
Table des matières:
- Étape 1: Outils et pièces nécessaires…
- Étape 2: Les premières étapes de la construction…
- Étape 3: découpez le cube au laser et peignez
- Étape 4: Collez le cube ensemble…
- Étape 5: Mettre l'objectif et l'électronique dans le trou…
- Étape 6: Collez dans l'œil…
- Étape 7: Mini-programmation D1
- Étape 8: Les croquis MQTT…
- Étape 9: Google Home, IFTTT et Dweet.io Sketches…
- Étape 10: Réflexions finales et quelques photos supplémentaires
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.



Qui ou quoi est le superviseur Eric - et pourquoi voudriez-vous construire cela.
Le superviseur Eric est une BOX ou un Cube ou quelque chose de l'émission TBS "People of Earth".
C'est un petit spectacle amusant sur les personnes qui sont enlevées par des extraterrestres - pour la plupart, les extraterrestres sont à peu près idiots. Je pense qu'au début de la saison deux, un cube volant nommé Eric a repris la mission extraterrestre - il est connu sous le nom de superviseur Eric. Il n'est pas vraiment clair s'il est un être à l'intérieur du cube, une A. I., ou juste ce que c'est. Eric a son propre agenda et fait même un lavage de cerveau aux membres du groupe de soutien aux enlèvements, mais c'est une toute autre histoire.
J'ai vu Eric et j'ai pensé, c'est plutôt chouette - et ce serait vraiment simple d'en faire un - alors j'en ai fait un.
Malheureusement, il n'y a pas beaucoup d'informations à son sujet - je dois donc y aller avec un "Supervisor Eric" inspiré par les fans - Le mien ne vole pas et ne volera jamais (je suis presque sûr que ce n'était que des effets spéciaux dans la série de toute façon.)
De plus, je ne sais pas vraiment quelle est sa taille - je suppose qu'il s'agit d'un cube d'environ 7 "avec un œil d'environ 3". Ma construction s'est avérée être un cube d'environ 5 ", avec un œil d'environ 2".
J'ai utilisé un WeMos D1 Mini pour le contrôleur, avec une LED WS2812 - cela me donne la possibilité de changer la couleur de l'œil.
Dans la série, j'ai vu jusqu'à présent trois yeux de couleurs différentes - le bleu qui semble être sa couleur normale, le rouge qui apparaît lorsqu'il prépare quelque chose ou qu'il est fou ou en colère, et vert lorsqu'il effectue un scan de quelque chose.
Pour l'un des croquis que j'ai fait - j'ai ses expressions, un autre croquis que j'utilise MQTT et j'obtiens la couleur des guirlandes de twitter. J'ai également créé une applet IFTTT qui me permet d'utiliser Google Home/Google Assistant pour changer ses humeurs - en utilisant dweet.io - Il y en aura plus à ce sujet ci-dessous.
Étape 1: Outils et pièces nécessaires…



Le matériel pour ce projet est très simple - pour l'électronique, des compétences de base en soudure seront nécessaires.
1 tasse de réflecteur de lentille en verre de 44 mm et cadre fixe pour lentille LED 20W-100W chaude $2.60
WS2812B RVB Shield pour WeMos D1 Mini 1,75 $
Carte de développement WiFi WeMos D1 Mini ModeMCU 4M ESP8266 $3.40
Nous avons besoin d'un cube de 5" (12,7 cm) - L'épaisseur est d'environ 1/8". (environ 3,175 mm).
J'ai d'abord essayé une boîte en carton de 7 , mais j'ai fini par découper au laser des panneaux MDF. Le fichier dfx est inclus dans mon référentiel github.
J'ai également utilisé du papier de soie pour couvrir le bouclier WS2812.
Faites le tour un peu, ce peuvent être ou non les meilleurs prix, eBay, Aliexpress et même Amazon ont certains des meilleurs prix.
D'autres choses dont vous pourriez avoir besoin -
Peinture en aérosol noire mate, colle à bois, papier de verre et petite lime.
Vous aurez également besoin de petites vis à bois.
Certains outils nécessaires - fer à souder, tournevis, lime, pince à bec effilé.
L'accès à une petite perceuse à colonne (ou petite perceuse), à une découpeuse laser ou à une machine cnc facilitera grandement la réalisation de ce projet.
Pour le pouvoir
Mon idée initiale était d'utiliser une petite batterie - elle ne convenait pas, alors j'ai fini par faire un petit trou à l'arrière et j'ai utilisé un vieux chargeur de téléphone portable pour l'alimentation.
Une petite batterie (18650 peut-être) peut fonctionner, le D1 mini est un contrôleur 3 volts - vous devez donc surveiller les broches que vous utilisez pour l'alimentation. Il y a un régulateur sur le connecteur USB, c'est donc de loin le moyen le plus simple de l'alimenter.
Étape 2: Les premières étapes de la construction…




