
Table des matières:
- Étape 1: Déclarations initiales
- Étape 2: Code HTML pour Front End, c'est-à-dire Page de connexion
- Étape 3: Utilisation des méthodes WebServer.arg() et WebServer.on()
- Étape 4: Si l'utilisateur saisit des informations d'identification erronées
- Étape 5: Comment ajouter une image à votre page Web
- Étape 6: De quels composants avons-nous besoin ?
- Étape 7: Connexions
- Étape 8: Testez maintenant et profitez-en
- Étape 9: le code est là…
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.



Ici, nous allons créer un projet très intéressant de domotique basée sur un portail captif utilisant nodeMCU à partir de zéro.. Alors, commençons..
Étape 1: Déclarations initiales

Déclarez les broches IO de nodeMCU pour effectuer l'action, les fichiers d'en-tête et le code pour créer un serveur DNS.. montré dans l'image..
Étape 2: Code HTML pour Front End, c'est-à-dire Page de connexion

Comme le montre l'image, déclarez le code html dans une variable de chaîne que nous envoyons à l'utilisateur final pour la validation du code d'accès.
* Pour saisir les données saisies par l'utilisateur ici, nous utilisons le volet d'ancrage et la balise href
* Fondamentalement, la balise d'ancrage est utilisée pour ajouter une autre page Web dans la page Web et la balise href définit la destination du lien.
*Mais, ici, nous recevons les données saisies par l'utilisateur dans le champ Code d'accès via le volet d'ancrage et la balise href…
comment, je mentionnerai deux méthodes pour capturer l'entrée de l'interface Web à la fin de nos programmeurs de moyens..
Étape 3: Utilisation des méthodes WebServer.arg() et WebServer.on()


Comme je l'ai mentionné à l'étape précédente, je vais vous dire deux méthodes différentes.
1) En utilisant la méthode webServer.arg():
Ici, nous spécifions l'attribut autofocus avec l'élément comme indiqué dans l'image, ce que fait l'autofocus, c'est qu'il s'agit d'un attribut booléen lorsqu'il est vrai, cela signifie qu'il garantit que l'élément d'entrée est mis au point lors du chargement de la page.
puis, nous appelons la méthode args() sur l'objet serveur. Cette méthode renverra le nombre de paramètres de requête qui ont été transmis sur HTTP et appliquera des instructions conditionnelles pour effectuer des actions en conséquence.
2) En utilisant et attribut href:
Ici, nous spécifions nos éléments de contrôle (comme des boutons) à l'intérieur et affectons une chaîne, un caractère, un lien que vous souhaitez valider à l'aide d'instructions conditionnelles, puis nous appelons webServer.on() pour recevoir l'entrée pour validation.
Comme montré..
Étape 4: Si l'utilisateur saisit des informations d'identification erronées

Ce que j'avais fait, il suffit de changer le code de la page de connexion existant et d'ajouter un nouvel en-tête informant que l'utilisateur a entré une mauvaise information d'identification.
Validez d'abord les informations d'identification si elles sont erronées, dirigez l'utilisateur vers la nouvelle page de connexion modifiée affichant un message d'erreur.
Comme montré..
Étape 5: Comment ajouter une image à votre page Web

C'est très simple, car ici, nous ne stockons pas nos images sur un stockage physique afin de fournir un chemin pour récupérer cette image que nous faisons habituellement dans le cas d'une page html.
donc ce que nous faisons est simplement de convertir nos images en base64 et de les coller dans notre code de page comme indiqué..
Étape 6: De quels composants avons-nous besoin ?
1)- nœudMCU
2)- Arduino IDE pour flasher nodeMCU
3)-fils de connexion (F-2-F)
4)-Module de relais
5)-Un smartphone ou un ordinateur portable compatible WiFi à tester
Étape 7: Connexions

