
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.

Nous utiliserons AppInventor pour créer cette application. Suivez ce lien pour créer votre propre compte: https://appinventor.mit.edu/explore/ Il s'agit d'une application qui permet à ceux qui sont incapables de parler de communiquer des phrases de base. Il y a trois dossiers, l'un appelé, je veux, qui permettra à l'utilisateur d'identifier ce qu'il veut, à l'intérieur de je veux se trouve un dossier d'aliments qui répertorie de nombreux aliments populaires que l'utilisateur peut vouloir, et le dernier est je suis, qui permet à l'utilisateur de identifier comment il ou elle se sent.
Ci-joint le fichier de l'application d'origine.
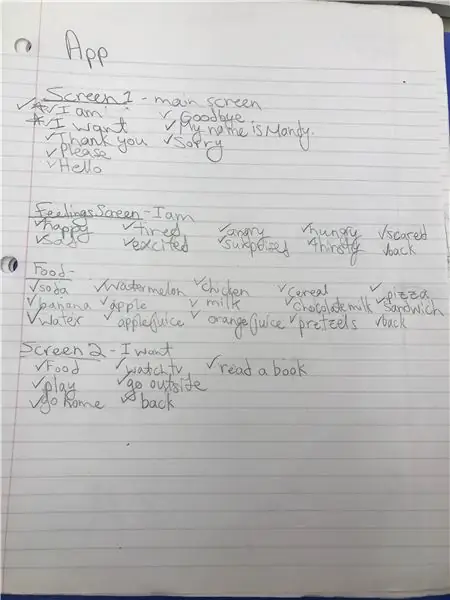
Étape 1: Choisissez des mots et des phrases

Il est important d'avoir une idée des mots et des phrases que vous souhaitez utiliser avant de commencer. Afin de rester organisé, vous pouvez rédiger une liste de tout ce que vous utilisez et vous pouvez la cocher au fur et à mesure pour ne rien oublier.
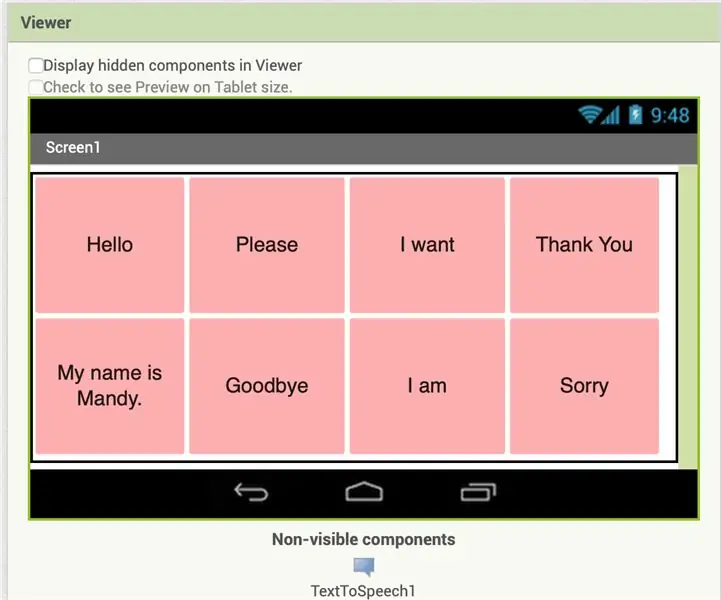
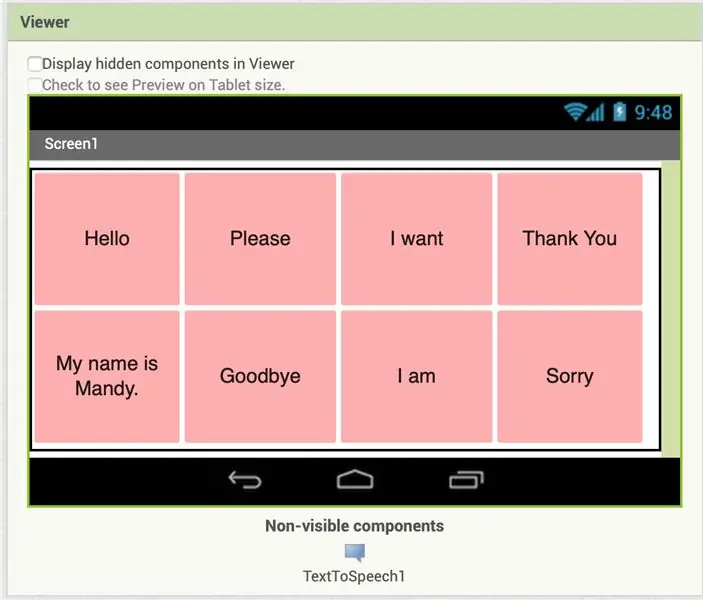
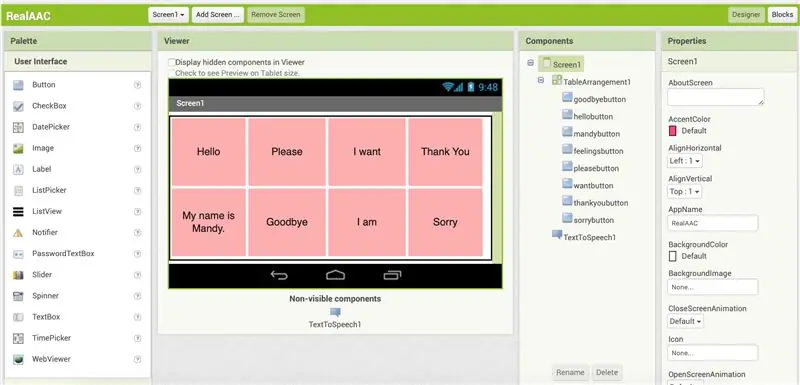
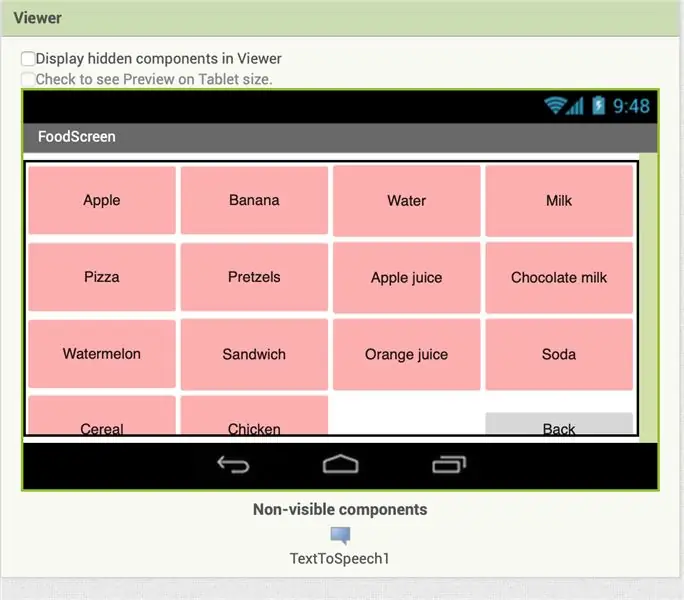
Étape 2: Créez votre écran d'ouverture