Je crois que l'objectif est utilisé pour les voitures, peut-être pour l'éclairage domestique. Je ne suis pas sûr - il n'y a pas de LED cependant. Donc, l'une des premières choses que j'ai faites a été de m'assurer que le bouclier WS2812 fonctionnerait même avec lui - j'ai utilisé un élastique pour maintenir toutes les pièces ensemble - cela a fonctionné - mais ce n'était pas génial. J'ai pu exécuter du code de test et produire des effets différents.
Plus tard, j'ai décidé d'ajouter un miroir - j'aime ça, mais finalement ce n'était toujours pas tout à fait ce que je cherchais, et il était difficile d'empêcher le miroir de glisser.
Comme vous pouvez également le voir à un moment donné, j'allais simplement utiliser une boîte en carton - je n'étais vraiment pas satisfait de son apparence. ce n'était pas propre, mais cela disait que j'avais vraiment besoin d'avoir quelque chose de découpé au laser.
La plupart du temps, c'était moi qui venais de réaliser que mon idée originale d'avoir besoin de quelque chose coupé était juste !
Étape 3: découpez le cube au laser et peignez



Grâce à mes amis de Rabbit Laser, USA - j'ai pu faire couper le cube. Le tout a pris moins de 5 minutes à faire. Je crois que nous utilisions un laser de 60 watts à 60% de puissance, et je pense que nous l'avons ralenti pour qu'il puisse mieux couper les bords.
Si vous n'avez pas d'amis avec les découpeuses au laser, essayez de regarder les espaces de création ou même les bibliothèques publiques. Beaucoup ont des machines laser, les bibliothèques ici ne facturent que le matériel utilisé. Certaines bibliothèques sont entièrement gratuites si vous apportez votre propre matériel. Ce sont d'excellentes ressources pour les décideurs à petit budget. Obtenir du temps laser est une autre histoire cependant, et parfois vous devez être sur une liste d'attente.
Pour moi, il ne fallait pas grand-chose pour nettoyer les bords rugueux ou quelque chose comme ça. J'aurais probablement pu/dû poncer un peu les pièces - mais je ne l'ai pas fait.
J'ai fait un ajustement approximatif, pour m'assurer que les pièces s'adapteraient toutes. et les a disposés sur un plus grand morceau de carton.
J'ai numéroté l'intérieur pour pouvoir remonter le cube plus tard - La réalité est que 4 des pièces sont les mêmes, et 2 sont différentes (Haut et Bas) les 4 qui sont identiques composent les côtés - de ces 4 l'un a un trou de 2 pouces pour l'objectif. Je pense qu'il était plus facile de l'assembler après avoir numéroté les pièces - ce n'est pas nécessaire à 100%.
J'ai retourné les pièces et leur ai appliqué une couche de peinture noire mate.
J'ai répété la peinture des pièces trois fois de plus, à chaque fois j'ai attendu que la couche sèche avant de sécher.
Étape 4: Collez le cube ensemble…




Après quelques heures de séchage de la peinture, j'ai collé le fond et trois côtés ensemble.
Je n'ai utilisé aucune pince pour cela - et j'ai juste tenu les pièces ensemble à la main jusqu'à ce que la colle sèche suffisamment pour les tenir - cela n'a pas pris longtemps, peut-être 5 ou 6 minutes. Il aurait été préférable d'utiliser des pinces je pense - mais je n'en avais pas assez pour ce projet. C'était donc agréable de savoir que le maintien fonctionnait.
J'ai trouvé plus facile de simplement mettre de la colle à l'intérieur de la boîte au niveau des coutures, j'ai utilisé mon doigt pour pousser la colle là où elle devait être.
J'ai mis ces pièces de côté pour laisser sécher la colle…..
Étape 5: Mettre l'objectif et l'électronique dans le trou…



