
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.



Bonjour, je m'appelle Ben Vanpoucke et j'étudie les nouveaux médias et les technologies de la communication à Howest à Courtrai, en Belgique. En tant que devoir pour l'école, nous devions fabriquer un appareil IoT. En louant un logement via Airbnb, j'ai eu l'idée d'ouvrir un appartement, une maison, une chambre… avec une clé virtuelle (QR code) au lieu d'une vraie clé. J'ai donné à mon appareil le nom de « LockChanger ». Ci-dessous, vous pouvez lire toutes les étapes qui ont été nécessaires pour créer cet outil. Si vous voulez en savoir plus sur moi et sur d'autres projets que j'ai réalisés, consultez mon portfolio.
Étape 1: Analyse fonctionnelle
L'idée est devenue réalité. Il était maintenant temps d'enquêter si les gens aimeraient l'idée. J'ai donc fait quelques entretiens d'utilisateurs avec des propriétaires de logements qu'ils louent avec Airbnb. Ils ont vraiment aimé l'idée et voulaient que je la construise dès que possible. J'ai donc commencé le reste du processus. J'ai fait une analyse de la concurrence et écrit quelques personas. Après cela, j'ai fait des histoires d'utilisateurs et des histoires de cartes. Ensuite, j'ai fait des wireframes basse fidélité et j'ai fait des tests utilisateurs dessus. Sur la base des commentaires que j'ai reçus, j'ai changé les cadres.
Étape 2: Collecter les matériaux



Avant de commencer à concevoir le site Web et à créer mon outil, je devais m'assurer que j'avais toutes les pièces nécessaires pour mon appareil. J'ai commencé à chercher dans ma boîte à outils et j'ai noté ce dont j'avais besoin pour commander. Vous trouverez ici l'intégralité de la nomenclature. Ce sont les parties principales:
1. Avertisseur sonore
2. Écran LCD
3. Led bicolore
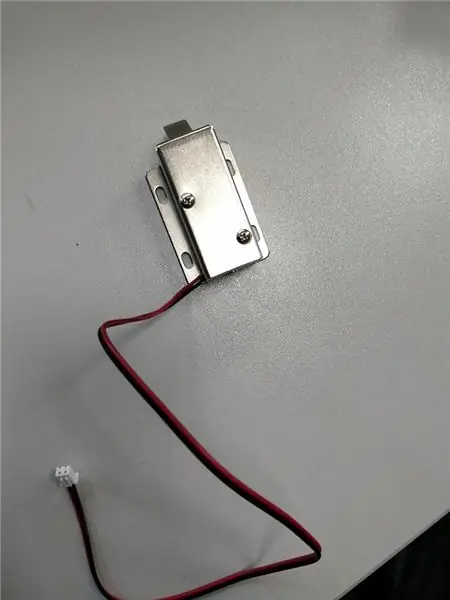
4. Verrouiller
5. Framboise pi
6. Appareil photo
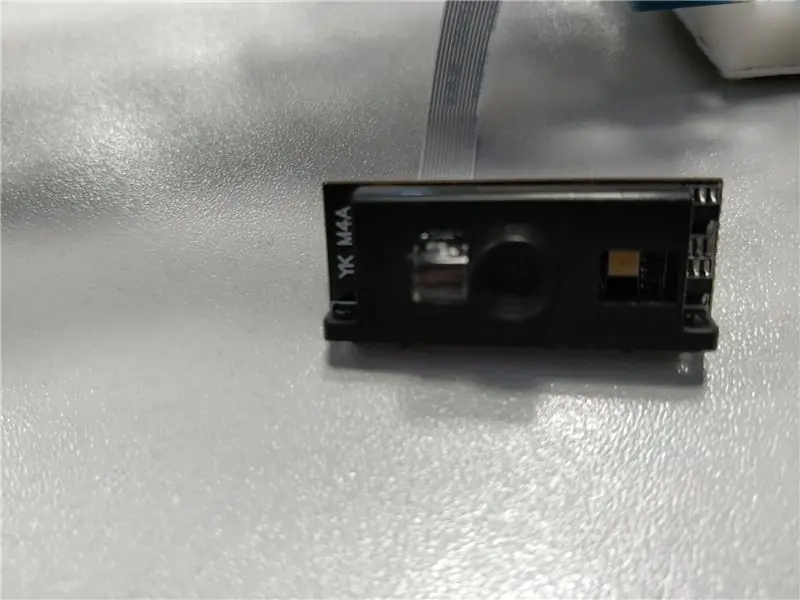
7. Scanner
8. Bois
Étape 3: Base de données

