
Table des matières:
- Étape 1: Mise à jour 2019
- Étape 2: Pièces nécessaires
- Étape 3: Découpez les pièces
- Étape 4: Assembler le Cloud
- Étape 5: Ajoutez la bande Neopixel
- Étape 6: Ajoutez le diffuseur et la couche supérieure
- Étape 7: Soudez-le
- Étape 8: Configurer le Pi
- Étape 9: Terminer l'assemblage
- Étape 10: Impression 3D
- Étape 11: Réflexions finales
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.

Ce projet crée un nuage météo à l'aide d'un Raspberry Pi Zero W. Il se connecte à l'API Yahoo Weather et en fonction des prévisions pour le lendemain change de couleur.
J'ai été inspiré par le Wisconsin Gas Building qui a une flamme sur le toit qui change en fonction des prévisions. C'est un monument emblématique de Milwaukee, WI.
Le poème suivant va avec.
Quand la flamme est rouge, il fait chaud ! Quand la flamme est dorée, attention au froid ! Quand la flamme est bleue, il n'y a pas de changement de vue ! Quand il y a une flamme vacillante, attendez-vous à de la neige ou de la pluie !
Je pensais qu'un nuage serait plus joli sur le mur. Pour le code, si le plus haut prévu pour le lendemain est supérieur de 10 % plus chaud, il sera rouge, si le plus bas prévu est plus de 10 % plus froid, ce sera de l'or. Mais juste au cas où les deux critères seraient remplis, la couleur rouge gagnera toujours. Si aucun des critères n'est rempli, le nuage reste bleu. S'il y a de la pluie ou de la neige dans les prévisions, il clignotera.
Étape 1: Mise à jour 2019
Il semble que Yahoo ait abandonné cette API que j'ai utilisée pour cela. Donc, actuellement, ce guide ne fonctionnera pas pour cette partie. Plus d'informations sont disponibles sur
Étape 2: Pièces nécessaires

- Bande Neopixels - 60 LEDS par mètre
- Cintres pour cadre photo en dents de scie
- 3M SJ5302 Clear Bumpon
- Planche de chêne S4S 1/2 po x 6 po x 3 pi
- Panneau dur 1/8"
- 1/8" acrylique blanc translucide
- goujon en bois 1/8"
- Finition bois à l'huile danoise naturelle Watco et noyer foncé en option pour certains nuages supplémentaires
- Colle à bois
- Pistolet à colle chaude
- Agrafeuse
- Couvercle en silicone fil toronné - 25 pi 26 AWG - rouge, noir et bleu
- Raspberry Pi Zero W
- Carte Micro SD
- Câble USB blanc - ou coupez celui que vous avez en train de traîner
Étape 3: Découpez les pièces

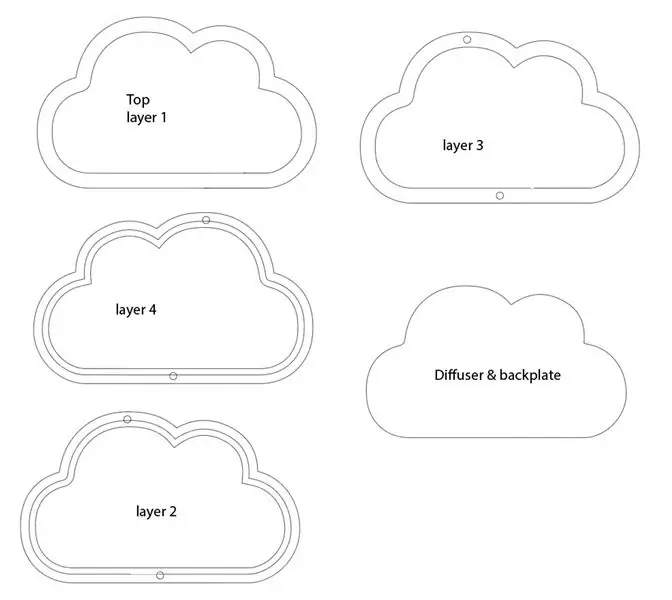
J'ai inclus le fichier svg pour les découper. Comme vous le voyez, il y a 4 couches. Vous pouvez voir dans le reste du guide que mes pièces sont retournées parce que j'ai eu un incident de coupe sur la couche supérieure et que je l'ai retournée pour masquer le défaut.
Sur les couches 2 et 4, il doit y avoir un encart de 1/8 de profondeur entre le chemin intérieur et le chemin médian. Cela permettra d'encastrer le diffuseur et la plaque arrière. J'ai utilisé de l'acrylique translucide pour le diffuseur et un panneau dur pour la plaque arrière.

