
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.



Vous n'aimez pas les écrans LCD ??
Vous voulez rendre vos projets attrayants?
Eh bien, voici la solution. Dans ce Instructable, vous pourrez vous libérer des tracas liés à l'utilisation d'un écran LCD pour afficher le contenu de votre Arduino et également rendre vos projets beaux avec ce logiciel GUI incroyable et gratuit appelé Processing. À la fin de ce projet, vous serez en mesure d'interfacer différents types de claviers avec Arduino et de vous familiariser avec le traitement.
Que pouvez-vous faire avec ça ?
- Interface clavier 4x4 avec arduino.
- Créez les interfaces graphiques de votre choix
Ce que vous apprendrez de cela
- Interfaçage de n'importe quel clavier avec Arduino
- Logiciel de traitement.
- Communication entre le traitement et Arduino.
Étape 1: Pièces requises
Vous aurez besoin des pièces suivantes pour ce projet:
- Arduino (n'importe quel Arduino fera l'affaire).
- Clavier (cela peut être 4x4 ou 4x3. J'ai utilisé un clavier 4x4).
- Logiciel de traitement.
- Bibliothèque de claviers
Voici les liens si vous n'avez pas le logiciel.
IDE Arduino
Traitement
Extrayez le zip et déplacez-le dans le dossier des bibliothèques dans Arduino. Après cela, vous devriez pouvoir voir quelques exemples de croquis dans l'IDE Arduino.
Étape 2: Travailler


Commençons maintenant par comprendre le fonctionnement du clavier.
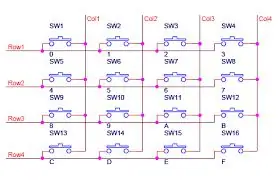
Le clavier fonctionne sur le principe simple d'un interrupteur, c'est-à-dire que le circuit est complet lorsque l'interrupteur est enfoncé.
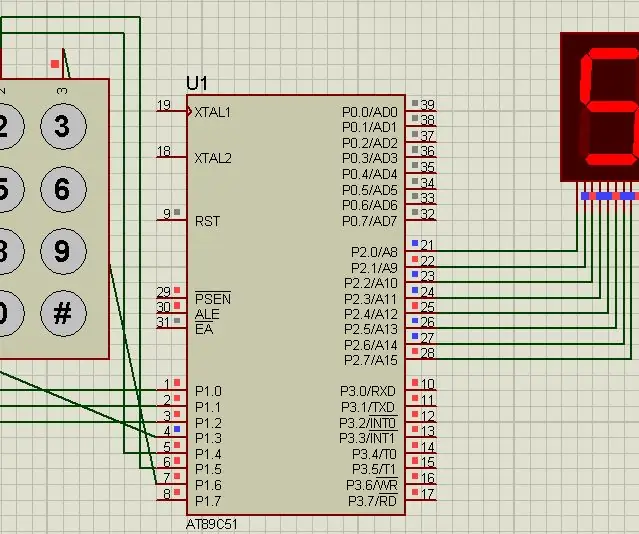
Nous attribuons les broches de rangée avec un HIGH ou VCC et les broches de colonne avec un LOW ou GND. Cela peut être fait à l'aide de broches GPIO sur Arduino. Ensuite, nous continuons à vérifier les broches de la colonne pour un changement d'entrée.
Supposons que nous appuyions sur 1 sur le clavier, puis selon le schéma, il se trouve à r1, c1. Par conséquent, si nous donnons HIGH à row1 alors la colonne1 lira un HIGH sur la broche. C'est ainsi que nous pourrons savoir quelle touche est enfoncée. Étant donné que seule la ligne 1 est définie sur HIGH, nous pouvons être sûrs à 100% que r1, c1 est enfoncé. C'est ainsi que vous pouvez mapper toutes les clés.
Si vous voulez plus d'explications ou si cela ne suffisait pas, il existe un grand nombre de vidéos sur youtube qui expliquent le fonctionnement d'un simple clavier. Vous pouvez les regarder si vous le souhaitez.
Étape 3: Traitement



