
Table des matières:
- Étape 1: Téléchargement de Unity3D
- Étape 2: Lancez l'éditeur
- Étape 3: Parcourir l'Asset Store
- Étape 4: Un avertissement concernant le piratage
- Étape 5: organisez-vous
- Étape 6: Aperçu des ressources
- Étape 7: Terrain: Création d'un terrain de base
- Étape 8: Une approche alternative à la création de terrain
- Étape 9: Trousse à outils de terrain, notre héros
- Étape 10: « Que la texture soit »
- Étape 11: affiner votre terrain
- Étape 12: Eau, eau, eau
- Étape 13: (Facultatif) Érosion par les marées
- Étape 14: Parlons du ciel
- Étape 15: Éclairage et objets statiques
- Étape 16: Informations techniques sur l'éclairage
- Étape 17: Le brouillard est votre ami
- Étape 18: Appels de Mère Nature
- Étape 19: Plus d'arbres, mais aussi de l'herbe
- Étape 20: Ajout de détails en vrac
- Étape 21: Les principaux détails
- Étape 22: Chemins et routes
- Étape 23: Occlusion et objets statiques
- Étape 24: Pile de post-traitement
- Étape 25: Calculer l'éclairage… Encore une fois…
- Étape 26: Considérations finales: Particules
- Étape 27:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.


Le moteur de jeu Unity3D fournit un excellent cadre pour un concepteur de jeu en herbe, comme vous, pour créer des niveaux de jeu incroyables et détaillés sans aucune programmation requise ! Ce guide vous montrera des instructions étape par étape pour créer un environnement fantastique à faible polygone (low-poly) en quelques étapes seulement. Tout d'abord. vous voudrez télécharger une copie de Unity3D si vous ne l'avez pas. Ne vous inquiétez pas, c'est totalement gratuit pour les passionnés !
Étape 1: Téléchargement de Unity3D

Si vous possédez déjà une copie de Unity3D, n'hésitez pas à sauter cette étape ! Si vous ne le faites pas, nous allons le télécharger avant de commencer.
Rendez-vous sur le site Web de Unity pour télécharger votre copie. Remplissez les formulaires requis et téléchargez Unity. Exécutez le programme d'installation. Au minimum, je recommande de sélectionner « Actifs standard » et « Documentation ». Au-delà de cela, n'hésitez pas à sélectionner n'importe quel nombre de packages facultatifs et continuez.
Étape 2: Lancez l'éditeur


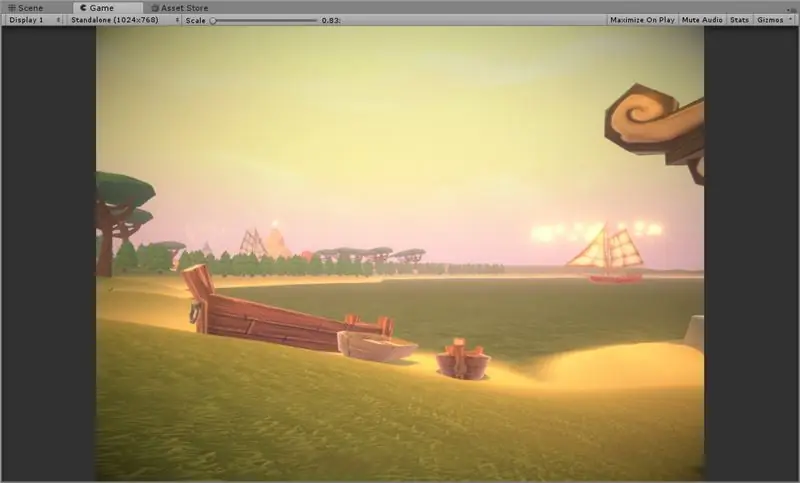
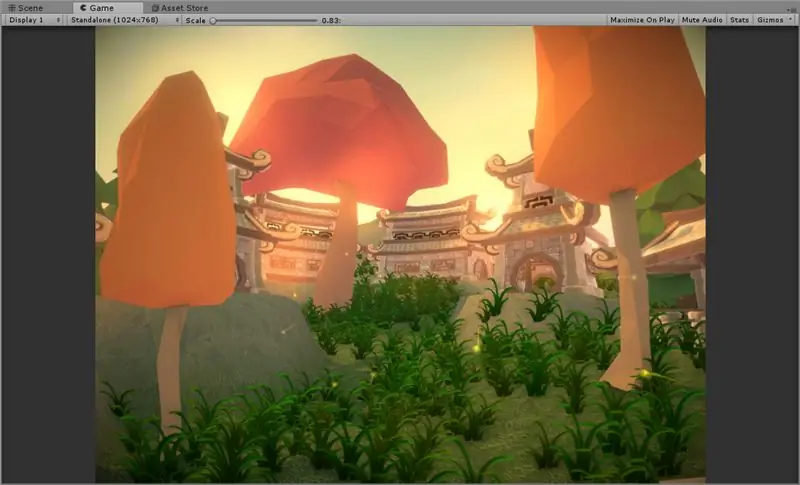
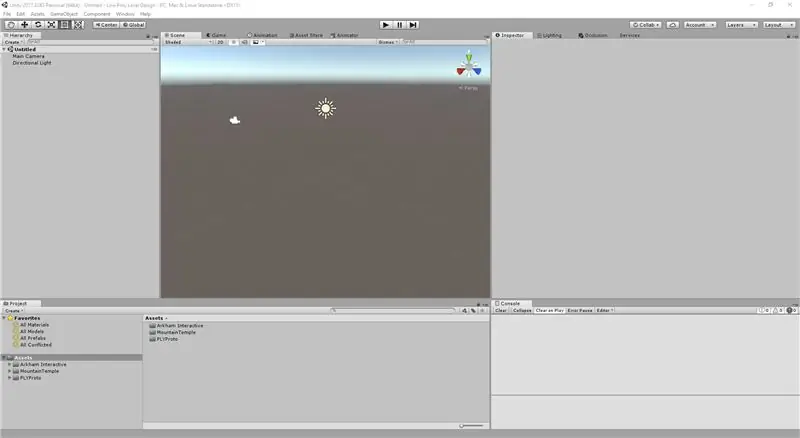
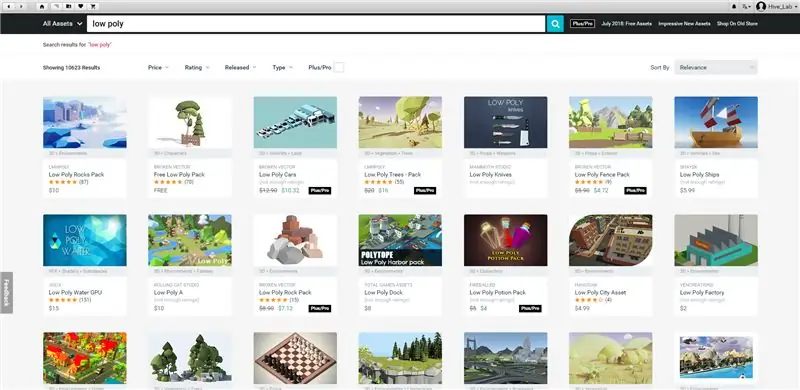
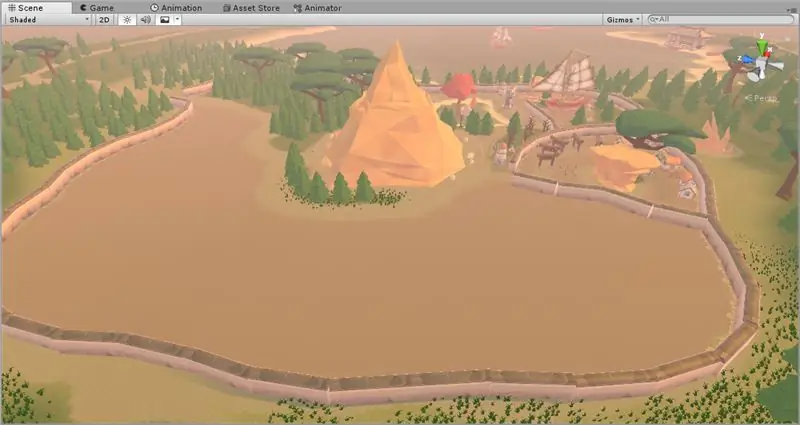
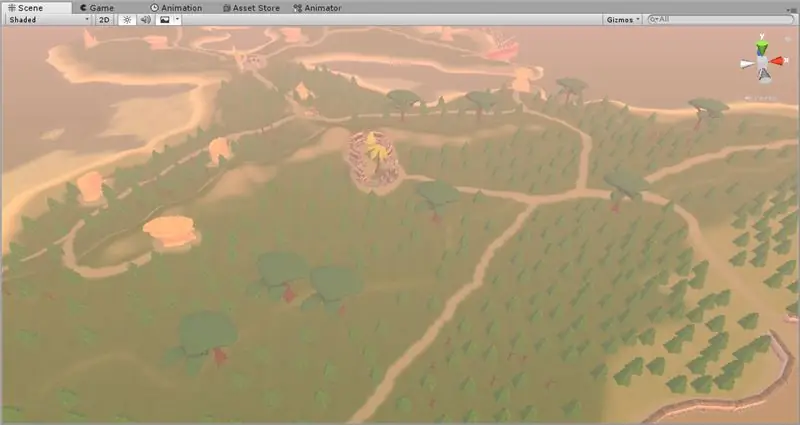
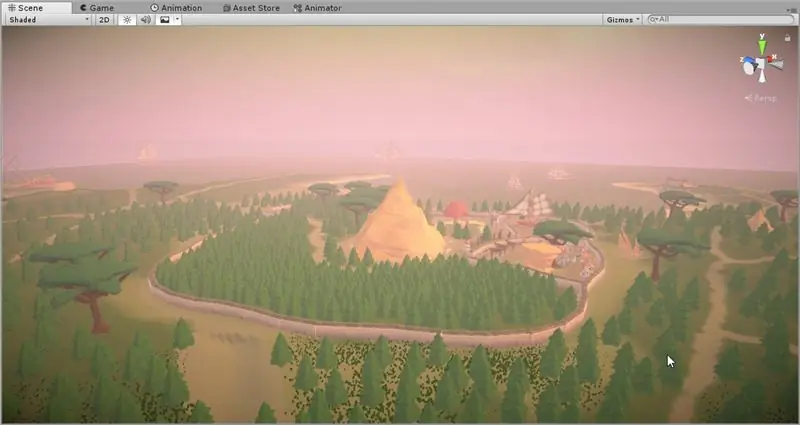
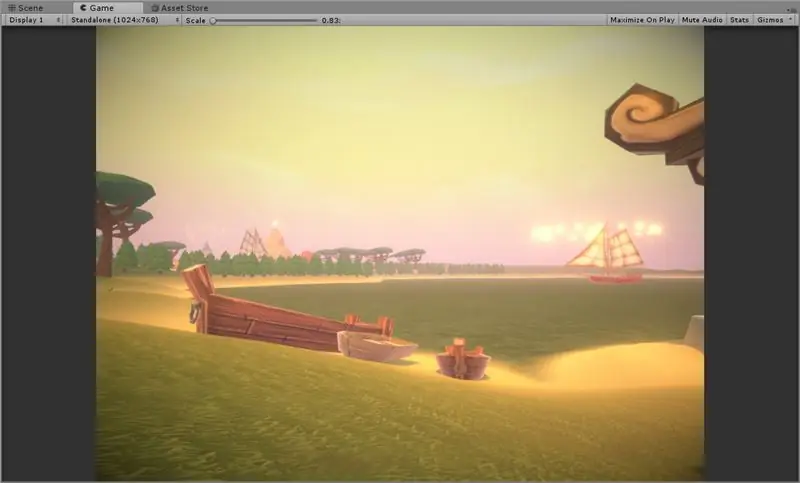
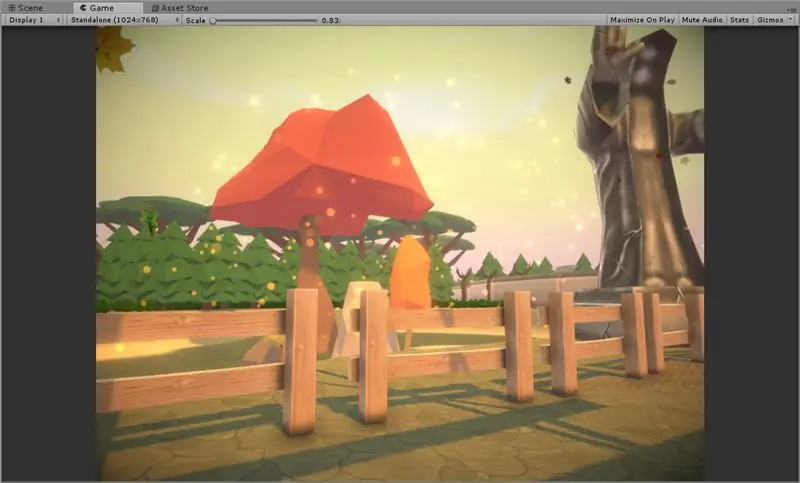
Maintenant que vous avez Unity, lancez l'éditeur. Une fois ouvert, il devrait ressembler un peu au mien. Maintenant, nous allons accéder à l'Asset Store pour trouver des ressources gratuites (ou en acheter, comme moi) à utiliser pour notre conception de niveau. N'oubliez pas que nous allons concevoir un environnement low-poly, nous voulons donc des actifs low-poly. Si vous n'êtes pas sûr de ce à quoi cela ressemble, jetez un œil à l'image incluse dans cette étape pour vous faire une idée.
Qu'est-ce que le Low-Poly, demandez-vous ?
- Très peu de polygones, qui sont les formes qui composent un maillage.
- Coloration très minimale, couleur souvent plate au lieu d'une texture haute résolution.
Pourquoi utiliserions-nous le low poly alors que nous avons [insérer les noms de cartes graphiques étonnantes] ? Eh bien, le low poly est une excellente étape de conception de jeu pour apprendre les mises en page de base avec une esthétique agréable. Ces environnements présentent souvent des couleurs intenses mais ne sont pas écrasantes, et peuvent être utilisés pour évoquer le sentiment d'un jeu rétro sans réellement souscrire aux graphismes hérités que ces jeux auraient pu avoir.
Étape 3: Parcourir l'Asset Store

