
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.

Pour ce projet, j'ai réalisé une SmartHome qui peut être exploitée par un site Web et un mobile. Pour cela, j'utilise le Raspberry PI comme base de données et serveur Web.
Fournitures
Si vous voulez commencer, vous avez besoin de plusieurs choses:
- 5 leds blanches (5mm)
- 1 capteur de température à un fil
- 1 LDR (résistance dépendante de la lumière)
- 2 servomoteurs
- 1 microSD (pour Raspberry Pi)
- 1 alimentation électrique
- 1 Raspberry Pi 3 Modèle B+
- 3 plaques de mousse
- 1 moteur pas à pas (5V)
- 1 lecteur RFID-RC522
- 8 résistances (220 Ohm)
- 1 résistance (10K Ohm)
- 2 planches à pain
- 2 paquets de cavaliers
- 1 écran LCD 16x2
- 1 PCF8574AN
- 4 petites fenêtres (imprimées en 3D)
- 1 porte (imprimé 3D)
- 2 grandes fenêtres (imprimées en 3D)
- 1 porte de garage (imprimée 3D)
Si vous avez besoin de tout cela pour acheter, le coût maximum sera d'environ 150 €
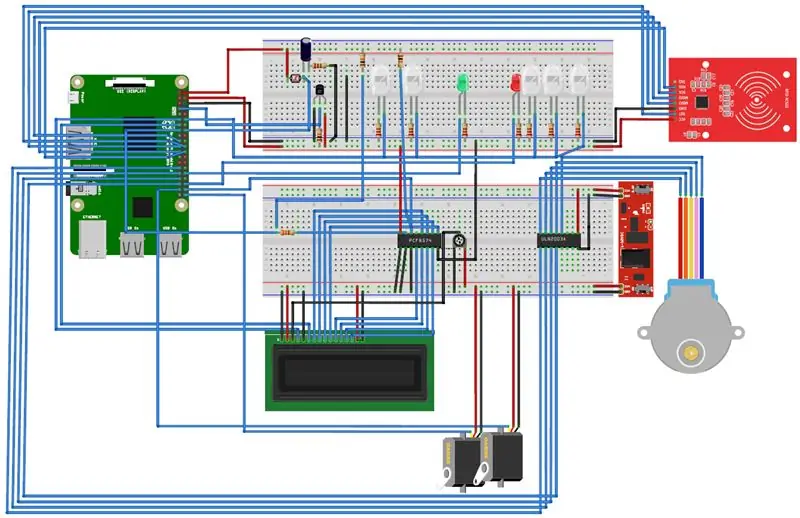
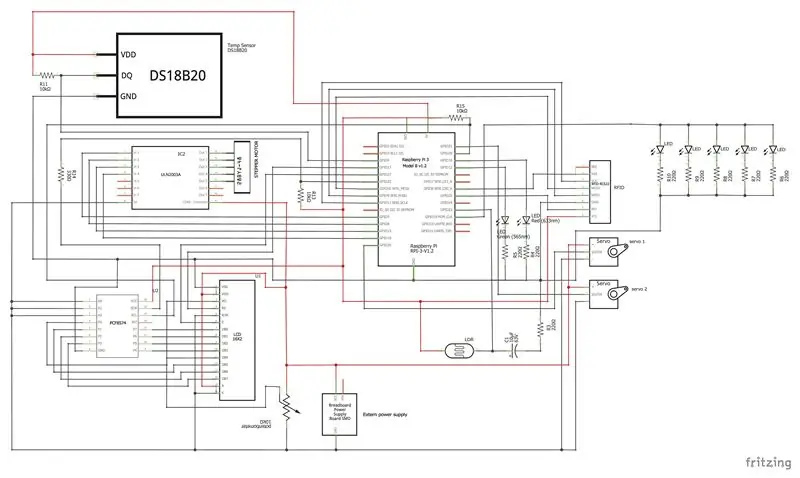
Étape 1: Câblage



