
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.
Dans ce tutoriel Swift, je vais vous montrer comment créer une application Tic Tac Toe. Cette application est extrêmement simple et constitue un excellent projet pour tout débutant. Je vais diviser le tutoriel en trois étapes:
1. Création des objets
2. Lier des objets dans le code
3. Le code
Étape 1: Création des objets

Cette étape consiste à ajouter toutes les images, étiquettes et boutons. Vous pouvez obtenir les images que j'ai utilisées ici:
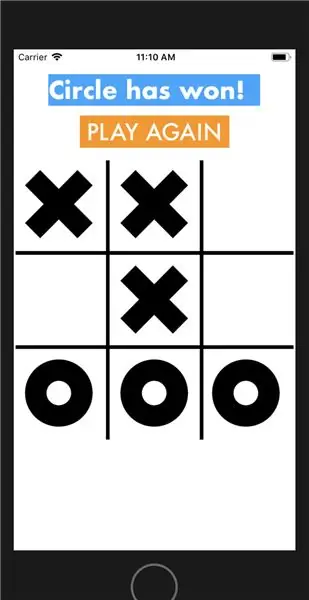
Ajoutez la grille à votre storyboard en tant qu'UIImage. Ajoutez le cercle et la croix comme un bouton. Ensuite, ajoutez une autre étiquette et un autre bouton en haut de l'écran. Vous pouvez les personnaliser comme vous le souhaitez. Nous les utiliserons pour le « Bouton Rejouer » et l'étiquette du tableau de bord.
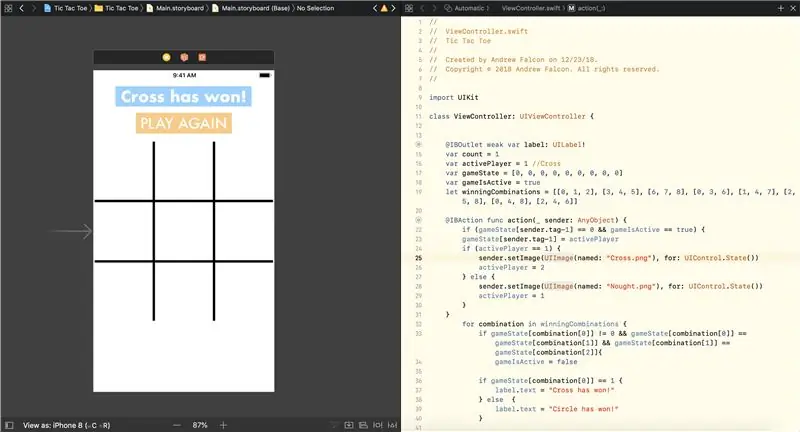
Étape 2: Lier les objets à notre code

Copiez et collez la croix neuf fois. Déplacez chacune des croix dans chacun des carrés de la grille. Ensuite, ajoutez la première croix dans le contrôleur de vue en tant que fonction. Ajoutez les 8 croix restantes dans cette fonction. Enfin, ajoutez une étiquette à chacune des croix. La première croix portant l'étiquette « 1 » et la dernière croix portant l'étiquette « 9 ». Si vous êtes confus, le code de l'étape suivante devrait vous aider.
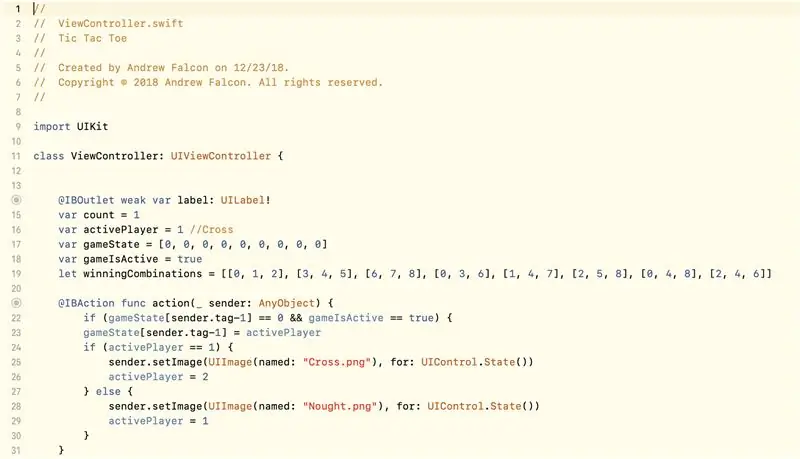
Étape 3: Variables et établissement du joueur actif

Cette première partie du code se concentre sur l'établissement des variables principales. Il établit toutes les combinaisons gagnantes sous la variable 'winningCombinations'. Il utilise également la fonction « action » pour déterminer qui est le joueur actif.
Étape 4: Déterminer le gagnant