Quoi qu'il en soit, ouvrons l'Asset Store. En haut, sélectionnez « Fenêtre » > « Magasin d'actifs » pour ouvrir le magasin d'actifs. Vous devriez voir quelque chose comme l'image ci-dessus. J'ai recherché Low Poly et sélectionné quelques modèles à montrer ici, comme preuve de concept que vous pourriez compléter ce guide sans une seule dépense. Ayant moi-même travaillé sur des projets comme ceux-ci, j'utiliserai une collection d'actifs payants. J'inclurai des informations à leur sujet à la fin de ce tutoriel, si vous avez également l'intention de les acheter !
Choisissez une collection d'actifs ou deux et passez à l'étape suivante. Idéalement, vous voudrez choisir des actifs dans les catégories suivantes.
- Végétation (arbres, buissons, herbe)
- Bâtiments (Ville, Village ou Décrépit)
- Modèles (pelles, haches, outils, etc.)
- Les animaux (vous savez, comme les animaux ?)
Une fois que vous sentez que vous avez suffisamment rempli ces catégories, passez à l'étape suivante. N'oubliez pas qu'il n'y a pas trop d'actifs ! Devenir fou:)
Étape 4: Un avertissement concernant le piratage

Ceci est une clause de non-responsabilité concernant le piratage. Il peut être tentant d'essayer de trouver des actifs payants en ligne gratuitement. Cependant, je vais vous décourager pour deux raisons:
- Le plus souvent, la chose que vous téléchargez est un virus. Oui, je sais que tu es un expert d'Internet, mais je dis juste.
- Les développeurs de ces actifs sont des artistes incroyablement talentueux qui mettent beaucoup de travail dans leurs produits.
Si vous choisissez de ne pas écouter, envisagez à tout le moins d'acheter leurs actifs si vous les aimez suffisamment. Cela soutient non seulement votre travail, mais vous permettra éventuellement de commercialiser légalement votre travail sans risque de poursuites judiciaires.
OK, l'étape d'avertissement pour adultes est terminée. Au travail.
Étape 5: organisez-vous


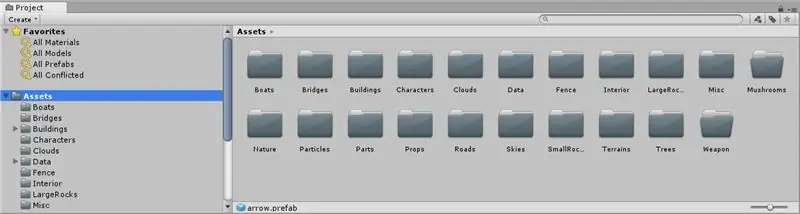
Lorsque vous importez de nombreux packages depuis le magasin, vous remarquerez que de nombreux actifs ont leurs propres dossiers nommés d'après celui qui les a créés. D'après mon expérience, même si les laisser dans leurs dossiers d'origine peut sembler utile, je préfère consolider mes actifs en groupes. Dans cette étape, j'ai créé un dossier pour chaque catégorie d'actif que je possède, ce qui me permet d'avoir un meilleur contrôle créatif de mon environnement
Cette étape est facultative, mais je vous recommande fortement de la faire avant de continuer. Il n'y a rien de plus ennuyeux que de réaliser "Oh wow, j'ai totalement oublié ce dossier que j'ai téléchargé plein d'actifs incroyables" et de devoir supprimer manuellement les objets de la scène plus tard pour les intégrer.
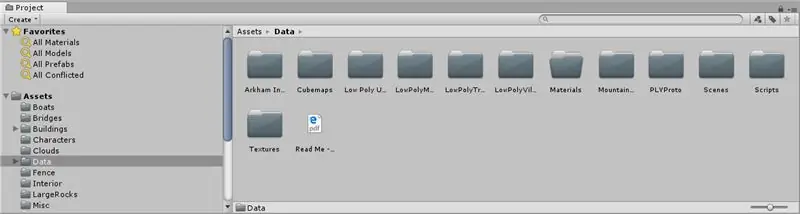
J'ai également créé un dossier appelé "Données" où je stocke les données d'actifs restantes que je ne suis pas sûr de pouvoir supprimer. Cela peut inclure des matériaux, des textures ou des fichiers PDF et de la documentation.
Étape 6: Aperçu des ressources
Cela vous aide à avoir une idée des différents styles artistiques avec lesquels vous allez travailler. Il est possible que vous n'aimiez pas les styles d'un certain artiste, et c'est votre chance de supprimer ces éléments à l'avance. Si vous n'êtes pas sûr de l'apparence d'un élément, faites-le simplement glisser dans votre scène ! Voir la vidéo pour plus d'aide.
Pour naviguer dans la scène 3D, accédez à l'onglet "Scène" en haut et ouvrez-le. Ensuite, en maintenant le clic droit enfoncé, utilisez "WASD" sur votre clavier pour voler. Vous pouvez appuyer sur Maj pour aller plus vite si vous êtes loin. Un autre conseil, si vous appuyez sur F à n'importe quel moment, le moteur concentrera l'objet dans la fenêtre dans laquelle vous vous trouvez. En d'autres termes, passez votre souris sur la vue Scène et appuyez sur F pendant qu'un objet est mis en surbrillance, et il volera vous y mettre. Si vous faites cela avec votre souris sur la hiérarchie à gauche, cela mettra l'objet en surbrillance dans votre liste.
Voir ma vidéo en haut pour plus d'aide à ce sujet.
Étape 7: Terrain: Création d'un terrain de base
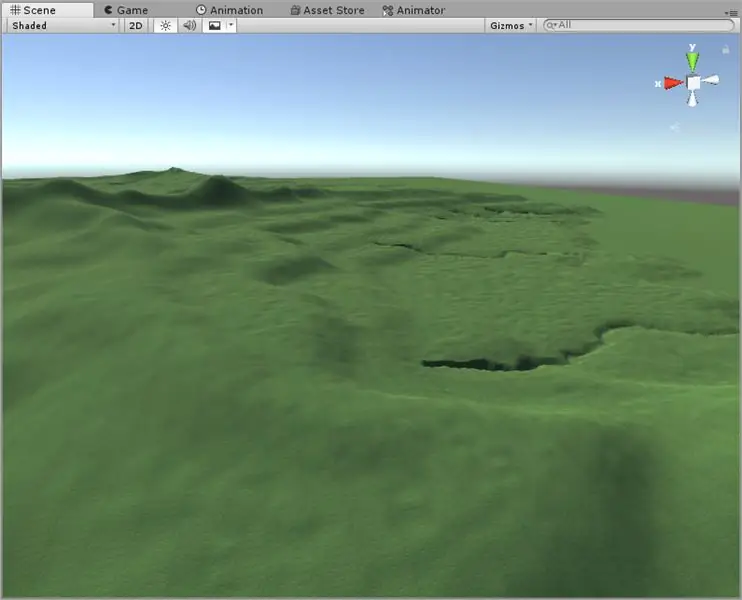
Nous allons créer un terrain de base. Unity nous donne un ensemble d'outils incroyable pour travailler avec ces terrains, y compris des outils de sculpture et de moulage pour créer n'importe quel terrain que votre cœur désire. Tout d'abord, allez dans "GameObject" > "3D Object" > "Terrain" pour créer un terrain. Survolez votre vue de la scène et appuyez sur « F » pour la trouver.
Voir mes vidéos en haut pour obtenir de l'aide. Ensuite, vous voudrez redimensionner le terrain et peindre des montagnes. Dans la deuxième vidéo, je montre comment appliquer une texture d'herbe au terrain pour le changer du blanc (ce qui est difficile à voir) en une belle herbe sombre. Ensuite, je change la taille du terrain en 1024x1024, mais vous pouvez la laisser à 500x500. Enfin, je sélectionne l'outil d'élévation du terrain et je modifie les paramètres pour lui permettre de peindre un petit terrain surélevé.
Prenez le temps de vous familiariser avec les différents outils. Vous pouvez utiliser l'outil d'aplatissement pour aplanir le terrain à une hauteur spécifique. Appuyez sur Shift avec l'outil équipé et faites un clic gauche pour sélectionner une hauteur. Ensuite, chaque fois que vous cliquez, le terrain sera poussé vers cette hauteur. Vous pouvez utiliser ces outils pour créer des caractéristiques de terrain de base.
Nous voulons des montagnes, mais pas des montagnes énormes. Nous voulons également de petits changements d'altitude dans le terrain pour le garder intéressant. Lorsque vous vous sentez prêt, passez à l'étape suivante.
Étape 8: Une approche alternative à la création de terrain


