
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.


Ce projet est une base pour le projet Smart ID qui comportera le module d'affichage 3.2 gen4-HMI de 4D Systems. Le Smart ID aura un diaporama qui contient des codes QR pour le site Web 4D Makers, la page facebook, la page twitter et le site de blog
Nous avons utilisé un site Web pour générer les codes QR nécessaires utilisés pour le programme.
Étape 1: Comment ça marche

Les utilisateurs peuvent naviguer vers l'image de code QR qu'ils préfèrent afficher sur l'ID.
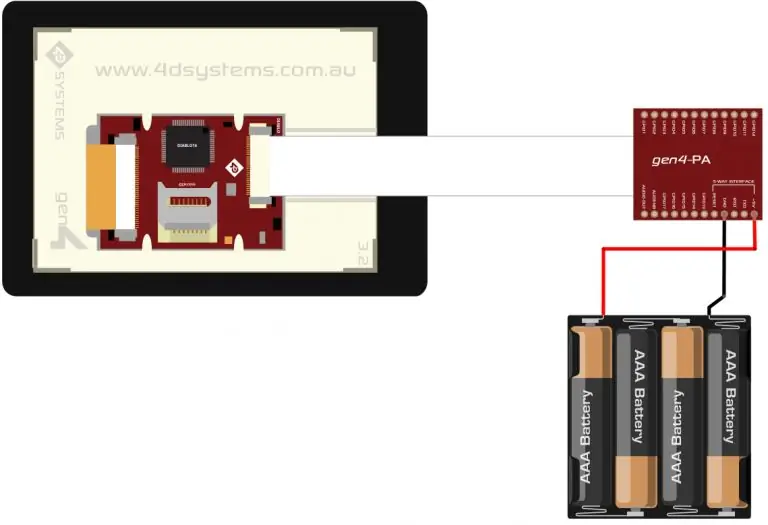
Étape 2: Construire

Composants
- uLCD-32DT Gen4
- Câble FFC
- Gen4-IB
- Batterie
- Câbles de démarrage
Construisez le circuit comme indiqué sur le schéma.
Étape 3: Programmer


- Téléchargez le code du projet ici.
- Ouvrez le projet à l'aide de Workshop 4. Ce projet utilise l'environnement Visi.
- Vous pouvez modifier les propriétés de chaque widget.
- Cliquez sur le bouton "Compiler".
- Connectez l'écran au PC à l'aide de uUSB-PA5 et d'un câble mini USB. Assurez-vous que vous êtes connecté au bon port. Le bouton rouge indique que l'appareil n'est pas connecté, le bouton bleu indique que l'appareil est connecté au bon port.
- Cliquez maintenant sur le bouton « Comp n Load ».
- Workshop 4 vous demandera de sélectionner un lecteur pour copier les fichiers image sur une carte uSD. Après avoir sélectionné le bon lecteur, cliquez sur OK.
- Montez la carte uSD.
Étape 4: Démo
Conseillé:
Étui intelligent Nexus 7 avec Sugru et aimant : 5 étapes

Étui intelligent Nexus 7 avec Sugru et aimant : peu de temps après que les gens aient mis la main sur le Nexus 7, quelqu'un a découvert qu'il répondait à un aimant placé dans une certaine zone, un peu comme les étuis intelligents de l'iPad. Aucun des cas que j'ai vus n'avait cela, et je n'ai pas pu en trouver un qui s'ouvrait par le haut comme un
Lampe LED de bureau intelligente - Éclairage intelligent avec Arduino - Espace de travail Neopixels : 10 étapes (avec photos)

Lampe LED de bureau intelligente | Éclairage intelligent avec Arduino | Espace de travail Neopixels : maintenant, nous passons beaucoup de temps à la maison, à étudier et à travailler virtuellement, alors pourquoi ne pas agrandir notre espace de travail avec un système d'éclairage personnalisé et intelligent basé sur les LED Arduino et Ws2812b. Ici, je vous montre comment construire votre Smart Lampe LED de bureau qui
MATRICE DE LED INTELLIGENT CONTRLÉE PAR INTERNET DIY (ADAFRUIT + ESP8266 + WS2812): 8 étapes (avec photos)

MATRICE DE LED INTELLIGENT CONTRLÉE PAR INTERNET DIY (ADAFRUIT + ESP8266 + WS2812): Voici ma 2ème avance vers un projet que je suis très heureux de vous montrer. Il s'agit d'une matrice de LED intelligente DIY qui vous permettra d'afficher des données, telles que YouTube Stats, vos Smart Home Stats, comme la température, l'humidité, peuvent être une simple horloge, ou simplement afficher
Entraîneur intelligent de vélo d'intérieur bricolage : 5 étapes

DIY Indoor Bike Smart Trainer : IntroductionCe projet a commencé comme une simple modification d'un vélo d'intérieur Schwinn IC Elite qui utilise une simple vis et des coussinets en feutre pour les réglages de résistance. Le problème que je voulais résoudre était que le pas de la vis était trop grand, donc la plage
Réveil intelligent : un réveil intelligent fabriqué avec Raspberry Pi : 10 étapes (avec photos)

Réveil intelligent : un réveil intelligent fabriqué avec Raspberry Pi : Avez-vous déjà voulu une horloge intelligente ? Si oui, c'est la solution pour vous ! J'ai fait Smart Alarm Clock, c'est une horloge dont vous pouvez changer l'heure de l'alarme en fonction du site Web. Lorsque l'alarme se déclenche, il y aura un son (buzzer) et 2 lumières s'allumeront
