
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.



Nous allons coder Running Assistant avec Magic 8 Ball,
Un assistant de course Microbit est d'une grande aide pour les personnes qui couraient beaucoup, pour les personnes qui courent parfois ou même pour les personnes qui viennent de commencer à courir. Parfois, vous devez prendre des décisions, par exemple - Décider dans quelle direction continuer, et pour cela, nous avons Magic 8 Ball. Ce Instructable est divisé en 10 parties.
Remarque: chaque étape aura une image pour détailler les étapes à suivre pour créer le code. Veuillez lire l'intégralité de l'instruction avant de commencer à le faire. () Les parenthèses dans ce Instructable sont des mots et des parties qui sont importants. Donc () les parenthèses ne sont qu'un moyen de montrer la forme du mot, cette forme arrondie. Alors j'espère que vous ne vous trompez pas.
Étape 1: Comment commencer


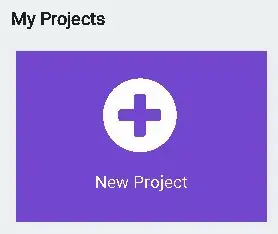
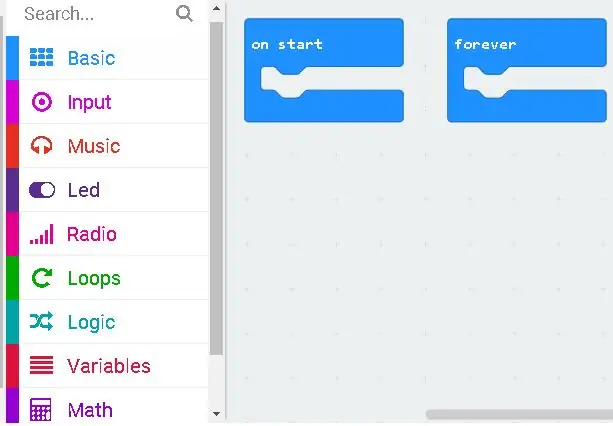
Tout d'abord, accédez à votre page Web de recherche et recherchez https://makecode.microbit.org, qui vous amène à la page d'accueil, pour coder Micro bit. Ensuite, vous verrez le titre (Mon projet) en noir, et en dessous, vous verrez une option en violet qui s'affichera (Nouveau projet), sélectionnez-la et la page de démarrage apparaîtra !
Sur la page de démarrage, vous trouverez (Start) et (Forever) déjà placés.
Étape 2: Commençons à coder


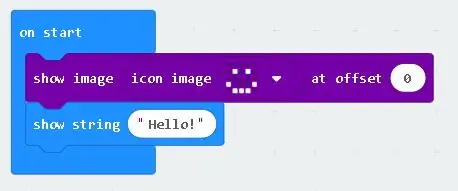
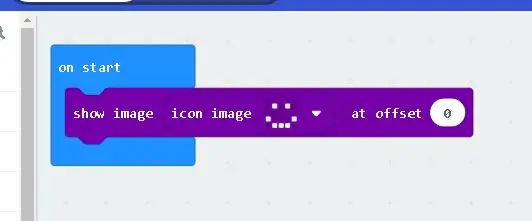
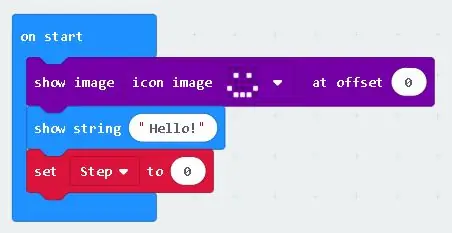
2) Nous allons maintenant coder une ligne de départ avec un smiley, qui s'affichera à chaque démarrage de votre Microbit. Alors faites un clic droit sur l'option (avancée) et recherchez (Images) dans (Images), recherchez (Afficher l'image mesImages au décalage 0).
Ensuite, placez-le dans la colonne (au démarrage), puis revenez à (Images) et en faisant défiler vers le bas, recherchez (image de l'icône), lorsque vous l'avez trouvé, faites-le glisser et placez-le sur (myImages) de (Afficher l'image mesImages au décalage 0). Ensuite, changez l'icône de l'image de (coeur) en (smiley) Vous pouvez même la changer en ce que vous voulez !.
Ensuite, allez à l'option (Basique), qui est la première option, et sélectionnez-la. Une fois dans (Basique), recherchez (afficher la chaîne « Bonjour »), qui sera notre introduction de départ. Ensuite, placez-le dans le bloc (au démarrage) sous (Afficher l'image de l'icône de l'image au décalage 0). Vous pouvez même changer l'intro en quelque chose d'autre, par exemple (Bonjour Monsieur/Madame).
Étape 3: Codage…