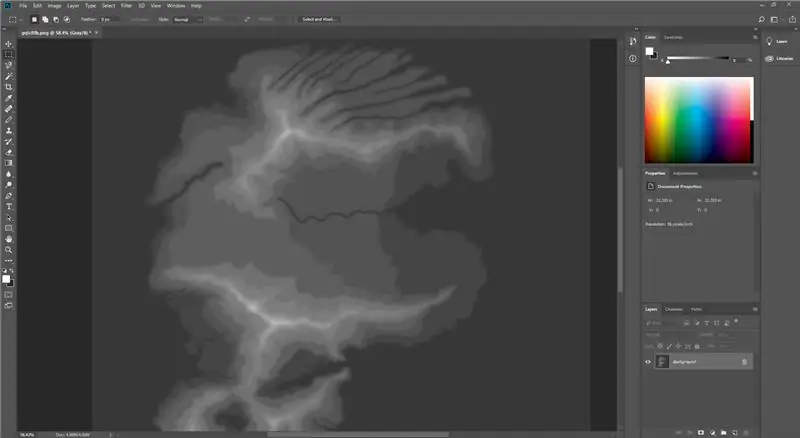
Vous pouvez également utiliser des cartes de hauteur pour créer un terrain, à l'aide d'un outil comme Photoshop. Unity peut importer le format de fichier "brut" comme méthode de sélection de la hauteur du terrain. Pour ce faire, ouvrez Photoshop et créez une image aux dimensions exactes de votre terrain. Le terrain doit avoir une puissance de deux tailles, telle que 512, 1024, 2048, etc. et définir le type d'image sur Niveaux de gris et RVB8. Ensuite, vous pouvez simplement peindre entre le blanc et le noir pour sélectionner la hauteur du terrain.
Dans ce cas, j'ai trouvé une carte de hauteur sur Google Image pour une île, et je l'ai importée dans Photoshop. Ensuite, enregistrez-le au format d'image RAW et revenez dans Unity. Suivez la vidéo ci-dessus pour les étapes suivantes:
- Sélectionnez le terrain dans la hiérarchie.
- Accédez à l'onglet Paramètres dans l'inspecteur.
- Faites défiler jusqu'à "Importer brut".
- Sélectionnez votre image Photoshop.
- Assurez-vous de bien définir la taille de votre terrain et de l'image source (si elle n'est pas détectée automatiquement).
Notez que « l'ordre des octets » fait référence au système dans lequel vous avez créé le fichier. Si vous le créez sur un Windows Photoshop, sélectionnez « Windows ». Sinon, sélectionnez "Mac".
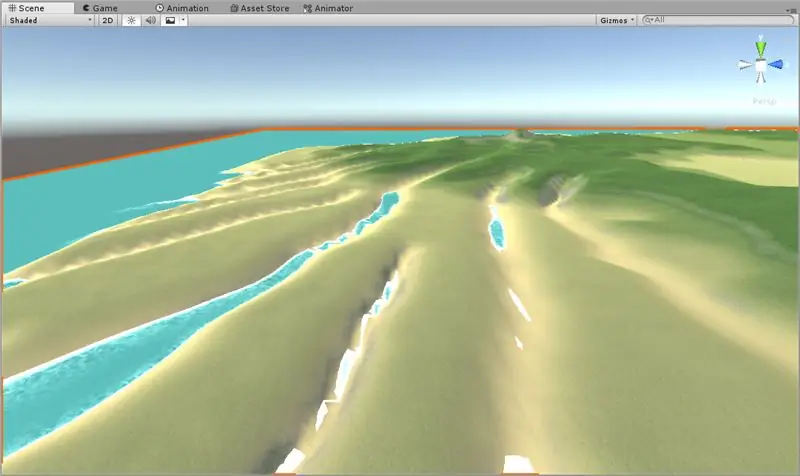
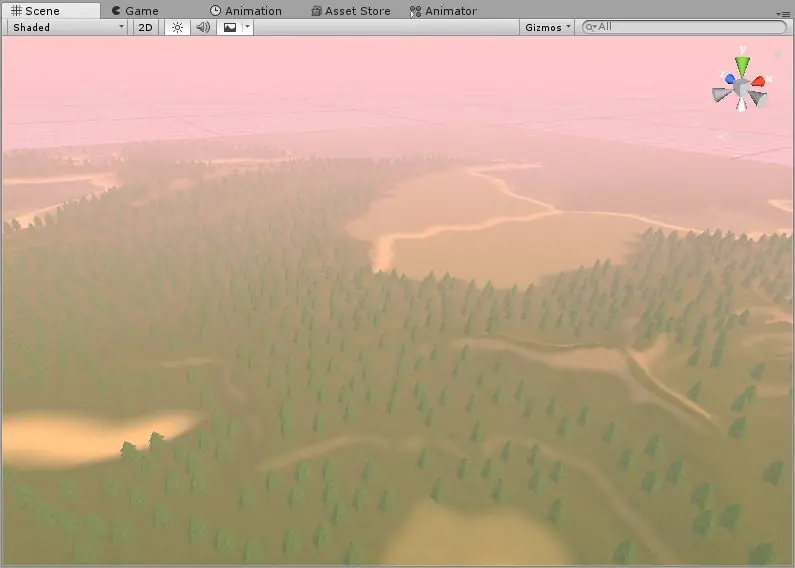
Voir ma capture d'écran ci-dessus ? Remarquez à quel point le terrain est très accidenté. Nous utiliserons l'outil de lissage pour le faire jouer bien. Le côté gauche de l'image montre ma section lissée, et le droit n'est pas lissé. Prenez un café, réglez la taille de la brosse au maximum, l'opacité au maximum et passez au lissage:) Je vous verrai à la prochaine étape.
Étape 9: Trousse à outils de terrain, notre héros

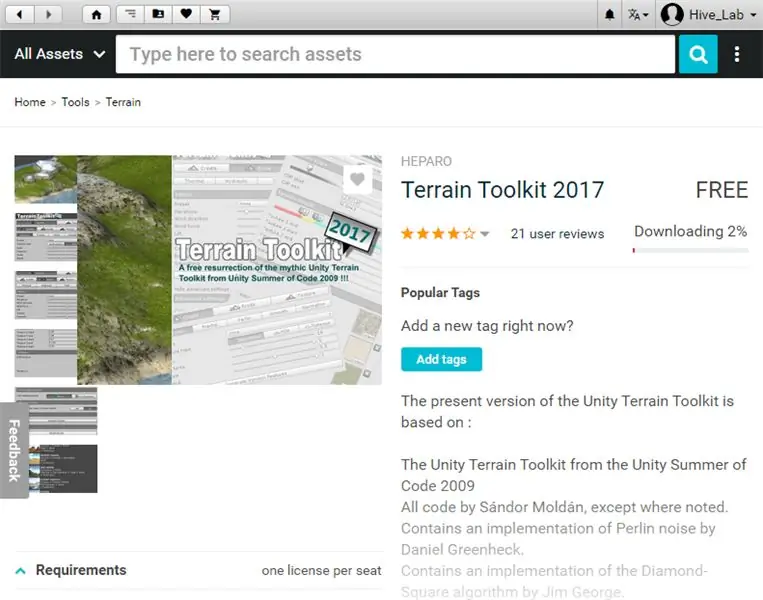
Je recommande fortement Terrain Toolkit pour cette prochaine étape. Il est disponible gratuitement sur l'Asset Store ! Cela nous donne un contrôle énorme sur la forme et la texture du terrain. Nous l'utiliserons pour les prochaines étapes pour appliquer de la texture à nos pentes et à notre sol, ainsi que pour lisser et éroder notre terrain pour lui donner une sensation plus naturelle.
Fait amusant: cette boîte à outils a été créée à l'origine en 2009 et n'est jamais disponible sur l'Asset Store, étant référencée par le bouche à oreille. Maintenant, c'est sur le magasin, et vous avez de la chance. C'est un outil incroyable, et c'est très gratuit !
Sélectionnez votre terrain dans la hiérarchie, puis sous l'inspecteur, sélectionnez "Ajouter un composant" en bas, puis tapez "Terrain Toolkit" et sélectionnez-le. Il attachera le script à l'objet. Voir ma vidéo ci-dessus pour vous aider! Dans ce cas, j'applique quelques passes de lissage pour aider avec mon terrain accidenté. Vous pouvez également jouer avec les fonctions d'érosion pour créer des terrains plus naturels.
Étape 10: « Que la texture soit »
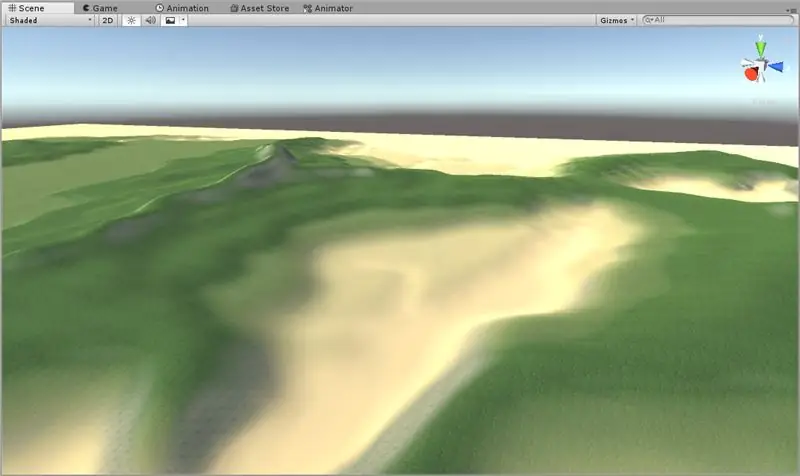
Nous allons maintenant texturer notre terrain de manière procédurale. Nous pourrions nous asseoir là et peindre les textures à la main, et hé, si vous êtes assez dévoué, allez-y. Mais je ne suis pas. Je suis très paresseux. Nous allons donc utiliser Terrain Toolkit. Dans ma vidéo ci-dessus, vous me verrez ajouter des textures au terrain. J'utilise ensuite Terrain Toolkit pour sélectionner les différentes hauteurs dans lesquelles chaque texture prend place. Vous verrez que j'ai maintenant des plages de sable et des terrains herbeux !
Étape 11: affiner votre terrain

