
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.



Bonjour les amis, dans ce Instructable, nous allons voir chaud pour construire cet affichage des prévisions météorologiques. Il utilise une mini-carte Wemos D1 avec un écran TFT couleur de 1,8 pour afficher les prévisions météo. J'ai également conçu et imprimé en 3D une enceinte pour ce projet en utilisant du filament de bois ! J'ai puisé l'inspiration pour cette enceinte de style Art déco à partir d'une vieille radio. Je voulais un design pour la station météo qui serait unique et en quelque sorte artistique, je m'ennuyais des enceintes carrées sans aucun caractère. Je voulais quelque chose qui me fasse du bien en le regardant.
Le projet se connecte à Internet et récupère les prévisions météo pour mon emplacement et les affiche à l'écran. Le projet n'affiche que l'icône météo, la température et l'heure de la prédiction car je voulais un look minimal pour ce projet. Bien sûr, vous pouvez facilement ajouter plus d'informations si vous le souhaitez. Voyons maintenant comment construire ce projet.
Étape 1: Obtenez toutes les pièces

Les pièces nécessaires à la réalisation de ce projet sont les suivantes:
- Une mini carte Wemos D1 ▶
- Un écran TFT couleur 1,8" ▶
- Quelques fils ▶
Le coût du projet est très bas il tourne autour de 12$ !
Nous avons également besoin d'une enceinte pour ce projet. Si vous aimez l'enceinte Art Déco que j'ai conçue pour ce projet, vous la téléchargez depuis Thingiverse.
Obtenez-le ici ▶
Étape 2: Le Wemos D1 Mini


La Wemos D1 mini est une nouvelle carte fantastique qui coûte environ 5 $ !
Le plateau est très petit. Il utilise la puce ESP8266 EX qui peut fonctionner à une fréquence allant jusqu'à 160 MHz. Il a beaucoup de mémoire, 64 Ko de RAM d'instructions, 96 Ko de RAM de données et 4 Mo de mémoire flash pour stocker vos programmes. Il offre une connectivité WiFi, des mises à jour Over the Air et bien plus encore. La mini carte D1 offre 11 broches GPIO et une entrée analogique. Malgré sa petite taille, de nombreux boucliers sont en cours de développement pour cette carte, ce que je trouve génial, car de cette façon, nous pouvons facilement créer de grands projets d'Internet des objets ! Bien sûr, nous pouvons programmer cette carte en utilisant l'IDE Arduino.
La carte malgré sa petite taille surpasse toutes les autres cartes compatibles Arduino en termes de performances. J'ai effectué une comparaison entre l'ESP8266 et l'Arduino, vous pouvez vérifier la vidéo que j'ai jointe à cette étape. Cette carte est 17 fois plus rapide qu'une Arduino Uno ! Il surpasse également la carte Arduino la plus rapide, l'Arduino Due. Tout ça, avec un coût de moins de 6$! Impressionnant.
Étape 3: L'écran TFT couleur 1,8"


Il s'agit d'un écran TFT couleur 1,8 qui utilise le pilote ST7735. C'était le premier écran couleur à utiliser avec Arduino et l'écran couleur que j'utilise le plus. Il est peu coûteux, il coûte environ 6 $, il a une résolution de 160x128 pixels, il peut afficher 65 000 couleurs, il offre un emplacement pour carte SD à l'arrière et il a un excellent support de bibliothèque. Il fonctionne sur tous les Arduino, il fonctionne sur Teensy et avec les cartes ESP8266 ! Que demander d'autre ? Un grand écran !
J'ai préparé un didacticiel vidéo détaillé sur cet affichage et j'ai joint cette instructable.
Étape 4: Construire le circuit prototype



Il est maintenant temps de connecter toutes les pièces ensemble. C'est très facile. Nous avons seulement besoin de connecter 8 fils!
Connexion de l'écran TFT couleur 1,8"
- Vcc de l'écran va à la sortie 5V du Wemos D1 mini
- GND de l'affichage va au Wemos GND
- La broche CS va à la broche numérique 2
- La broche de réinitialisation va à la broche numérique 4
- La broche A0 va à la broche numérique 3
- La broche SDA va à la broche numérique 7
- La broche SCK va à la broche numérique 5
- La broche LED va à la sortie 3.3V du Wemos D1 mini
C'est ça! L'électronique est prête ! Si nous démarrons le projet, tout fonctionne comme prévu !
Étape 5: Imprimez le boîtier en 3D