3) Le compteur de pas: Maintenant, nous devons faire une (Variable). Vous devez donc trouver (Variable) qui se trouve en dessous (Logique) et qui est indiquée en rouge. Lorsque dans (Variable), vous verrez une boîte de nommage (Créer une variable…), sélectionnez-la et une boîte apparaîtra indiquant (Nouveau nom de variable:) comme indiqué ci-dessus.
Tapez (Etape) comme nom de (Variable), puis appuyez sur (ok). Maintenant, vous verrez trois options, mais vous allez sélectionner celle qui dit (Définir (étape) sur (0)), qui est la deuxième option. Ensuite, faites-le glisser et ajustez-le au bloc (au démarrage). N'oubliez pas non plus de mettre (Définir (étape) sur (0)) sous tous les autres dans l'option (au démarrage).
Ce que fait (Set (step) to (0)) c'est qu'il définit le numéro de pas de départ qui est, bien sûr, zéro.
Remarque: Les variables sont essentiellement des choses dont le microbit doit se souvenir
Étape 4: Toujours coder…


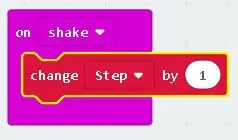
4) Maintenant, nous allons coder comment le compteur va détecter notre pas. Allez donc dans (Entrée) et là, vous verrez un nom de bloc (On shake) le faire glisser et le placer quelque part sur la page. Ensuite, vous allez revenir à (Variable), puis faites glisser l'option en disant (Change Step by 1) et placez-la dans le bloc (On shake). Ainsi, chaque fois que nous secouons nos pieds, cela compte ou ajoute 1 au nombre actuel.
Étape 5: À mi-chemin fait…

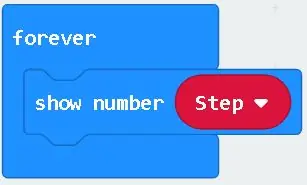
5) Maintenant, nous devons savoir combien de pas jusqu'à présent ! Donc, pour cela, allez à (Basic) et recherchez (Afficher le numéro). Lorsque vous le trouvez, faites-le glisser et placez-le dans le bloc (pour toujours). Ensuite, vous allez revenir à (Variable) et sélectionner l'option indiquant (Étape). Ensuite, vous allez mettre l'étape (Variable) au lieu de 0 dans le bloc (Afficher le numéro 0). Ainsi, il devient (Afficher le numéro de l'étape).
Étape 6: Encore une fois le codage…


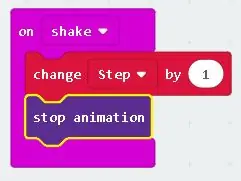
6) Il peut y avoir un décalage d'affichage, de sorte que le numéro s'affiche en retard, et vous pouvez même manquer une partie de votre étape simplement parce qu'il est affiché en retard. Donc, pour cela, vous allez dans l'option (Rechercher), qui est l'option supérieure dans la barre d'options. Ensuite, vous allez taper (Arrêter l'animation) lorsque vous le trouvez, faites-le glisser vers (en secouant) et placez-le à l'intérieur.
De plus, il n'est pas important que vous mettiez (arrêter l'animation) sous (Changer (Pas) par (1)) car cela ne fait pas vraiment de différence. Mais j'aime qu'il soit toujours en dessous, car alors cela devient encore plus clair.
N'oubliez pas de séparer toutes les options, de sorte que toutes vos options sur la page ne semblent pas écrasées les unes contre les autres
Étape 7: Un peu plus de codage…


7) Maintenant, allez à (Entrée) et recherchez (sur le bouton A enfoncé) et placez-le quelque part sur la page. Ensuite, faites un clic gauche sur (A) de (sur le bouton A enfoncé) et choisissez (A+B).
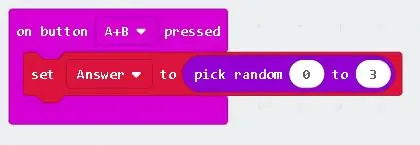
Ensuite, allez dans (Variables) et sélectionnez l'option disant (Créer une variable…) et nommez-la (Réponse) puis sélectionnez (Ok). Maintenant, parmi les trois options, prenez (réglez (réponse) à (0) et placez-le sous (sur le bouton A + B enfoncé). Maintenant, allez à l'option (recherche) et recherchez (choisissez au hasard 0 à 10), vous pouvez même le trouver sur l'option (Maths). Maintenant, mettez (choisissez au hasard 0 à 10) au lieu du 0 de (répondez à 0). Maintenant, sélectionnez (10) de (choisissez au hasard (0) à (10) et changez-le en (3). Il devient donc (choisir au hasard (0) à (3)
Étape 8: Presque terminé…




