
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.



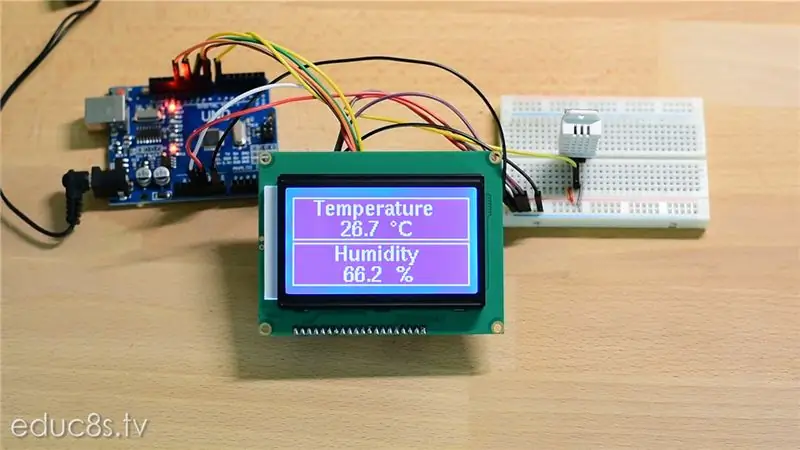
Chers amis, bienvenue dans un autre Instructable ! Dans ce tutoriel, nous allons jeter un premier coup d'œil à ce grand écran LCD et nous allons construire un moniteur de température et d'humidité avec lui.
J'ai toujours voulu découvrir un écran similaire à celui utilisé par mon imprimante 3D car il est grand et peu coûteux, il peut donc être très utile pour de nombreux projets. Après avoir regardé autour de moi, j'ai découvert que l'écran utilisé par mon imprimante est celui-ci. Un grand écran de 3,2 pouces avec le pilote ST7920 et une résolution de 128x64 pixels. Frais! Comme vous pouvez le voir, il est beaucoup plus grand que la plupart des écrans que nous utilisions jusqu'à présent dans nos projets, il sera donc utile dans de nombreux projets futurs. Cela ne coûte que 6 $ environ!
Vous pouvez l'obtenir ici →
Fournitures
- Écran LCD ST7920 →
- Arduino Uno →
- Capteur DHT22 →
- Planche à pain → https://educ8s.tv/part/Petite planche à pain
- Fils →
Étape 1: connexion avec Arduino