C'était l'image d'aperçu sur mon Shapeoko3 avant de découper les pièces. Nous réutilisons les nuages à l'intérieur plus tard dans le guide, alors ne les jetez pas.

La forme de nuage utilisée provenait de softicons.com car mes compétences en dessin ne sont pas aussi bonnes.
Étape 4: Assembler le Cloud

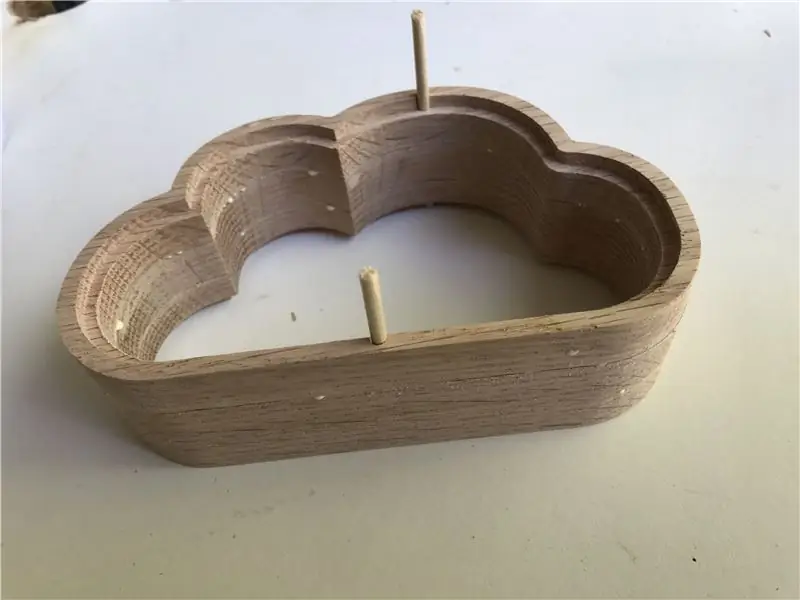
Une fois les pièces coupées, vous pouvez les coller ensemble, seules deux pièces ont besoin de colle. La cheville 1/8 est ensuite insérée dans les trous pour faciliter l'alignement. Je n'ai pas utilisé de colle dans ceux-ci pour pouvoir les enlever une fois les couches collées ensemble.


Utilisez des pinces pour maintenir les pièces serrées ensemble pendant le séchage. Essuyez tout excès de colle qui déborde des coutures.

Pendant que la colle sèche, j'ai pris les morceaux de ferraille de l'intérieur et je les ai poncés avec du grain 150 puis du grain 220. J'ai ensuite appliqué une lingette sur la tache. J'ai utilisé l'huile danoise Watco en noyer foncé pour certains et Natural pour les autres. Avec un chiffon propre, appliquez une tache et essuyez simplement les nuages. Réserver et laisser sécher. Assurez-vous de bien suspendre le chiffon pour le sécher afin qu'il ne brûle pas à cause des huiles.
C'est aussi un bon moment pour teindre la couche supérieure. De cette façon, vous n'aurez pas de taches sur tout le diffuseur plus tard.
Tache le nuage principal
Une fois la colle sèche, vous pouvez ensuite poncer et teindre le nuage principal à l'aide de l'huile danoise naturelle.