En attendant que la moitié de mon cube sèche, J'ai percé quelques petits trous, dans les quatre coins de la lunette de l'objectif qui n'avaient pas de trous. Pourquoi vous pourriez demander - Les trous qui sont dans la lunette sont grands, vraiment trop grands. J'avais besoin d'utiliser de très petites vis pour qu'elles n'aillent pas jusqu'au bout du bois (ne pas sortir de l'autre côté). Il était donc presque plus facile de faire mes propres trous. La lunette est en métal assez mince et n'a pas pris beaucoup à percer.
C'est également à ce stade que j'ai plié quelques-uns des plus gros trous - je les utiliserai pour maintenir l'électronique plus ou moins en place.
Je suis allé de l'avant et j'ai mis la lunette d'objectif en place. Et je l'ai vissé avec de très petites vis - jusqu'à présent, allez-y.
J'ai trouvé quelques attaches de pain / fil et les ai mis sur l'un des trous que j'ai pliés. J'ai mis les LEN dans la lunette et j'ai placé le couvercle arrière sur la LENS. J'ai placé un petit morceau de papier de soie (trouvé dans une boîte qui contenait une nouvelle paire de chaussures) sur la couverture arrière - et j'ai mis la planche WS2812 par-dessus. À l'aide des attaches métalliques, pour le maintenir en place. J'ai ensuite mis le D1 mini sur le WS2812.
Après un certain temps et à mon grand plaisir, le WS2812 et le papier de soie se sont frayés un chemin dans la couverture arrière - Le WS2812 est vraiment juste un peu petit pour l'ouverture sur la couverture arrière, ce n'était donc pas une surprise.
Ce qui a été une surprise, c'est à quel point cela a rendu le "EYE" look avec le papier de soie à l'intérieur. J'étais vraiment content de cette surprise.
J'ai mis cela de côté et j'ai attendu que mes autres pièces sèchent - cela n'a pas pris longtemps, une demi-heure, peut-être une heure.
Étape 6: Collez dans l'œil…




Je n'ai pris aucune photo de cette partie --(Mauvais moi)
Quoi qu'il en soit, une fois que la colle était presque sèche, j'ai mis l'avant (œil) en place (avec l'électronique déjà dedans).
Comme tous les côtés étaient sur la boîte maintenant, c'était un peu plus difficile d'y mettre la colle, mais ce n'était pas mal. Encore une fois, j'ai utilisé mes doigts pour obtenir la colle où je le voulais et l'ai étalée sur les joints.
Cette fois, j'ai dû le maintenir en place un peu plus longtemps - je ne sais pas vraiment pourquoi, peut-être avoir 10 ou 15 minutes que la colle avait suffisamment pris pour poser la boîte et la laisser finir de sécher.
* Vous vous posez peut-être des questions sur le sommet
J'ai donc laissé le haut (et décollé) afin que si j'ai besoin de changer ou d'ajouter, ou de mettre différents appareils électroniques dans la boîte, je puisse le faire facilement. Le haut se soulève et tout est joli là-bas.
Une conception nouvelle/meilleure pourrait être pour un dessus ou un côté à charnière, mais je suis satisfait de la façon dont le cube s'est avéré.
Étape 7: Mini-programmation D1