Après avoir acheté les matériaux et fait quelques recherches, il était temps de concrétiser les choses.
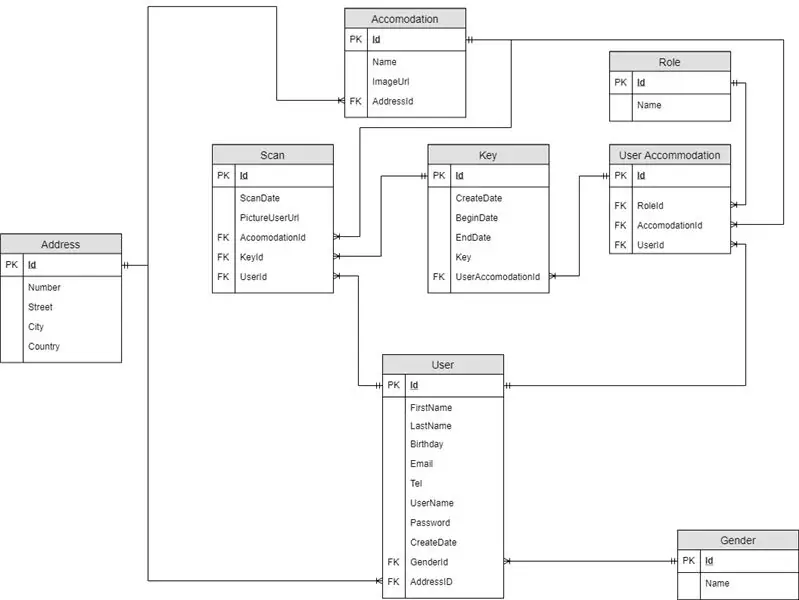
J'ai commencé à créer un diagramme de relation d'entité, j'en ai fait une base de données et j'ai saisi des données. Bientôt, il était clair qu'il y avait eu des erreurs, alors je l'ai fait encore et encore jusqu'à ce que je pense que c'était assez bon. C'est très dynamique, vous pouvez donc ajouter, mettre à jour ou supprimer certains champs.
Pour plus de simplicité et de meilleurs résultats, j'ai également lié les tableaux d'analyse aux utilisateurs et aux hébergements.
J'ai créé des fonctions stockées et des procédures stockées pour faciliter les choses sur le site Web.
Pour créer ce diagramme de relation d'entité, j'ai utilisé draw.io.
Attaché à cette étape, vous pouvez trouver mysql dump. Vous pouvez donc facilement l'importer.
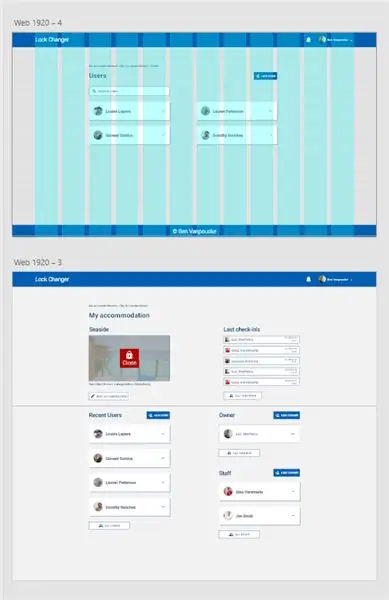
Étape 4: Concevoir le site Web réactif


