
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.


Le projet Green City visait à explorer la question des énergies renouvelables, si importantes dans le contexte énergétique et dans la prévention de l'épuisement des ressources naturelles, afin de sensibiliser d'une certaine manière à cette question. Nous voulions également explorer le mapping vidéo et de quelle manière nous laisserions les utilisateurs interagir avec le mur et permettre de créer un récit et une infographie interactive.
L'interactivité est assurée par deux capteurs. Le premier est un microphone qui détecte le vent et son intensité et fait ainsi tourner des éoliennes qui produisent de l'énergie et alimentent une batterie. Le deuxième capteur est une photorésistance (LDR) qui détecte l'intensité lumineuse et dès que l'utilisateur pointe une source lumineuse vers le panneau solaire, l'animation de la production d'électricité démarre et la batterie est chargée. Au fur et à mesure que la batterie se remplit, les lumières des maisons s'allument également.
J'espère que vous aimez:)
Étape 1: Matériel utilisé

- Arduino UNO
- Micro CZN-15E
- LDR
- 330 résistance
- Planche à pain
- Fils de saut
- Fer à souder
- Souder
Étape 2: Définition de l'idée

Au départ, on pensait seulement qu'un mur interactif serait construit avec une pelle à vent et une batterie qui se rechargerait au fur et à mesure que le vent soufflerait. Après une brève analyse, cette solution m'a semblé un peu pauvre et j'ai (nous) choisi d'ajouter un panneau photovoltaïque pour la production d'énergie. Le but serait de faire une animation d'un arbre né de la pile lors de son chargement, symbolisant les économies que cela aurait représenté pour la nature lorsque des ressources non renouvelables étaient utilisées pour produire de l'énergie.