Votre premier écran devrait avoir des boutons étiquetés avec des phrases et des déclarations de base telles que "Je suis" et "Je veux" qui mèneront à d'autres dossiers. Afin de rendre l'écran visuellement attrayant, il est utile de disposer les boutons dans un tableau. Le dernier élément clé de l'écran consiste à ajouter le composant "Text to speech" qui sera utilisé à l'étape suivante.
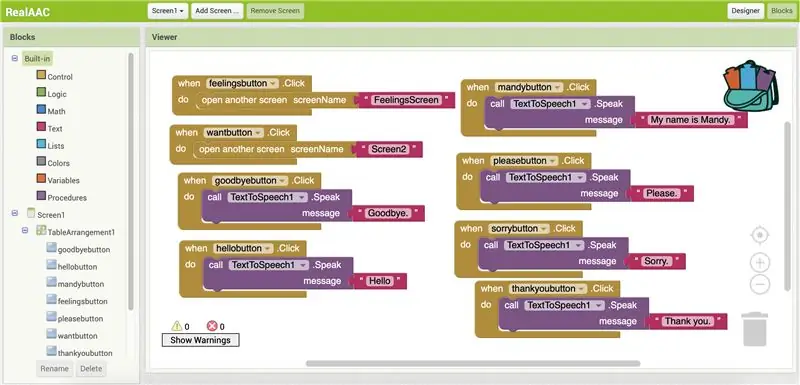
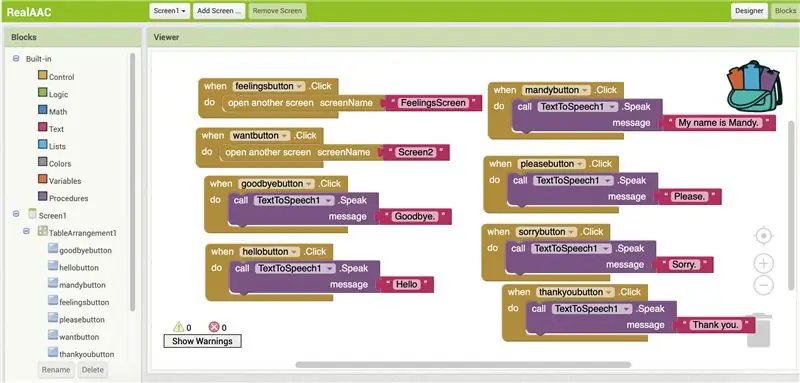
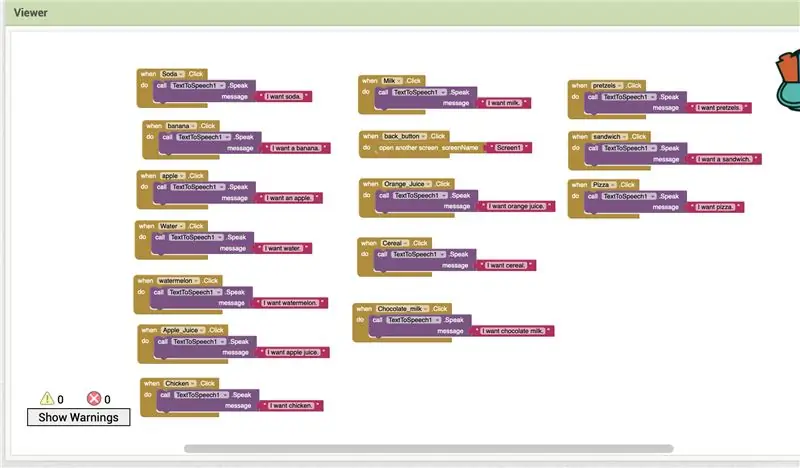
Étape 3: Créer les blocs

