
Table des matières:
- Fournitures
- Étape 1: Haciendo El Circuito
- Étape 2: Connexion El Photon Al Wifi
- Étape 3: Creando La App Para Controlarlo En Blynk
- Étape 4: Configurando El Botón En Blynk
- Étape 5: Programando El Photon En Build.particle.io
- Étape 6: Modificando El Código Y Subiéndolo Al Photon
- Étape 7: l'application Usando La
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.



En este tutoriel d'introduction de l'Internet des objets vamos a prender y apagar un LED conectado a nuestro Photon, usando una aplicación de IoT llamada Blynk.
Fournitures
Para este proyecto necesitamos:
- Un ordinateur avec Internet
- Un Smartphone avec Android ou iOS
- Une LED
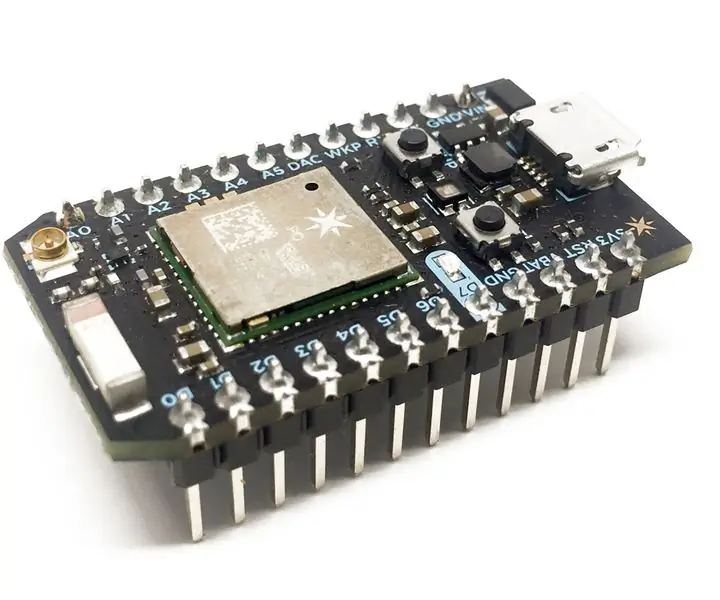
- Una tarjeta Photon, de Particle
- Planche à pain
- Câble USB
Además necesitamos descargar las siguientes aplicaciones:
- Blynk
- Particule
Étape 1: Haciendo El Circuito


Hacer el circuito de este proyecto es muy sencillo.
- Colocamos nuestra tarjeta Photon en la mitad de la breadboard, como podemos ver en la imagen.
- Después vamos a colocar un LED. El polo positivo del LED (o terminal large) va à la misma fila del pin D7 de nuestro Photon. El polo negativo del LED (o terminal corta) va à la tierra del Photon o GND.
- Ahora solo conectamos nuestro Photon a la computadora.
Étape 2: Connexion El Photon Al Wifi



Ahora necesitamos conectar el Photon a la red de Wifi.
- Para esto vamos a nuestra Play Store o App Store pour descargar la aplicación Particle
- Ahora que la abrimos, nos va pedir un registro, lo creamos.
- Al entrar a la pantalla de inicio, vamos a dar click en el ícono de más y seleccionamos "Set up a Photon"
- El photon deberá estar parpadeando en azul oscuro y en la siguiente ventana, nos deberá aparecer el Photon, que está emitiendo una señal de wifi. Lo seleccionamos y la app empezará un conectarse con el photon.
Lo que vamos a hacer en este punto es darle al Photon la contraseña de nuestro wifi, para que pueda conectarse diréctamente a internet.
- Damos el Password y esperamos a que conecte. Procura tener tu Photon cerca de donde está el modem o en un lugar donde a tu celular y/o computadora también reciban wifi.
- Ahora nos aparece una pantalla de finalizado y podemos ponerle nombre al dispositivo, yo lo nombré GusPhoton.
- Y ahora si nos aparece en la ventana de "Tus Dispositivos" ou "Your Devices"
- En est-ce momento el LED de photon deberá de brillar et color azul claro.
Étape 3: Creando La App Para Controlarlo En Blynk



En este paso vamos a construir la app con la cual vamos a controlar nuestro LED.
- Para esto vamos a descargar la app Blynk y la instalamos.
- Ahora podemos entrar a través de Facebook, por lo que nos registramos y damos click en "log in with Facebook"
Ya adentro vamos a empezar a crear nuestro nuevo proyecto, dando cliquez sur "Nouveau projet".
- En la siguiente pantalla definimos que usaremos un "Particle Photon" como dispositivo y le ponemos el nombre a "mi primer proyecto". En "Type de connexion" le damos "Wifi", ya que acabamos de conectar nuestro photon al wifi.
- Ahora le damos crée y nos aparece una pantalla que nos avisa que nos mandaron un "Auth Token", esta clave es important para poder hacer funcionar nuestra app con nuestro photon.
Vamos rápidamente a nuestro correo y copiamos la clave. Les recuerdo que hay que ser discretos con esta clave, ya que si la compartimos, cualquiera podría controlar nuestro dispositivo. En mi correo puedo abrir el correo de Blynk y simplemente guardo la clave para más adelante.
De regreso a Blynk, vamos a agregar los componentes que necesitamos. En este caso solamente vamos a ir al ícono de más y seleccionar el botón.
Étape 4: Configurando El Botón En Blynk



