
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.




Dans ce instructable
Tu auras besoin de
- Casque de plongée ou équivalent
- Anneau LED compatible Neopixel (j'ai utilisé un anneau avec 38 LEDs)
- Carte Wemos ESP32 (ou équivalent)
- Imprimante 3D
Étape 1: Imprimez ces pièces
Ces pièces peuvent nécessiter une adaptation si vous utilisez un autre casque de plongée, j'ai appris que celui que j'ai est assez courant
Étape 2: Télécharger le code
Placez votre ssid et votre mot de passe dans le code, puis téléchargez-le sur votre tableau. C'est là pour permettre à l'OTA de télécharger un nouveau code après l'assemblage du projet. Vous devrez installer NeoPixelBus de Makuna disponible ici https://github.com/Makuna/NeoPixelBus Vous devrez également installer les définitions de la carte ESP32 dans l'environnement arduino afin d'utiliser cette carte.
//Wifi Jazz #include #include #include #include bool wifi_timout = 0; const char* ssid = "SSID"; const char* mot de passe = "Mot de passe"; //Neopixel jazz #include const uint16_t PixelCount = 38; const uint8_t PixelPin = 19; int couleurSaturation = 50; int Luminosité = 50; entier R = 0; entier G = 0; entier B = 0; impulsion int = 1600; //La moitié du temps entre les pulsations RgbColor black(0); //Bouton Jazz float Button1_total = 0; lissage int = 50; const int anti-rebond = 5; float Button1[debounce]; bool PWR = 0; Anneau NeoPixelBus (PixelCount, PixelPin); void setup() { Serial.begin(115200); Serial.println("Démarrage"); WiFi.mode(WIFI_STA); WiFi.begin(ssid, mot de passe); while (WiFi.waitForConnectResult() != WL_CONNECTED) { Serial.println("Échec de la connexion !"); retard (5000); //ESP.restart(); } OTA_init(); touch_pad_init(); touchSetCycles (0x6000, 0x6000); // touch_pad_set_cnt_mode (0, TOUCH_PAD_SLOPE_7, TOUCH_PAD_TIE_OPT_HIGH); ring. Begin(); ring. Show(); } boucle vide() { if (millis()<600000){ArduinoOTA.handle();} else if (wifi_timout==0){ ArduinoOTA.end(); wifi_timout = 1; WiFi.mode (WIFI_OFF); btStop(); } if (button1_capture()==1){ ring. ClearTo(black);ring. Show(); PWR = !PWR; } if (millis()<1500){PWR = 0;} if (ring. CanShow()&&PWR==1){Light(0);} delay(10); } void OTA_init(){ ArduinoOTA.onStart(() { Type de chaîne; if (ArduinoOTA.getCommand() == U_FLASH) type = "sketch"; else // U_SPIFFS type = "filesystem"; // REMARQUE: si mettre à jour SPIFFS ce serait l'endroit pour démonter SPIFFS en utilisant SPIFFS.end() Serial.println("Démarrer la mise à jour " + type); }).onEnd(() { Serial.println("\nEnd"); }).onProgress((progress int non signé, total int non signé) { Serial.printf("Progress: %u%%\r", (progress / (total / 100))); }).onError((ota_error_t error) { Serial.printf("Error[%u]: ", error); if (error == OTA_AUTH_ERROR) Serial.println("Auth Failed"); else if (error == OTA_BEGIN_ERROR) Serial.println("Begin Failed"); else if (error == OTA_CONNECT_ERROR) Serial.println("Connect Failed"); else if (error == OTA_RECEIVE_ERROR) Serial.println("Receive Failed"); else if (error == OTA_END_ERROR) Serial. println("Fin a échoué"); }); ArduinoOTA.begin(); Serial.println("Prêt"); Serial.print("Adresse IP: "); Serial.println(WiFi.localIP()); } int button1_capture(){ pour (int i=0; i<(debounce-1);i++){ Button1=Button1[i+1]; } Button1[debounce-1] = (touchRead(T0)); float actuel = MaxArray(Button1); float Button1_smooth = Button1_total/lissage; // float current = AveArray(Button1); Serial.print(Button1_smooth);Serial.print(" ");Serial.print(current);Serial.print(" ");Serial.println(Button1[debounce-1]); if (actuel < (0,85*Button1_smooth)){ Button1_total = 0; //fonctionne comme un retour anti-rebond 1; }else{ Button1_total = actuel +Button1_total -Button1_smooth; } renvoie 0; } float MaxArray(float MaxMe){ float mxm = MaxMe[0]; float mnm = MaxMe[0]; pour (int i=0; imxm) { mxm = MaxMe; } } renvoie mxm; } float AveArray(float AveMe){ float total = 0; flottant moy = 0; pour (int i=0; i
Étape 3: Assemblage

