
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.



Salut les gars dans ce instructables, nous allons apprendre à utiliser IOT avec notre ESP8266 ou Nodemcu. Nous utiliserons l'application blynk pour cela. Nous utiliserons donc notre esp8266/nodemcu pour contrôler les LED sur Internet. Ainsi, l'application Blynk sera connectée à notre esp8266 ou Nodemcu via Internet et nous enverrons des commandes à partir de l'application Blynk pour allumer ou allumer éteindre nos LED.
Étape 1: Choses dont vous avez besoin


Pour ce projet, vous aurez besoin des éléments suivants: 1x NodemcuLED (j'en ai utilisé 4, vous pouvez utiliser n'importe quel nombre de LED)BreadboardCavaliers CÂBLE USB pour la programmation
Logiciel: Arduino IDE
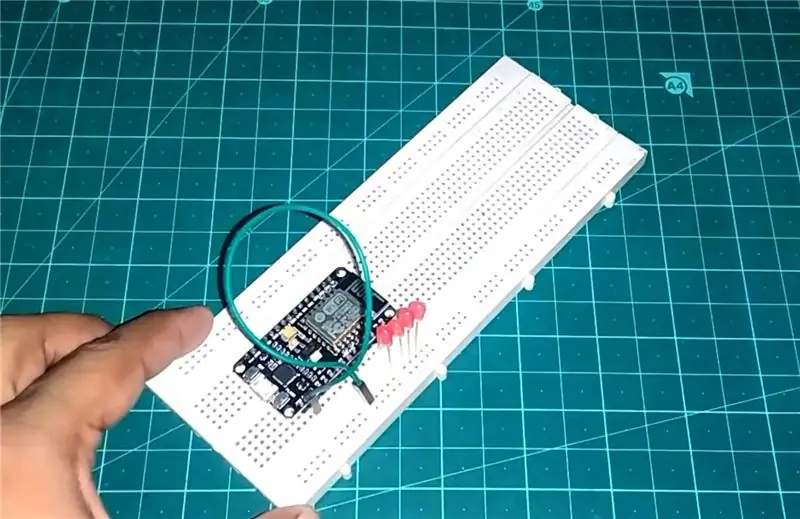
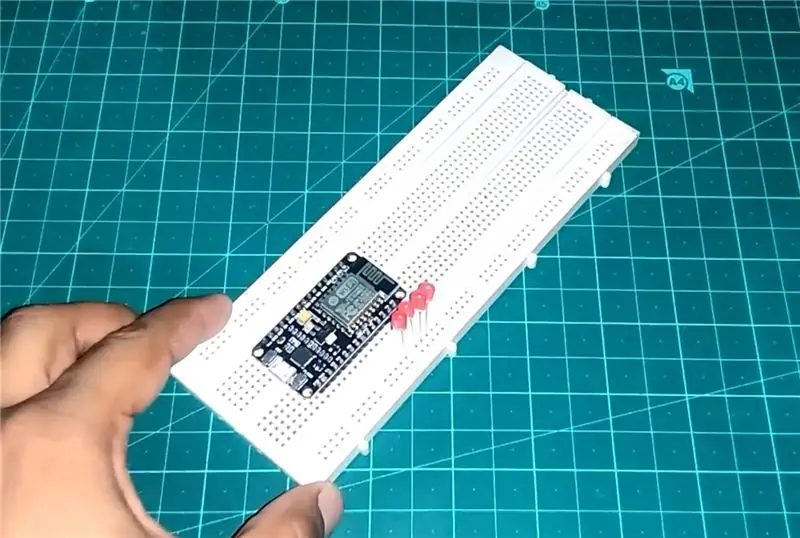
Étape 2: Circuit



