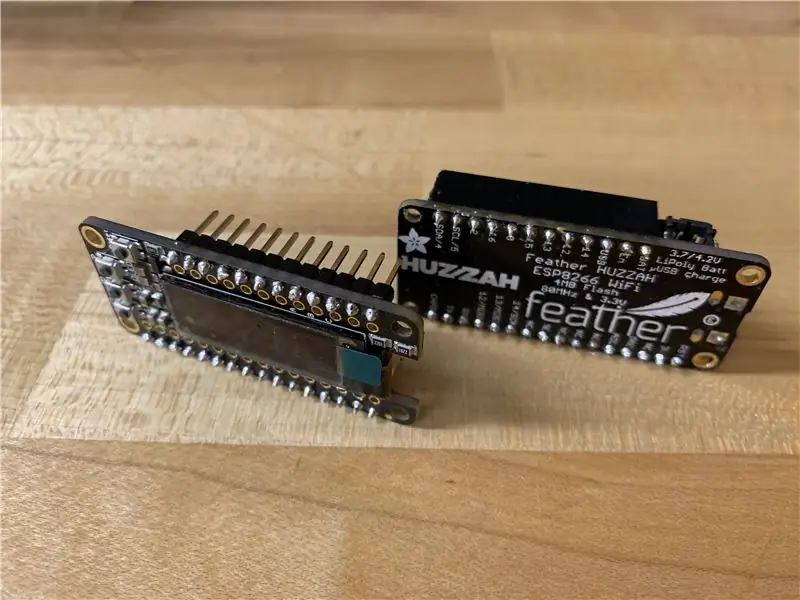
Étape 1: soudez votre circuit



Soudez les broches femelles d'en-tête au Feather Huzzah. Ce tutoriel est utile pour la configuration matérielle de Feather Huzzah. Ensuite, soudez les broches mâles de l'en-tête au FeatherWing. Les souder de cette manière vous permet de joindre et de séparer le Feather Wing du Feather Huzzah si nécessaire. Ceci est particulièrement pratique lorsque vous devez ajouter des résistances à votre FeatherWing, ce qui est la prochaine étape. Connectez des résistances de 100K ohms de chaque broche 0 et 2, connectées à 3V.
Configurez votre matériel Feather Huzzah
Configurez votre matériel Feather Wing
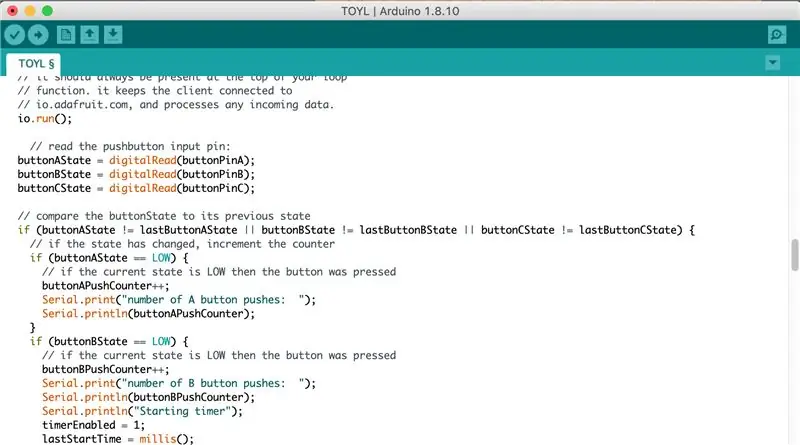
Étape 2: Ajoutez votre code


Ce code est une adaptation du code de la leçon 5 sur l'Internet des objets, si le temps le permet, j'aimerais remplacer le service Preceptitaton par un service qui suit les tâches ajoutées via l'applet ToDosit IFTTT. Pour le moment, vous devrez saisir manuellement un ensemble de tâches et utiliser le bouton A pour les parcourir. De plus, j'aurais aimé avoir codé le timer pour qu'il compte en minutes et s'arrête au passage à la tâche suivante. Un grand merci à Becky Stern pour la création du code de base pour la minuterie et le cycle des tâches. Si vous souhaitez connecter le projet à Internet, je vous recommande vivement de suivre cet ensemble de cours.
