
Table des matières:
- Étape 1: Liste des pièces
- Étape 2: Création des menus Android personnalisés pour Adafruit BLE Feather52 et génération du code
- Étape 3: Choisir Adafruit Feather NRF52 comme cible pour la génération de code
- Étape 4: Contrôle PWM de la LED ROUGE
- Étape 5: Définition de l'invite et génération du code
- Étape 6: Ajout d'un tracé au menu de contrôle Feather52
- Étape 7: Ajout d'un contrôle personnalisé au menu Feather52
- Étape 8: Exemples d'écrans et autres contrôles personnalisés
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-06-01 06:09.




Mise à jour du 23 avril 2019 - Pour les tracés de date/heure utilisant uniquement Arduino millis(), voir Arduino Date/Time Plotting/Logging utilisant Millis() et PfodApp Le dernier pfodDesigner V3.0.3610+ a généré des croquis Arduino complets pour tracer des données par rapport à la date/heure en utilisant Arduino millis ()
Mise à jour du 28 novembre 2017 - En utilisant l'addon V0.7.5 de la carte IDE Arduino Adafruit Feather nRF52, les broches TX et RX sont permutées. (voir les commentaires ci-dessous pour le code de test). Cette instructable n'utilise pas les broches TX/RX.
Lisez ceci en premier
Lisez ceci en premier - Avez-vous vraiment besoin de BLE ? - Problèmes BLE et comment les résoudre
introduction
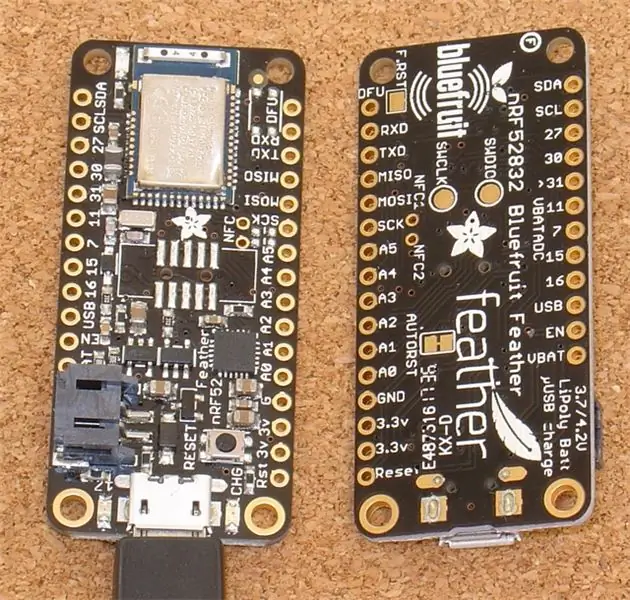
Adafruit Feather nRF52 est une carte BLE (Bluetooth Low Energy) prenant en charge Bluetooth V5. Chaque carte BLE différente a sa propre bibliothèque de prise en charge, ses broches et ses capacités, ce qui peut rendre difficile sa mise en service.
Ce didacticiel couvre la création de commandes personnalisées sur votre mobile Android pour l'Adafruit Feather nRF52. Il utilise le logiciel gratuit pfodDesigner V3.3221+ pour créer des menus, des tracés et des enregistrements de données personnalisés à plusieurs niveaux qui peuvent être affichés sur pfodApp (une application payante).
Le pfodDesigner génère tout le code Arduino nécessaire pour l'Adafruit Feather nRF52.
Le pfodApp à usage général gère l'affichage et l'interaction de l'utilisateur sur votre mobile Android. Aucune programmation Android n'est requise.
Ce qui est affiché à l'utilisateur sur son mobile est entièrement contrôlé par le code que vous chargez dans votre Feather52. Même si vous décidez de ne pas utiliser pfodApp, le pfodDesigner gratuit générera toujours un code de modèle qui vous permettra de configurer une connexion nordique « uart » avec votre carte Feather52.
pfodDesignerV3.3221+ affiche la sélection unique de broches de carte de Feather52 lorsque vous choisissez la broche à laquelle connecter un élément de menu.
