
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.


GameGo est une console portable de jeu rétro compatible Microsoft Makecode développée par TinkerGen STEM education. Il est basé sur la puce STM32F401RET6 ARM Cortex M4 et conçu pour les éducateurs STEM ou simplement pour les personnes qui aiment s'amuser à créer des jeux vidéo rétro. Vous pouvez suivre ce didacticiel et essayer le jeu dans le simulateur Makecode Arcade, puis l'exécuter sur GameGo.
Dans cet article, nous allons créer un jeu de plateforme avec des niveaux infinis générés aléatoirement. Dans un jeu de plateforme, le personnage contrôlé par le joueur doit sauter et grimper entre des plateformes suspendues tout en évitant les obstacles. Les environnements présentent souvent un terrain accidenté de hauteur variable qui doit être traversé. Le joueur a souvent un certain contrôle sur la hauteur et la distance des sauts pour éviter de laisser son personnage tomber à la mort ou de rater les sauts nécessaires. Nous implémenterons tous ces éléments de base et ajouterons également une fonction personnalisée qui générera de nouveaux niveaux à mesure que nous atteindrons la fin du dernier. Commençons!
Fournitures
GameGo
Étape 1: Le héros

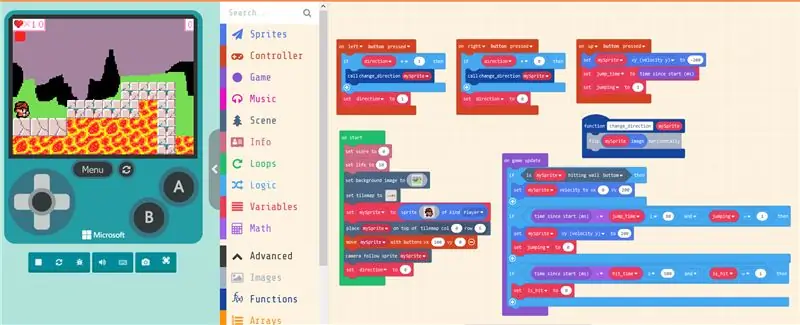
Dans un premier temps, nous allons créer notre alter-ego. Mes compétences en dessin sont assez mauvaises, j'ai donc décidé d'en utiliser un de la Galerie;) Contrairement au jeu précédent que nous avons créé, dans ce jeu de plateforme, notre personnage jouable ne peut que se déplacer à gauche et à droite et il peut également sauter. Ainsi, au lieu d'avoir deux sprites différents pour le personnage principal, un seul suffit cette fois - nous pouvons simplement retourner l'image du sprite lorsque nous changeons de direction.
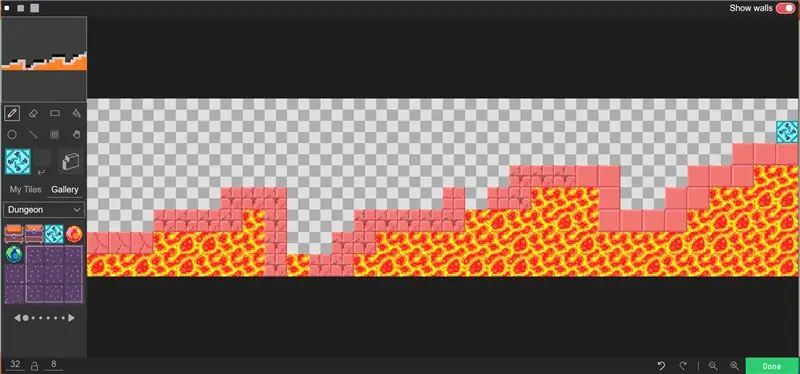
La première chose à faire est d'ajouter un arrière-plan et une carte en mosaïque. J'ai choisi une carte de tuiles longues de 32x8 - pour le premier niveau, nous la dessinerons manuellement, comme dans la capture d'écran 2. Ensuite, nous ajoutons notre personnage jouable avec set mySprite au sprite de type Player block et le plaçons sur le dessus de la tuile 0-5. Nous définissons également la caméra pour qu'elle se déplace avec le personnage jouable et contrôle ses mouvements gauche et droit - nous définirons la vitesse de déplacement du mouvement sur 0, car notre personnage ne devrait pas pouvoir flotter librement sur la carte le long de la direction y. Ajoutez deux blocs sur … bouton enfoncé, un pour le bouton gauche, un pour le droit. Lorsque le bouton gauche est enfoncé, nous vérifions si notre direction était "à gauche" avant d'appuyer sur le bouton. Si c'était le cas, nous continuons simplement à aller à gauche. Si ce n'était pas le cas, nous devons retourner l'image du sprite de notre personnage. Logique similaire pour le mouvement à droite.
Tout va bien pour le moment, le seul problème semble que notre héros ne semble pas pouvoir surmonter aucun obstacle. Il faut donc ajouter le saut. Nous surveillerons les commandes pour appuyer sur le bouton haut et lorsqu'il est détecté, nous définirons le saut variable sur 1, notons l'heure à laquelle les mouvements de saut ont commencé et définissons la vitesse du sprite du personnage vy à -200 (montant). Ensuite, après une période de temps spécifiée, nous définirons la vitesse à 200 (en descendant), afin que notre héros ne tire pas vers le ciel comme une fusée.
Je pense que nous avons créé un héros digne du défi maintenant ! Eh bien, où est le défi?
Étape 2: Les ennemis

