
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.




- XY - Balayage laser bidimensionnel
- 2x 35mm 0.9° moteurs pas à pas - 400 pas/tour
- Calibrage automatique du miroir
- Contrôle série à distance (via Bluetooth)
- Mode automatique
- Application de contrôle à distance avec interface graphique
- Open source
Télécharger:
github.com/stanleyondrus
stanleyprojects.com
Étape 1:
Étape 2: Théorie


Les projecteurs laser peuvent être divisés en deux catégories principales. Soit ils utilisent un verre/feuille de diffraction pour projeter un motif, soit ils ont un système qui déplace le faisceau laser dans les directions de l'axe XY. La deuxième option est généralement bien meilleure car il est possible de programmer le motif à projeter. Alors que dans le premier cas, le faisceau laser est diffracté et projette une image statique, dans le second, le laser est toujours constitué d'un seul faisceau, qui se déplace très rapidement. Si ce mouvement est suffisamment rapide, nous le percevons comme un motif en raison de la persistance de la vision (POV). Cela se fait généralement en ayant deux miroirs perpendiculaires, chacun capable de déplacer le faisceau laser dans un axe. En les combinant, il est possible de positionner le faisceau laser à l'endroit exact.
Pour les applications professionnelles, des scanners galvanométriques sont généralement utilisés. Certains de ces scanners sont capables de faire 60 kpps (kilo point par seconde). Cela signifie qu'ils peuvent positionner le faisceau laser à 60 000 emplacements différents pendant 1 seconde. Cela crée une projection vraiment fluide sans effet stroboscopique. Cependant, ils peuvent être très coûteux. J'ai utilisé les moteurs pas à pas, qui sont l'alternative bon marché, pas si rapide.
Le laser dessine le motif en orbitant les lignes encore et encore à très grande vitesse. Parfois, plusieurs parties du motif ne sont pas connectées entre elles. Dans cet exemple, chaque lettre est séparée, cependant lorsque le laser passe d'une lettre à une autre, il crée une ligne indésirable. Ceci est résolu par une technologie appelée suppression. L'idée derrière est que le laser est éteint lors du passage d'un motif à un autre. Ceci est effectué par une unité de contrôle à grande vitesse, qui doit être synchronisée avec le système de balayage.
Étape 3: Obtention des composants