Cette instructable est également disponible en ligne Adafruit Feather nRF52 LE - Contrôles personnalisés avec pfodApp
Étape 1: Liste des pièces
Prix en novembre 2017 hors frais de port
- Plume d'Adafruit nRF52 LE - ~ 25 $ US
- USB A vers Micro B - ~ 3 $ US
- Arduino IDE V1.8.5 - gratuit
- Application Android pfodDesignerV3 - gratuite
- pfodApp V3 - ~US10
- Application de transfert de fichiers (ou câble) - par ex. Transfert de fichiers Wifi (gratuit) ou Transfert de fichiers Wifi Pro ~ US$3
- Un mobile Android pour exécuter les applications - Doit prendre en charge Bluetooth Low Energy V4, c'est-à-dire sous Android V4.4 ou supérieur.
- Un ordinateur pour exécuter l'IDE Arduino
Installez l'IDE Arduino sur votre ordinateur, puis téléchargez et installez le gestionnaire de carte pour l'Adafruit Feather nRF52 Vérifiez que vous pouvez vous connecter et programmer votre carte Feather nRF52.
Étape 2: Création des menus Android personnalisés pour Adafruit BLE Feather52 et génération du code

L'application Android gratuite pfodDesignerV3 V3.3221+ vous permet de créer des menus personnalisés, puis de générer tout le code de votre module BLE particulier. pfodApp est ensuite utilisé pour afficher votre menu personnalisé sur votre mobile Android et vous permettre de contrôler votre module. Aucun codage Android ou Arduino n'est requis.
Le pfodDesignerV3 gratuit est utilisé pour créer le menu à la manière WISIWYG et vous montrer un aperçu précis de l'apparence du menu sur votre mobile. Le pfodDesignerV3 vous permet de créer des menus et des sous-menus avec des boutons et des curseurs, éventuellement connectés à des broches d'E/S, et de générer le code d'esquisse pour vous (voir les tutoriels d'exemple de pfodDesigner), mais le pfodDesignerV3 ne couvre pas toutes les fonctionnalités prises en charge par pfodApp. Voir pfodSpecification.pdf pour une liste complète comprenant les primitives dwg, l'enregistrement et le traçage des données, les écrans à sélections multiples et uniques, les curseurs, la saisie de texte, etc.
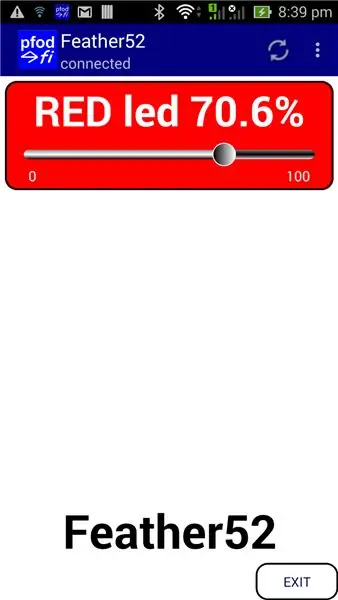
Créez le menu personnalisé pour contrôler la LED ROUGE Adafruit BLE Feather52
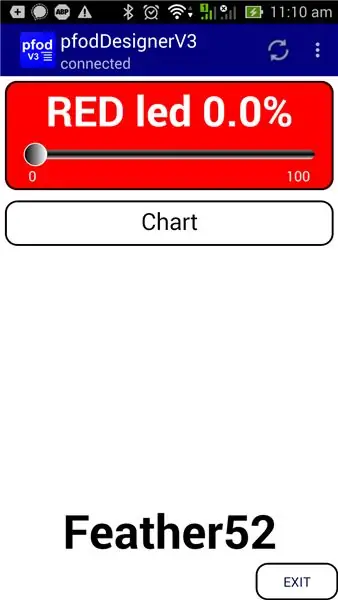
Le didacticiel Concevoir un menu personnalisé pour allumer et éteindre la LED Arduino contient des instructions étape par étape pour créer ce menu à l'aide de pfodDesignerV3. Si vous n'aimez pas les couleurs des tailles de police ou du texte, vous pouvez facilement les modifier dans pfodDesignerV3 à votre guise et voir un affichage WYSIWYG (What You See Is What You Get) du menu conçu. Il y a deux changements à make for Adafruit BLE Feather52 et the are i) définissez Feather52 comme cible pour le générateur de code pour le nouveau menu avant d'ajouter l'élément de menu de contrôle Led et ii) au lieu de sélectionner un contrôle On/Off, un curseur PWM est sélectionné et le build in La LED ROUGE est définie comme broche de sortie.