Je pensais à quoi devait ressembler mon site Web réactif. Avant de pouvoir le faire, j'ai dû revenir sur l'analyse fonctionnelle que j'avais faite et rechercher l'inspiration et des modèles intéressants.
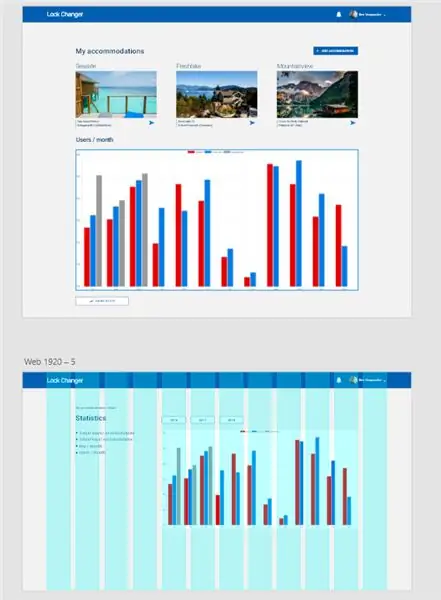
Tout d'abord, j'ai fait ma conception dans Adobe XD. Dans les images du haut, vous pouvez voir que j'ai utilisé la mise en page et la grille de base pour bien positionner le contenu.
La police que j'ai utilisée était Robotto. Les images que j'ai utilisées étaient sous licence cco de pexels.com.
Le design a été approuvé par mes professeurs, donc j'ai pu commencer à programmer. J'ai écrit le site en HTML - CSS - Python (Jinja2 et Flask).
Attaché à cette étape, vous pouvez trouver mon design dans web.xd.
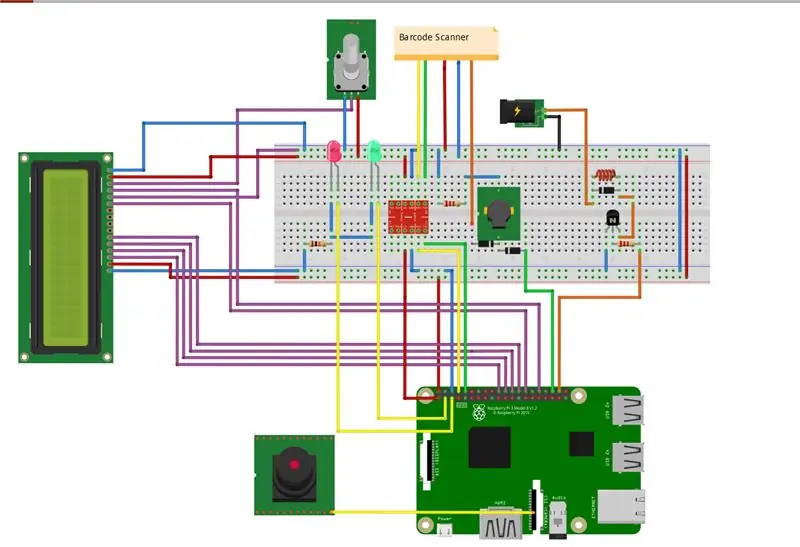
Étape 5: schéma de frittage