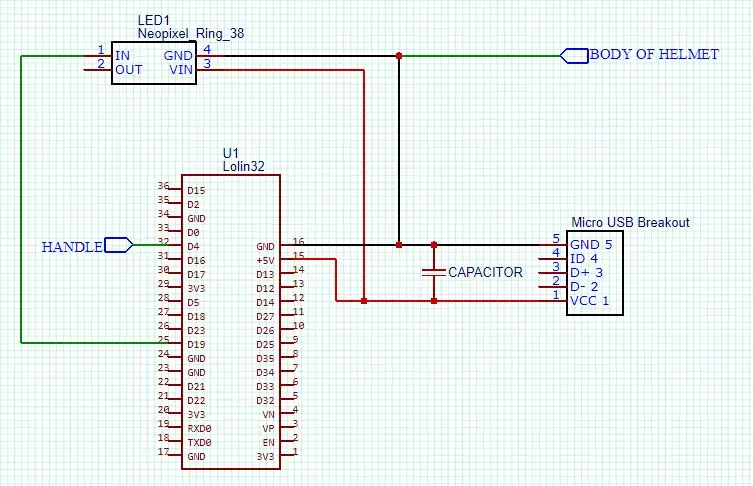
Câblez votre carte comme indiqué et vérifiez qu'elle fonctionne.
Le filet connecté à la « poignée » agira comme un bouton tactile. Sur ma carte l'ESP32 T0 est attaché au D4. Vous devrez vérifier cela si vous utilisez une autre carte.
Attacher un fil nu à cette broche se comportera de la même manière. Appuyez deux fois dessus pour l'allumer comme une veilleuse. 3 fois un peu plus brillant et 4 fois blanc.
Étape 4: Assemblez les pièces dans le casque


Pour allumer la lampe, nous utiliserons la poignée du casque comme capteur tactile. Cela signifie qu'il doit être isolé du reste du casque. Retirez la poignée et couvrez la face de contact avec du ruban isolant. J'ai utilisé du ruban adhésif marron pour le faire se fondre, il est surligné en bleu dans l'image. Percez les trous de manière à ce que les vis soient en jeu et réassemblez avec des rondelles en plastique de l'autre côté.
Connectez votre bouton à l'une des vis des poignées à l'aide d'un connecteur à sertir.
Si vous prévoyez d'utiliser une alimentation flottante (presque toutes), vous devrez alors connecter une broche GND au corps du casque de la même manière. Maintenant, pour allumer la lampe, placez une main sur le casque et touchez la poignée avec l'autre.
Étape 5: Connectez l'alimentation



Vissez la carte de dérivation micro USB au connecteur de cloison imprimé en 3D, puis fixez-la en place avec l'écrou.
N'importe quelle alimentation 5V DC peut être utilisée à la place, mais les chargeurs USB sont nombreux dans ma maison. J'ai utilisé un câble USB tressé pour imiter un vieux flex et compléter le look.
Ça y est vous avez terminé.
Si vous souhaitez modifier le code pour essayer des couleurs, des effets ou des minuteries supplémentaires, il sera disponible en tant que périphérique arduino OTA pendant les 10 premières minutes à chaque fois qu'il est branché. Il s'éteindra ensuite pour économiser de l'énergie.
Conseillé:
Un hack de pavé tactile pour ordinateur portable cool pour les projets Arduino ! : 18 étapes (avec photos)

Un hack de pavé tactile pour ordinateur portable cool pour les projets Arduino ! : Il y a quelque temps, lorsque je bricolais avec un pavé tactile PS/2 avec un microcontrôleur Arduino, j'ai découvert que deux de ses connexions intégrées peuvent être utilisées comme entrées numériques. Dans ce Instructable, apprenons comment nous pouvons utiliser l'ajout d'un pavé tactile PS/2
Trois circuits de capteur tactile + circuit de minuterie tactile : 4 étapes

Trois circuits de capteur tactile + circuit de minuterie tactile : le capteur tactile est un circuit qui s'allume lorsqu'il détecte le toucher sur les broches tactiles. Cela fonctionne sur une base transitoire, c'est-à-dire que la charge ne sera allumée que pendant le temps où le toucher est effectué sur les broches. Ici, je vais vous montrer trois façons différentes de faire un sens tactile
COMMUTATEUR TACTILE - Comment faire un commutateur tactile à l'aide d'un transistor et d'une planche à pain.: 4 étapes

COMMUTATEUR TACTILE | Comment faire un commutateur tactile à l'aide d'un transistor et d'une planche à pain. : Le commutateur tactile est un projet très simple basé sur l'application de transistors. Le transistor BC547 est utilisé dans ce projet qui agit comme un interrupteur tactile. ASSUREZ-VOUS DE REGARDER LA VIDÉO QUI VOUS DONNERA TOUS LES DÉTAILS SUR LE PROJET
Transformez n'importe quel casque en un casque modulaire (non intrusif) sans endommager le casque. : 9 étapes

Transformez n'importe quel casque en un casque modulaire (non intrusif) sans endommager le casque. C'est un microphone modulaire qui peut être attaché magnétiquement à presque n'importe quel casque (j'aime ça parce que je peux jouer avec des écouteurs haute résolution et aussi
Convertissez votre casque XBox Live Communicator en casque USB pour PC : 3 étapes

Convertissez votre casque XBox Live Communicator en un casque USB pour PC : Casque USB DIY pour PC. Avez-vous une vieille rondelle et un casque XBox 1 Live qui traînent? Votre magasin de revente local ou un ami en a-t-il un que vous pourriez acquérir ? Transformez cet ancien communicateur en casque USB pour Windows ! Fournitures nécessaires : Xbox Live Communica