Ajoutez un module de relais aux broches IO déclarées dans le code.
Connectez le relais aux équipements électriques que vous souhaitez contrôler, comme indiqué sur l'image.
Étape 8: Testez maintenant et profitez-en




Étape 9: le code est là…
S'il vous plaît écrivez vos précieux commentaires..
Conseillé:
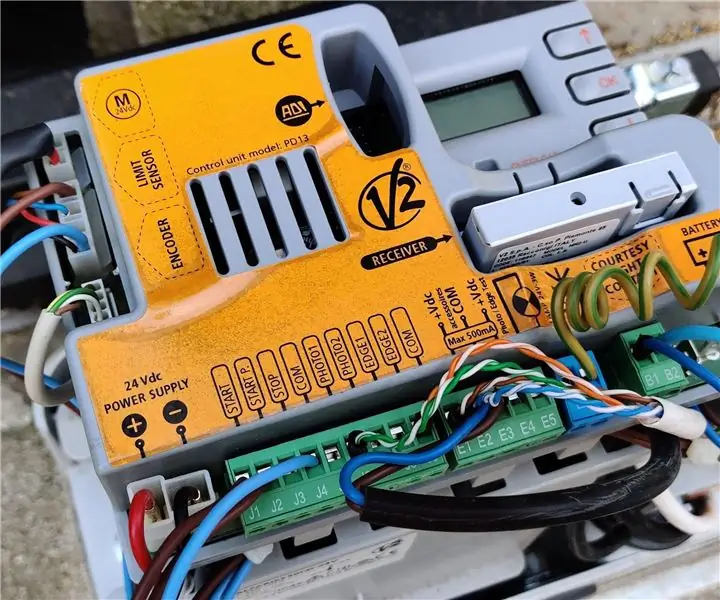
Contrôlez votre portail coulissant automatique avec Home Assistant et ESPHome : 5 étapes (avec photos)

Contrôlez votre portail coulissant automatique avec Home Assistant et ESPHome : L'article suivant est un retour d'expérience sur mon expérience personnelle de contrôle du portail coulissant automatique que j'avais installé sur ma maison. Ce portail, de marque "V2 Alfariss", était fourni avec quelques télécommandes Phox V2 pour le contrôler. J'ai aussi
Le portail : 23 étapes

Le portail : Matériaux : NeoPixel Reel (60)Arduino UNO1/4" tiges acryliques (~18')1 3mm d'épaisseur 12" x 12" feuille acrylique1 bouton d'alimentation (verrouillage)1 bouton momentané1 microphone1 2" x 6" x 2' boisFilsColle à boisSoudureDeux fils bout à boutPateau noir mat
Ressuscitez votre Dead Pleo RB avec un bloc d'alimentation captif : 5 étapes (avec photos)

Ressusciter votre Dead Pleo RB avec un bloc d'alimentation attaché : veuillez noter que toutes les photos de cette instructable ont été prises après avoir terminé les modifications, vous devrez donc examiner de près les pièces que vous avez après le démontage du boîtier de la batterie et les comparer aux images fournies ici avant de modifier
Portail captif ESP32 pour configurer les paramètres IP statiques et DHCP : 8 étapes

Portail captif ESP32 pour configurer les paramètres IP statiques et DHCP : ESP 32 est un appareil avec WiFi et BLE intégrés. C'est en quelque sorte une aubaine pour les projets IoT. Donnez simplement votre SSID, mot de passe et configurations IP et intégrez les choses dans le cloud. Mais, la gestion des paramètres IP et des informations d'identification de l'utilisateur peut être un problème
Curseur de portail automatique à moins de 100 $ : 15 étapes (avec photos)

Curseur de portail automatique de moins de 100 $ : Au cours de l'été, mon père m'a motivé à acheter un système d'automatisation de portail et à l'installer. J'ai donc commencé mes recherches et j'ai cherché des solutions de package sur AliExpress et des fournisseurs locaux. Les fournisseurs locaux proposaient des solutions complètes, y compris