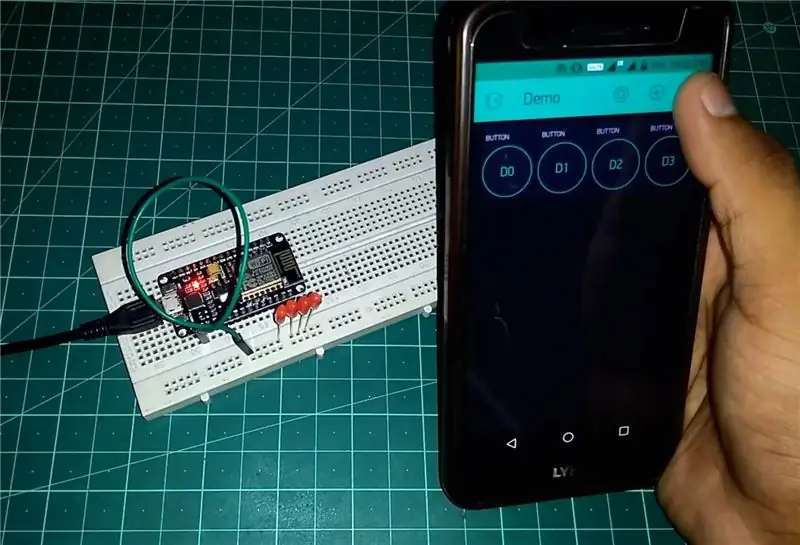
La partie circuit est très simple. Je connecte 4 LED à nodemcu. Ainsi, la branche positive de la LED sera connectée à la broche numérique du nodemcu et la broche Gnd de la LED sera connectée à Gnd de Nodemcu. Ainsi, 4 LED sont connectées aux broches D0, D1, D2 et D3 de Nodemcu.
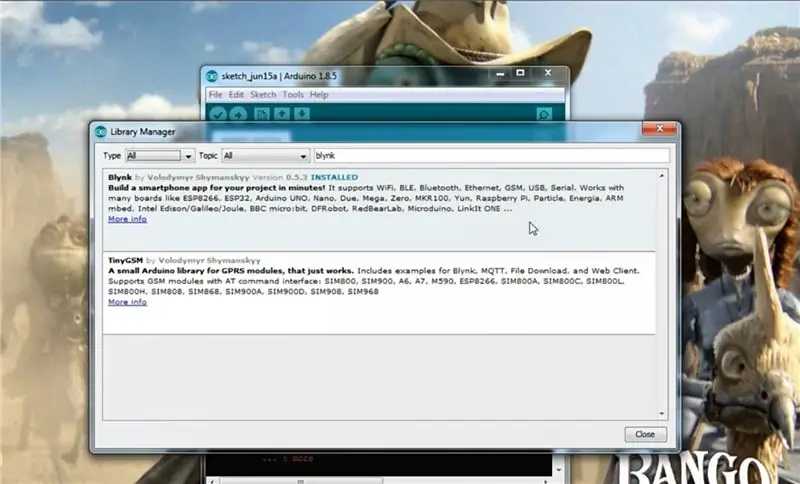
Étape 3: Installation de Blynk LIBRARY dans Arduino IDE

Avant d'aller plus loin, vous devez accéder au gestionnaire de bibliothèque, rechercher blynk et installer la bibliothèque dans votre IDE Arduino.
Étape 4: APP BLYNK