// Exemple de code Instructables Internet of Things Class // Circuit Displays Internet Data // Les données météorologiques sont collectées dans un flux // Plusieurs NeoPixels visualisent les conditions météorologiques // // Modifié par Becky Stern 2017 // basé sur l'exemple d'abonnement Adafruit IO
// Adafruit investit du temps et des ressources pour fournir ce code open source.
// Veuillez soutenir Adafruit et le matériel open source en achetant // des produits Adafruit ! // // Écrit par Todd Treece pour Adafruit Industries // Copyright (c) 2016 Adafruit Industries // Sous licence MIT. // // Tout le texte ci-dessus doit être inclus dans toute redistribution.
/************************ Configuration d'E/S d'Adafruit ************************ *********
/ visitez io.adafruit.com si vous devez créer un compte, // ou si vous avez besoin de votre clé Adafruit IO. #define IO_USERNAME "YourUsernameHere" #define IO_KEY "YourIOKeyHere"
/************************************ Configuration WIFI ******************** *************************/
#define WIFI_SSID "Nom Wifi"
#define WIFI_PASS "WifiPassword"
#include "AdafruitIO_WiFi.h"
AdafruitIO_WiFi io(IO_USERNAME, IO_KEY, WIFI_SSID, WIFI_PASS);
/************************ Le programme principal commence ici ********************* **********/
#include #include #include #include
#comprendre
#include #include #include
#define OLED_RESET 3
Affichage Adafruit_SSD1306 (128, 32, &Wire, OLED_RESET);
// cette constante ne changera pas:
const int boutonPinA = 0; // les broches auxquelles les boutons-poussoirs sont attachés const int buttonPinB = 16; // celui-ci a déjà une résistance pullup, les deux autres ont besoin d'un const int buttonPinC = 2;
// Les variables vont changer:
int boutonAPushCounter = 0; // compteur du nombre de pressions sur les boutons int buttonAState = 0; // état actuel du bouton int lastButtonAState = 0; // état précédent du bouton
// Les variables vont changer:
int boutonBPushCounter = 0; // compteur du nombre de pressions sur les boutons int buttonBState = 0; // état actuel du bouton int lastButtonBState = 0; // état précédent du bouton
// Les variables vont changer:
int boutonCPushCounter = 0; // compteur du nombre de pressions sur les boutons int buttonCState = 0; // état actuel du bouton int lastButtonCState = 0; // état précédent du bouton
String displayForecast = "inconnu";
int timerVal = 0;
non signé long lastStartTime = 0; bool timerEnabled = 0;
AdafruitIO_Feed *précipitation = io.feed("précipitation"); // configurer le flux 'précipitations'
//AdafruitIO_Feed *taskmanager = io.feed("taskmanager"); // configurer le flux 'taskmanager'
void setup() {
pinMode(boutonPinA, INPUT); pinMode(boutonPinB, INPUT_PULLUP); pinMode (boutonPinC, INPUT);
// SSD1306_SWITCHCAPVCC = générer une tension d'affichage à partir de 3,3 V en interne
display.begin(SSD1306_SWITCHCAPVCC, 0x3C); // Adresse 0x3C pour 128x32
// Affiche le contenu initial du tampon d'affichage à l'écran --
// la bibliothèque initialise cela avec un écran de démarrage Adafruit. display.display(); retard (2000); // Pause pendant 2 secondes
// Efface le tampon.
display.clearDisplay();
// démarre la connexion série
Serial.begin(115200);
// connexion à io.adafruit.com
Serial.print("Connexion à Adafruit IO"); io.connect(); // configure un gestionnaire de messages pour le flux 'précipitation'. // la fonction handleMessage (définie ci-dessous) // sera appelée chaque fois qu'un message est // reçu d'adafruit io. précipitation->onMessage(handleMessage);
// attend une connexion
while(io.status() < AIO_CONNECTED) { Serial.print("."); retard (500); }
// nous sommes connectés
Serial.println(); Serial.println(io.statusText());
}
boucle vide() {
// io.run(); est requis pour tous les croquis.