L'étape suivante consiste à imprimer en 3D le boîtier. J'ai conçu ce boîtier à l'aide du logiciel gratuit Fusion 360.
J'ai essayé beaucoup de logiciels de conception 3D différents, mais Fusion 360 est devenu mon préféré pour les raisons suivantes.
- C'est très puissant
- Ce est gratuit
- Il est relativement facile à utiliser
- Il y a beaucoup de tutoriels en ligne sur la façon d'utiliser ce logiciel
Il m'a fallu environ une demi-heure pour concevoir ce boîtier en 3D et j'ai à l'esprit que je suis très nouveau dans la conception 3D et l'impression 3D. C'est le deuxième design que j'ai jamais fait! Cette conception est basée sur la conception d'une vieille, très vieille radio.
Si vous aimez l'enceinte Art Déco que j'ai conçue pour ce projet, vous la téléchargez sur Thingiverse. Obtenez-la ici ▶
Je l'ai imprimé en 3D avec du filament de bois. J'ai utilisé le filament Easy Wood Coconut de Form Futura. Je dois dire que ce filament est de loin mon préféré. Il a l'air et se sent bien.
Étape 6: Terminer l'impression 3D




Le boîtier se compose de 3 parties, et il m'a fallu quelques heures pour l'imprimer, mais le résultat était fantastique !
Une fois l'impression terminée, j'ai poncé les pièces avec du papier de verre fin. Puis les polir à l'aide de vernis à bois. J'ai attendu environ une journée que le vernis sèche avant de procéder au projet.
Le résultat final est impressionnant.
Comme je suis très nouveau dans l'impression 3D, ma technique de polissage de l'impression 3D n'est peut-être pas idéale, mais le résultat final est vraiment génial !
Étape 7: Tout connecter ensemble



Une fois le vernis à bois sec, j'ai attaché l'écran à la partie avant avec du ruban adhésif et j'ai soudé les fils à la mini-carte Wemos D1. J'ai ensuite connecté les fils à l'écran. Après avoir testé à nouveau le circuit pour être sûr que tout fonctionne comme prévu, il était temps de coller la mini carte Wemos D1 en place.
Malheureusement, la conception n'était pas parfaite et les pièces ne rentraient pas dans le boîtier pour une erreur de quelques millimètres, j'ai donc dû apporter quelques modifications à la conception à la dure. Les fichiers 3D que j'ai téléchargés sont les bons, après que les modifications ont été transférées à la conception 3D.
Ensuite, j'ai mis le projet sous tension et centré l'écran avant de le fixer définitivement avec de la colle chaude. Il était alors temps de coller un petit morceau de tissu sur le devant afin d'ajouter de la couleur et du contraste à l'enceinte. La dernière étape consistait à coller toutes les pièces ensemble ! Notre projet est prêt ! Impressionnant n'est-ce pas ? J'aime beaucoup la forme et la sensation de l'enceinte. Cela donne à une station météorologique ordinaire un aspect unique. Voyons maintenant le côté logiciel du projet.
Étape 8: Le code du projet

Le projet obtient les prévisions météorologiques du site web openweathermap.org. Afin d'analyser les données météorologiques, nous avons besoin de l'excellente bibliothèque Arduino JSON. Nous avons également besoin de deux bibliothèques pour l'affichage.
Les bibliothèques nécessaires sont les suivantes:
- Adafruit GFX:
- Adafruit ST7735:
- Arduino JSON:
Voyons maintenant le code. Dans un premier temps, nous devons définir le SSID et le mot de passe de notre réseau WiFi. Ensuite, nous devons entrer l'APIKEY gratuite du site Web operweathermap.org. Afin de créer votre propre clé API, vous devez vous inscrire sur le site Web. L'obtention de données et de prévisions météorologiques actuelles est gratuite, mais le site Web offre plus d'options si vous êtes prêt à payer un peu d'argent. Ensuite, nous devons trouver l'identifiant de notre emplacement. Trouvez votre emplacement et copiez l'ID qui se trouve dans l'URL de votre emplacement. Saisissez ensuite l'identifiant de votre ville dans la variable CityID. La dernière étape consiste à entrer votre fuseau horaire afin que le projet affiche l'heure correcte. Nous sommes maintenant prêts à passer à autre chose.
Dans un premier temps, nous nous connectons au réseau WiFi. Ensuite, nous demandons des données météorologiques au serveur. Je ne demande qu'un seul résultat, la météo pour les 3 prochaines heures. Vous pouvez facilement modifier le code pour obtenir plus de résultats prévisionnels si vous le souhaitez. Nous obtenons une réponse avec les données météo au format JSON. Avant d'envoyer les données à la bibliothèque JSON, je supprime manuellement certains caractères qui me posaient problème. Ensuite, la bibliothèque JSON prend le relais et nous pouvons facilement enregistrer les données dont nous avons besoin dans des variables. Nous devons examiner la structure des données JSON auxquelles le site Web openweathermap répond pour voir comment obtenir les données qui nous intéressent. Après avoir enregistré les données dans des variables, il ne nous reste plus qu'à les afficher sur le et attendez 30 minutes avant de demander de nouvelles données au serveur. Nous affichons l'heure de la prévision météo, la température et l'icône météo. Les icônes météo se composent de graphiques bitmap et de formes simples. J'ai également préparé une version du code qui affiche la température en degrés Fahrenheit.
Vous pouvez trouver le code du projet joint à ce Instructable. Je commande pour télécharger la dernière version du code (version 2020) vous pouvez consulter le site du projet ici:
ou le référentiel github du projet:
Étape 9: Résultat final