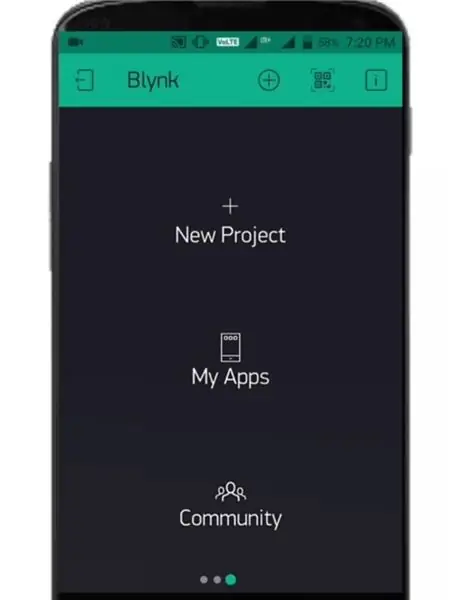
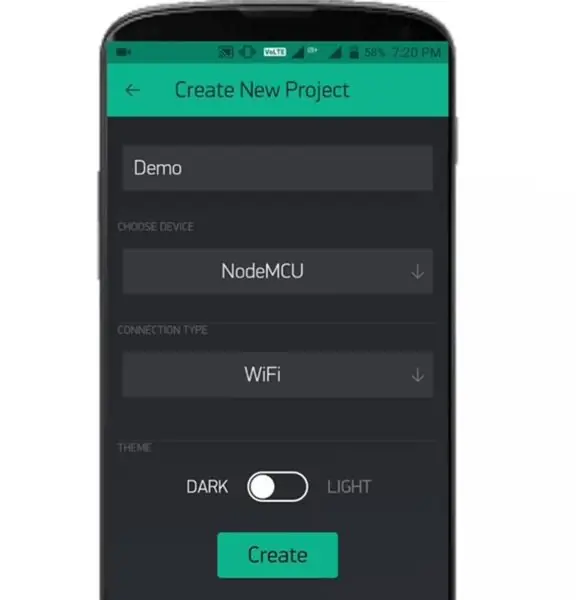
Dans votre smartphone, téléchargez l'application Blynk et connectez-vous/enregistrez-vous sur l'application, puis cliquez sur nouveau projet. Nommez le projet et sélectionnez votre tableau en tant que Nodemcu/esp8266 et cliquez sur créer pour créer le projet et il enverra un jeton d'authentification à votre identifiant de messagerie qui nous pouvons utiliser plus tard dans le code. Ensuite, dans le code, accédez à la section widget et sélectionnez le widget bouton car j'ai sélectionné 4 boutons pour contrôler 4 broches / LED de nodemcu. Et après avoir sélectionné un widget bouton, cliquez sur ce widget et sélectionnez la broche pour particulier bouton car j'ai sélectionné les broches D0, D1, D2, D3 pour les 4 boutons, ce qui signifie qu'elles seront utilisées pour contrôler ces 4 broches sur nodemcu.
Étape 5: Coder