L'application ne fera des choses que si vous organisez les blocs pour le lui dire. Pour commencer, cliquez sur l'un des boutons de la barre latérale gauche. Lorsque les options s'affichent, faites glisser le premier qui dit "Quand [quel que soit le bouton que vous avez choisi].cliquez sur faire"" sur l'écran. Le prochain composant à utiliser est le composant de synthèse vocale "call texttospeech1. speak message". Cela ira à l'intérieur du bouton "quand.click do". L'étape suivante consiste à utiliser le premier bloc de la catégorie "texte" et à l'attacher au bouton de synthèse vocale. C'est ici que vous entrez les mots que vous voulez que l'application prononce lorsque vous appuyez sur le bouton. Répétez cette étape pour tous les boutons qui prononcent une phrase lorsque vous cliquez dessus.
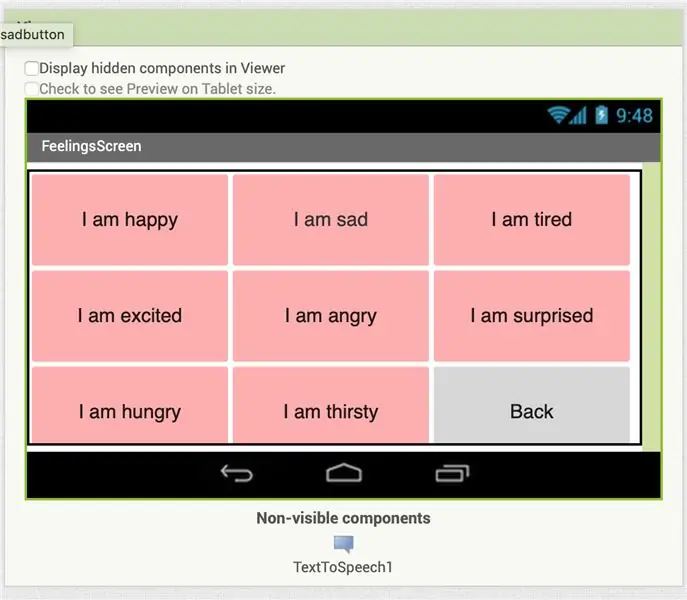
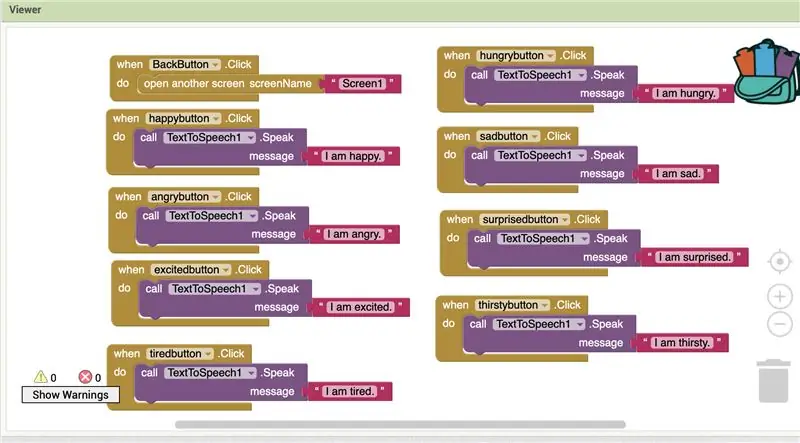
Étape 4: Création de dossiers/de nouveaux écrans

