
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.



Il y a environ un an, j'ai écrit un Instructable sur l'installation d'un tas de LED dans une Lego Mini Cooper. L'innovation, telle qu'elle était, était que les LED pouvaient être contrôlées avec un smartphone (ou via n'importe quel navigateur Web, d'ailleurs).
Comme je l'ai décrit laborieusement dans cet Instructable, la plupart des efforts à l'époque concernaient le câblage du Mini sans que le tout ne s'effondre. A ma grande surprise, la Mini a par la suite survécu à un voyage du Connecticut à Toronto et a fonctionné, plus ou moins, depuis.
"Si ce n'était pas cassé, il l'a réparé jusqu'à ce que ce soit " sera mon épitaphe, au mieux, alors quand la Mini est rentrée à la maison pour Noël, il était temps pour Lego Mini 2.0. Après tout, si Tesla peut envoyer des mises à jour logicielles à ses voitures, à quel point cela pourrait-il être difficile ?
J'ai eu quelques idées:
- Améliorer l'interface utilisateur plutôt maladroite
- Ajoutez une corne!
- Améliorer la fonctionnalité « feux automatiques »; et, le plus important
- Ajoutez une fonction de jeu (même si j'ai reconnu que la nouveauté d'allumer et d'éteindre les lumières de la Mini avec votre téléphone allait tôt ou tard pâlir)
La fonction de jeu était la tâche la plus importante, notamment parce qu'il n'était pas immédiatement évident pour moi de quel genre de jeu il pouvait s'agir. Le Mini est beaucoup trop fragile pour supporter un jeu impliquant sa manipulation (sauf peut-être une variante déprimante de Jenga). Un autre obstacle était que je n'ai jamais programmé de jeu de ma vie.
Après un an de réflexion infructueuse, je suis tombé sur un projet sur Hackster, dans lequel un Arduino Uno est utilisé pour émuler un jouet de jeu de mémoire datant des années 1970 appelé Simon. En un mot, l'appareil Simon jouait une séquence de lumières que le joueur devait ensuite mémoriser et lire en appuyant sur des boutons. Après chaque tour réussi, la séquence s'allongeait.
En dépit d'être du millésime requis, je n'avais en fait jamais entendu parler de ce jeu, et je dois dire que c'est incroyable ce qui passait pour de l'amusement à l'époque. Ce qui est encore plus étonnant, c'est que le jeu Simon est toujours en vente et suscite des critiques élogieuses sur Amazon. De toute évidence, ce devait être le candidat de choix pour s'adapter à mes besoins. Après tout, la Mini avait déjà les lumières, donc tout ce que j'avais à faire était d'abandonner les boutons physiques et d'avoir une entrée utilisateur fournie via un smartphone. Du côté du logiciel, il semblait donc que ce serait en grande partie un travail de copier-coller.
Mais d'abord, j'ai dû apporter quelques modifications mineures au matériel.
Étape 1: Composants, outils et ressources

Si vous répliquez ce projet avec un Lego Mini, vous aurez besoin de tous les éléments énumérés dans mon précédent Instructable. La seule chose supplémentaire dont vous aurez besoin est un buzzer passif, qui est utilisé pour le klaxon et pour faire un tas de bruits gênants pendant le jeu (qui peuvent être désactivés).
Comme cela deviendra clair lors de la discussion sur le logiciel, il n'y a pas vraiment besoin d'utiliser un Lego Mini pour le jeu. Vous pouvez utiliser un autre kit Lego, ou même un tas de LED sur une maquette connectée à n'importe quelle carte de développement ESP8266. Avec certains relais, vous pouvez même utiliser l'éclairage de la pièce de votre maison. Les enfants, demandez d'abord à vos parents à ce sujet.
De même, aucun outil ou ressource supplémentaire n'est nécessaire au-delà de ceux répertoriés pour le projet d'origine.
Si vous faites partie de la poignée de personnes qui ont lu la description originale du projet, vous saurez que le Lego Mini a été acheté à l'origine comme cadeau à ma fille adulte, qui a un "vrai" Mini presque identique, ou presque identique à on pourrait donner qu'il s'agit d'une New Mini, pas d'une "Classic". L'absence de composants supplémentaires significatifs a rendu ce nouveau projet d'autant plus attrayant qu'il me permettrait de ré-offrir efficacement Lego Mini 2.0 comme nouveau cadeau de Noël sans coûter à peine un centime. Génie!
Étape 2: Modification du matériel