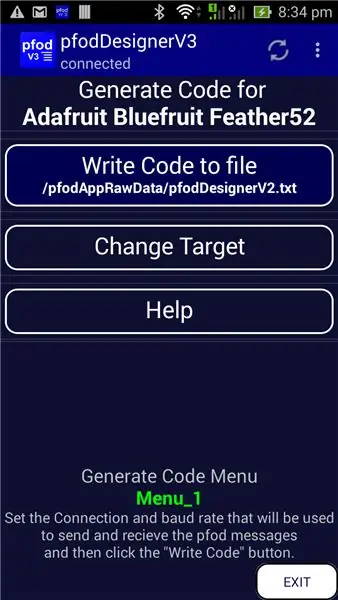
Étape 3: Choisir Adafruit Feather NRF52 comme cible pour la génération de code



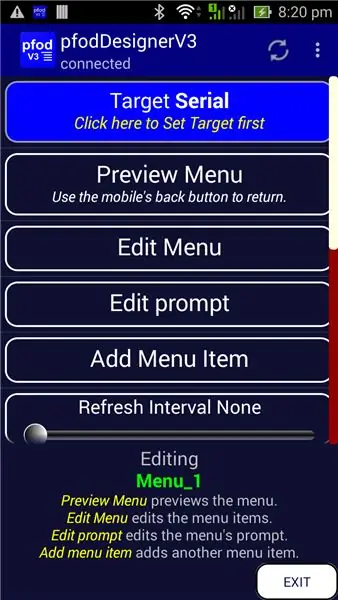
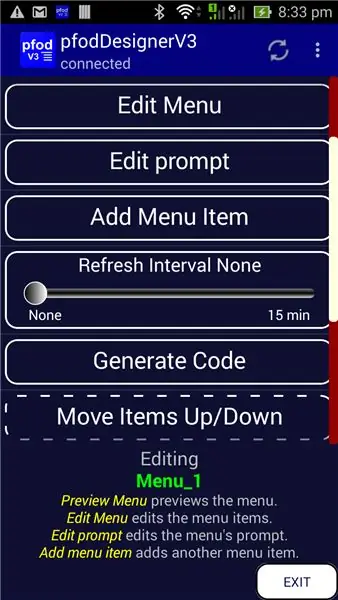
Après avoir démarré un nouveau menu dans pfodDesigner, vous devez d'abord choisir Adafruit Feather nRF52 comme cible pour la génération de code. Lorsque vous démarrez un nouveau menu ou modifiez un menu existant, le bouton du haut affiche le tableau cible. La valeur par défaut est Série.
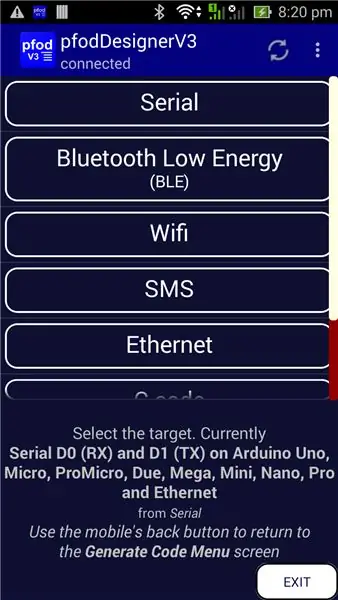
Cliquez sur le bouton Cible pour ouvrir les sélections Cible.
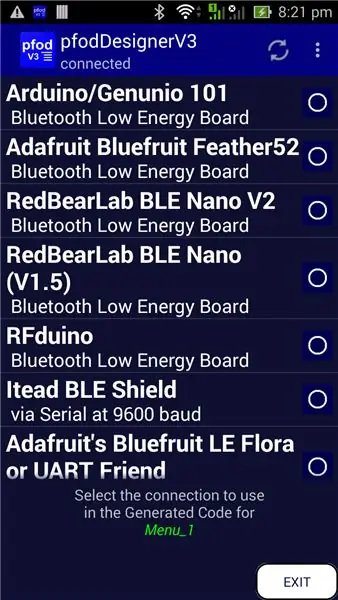
Choisissez le bouton Bluetooth Low Energy. Là, un certain nombre de cartes BLE prises en charge font défiler vers le bas pour les voir toutes. Sélectionnez l'Adafruit Feather nRF52 comme cible
Utilisez ensuite le bouton de retour du mobile pour quitter l'écran de sélection des cibles et revenir à l'écran du menu d'édition.