Comme cette solution semble encore insuffisante, et après discussion de la solution proposée, il a également été pensé de développer, sur la base de l'idée développée jusqu'alors, une infographie dynamique, donnant ainsi un but, un contexte et un contenu au mur interactif.
Étape 3: Test des solutions
S'agissant de l'énergie éolienne et de l'interaction des utilisateurs avec ce composant, il fallait, en quelque sorte, détecter le vent. Parmi certaines solutions, qui sont passées par des capteurs de pression, nous avons également pensé à l'utilisation d'un microphone. Avec cela courait le risque que le bruit d'une pièce fasse bouger les pales du vent et, bien sûr, ce n'était pas le but. Mais lorsqu'il s'agissait d'expérimenter le microphone, il n'a détecté que des bruits très proches et aigus (une scène musicale très aiguë a en fait été testée et cela n'a pas été détecté) - s'avérant ainsi la solution idéale.
Pour que la détection de la lumière se concentre sur les panneaux photovoltaïques, il n'y avait pas besoin de grandes discussions ou réflexions, et un LDR a été choisi. Il suffisait de calibrer pour que, même derrière l'écran, je ne considère pas la lumière de la pièce, même si elle était à sa luminosité maximale normale.
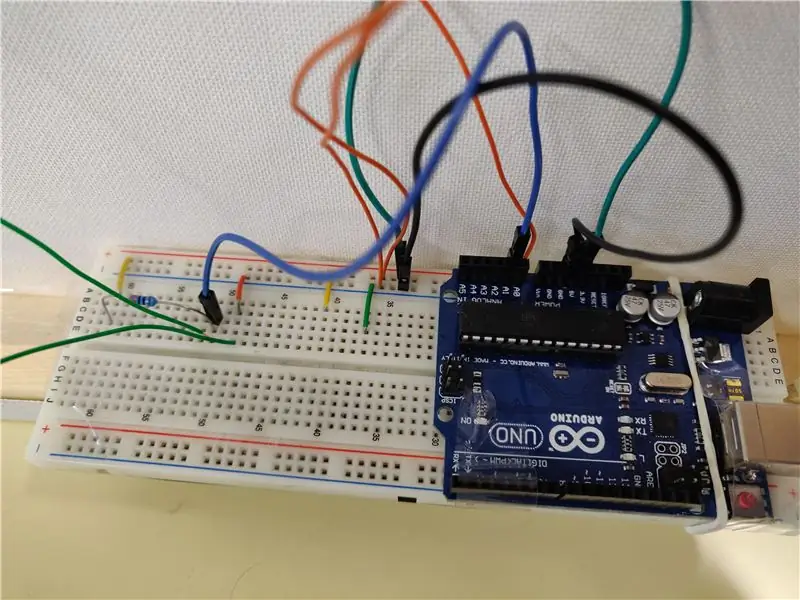
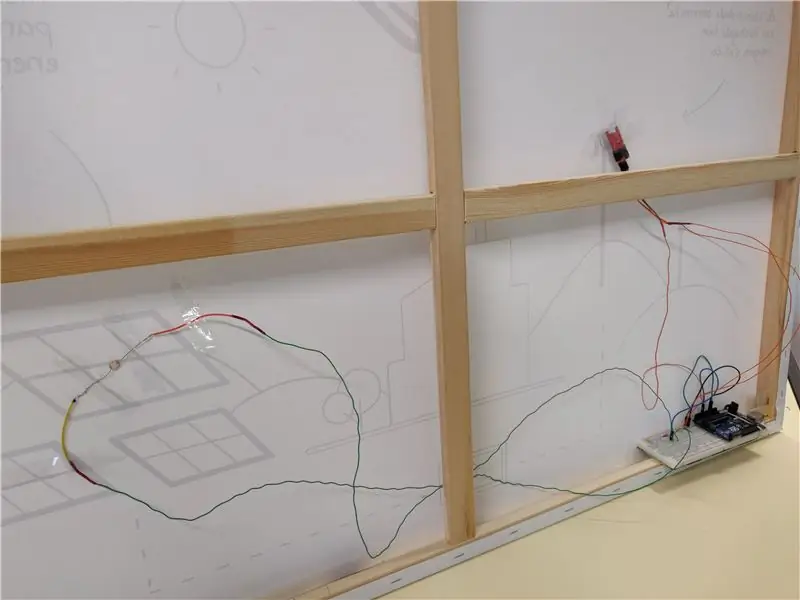
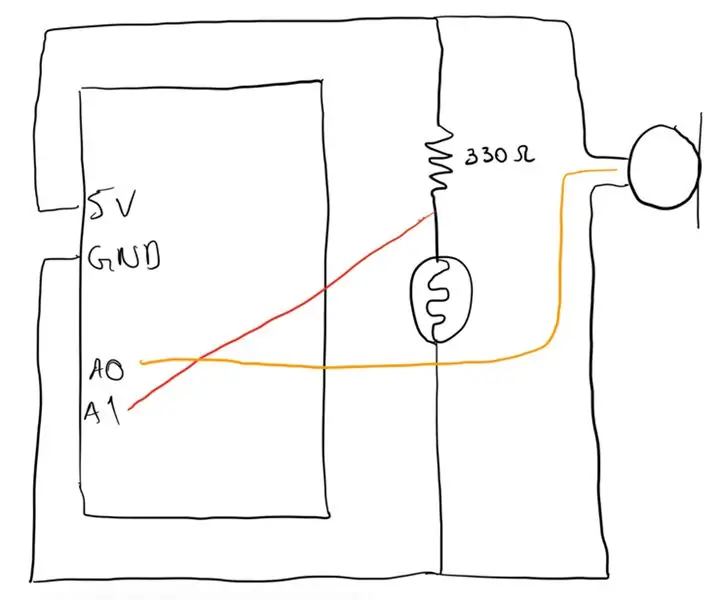
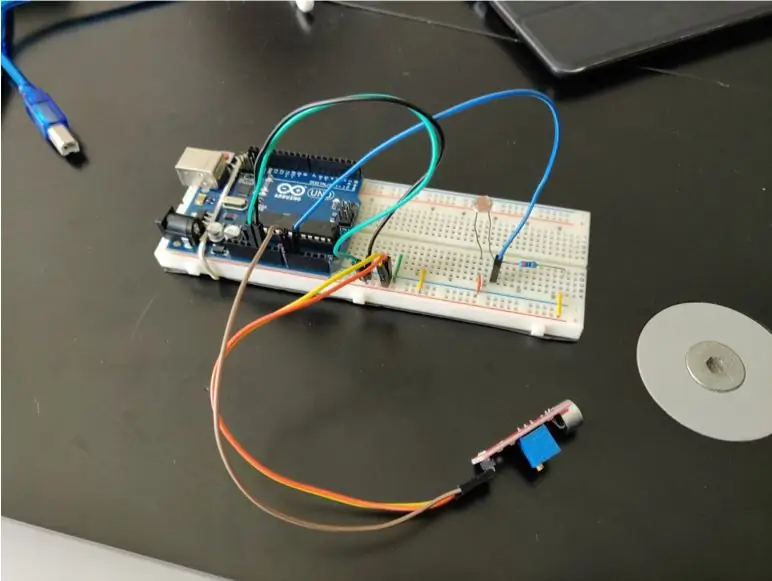
Étape 4: Assemblage du circuit