// il doit toujours être présent en haut de votre fonction // boucle. il maintient le client connecté à // io.adafruit.com et traite toutes les données entrantes. io.run();
// lit la broche d'entrée du bouton-poussoir:
buttonAState = digitalRead(boutonPinA); buttonBState = digitalRead(boutonPinB); buttonCState = digitalRead(boutonPinC);
// compare le buttonState à son état précédent
if (buttonAState != lastButtonAState || buttonBState != lastButtonBState || buttonCState != lastButtonCState) { // si l'état a changé, incrémenter le compteur if (buttonAState == LOW) { // si l'état actuel est LOW alors le bouton a été appuyé sur le boutonAPushCounter++; Serial.print("nombre de pressions sur le bouton A: "); Serial.println(boutonAPushCounter); } if (buttonBState == LOW) { // si l'état actuel est LOW alors le bouton a été pressé buttonBPushCounter++; Serial.print("nombre de pressions sur le bouton B: "); Serial.println(boutonBPushCounter); Serial.println("Démarrage de la minuterie"); timerEnabled = 1; lastStartTime = millis(); } if (buttonCState == LOW) { // si l'état actuel est LOW alors le bouton a été pressé buttonCPushCounter++; Serial.print("nombre de pressions sur le bouton C: "); Serial.println(boutonCPushCounter); Serial.println("Temps d'arrêt"); timerEnabled = 0; } } if (timerEnabled == 1){ // incrémente le timer uniquement lorsqu'il a été démarré timerVal = (millis() - lastStartTime)/1000; }
//afficher la position 1 - prévision
// if (buttonAPushCounter % 3 == 0) { // display.clearDisplay(); // display.setTextSize(1); // display.setTextColor(WHITE); // display.setCursor(0, 0); // display.print("Prévision: "); // display.println(displayForecast); // display.setCursor(0, 16); // display.println("deuxième ligne "); // display.println("exemple de contenu"); // display.display(); // //délai(2000); // }
//afficher la position 1 - Tâche 1
if (buttonAPushCounter % 3 == 0) { display.setTextSize(1); display.setTextColor(BLANC); display.clearDisplay(); display.setCursor(0, 0); display.println("Recherche - Entretiens"); display.println(); display.print("Minuteur: "); display.println(timerVal); display.display(); }
//afficher la position 2 - Tâche 2
if (buttonAPushCounter % 3 == 1) { display.clearDisplay(); display.setCursor(0, 0); display.println("Making Studio - Code"); display.println(); display.print("Minuteur: "); display.println(timerVal); display.display(); }
//afficher la position 3 - Tâche 3
if (boutonAPushCounter % 3 == 2) { display.clearDisplay(); display.setCursor(0, 0); display.println("DSV - Esquisse"); display.println(); display.print("Minuteur: "); display.println(timerVal); display.display(); }
// enregistre l'état actuel comme dernier état, // pour la prochaine fois dans la boucle lastButtonAState = buttonAState; lastButtonBState = boutonBState; lastButtonCState = buttonCState;
}
// cette fonction est appelée à chaque fois qu'un message
// est reçu d'Adafruit IO. il a été attaché // au flux dans la fonction setup() ci-dessus. void handleMessage(AdafruitIO_Data *data) {
Prévision de chaîne = data->toString(); // stocke les données météo entrantes dans une chaîne
Serial.print("reçu <- "); Serial.println (prévision); displayForecast = prévision; //les chaînes suivantes stockent les différents mots de rapport météo IFTTT que j'ai découverts jusqu'à présent String task1 = String("Task 1"); Chaîne pluie = Chaîne("Pluie"); String lightrain = String("Pluie légère"); String rainshower = String ("Rain Shower"); Chaîne AMshowers = Chaîne ("AM Showers"); String rainandsnow = String("Pluie et neige"); Chaîne neige = String("Neige"); String averse de neige = String("Averse de neige"); String nuageux = String("Cloudy"); String mostcloudy = String("Mostly Cloudy"); String partiellement nuageux = String("Partly Cloudy"); String clearsky = String("Clear"); String juste = String("Juste"); String ensoleillé = String("Ensoleillé");
// Ces instructions if comparent la variable météo entrante aux conditions stockées et contrôlent les NeoPixels en conséquence.