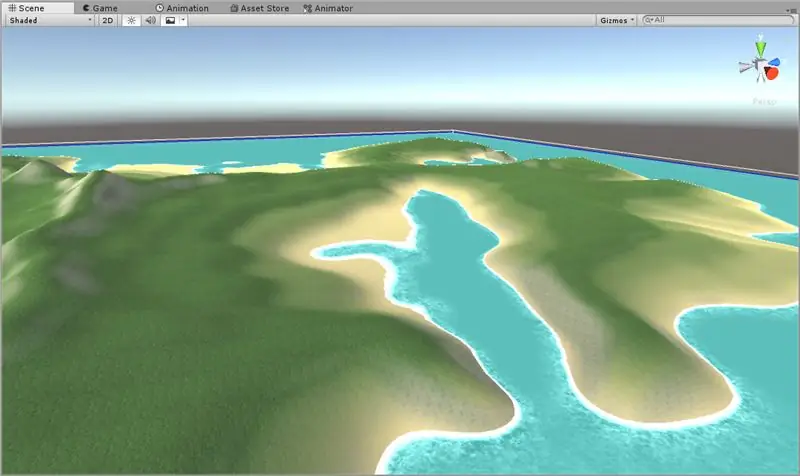
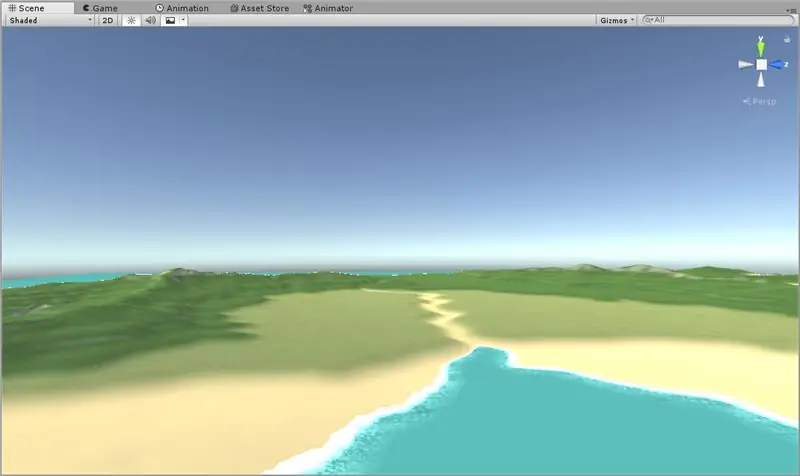
Nous allons affiner le terrain maintenant. Le fait est que votre terrain après la texturation peut ne pas sembler tout à fait correct. Le mien avait beaucoup de falaises qui descendaient jusqu'à la ligne de flottaison. J'ai donc passé du temps à utiliser l'outil de lissage et à réappliquer la texture pour que les choses soient plus belles. Jetez un œil à ce que j'ai fait et essayez de suivre. Je suis sûr que tu feras bien.
Vous verrez que j'ai maintenant un endroit où mettre de l'eau. Personnellement, je pense que l'eau est un excellent moyen d'aider une scène à se sentir infinie, car l'eau s'étend jusqu'à l'horizon et donne à l'utilisateur l'impression d'être vraiment sur une île. En parlant de ça… la prochaine étape c'est l'eau !
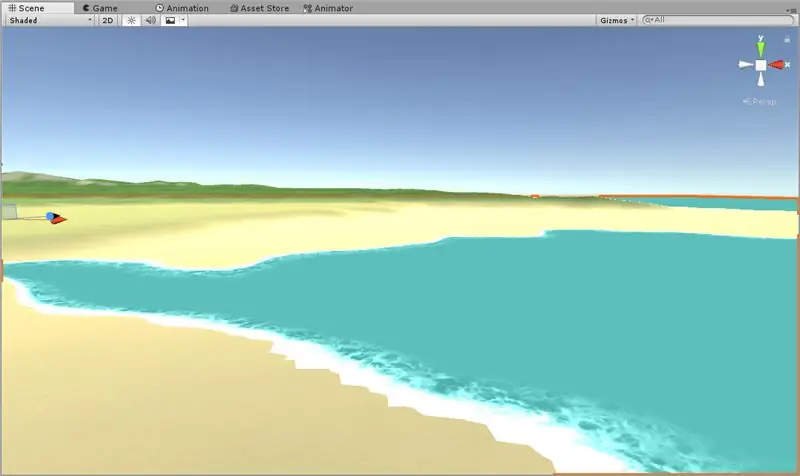
Étape 12: Eau, eau, eau


J'ai trouvé de l'eau low-poly gratuite sur l'Asset Store. Vous pouvez soit trouver le vôtre, soit si vous êtes vraiment avancé, le faire. Mais ce n'est pas pour ce tutoriel, alors je suis juste allé avec mon itinéraire paresseux et j'en ai trouvé, gratuitement. Maintenant, vous verrez que mon île est entourée d'eau !
Vous remarquerez que certaines zones se sont bien comportées avec l'eau. D'autres… pas tellement. Nous allons donc prendre un certain temps au cours de cette étape pour affiner la texture dans Terrain Toolkit et utiliser les outils Terrain pour lisser les choses pour l'aider.
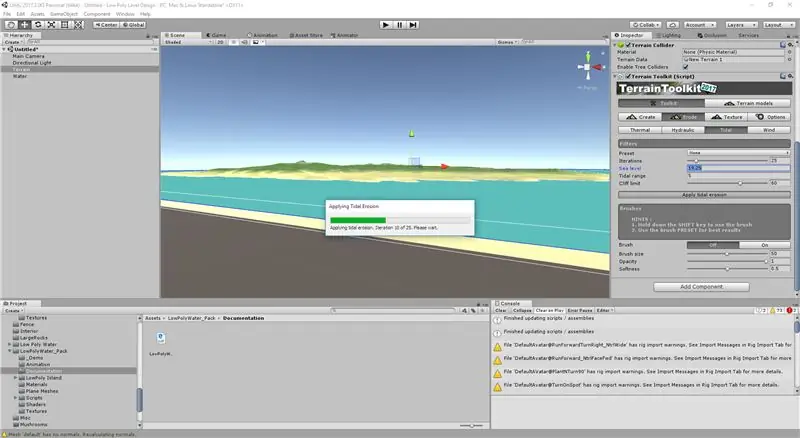
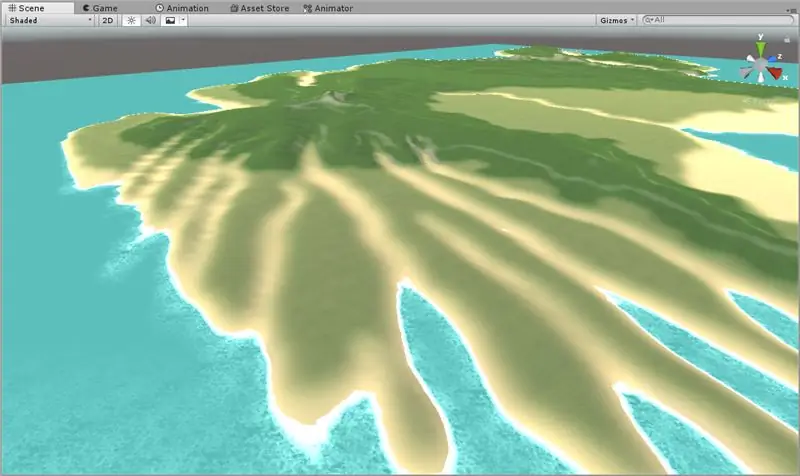
Étape 13: (Facultatif) Érosion par les marées



Nous pouvons également utiliser l'outil Érosion par les marées dans Terrain Toolkit pour nous aider. Ici, j'ai simplement réglé l'outil de telle sorte que la ligne bleue (eau) soit à mon plan d'eau. Vous pouvez ajuster la plage pour refléter la hauteur de la marée. De plus, vous pouvez choisir des préréglages pour différents types de marées, mais j'ai laissé le mien vide. Appuyez sur postuler et prenez un autre café !
J'ai également joué un peu avec mes pentes de texture et mes valeurs d'apparition antérieures, ainsi que l'utilisation de l'outil de lissage pour aplanir certains détails grossiers. Vous cherchez beaucoup mieux, non?
Étape 14: Parlons du ciel


Nous allons jouer avec le ciel maintenant. J'ai remplacé le stock Unity Sky par un ciel Toon beaucoup plus intéressant que j'ai trouvé sur le magasin d'actifs. Vous voudrez aussi trouver le vôtre. Maintenant, vous remarquerez que l'éclairage du terrain ne correspond pas vraiment au ciel que nous avons appliqué. Nous pouvons également corriger cela. Je veux une sensation de lever de soleil de mauvaise humeur, alors nous allons générer nos premières données d'éclairage ensemble. Des moments spéciaux, hein ?
Étape 15: Éclairage et objets statiques


