
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.

La chose la plus importante dont vous avez besoin dans un camp d'été est un badge nominatif sympa !
Ces instructions vous montreront comment programmer un BBC micro:bit pour montrer à tout le monde qui vous êtes, puis créer et personnaliser un badge en feutre pour le contenir.
Les étapes 1 et 2 concernent la programmation du micro:bit - vous devez choisir d'utiliser le MicroPython basé sur du texte (étape 1) ou le MakeCode par glisser-déposer (étape 2).
Les étapes 3 à 6 concernent la fabrication du badge en feutre - vous devez choisir d'utiliser de la colle (étape 4) ou du fil (étape 5) pour l'assembler.
Cette activité fait partie du Jour 1 du Robocamp 2019, notre camp d'été en robotique d'une semaine pour les jeunes de 10 à 13 ans.
Fournitures
Étapes 1-2 (programmation):
- BBC micro:bit
- Câble de données USB vers microUSB
- Ordinateur
Étapes 3 à 6 (insigne en feutre):
- Se sentait
- Pistolet à colle chaude
- micro:bit batterie
- (facultatif) découpeuse laser
- (facultatif) modèles d'impression
- (facultatif) colle PVA
- (facultatif) fil à broder, aiguille et ciseaux
Étape 1: Programmation du BBC Micro:bit - Utilisation de MicroPython

Si vous souhaitez utiliser MakeCode à la place, ignorez cette étape
Vous avez quelques options pour écrire du code MicroPython pour votre micro:bit:
- Mu, que vous pouvez télécharger et installer ici:
- L'éditeur en ligne, que vous pouvez retrouver ici:
- Edublocks, un éditeur en ligne basé sur des blocs, que vous pouvez trouver ici:
Ces instructions supposent que vous utilisez Mu
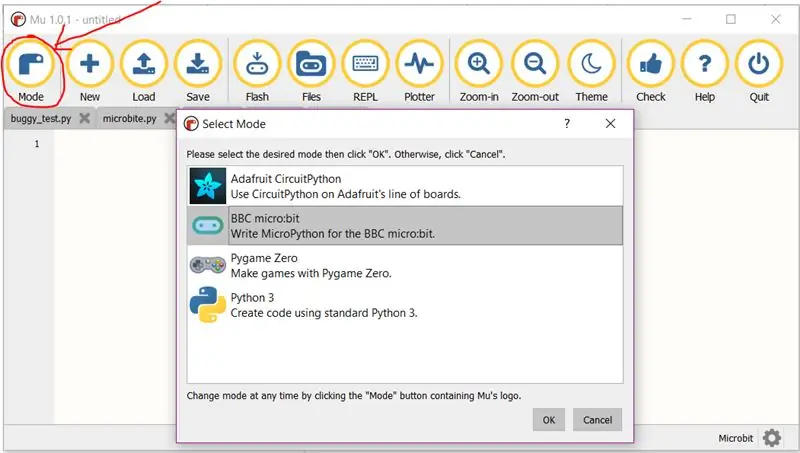
Ouvrez Mu et branchez votre micro:bit sur votre ordinateur. Mu devrait reconnaître que vous utilisez un micro:bit et sélectionner le 'Mode' micro:bit, mais si ce n'est pas le cas, modifiez-le manuellement (Image #1).
Tapez ces lignes de code dans Mu:
à partir de l'import microbit *
tant que True: display.scroll('Bonjour')
Cliquez maintenant sur le bouton 'Flash' de la barre d'outils de Mu, pour envoyer votre nouveau code au micro:bit.
Cela ne fonctionnera que si le micro:bit est branché
Le voyant jaune à l'arrière du micro:bit commencera à clignoter. Une fois terminé, votre code a été transféré.
Vous devriez maintenant avoir le message « Bonjour » qui défile sur l'écran de votre micro:bit !
Cela continuera pour toujours, car 'while True' est une boucle de répétition. L'indentation (espacement horizontal) avant 'display.scroll' indique que cette ligne est à l'intérieur de la boucle pour toujours.
S'il y a des erreurs dans votre code, le micro:bit vous montrera un message d'erreur au lieu du code que vous vouliez !
Essayez de lire ce message pour voir sur quel numéro de ligne se trouve l'erreur, puis déboguez votre code.
Vérifier:
- orthographe
- Lettres majuscules
-
deux-points:
échancrure
Modifiez votre code pour qu'au lieu de faire défiler 'Bonjour', il fasse défiler votre nom.
Astuce: Le message à afficher doit être à l'intérieur des crochets et des marques de discours/apostrophes !
Maintenant, développez votre code
Sous le code que vous avez écrit, en conservant l'indentation pour que votre nouveau code soit également à l'intérieur de la boucle, ajoutez ces lignes:
display.show(Image. HAPPY)
dormir (500)
« sommeil » est important, il empêche la boucle de se répéter trop rapidement. Sans cela, vous ne pourrez pas voir l'image, car elle disparaîtra immédiatement.
Une fois que cela fonctionne, essayez d'autres images. Mon préféré est DUCK!
Une liste des images disponibles peut être trouvée ici:
Pour avoir des idées pour développer votre code, par exemple en utilisant les boutons de micro:bit, téléchargez les fiches d'aide ci-jointes. Commencez par la feuille d'entrées et de sorties, puis passez aux idées de projet.
L'étape suivante répète ces instructions pour l'éditeur MakeCode. Sautez cette étape et passez à l'étape 3 pour créer votre badge en feutre.
Conseillé:
Prenez de superbes photos avec un iPhone : 9 étapes (avec photos)