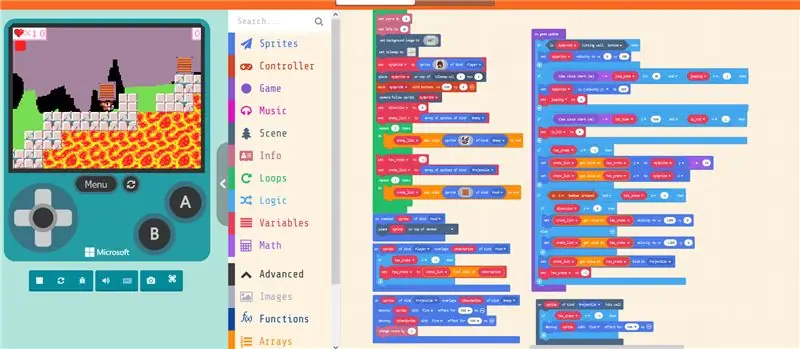
Nous utiliserons une structure de tableau pour stocker les sprites des ennemis. Pour le type d'ennemis, nous allons prendre un petit raccourci et utiliser des chauves-souris:) pas une référence au coronavirus, ce sont juste des chauves-souris qui peuvent voler, c'est pourquoi nous n'aurons pas besoin de "simuler" la gravité pour elles, comme nous le faisons avec notre personnage jouable. Utilisez-le sur un sprite créé de type bloc Enemy pour placer les chauves-souris nouvellement créées sur une tuile d'apparition aléatoire (marquée d'une petite marque blanche) et réglez leur vitesse vx sur -10 (dérivant lentement vers la droite). Ensuite, lors de la mise à jour du jeu tous les blocs de 2000 ms, nous parcourons chaque élément de la liste d'ennemis et changeons de direction au hasard, tout en retournant les sprites des chauves-souris si nécessaire (pour refléter le changement de direction du mouvement). Enfin, nous ajoutons un sprite de type Player chevauche avec un autre bloc Sprite de kind Enemy, où nous vérifions simplement si le joueur a déjà été touché. Si ce n'était pas le cas, nous déduisons une vie, définissons l'indicateur de coup sur 1 (a été touché) et démarrons le chronomètre. Une fois que 500 ms se sont écoulés depuis le dernier coup, nous remettons le drapeau à 0. Nous le faisons afin que le joueur évite de perdre trop de ses précieuses vies après une collision avec un ennemi.
Voyons comment allons-nous. Eh bien, la scène semble certainement plus animée avec toutes les chauves-souris qui volent et mordent notre joueur. Maintenant, nous avons besoin d'une arme pour accomplir nos actes héroïques !
Étape 3: L'arme

