
Table des matières:
- Étape 1: Préparez l'anneau NeoPixel
- Étape 2: Coupez les bandes de LED
- Étape 3: souder les LED
- Étape 4: Préparation du dos
- Étape 5: Câblage du microphone et de l'Arduino
- Étape 6: Programmation de l'Arduino
- Étape 7: Modification des couleurs, de la luminosité et du seuil du capteur
- Étape 8: rendre le circuit plus permanent
- Étape 9: créer une image
- Étape 10: Assembler
- Étape 11: Apprendre des erreurs
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.



Ce projet montre comment faire une image interactive d'un pissenlit. Il commence comme une fleur jaune avec des LED pour les pétales, puis se transforme en une horloge de pissenlit blanc, sur laquelle on peut souffler pour disperser les graines.
Il est basé sur une belle œuvre d'art de Qi Jie, dont l'image a été inspirée par un dessin à une seule fleur de Jessie Thompson et Zachory Berta. J'ai fait le mien sur du tissu et je l'ai encadré dans un cerceau de tapisserie pour aller sur le mur du makerspace Tech and Textiles dans le Devon, en Angleterre, comme exemple d'un projet pour débutants qui combine la couture avec Arduino.
Vidéo de light painting par Qi Jie
Vidéo de la conception d'une seule fleur par Jessie Thompson et Zachory Berta
Le code pour les deux projets existants est disponible et je pensais que ce serait facile à faire, mais les instructions étaient minimes et il a fallu plusieurs tentatives avant de trouver une méthode qui fonctionne. Voici donc les instructions complètes et les astuces pour gagner du temps pour un remix qui combine des éléments à la fois de conceptions et de réglages personnels.
Les détails de ce qui n'a pas fonctionné pour moi sont à la fin pour quiconque s'intéresse à la raison pour laquelle j'ai choisi cette voie.
Code pour le light painting par Qi Jie
Code pour la petite photo de fleurs par Jessie Thompson et Zachory Berta
Matériaux
- Arduino UNO
- Bague Adafruit de 12 Néopixels
- Bande 5V de 11 LED RVB
- Son Microphone Capteur
- Fils de cavalier
- Batterie rechargeable 5V avec connexion USB A
- Câble d'imprimante (câble USB A vers B)
- Points de colle ou colle chaude
- Carte A4
- Tissu en coton crème 30 cm x 30 cm, comme une vieille taie d'oreiller
- Peinture Tissu Vert
- Fil de coton marron
- Carton ondulé de 70 cm x 50 cm, tel que des boîtes à pizza
- Ruban de masquage
- Cerceau de broderie de 9 pouces pour encadrer l'image
- 9 languettes velcro autocollantes
Outils
- Un ordinateur avec Arduino IDE téléchargé
- Fer à souder et soudure sans plomb
- Planche à pain pour circuit de test
- Pince à dénuder/Coupe-fil
- Aiguille à coudre
- Stylo
- Ciseaux
Étape 1: Préparez l'anneau NeoPixel
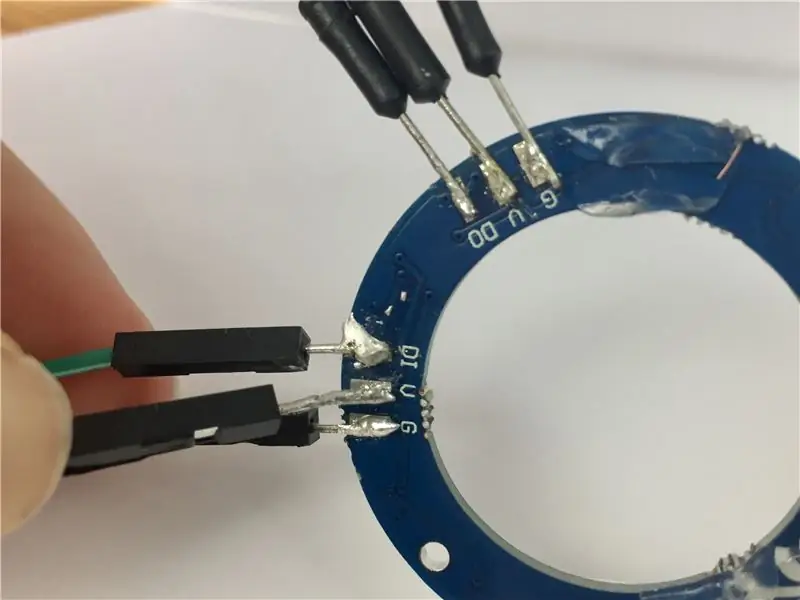
Soudez des fils de couleurs différentes à chacun des plots d'alimentation, de masse et de données à l'arrière de l'anneau NeoPixel.