Dans la liste ci-dessous, vous pouvez trouver les composants que j'ai utilisés et les liens où je les ai achetés.
- 1x Arduino Uno
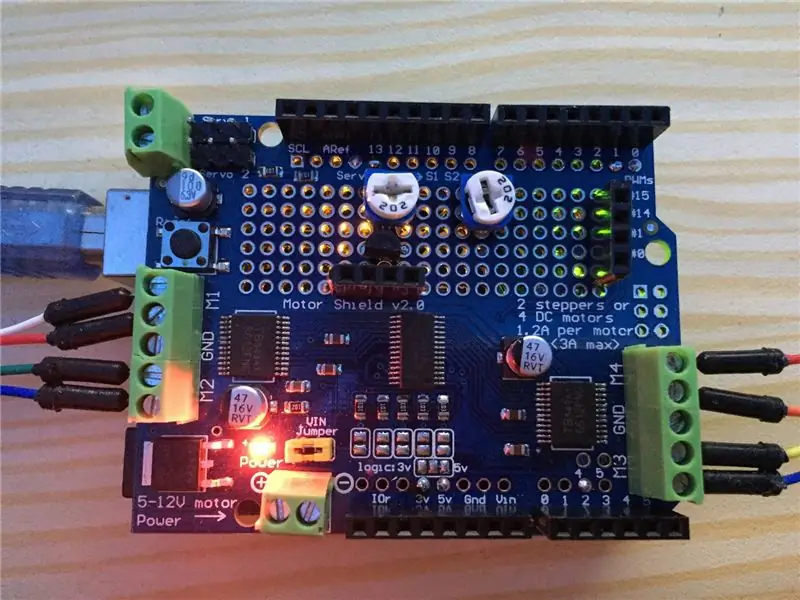
- 1x Adafruit Motor Shield V2
- 1x module laser
- 2x 35mm 0.9° moteurs pas à pas - 400 pas/tour - 5V - eBay
- 3x LED - AliExpress
- 1x module série Bluetooth HC-06 - AliExpress
- 1x photodiode - AliExpress
- 1x transistor NPN BC547B - AliExpress
- 2x tondeuse 2K - AliExpress
- 1x support de panneau de prise CC - eBay
- 1x interrupteur à bascule - AliExpress
Et puis du matériel et des outils que vous pouvez trouver à la maison. Avec un peu de chance;)
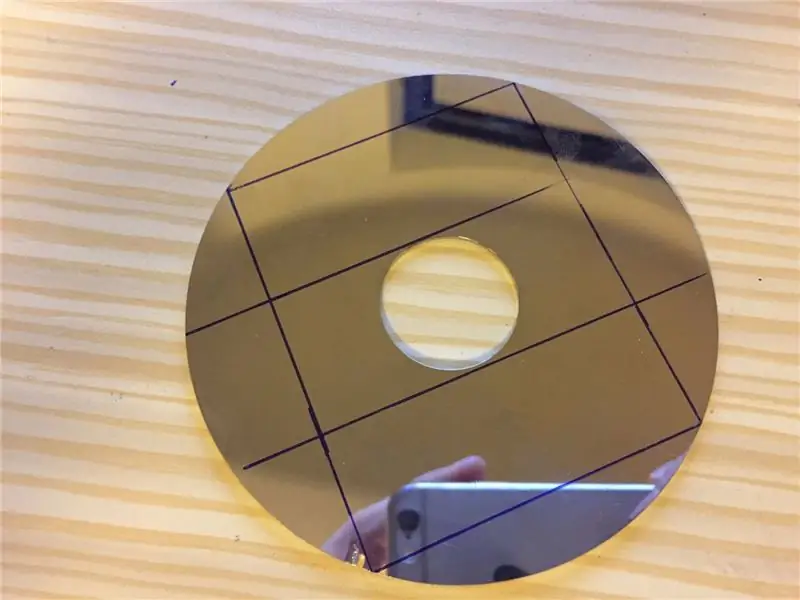
- Miroir (le meilleur est un miroir métallique comme HDD Platter)
- Feuille d'aluminium
- Cisailles
- Colle chaude (ou Pattex Repair Express)
- Fils
- Pinces
- Perceuse (ou ciseaux dans mon cas:D)
- Boîte (par exemple, boîte de jonction)
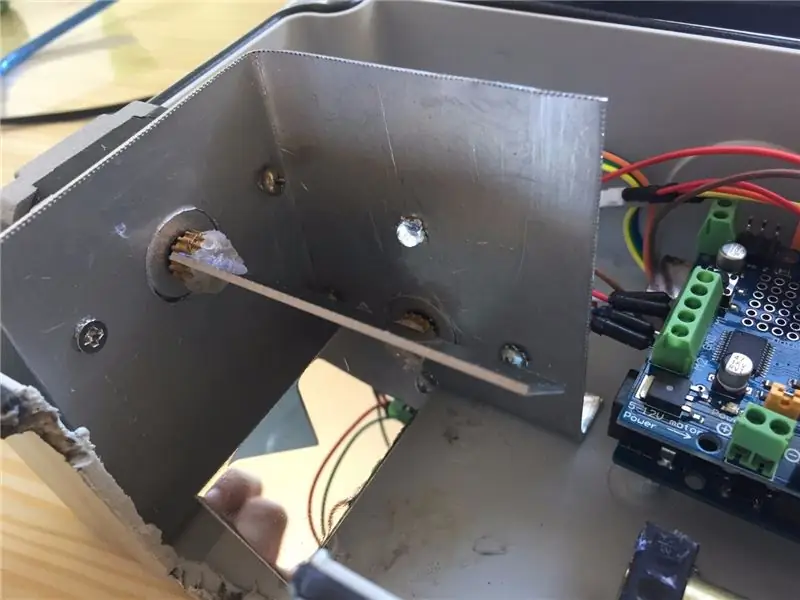
Étape 4: Montage des steppers