// s'il y a de la pluie dans la prévision if (forecast.equalsIgnoreCase(pluie) || prévision.equalsIgnoreCase(lightrain) || prévision.equalsIgnoreCase(pluie) || prévision.equalsIgnoreCase(AMshowers)){ Serial.println("précipitations dans le prévisions aujourd'hui");
}
// s'il y a de la neige dans les prévisions if (forecast.equalsIgnoreCase(snow) || Forecast.equalsIgnoreCase(rainandsnow) || Forecast.equalsIgnoreCase(snowshower)){ Serial.println("précipitations dans les prévisions aujourd'hui");
}
// s'il y a du soleil dans les prévisions if (forecast.equalsIgnoreCase(clearsky) || prévision.equalsIgnoreCase(fair) || prévision.equalsIgnoreCase(sunny)){ Serial.println("une sorte de soleil dans les prévisions aujourd'hui");
}
// s'il y a des nuages dans la prévision if (forecast.equalsIgnoreCase(nuageux) || prévision.equalsIgnoreCase(essentiellement nuageux) || prévision.equalsIgnoreCase(partiellement nuageux)){ Serial.println("ciel nuageux dans les prévisions aujourd'hui");
}
}
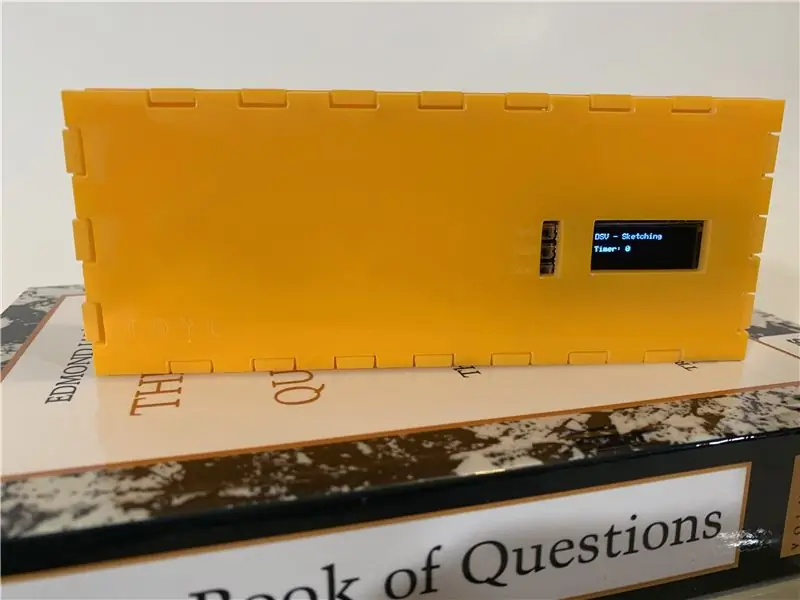
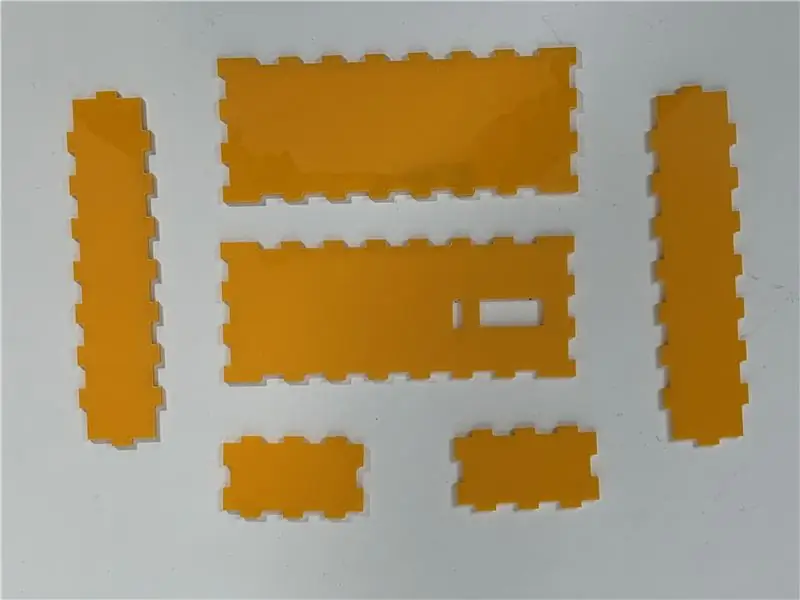
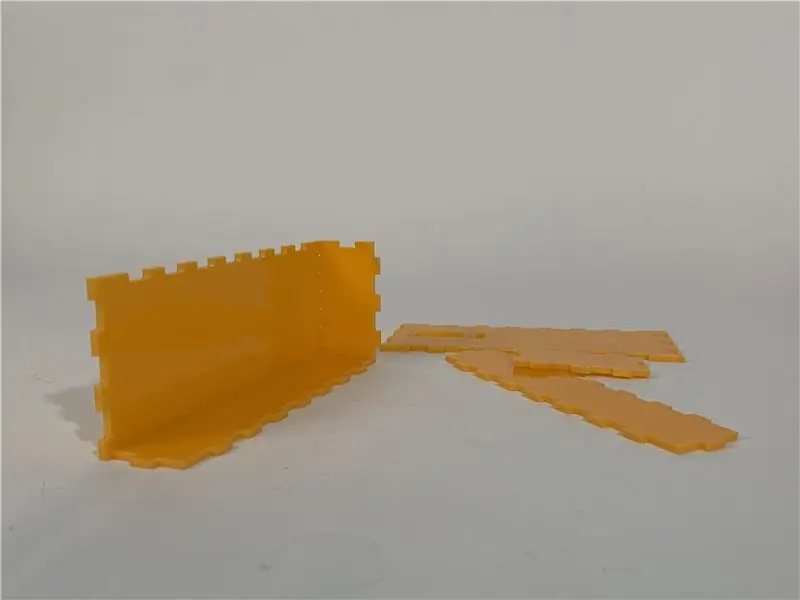
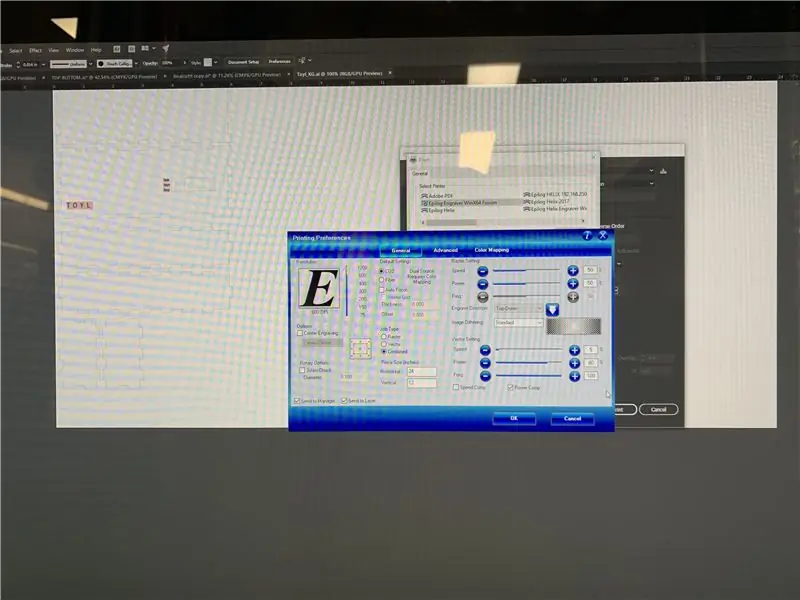
Étape 3: Créer le conteneur/shell




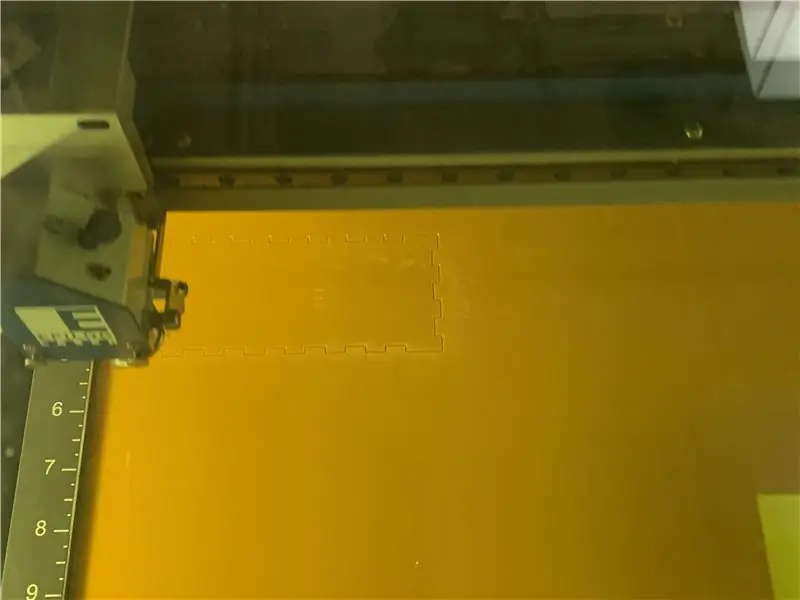
Pour la coque, commencez par déterminer la taille que vous souhaitez pour votre cadre, ou vous pouvez télécharger mon fichier. Une fois que vous avez déterminé la taille, vous pouvez utiliser MakerCase pour créer la mise en page du fichier vectoriel.