Il y a quelques exigences avant de pouvoir commencer à programmer le D1 Mini.
Aucune de ces étapes n'est difficile… mais elles doivent être effectuées.
Premièrement, nous devons installer les cartes ESP8266 dans le gestionnaire de cartes Arduino. Pour cela, suivez les instructions trouvées ici:
Si vous avez déjà installé les cartes ESP8266, vous pouvez sauter cette étape.
Nous devons maintenant installer la bibliothèque Adafruit_Neopixel
Le moyen le plus simple de le faire est probablement à partir du gestionnaire de bibliothèque dans les IDE Arduino 1.6.5 et versions ultérieures.
Ouvrez le gestionnaire de bibliothèque et dans le bloc de recherche, tapez adafruit et neopixel.
Encore une fois, si vous avez déjà fait cela, vous pouvez l'ignorer.
Ce qui précède est commun aux croquis que j'ai faits pour cela.
Selon quoi ou comment vous voulez utiliser votre "Eric", cela dépendra de ce qui doit être installé maintenant.
(Vous devriez probablement installer ces deux bibliothèques simplement parce que, mais….)
Si vous souhaitez utiliser la version MQTT (Cette version s'abonne à un flux Cheerlights MQTT) - Cela changera la couleur de la LED WS2812 en fonction du Cheerlight. * Cheerlights est un projet IoT créé par Hans Scharler qui permet aux gens du monde entier de se synchroniser sur une seule couleur en tweetant #cheerlights *
J'ai utilisé Cheerlights dans un certain nombre de mes projets. Grâce au flux MQTT, les projets sont devenus plus faciles à réaliser.
Pour cette version, vous avez besoin de la bibliothèque PubSubClient.
Je suis presque sûr que cette bibliothèque est également dans le gestionnaire de bibliothèque.
Mes autres croquis utilisent IFTTT et Dweet.io - Ils sont un peu différents dans la mesure où je demande à Google Home de changer les humeurs ou les modes d'Eric.
Pour utiliser les croquis Dweet, vous avez besoin de la bibliothèque arduino-dweet.io - https://github.com/quentinpigne/arduino-dweet.io Il s'agit d'une bibliothèque plus ancienne (2015) et N'EST presque certainement PAS dans le gestionnaire de bibliothèque. Il faut donc l'installer manuellement. Il y a plusieurs façons de le faire - je préfère télécharger les fichiers, décompresser et renommer (supprimer le -master), faire glisser le dossier dans mon dossier de bibliothèques. Vous devrez peut-être redémarrer l'IDE de cette façon.
Je sais que cela représente beaucoup d'étapes et qu'il existe un moyen plus simple - à partir de l'IDE, vous pouvez cliquer sur l'onglet Esquisse, descendre pour inclure la bibliothèque et cliquer sur Ajouter une bibliothèque. ZIP - recherchez votre fichier téléchargé, et cela devrait être tout.
Je ne sais pas pourquoi je n'ai jamais vraiment aimé installer des bibliothèques comme ça - mais c'est simple.
Maintenant que vous disposez des librairies nécessaires, nous pouvons programmer notre D1 mini.
Enfin mon code peut être trouvé ici:
Étape 8: Les croquis MQTT…



Qu'est-ce que MQTT ? MQTT signifie MQ Telemetry Transport. Il s'agit d'un protocole de messagerie de publication/abonnement, extrêmement simple et léger, conçu pour les appareils contraints et les réseaux à faible bande passante, à latence élevée ou peu fiables. Les principes de conception sont de minimiser les besoins en bande passante du réseau et en ressources de l'appareil tout en essayant d'assurer la fiabilité et un certain degré d'assurance de livraison. Ces principes s'avèrent également rendre le protocole idéal dans le monde émergent des appareils connectés « machine à machine » (M2M) ou « Internet des objets », et pour les applications mobiles où la bande passante et la puissance de la batterie sont primordiales.
mqtt.org/faq
En d'autres termes, mon appareil s'abonne ou écoute quelque chose qu'un autre appareil publie.
Un morceau de code pratique à utiliser pour MQTT est
uint32_t chipid=ESP.getChipId(); char clientid[25]; snprintf(clientid, 25, "EricBotAI-%08X", chipid);
Cela crée un nom de périphérique unique pour le courtier MQTT, il utilise une partie de l'adresse MAC ESP8266 pour ce faire. Pendant un certain temps, c'est une garantie à 100% d'être unique, jusqu'à présent, cela semble avoir fonctionné.
Sinon, le reste du code est assez simple, nous écoutons une couleur du courtier MQTT, nous vérifions si c'est une couleur valide - nous définissons le néopixel sur cette couleur et recommençons le processus.
Pour ce que nous faisons, un courtier public est utilisé et aucun type de sécurité - c'est bien pour ce que nous faisons, mais peut ne pas être bon pour certains projets.
Il y a trois croquis MQTT inclus, et ils font tous à peu près la même chose - la plus grande différence est la façon dont ils affichent les couleurs de Cheerlights.
On affiche la couleur avec un clignotement rapide (voir la vidéo postée plus tôt) C'est presque comme un stroboscope (ericbotai_neopixel_mqtt) - J'ai utilisé ce même type de clignotement rapide pour mes projets d'Halloween dans le passé, et l'effet est très bon (Pour ceux-là) - ce n'est pas si bon pour ce projet cependant.
On affiche juste la couleur unie - et ne change que (s'il perd MQTT) ou si la couleur a changé. (ericbotai_neopixel_mqtt_solid_color).
Mon préféré des trois est probablement l'effet Breathe - cela prend la couleur et la réduit à néant, et l'amène lentement à pleine luminosité, c'est un effet soigné qui est vraiment joli à l'intérieur du cube.
(ericbotai_neopixel_mqtt_breathe_effect)
Tous les trois sont le même croquis avec juste quelques changements pour chaque "effet".
Étape 9: Google Home, IFTTT et Dweet.io Sketches…