La feuille d'aluminium devait être coupée et pliée dans la bonne forme. Ensuite, des trous ont été percés et des steppers fixés.
Étape 5: effacement laser + étalonnage du miroir




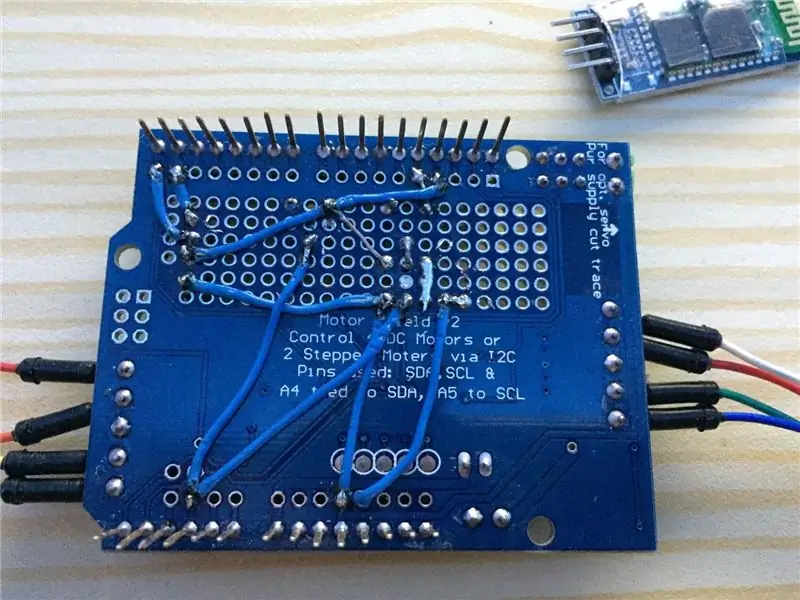
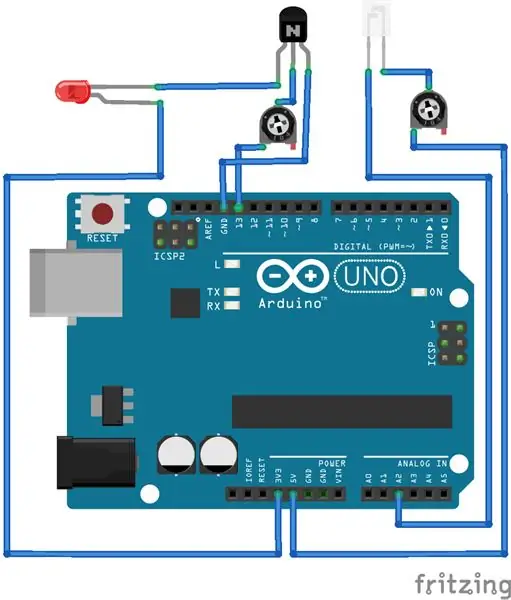
Motor Shield a une petite zone de prototypage qui a été utilisée pour deux petits circuits.
Suppression au laser
Nous voulons contrôler notre laser avec un Arduino. Cependant, nous devons limiter le courant circulant dans le laser et le piloter directement à partir d'une broche de sortie numérique n'est pas une bonne idée. Mon module laser avait déjà une protection actuelle. J'ai donc construit juste un circuit simple où le transistor allume et éteint le laser. Le courant de base peut être régulé par un trimmer et contrôle la luminosité du laser.
Étalonnage du miroir
La photodiode a été placée dans le trou de l'axe central juste au-dessus du moteur pas à pas de l'axe X. Un circuit de résistance pull-down était nécessaire pour obtenir des mesures exactes. Lors de l'étalonnage, nous lisons les valeurs de la photodiode et lorsque la valeur dépasse une valeur spécifique (le laser y brille directement), les steppers s'arrêtent et reviennent à la position d'origine.
pseudo-code pour l'étalonnage
// 1pas = 0.9° / 400pas = 360° = rotation complète laserOn(); for (int a=0; a<=400; a++) { for (int b=0; b= photodiodeThreshold) { laserOff(); rentrer à la maison(); } étapeY(1, 1); } étapeX(1, 1); } laserDésactivé(); échec();
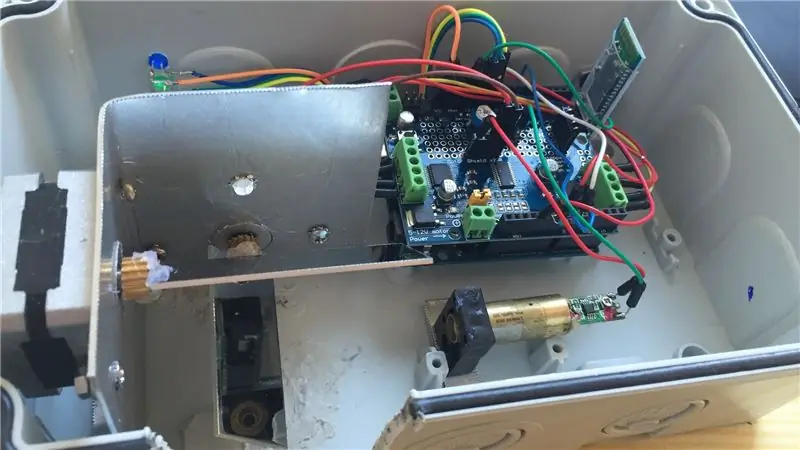
Étape 6: Assemblage final


