
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.



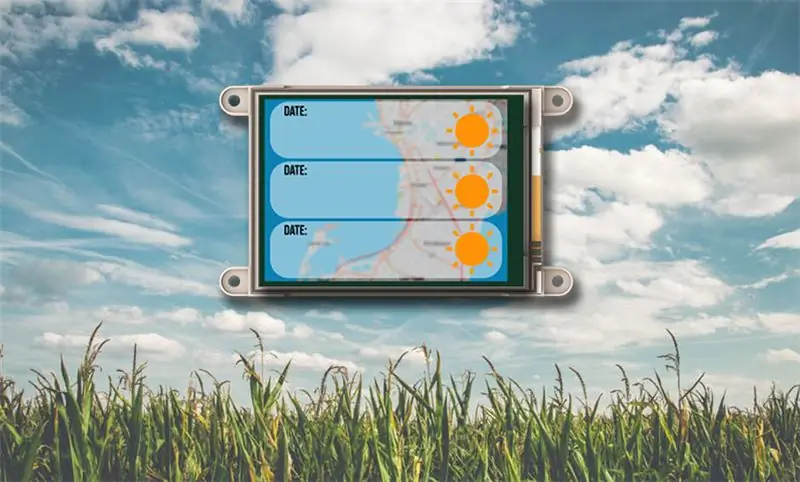
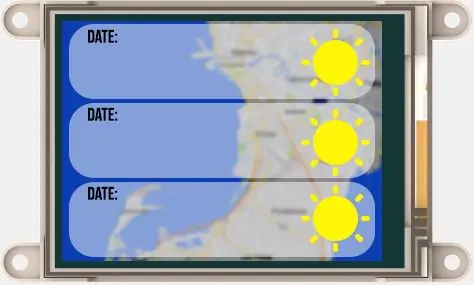
Le flux de prévisions météorologiques sur 3 jours fournit des prévisions météorologiques complètes sur 3 jours dans l'emplacement souhaité ou en fonction de l'emplacement de votre adresse IP. Le projet utilise le service Wunderground Weather API qui fournit des réponses au format JSON chaque fois que vous fournissez une requête GET. Les prévisions météorologiques incluent les prévisions pour le jour où elles ont été demandées et les 3 jours suivants.
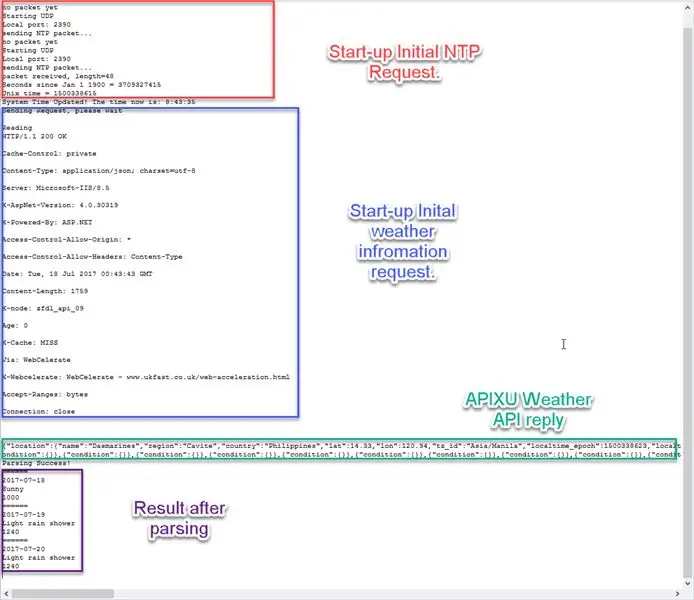
Pour pouvoir demander et mettre à jour de manière autonome les prévisions météorologiques, nous avons ajouté une fonction de demande d'heure NTP qui utilise la connexion UDP. Les informations de temps qui ont été demandées sont utilisées en interne par le code pour effectuer automatiquement une demande de temps toutes les heures. Ensuite, en fonction des informations horaires, le projet demande automatiquement une mise à jour météo tous les 6h, 12h et 18h.
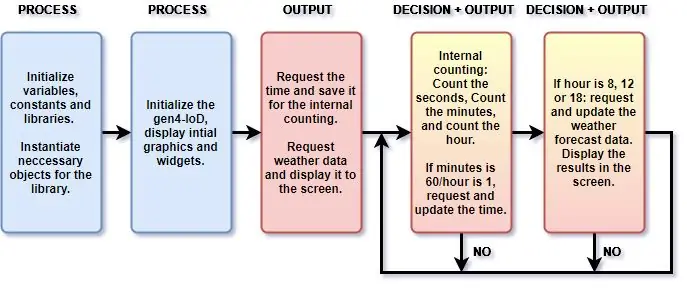
Étape 1: Comment ça marche
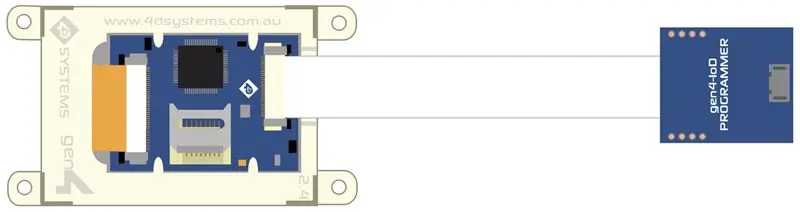
Étape 2: Construire