Pour l'arme, je me suis inspiré d'un vieux jeu Nintendo sur deux frères chipmunk:) Ajoutons les sprites de caisse au niveau, de la même manière que nous le faisons avec l'ajout des ennemis. Nous initialisons également la variable has_crate à -1, ce qui indique que notre personnage ne porte pas de caisse. Dans on sprite of kind Player chevauche avec otherSprite of kind Food block, nous vérifions si nous tenons déjà une caisse et si ce n'est pas le cas, nous définissons la variable has_crate sur l'index du sprite de caisse dans la liste. Ensuite, dans le bloc de mise à jour du jeu, nous déplaçons ce sprite avec le sprite du joueur et si le bouton A est enfoncé, nous modifions la vitesse vx de la caisse à 1200 ou -1200 (selon la direction du mouvement du personnage). Nous avons également remis la variable has_crate à -1 à nouveau et changé le type de sprite de la caisse qui a été lancée dans les airs tout à l'heure en Projectile.
Enfin, nous avons besoin que les caisses détruisent réellement les ennemis lorsqu'elles sont lancées (mais pas lorsque les ennemis tombent par hasard sur une caisse ! le mur. Nous en utilisons un autre sur les sprites de type Projectile qui se chevauchent avec d'autres blocs Sprite de type Enemy pour cela - dans ce cas, nous détruisons les deux sprites et augmentons le score d'un. Si le projectile touche le mur, nous détruisons son sprite.
Presque fini maintenant! Le jeu est jouable maintenant, mais pratiquement aucun défi encore - un seul niveau et assez simple à cela. Nous pourrions créer plus de niveaux à la main ou écrire un algorithme qui générerait ces niveaux automatiquement pour nous - bien qu'ils ne soient pas aussi jolis que les niveaux créés par l'homme bien sûr.
Étape 4: Aventures infinies



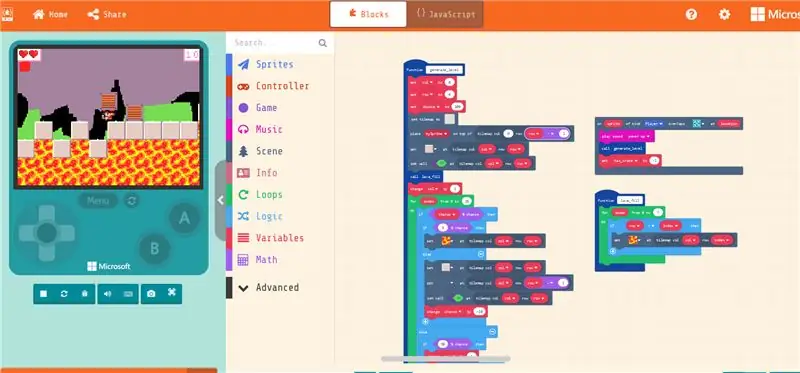
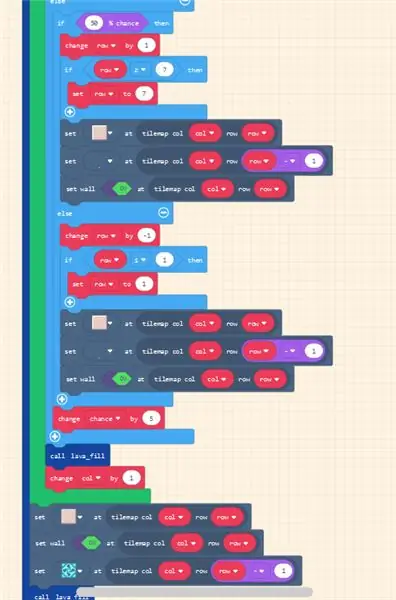
La fonction de génération de niveau aléatoire semble un peu effrayante au début, mais il s'agit en réalité d'une simple série d'étapes pour générer de manière algorithmique un nouveau niveau, de la même manière qu'un nouveau niveau est passable pour un personnage jouable. Tout d'abord, nous nous occupons d'amener notre personnage à ce nouveau niveau - en utilisant un sprite de type chevauchement de joueur… à l'emplacement - nous utilisons la tuile de porte de portail comme déclencheur d'un nouveau niveau. Dans la fonction generate_level, nous initialisons les variables row, col et chance. Nous créons également une nouvelle carte de tuiles, de la même taille qu'avant, mais vide. Voici une petite mise en garde cependant - afin d'utiliser set … at tilemap row … col … block, le tilemap doit avoir ces tuiles particulières --- c'est un peu contre-intuitif et peut-être un bogue dans Makecode. Donc, ce que vous devrez faire est de créer une mappe de tuiles, de mettre tous les types de tuiles que vous souhaitez utiliser dans une génération aléatoire ET de les effacer.
Nous plaçons manuellement la première tuile (0x6) et le joueur dessus. Ensuite, nous répétons l'étape suivante 30 fois - l'étape suivante consiste en une simple série de vérifications Vrai-Faux, qui décident si la colonne suivante doit être 1) au même niveau que la précédente 2) une en haut ou 3) une en bas. Il y a aussi très peu de chances que la prochaine tuile soit une tuile de lave - nous n'en voulons pas trop ! Après chaque tuile générée, nous remplissons l'espace en dessous avec de la lave - juste pour la beauté. Comme dernière étape, nous ajoutons les ennemis et les caisses et les plaçons sur des tuiles d'apparition aléatoires.
Étape 5: L'aventure commence