Voyons maintenant comment l'utiliser avec Arduino. Je vais utiliser un Arduino Uno aujourd'hui mais cela fonctionne avec de nombreuses cartes Arduino.
L'écran utilise l'interface SPI pour communiquer avec le microcontrôleur, nous devons donc le connecter aux broches SPI matérielles de la carte Arduino.
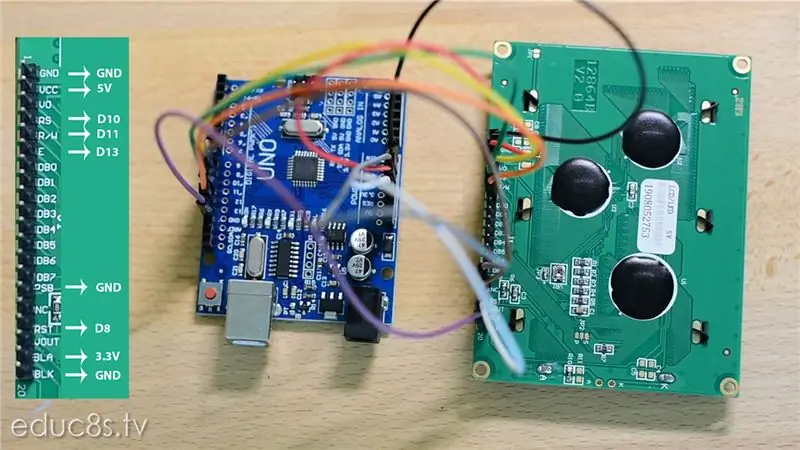
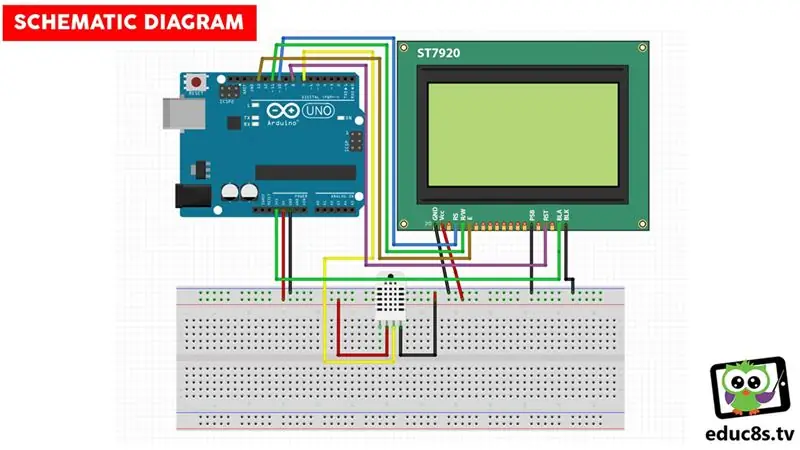
Comme vous pouvez le voir, l'écran a de nombreuses broches à connecter, mais ne vous inquiétez pas, nous n'avons pas besoin de connecter toutes ces broches, seulement 9 d'entre elles et seulement 4 d'entre elles aux broches numériques de la carte Arduino Uno.
La première broche qui est GND va à Arduino GND. La deuxième broche qui est Vcc va à la sortie Arduino 5V. La broche RS va à la broche numérique 10. La broche R/W va à la broche numérique 11. La broche E va à la broche numérique 13. La broche PSB va à GND, la broche RST va à la broche numérique 8, BLA va à la sortie 3.3V de l'Arduino et la broche BLK va à GND. Ça y est, notre écran est prêt à l'emploi !
Nous pouvons nous faciliter la vie si nous connectons ensemble toutes les broches GND de l'écran.
Étape 2: Bibliothèque pour l'affichage




