
Table des matières:
- Étape 1: ce dont vous avez besoin
- Étape 2: Construire une sphère
- Étape 3: inverser les normales de la sphère
- Étape 4: Projetez votre vidéo 360 à l'intérieur de la sphère
- Étape 5: Configurer Google Cardboard ?
- Étape 6: Exécutez l'application sur Android ?
- Étape 7:
- Étape 8: pas un script de marche par pas (facultatif)
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.

Comment construisons-nous cette application ?
Contrairement à la vidéo ordinaire qui a un cadre rectangulaire, la vidéo 360 a la forme d'une sphère. Donc, nous devons d'abord créer un écran sphérique sur lequel projeter notre vidéo 360. Le joueur (ou spectateur) sera situé à l'intérieur de cette sphère et pourra regarder la vidéo dans n'importe quelle direction. Les étapes ci-dessous devraient vous permettre de faire vos propres changements, en expliquant comment tout cela fonctionne sous le capot. Pour des instructions étape par étape
Étape 1: ce dont vous avez besoin

Un téléphone Android avec un gyroscope pour détecter les mouvements de la tête, fonctionnant sur KitKat ou un système d'exploitation plus récent.
Un casque en carton. Si vous n'en possédez pas, vous pouvez en trouver beaucoup sur Amazon pour moins de 10 dollars.
Unity3D, un moteur de jeu multiplateforme, que vous devez installer sur votre ordinateur, version 5.6 ou plus récente. Nous utiliserons ce logiciel pour construire l'ensemble de notre projet.
Le SDK GoogleVR pour Unity, que vous pouvez télécharger au préalable.
Une vidéo 360. Filmez-en une avec une caméra 360 ou vous pouvez trouver une vidéo 360 sur Youtube, Facebook ou n'importe quel site Web de vidéo 360
Étape 2: Construire une sphère

Tout d'abord, ouvrons un nouveau projet Unity si vous partez de zéro (ou une nouvelle scène si vous souhaitez intégrer le lecteur vidéo 360 dans un projet existant.) Considérez une scène comme un niveau de jeu vidéo et un projet comme un jeu complet.
Ensuite, ajoutez un objet sphère dans la scène, placé en son centre (Position = 0, 0, 0), avec un rayon de 50 (Echelle = 50, 50, 50). La position de la caméra doit également être définie sur 0, 0, 0. La caméra est les yeux du joueur/spectateur, nous la voulons donc au centre de la sphère. Le placer ailleurs rendrait la vidéo déformée. Une fois la Caméra placée à l'intérieur de la Sphère, celle-ci n'est plus visible dans la Scène. Ne vous inquiétez pas, il y a une explication à cela ! En effet, la plupart des moteurs de jeux ne restituent pas par défaut la face interne des objets 3D. C'est parce que nous avons rarement besoin de les voir, ce serait un gaspillage de ressources pour les rendre. Nous allons corriger cela par la suite.
Étape 3: inverser les normales de la sphère