Alors tout d'abord, commençons par dire que ces croquis ne sont pas aussi stables que je le souhaiterais.
Et même si j'ai inclus les fonctions de temps de chien de garde et les fonctions de rendement, je reçois toujours des erreurs WDT aléatoires - il semble que ce soit lorsqu'elles sont assises sur une couleur à tout moment. Je n'ai vraiment pas eu trop de chance avec l'ajout de fonctions WDT ou la suppression de celles que j'ai.
Cela étant dit, l'idée était de rendre Eric un peu plus interactif - En utilisant My Google Home/Google Assistant, je peux dire "Ok Google Eric Angry mode" et faire passer la LED de n'importe quoi au rouge.
Dweet.io est la façon dont mon message est transmis à Eric - si vous ne savez pas ce qu'est Dweet.io, assurez-vous de cliquer sur le lien et de le vérifier. En termes simples, il s'agit d'une API Web sur laquelle les appareils peuvent publier ou écouter. Chaque appel a son propre nom d'appareil. Son utilisation est également gratuite, ce qui est un gros bonus ! Comme il s'agit d'un appel Web, il est facile de configurer IFTTT pour l'utiliser.
dweet.io/dweet/for/ericcube?mood={{TextFie…
Où {{TextField}} va être ce que Google Home a entendu.
Donc, si vous prenez l'exemple ci-dessus "Ok Google Eric en colère" - L'appel Web ressemblerait à:
dweet.io/dweet/for/ericcube?mood=angry
La sortie de l'API ressemblerait à cette chaîne JSON:
L'esquisse Arduino - obtient l'intégralité de la chaîne JSON - mais grâce à une fonction pratique appelée "supprimer", nous pouvons simplement supprimer la majeure partie de la mendicité. Et puis supprimez la fin….. Il y a probablement une meilleure façon de supprimer la fin, car ce qui s'est finalement passé, c'est que je n'ai pas lu la page de manuel assez près pour "supprimer" et maintenant tout est tronqué à 6 caractères. Donc si vous dites mode "normal" - ça devient "norma" - c'est bien, peu importe - le logiciel s'en charge….mais ça ne va toujours pas:-)
Je peux donc dire - « Eric mode en colère » et cela allumera la LED ROUGE, « Eric mode heureux » ou « Eric mode normal » et la LED sera BLEUE, « Eric mode scanner » et la LED deviendra VERTE, et juste pour le fun (Et parce que dans un épisode, Eric s'est chargé et sa LED s'est éteinte) "Eric charge mode" ou "Eric black mode" et sa LED s'éteindra.
Et enfin juste pour le fun nous avons "Eric party mode".
Il existe deux croquis qui utilisent Dweet.io, les deux croquis sont à peu près les mêmes. Seuls les effets LED sont légèrement différents.
Cependant, je ne suis pas vraiment satisfait de l'un ou l'autre des effets LED (sauf peut-être pour le mode fête).
ericbotai_neopixel_pulse_effect_dweet utilise plus ou moins le même code de l'esquisse de l'effet de respiration - avec des timings légèrement différents (à la fois en raison des modifications apportées à l'esquisse et des fonctions WDT) - l'effet est moins de respiration et plus un effet d'impulsion.
ericbotai_neopixel_solid_color_dweet est à peu près comme on dit, il affiche les couleurs (solides) - le mode fête est l'effet disco.
Vous pouvez ajouter ou modifier les effets, n'oubliez pas que les réponses ne font que 6 caractères.
Dans les deux croquis - la ligne 64 est l'endroit où vous pouvez changer le nom de la "chose", n'oubliez pas de changer également l'appel Web en la même "chose" - si nous utilisons tous le même nom, nous pouvons tous nous changer "Eric"
Étape 10: Réflexions finales et quelques photos supplémentaires