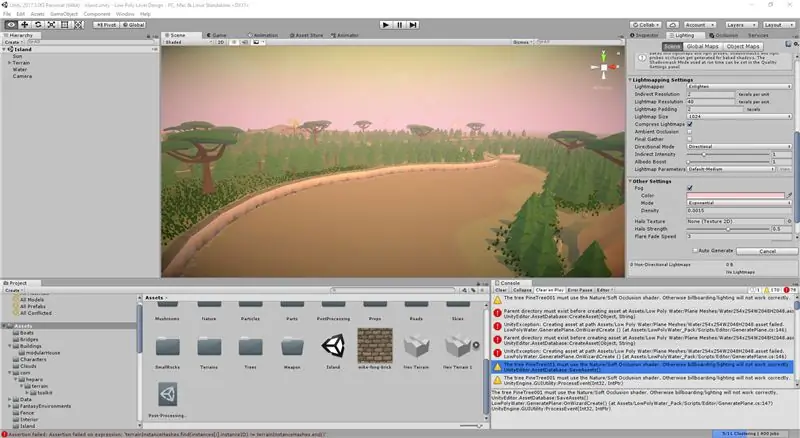
Nous allons générer rapidement de l'éclairage pour vous montrer comment le ciel affecte l'éclairage. Mon éditeur s'est en fait planté à cette étape, c'est donc un rappel amical pour vous d'enregistrer votre travail ! Allez dans Fichier > Enregistrer et enregistrez la scène ainsi que le projet. Vous ne savez jamais quand ce crash viendra.
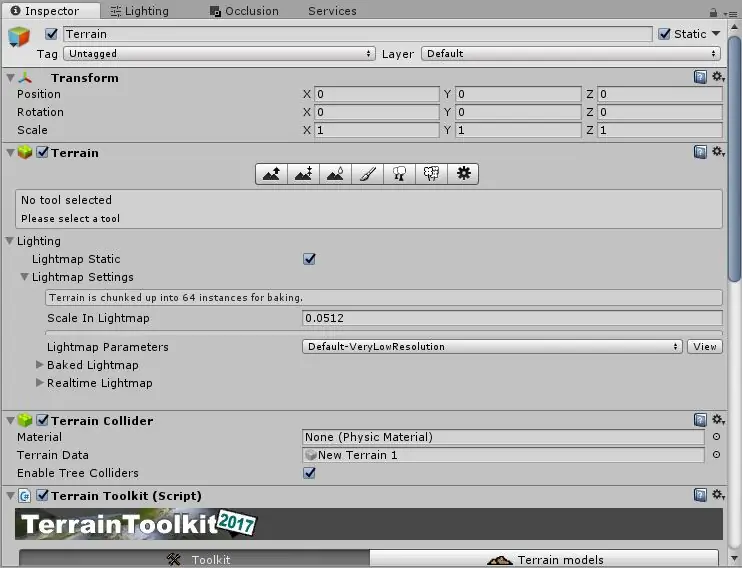
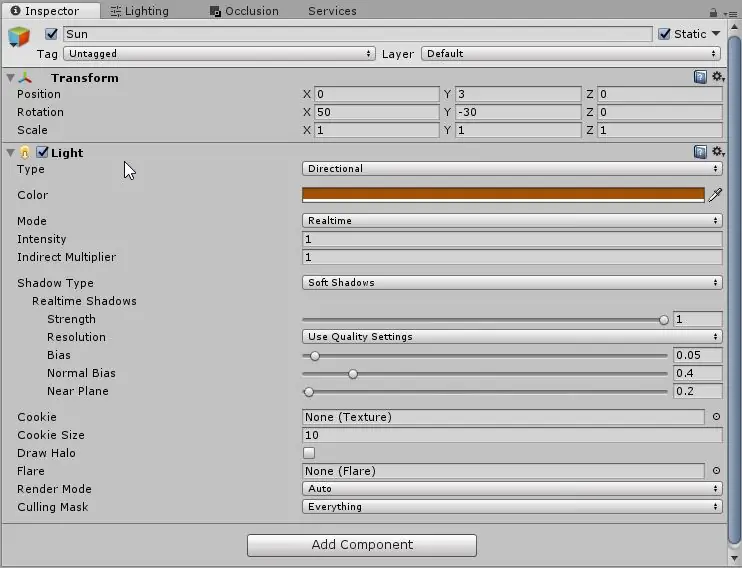
Dans la vidéo ci-dessus, vous me verrez commencer à cuire l'éclairage. Sa progression est affichée en bas à gauche. Cela prendra un moment en fonction de la taille de votre terrain. N'oubliez pas que pour que l'éclairage fonctionne, vous devez définir l'objet sur statique. Les terrains sont statiques par défaut, mais au cas où vous les auriez modifiés par accident, consultez la capture d'écran pour obtenir de l'aide. Regardez en haut à gauche de l'inspecteur pour n'importe quel objet et assurez-vous qu'il est statique. Les objets statiques dans le moteur sont des objets qui ne bougent jamais, nous pouvons donc leur calculer un éclairage beaucoup plus agréable que les autres. Assurez-vous que votre lumière directionnelle, j'ai nommé le mien "Soleil", est également statique.
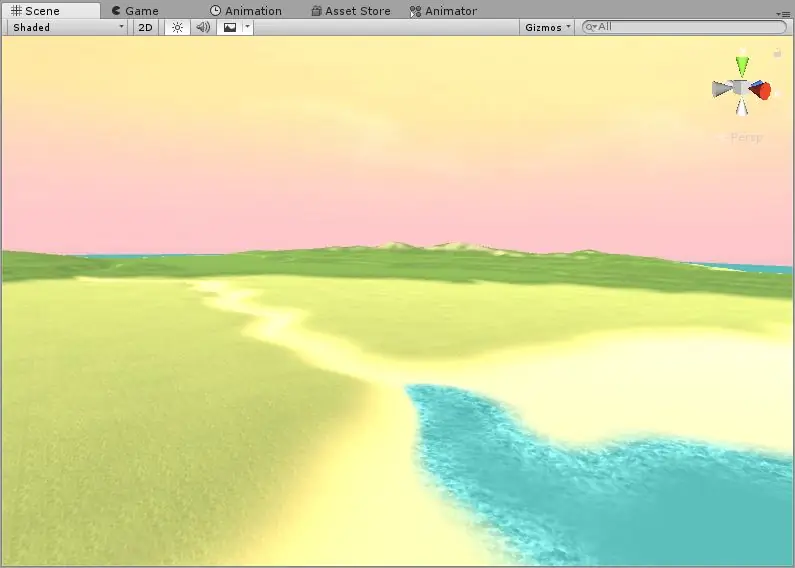
Ces cuissons prennent un certain temps, offrez-vous un autre café:) La dernière capture d'écran est à quoi ressemble la scène maintenant avec l'éclairage cuit. Bien mieux, non ??
Étape 16: Informations techniques sur l'éclairage

Vous vous posez peut-être des questions sur l'éclairage et pourquoi nous le cuisons. Vous pouvez sauter cette diapositive si vous ne vous en souciez pas:)
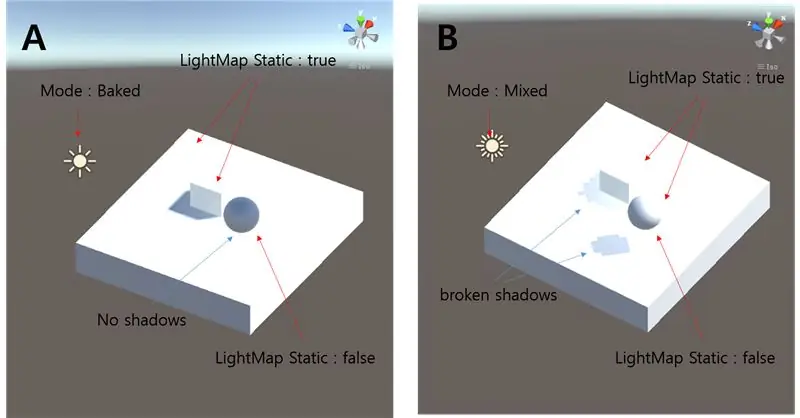
Lorsque Unity crée des ombres et calcule la façon dont la lumière se déplace autour des objets en temps réel, il sacrifie souvent les détails élevés pour les performances. Après tout, les plus belles ombres sont nulles si nous jouons à votre jeu à 10 images par seconde. Par conséquent, lorsque nous calculons l'éclairage à l'avance, nous marquons certains objets qui ne bougent jamais comme statiques. Cela indique au moteur que nous pouvons calculer en toute sécurité leurs propriétés d'ombre et de lumière car elles ne changeront jamais. Dans la capture d'écran ci-dessus, vous pouvez voir comment les ombres sont placées de manière inhabituelle jusqu'à ce qu'elles soient cuites.
Cela ne veut pas dire que vous ne pouvez pas avoir d'objets en mouvement, mais plus nous pouvons en pré-cuire, meilleures sont vos performances dans le jeu !
Étape 17: Le brouillard est votre ami