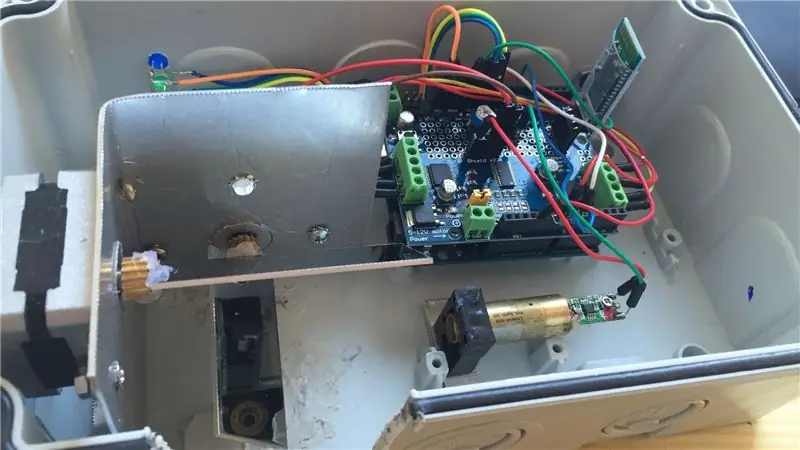
L'ensemble du circuit a été placé dans la boîte de jonction en plastique et serré par des vis. L'ensemble du projecteur est vraiment portable, il suffit de brancher l'alimentation, de basculer la bascule et nous avons un spectacle laser.
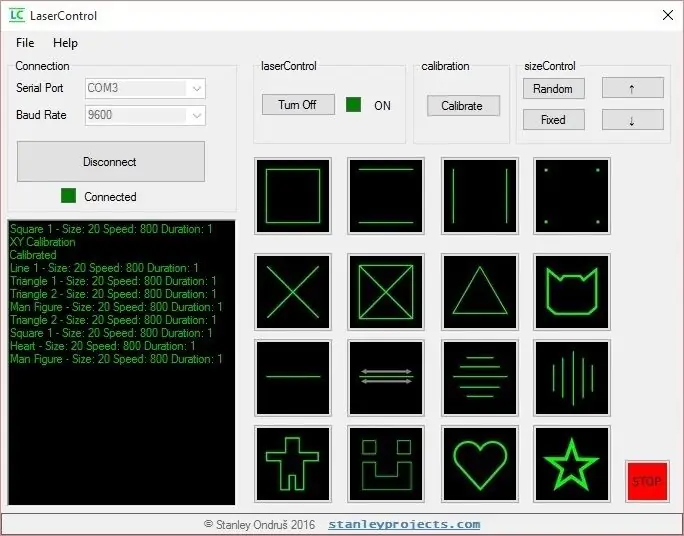
Étape 7: Application de contrôle laser