Si vous avez une version différente de la bague, vos fils peuvent ne pas être dans la même position que la photo de la mienne.
Notez quels fils sont destinés à l'entrée et à la sortie ainsi qu'au positif, aux données et à la terre, car les marquages correspondants se trouvent sur la face inférieure de l'anneau et ne seront pas visibles lorsque l'anneau est en position.
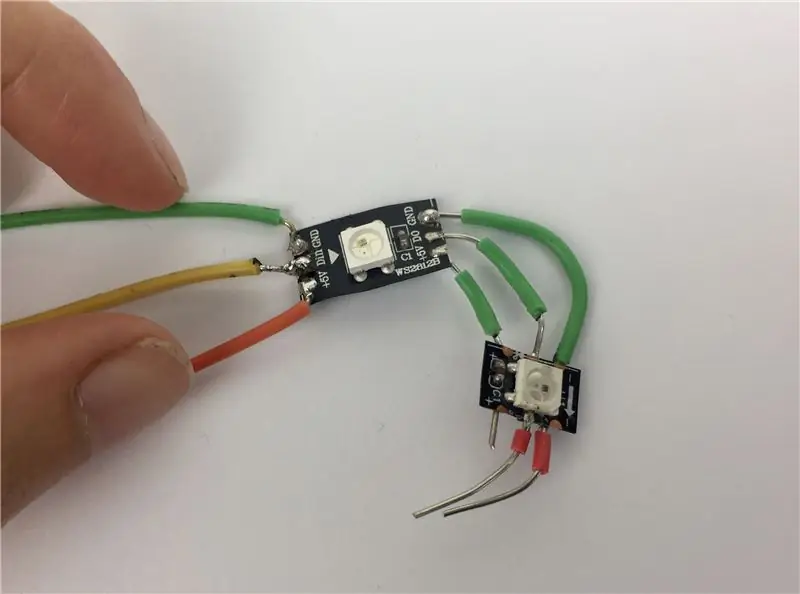
Étape 2: Coupez les bandes de LED


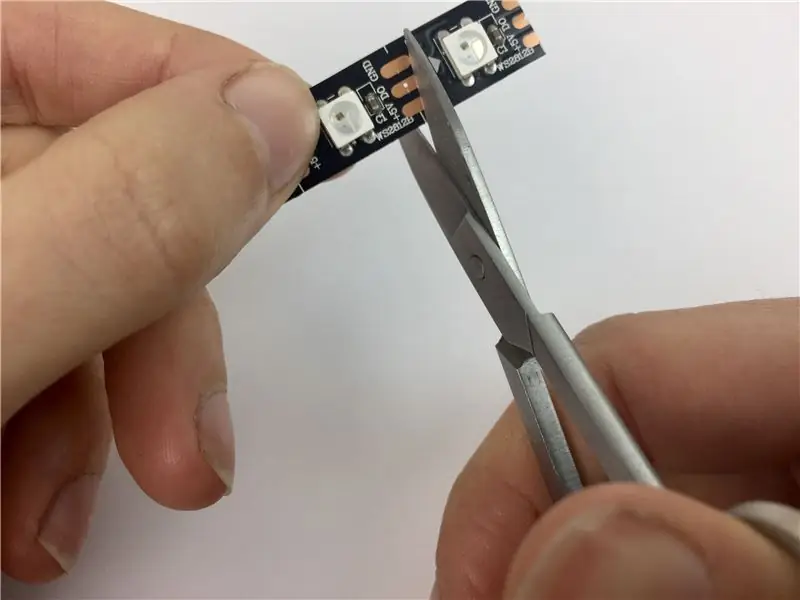
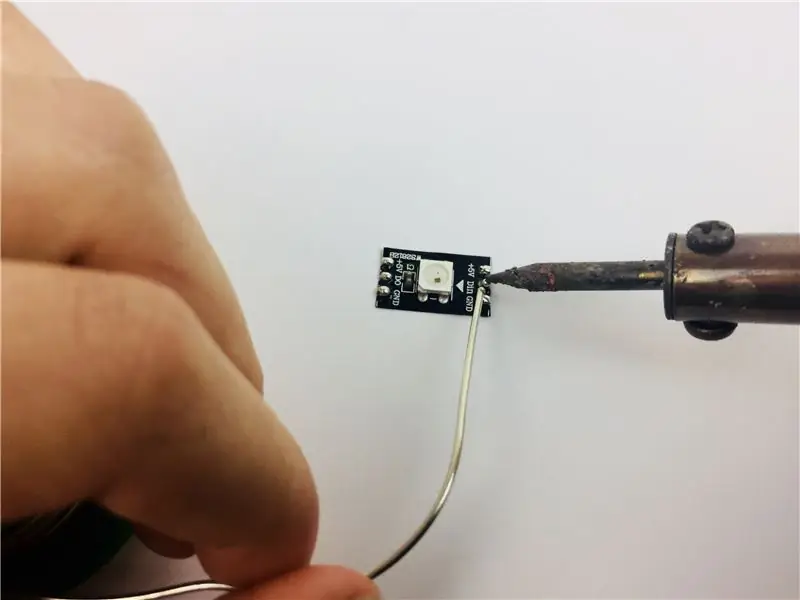