Cette pièce utilise un énoncé logique pour déterminer qui a gagné la partie. Il utilise ensuite une déclaration « si sinon » pour imprimer le nom du gagnant sur le tableau de bord. Après avoir déterminé le gagnant, le code révèle un bouton « Rejouer ».
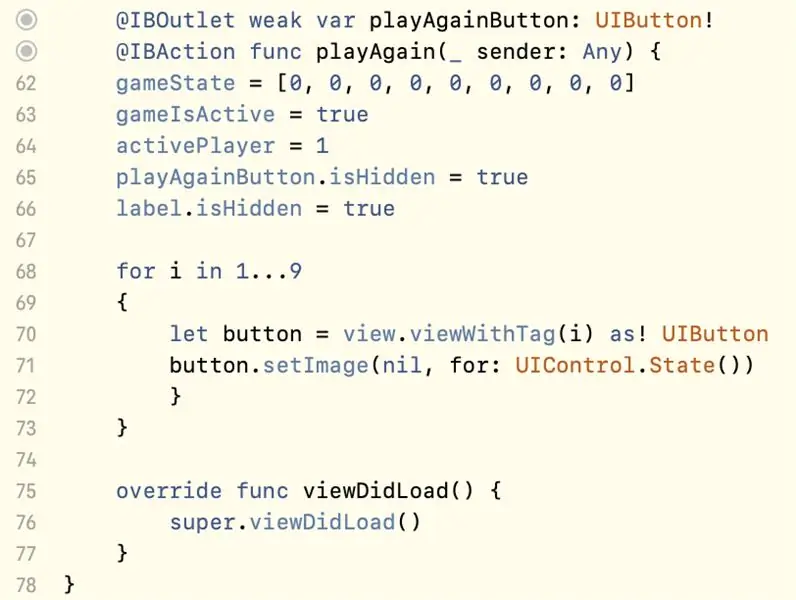
Étape 5: Réinitialiser le plateau de jeu

Ce dernier morceau de code réinitialise le plateau de jeu après avoir appuyé sur le bouton « Rejouer ». Il efface toutes les valeurs et pièces précédentes afin que vous puissiez jouer à un tout nouveau jeu.
Conseillé:
Jeu Arduino Touch Tic Tac Toe : 6 étapes (avec photos)

Arduino Touch Tic Tac Toe Game : Chers amis, bienvenue dans un autre tutoriel Arduino ! Dans ce tutoriel détaillé, nous allons créer un jeu Arduino Tic Tac Toe. Comme vous pouvez le voir, nous utilisons un écran tactile et nous jouons contre l'ordinateur. Un jeu simple comme Tic Tac Toe est
Jeu Microbit Tic Tac Toe : 4 étapes (avec photos)

Microbit Tic Tac Toe Game : Pour ce projet, mon collègue - @descartez et moi avons créé un jeu de tic tac toe génial en utilisant la fonctionnalité radio des microbits. Si vous n'avez jamais entendu parler des microbits auparavant, il s'agit d'un microcontrôleur génial conçu pour enseigner la programmation aux enfants. Ils
Jeu 3D4x : 3D 4x4x4 Tic-Tac-Toe : 5 étapes (avec photos)

Jeu 3D4x : 3D 4x4x4 Tic-Tac-Toe : Êtes-vous fatigué de jouer le même, vieux, ennuyeux, tic-tac-toe en 2 dimensions ?? Eh bien, nous avons la solution pour vous! Tic-tac-toe en 3 dimensions !!! Pour 2 joueurs, dans ce cube 4x4x4, obtenez 4 LED d'affilée (dans n'importe quelle direction) et vous gagnez ! Tu l'as fait. Vous pla
Jeu interactif de Tic-Tac Toe contrôlé avec Arduino : 6 étapes

Jeu interactif de tic-tac-toe contrôlé par Arduino : l'objectif du projet physique de tic-tac-toe est de déplacer un jeu bien connu dans le domaine physique. A l'origine, le jeu se joue à deux joueurs sur une feuille de papier - en mettant les symboles "X" et "O" à tour de rôle. Notre idée était d’examiner le comportement des joueurs
Comment faire une calculatrice dans Xcode avec Swift : 9 étapes

Comment faire une calculatrice dans Xcode à l'aide de Swift : Dans ce tutoriel rapide, je vais vous montrer comment créer une calculatrice simple à l'aide de Swift dans Xcode. Cette application est conçue pour être presque identique à l'application de calculatrice d'origine pour iOS. Vous pouvez soit suivre les instructions étape par étape et construire le calcul