Commençons maintenant par la partie GUI. Pour cela, nous utiliserons un logiciel appelé Processing. J'ai fourni le lien à l'étape 1.
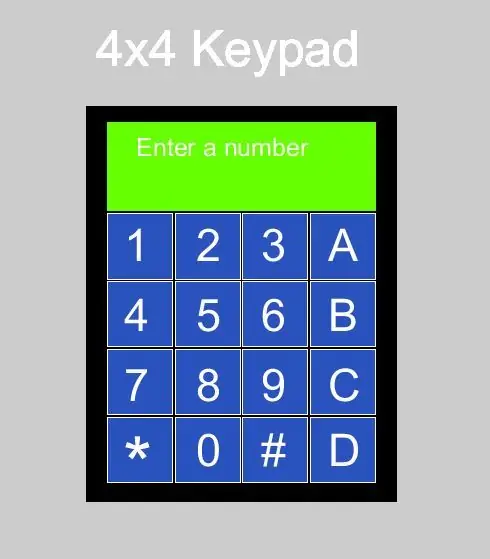
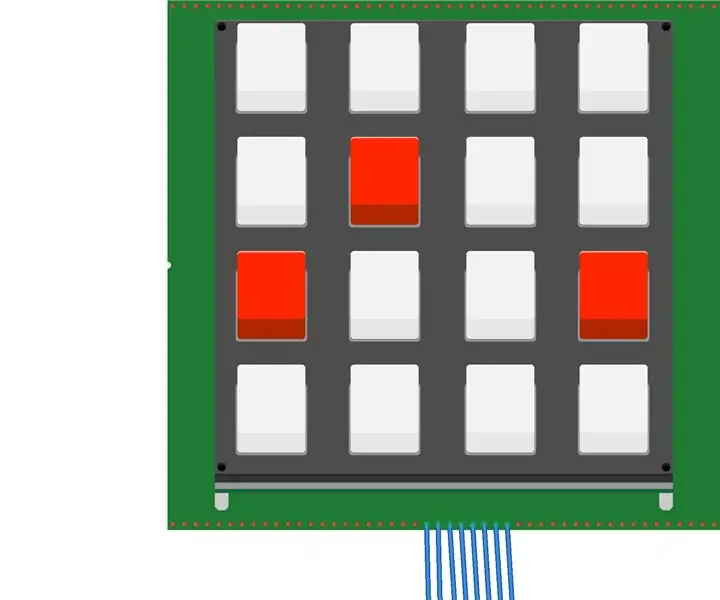
C'est essentiellement là que nous visualiserons notre sortie de l'Arduino. La première image est à quoi ressemble le clavier à partir du code qui le suit. Une fois que vous vous êtes familiarisé avec le traitement, vous pouvez créer votre propre clavier.
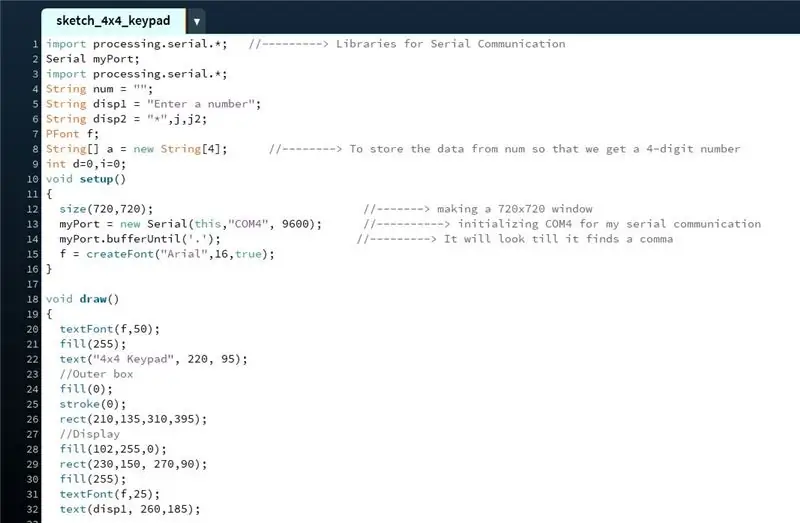
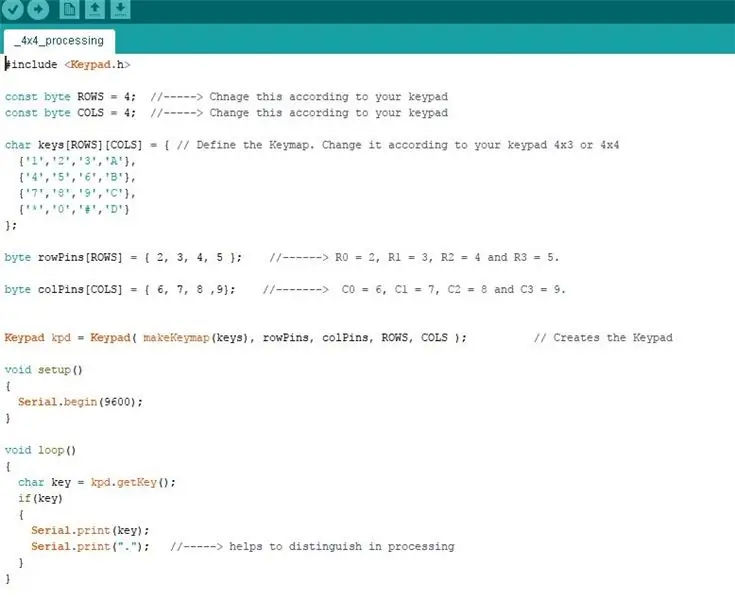
Expliquons maintenant le code. C'est assez simple car l'explication de toutes les fonctions se trouve sur le site Processing.
Dans la deuxième image, vous pouvez voir que j'ai configuré toutes les bibliothèques nécessaires et dans la configuration void () j'ai initialisé la fenêtre, la police de texte et le port série.
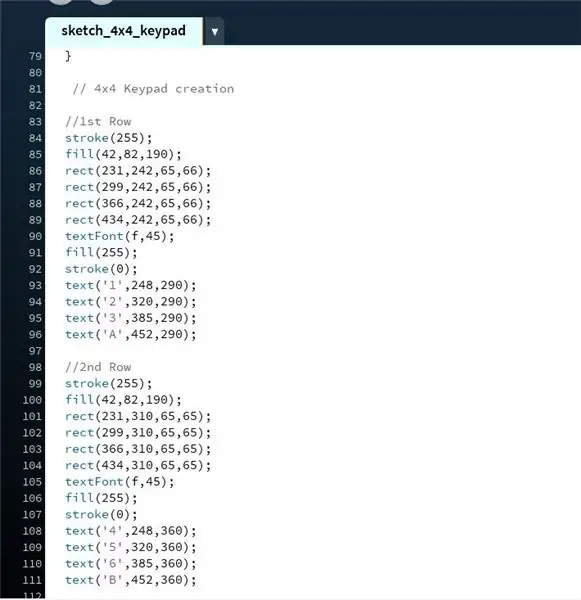
La troisième image est l'endroit où j'ai fait le clavier, en ajoutant toutes les touches, les carrés, l'affichage, etc.
La quatrième image a les conditions pour quand nous recevons une entrée via la connexion série. Fondamentalement, je fais clignoter les touches de manière à donner l'impression que la touche est enfoncée.
La dernière image est l'endroit où se déroule l'événement en série et c'est là que nous obtenons notre contribution.
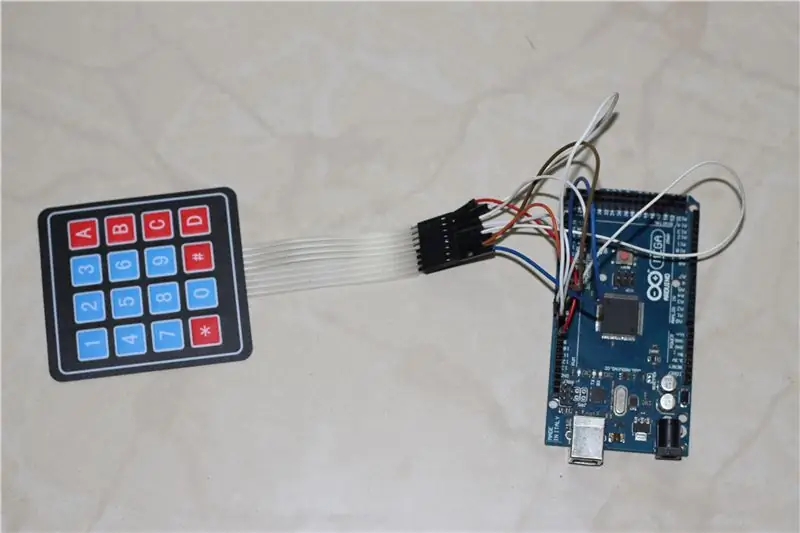
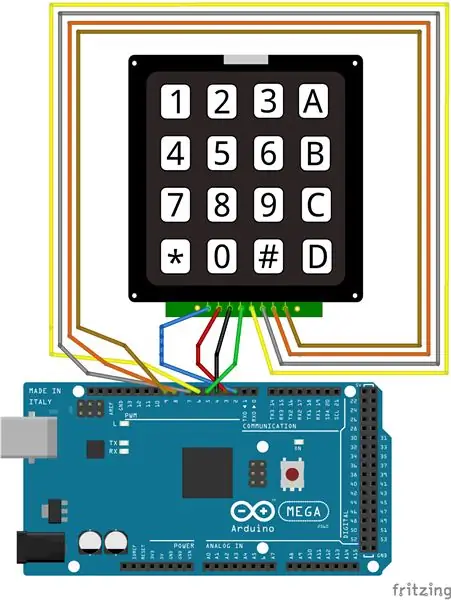
Étape 4: Connexions, code Arduino et explication