Voila ! Nous avons terminé notre jeu de plateforme et notre héros peut se lancer dans une aventure infinie, vaincre les chauves-souris et détruire les caisses. si vous rencontrez des problèmes, vous pouvez télécharger le code depuis notre référentiel GitHub.
Ce n'est qu'un plan et il y a certainement des améliorations qui peuvent être apportées, par exemple différents types d'ennemis, des bonus, une meilleure génération de niveau, etc. Si vous faites une version améliorée du jeu, partagez-la dans les commentaires ci-dessous ! Pour plus d'informations sur GameGo et d'autres matériels pour les fabricants et les éducateurs STEM, visitez notre site Web, https://tinkergen.com/ et abonnez-vous à notre newsletter.
TinkerGen a créé une campagne Kickstarter pour MARK (Make A Robot Kit), un kit de robot pour enseigner le codage, la robotique, l'IA !
Conseillé:
(Multijoueur)Combat sur GameGo avec Makecode Arcade : 6 étapes

(Multijoueur)Combat sur GameGo avec Makecode Arcade : GameGo est une console portable de jeu rétro compatible Microsoft Makecode développée par TinkerGen STEM education. Il est basé sur la puce STM32F401RET6 ARM Cortex M4 et est conçu pour les éducateurs STEM ou simplement pour les personnes qui aiment s'amuser à créer des jeux vidéo rétro
Comment faire un jeu de plateforme sur Scratch : 6 étapes (avec photos)

Comment créer un jeu de plateforme sur Scratch : Scratch est un site Web où les gens créent des jeux et d'autres programmes à l'aide de blocs prédéfinis que vous faites glisser et déposez dans un espace de travail. Aujourd'hui je vais vous montrer comment faire un jeu de plateforme sur scratch
Battle City Remake sur GameGo avec Makecode Arcade : 4 étapes (avec photos)

Battle City Remake sur GameGo avec Makecode Arcade : GameGo est une console portable de jeu rétro compatible Microsoft Makecode développée par TinkerGen STEM education. Il est basé sur la puce STM32F401RET6 ARM Cortex M4 et est conçu pour les éducateurs STEM ou simplement pour les personnes qui aiment s'amuser à créer des jeux vidéo rétro
Flipper de table utilisant Evive - Plateforme intégrée basée sur Arduino: 18 étapes (avec photos)

Flipper de table utilisant Evive - Plateforme embarquée basée sur Arduino : Un autre week-end, un autre jeu passionnant ! Et cette fois, ce n'est autre que le jeu d'arcade préféré de tous : Pinball ! Ce projet vous montrera comment fabriquer facilement votre propre flipper à la maison. Tout ce dont vous avez besoin, ce sont des composants de l'Evive
N : Comment faire une sculpture acrylique et LED multicouche avec des niveaux d'éclairage variables : 11 étapes (avec photos)

N : Comment faire une sculpture multicouche en acrylique et LED avec des niveaux d'éclairage variables : Ici, vous pouvez découvrir comment vous faire votre propre n comme réalisé pour l'exposition www.laplandscape.co.uk organisée par le groupe d'art/design Laponie. Plus d'images peuvent être vues sur flickrCette exposition se déroule du mercredi 26 novembre au vendredi 12 décembre 2008 inclusi