Vamos a configuar este botón en blynk.
- Damos click sobre el botón y podemos cambiarle el nombre, por ejemplo yo lo llamaré LED.
- Ahora vamos a seleccionar en pin, el puerto al que está conectado nuestro LED. En el circuito anterior, conectamos nuestro LED al pin digital 7, o D7.
En "Mode" podemos elegir si el botón se comporta como push o switch. Push signfica que tengo que mantenerlo presionado para mantener el LED prendido y switch es que puedo dejarlo prendido o apagado.
Ahora si, vamos a programar nuestro Photon para que pueda interactuar con la app que acabamos de crear.
Étape 5: Programando El Photon En Build.particle.io



Vamos un programar nuestro photon desde
- Nos va pedir el login que usamos para entrar en la app
- Saltamos la pantalla de doble seguridad dándole cliquez sur "ignorer maintenant"
- Ahora entramos a nuestro entorno de programación.
- Vamos a ponerle el nombre "PrenderLED"
- Damos click en la parte lower izquierda en "Bibliothèques" y buscamos la librería de blynk
- Aquí seleccionamos de "Examples" et seleccionamos el programa "01_Particle.ino"
- Ahora le damos fr "Utiliser cet exemple"
Étape 6: Modificando El Código Y Subiéndolo Al Photon


Vamos a la línea número 29 del código y vamos a colocar nuestro Token que recibimos de Blynk por correo
Hay que colocar el token et vez de "YourAuthToken"
Para subirle, simplemente tenemos que ver que el photon esté en línea y darle "Flash" en el ícono de rayo en la parte superior izquierda de la pantalla.
Étape 7: l'application Usando La

Abrimos la app en Blynk y nos conectamos dándole al ícono de play en la app.
Si todo funciona bien, podremos prender y apagar nuestro LED presionando el botón de la app.
- Podemos usar esta app desde cualquier parte del mundo y conectarnos a nuestro LED
- En el video vemos como prende y apaga nuestro LED, sin estar conectado a una computadora, simplemente conectándose por internet.
Conseillé:
Station météo personnelle Particle Photon IoT : 4 étapes (avec photos)

Station météo personnelle IoT Photon de particules :
ESP8266 NODEMCU BLYNK IOT Tutoriel - Esp8266 IOT utilisant Blunk et Arduino IDE - Contrôler les LED via Internet : 6 étapes

ESP8266 NODEMCU BLYNK IOT Tutoriel | Esp8266 IOT utilisant Blunk et Arduino IDE | Contrôle des LED sur Internet : Salut les gars dans ce instructables, nous allons apprendre à utiliser IOT avec notre ESP8266 ou Nodemcu. Nous utiliserons l'application blynk pour cela. Nous utiliserons donc notre esp8266/nodemcu pour contrôler les LED via Internet. L'application Blynk sera donc connectée à notre esp8266 ou Nodemcu
Introduction au photon de particules et à l'IoT : 4 étapes

Introduction au photon de particules et à l'IoT : le photon de particules est l'une des dernières cartes de développement et, à mon avis, les plus cool du marché. Il a des intégrations WiFi et une API RESTful qui vous permet d'interagir facilement avec le tableau, et vous pouvez même le lier à IFTTT
Mangeoire pour chat IoT utilisant le photon de particules intégré à Alexa, SmartThings, IFTTT, Google Sheets : 7 étapes (avec photos)

Mangeoire pour chat IoT utilisant le photon de particules intégré à Alexa, SmartThings, IFTTT, Google Sheets : La nécessité d'une mangeoire automatique pour chat est évidente. Les chats (le nom de notre chat est Bella) peuvent être odieux lorsqu'ils ont faim et si votre chat est comme le mien, il mangera le bol à sec à chaque fois. J'avais besoin d'un moyen de distribuer automatiquement une quantité contrôlée de nourriture
Couronne à 101 LED : 20 étapes

Couronne à 101 LED : Cette couronne est composée de 101 LED et de deux morceaux de fil, sans aucun autre composant. Il peut fonctionner avec une batterie de 9 volts. Une rencontre fortuite avec un pack de 100 LED vertes a inspiré ma fille et moi à faire une couronne totalement à partir de LED. Nous nous sommes liquidés