Comme vous pouvez le voir, avec la technologie maintenant disponible, nous pouvons construire des projets impressionnants facilement et à très faible coût ! Ce projet en est une démonstration claire, il coûte moins de 15$ ! Bien sûr, nous pouvons ajouter beaucoup de choses à ce projet afin de l'améliorer. Nous pouvons ajouter un haut-parleur et en faire un lecteur MP3, nous pouvons ajouter un récepteur radio FM et le transformer en une radio vintage et bien d'autres choses encore. J'aimerais avoir votre avis sur ce projet. Avez-vous des idées pour améliorer ce projet ? Veuillez poster vos pensées et idées ci-dessous. Merci!


Premier prix du concours IoT Builders


Troisième prix du concours Design Now: 3D Design Contest 2016
Conseillé:
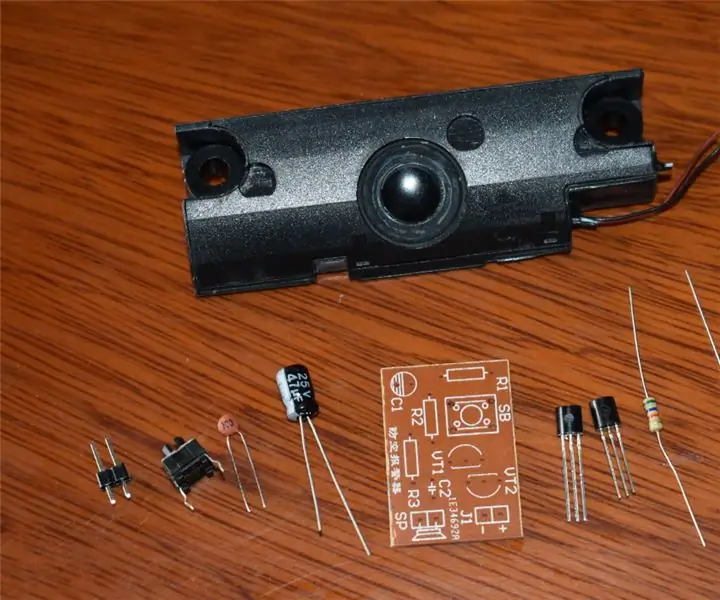
Bricolage d'une sirène de raid aérien avec des résistances, des condensateurs et des transistors : 6 étapes (avec photos)

Bricolage d'une sirène Air Raid avec des résistances, des condensateurs et des transistors: Ce projet de bricolage Air Raid Siren abordable convient à la recherche d'un circuit d'auto-oscillation composé uniquement de résistances, de condensateurs et de transistors qui peuvent enrichir vos connaissances. Et il convient à l'éducation à la défense nationale pour les enfants, en
Station météo avec Arduino, BME280 et affichage pour voir la tendance au cours des 1-2 derniers jours : 3 étapes (avec photos)

Station météo avec Arduino, BME280 et affichage pour voir la tendance au cours des 1-2 derniers jours : Bonjour ! Ici, les stations météorologiques instructables ont déjà été introduites. Ils indiquent la pression atmosphérique, la température et l'humidité actuelles. Ce qui leur manquait jusqu'à présent, c'était une présentation du cours au cours des 1-2 derniers jours. Ce processus aurait l'a
Nuage de prévisions météo : 11 étapes (avec photos)

Weather Forecast Cloud : Ce projet crée un nuage météo à l'aide d'un Raspberry Pi Zero W. Il se connecte à l'API Yahoo Weather et change de couleur en fonction des prévisions pour le lendemain. J'ai été inspiré par le Wisconsin Gas Building qui a une flamme sur le toit qui change
Flux de prévisions météo sur 3 jours : 4 étapes

Flux de prévisions météo à 3 jours : Le flux de prévisions météo à 3 jours fournit des prévisions météo complètes à 3 jours dans l'emplacement de votre choix ou en fonction de l'emplacement de votre adresse IP. Le projet utilise le service Wunderground Weather API qui fournit des réponses au format JSON chaque fois que
Affichage de la température sur le module d'affichage LED P10 à l'aide d'Arduino : 3 étapes (avec photos)

Affichage de la température sur le module d'affichage à LED P10 à l'aide d'Arduino: Dans le didacticiel précédent, il a été expliqué comment afficher du texte sur le module d'affichage à LED matricielle P10 à l'aide d'Arduino et du connecteur DMD, que vous pouvez vérifier ici. Dans ce didacticiel, nous allons donner un didacticiel de projet simple en utilisant le module P10 comme moyen d'affichage