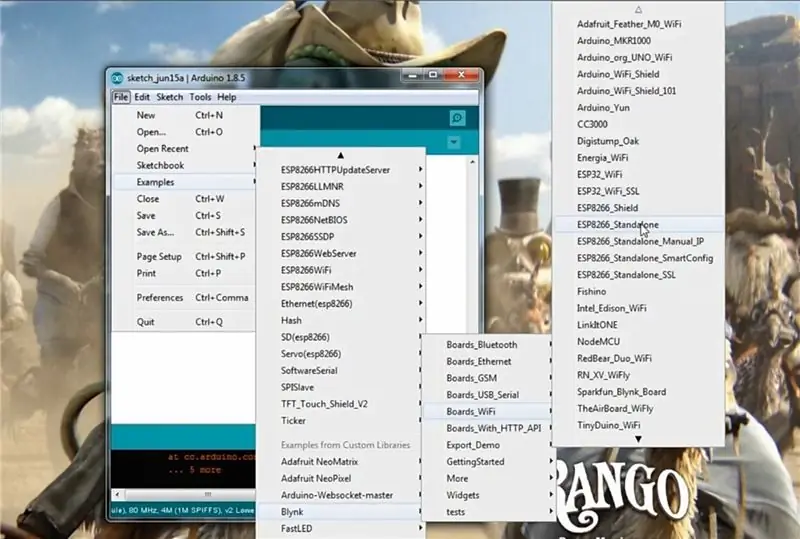
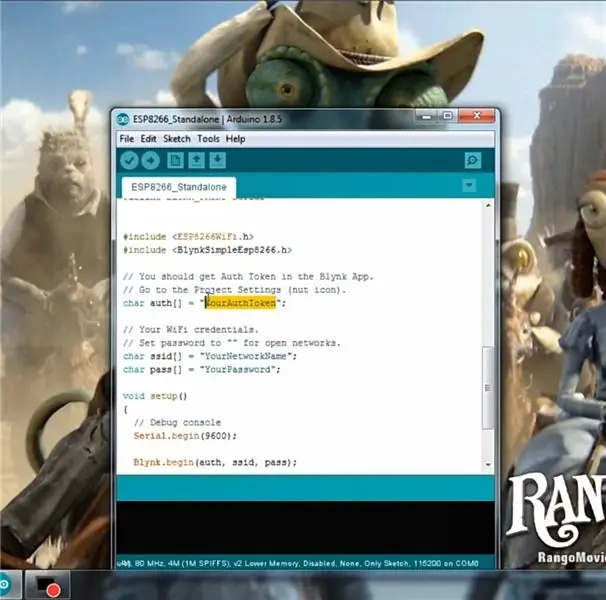
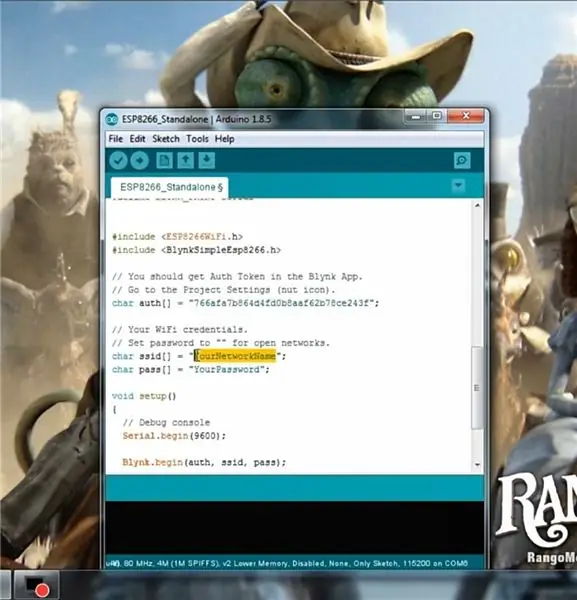
Après avoir installé la bibliothèque, allez dans Exemples> Blynk> Cartes wifi> Esp8266 autonomeOuvrir le code Ensuite, dans la section code, mettez votre code d'authentification et mettez vos informations d'identification wifi (assurez-vous que votre wifi a accès à Internet) comme je le fais dans mes images, puis téléchargez le code à votre esp8266.
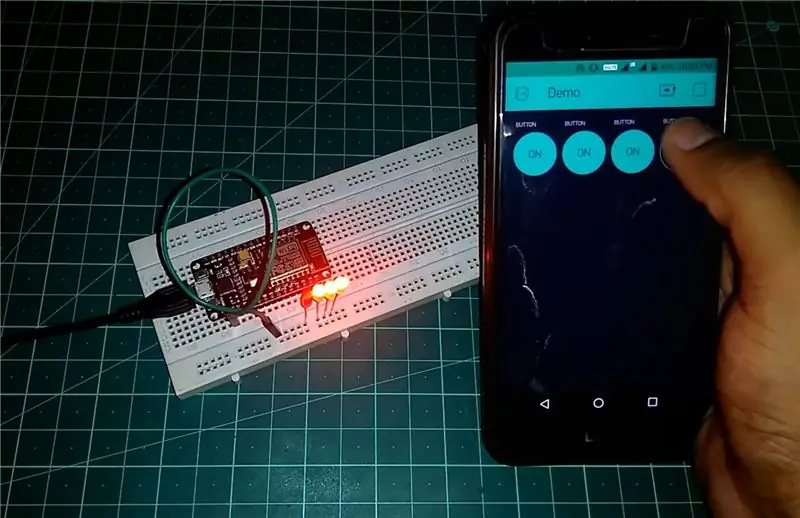
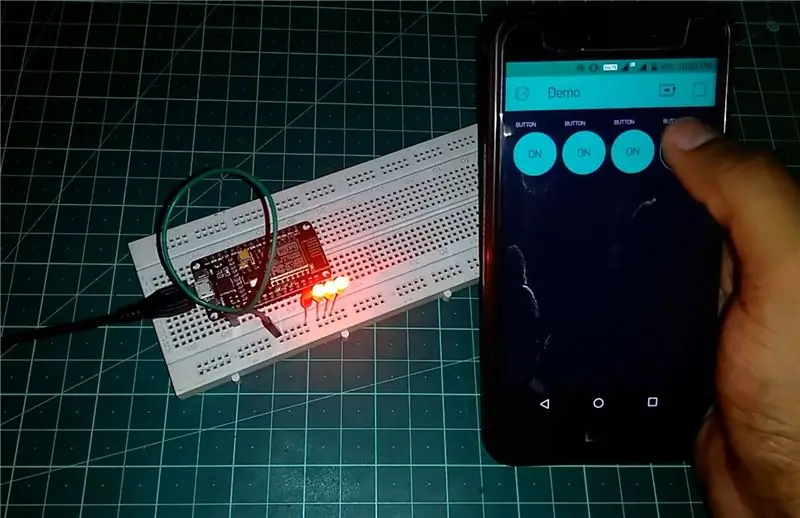
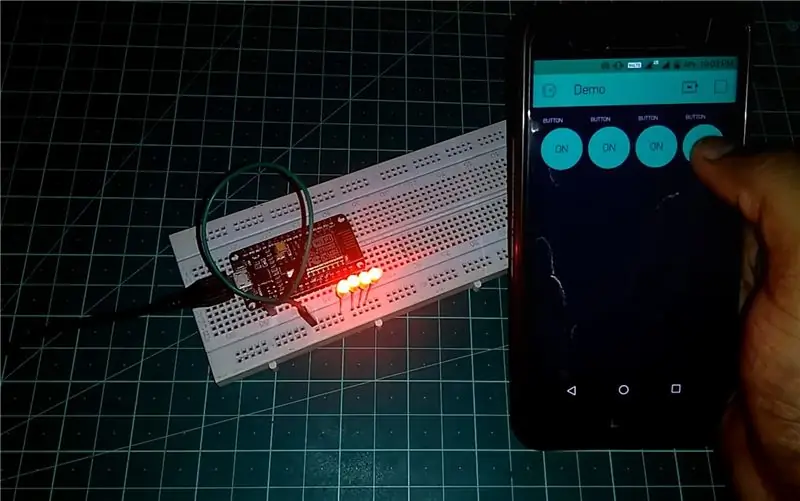
Étape 6: Il est temps d'agir