Le projet original avait des LED intérieures RVB contrôlables individuellement. Celles-ci consommaient trois broches sur le NodeMCU, que j'utilisais comme carte de développement. Après une consultation discrète avec le propriétaire de Lego Mini, il a été déterminé que les LED RVB étaient une fonctionnalité sous-utilisée. C'était un renseignement important car j'avais besoin de libérer une goupille pour le buzzer/le klaxon.
Le schéma de circuit ci-dessus provient du projet original. Le seul changement nécessaire pour ce projet était de retirer les LED RVB et d'utiliser les trois broches libérées comme suit:
- D1 pour le signal de commande du buzzer (qui est également câblé directement sur l'alimentation 5VDC)
- D7 pour une LED intérieure blanche
- D8 pour l'une de ces LED colorées clignotantes, que j'ai surnommées une lumière "disco"
Le buzzer lui-même se range parfaitement sous le compartiment moteur, donc ramener les fils au NodeMCU était un jeu d'enfant.
Étape 3: mise à jour de l'interface graphique



La première étape de la mise à jour de l'interface graphique consistait à créer quatre pages Web distinctes:
- Un « écran de démarrage » qui se lance via une icône personnalisée sur votre smartphone et des liens vers les autres pages
- La page "Commandes" qui, bien, contrôle les lumières (et maintenant, bien sûr, le klaxon)
- La page "Jeu"
-
Une page de configuration qui contient des options de configuration telles que:
- Activer et désactiver le son
- Réglage du fuseau horaire (le Mini obtient l'heure d'Internet afin qu'il puisse faire clignoter ses lumières sur l'heure avec l'heure appropriée)
- Réglage du moment où les "éclairages automatiques" allument et éteignent les phares en fonction du niveau de lumière ambiante
- Réinitialisation du nom du meilleur score et du meilleur marqueur (stocké dans l'EEPROM)
Séparer les fonctions de cette manière permet une expérience beaucoup plus semblable à celle d'une application. Faire en sorte que le NodeMCU serve plusieurs pages était l'un des défis de ce projet. Après avoir essayé plusieurs approches différentes, je suis tombé sur le code que vous voyez aux lignes 232 à 236 du croquis principal Arduino. Cela fonctionne très bien - créez simplement votre fichier d'index, puis nommez les pages suivantes page1, page2, etc. J'ai trouvé que je devais mettre tous les fichiers de ressources (CSS et images) dans le dossier de données racine mais ce n'est pas vraiment un problème pour les sites de cette taille.
Ensuite, j'ai dû travailler avec CSS et Javascript pour créer quelque chose qui ressemblait à celui d'un Lego Mini. Comme je ne connais presque rien sur l'un ou l'autre sujet, il y a eu beaucoup de recherches sur Google avant d'obtenir quelque chose dont j'étais satisfait. J'ai commencé par copier sans vergogne une brique lego de style CSS sur CodePen ici. Je voulais également m'éloigner de l'étiquetage des boutons avec du texte et finir par utiliser des graphiques simples d'Icons8, qui étaient parfaits pour mes besoins. Le reste s'est en quelque sorte mis en place à partir de là. Les pages s'affichent assez bien sur tous les iPhones sur lesquels je les ai testées. Espérons qu'il en va de même pour les téléphones Android (cela semble correct sur un navigateur Chrome de bureau).
Étape 4: Le code du jeu