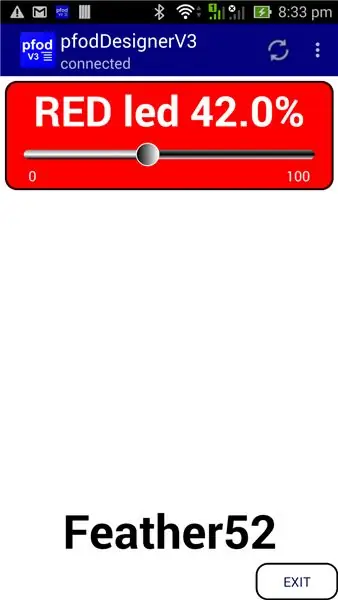
Étape 4: Contrôle PWM de la LED ROUGE




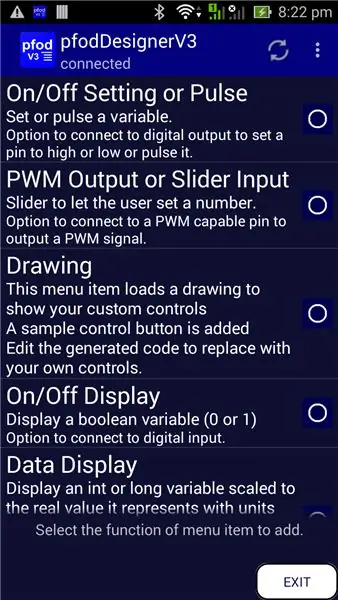
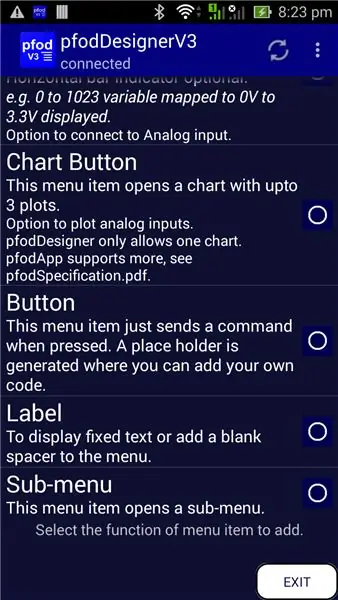
Vous pouvez maintenant continuer avec le menu Concevoir un menu personnalisé pour activer et désactiver le didacticiel Arduino Led pour générer le code, sauf en sélectionnant la sortie PWM comme élément de menu à ajouter.
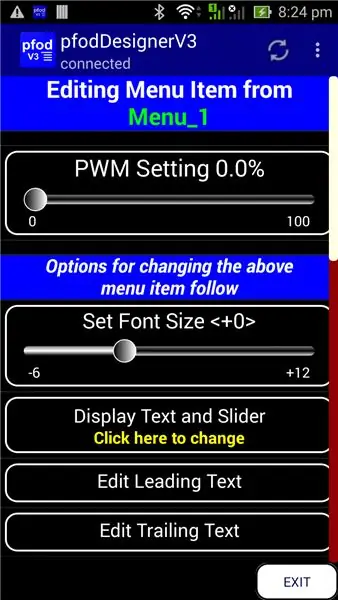
Ensuite, lorsque vous faites défiler vers le bas pour connecter une broche d'E/S et cliquez dessus pour changer
Faites ensuite défiler la liste des broches disponibles pour une utilisation PWM sur le Feather52 et choisissez la LED ROUGE.