Après les solutions étudiées, le montage du circuit a été lancé. Étant donné que l'écran est de grande taille et que les câbles de démarrage utilisés étaient courts, il a été nécessaire de souder des extensions de câble afin que les capteurs (à la fois le LDR et le microphone) soient connectés à l'Arduino, qui se trouve dans le coin inférieur droit de l'écran..
Étape 5: Intégration avec Unity
En plus de la construction du circuit, il était nécessaire d'envoyer les informations générées par les capteurs à l'ordinateur et de les traduire en un certain type d'action à travers la projection. Unity a été utilisé pour construire le scénario projetable, pour lire les valeurs provenant de l'Arduino et pour exécuter les animations basées sur ce dernier.
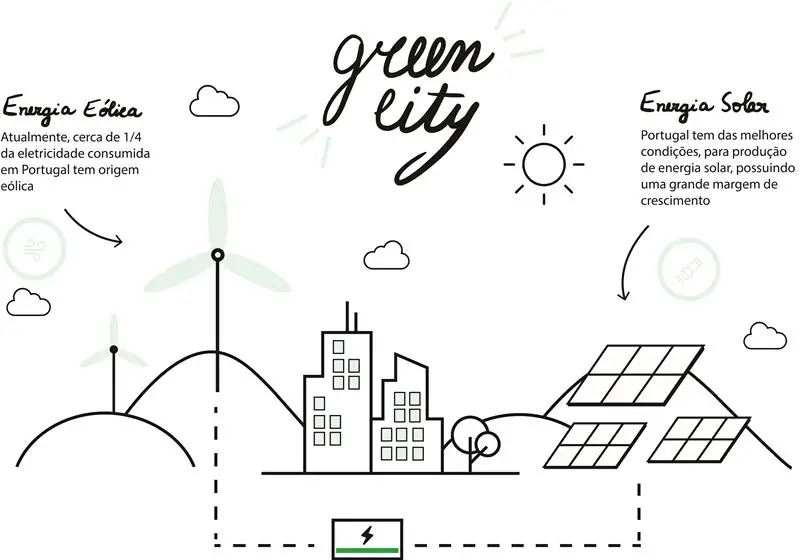
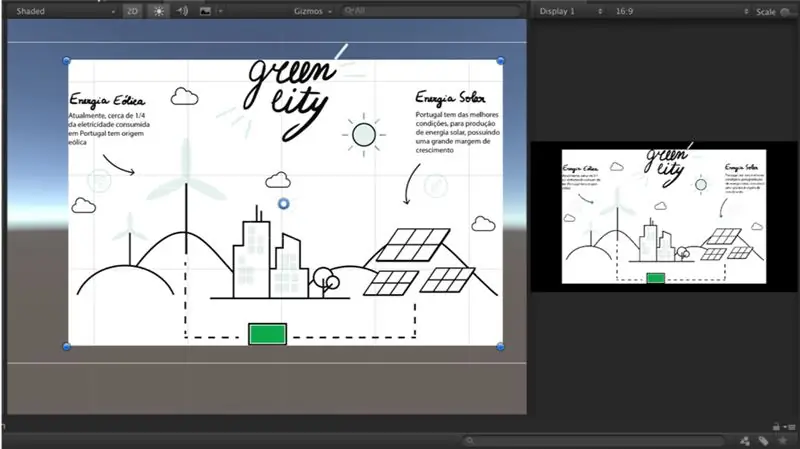
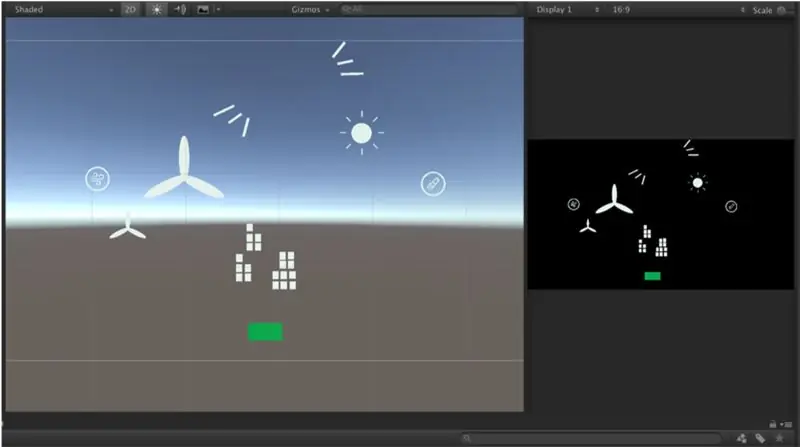
Étape 6: Construire le scénario Unity