Voyons maintenant le logiciel dont nous avons besoin pour piloter cet écran.
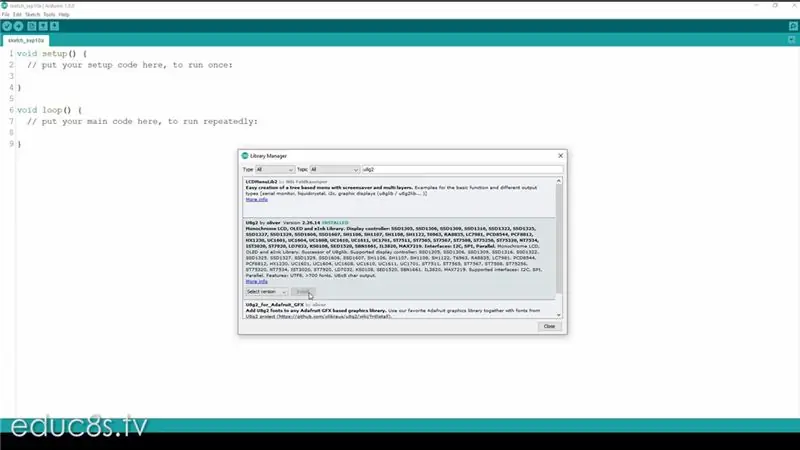
Je vais utiliser la bibliothèque u8g pour piloter cet écran. Tout d'abord, installons la bibliothèque. Nous ouvrons l'IDE Arduino et dans le menu, nous sélectionnons Sketch → Inclure la bibliothèque → Gérer les bibliothèques et nous recherchons la bibliothèque U8G2. Nous le sélectionnons et nous appuyons sur installer! Ça y est, notre bibliothèque est prête à l'emploi.
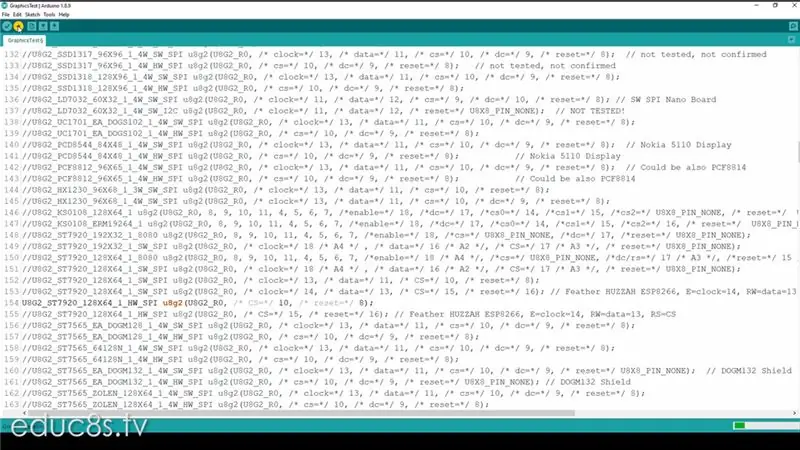
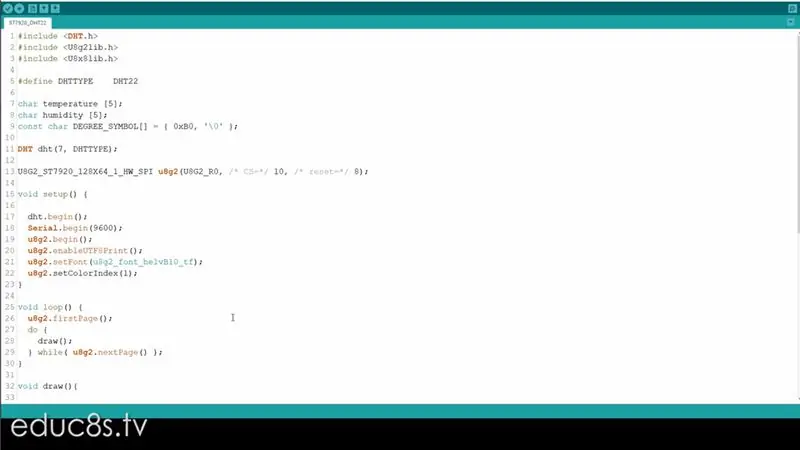
Allons maintenant dans Fichier → Exemples et à partir des exemples fournis avec la bibliothèque, exécutons l'exemple GraphicsText. Nous n'avons besoin d'apporter qu'une seule modification au croquis avant de le télécharger sur le tableau. Étant donné que la bibliothèque U8G prend en charge de nombreux écrans, nous devons sélectionner le constructeur approprié pour notre écran. Nous recherchons donc le code pour "ST7920" et parmi les constructeurs disponibles, nous choisissons d'utiliser celui de HW_SPI. Nous décommentons cette ligne comme ceci et nous sommes prêts à télécharger le croquis sur l'Arduino. Après quelques secondes, le croquis est opérationnel.
Si vous ne voyez rien à l'écran, vous devez régler le contraste de l'écran à l'aide de ce petit potentiomètre qui se trouve à l'arrière de l'écran
Regardons maintenant le croquis de démonstration pendant quelques secondes. Comme vous pouvez le voir, cet exemple de croquis montre les capacités de la bibliothèque et de l'affichage. Nous pouvons réaliser des animations sympas avec cet écran, il est tout à fait capable. C'est pourquoi il est utilisé dans tant d'imprimantes 3D.
Étape 3: Construisons une station météo