Si vous souhaitez créer un bouton qui mènera à une nouvelle liste de boutons, comme l'image lorsque vous appuyez sur "Je suis", cela mène à l'écran des sentiments où vous pouvez cliquer sur l'émotion que vous ressentez, puis suivez cette étape. Tout d'abord, vous devez ajouter un nouvel écran en appuyant sur le bouton "Ajouter un écran" sur la barre transversale supérieure. Il est important d'étiqueter le nouvel écran en fonction de ce qui se passera à l'écran afin que ce soit plus facile pour vous plus tard. Une fois que cela est configuré, cliquez sur le bouton du côté gauche que vous souhaitez utiliser pour passer à l'écran suivant, et faites glisser le bouton "quand.click do" sur l'écran de la visionneuse. Ensuite, vous cliquez sur le contrôle du côté gauche et faites glisser le bouton "ouvrir un autre écran screenName" et connectez-le au bouton "quand.click do". Vous allez ensuite ouvrir la section de texte et saisir le premier bouton de texte vide " " et le connecter au bouton d'écran ouvert. Enfin, vous devrez écrire le nom de l'écran que vous souhaitez ouvrir. Répétez cette opération pour tous les écrans supplémentaires que vous souhaitez avoir.
Étape 5: Passer d'un écran à l'autre


Parce que vous ne voulez pas que votre utilisateur reste bloqué sur un écran, il est important d'ajouter un bouton "retour" en plus des boutons que vous utilisez pour communiquer. Le bouton "retour" sera assemblé en utilisant les mêmes étapes que la dernière étape, mais vous devez lui dire de revenir à "Écran1".
Étape 6: Terminez l'ajout de tous les boutons


Ajoutez tous les boutons que vous jugez appropriés pour votre application, en suivant toutes les étapes précédentes. Merci d'avoir suivi !
Conseillé:
Étoile de Noël plus grande et améliorée Neopixel Attiny85 : 3 étapes (avec photos)

Étoile de Noël plus grande et améliorée Neopixel Attiny85 : L'année dernière, j'ai fait une petite étoile de Noël imprimée en 3D, voir https://www.instructables.com/id/Christmas-Star-LE… Cette année, j'ai fait une plus grande étoile à partir d'un brin de 50 Néopixels (5V WS2811). Cette plus grande étoile avait plus de motifs (j'ajoute et j'améliore encore
Bricolage AC/DC Hack "Mod" RD6006 Alimentation et boîtier S06A avec construction de bloc d'alimentation S-400-60 et entrée CC améliorée : 9 étapes

DIY AC/DC Hack "Mod" RD6006 Power Supply & S06A Case W/S-400-60 PSU Build & Upgraded DC Input: Ce projet est plus une construction de base RD6006 utilisant un boîtier S06A et une alimentation S-400-60 . Mais je veux vraiment avoir le choix de connecter une batterie pour la portabilité ou une panne de courant. J'ai donc également piraté ou modifié le boîtier pour accepter le courant continu ou une batterie
Turbine électrostatique améliorée fabriquée à partir de matières recyclables : 16 étapes (avec photos)

Turbine électrostatique améliorée fabriquée à partir de matières recyclables : il s'agit d'une turbine électrostatique (EST) entièrement construite à partir de rayures qui convertit le courant continu haute tension (CCHT) en un mouvement rotatif à grande vitesse. Mon projet a été inspiré par le moteur Jefimenko Corona qui est alimenté par l'électricité de l'atmosphère
Expérience de bus améliorée pour les personnes malvoyantes avec Arduino et impression 3D : 7 étapes

Expérience de bus améliorée pour les personnes malvoyantes avec Arduino et l'impression 3D : comment simplifier les déplacements dans les transports en commun pour les personnes malvoyantes ? Les données en temps réel sur les services cartographiques sont souvent peu fiables lorsque vous utilisez les transports en commun. personnes déficientes visuelles. T
Créer une application Android pour les petites entreprises à l'aide de l'application MIT et de Google Fusion Table : 7 étapes

Création d'une application Android pour les petites entreprises à l'aide de l'application MIT et de Google Fusion Table : avez-vous déjà voulu créer votre propre application disponible sur Google Play Store !!! Si vous avez une entreprise, ce tutoriel va changer votre vie. Après avoir lu ceci attentivement, vous serez en mesure de créer votre propre application. Avant