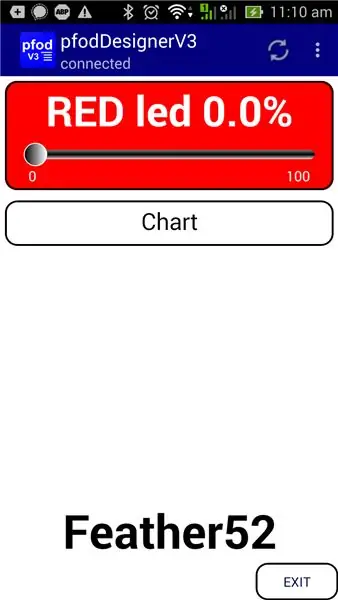
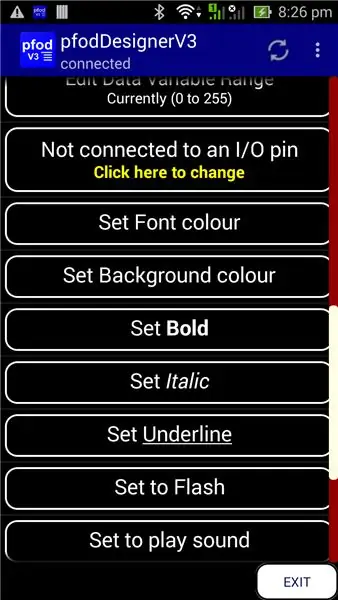
Complétez l'élément de menu en éditant le texte principal, en définissant le GRAS, l'arrière-plan en ROUGE et en augmentant la taille de la police à +5
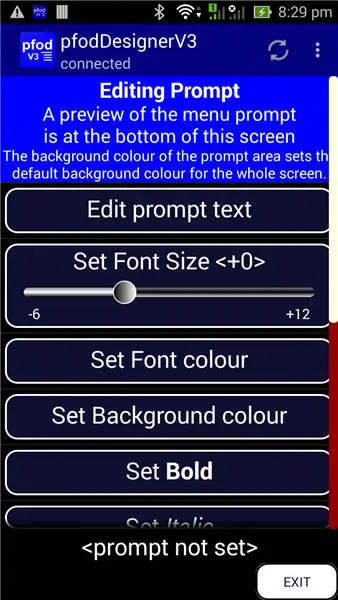
Étape 5: Définition de l'invite et génération du code




Vous pouvez ensuite revenir au menu principal et régler l'invite d'édition sur "Feather52" GRAS, taille de police +6 et fond blanc.
Enfin, revenez au menu principal et prévisualisez votre conception avant de faire défiler vers le bas pour sélectionner Générer le code
Quittez pfodDesigner et transférez le fichier de code (pfodAppRawData\pfodDesignerV3.txt) sur votre ordinateur (voir pfodAppForAndroidGettingStarted.pdf page32)
Une copie du croquis de code généré est ici (Feather52_Led_Chart.ino) Programmez votre Feather52 puis créez une connexion BLE dans pfodApp et connectez-vous à votre carte et affichez le curseur pour ajuster la Led ROUGE. Il s'affichera exactement comme l'aperçu ci-dessus.
Étape 6: Ajout d'un tracé au menu de contrôle Feather52



En utilisant le contrôleur LED comme base, vous pouvez ajouter plus d'éléments de menu pour lire ou contrôler les autres broches numériques et pour lire, tracer et enregistrer les entrées analogiques, A0 par exemple. Consultez les différents didacticiels de pfodDesigner sur l'utilisation des différents éléments de menu. Le didacticiel Comment afficher les données Arduino sur Android pour les débutants couvre la création de tracés.