Exécutez le fichier à travers le cutter laser - cela devrait prendre environ 5 minutes. Ensuite, assemblez la coque.
Je n'ai pas tenu compte de la largeur du matériau qui rend mes boutons difficiles à atteindre. Je dois encore trouver un moyen de les attacher. Ils sont également très petits, ce qui les rend difficiles à travailler.
Conseillé:
La machine Arduino qui donne des tâches (alias : Créer votre propre Bop-it !): 5 étapes

The Task Giving Arduino Machine (aka: Making Your Own Bop-it!): Pour l'étude que je suis actuellement, j'ai reçu la mission de faire quelque chose avec un Arduino. Je m'étais procuré un assemblage standard de matériel de l'école et j'avais pensé à quelque chose qui fonctionnerait autour de ceux-ci, avec un tapis extérieur minimal
Suivi du visage et détection des sourires des robots d'Halloween : 8 étapes (avec photos)

Suivi du visage et détection des sourires des robots d'Halloween : Halloween approche ! Nous avons décidé de construire quelque chose de cool. Rencontrez les robots Ghosty et Skully. Ils peuvent suivre votre visage et ils savent quand vous souriez pour rire avec vous ! Ce projet est un autre exemple d'utilisation de l'application iRobbie qui convertit l'iPhone en