Étape 5: Ajoutez la bande Neopixel

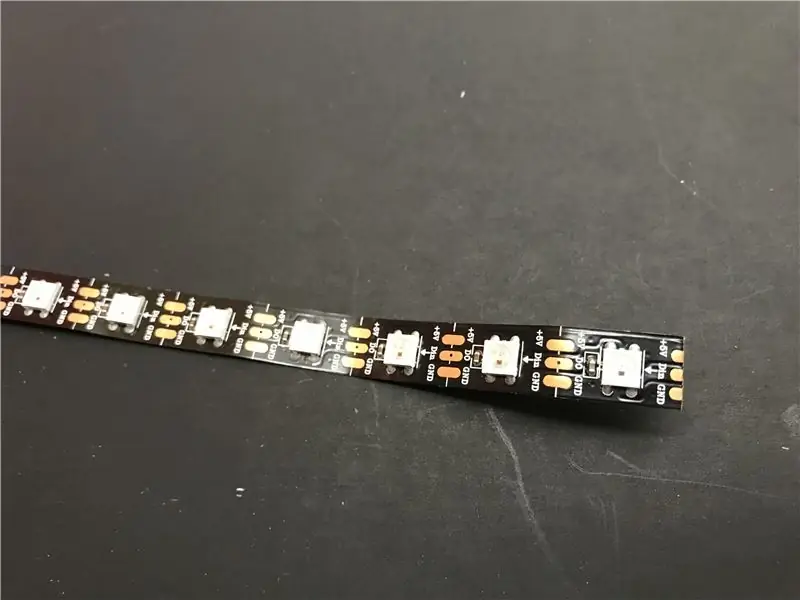
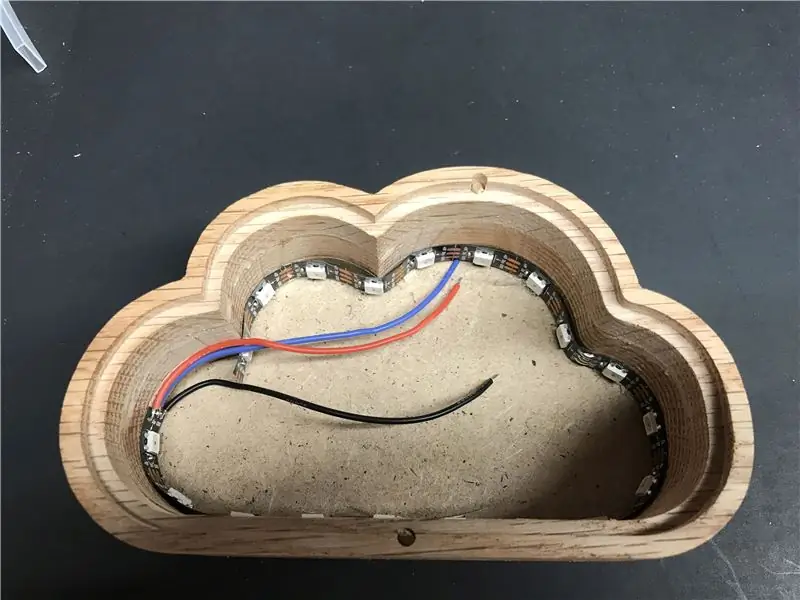
Pour déterminer la quantité de bande nécessaire, je l'ai mise à l'intérieur et je me suis assuré qu'elle atteignait toutes les parties. J'ai fini par utiliser 19 bandes. Mais après le collage, j'ai réalisé que j'aurais dû en utiliser 20.

J'ai ensuite retiré la gaine en caoutchouc autour de la bande car je n'avais pas besoin de cette partie. Maintenant, j'avais besoin d'ajouter des fils à la bande pour attacher au Pi Zero.

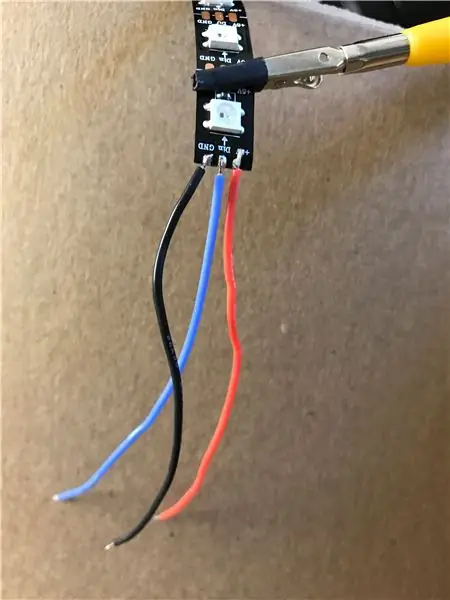
J'ai trouvé que cela fonctionne mieux si vous pré-soudez l'extrémité de la bande avec les extrémités du fil.

Soudez maintenant les fils à dénuder.

Avec la plaque arrière en place, appliquez une noisette de colle chaude à quelques endroits pour maintenir la bande NeoPixel sur les bords du nuage. Essayez de garder la bande aussi près que possible de la plaque arrière. Comme vous pouvez le voir ici, j'aurais dû utiliser une autre LED sur la bande.
Étape 6: Ajoutez le diffuseur et la couche supérieure

Placez la couche de diffuseur dans l'encart et appliquez une légère quantité de colle autour du dessus.