Dans notre cas, nous avons besoin de voir notre Sphère de l'intérieur. C'est tout l'intérêt de l'application, nous allons donc la retourner à l'envers.
Dans Unity, les sphères ne sont pas réellement des sphères (quoi ? On nous a menti depuis le début !), ce sont des polygones faits de milliers de minuscules facettes. Les faces externes des facettes sont visibles, mais pas les faces internes. Pour cette raison, nous allons créer un programme pour retourner ces petites facettes comme des crêpes. En géométrie 3D, nous appelons cette transformation « inverser les normales » ou « retourner les normales ». Nous utiliserons un programme appelé Shader, que nous appliquerons au Matériel de la Sphère. Les matériaux contrôlent l'apparence des objets dans Unity. Les shaders sont de petits scripts qui calculent la couleur de chaque pixel rendu, en fonction de l'éclairage et des informations extraites de leurs matériaux. Créez donc un nouveau Material pour la Sphère, puis un nouveau Shader appliqué à ce Material. Nous devons écrire du code personnalisé pour le Shader… mais n'ayez crainte, vous pouvez copier-coller le code ci-dessous:
Cliquez sur ce lien pour le lien de code
Ce petit Shader va retourner chaque pixel de la sphère. Maintenant, notre Sphère apparaît comme une grosse boule blanche, vue de l'intérieur, à l'intérieur de notre Scène. L'étape suivante consiste à transformer cette sphère blanche en lecteur vidéo.
Étape 4: Projetez votre vidéo 360 à l'intérieur de la sphère
Ici, vous devez avoir une vidéo 360 mp4 à portée de main. Importez-le dans le projet, puis faites-le glisser sur la sphère. Et c'est là que la magie opère: un composant « Video Player » apparaît et boum, la vidéo est prête à être lue. Vous pouvez jouer avec les paramètres comme les boucles et l'audio. Il prend également en charge le streaming!
Étape 5: Configurer Google Cardboard ?
Dans cette étape, nous allons rendre l'expérience vraiment immersive. C'est pourquoi nous souhaitons le visualiser dans un casque VR, ici un Google Cardboard.
Nous allons créer une vue "stéréoscopique" (l'écran sera divisé en deux, avec des effets fisheye des deux côtés - un côté pour chaque œil), en utilisant le SDK GoogleVR. L'effet fisheye sur chaque œil, combiné à la distorsion des lentilles en plastique du Cardboard, est ce qui vous donne l'illusion de profondeur et d'immersion.
Pour ajouter le SDK GoogleVR à notre projet, téléchargez et importez le plugin, puis nous ajusterons un tas de paramètres Android:
- Allez dans le menu de la barre supérieure > Fichier > Paramètres de construction. Ajoutez votre scène ouverte si elle n'est pas déjà ajoutée, puis sélectionnez Android dans la liste des plates-formes prises en charge.
- Cliquez sur Changer de plate-forme. Cela devrait prendre un peu de temps la première fois que vous effectuez le changement.
- Cliquez sur Paramètres du lecteur. Les composants apparaissent dans le panneau Instructeur.
Dans l'instructeur des paramètres du lecteur, sous la section « Autres paramètres »:
- Vérifiez la réalité virtuelle prise en charge. Sous SDK de réalité virtuelle, sélectionnez l'icône +, puis sélectionnez Carton pour l'ajouter à la liste.
- Saisissez un nom de package dans le champ Identificateur de paquet (par exemple, com.votredomaine.demo360). Il doit être unique et est utilisé pour distinguer notre application des autres dans le Google Play Store.
- Définissez le menu déroulant Niveau d'API minimum sur "Android 4.4 'Kit Kat' (niveau d'API 19)".
Ensuite, prenez l'élément « GvrViewerMain » du dossier GoogleVR\Prefabs dans le navigateur de projet et faites-le glisser dans la scène. Dans l'inspecteur, donnez-lui la même position que le centre de la sphère - (0, 0, 0).
Le préfabriqué GvrViewerMain contrôle tous les paramètres du mode VR, tels que l'adaptation de l'écran aux objectifs du carton. Il communique également avec le gyroscope de votre téléphone pour suivre les mouvements de votre tête. Lorsque vous tournez la tête, la caméra et ce que vous voyez se tournent également à l'intérieur du lecteur vidéo 360. Maintenant, vous pouvez regarder dans toutes les directions lorsque la vidéo est allumée et que l'écran est divisé en deux, pour accueillir les deux lentilles du Cardboard.
Étape 6: Exécutez l'application sur Android ?

Pour notre dernière étape, nous allons exécuter l'application sur un téléphone Android et la partager avec des amis ! Il y a deux façons de le faire: revenez à Fichier > Paramètres de création. Vous pouvez brancher un téléphone Android avec un câble USB sur votre ordinateur et cliquer sur Build & Run. Cela installe l'application directement sur votre téléphone. L'autre option consiste à cliquer sur Build only. Cela ne l'installe pas sur un téléphone, mais génère à la place un fichier APK. Vous pouvez partager l'APK par e-mail avec quiconque souhaite essayer le chef-d'œuvre que vous venez de créer. Ils doivent appuyer deux fois sur la pièce jointe APK pour l'installer sur leurs téléphones. Pendant le processus de construction, il peut vous être demandé de sélectionner le dossier racine Android SDK. Si tel est le cas, téléchargez le SDK Android puis sélectionnez l'emplacement de son dossier. Lancez l'application, placez votre téléphone dans un casque Cardboard, vous êtes prêt à partir ! Vous pouvez remplacer la vidéo par n'importe quoi au format 360 et vivre l'immersion VR 360 à la maison.
Aller plus loin
Félicitations, vous avez créé une application vidéo 360 et vous êtes à deux doigts de créer une application vidéo VR ! Bien que les termes soient souvent utilisés de la même manière, 360 et VR définissent deux expériences différentes: la vidéo 360 est enregistrée sous tous les angles, avec une caméra spéciale ou un assemblage de plusieurs. L'utilisateur peut regarder dans n'importe quelle direction souhaitée, mais il n'y a pas d'interactivité dans l'expérience. La VR fait généralement référence à un environnement généré par ordinateur dans lequel l'utilisateur est immergé. C'est une expérience interactive: le joueur peut se déplacer et contrôler des objets, en plus de regarder dans toutes les directions.
Étape 7:
Votre nouvelle application peut servir de point de départ pour créer une expérience de réalité virtuelle plus riche. Unity propose de nombreuses fonctionnalités que vous pouvez exploiter, telles que l'ajout d'éléments 3D ou d'effets de particules sympas ✨ pour superposer et améliorer votre vidéo, ou ajouter des éléments interactifs.
Étape 8: pas un script de marche par pas (facultatif)
Vous pouvez également placer un environnement 3D complet à l'intérieur du lecteur vidéo 360 et utiliser ce dernier comme skybox. L'utilisateur peut naviguer dans le paysage, en utilisant ce script de marche astucieux.
Conseillé:
Une citrouille d'Halloween IoT - Contrôler les LED avec une application Arduino MKR1000 et Blynk ??? : 4 étapes (avec photos)