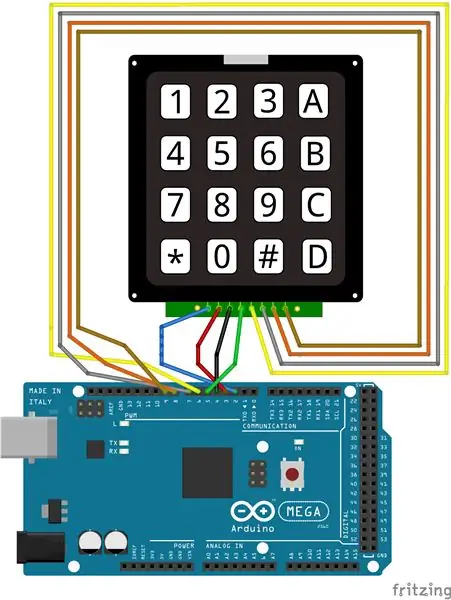
Pour effectuer les connexions, tenez le clavier avec les touches face à vous. De la gauche ça va comme ça R0, R1, R2….
R0 -- broche 2
R1 --- broche 3
R2 --- broche 4
R3 --- broche 5
C0 --- broche 6
C1 --- broche 7
C2 --- broche 8
C3 --- broche 9
Voyons maintenant le code Arduino. Cela n'a rien d'extraordinaire. Comme d'habitude dans void setup(), vous démarrez la communication série avec 9600 comme débit en bauds. Ensuite, dans void loop(), j'ai utilisé une variable pour obtenir et stocker la valeur du clavier. Cette valeur que j'envoie via le port série avec un point après cela afin qu'il devienne facile d'identifier la fin des données en cours de traitement. Nous faisons cela pour que le port série ne continue pas à chercher la fin des données. Dans Processing, nous utilisons le tampon d'instructions jusqu'à ce qu'il voie le point. Dans la vidéo suivante, j'ai donné une explication détaillée du processus.
Eh bien c'est ça. Extrayez tous les fichiers, établissez les connexions et profitez-en.
Merci.
Conseillé:
Calculatrice Arduino utilisant le clavier 4X4 : 4 étapes (avec photos)