Maintenant, comme avant, fixez la couche supérieure et fixez-la. Assurez-vous de l'aligner le mieux possible sur les autres couches et essuyez l'excès de colle.
Étape 7: Soudez-le

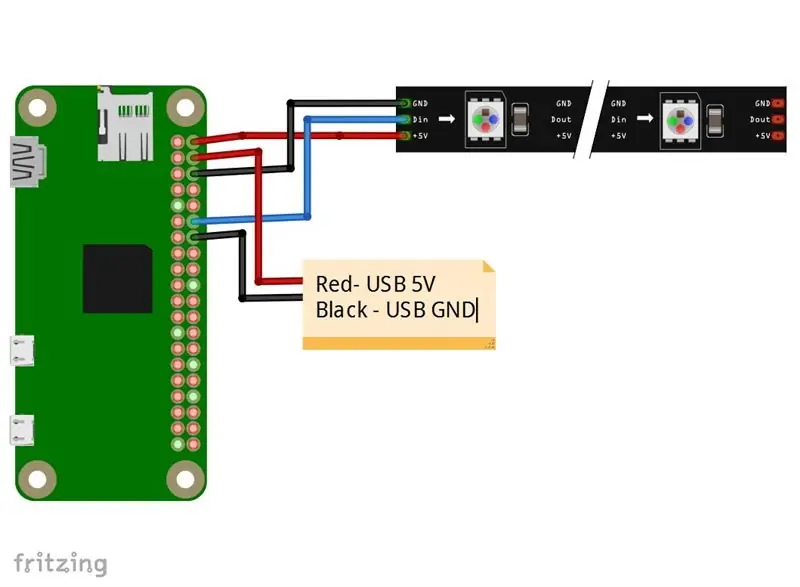
Le câblage est assez simple pour cela.
GPIO 18 sur le Pi à Din Neopixel
5V de Pi à 5V Neopixel
GND de Pi à GND Neopixel

Avant de souder le câble USB, nous devons percer un trou pour celui-ci. Mon cordon mesurait un peu moins de 3 mm, j'ai donc percé un trou à l'aide d'un foret de 3 mm en veillant à ne pas percer la bande néopixel.

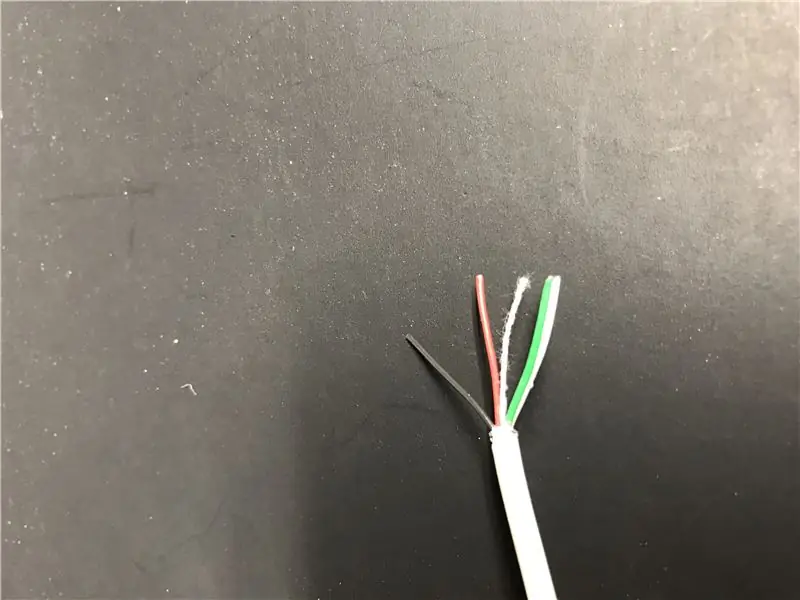
Coupez l'extrémité qui n'a pas l'extrémité mâle qui se branche sur l'ordinateur. Retirez ensuite une partie du blindage pour accéder aux fils. Nous n'avons besoin que des fils rouge (5V) et noir (GND).