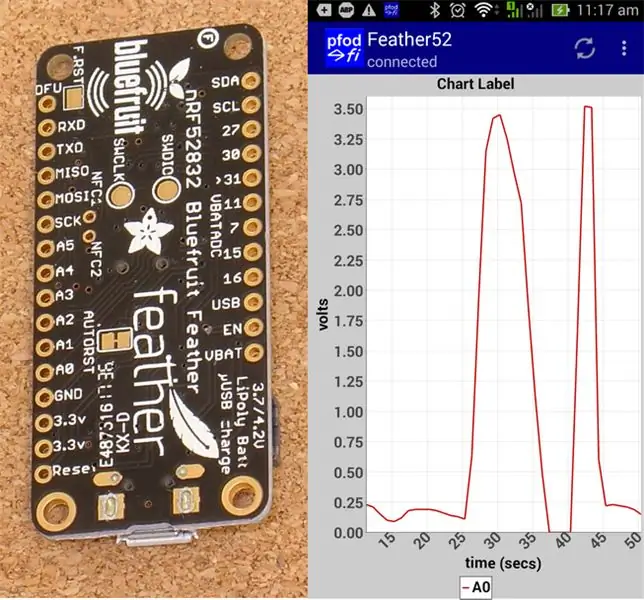
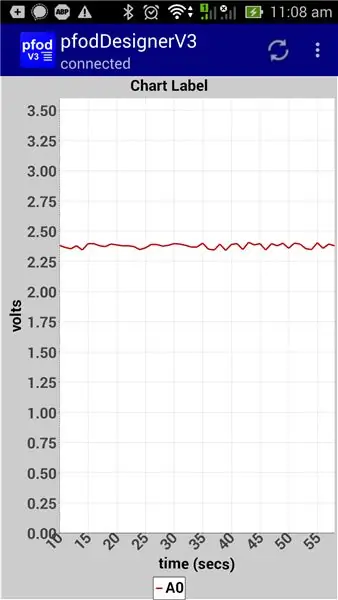
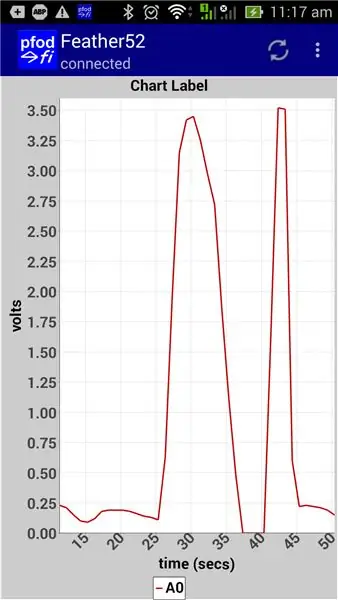
Vous trouverez ci-dessous un aperçu avec un bouton de graphique ajouté et un aperçu du graphique de A0 avec quelques données factices. Remarque: La référence de tension par défaut pour l'ADC sur le Feather52 est de 3,6 V. Par conséquent, lors de la configuration du tracé, « Modifier l'affichage maximum » a été défini sur 3,6 afin que la lecture de 0 à 1023 soit mise à l'échelle de 0 à 3,6 pour l'enregistrement et l'affichage.
Le croquis généré pour cet affichage est ici (Feather52_Led_Chart.ino)
Une fois chargé dans votre Feather52 et connecté à votre mobile, via pfodApp, vous pouvez toucher la broche de la carte A0 avec votre doigt pour obtenir une lecture et afficher un tracé.
En plus de tracer les valeurs analogiques, les lectures sont également enregistrées, au format CSV, dans un fichier sur votre mobile. Si vous avez nommé la connexion dans pfodApp, comme « Feather52 », comme indiqué ci-dessus, les données CSV enregistrées sont enregistrées dans le fichier \pfodAppRawData\Feather52.txt Vous pouvez télécharger ce fichier CSV pour une utilisation ultérieure.
Étape 7: Ajout d'un contrôle personnalisé au menu Feather52

pfodApp V3 ajoute des primitives dwg. Vous pouvez utiliser ces primitives: - rectangles, cercles, arcs, étiquettes, zones tactiles, etc. pour créer des interfaces utilisateur graphiques sophistiquées. Voir Contrôles Arduino personnalisés pour Android pour un didacticiel sur les primitives dwg. Voir Arduino pour les débutants pour des exemples de mise à l'échelle et de panoramique d'une interface utilisateur graphique.
L'utilisation de graphiques primitifs vous donne un contrôle total sur l'affichage, mais nécessite plus de travail pour créer votre interface. La bibliothèque pfodDwgControl fournit un certain nombre de commandes de pré-construction, de boutons marche/arrêt, de jauges, de curseurs, que vous pouvez simplement déposer dans votre graphique. Le pfodDesigner vous permet d'insérer un simple élément de menu graphique avec juste un bouton marche/arrêt afin que votre code généré ait un modèle que vous pouvez modifier plus tard pour ajouter vos propres graphiques.
Les graphiques ne sont qu'un autre élément de menu et peuvent être ajoutés à n'importe quel menu. Voici le code généré pour ce menu, Feather52_Led_Chart_Dwg.ino Cette esquisse nécessite d'abord l'installation des bibliothèques pfodParser.zip et pfodDwgControls.zip.