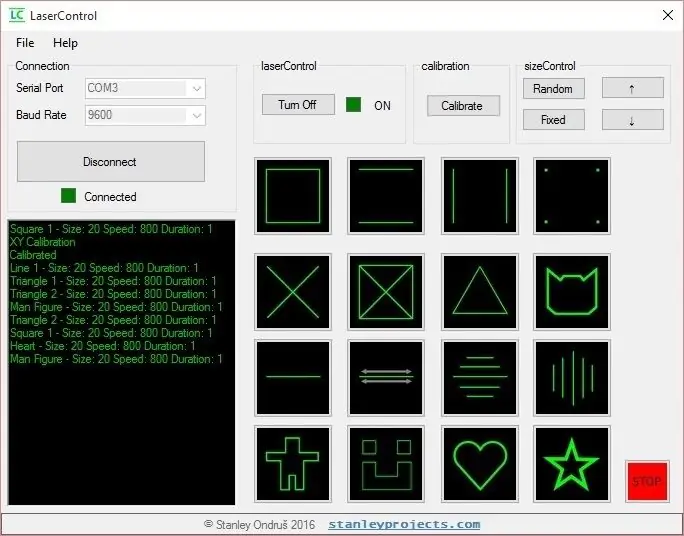
L'application de contrôle a été conçue en C# et permet de basculer entre les modèles, d'ajuster la vitesse et de voir les actions en cours. Il est téléchargeable gratuitement avec le code Arduino (voir Intro).
Étape 8: Vidéo
Conseillé:
Tube LED en pierre de verre (contrôlé par WiFi via une application pour smartphone) : 6 étapes (avec photos)

Tube LED en pierre de verre (contrôlé par WiFi via une application pour smartphone) : Bonjour collègues fabricants ! Dans cette instructable, je vais vous montrer comment construire un tube LED contrôlé par WiFi qui est rempli de pierres de verre pour un bel effet de diffusion. Les LED sont adressables individuellement et donc de jolis effets sont possibles dans le
Créer une application Android pour les petites entreprises à l'aide de l'application MIT et de Google Fusion Table : 7 étapes

Création d'une application Android pour les petites entreprises à l'aide de l'application MIT et de Google Fusion Table : avez-vous déjà voulu créer votre propre application disponible sur Google Play Store !!! Si vous avez une entreprise, ce tutoriel va changer votre vie. Après avoir lu ceci attentivement, vous serez en mesure de créer votre propre application. Avant
Robot contrôlé par Wi-Fi utilisant Wemos D1 ESP8266, Arduino IDE et l'application Blynk : 11 étapes (avec photos)

Robot contrôlé par Wi-Fi à l'aide de Wemos D1 ESP8266, Arduino IDE et Blynk App: Dans ce tutoriel, je vous montre comment créer un réservoir robotique contrôlé par Wi-Fi contrôlé à partir d'un smartphone à l'aide de l'application Blynk. Dans ce projet, une carte ESP8266 Wemos D1 a été utilisée, mais d'autres modèles de plaques peuvent également être utilisés (NodeMCU, Firebeetle, etc.), et le pr
Projet de trieur de couleurs Arduino avec application de contrôle de PC : 4 étapes (avec images)

Projet de trieur de couleurs Arduino avec application de contrôle de PC : Dans ce projet, j'ai choisi le capteur de couleur TCS34725. Parce que ce capteur effectue une détection plus précise que les autres et n'est pas affecté par le changement de lumière dans l'environnement. Le robot de débogage du produit est contrôlé par le programme d'interface
Contrôle LED à l'aide de l'application Blynk et d'Arduino : 3 étapes (avec images)

Contrôle des LED à l'aide de l'application Blynk et d'Arduino : dans ce projet, nous sommes sur le point de savoir allumer/éteindre les LED avec arduino à l'aide de l'application blynk, au lieu d'utiliser le module Wifi, le module Bluetooth, le module GSM, etc. Je ne pense pas que c'est une difficulté. C'est facile à apprendre. Si vous ne
