
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.

Dans ce tutoriel, vous apprendrez comment configurer votre carte Arduino avec Blynk et faire en sorte que lorsque vous appuyez sur un bouton dans Blynk, une LED s'allume (je suggère personnellement ceci car l'esp32 a Wifi et Bluetooth intégrés, ce qui le rend bon pour les projets IOT).
Fournitures
- Carte Arduino prise en charge par blynk (j'utiliserai l'esp32)
- cable USB
- Téléphone (iPhone ou Android)
- Wifi
Étape 1: ajouter le noyau Esp32

Si vous n'utilisez pas d'esp32, vous pouvez ignorer cette étape !
- Assurez-vous que votre IDE Arduino est la version 1.8 ou supérieure, s'il est inférieur, cela peut causer des problèmes. S'il est inférieur, vous devrez le mettre à jour.
- Tout d'abord, nous devrons télécharger le pilote CP210x à partir de
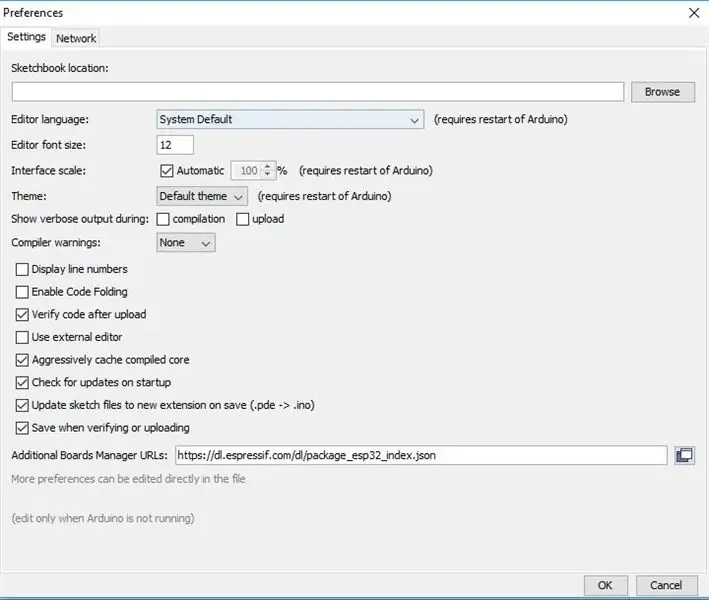
- Après avoir installé et configuré les pilotes, nous devons maintenant ajouter le noyau esp32 dans l'IDE Arduino, vous pouvez le faire en sélectionnant Fichier> Préférences. Une fois dans le menu des préférences, recherchez les « URL supplémentaires du gestionnaire de cartes: » après avoir localisé cette pâte dans « https://dl.espressif.com/dl/package_esp32_index.json ».
- Allez maintenant dans Outils > Carte et sélectionnez la carte esp32 que vous utilisez.
- Enfin, allez dans Outils > Port et sélectionnez le port sur lequel se trouve votre esp32.
Maintenant, votre esp32 est prêt à être utilisé !
Étape 2: configuration de l'application téléphonique


Maintenant, la première étape pour que notre tableau se connecte à blynk est de télécharger l'application. Vous pouvez télécharger l'application depuis l'App Store ou le Google Play Store. Vous pouvez télécharger l'application en scannant l'un des codes QR ci-dessus.
Après avoir téléchargé l'application, vous devrez créer un nouveau compte.
Étape 3: Créer une application Blynk