Voici quelques autres photos de ma construction qui ne semblaient tout simplement rentrer nulle part…..
Une chose que je voudrais dire - j'ai fini par découper une petite encoche à l'arrière de mon cube et faire passer le chargeur/cordon dans cette encoche pour l'alimentation - dans l'ensemble, cela n'enlève rien au cube - mais j'avais Je savais que j'allais le faire, j'aurais aimé le faire découper au laser.
Ma lunette est également un peu différente - ma lunette a fini par affleurer la boîte - je ne pense pas que ça ait l'air mal comme ça - et c'est une bonne façon de dire - j'ai été inspiré mais pas une copie directe de "Eric"
J'ai l'intention d'ajouter un lecteur MP3 avec quelques-unes des paroles de sagesse d'"Eric"… cela n'arrivera peut-être pas très vite - Je n'ai trouvé aucun enregistrement d'"Eric", donc je vais devoir faire le mien.
Enfin, avec l'utilisation de MQTT ou Dweet, la possibilité d'en faire un système de notification de bureau, (comme une couleur pour un tweet, ou différentes couleurs pour la météo du matin, ect). Il ne devrait pas être trop difficile de prendre une partie du code de base et de le mélanger pour faire toutes sortes de choses sympas.
Et vraiment enfin - je peux voir peut-être faire un écran mural HAL 9000 en utilisant ce même LENS et une programmation légèrement différente.
Conseillé:
Arduino - Led rotatif sur mouvement - Article portable (inspiré de Chronal Accelerator Tracer Overwatch) : 7 étapes (avec photos)

Arduino - Rotating Led on Movement - Wearable Item (inspiré de Chronal Accelerator Tracer Overwatch) : cette instructable vous aidera à connecter un accéléromètre et un anneau de Led Neopixel. Je fournirai le code pour lire l'accéléromètre et obtenir cet effet avec votre néopixel animation.Pour ce projet, j'ai utilisé l'anneau Adafruit 24bit Neopixel, et le MP
Serpent robotique bio-inspiré : 16 étapes (avec photos)

Serpent robotique bio-inspiré : J'ai été inspiré pour commencer ce projet après avoir vu des vidéos de recherche sur des serpents robotiques grimpants dans les arbres et des anguilles robotiques. C'est ma première tentative de construction de robots utilisant la locomotion serpentine, mais ce ne sera pas la dernière ! Abonnez-vous sur YouTube si vous v
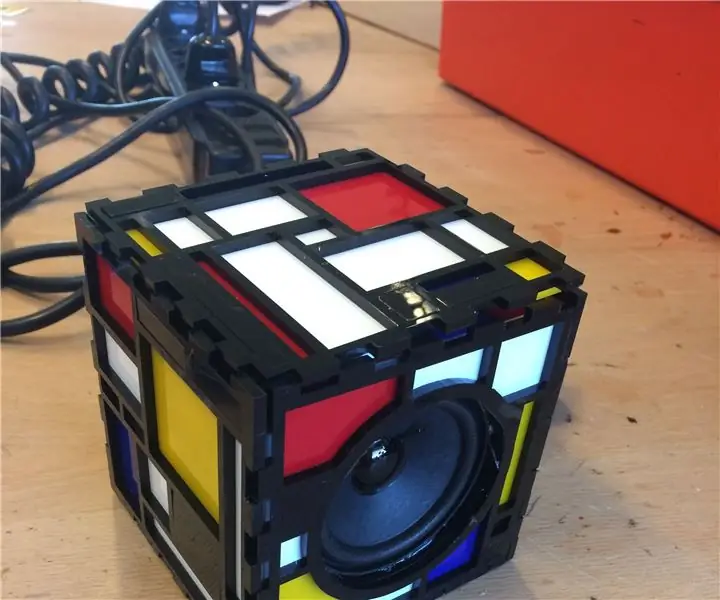
Orateur inspiré de Piet Mondrian : 6 étapes (avec photos)

Enceinte inspirée de Piet Mondrian : Pour ce projet, je fabrique une enceinte Bluetooth portable aux dimensions de 10 cm sur 10 cm. Je fabrique cette enceinte à partir de différentes couleurs d'acrylique de 3 mm. Le cube aura deux haut-parleurs, il aura un système d'exploitation Bluetooth facile à utiliser, donc
Tableau alphabétique contrôlé par l'application inspiré de Stranger Things : 7 étapes (avec photos)

Tableau alphabétique contrôlé par une application inspiré de Stranger Things : tout a commencé il y a quelques semaines en essayant de trouver quoi offrir à ma nièce de neuf ans pour Noël. Mon frère m'a finalement informé qu'elle était une grande fan de Stranger Things. J'ai tout de suite su ce que je voulais lui offrir, quelque chose quelque chose qui
ICBob - un robot bipède inspiré de Bob : 10 étapes (avec photos)

ICBob - un robot bipède inspiré de Bob : nous sommes le Teen Imagineering Club de la bibliothèque publique de Bridgeville Delaware. Nous réalisons des projets sympas tout en apprenant l'électronique, le codage informatique, la conception 3D et l'impression 3D. Ce projet est notre adaptation de BoB le BiPed un robot basé sur Arduino