Les interfaces utilisateur graphiques peuvent prendre un certain nombre de messages pour définir toutes les primitives, couleurs, étiquettes, etc. utilisées. pfodApp limite chaque message de votre appareil à 1024 octets, mais permet de définir un graphique par plusieurs messages. Le code généré prévoit 2 messages mais le second est simplement vide et donc pfodApp sait ne pas en demander un troisième. Vous pouvez étendre cela à autant de messages que nécessaire pour construire votre affichage. Arduino101 Starter, contrôlé par Android/pfodApp utilise 8 messages. pfodApp met en cache le menu et tous les graphiques par rapport à la chaîne de version de l'analyseur afin que la prochaine fois que vous vous connectez, vous n'ayez plus besoin d'envoyer à nouveau l'intégralité du graphique, mais uniquement les mises à jour, le cas échéant.
Étape 8: Exemples d'écrans et autres contrôles personnalisés


Le pfodDesignerV3 ne prend en charge qu'un sous-ensemble des écrans pris en charge par pfodApp. Pour une liste complète, voir le pfodSpecification.pdf. L'esquisse SampleAdafruitFeather52Screens.ino comprend des écrans supplémentaires pris en charge par pfodApp mais non inclus dans pfodDesigner. La plupart des écrans n'ont pas de formatage pour que les messages restent clairs et simples. Vous pouvez ajouter vos propres couleurs et styles de police en utilisant pfodDesignerV3 comme guide. Voir également l'application Android pfodDemo pour d'autres exemples.
L'esquisse SampleAdafruitFeather52Screens.ino nécessite d'abord l'installation des bibliothèques pfodParser.zip et pfodDwgControls.zip.
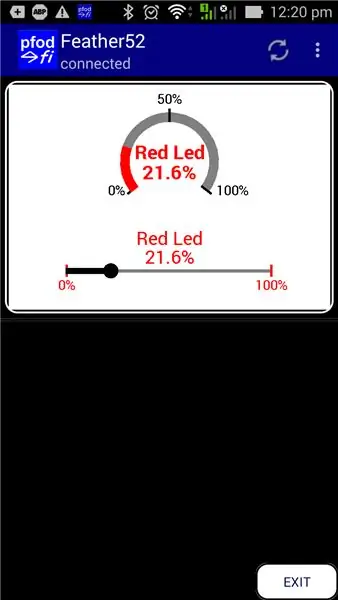
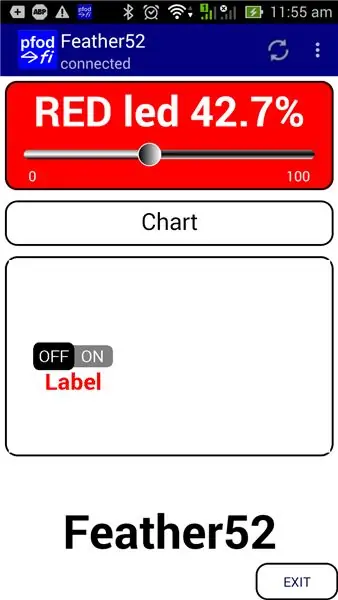
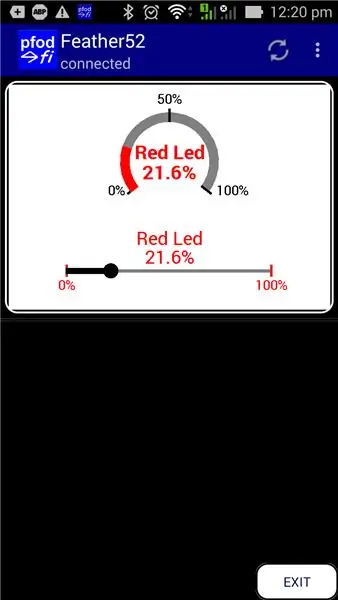
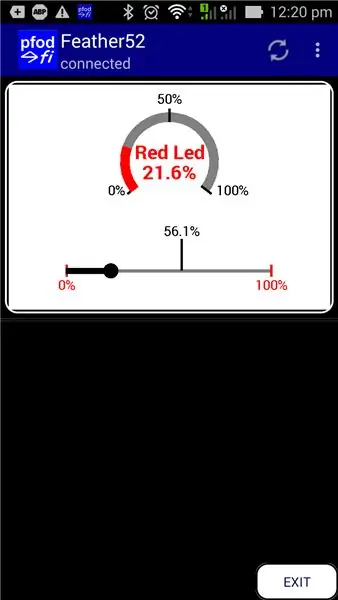
L'un des écrans de SampleAdafruitFeather52Screens.ino comprend deux contrôles personnalisés. Un curseur personnalisé pour contrôler la LED ROUGE et une jauge pour afficher le réglage actuel. Cet écran utilise les primitives de dessin pfodApp pour dessiner les commandes de la carte et pour définir les zones tactiles et les actions de l'utilisateur. Lorsque vous déplacez votre doigt sur le curseur, l'écran est immédiatement mis à jour pour afficher le nouveau paramètre. Encore une fois, cette mise à jour n'est PAS intégrée à pfodApp mais est entièrement contrôlée par le code de votre Feather52 afin que vous puissiez la personnaliser à votre guise.