Voici à quoi cela devrait ressembler tout soudé.
Étape 8: Configurer le Pi
La première chose nécessaire est une carte SD chargée par le système d'exploitation. J'ai utilisé Raspbian Jessie Lite.
Utilisez un programme tel que etcher.io pour graver l'image sur la carte SD. Une fois cela terminé, nous devrons ajouter deux fichiers au répertoire de démarrage afin que le pi ait ssh activé et les informations wifi correctes.
Ouvrez le fichier wpa_supplicant.conf avec un éditeur de texte et placez-y votre identifiant et votre mot de passe wifi. Ajoutez ensuite le fichier sur la carte SD. Pour activer ssh, nous avons juste besoin d'un fichier étiqueté ssh sans extension également placé sur la carte SD.
Une meilleure explication de cela peut également être trouvée sur ce guide à adafruit.com
Se connecter à Pi
J'utilise un programme appelé putty et SSH dans le Pi. Une documentation à ce sujet est disponible sur le site Web de Raspberry Pi.
Une différence est qu'ils vous permettent de trouver l'adresse IP du pi. J'ai trouvé plus facile d'utiliser simplement le nom d'hôte pour se connecter qui est raspberrypi.local
Installer les bibliothèques nécessaires
Nous avons d'abord besoin de pip, alors exécutez cette commande
sudo apt-get installer python-pip
Nous pouvons maintenant installer des requêtes.
demandes d'installation de pip
Ensuite, nous allons installer les éléments nécessaires pour utiliser les NeoPixels. Ces étapes sont tirées d'un guide intitulé NeoPixels sur Raspberry Pi du site Web d'Adafruit.
sudo apt-get install build-essential python-dev git scons swig
Après cela, nous exécutons ces commandes
git clone
cd rpi_ws281x scons
Puis
cd python
sudo python setup.py installer
Maintenant, les bibliothèques requises devraient toutes être installées.
Obtenez le programme sur le Pi
Je recommanderais d'obtenir les fichiers du référentiel GitHub car le code peut changer ou être corrigé à certains moments.
Vous pouvez couper et coller le contenu dans un nouveau fichier ou utiliser WinSCP pour transférer les fichiers.
Si vous coupez et collez, vous voudrez créer un nouveau fichier à l'aide de cette commande
sudo nano cloud.py
Collez ensuite le contenu de cloud.py
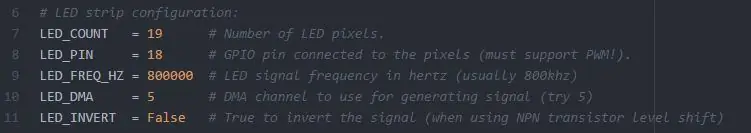
Une fois que vous y êtes, vous devrez peut-être modifier quelques valeurs. Si vous avez utilisé une quantité différente de NeoPixels ou de broche GPIO

Si la quantité de NeoPixels utilisée est différente, changez LED_COUNT. Idem si la broche GPIO utilisée est différente changer LED_PIN

Également sur la ligne 72, vous devez changer l'emplacement, à moins que vous ne vouliez les prévisions pour sheboygan.
Exécutez le code
Une fois que vous avez effectué vos modifications, vous pouvez tester le code.
sudo python cloud.py

Le nuage devrait s'allumer maintenant et dans la fenêtre du terminal, vous devriez le voir afficher les hauts et les bas d'aujourd'hui ainsi que les hauts et les bas de demain.
Définir pour exécuter automatiquement au démarrage
Pour configurer le démarrage automatique, j'ai suivi ce guide sur le site Web de Raspberry Pi
C'est la ligne de code que j'ai ajoutée au fichier rc.local.
python /home/pi/cloud.py &
Étape 9: Terminer l'assemblage

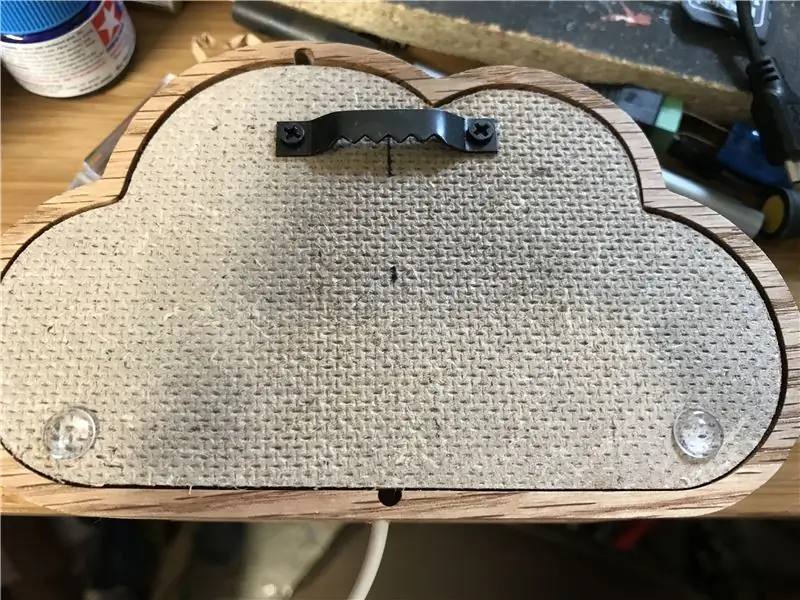
J'ai utilisé un marqueur pour mesurer et essayer de trouver le centre du mieux que je pouvais. J'ai ensuite attaché les cintres en dents de scie, puis deux pare-chocs en caoutchouc.