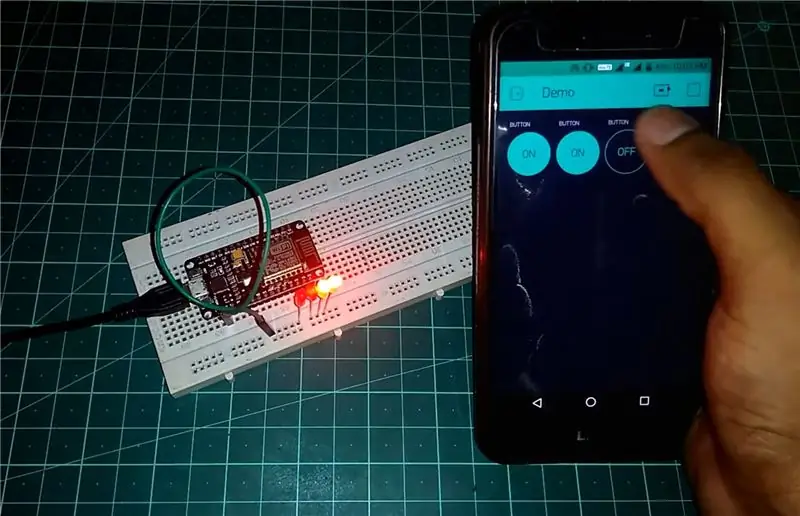
Alors finalement, tout est fait. Maintenant, nous devons le tester. Il suffit donc de brancher l'alimentation sur votre Nodemcu et de cliquer sur le petit bouton de lecture de l'application Blynk, puis si vous cliquez sur l'un des boutons, le voyant s'allumera pour ce particulier. bouton car mes voyants sont allumés pour les boutons particuliers affichés. Alors amusez-vous à faire des projets IOT et faites-moi savoir comment cela fonctionne pour vous dans la section commentaires.
Conseillé:
Arduino bricolage - Distributeur de désinfectant pour les mains IoT sans contact utilisant NodeMCU et BLYNK : 4 étapes