Après quelques semaines, mes composants ont été livrés pour que je puisse commencer à construire mon appareil. Tout d'abord, j'ai fait un schéma pour m'assurer que je connecterais tout de la bonne façon.
J'ai utilisé un GPIO à 6 broches pour me connecter à l'écran. La caméra peut être branchée directement sur le raspberry pi. J'ai choisi de connecter le scanner de codes-barres à un convertisseur de niveau pour convertir le 5v en 3,3v afin de pouvoir configurer une communication série avec le pi. La led bicolore utilise 2 broches gpio.
Le transistor a également besoin d'une broche gpio. Ensuite, j'ai connecté le 12v à la serrure et à travers le transistor à une masse commune. Assurez-vous d'utiliser une diode pour protéger vos composants.
Le buzzer est connecté au lecteur de codes-barres. Une autre broche GPIO est également connectée au buzzer afin que je puisse créer du son avec du code. Attention: 2 diodes sont utilisées pour cela.
Pour créer ce schéma, j'ai utilisé fritzing. Vous pouvez le schéma attaché à cette étape.
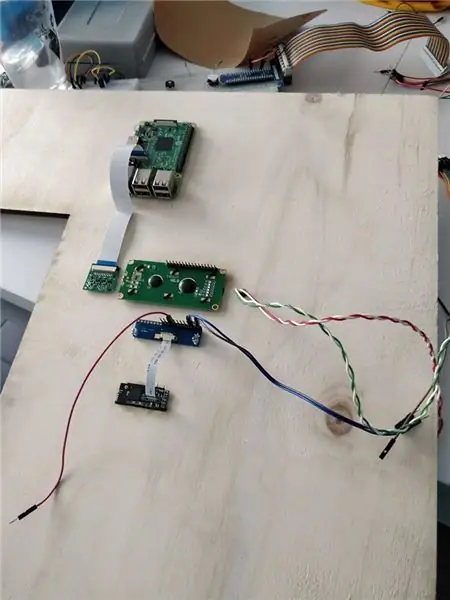
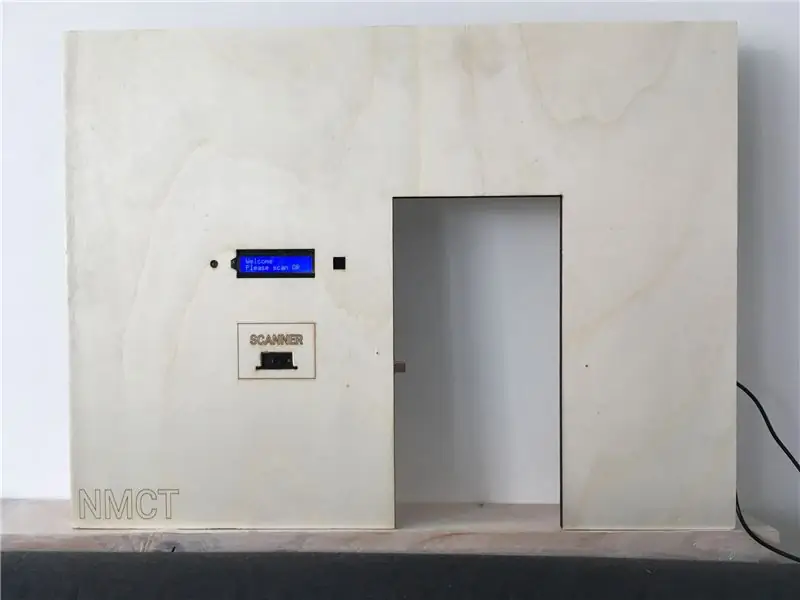
Étape 6: Découpe au laser et connexion



Avec un ami, j'ai découpé les bois au laser. Je choisis du bois multiplex de 8mm d'épaisseur. Une fois cela fait, j'ai poussé mes composants dans le cadre. J'ai monté les composants sans espace réservé avec des vis à l'arrière de la plaque.
Ensuite, j'ai installé le scanner de code-barres avec un convertisseur de niveau (5v à 3,3v) pour se connecter au raspberry pi sur le port TX en RX (communication série).
J'ai connecté l'écran au raspberry pi et j'ai utilisé un potentiomètre pour l'intensité.
Au moins j'ai installé ma serrure avec l'adaptateur 12v. Assurez-vous d'utiliser un transistor et une diode lors de cette opération.
Attaché à cette étape, vous pouvez trouver mon schéma de découpe au laser dans l'illustrateur Adobe
Étape 7: écrire du code