La façon la plus simple de commencer est avec le câblage afin que vous ayez déjà les bases, avec cette méthode, vous pouvez facilement vérifier si tout fonctionne lorsque vous écrivez le code.
De cette façon, vous pouvez voir si vous avez suffisamment de broches sur le Raspberry Pi pour tout connecter. Dans ce cas, j'ai utilisé le PCF8574AN pour contrôler mon écran LCD avec moins de broches GPIO.
Pour dessiner le schéma, j'ai utilisé Fritzing. C'est un programme pratique où vous pouvez visualiser votre câblage de manière bien organisée.
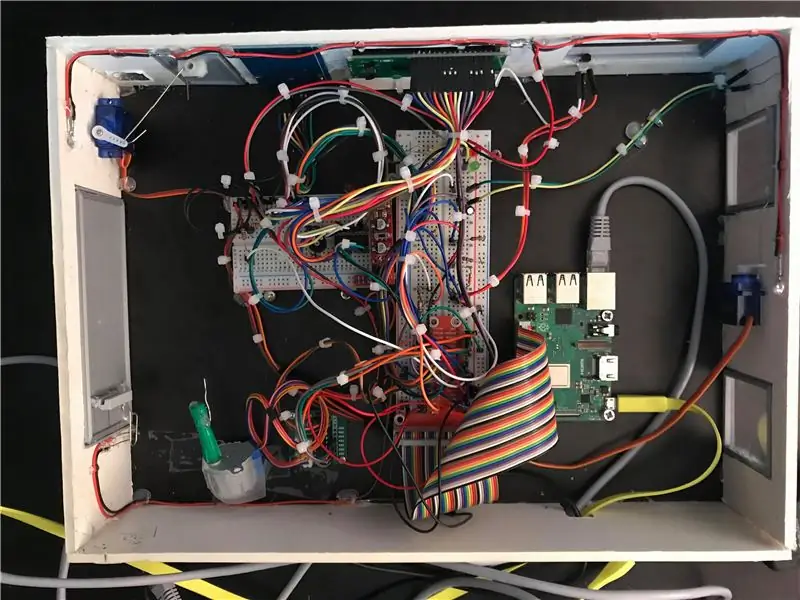
Comme vous pouvez le voir sur la deuxième photo, il y a beaucoup de câbles, vous devez donc toujours travailler de manière organisée.
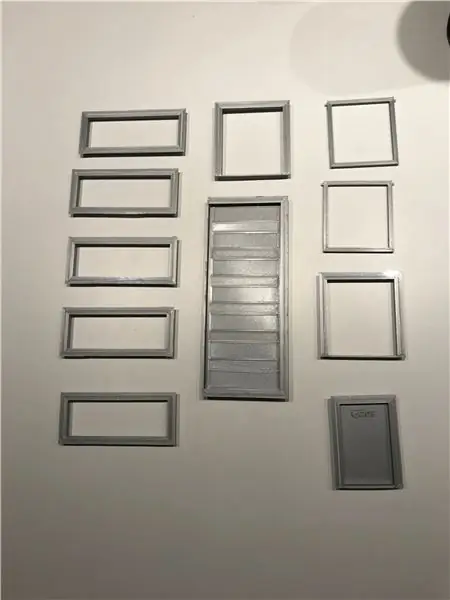
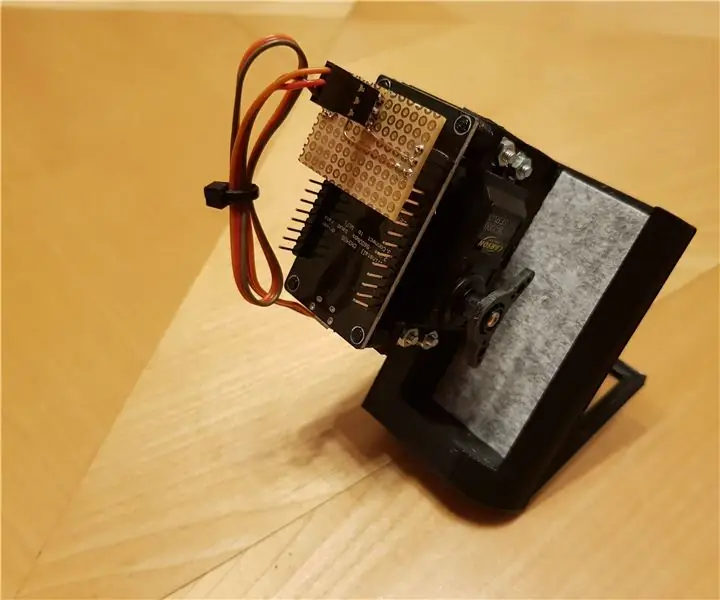
Étape 2: Logement