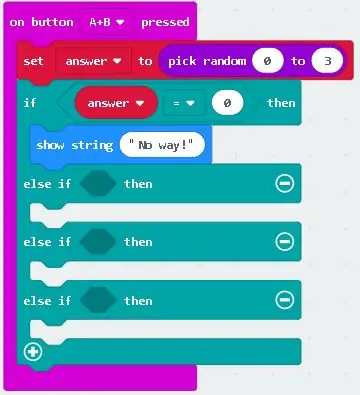
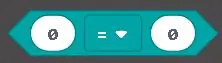
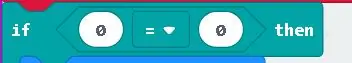
8) Maintenant, allez dans (Logique) et recherchez (If then else) puis faites-le glisser et placez-le sous (choisissez 0 à 3) au hasard (sur le bouton A + B enfoncé). Allez maintenant dans (logique) et retirez (0 = 0) puis placez-le sur le (Vrai) du (Si alors sinon) comme indiqué sur la première image.
Ensuite, allez à (Variable) et prenez (réponse) de celui-ci et faites-le glisser vers le premier zéro de (0 = 0), ensuite allez à (de base) et choisissez (afficher la chaîne "Bonjour") et faites-le glisser sous (si réponse = 0 alors) et tapez (Pas question !) dans la chaîne. Appuyez maintenant 3 fois sur le bouton (Plus) de (If then else), qui se trouve dans le coin inférieur gauche. Et appuyez une fois sur le signe moins en bas, qui se trouve sur le côté droit. Ensuite, il devrait ressembler à ce que vous avez 3 formes à six côtés.
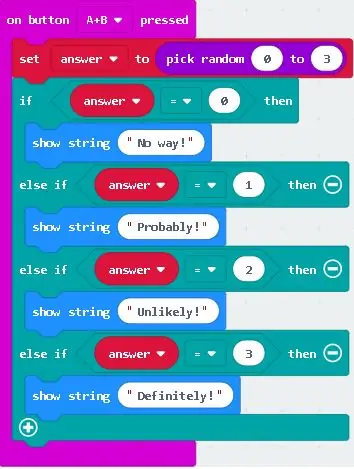
Maintenant, dupliquez (réponse = 0) trois fois et placez-en une dans chacune des formes à six côtés. Maintenant, dans le deuxième (réponse =0) à partir du haut, changez-le en (1) à partir de (0), sur le troisième changez-le en (2) à partir de (0) et sur le quatrième changez en (3) à partir de (0).
Maintenant, allez dans basic et trouvez (show string) et placez-le sous (réponse (=)1) et écrivez (Probablement!) Dans la chaîne, en le changeant de (Bonjour). Maintenant, dupliquez le (afficher la chaîne) 2 fois en cliquant dessus avec le bouton droit et placez-le sous chacun (sinon si alors). Sur la troisième chaîne, saisissez (Improbable !) au lieu de (Probablement !) et sur la dernière chaîne, saisissez (Certainement !) Comme montré ci-dessus!
N'oubliez pas de poser une question à la Magic 8 Ball avant d'appuyer sur (A+B).
Étape 9: Dernier ajout…


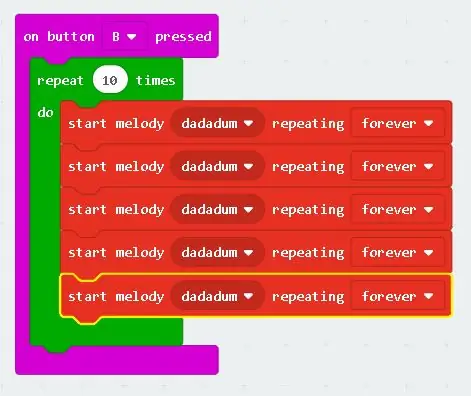
9) Maintenant, nous allons ajouter de la musique - Tout d'abord, allez à l'entrée et recherchez (sur le bouton A enfoncé) et placez-le quelque part sur la page. N'oubliez pas non plus de changer (A) en (b) par un clic gauche sur (A) de (sur le bouton A enfoncé). Allez maintenant dans (Loop) et trouvez (Répétez 4 fois) et faites-le glisser vers (On appuie sur le bouton B). Allez maintenant dans (Musique) et recherchez (Démarrer la mélodie (Dadadum) en répétant (une fois)) puis faites-la glisser. Puis dupliquez-le quatre fois en faisant un clic droit sur (Démarrer la mélodie (Dadadum) en répétant (une fois)). Pour que vous en ayez cinq (Démarrer la mélodie (Dadadum) en répétant (une fois)) mettez maintenant toutes les mélodies à l'intérieur (Répétez (4) fois) dans (On appuie sur le bouton B).
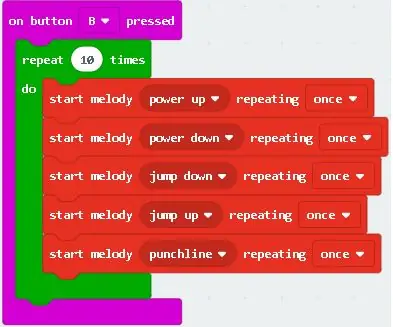
Ensuite, faites un clic gauche (Dadadum) et sélectionnez la première mélodie à (mise sous tension) et en continuant la deuxième à (mise hors tension), la troisième à (sauter), la quatrième à (sauter) et la cinquième à (punchline). Il peut arriver que vous deviez faire défiler vers le bas pour trouver ces mélodies. N'oubliez pas non plus de changer l'option de répétition en (10) à partir de (4) de (Répéter (4) fois). Et de mettre la répétition des (Mélodys) à (pour toujours) en faisant un clic gauche sur (Une fois).
Remarque: il ne s'agit que d'une suggestion, vous pouvez donc créer votre mélodie en sélectionnant différentes mélodies et en les mélangeant. Enfin, cela devrait ressembler à ce qui est indiqué ci-dessus.
Étape 10: Profitez…