Pour attacher le Pi, je suis retourné à mon fidèle pistolet à colle chaude et j'ai mis un peu de colle chaude à l'arrière du Pi et je l'ai attaché au panneau arrière.

J'ai utilisé un tournevis pour créer un espace dans l'agrafe.

Je plie ensuite les agrafes pour maintenir la plaque arrière.
Fini les petits nuages

Les petits nuages ont chacun besoin d'un cintre et de deux pare-chocs.
Étape 10: Impression 3D
J'ai également inclus les fichiers STL si vous n'avez pas accès à une machine CNC à bois. Le fichier de conception Autodesk Fusion 360 est également inclus. De cette façon, vous pouvez modifier la conception pour optimiser l'impression.
Étape 11: Réflexions finales
Ce projet s'est plutôt bien passé. J'aime beaucoup l'aspect du chêne par rapport au MDF dans un autre projet que j'ai réalisé. J'aurais aimé le faire avec une carte esp8266 mais mes compétences avec l'IDE Arduino et JSON ne sont pas aussi bonnes qu'avec le Pi.
Certains ajouts futurs à ce projet seraient un affichage à 7 segments derrière le diffuseur afin qu'il puisse également afficher la température actuelle.
J'ai également mis les fichiers sur GitHub et ajouté du code si vous avez un Pimoroni Blinkt, un Pimoroni Unicorn PHAT ou un Raspberry PI Sense Hat


Grand prix du concours Internet des objets 2017


Finaliste du Défi des Intouchables


Deuxième Prix du Concours Lumières 2017
Conseillé:
Affichage des prévisions météo Art Déco : 9 étapes (avec photos)

Affichage des prévisions météo art déco : Bonjour les amis, dans ce Instructable, nous allons voir chaud pour construire cet affichage des prévisions météorologiques. Il utilise une mini-carte Wemos D1 avec un écran TFT couleur de 1,8" pour afficher les prévisions météo. J'ai également conçu et imprimé en 3D un boîtier pour le
Station météo NaTaLia : Station météo à énergie solaire Arduino bien faite : 8 étapes (avec photos)

Station météo NaTaLia : Station météo à énergie solaire Arduino faite de la bonne manière : après 1 an de fonctionnement réussi sur 2 emplacements différents, je partage mes plans de projet de station météo à énergie solaire et j'explique comment elle a évolué en un système qui peut vraiment survivre sur une longue période périodes de l'énergie solaire. Si vous suivez
Flux de prévisions météo sur 3 jours : 4 étapes

Flux de prévisions météo à 3 jours : Le flux de prévisions météo à 3 jours fournit des prévisions météo complètes à 3 jours dans l'emplacement de votre choix ou en fonction de l'emplacement de votre adresse IP. Le projet utilise le service Wunderground Weather API qui fournit des réponses au format JSON chaque fois que
Le Nuage Lumineux - Lampe météorologique : 9 marches (avec photos)

Le Nuage Lumineux- Lampe météorologique : Le Nuage LumineuxIntroductionBonjour à tous ! Téléco
Station météo Acurite 5 en 1 utilisant un Raspberry Pi et Weewx (d'autres stations météo sont compatibles) : 5 étapes (avec photos)

Station météo Acurite 5 en 1 utilisant un Raspberry Pi et Weewx (d'autres stations météo sont compatibles) : Lorsque j'ai acheté la station météo Acurite 5 en 1, je voulais pouvoir vérifier la météo chez moi pendant mon absence. Quand je suis rentré à la maison et que je l'ai configuré, j'ai réalisé que je devais soit connecter l'écran à un ordinateur, soit acheter leur hub intelligent