Construisons maintenant quelque chose d'utile. Connectons un capteur de température et d'humidité DHT22 à l'Arduino. Nous n'avons besoin que d'une alimentation et d'un fil de signal que je connecte à la broche numérique 7. Pour faciliter les choses, j'ai également utilisé une petite planche à pain. Vous pouvez trouver le schéma de principe ci-joint.
Comme vous pouvez le voir, le projet fonctionne correctement et affiche la température et l'humidité en temps réel.
Voyons maintenant rapidement le code du projet. Avec seulement 60 lignes de code, nous pouvons construire un projet comme celui-ci ! À quel point cela est cool! Tout ce que nous devons faire pour utiliser l'affichage est d'utiliser ce constructeur:
U8G2_ST7920_128X64_1_HW_SPI u8g2(U8G2_R0, /* CS=*/ 10, /* reset=*/ 8);
initialiser l'affichage dans la fonction setup:
u8g2.begin(); u8g2.enableUTF8Print(); u8g2.setFont(u8g2_font_helvB10_tf); u8g2.setColorIndex(1);
et puis tout ce que nous faisons est de dessiner les cadres et les cordes pour la température et l'humidité:
u8g2.drawFrame (0, 0, 128, 31);
u8g2.drawFrame (0, 33, 128, 31); u8g2.drawStr(15, 13, "Température");
La dernière chose que nous devons faire est de lire la température et l'humidité du capteur et d'afficher également la lecture sur l'écran.
void readTemperature()
{ float t = dht.readTemperature(); dtostrf(t, 3, 1, température); }
Comme toujours, vous pouvez trouver le code du projet ci-joint.
Étape 4: Réflexions finales

En conclusion, je pense que cet écran est très utile dans les projets où nous avons besoin d'un grand écran et nous n'avons pas besoin de couleur. Il est peu coûteux et facile à utiliser. Je pense que je vais l'utiliser dans de futurs projets.
J'aimerais connaître votre avis sur cet affichage. À votre avis, quels types d'applications bénéficieront d'un affichage comme celui-ci ? Merci pour vos idées et pour la lecture de ce Instructable. Je te verrai la prochaine fois !
Conseillé:
Station météo NaTaLia : Station météo à énergie solaire Arduino bien faite : 8 étapes (avec photos)

Station météo NaTaLia : Station météo à énergie solaire Arduino faite de la bonne manière : après 1 an de fonctionnement réussi sur 2 emplacements différents, je partage mes plans de projet de station météo à énergie solaire et j'explique comment elle a évolué en un système qui peut vraiment survivre sur une longue période périodes de l'énergie solaire. Si vous suivez
Station météo ESP8266/ESP32 avec écran LCD TFT : 8 étapes

Station météo ESP8266/ESP32 avec écran LCD TFT (s): Bonjour! Dans ce court instructable, je voudrais présenter mon deuxième projet Esp8266 WS. Depuis que j'ai posté mon premier projet ESP, je voulais m'en faire un deuxième. J'ai donc eu du temps libre pour retravailler un ancien code source pour l'adapter à mes besoins. Donc, si cela ne vous dérange pas, je
Écran LCD I2C/IIC - Utilisez un écran LCD SPI vers l'écran LCD I2C à l'aide du module SPI vers IIC avec Arduino : 5 étapes

Écran LCD I2C/IIC | Utilisez un écran LCD SPI sur l'écran LCD I2C à l'aide du module SPI vers IIC avec Arduino : Salut les gars, car un SPI LCD 1602 normal a trop de fils à connecter, il est donc très difficile de l'interfacer avec arduino, mais il existe un module disponible sur le marché qui peut convertir l'affichage SPI en affichage IIC, vous n'avez donc besoin de connecter que 4 fils
Écran LCD I2C/IIC - Convertir un écran LCD SPI en écran LCD I2C : 5 étapes

Écran LCD I2C/IIC | Convertir un écran LCD SPI en écran LCD I2C : l'utilisation de l'écran lcd spi nécessite trop de connexions, ce qui est vraiment difficile à faire
Station météo Acurite 5 en 1 utilisant un Raspberry Pi et Weewx (d'autres stations météo sont compatibles) : 5 étapes (avec photos)

Station météo Acurite 5 en 1 utilisant un Raspberry Pi et Weewx (d'autres stations météo sont compatibles) : Lorsque j'ai acheté la station météo Acurite 5 en 1, je voulais pouvoir vérifier la météo chez moi pendant mon absence. Quand je suis rentré à la maison et que je l'ai configuré, j'ai réalisé que je devais soit connecter l'écran à un ordinateur, soit acheter leur hub intelligent