Pour le logement, j'ai utilisé des panneaux de mousse comme murs. J'ai utilisé un couteau pour couper les planches dans les formes souhaitées. Les fenêtres, les portes et la porte de garage sont imprimées en 3D. Bien sûr j'ai dessiné la maison à l'avance donc je savais quelles dimensions je devais utiliser.
J'ai utilisé SketchUp pour dessiner la maison. J'ai utilisé un pistolet à colle pour garder les murs droits et les maintenir ensemble. sur la 3ème photo c'est une boite que j'avais l'habitude de transporter pour que tout reste intact
Étape 3: Base de données

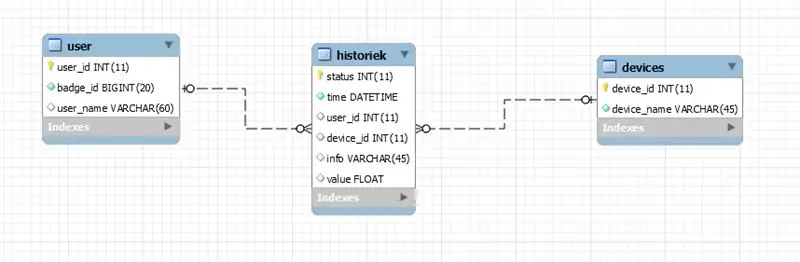
Tout d'abord, vous devez concevoir la base de données à l'aide de Mysql Workbench. Si cela réussit, vous devez installer la base de données Mysql sur le Raspberry Pi.
La première étape consiste à vérifier si votre Pi est à jour. Vous pouvez utiliser la commande suivante:
sudo apt-get mise à jour
et
sudo apt-get mise à niveau
Vous pouvez maintenant installer le serveur Mysql:
sudo apt-get install mysql-server
Si le serveur Mysql est installé, installez le client Mysql
sudo apt-get install mysql-client
Si vous regardez maintenant le serveur SQL par la commande:
sudo mysql
Vous pouvez maintenant importer le code de votre base de données en ouvrant le fichier.mwb avec sql workbench et forward engineering. Vous copiez le code et collez-le dans le mysql du Raspberry. La base de données est faite.
Pour que l'utilisateur obtienne toutes les autorisations, ajoutez simplement votre nom d'utilisateur dans le tableau
accorder tous les privilèges sur smarthome.* à 'votrenom'@'%' identifié par 'votrenom';
bien sûr, vous devez actualiser le tableau maintenant
PRIVILÈGES DE FLASH;
Pour vérifier cela, vous pouvez simplement essayer:
utiliser la maison intelligente;
sélectionnez * dans l'historique;
Dans le tableau des utilisateurs, les noms des utilisateurs sont accompagnés de leur badge, ici vous pouvez ajouter de nouveaux utilisateurs. Dans le tableau des appareils, vous pouvez trouver tous les capteurs actifs avec leur identifiant. Le tableau historique montre tout ce qui se passe comme le capteur de température, le badge avec l'état de la porte de garage et plus encore.
Étape 4: configuration
Pour définir l'image sur le Raspberry Pi, vous pouvez utiliser Putty, il s'agit d'un programme gratuit. Vous pouvez trouver le fichier image de base ici:
Interfaces
Bien sûr, vous devez activer certaines interfaces sur le Pi. Allez d'abord sur la page de configuration.
sudo raspi-config
Vous pouvez maintenant accéder aux catégories 1-Wire et Spi et les activer toutes les deux. Vous en aurez besoin pour le capteur de température.
Wifi
Suivez les étapes suivantes pour obtenir le wifi sur le Pi.
Première connexion en tant que root
sudo-je
Remplissez ensuite le nom et le mot de passe de votre réseau wifi
wpa_passphrase="nom_wifi" "mot de passe" >> /etc/wpa_supplicant/wpa_supplicant.conf
Entrez ensuite le client WPA
wpa_cli
sélectionnez l'interface
interface wlan0
Rechargez maintenant la configuration
reconfigurer
Et maintenant vous pouvez vérifier si vous êtes connecté
IP un
Paquets
La première chose à faire est de mettre à jour les dernières versions
mise à jour sudo apt
Pour python, nous installons et nous nous assurons que le Pi choisit la bonne version
update-alternatives --install /usr/bin/python python /usr/bin/python2.7 1update-alternatives --install /usr/bin/python python /usr/bin/python3 2
Pour que le serveur Web exécute le site, nous devons installer Apache2
sudo apt installer apache2 -y
Certains packages python doivent également être installés
- Ballon
- Flacon-Cors
- Flask-MySQL
- Flacon-SocketIO
- PyMySQL
- Python-socketIO
- demandes
- pépin
- gpio
- Gévent
- Gevent-websocket
s'il y a des problèmes avec un paquet qui n'est pas trouvé, faites un clic droit dessus et laissez-le s'installer.
Étape 5: Coder