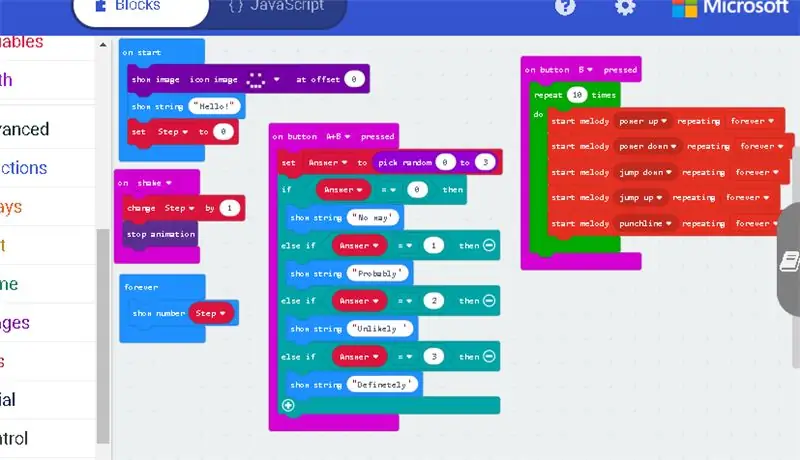
10.0) Enfin, toute la page devrait ressembler à l'image ci-dessus. Maintenant, en cliquant sur l'option (Télécharger), vous pouvez télécharger votre programme sur votre Micro Bit. En faisant glisser le fichier Hex vers le Micro Bit ou même en déplaçant le fichier Hex vers le Microbit, mais le Microbit doit d'abord être connecté via le câble USB. Ensuite, vous êtes prêt à partir, et encore une fois, vous pouvez ajouter plus de choses si vous le souhaitez !
Conseillé:
Contrôleur pour 3 antennes à boucle magnétique avec interrupteur de fin de course : 18 étapes (avec photos)

Contrôleur pour 3 antennes à boucle magnétique avec interrupteur de fin de course : ce projet est destiné aux amateurs de jambon qui n'en ont pas dans le commerce. C'est facile à construire avec un fer à souder, un boîtier en plastique et un peu de connaissances en arduino. Le contrôleur est fabriqué avec des composants économiques que vous pouvez trouver facilement sur Internet (~20 €)
Recycler des CD dans des voitures de course : 8 étapes (avec photos)

Recyclage des CD dans les voitures de course : Salut tout le monde. Ceci est notre voiture de course automobile C'est entièrement gratuit et automatique Si vous êtes un parent, il sera très approprié pour jouer avec vos enfants. Ce qui est très simple, ce sera très intéressant
Electronic Magic 8 Ball et Eyeball : 11 étapes (avec photos)

Electronic Magic 8 Ball and Eyeball : je voulais créer une version numérique du Magic 8 Ball… Le corps de celui-ci est imprimé en 3D et l'affichage est passé d'un polyèdre à colorant bleu à un petit OLED contrôlé par un nombre aléatoire générateur programmé dans un Arduino NANO.Puis je
Magic Answers Ball avec Arduino Pro Mini et écran TFT : 7 étapes

Balle Magic Answers avec Arduino Pro Mini et écran TFT : Il y a quelque temps, ma fille et moi avons démonté une balle Magic 8 afin qu'elle puisse remplacer les vingt réponses par celles de son choix. C'était un cadeau pour une de ses amies. Cela m'a fait réfléchir à la façon de le faire à plus grande échelle. Pourrions-nous avoir beaucoup de m
Magic 8 Ball : 5 étapes (avec photos)

Magic 8 Ball : Ce Instructable a été créé pour répondre aux exigences du projet Makecourse à l'Université de Floride du Sud (www.makecourse.com). Bonjour et bienvenue dans mon projet MakeCourse. Pour mon projet final, j'ai choisi de recréer un &ld