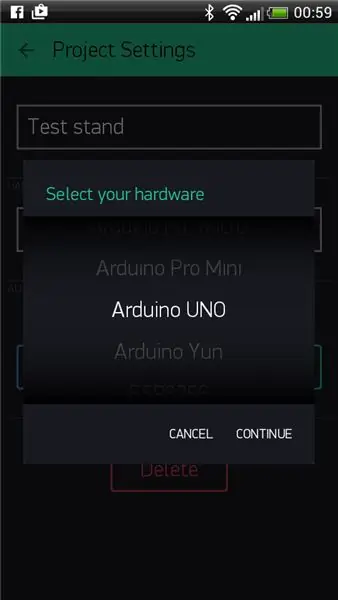
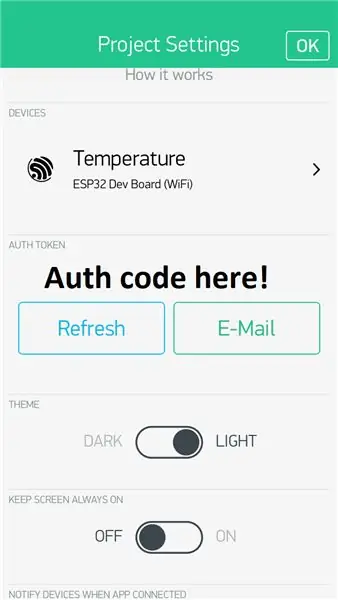
Une fois que vous avez configuré l'application, vous pouvez maintenant créer une application. Dans ce didacticiel, nous allons créer un programme de base qui vous permet d'allumer et d'éteindre une LED. Vous devrez maintenant cliquer sur le bouton « Créer un nouveau projet », vous pouvez maintenant créer une application. Tout d'abord, mettez le nom comme « Test ». Après cela, sélectionnez la carte que vous utilisez et comment elle va se connecter. Sélectionnez maintenant « Créer un projet ». Une fois l'application chargée, sélectionnez l'icône en forme d'écrou, cela vous mènera aux « Paramètres du projet ». Faites maintenant défiler vers le bas et trouvez la section « Auth Token » et notez le token (vous en aurez besoin plus tard !). Maintenant, faites glisser et déposez un bouton au centre de l'application et appuyez dessus pour entrer dans le menu des paramètres et appuyez sur la zone qui dit « Épingler » et faites-le défiler jusqu'à Digital et D8.
Étape 4: Téléchargez la bibliothèque Blynk Arduino
Allez sur https://github.com/blynkkk/blynk-library/releases/ et téléchargez le dernier fichier.zip, par exemple, 'Blynk_Release_v0.6.1.zip' après cela, ouvrez l'IDE Arduino et allez dans Sketch > Inclure la bibliothèque > Ajouter une bibliothèque. ZIP et accédez à l'endroit où vous avez enregistré le fichier.zip que vous avez téléchargé et sélectionnez-le. La bibliothèque Blynk est maintenant installée ! Enfin, connectez une LED à la broche numérique 8.
Étape 5: Configurer le code
Pour déterminer le code dont vous avez besoin pour votre carte, allez sur https://examples.blynk.cc et sélectionnez votre carte et votre connexion ainsi que définissez l'exemple sur " Blynk Blink ", copiez maintenant le code et collez-le dans l'IDE Arduino et trouvez la ligne char auth = "YourAuthToken"; et remplacez YourAuthToken par le jeton d'authentification que vous avez noté précédemment et si vous utilisez le wifi, recherchez la ligne char ssid = "YourNetworkName"; et remplacez YourNetworkName par votre nom de réseau et recherchez la ligne char pass = "YourPassword"; et remplacez YourPassword par votre mot de passe Wifi. Vous pouvez maintenant exécuter le code, ouvrir l'application et cliquer sur le bouton de lecture dans le coin supérieur droit. Vous pouvez maintenant cliquer sur le bouton dans l'application et la LED s'allumera !
Conseillé:
Première configuration de NodeMcu ESP8266 avec Arduino IDE : 10 étapes

Première configuration de NodeMcu ESP8266 avec Arduino IDE : je crée des appareils contrôlés par Twitch; consoles personnalisées, contrôleurs et autres noyceventions ! Les diffusions en direct ont lieu tous les mercredis et samedis à 21 h HNE sur https://www.twitch.tv/noycebru, les temps forts sur TikTok @noycebru, et vous pouvez regarder des tutoriels sur YouT
Configuration du fournisseur GPS Bluetooth externe pour les appareils Android : 8 étapes

Configuration pour le fournisseur de GPS Bluetooth externe pour les appareils Android : cette instructable expliquera comment créer votre propre GPS externe compatible Bluetooth pour votre téléphone, allumez n'importe quoi à environ 10 $. interfaçage Blutooth Low energy modulesArdui
Configuration série HC-05 via Bluetooth : 10 étapes

Configuration série HC-05 via Bluetooth : lors de l'utilisation d'appareils Android et de modules SPP Bluetooth HC-05 pour certains projets Arduino, je voulais vérifier et modifier les débits en bauds HC-05 et d'autres paramètres sans me connecter à un port USB de PC. Cela s'est transformé en this.HC-05 modules connectent série et Blu
Configuration/installation de MultiBoard : 5 étapes

Configuration/installation de MultiBoard : MultiBoard est un programme qui peut être utilisé pour connecter plusieurs claviers à un ordinateur Windows. Et puis reprogrammer l'entrée de ces claviers. Par exemple, ouvrez une application ou exécutez AutoHotkeyscript lorsqu'une certaine touche est enfoncée.Github : https://g
Minuterie NE555 - Configuration du temporisateur NE555 dans une configuration astable : 7 étapes

Minuterie NE555 | Configuration du temporisateur NE555 dans une configuration astable : Le temporisateur NE555 est l'un des circuits intégrés les plus couramment utilisés dans le monde de l'électronique. Il se présente sous la forme de DIP 8, c'est-à-dire qu'il comporte 8 broches