Le didacticiel Custom Arduino Controls for Android explique comment coder vos propres commandes personnalisées et le didacticiel Arduino101 Starter, contrôlé par Android/pfodApp, décrit le fonctionnement du zoom et du panoramique.
Conclusion
Ce tutoriel a montré comment communiquer et contrôler facilement la carte Adafruit Feather nRF52. Aucune programmation Android n'est requise. pfodApp gère tout cela. Aucun codage Arduino n'est requis. Le (gratuit) pfodDesignerV2 génère des croquis complets pour cela et une variété d'autres modules BLE ainsi que les boucliers ESP8266 et WiFi, Bluetooth et SMS.
Conseillé:
Télécommande SMS fiable, sécurisée et personnalisable (Arduino/pfodApp) - Aucun codage requis : 4 étapes

Télécommande SMS fiable, sécurisée et personnalisable (Arduino/pfodApp) - Aucun codage requis : Mise à jour du 6 juillet 2018 : Une version 3G/2G de ce projet, utilisant SIM5320, est disponible iciMise à jour : 19 mai 2015 : Utilisez la bibliothèque pfodParser Version 2.5 ou plus haut. Il corrige un problème signalé de ne pas laisser assez de temps pour que le bouclier se connecte à th
Commandes personnalisées Redbear BLE Nano V2 avec PfodApp - Aucun codage requis : 6 étapes

Commandes personnalisées Redbear BLE Nano V2 avec PfodApp -- Aucun codage requis : Mise à jour : 15 septembre 2017 -- Cette instructable a été mise à jour pour utiliser la dernière version de RedBear BLE Nano, V2. La version précédente de cette instructable, qui ciblait RedBear BLE Nano V1.5 est disponible ici. Mise à jour 15 novembre - 2017 Alors
Arduino/Android pour les débutants, aucun codage requis - Données et contrôle : 15 étapes

Arduino/Android pour les débutants, aucun codage requis - Données et contrôle : mise à jour du 23 avril 2019 - Pour les tracés de date/heure utilisant uniquement Arduino millis(), voir Arduino Date/Time Plotting/Logging utilisant Millis() et PfodApp Le dernier pfodDesigner V3 gratuit .0.3610+ généré des croquis Arduino complets pour tracer des données par rapport à la date/heure u
Rétrofit du contrôle BLE aux charges de puissance élevée - Aucun câblage supplémentaire requis : 10 étapes (avec photos)

Retrofit BLE Control to High Power Loads - Aucun câblage supplémentaire requis : Mise à jour : 13 juillet 2018 - ajout d'un régulateur à 3 bornes à l'alimentation toroïdale. L'alimentation est commutée à distance depuis votre mobile Android via pfodApp. Non
Robot Gong : Idée de projet ultime de Hackaton pour les ventes et les geeks de produits (aucun codage requis) : 17 étapes (avec photos)

Robot Gong : Idée de projet ultime de Hackaton pour les ventes et les geeks de produits (aucun codage requis) : Construisons un gong musical robotique déclenché par e-mail. Cela vous permet de configurer des alertes e-mail automatisées pour déclencher le gong… (via SalesForce, Trello, Basecamp…) Votre équipe n'oubliera plus jamais de "GONGGG" quand un nouveau code sort, un dea