Il est maintenant temps de s'assurer que tous les composants font leur travail. J'ai donc écrit du code en python et l'ai déployé sur raspberry pi. Vous pouvez trouver mon code sur Github lorsque mes professeurs le rendent public.
github.com/NMCT-S2-Project-I/project-i-Ben-Vanpoucke
Pour programmer le code, j'avais besoin d'utiliser Pycharm. Le code est écrit en html, CSS et python (Flask et Jinja)
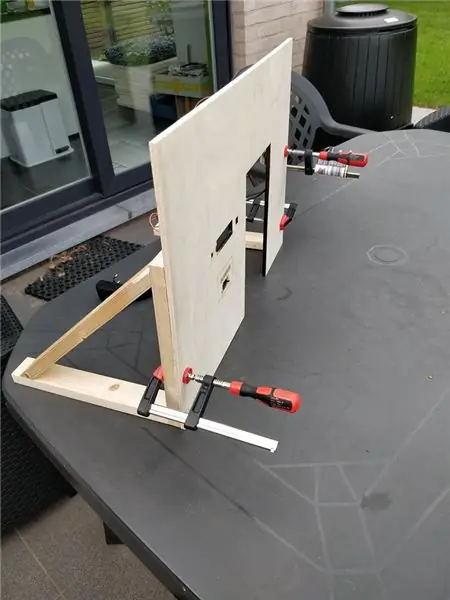
Étape 8: Ajout de la porte et du support




Je voulais que le panneau soit autonome, j'ai donc ajouté un support pour cela. J'ai utilisé de la colle à bois pour cela. Après cela, j'ai connecté la porte.
Conseillé:
Wifi vers RF - Serrure de porte : 3 étapes (avec photos)

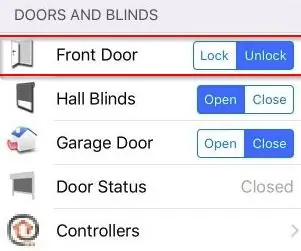
Wifi to RF - Door Lock: OverviewCette instructable vous donnera la possibilité de verrouiller / déverrouiller votre porte d'entrée via votre logiciel domotique (tel que OpenHAB - logiciel domotique gratuit que j'utilise personnellement) L'image ci-dessus montre un exemple de capture d'écran de l'OpenHAB
Serrure de porte électrique avec lecteur d'empreintes digitales et lecteur RFID : 11 étapes (avec photos)

Serrure de porte électrique avec lecteur d'empreintes digitales et lecteur RFID : le projet a été conçu pour éviter la nécessité d'utiliser des clés. Pour atteindre notre objectif, nous avons utilisé un capteur optique d'empreintes digitales et un Arduino. Cependant, il y a des individus qui ont une empreinte digitale illisible et le capteur ne la reconnaîtra pas. Puis penser à un
Une version sans fil de Ma porte de garage est-elle ouverte ou fermée ? : 7 étapes

Une version sans fil de… Ma porte de garage est-elle ouverte ou fermée ? : Nous voulions un système d'indication simple, bon marché et fiable qui nous montrait si nos portes de garage étaient ouvertes ou fermées. Il y a beaucoup de "Est-ce que ma porte de garage est ouverte" projets. La plus grande majorité de ces projets sont câblés. Dans mon cas, couru
Avertissement de porte ouverte : 11 étapes

Avertissement de porte ouverte : votre animal de compagnie a-t-il également l'air d'avoir un pack de fusées à chaque fois qu'il voit une porte ouverte ? Ce projet est d'aider à voir quand une porte est ouverte après les heures. Notre petit teckel aime sortir pour sa dernière patrouille vers 22 heures quand il fait déjà noir dehors
Serrure de porte RFID avec Arduino : 4 étapes

Serrure de porte RFID avec Arduino: Fondamentalement, ce projet porte sur la façon de créer votre maison, votre bureau et même vos casiers personnels. Ce projet vous fait comprendre arduino avec RFID et comment sont connectés les uns aux autres. Donc