Composants
- gen4-IoD-32T
- Programmeur gen4-IoD
- Câble plat flexible à 10 voies
- Carte USB
- uCâble USB
- Alimentation externe
Connectez les composants comme indiqué sur le schéma
Étape 3: Programmer

- Pour la préparation de l'affichage gen4-IoD avec Arduino IDE, veuillez vous référer à ces étapes dans la section Implémentation.
- Programmez le gen4-IoD-32T. Téléchargez le code ici.
- Ouvrez le projet Visi à l'aide de Workshop 4. Ce projet utilise l'environnement Visi. Vous pouvez modifier les propriétés de chaque widget et bouton.
- Cliquez sur le bouton "Compiler". Remarque: Cette étape peut être ignorée. Cependant, la compilation est essentielle à des fins de débogage.
- Connectez l'écran au câble microUSB. Assurez-vous que vous êtes connecté au bon port.
- Cliquez maintenant sur le bouton « (Construire) Copier/Charger ».
- Workshop 4 vous demandera de sélectionner un lecteur pour copier les fichiers image sur une carte uSD. Après avoir sélectionné le bon lecteur, cliquez sur OK.
- Monter la carte uSD Le module vous demandera d'insérer la carte uSD. Démontez correctement la carte uSD du PC et insérez-la dans la fente pour carte uSD du module d'affichage. Après avoir inséré votre carte uSD dans l'écran gen4, les graphiques seront immédiatement chargé.
Cliquez ici pour plus de projets gen4-IoD.
Étape 4: Code météorologique APIXU

Ce code d'information météo peut être téléchargé sur ce lien:
Veuillez noter que dans le projet, nous avons supprimé certains des codes car ils ne sont pas applicables dans notre emplacement/pays.
Conseillé:
Comment faire en sorte que votre ordinateur démarre automatiquement tous les jours ou n'importe quand : 5 étapes

Comment faire démarrer votre ordinateur automatiquement chaque jour ou n'importe quand : dans ce instructable, vous apprendrez comment faire démarrer votre ordinateur automatiquement chaque jour à une certaine heure aussi c'est mon premier instructable
Affichage des prévisions météo Art Déco : 9 étapes (avec photos)

Affichage des prévisions météo art déco : Bonjour les amis, dans ce Instructable, nous allons voir chaud pour construire cet affichage des prévisions météorologiques. Il utilise une mini-carte Wemos D1 avec un écran TFT couleur de 1,8" pour afficher les prévisions météo. J'ai également conçu et imprimé en 3D un boîtier pour le
Générateur de musique basé sur la météo (Générateur Midi basé sur ESP8266): 4 étapes (avec images)

Générateur de musique basé sur la météo (Générateur Midi basé sur ESP8266): Bonjour, aujourd'hui, je vais vous expliquer comment créer votre propre petit générateur de musique basé sur la météo. Il est basé sur un ESP8266, qui ressemble un peu à un Arduino, et il réagit à la température, à la pluie et l'intensité lumineuse. Ne vous attendez pas à ce qu'il fasse des chansons entières ou un programme d'accords
Station météo avec Arduino, BME280 et affichage pour voir la tendance au cours des 1-2 derniers jours : 3 étapes (avec photos)

Station météo avec Arduino, BME280 et affichage pour voir la tendance au cours des 1-2 derniers jours : Bonjour ! Ici, les stations météorologiques instructables ont déjà été introduites. Ils indiquent la pression atmosphérique, la température et l'humidité actuelles. Ce qui leur manquait jusqu'à présent, c'était une présentation du cours au cours des 1-2 derniers jours. Ce processus aurait l'a
Nuage de prévisions météo : 11 étapes (avec photos)

Weather Forecast Cloud : Ce projet crée un nuage météo à l'aide d'un Raspberry Pi Zero W. Il se connecte à l'API Yahoo Weather et change de couleur en fonction des prévisions pour le lendemain. J'ai été inspiré par le Wisconsin Gas Building qui a une flamme sur le toit qui change