Arduino bricolage | Distributeur de désinfectant pour les mains IoT sans contact utilisant NodeMCU et BLYNK : Bonjour à tous, Depuis que l'épidémie de COVID-19 frappe le monde de façon spectaculaire, l'utilisation de désinfectants pour les mains s'est intensifiée. Les désinfectants pour les mains peuvent aider à réduire notre risque d'attraper certaines infections. Les désinfectants pour les mains peuvent également protéger contre les micros pathogènes
Tutoriel sur les capteurs à ultrasons utilisant Arduino : 6 étapes

Tutoriel sur le capteur à ultrasons utilisant Arduino : cette instructable est un guide sur le populaire capteur à ultrasons HC - SR04. Je vais vous expliquer comment cela fonctionne, vous montrer certaines de ses fonctionnalités et partager un exemple de projet Arduino que vous pouvez suivre pour l'intégrer dans vos projets. Nous fournissons un schéma de principe sur
IOT : ESP 8266 Nodemcu contrôlant la bande LED Neopixel Ws2812 via Internet à l'aide de l'application BLYNK : 5 étapes

IOT : ESP 8266 Nodemcu contrôlant la bande LED Neopixel Ws2812 sur Internet à l'aide de l'application BLYNK : Bonjour les gars, dans ces instructions, j'ai créé une lumière à l'aide d'une bande LED néopixel qui peut être contrôlée sur Internet depuis le monde entier à l'aide de l'application BLYNK et nodemcu est travaillant comme le cerveau de ce projet, alors faites votre lumière ambiante pour vous
Gérez 100 appareils dans les applications, les organisations, les rôles et les utilisateurs Ubidots : 11 étapes

Gérer 100 appareils dans les applications, les organisations, les rôles et les utilisateurs d'Ubidots : à cette occasion, j'ai décidé de tester la fonctionnalité de la plate-forme IoT Ubidots pour la gestion des utilisateurs dans le cas où elle aurait de nombreux appareils pour plusieurs organisations ou entreprises sous la même Plateforme Ubidots. Information du maire : vous
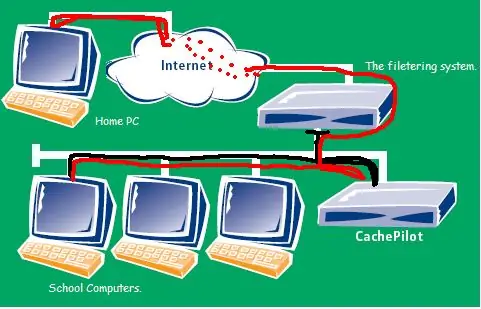
Contournez les systèmes de filtrage sur les PC sans les insécurités de TOR (le routeur Onion) ou de tunnel Internet via SSH : 5 étapes

Contourner les systèmes de filtrage sur PC sans les insécurités de TOR (le routeur Onion) ou de tunneling Internet via SSH: Après avoir lu un article sur le routeur onion (tor) qui vous permet de contourner la censure sans être suivi, j'ai été étonné. Ensuite, j'ai lu que ce n'était pas très sécurisé car certains nœuds pouvaient saisir de fausses données et ramener les mauvaises pages. J'ai pensé à moi