back-end
Pour le backend, nous écrivons le code en python et utilisons pycharm pour l'écrire. Les routes depuis le backend sont possibles à vérifier avec postman. Avec cette application, vous pouvez utiliser les méthodes POST et GET. Dans le backend, j'ai utilisé le multithreading pour que tout s'exécute en arrière-plan et puisse fonctionner ensemble. Pour définir l'image sur le Raspberry Pi, vous pouvez utiliser Putty, il s'agit d'un programme gratuit.
l'extrémité avant
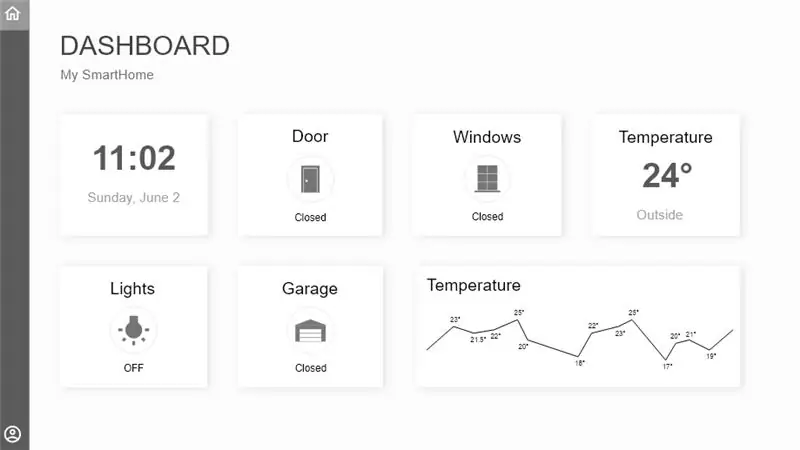
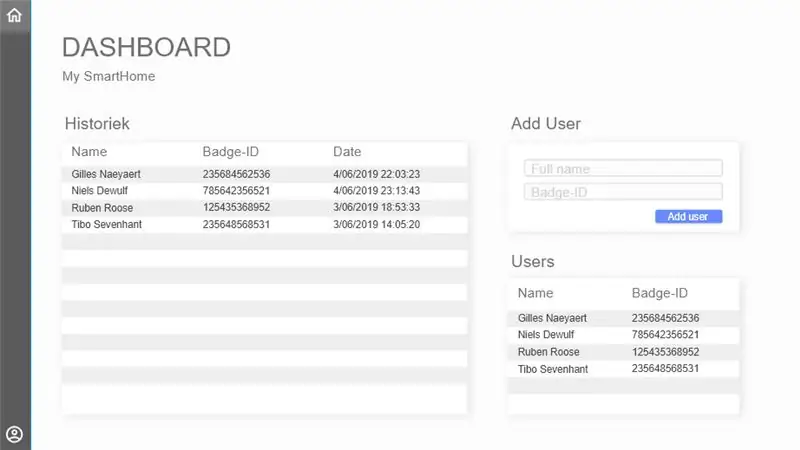
Sur le frontend, il y a quelques boutons qui peuvent allumer les lumières, ouvrir le port et la porte du garage. En utilisant javascript et CSS, le style des boutons change lorsqu'ils sont actifs. Il y a aussi une température en direct et un graphique avec les températures passées. Sur la page utilisateur, vous pouvez voir les différents utilisateurs, vous pouvez également ajouter un utilisateur à la base de données et il existe un historique des utilisateurs où vous pouvez voir qui a ouvert ou fermé la porte de garage en dernier.
Vous pouvez trouver le code pour le frontend et le backend sur
github.com/NMCT-S2-Project-1/nmct-s2-proje…
Conseillé:
Wirenboard SmartHome (Appartement 2 Chambres) : 7 Étapes