La communication entre le serveur NodeMCU et le navigateur du smartphone se fait via Websockets. Après avoir appuyé sur un bouton par l'utilisateur, le navigateur envoie un caractère de texte au NodeMCU qui correspond à un ou plusieurs des voyants du Mini. Des personnages supplémentaires sont envoyés pour contrôler le déroulement du jeu. Le code Arduino agit alors en fonction du caractère reçu. La communication Websocket ne peut gérer que les caractères binaires et textuels, une conversion est donc nécessaire pour les entiers (par exemple, le fuseau horaire).
Comme je l'ai mentionné, j'avais initialement prévu d'utiliser le code du projet Hackster lié pour les fonctions de base du jeu. Ce que j'avais prévu, c'est qu'après qu'un joueur ait appuyé sur un bouton, la LED correspondante s'allumerait et le code ferait une lecture numérique sur toutes les LED pour voir si la bonne était allumée (le projet Hackster vérifie les entrées physiques des boutons mais c'est la même idée). Cela a fonctionné, en quelque sorte, mais pour des raisons qui ne sont toujours pas claires pour moi, pas parfaitement. Environ 10% du temps, la Mini disait qu'un bouton incorrect avait été enfoncé alors qu'en fait, le bon l'avait été. Tout semblait OK d'après ce que je pouvais voir sur le moniteur série et dans la console du navigateur, donc je ne sais pas pourquoi cela n'a pas fonctionné.
Après beaucoup de tâtonnements en essayant d'introduire une vérification des erreurs, j'ai abandonné l'idée de lire les états des LED et j'ai créé un tableau de "réponse" qui vérifie si le texte Websocket reçu correspond à la broche correcte stockée dans le tableau "séquence" qui joue la séquence lumineuse à retenir. Cela semble être fiable à 100% même si la façon dont je l'ai implémenté est un peu laborieuse. Après avoir proposé cette méthode, je suis tombé sur celle-ci, qui est une exploration intéressante du fonctionnement de certaines serrures numériques et analogue à l'approche utilisée dans le jeu.
Le timing des entrées de boutons est désormais géré avec Javascript du côté du navigateur (j'accorde 10 secondes très généreuses entre les entrées de boutons) et le déroulement du jeu est désormais entièrement contrôlé par le joueur plutôt que codé en dur. L'affichage comprend des fenêtres indiquant le temps restant pour effectuer la prochaine pression sur le bouton et le nombre d'entrées restantes avant que la séquence ne soit correctement soumise par le joueur.
Le score élevé est stocké dans l'EEPROM (ou ce qui passe pour EEPROM dans le monde ESP8266) et si un joueur atteint un nouveau score élevé, une fenêtre contextuelle lui permet d'entrer le nom de son choix, qui est également stocké dans l'EEPROM. Ces valeurs peuvent être réinitialisées via la page de configuration (je suis sûr qu'il pourrait y avoir des raisons légitimes à cela).
Cela dit, j'ai réutilisé une bonne partie du code du jeu Hackster, ce qui a beaucoup accéléré les choses.
Étape 5: Le reste du code

Comparé au code du projet Hackster, mon croquis Arduino semble énorme, même sans tout le HTML, CSS et Javascript dans les fichiers de données. Mais l'essentiel de l'esquisse est un ensemble de fonctions liées aux opérations de base telles que la création et la gestion du serveur, l'obtention de l'heure NTP, mDNS, la mise à jour en direct, la gestion du WiFi, la gestion des fichiers SPIFFS, etc.
Le Javascript dans les fichiers HTML sert principalement à gérer les messages Websocket (reçus et envoyés) et à augmenter l'interactivité de l'interface graphique.
Comme je l'ai mentionné, je voulais améliorer la fonctionnalité de la fonction "éclairage automatique", qui utilise une résistance dépendante de la lumière sur la seule broche analogique du NodeMCU pour détecter la lumière ambiante et allumer les lumières du Mini à un niveau prédéfini (lorsqu'il n'est pas en mode jeu, bien sûr). Bien qu'il s'agisse d'une fonctionnalité frivole dans un projet frivole, cela m'a dérangé que dans le projet d'origine j'avais codé en dur le seuil d'activation et qu'un utilisateur n'avait aucun moyen de voir comment le niveau de lumière dominant était lié à ce seuil. Désormais, la lecture du niveau d'éclairage est envoyée à la page de configuration toutes les cinq secondes et cette page affiche également les seuils actuels d'activation et de désactivation (qui peuvent être configurés par l'utilisateur). Donc travail fait sur celui-là.
Oh, j'ai presque oublié. Le code est sur GitHub ici. Après le téléchargement, placez l'ensemble du package dans un nouveau dossier, téléchargez le croquis Arduino, puis le contenu du dossier de données dans SPIFFS.
Conseillé:
Contrôleur de jeu DIY basé sur Arduino - Contrôleur de jeu Arduino PS2 - Jouer à Tekken avec la manette de jeu DIY Arduino : 7 étapes