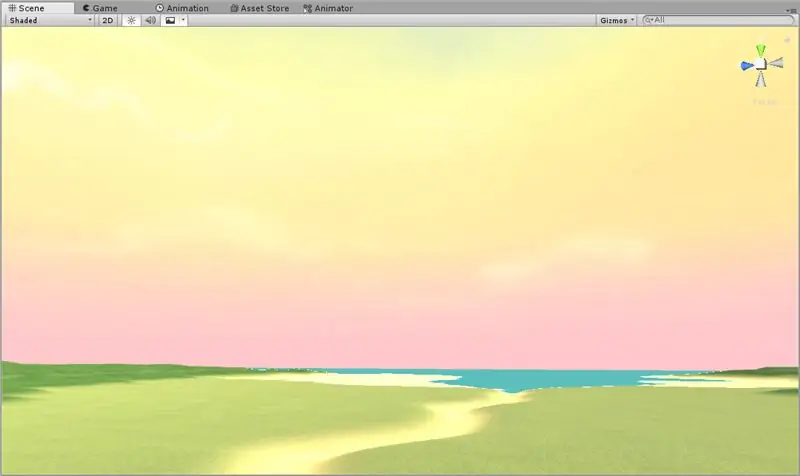
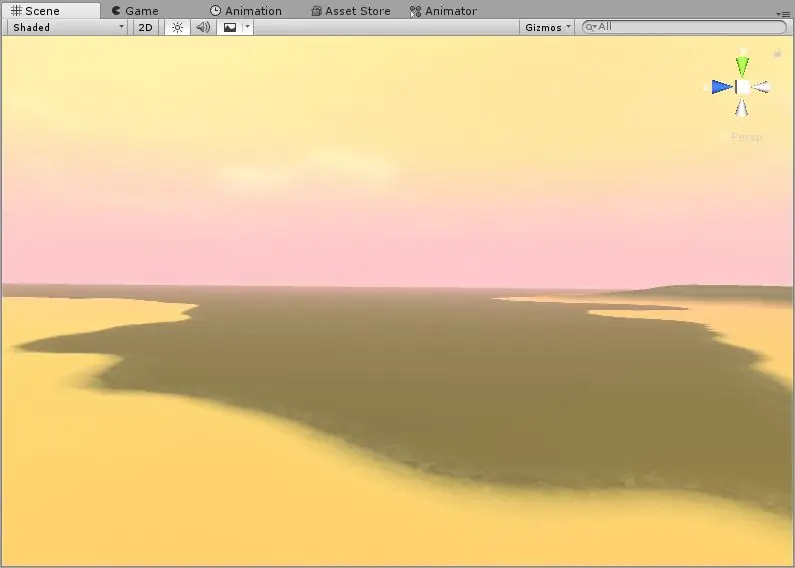
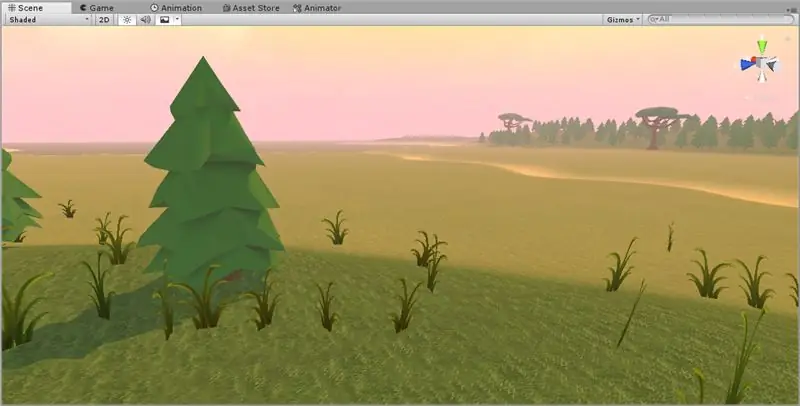
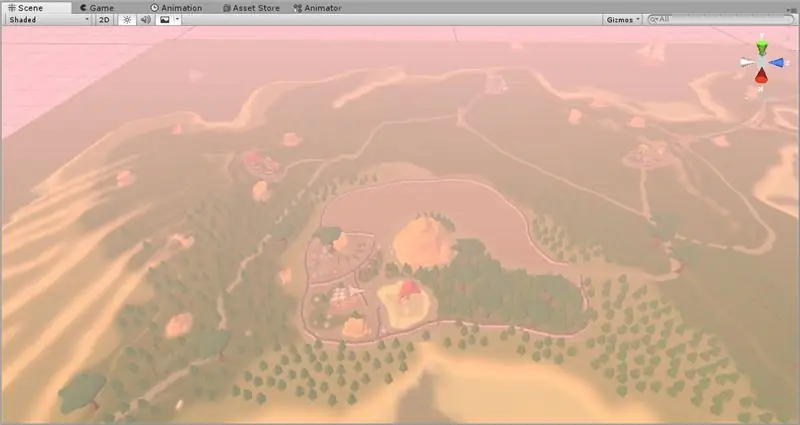
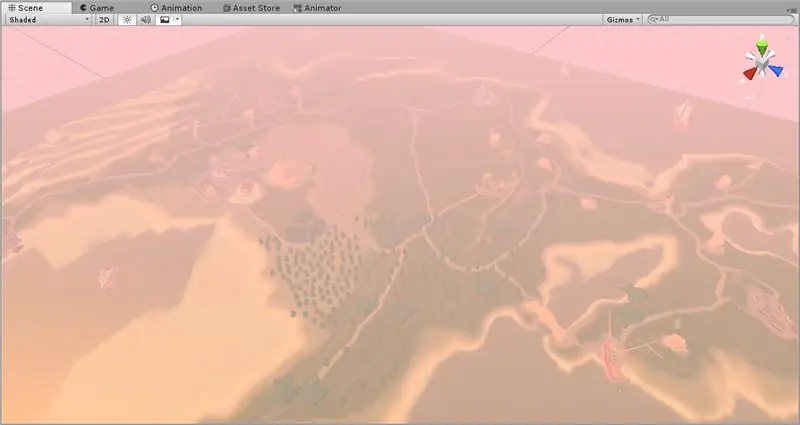
Dans la vraie vie, le brouillard craint. Mais dans la conception de jeux, c'est un excellent moyen de réduire le champ visuel des joueurs et de faire paraître les choses beaucoup plus distantes qu'elles ne le sont. Pour ce faire, accédez à l'onglet Éclairage et sélectionnez Brouillard. Jouez avec les valeurs pour créer un brouillard réaliste pour votre scène. Voir ma vidéo ci-dessus pour avoir une idée de ce à quoi cela pourrait ressembler lorsqu'il est fait relativement correctement.
J'ai également modifié les couleurs du soleil pour créer une sensation plus coucher de soleil. Vous voudrez prendre vos libertés artistiques ici pour créer l'ambiance que vous souhaitez. A noter aussi que j'ai utilisé la couleur de l'horizon de mon ciel pour mon brouillard. J'adore cette technique, car elle permet un excellent mélange de couleurs dans le jeu !
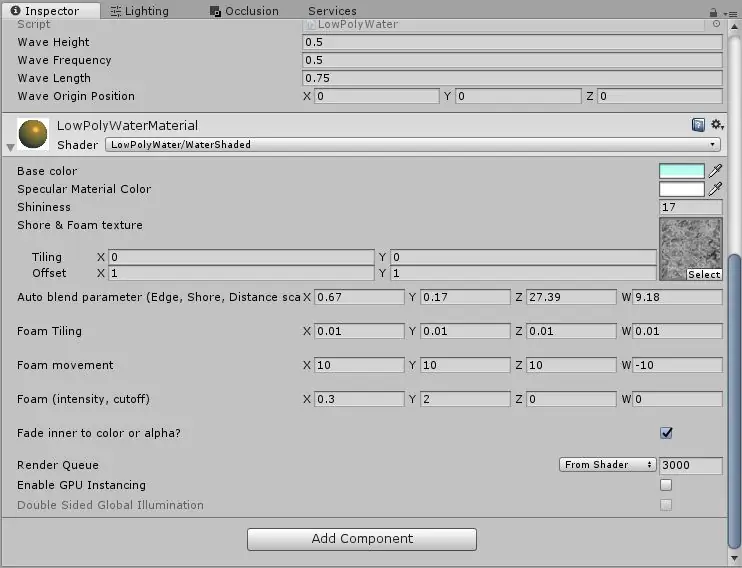
De plus, je suis entré dans les propriétés de l'eau et j'ai modifié les schémas de couleur et de mousse de l'eau, pour la rendre plus douce et mieux se fondre avec les couleurs de mon horizon. N'oubliez pas, rien n'est permanent, et nous pouvons changer ces choses plus tard si elles ne sont pas satisfaisantes:)
Étape 18: Appels de Mère Nature

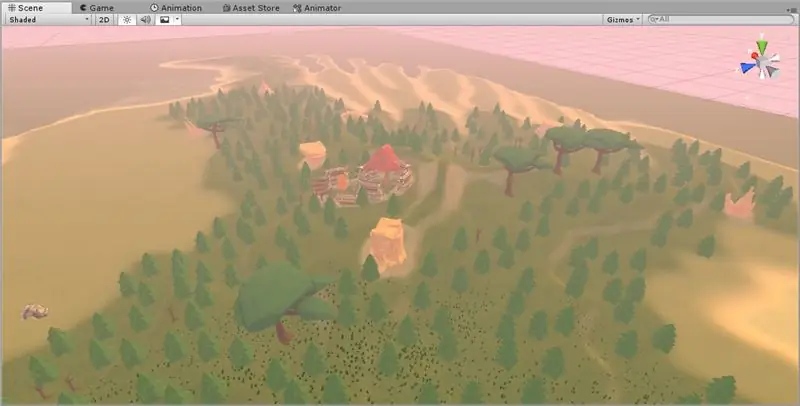
Il est temps pour le moment que vous attendiez tous. Ajoutons un peu de végétation ! Pour le premier passage, nous nous concentrerons sur les grands arbres et la végétation, que nous placerons de manière clairsemée à travers la carte. Sélectionnez votre terrain et choisissez les arbres que vous aimez. Accédez à l'onglet arbre de l'inspecteur de terrain et sélectionnez les arbres souhaités. Ajustez ensuite la taille et la densité de votre pinceau pour peindre des arbres autour. N'oubliez pas que nous voulons un placement d'arbre clairsemé pour ces premiers arbres. Il est facile d'en faire trop rapidement et de faire trop de choses à la fois !
Dans ce cas, j'ai choisi de respecter les courbes de niveau de mon terrain et de ne placer ces grands arbres que sur les zones les plus vertes de l'île. Cela donne à l'utilisateur un sentiment de continuité naturelle et un motif. Pour la prochaine étape, nous placerons des arbres sur les autres zones pour créer une sensation de dispersion.
Étape 19: Plus d'arbres, mais aussi de l'herbe

Nous voulons maintenant un placement d'arbres moins dense, dans le reste du terrain, et laisser certaines zones sans arbres du tout. Cela donne à l'utilisateur un sentiment de soulagement lorsqu'il sort d'une zone boisée et pénètre dans une clairière ouverte. Nous voulons aussi faire tomber de l'herbe. Notez que j'ai laissé une grande partie du terrain sans rien dedans. Nous allons y mettre un objet très détaillé. Cela pourrait être quelque chose comme un village ou un château abandonné. Quelque chose d'énorme et qui attire l'attention. Cela transforme la forêt qui l'entoure en décor, et fait de cet objet le principal intérêt de l'utilisateur.
Étape 20: Ajout de détails en vrac