Nous avons utilisé un canevas pour afficher tous les éléments et utilisé l'image d'origine pour aligner les éléments qui auraient du mouvement. Afin de permettre de projeter et de mettre en évidence uniquement les parties en mouvement, le fond doit être noir et le reste de préférence blanc, comme vous pouvez le voir sur les images ci-dessous.
Conseillé:
Switch-Adapt Toys : Jouet de piste d'escaliers : 7 marches

Jouets Switch-Adapt : Jouet de piste d'escalade : L'adaptation des jouets ouvre de nouvelles voies et des solutions personnalisées pour permettre aux enfants ayant des capacités motrices limitées ou des troubles du développement d'interagir avec les jouets de manière indépendante. Dans de nombreux cas, les enfants qui ont besoin de jouets adaptés sont incapables d'int
Hall d'exposition avec LED : 12 marches

Hall d'exposition avec LED : Bonjour à tous ! Sur cette page je vais vous montrer le concept de solution d'éclairage portatif pour les maquettes de bâtiments.Voici la liste des fournitures.Pour l'aménagement du hall d'exposition (conception):1. Carton (environ 2x2 m)2. Papier calque (0,5
Montre intelligente DIY Fitness Tracker avec oxymètre et fréquence cardiaque - Modules électroniques modulaires de TinyCircuits - La plus petite arcade : 6 marches

Montre intelligente DIY Fitness Tracker avec oxymètre et fréquence cardiaque | Modules électroniques modulaires de TinyCircuits | La plus petite arcade : Hé, quoi de neuf, les gars ! Akarsh ici de CETech. Aujourd'hui, nous avons avec nous certains des modules de capteurs qui sont très utiles dans notre vie de tous les jours, mais dans une version minuscule d'eux-mêmes. Les capteurs que nous avons aujourd'hui sont de très petite taille par rapport au tra
Éclairage d'entrée automatique : 10 marches

Éclairage d'entrée automatique : Je souhaite installer un éclairage automatique dans l'entrée à l'intérieur de la maison. Dans la plupart des cas, un interrupteur de détection de mouvement PIR (Passive Infrared Sensor) et une lampe feront l'affaire mais je laisse tomber cette idée, car un capteur attaché à l'extérieur semble maladroit. Mon objectif dans ce projet :
Salle mains libres : 8 marches

Salle mains libres : Bonjour, je m'appelle Avroh et j'entre en 6e année. J'ai fait de cette instructable un moyen sympa d'entrer et de sortir d'une pièce. Cependant, je n'avais pas les ressources pour programmer et sentir si quelqu'un venait. J'ai donc fait la pièce à zéro