Prenez de superbes photos avec un iPhone : la plupart d'entre nous ont un smartphone partout avec nous ces jours-ci, il est donc important de savoir comment utiliser l'appareil photo de votre smartphone pour prendre de superbes photos ! Je n'ai un smartphone que depuis quelques années et j'aime avoir un appareil photo décent pour documenter les choses que je
Plateforme avec des niveaux infinis sur GameGo avec Makecode Arcade : 5 étapes (avec photos)

Plateforme avec des niveaux infinis sur GameGo avec Makecode Arcade : GameGo est une console portable de jeu rétro compatible Microsoft Makecode développée par TinkerGen STEM education. Il est basé sur la puce STM32F401RET6 ARM Cortex M4 et est destiné aux éducateurs STEM ou simplement aux personnes qui aiment s'amuser à créer un jeu vidéo rétro
Juego De Coding (programación) Para Niños : 6 étapes

Juego De Coding (programación) Para Niños: Este es un instructable para crear un juego sencillo para enseñar a programar a niños. L'idée es muy similaire al juego Cubetto de Primo, pero la idea es que sea completement modificable y hackeable. Por eso comparto el código
Balance intelligente bricolage avec réveil (avec Wi-Fi, ESP8266, Arduino IDE et Adafruit.io): 10 étapes (avec photos)

Balance intelligente bricolage avec réveil (avec Wi-Fi, ESP8266, Arduino IDE et Adafruit.io): Dans mon projet précédent, j'ai développé une balance de salle de bain intelligente avec Wi-Fi. Il peut mesurer le poids de l'utilisateur, l'afficher localement et l'envoyer vers le cloud. Vous pouvez obtenir plus de détails à ce sujet sur le lien ci-dessous : https://www.instructables.com/id/Wi-Fi-Smart-Scale-wi
Lancez votre diaporama de photos de vacances avec une touche de magie ! : 9 étapes (avec photos)

Lancez votre diaporama de photos de vacances avec une touche de magie ! : Au fil des ans, j'ai pris l'habitude d'emporter une petite figurine avec moi en voyage : j'achète souvent un petit artoy vierge (comme celui sur la photo) et je peins il correspond au drapeau et au thème du pays que je visite (dans ce cas, la Sicile). T