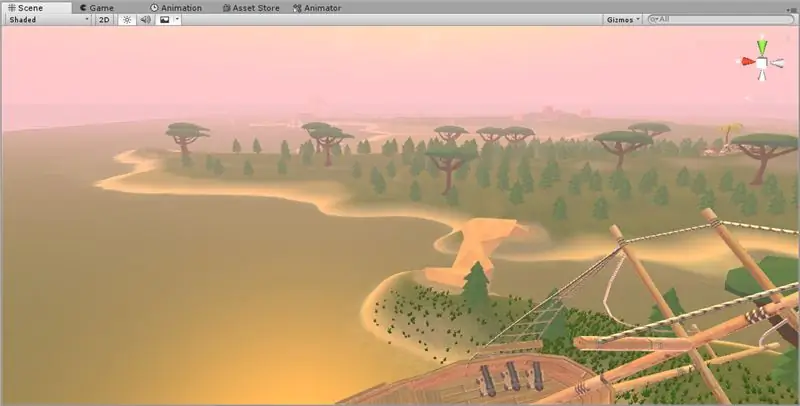
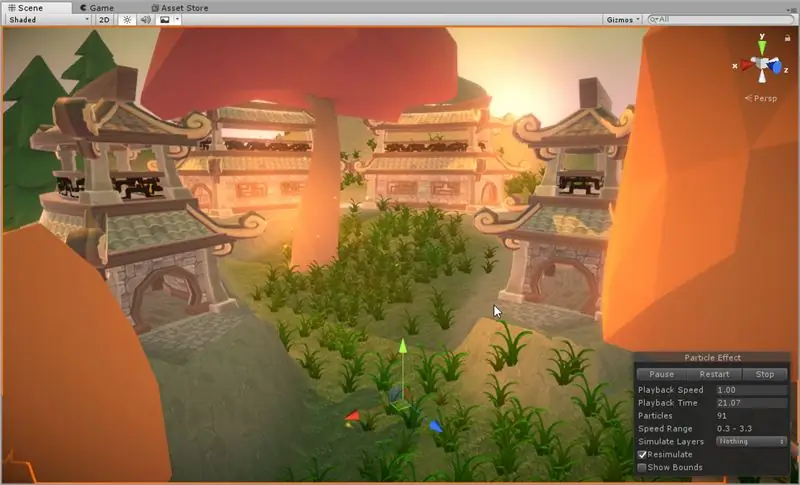
Ici, nous voulons que l'île se sente réelle. Pour ce faire, j'ai ajouté des rochers aléatoires, des affleurements de temples et de bâtiments, et ajouté des navires dans l'eau. Voir mes vidéos pour avoir une idée de ce que je fais ici. En gros, imaginez que l'œil a soif. Ces détails sont de l'eau ! Nous voulons que l'œil ne soit jamais trop indifférent à un détail qui n'est pas ordinaire, comme les arbres et le sol. Cela attire en permanence l'attention des utilisateurs sur les différentes fonctionnalités de notre carte et les divertit !
Ne vous inquiétez pas si vos informations vous semblent forcées au début, regardez simplement les vidéos à nouveau et continuez d'essayer:)
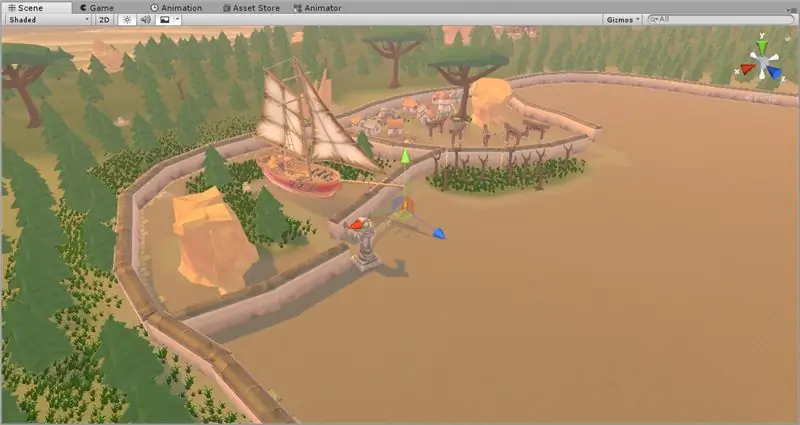
Étape 21: Les principaux détails




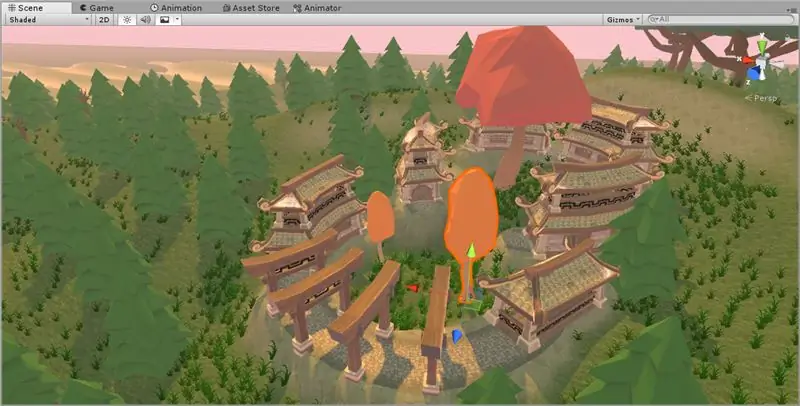
Nous voulons faire un élément central de l'île maintenant, qui unifie la périphérie environnante. Dans ce cas, je pose des murs dans un large cercle, pour poser les fondations de l'endroit où une ville ira. Dans ce cas, je ponctue les quartiers de la ville avec de la végétation pour éviter les répétitions et ennuyer le joueur. Avec environ la moitié de cette zone réalisée, je souhaite attirer votre attention sur un dernier détail qui aide vraiment à créer une carte…
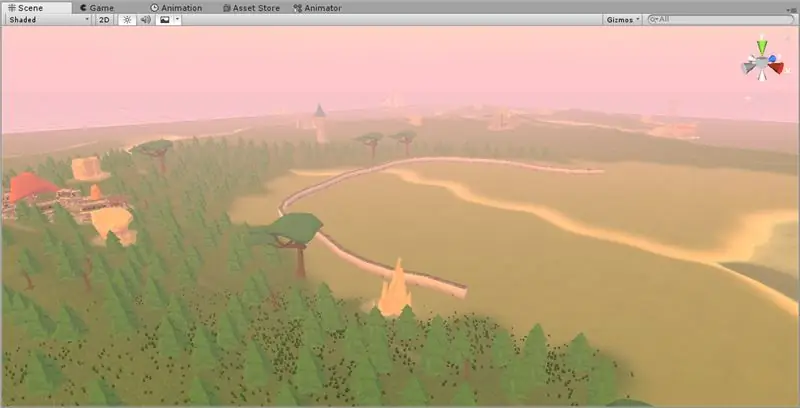
Étape 22: Chemins et routes




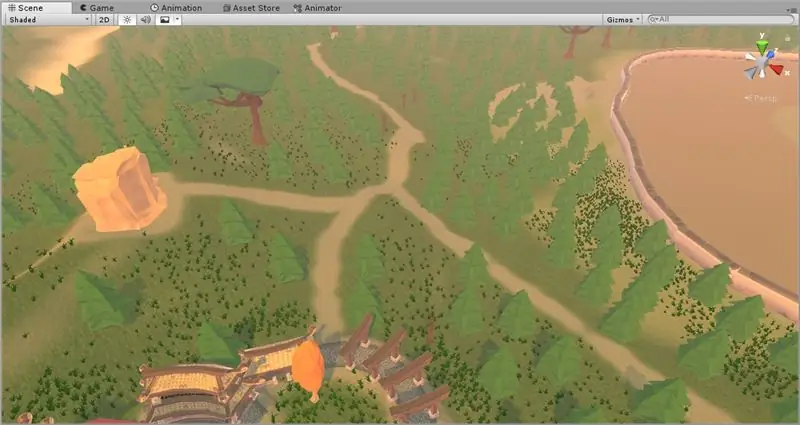
J'ai utilisé l'outil de peinture pour le terrain pour créer des chemins qui vont de chaque zone à d'autres zones. Il crée des chemins très aléatoires, qui permettent à l'utilisateur d'explorer vers n'importe quel nombre de points de la carte, tout en le distrayant du vaste espace que nous avons rempli uniquement d'arbres. Prenez maintenant le temps de tracer des chemins à travers votre carte pour que l'utilisateur puisse les emprunter. Vous constaterez que cela améliore considérablement votre expérience de jeu sur la carte plus tard !
Une fois que vous êtes satisfait de vos chemins, prenez le temps d'effacer une grande partie de la végétation sur les chemins, et supprimez les arbres sur les chemins. Le résultat d'une vue à vol d'oiseau est très satisfaisant et ressemble à une carte. Maintenant que nous avons fait tout cela, tapotez-vous dans le dos, le plus dur est fait ! Ensuite, nous allons optimiser la carte pour le jeu et avoir la chance de nous promener un peu et de l'explorer !
Étape 23: Occlusion et objets statiques

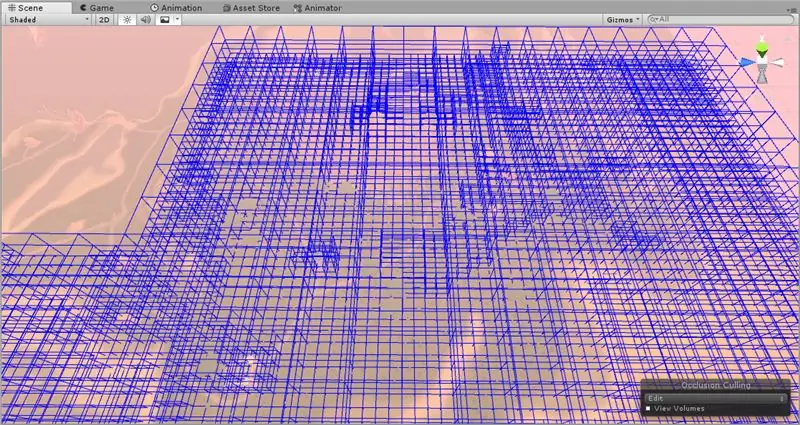
Vous vous souvenez plus tôt, lorsque nous marquions tout ce que nous utilisions comme statique pour calculer la lumière ? Nous allons le faire maintenant pour le reste des objets de la carte. Ensuite, nous allons calculer l'occlusion dynamique. En termes clairs, nous avons mis BEAUCOUP de choses sur cette carte. La plupart des ordinateurs ne seront pas capables de gérer la carte… à moins que nous ne fassions quelque chose d'un peu sournois. Lorsque nous calculons l'occlusion, nous établissons essentiellement la visibilité de chaque objet sur notre carte. Le moteur masquera automatiquement les objets hors de la vue du joueur et réduira la charge sur la machine cible ! C'est super utile, car cela signifie que le joueur n'a qu'à rendre ce qu'il regarde !
Pour ce faire, sélectionnez tous les objets de votre hiérarchie (préparez-vous au décalage) et marquez-les tous comme statiques. Ensuite, allez dans "Fenêtre"> "Occlusion Culling" pour ouvrir la fenêtre Occlusion Culling. Ensuite, accédez à l'onglet "Cuisson" et sélectionnez Cuire. Voir la vidéo de cette étape pour obtenir de l'aide. Vous devriez bientôt voir des cubes bleus se dessiner sur la carte. Ce sont des volumes d'occlusion ! Les objets à l'intérieur de chaque cube ne seront visibles que si l'utilisateur peut voir une partie de ce cube. Ne vous inquiétez pas, nos joueurs ne verront pas réellement les cubes laids géants dans le jeu !:)
Une fois l'occlusion calculée, passons à l'étape suivante. Nous avons presque fini, promis !
Étape 24: Pile de post-traitement