Contrôleur de jeu DIY basé sur Arduino | Contrôleur de jeu Arduino PS2 | Jouer à Tekken avec la manette de jeu DIY Arduino : Bonjour les gars, jouer à des jeux est toujours amusant, mais jouer avec votre propre contrôleur de jeu personnalisé DIY est plus amusant. Nous allons donc créer un contrôleur de jeu utilisant arduino pro micro dans cette instructables
Console de jeu Arduino Pocket + A-Maze - Jeu de labyrinthe : 6 étapes (avec photos)

Arduino Pocket Game Console + A-Maze - Maze Game : Bienvenue dans mon premier instructable ! Le projet que je veux partager avec vous aujourd'hui est le jeu de labyrinthe Arduino, qui est devenu une console de poche aussi performante qu'Arduboy et des consoles similaires basées sur Arduino. Il peut être flashé avec mes (ou vos) futurs jeux grâce à expo
Jeu de mémoire avec toucher (Simon dit) - Si ceci alors cela : 6 étapes (avec photos)

Memory Game With Touch (Simon Says) - If This Then That : J'ai fait un jeu de mémoire avec des tablettes tactiles et un anneau néopixel pour un projet scolaire. Ce jeu est similaire à Simon Says, sauf que de nombreuses formes d'entrée et de retour (effets sonores et lumineux) dans le jeu sont différentes. J'ai programmé des sons de Su
Mettez à niveau votre iPod Mini avec une mémoire flash - Plus de disque dur ! : 6 étapes (avec photos)

Mettez à niveau votre iPod Mini avec une mémoire flash - Plus de disque dur ! : Au lieu d'un disque dur, votre nouvel iPod mis à niveau utilisera une mémoire flash sans pièces mobiles pour un démarrage plus rapide & temps d'accès et consommation électrique réduite. (J'ai fait fonctionner mon iPod en continu pendant plus de 20 heures sur une seule charge !). Vous bénéficierez également d'améliorations
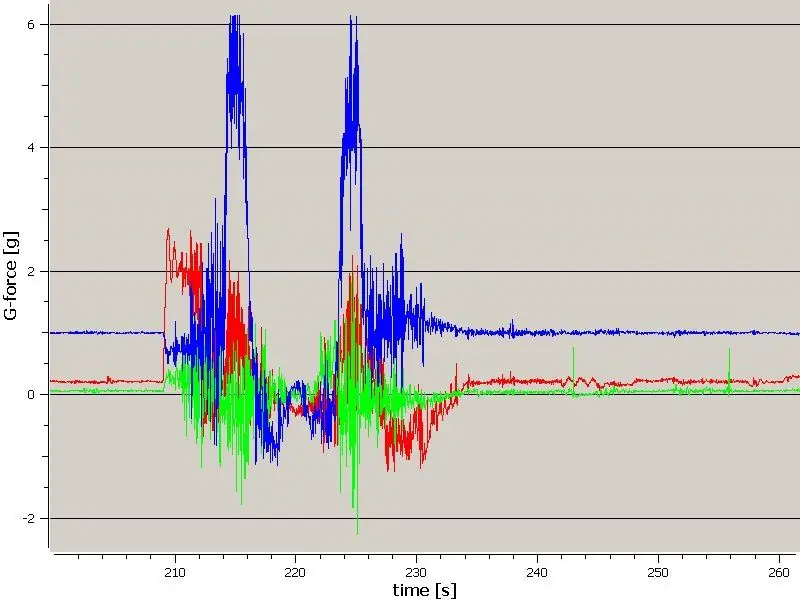
Accéléromètre-enregistreur avec mémoire sur carte SD : 6 étapes (avec photos)

Accéléromètre-enregistreur avec mémoire sur carte SD : un enregistreur pour mesurer les forces sur des montagnes russes et les enregistrer sur une carte SD. Il est également possible de modifier le logiciel de l'appareil afin qu'il puisse mesurer d'autres choses s'il peut être connecté à un i2c-bus.Top Thrill Dragster