Calculatrice Arduino utilisant le clavier 4X4 : Dans ce tutoriel, nous allons construire notre propre calculatrice avec Arduino. Les valeurs peuvent être envoyées via un clavier (clavier 4×4) et le résultat peut être visualisé sur un écran LCD. Cette calculatrice pourrait effectuer des opérations simples comme l'addition, la soustraction, la multiplication
Interface de clavier avec 8051 et affichage des numéros de clavier en 7 segments : 4 étapes (avec images)

Interface du clavier avec 8051 et affichage des numéros du clavier dans 7 segments : dans ce didacticiel, je vais vous expliquer comment nous pouvons interfacer le clavier avec le 8051 et afficher les numéros du clavier dans un affichage à 7 segments
Interface LCD alphanumérique 16x2 et clavier matriciel 4x4 avec Raspberry Pi3 : 5 étapes (avec photos)

Interface 16x2 LCD alphanumérique et clavier matriciel 4x4 avec Raspberry Pi3 : Dans ces instructions, nous expliquons comment interfacer 16x2 LED et clavier matriciel 4x4 avec Raspberry Pi3. Nous utilisons Python 3.4 pour développer le logiciel. Vous pouvez également choisir Python 2.7, avec de petites modifications
Tic Tac Toe avec traitement et clavier : 3 étapes

Tic Tac Toe W/ Processing & Keypad : Dans ce projet, nous allons construire un jeu Tic-Tac-Toe à l'aide d'un Arduino Uno et du clavier. Le jeu vous permettra de jouer au Tic-Tac-Toe, puis à la LED correspondant à le gagnant s'allumera. Matériel nécessaire : 1 - Arduino Uno1 - Keypad13 - Wires2 - 22
Accès au clavier 4x4 avec Arduino : 5 étapes (avec photos)

Accès au clavier 4x4 avec Arduino : Le clavier 4x4 est un composé de 16 touches disposées comme une matrice. La méthode utilisée pour accéder au clavier 4x4 avec la méthode de balayage matriciel. Le clavier 4x4 nécessite 8 broches pour y accéder, soit 4 broches pour les colonnes et 4 broches pour la ligne. Comment la numérisation m