Wirenboard SmartHome (Appartement de deux chambres): Dans ce tutoriel, nous expliquerons comment faire votre propre projet Smart Home.WB6 - est un ordinateur compatible Raspberry Pi. Il dispose d'interfaces E/S spécialement conçues pour relier des capteurs, des relais et d'autres équipements. Prenons cet appartement de deux chambres comme exemple
Communication sans fil SmartHome : les bases extrêmes de MQTT : 3 étapes

Communication sans fil SmartHome : les bases extrêmes de MQTT : Les bases de MQTT : ** Je vais faire une série de domotique, je vais suivre les étapes que j'ai suivies pour apprendre tout ce que j'ai fait à l'avenir. Ce Instructable est la base de référence sur la façon de configurer MQTT pour une utilisation dans mes futurs Instructables. Cependant
Machine à café intelligente - Fait partie de l'écosystème SmartHome : 4 étapes

Machine à café intelligente - Partie de l'écosystème SmartHome : Machine à café piratée, en fait partie intégrante de l'écosystème SmartHome module avec interface à son cerveau/microcontrôleur utilisant
Installation de Raspbian Buster sur Raspberry Pi 3 - Premiers pas avec Raspbian Buster avec Raspberry Pi 3b/3b+ : 4 étapes

Installation de Raspbian Buster sur Raspberry Pi 3 | Premiers pas avec Raspbian Buster avec Raspberry Pi 3b/3b+ : Salut les gars, récemment l'organisation Raspberry pi a lancé un nouveau système d'exploitation Raspbian appelé Raspbian Buster. Il s'agit d'une nouvelle version de Raspbian pour Raspberry pi. Donc, aujourd'hui, dans ces instructables, nous allons apprendre à installer Raspbian Buster OS sur votre Raspberry pi 3
VW Standheizung Smarthome Einleitung : 4 étapes

VW Standheizung Smarthome Einleitung: In diesem Projekt zeige ich, wie ich die Standheizung meines Autos in mein Smarthome implementiert habe. Ich wollte, dass sich das Auto selbstständig ohne mein Zutun heizt. Auch eine Sprachsteuerung und die Steuerung durch eine App sollte möglich se