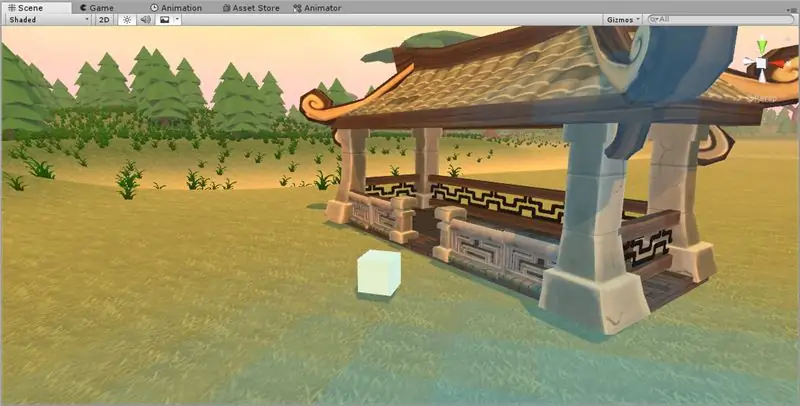
Rendons notre jeu encore plus beau ! Téléchargez la « pile de post-traitement » à partir de l'Asset Store. Ensuite, créez une caméra dans votre scène si vous n'en avez pas déjà une. Faites-le glisser et pointez-le vers quelque chose qui vous donne une bonne idée de ce qu'un utilisateur peut voir.
Si vous souhaitez voir Occlusion Culling en action, ouvrez l'onglet Cuire dans Occlusion Culling avec la caméra ajoutée, et vous devriez voir la majeure partie de la scène disparaître ! C'est bien, car cela montre ce que le moteur rendrait sous cet angle. Fermez l'Occlusion Culling pour revenir à la normale. Regardez la vidéo ci-jointe sur la façon d'ajouter une caméra et de la centrer facilement sur votre vue !
Ensuite, faites un clic droit sur votre navigateur de projet (comme indiqué dans la vidéo), cliquez sur "Créer" puis sur "Profil de post-traitement". Cliquez sur la caméra, puis sur "Ajouter un composant", "Comportement de post-traitement". Faites glisser le nouveau profil vers l'emplacement sur le comportement de post-traitement de la caméra. Ensuite, sélectionnez le comportement de post-traitement et modifiez certaines des options pour obtenir une plus belle vue de la scène !
Étape 25: Calculer l'éclairage… Encore une fois…


Cette dernière étape va nous permettre de recalculer une fois de plus l'éclairage. Cela encapsulera les nouveaux objets que vous avez ajoutés et réduira la charge du système lors de l'exécution. Comme précédemment, ouvrez l'onglet Éclairage depuis "Fenêtre" > "Éclairage", puis en bas à droite, cliquez sur "Cuire". Celui-ci prendra beaucoup plus de temps que le premier, et peut même faire planter Unity, alors assurez-vous d'avoir sauvegardé avant de commencer ! Cliquez dessus et allez chercher dix cafés et un sac IV pour les faire couler dans votre circulation sanguine. Vous devez être épuisé maintenant:)
Si vous vous ennuyez et que vous voulez faire quelque chose, vous pouvez toujours travailler sur la scène, mais ne déplacez aucun objet. J'ai pris le temps de terminer quelques détails d'arbres et d'herbe et d'affiner davantage mes chemins. Comme je l'ai dit, cette étape prendra un certain temps, alors accrochez-vous ! Si vous voyez votre console exploser d'erreurs, il n'y a pas de quoi s'inquiéter, il suffit de les ignorer. Croyez-moi, ce n'est pas grave.
Étape 26: Considérations finales: Particules


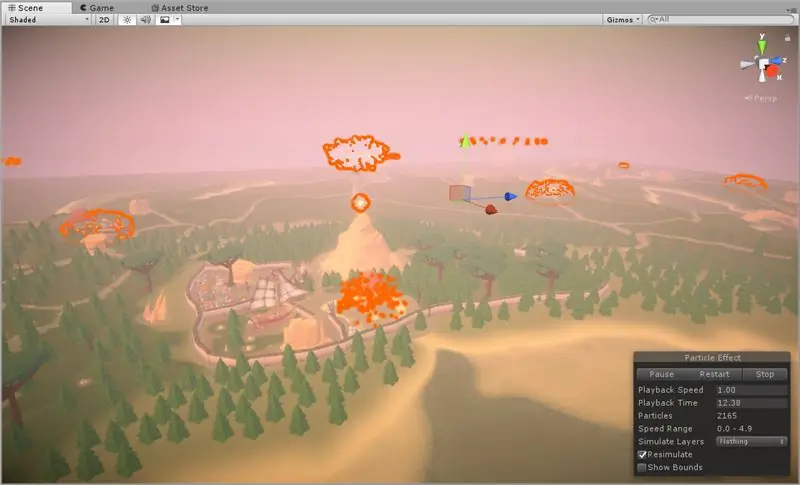
Vous pouvez obtenir des effets de particules gratuits sur l'Asset Store pour pimenter les choses ! Je suis allé en trouver des magiques et des de feu pour aider à rendre le ciel vivant dans ma scène ! Ils ajoutent ce petit détail supplémentaire qui rend le tout réel. N'hésitez pas à bricoler dans cette étape avec des effets de particules, puis notre dernière étape sera de vous promener et de le voir en vrai !
Étape 27:




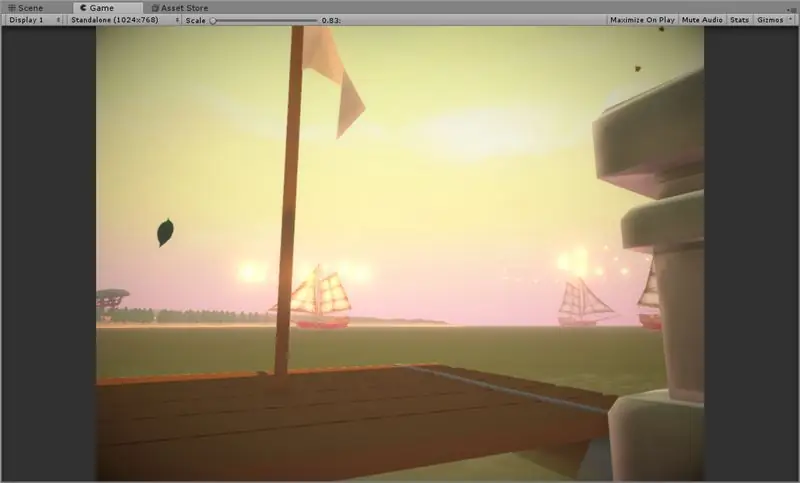
Félicitations pour avoir terminé votre premier niveau de carte Unity ! Nous allons nous récompenser en nous promenant ! Pour cela, rendez-vous dans "Actifs" > "Importer des actifs" > "Personnage". Ensuite, lorsque c'est fait, faites glisser un contrôleur FPS hors de "Actifs standard" > "Personnages" > "Personnage à la première personne" > "Préfabriqués" de l'explorateur de projet en bas. Faites glisser ce gars là où vous voulez être debout. Ensuite, recherchez la caméra que nous avons créée précédemment et faites glisser le comportement de post-traitement de celle-ci vers la nouvelle caméra sur le personnage FPS. Ensuite, supprimez cet ancien appareil photo. Enfin, appuyez sur le bouton Lecture en haut au milieu de l'écran. Vous pouvez vous promener en utilisant WASD et utiliser la barre d'espace pour sauter. Amusez-vous à vous promener et à explorer votre travail acharné!
Lorsque vous vous sentez satisfait, appuyez sur Échap pour ramener le curseur et cliquez à nouveau sur le bouton Lecture pour quitter le mode de lecture. Appelez vos dix amis les plus proches et ennuyez-les à mort avec des détails sur la façon dont vous venez de concevoir votre première carte ! Félicitations:) Si vous êtes arrivé jusqu'ici, vous avez le courage d'aller encore plus loin !
Conseillé:
Casque de sécurité Covid, partie 1 : une introduction aux circuits Tinkercad ! : 20 étapes (avec photos)

Casque de sécurité Covid Partie 1 : une introduction aux circuits Tinkercad ! : Bonjour, mon ami ! Dans cette série en deux parties, nous allons apprendre à utiliser les circuits de Tinkercad - un outil amusant, puissant et éducatif pour découvrir le fonctionnement des circuits ! L'une des meilleures façons d'apprendre, c'est de faire. Alors, nous allons d'abord concevoir notre propre projet : e
Introduction aux circuits IR : 8 étapes (avec photos)

Introduction aux circuits IR : l'IR est une technologie complexe mais très simple à utiliser. Contrairement aux LED ou aux LASER, l'infrarouge ne peut pas être vu avec l'œil humain. Dans ce Instructable, je vais démontrer l'utilisation de l'infrarouge à travers 3 circuits différents. Les circuits ne seront pas u
Jeux!!! - Introduction : 5 étapes

Jeux!!! - Introduction : Salut ! Je vais vous apprendre à créer trois jeux différents sur code.org. Sous chaque didacticiel de jeu, je publierai un modèle que vous pourrez remixer et utiliser tout en regardant ma vidéo. J'espère que vous passerez un bon moment !! Si vous voulez juste voir mes jeux en o
Python Introduction - Katsuhiko Matsuda & Edwin Cijo - Notions de base : 7 étapes

Python Introduction - Katsuhiko Matsuda & Edwin Cijo - Notions de base : Bonjour, nous sommes 2 étudiants en MYP 2. Nous souhaitons vous enseigner les bases du codage de Python. Il a été créé à la fin des années 1980 par Guido van Rossum aux Pays-Bas. Il a été conçu pour succéder au langage ABC. Son nom est "Python" parce que quand
Introduction à Arduino : 18 étapes

Introduction à Arduino: vous êtes-vous déjà demandé de créer vos propres appareils comme une station météo, un tableau de bord de voiture pour surveiller le carburant, la vitesse et le suivi de l'emplacement ou contrôler vos appareils ménagers contrôlés par des smartphones ou vous êtes-vous déjà demandé comment créer des r