Bricolage d'une sirène de raid aérien avec des résistances, des condensateurs et des transistors : 6 étapes (avec photos)

Bricolage d'une sirène Air Raid avec des résistances, des condensateurs et des transistors: Ce projet de bricolage Air Raid Siren abordable convient à la recherche d'un circuit d'auto-oscillation composé uniquement de résistances, de condensateurs et de transistors qui peuvent enrichir vos connaissances. Et il convient à l'éducation à la défense nationale pour les enfants, en
Gestionnaire des tâches - un système de gestion des tâches ménagères : 5 étapes (avec photos)

Gestionnaire de tâches - un système de gestion des tâches ménagères : je voulais essayer de résoudre un problème réel rencontré dans notre ménage (et, j'imagine, celui de nombreux autres lecteurs), à savoir comment répartir, motiver et récompenser mes enfants pour leur aide avec les tâches ménagères. Jusqu'à présent, nous avons conservé une feuille laminée
Comment démonter un ordinateur avec des étapes et des images faciles : 13 étapes (avec des images)

Comment démonter un ordinateur avec des étapes et des images faciles : Il s'agit d'instructions sur la façon de démonter un PC. La plupart des composants de base sont modulaires et facilement démontables. Cependant, il est important que vous soyez organisé à ce sujet. Cela vous aidera à éviter de perdre des pièces, et aussi à faire le remontage ea