Une citrouille d'Halloween IoT | Contrôler les LED avec un Arduino MKR1000 et une application Blynk ??? Mais ayant ma citrouille à l'extérieur, je me suis rendu compte que c'était assez ennuyeux de devoir sortir tous les soirs pour allumer la bougie. Et moi
Tower Climb Helping Robot V1 - Contrôle à deux pattes, RF, BT avec application : 22 étapes (avec photos)

Tower Climb Helping Robot V1 - Contrôle à deux pattes, RF, BT avec application : chaque fois que je vois des lézards sur les murs, j'ai l'intention de créer un robot comme celui-ci. C'est une idée à long terme, je recherche beaucoup d'articles pour les électro-adhésifs et vérifie d'une manière ou d'une autre sa capacité de tenue. Juste pour l'instant, je prévois de le faire en utilisant un électro-aimant pour
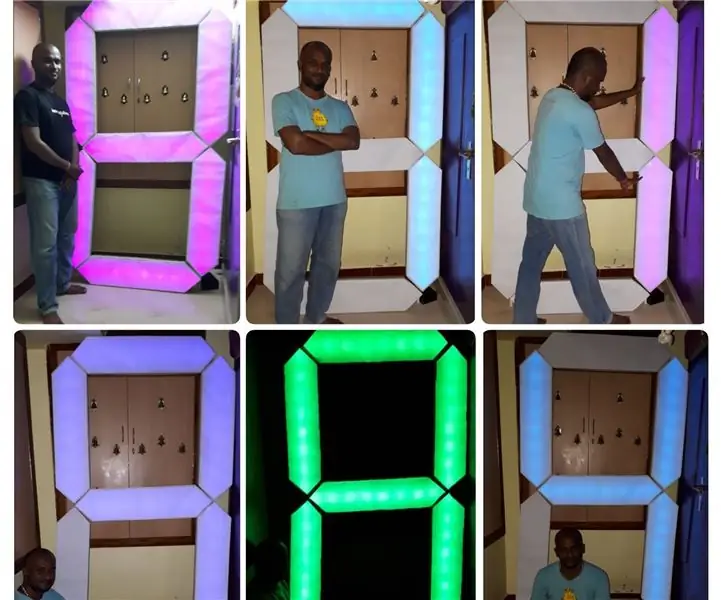
Écran RVB 7 pieds 7 segments avec application BT : 22 étapes (avec photos)

Écran RVB 7 pieds 7 segments avec application BT : c'est mon rêve à long terme de faire une horloge de 6 pieds (mais voici un écran de 7 pieds), mais ce n'est qu'un rêve. C'est la première étape pour faire le premier chiffre, mais en travaillant, j'ai l'impression qu'il est très difficile de faire un tel b
Réveil avec minuterie de 30 minutes : 3 étapes (avec photos)

Réveil avec minuterie de 30 minutes : une amie démarre une petite entreprise qui loue une ressource pour des plages horaires de 30 minutes. je n'ai rien trouvé. J'ai proposé de créer un si
Créer une application Android pour les petites entreprises à l'aide de l'application MIT et de Google Fusion Table : 7 étapes

Création d'une application Android pour les petites entreprises à l'aide de l'application MIT et de Google Fusion Table : avez-vous déjà voulu créer votre propre application disponible sur Google Play Store !!! Si vous avez une entreprise, ce tutoriel va changer votre vie. Après avoir lu ceci attentivement, vous serez en mesure de créer votre propre application. Avant