Coupez 11 LED individuelles dans une bande de LED RVB, en prenant soin de couper le long de la ligne médiane pour laisser des plots de soudure des deux côtés de la coupe. Tamponnez une goutte de soudure sur la face supérieure de chaque pastille.
Étape 3: souder les LED



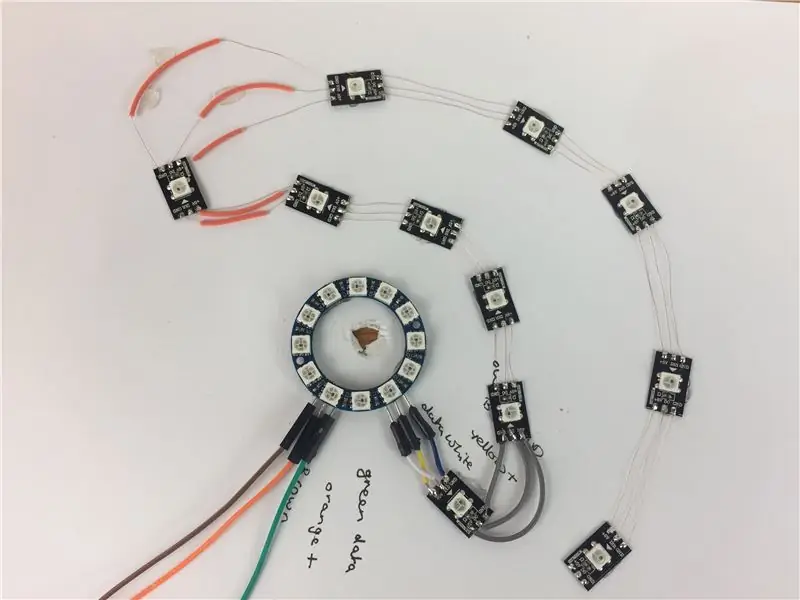
Faites un trou au milieu de la carte pour loger le microphone. À l'aide de points de colle, collez l'anneau de néopixels et les LED individuelles en position comme indiqué, en vous assurant que toutes les flèches sur les LED s'alignent de la même manière lorsqu'elles sont connectées en guirlande.
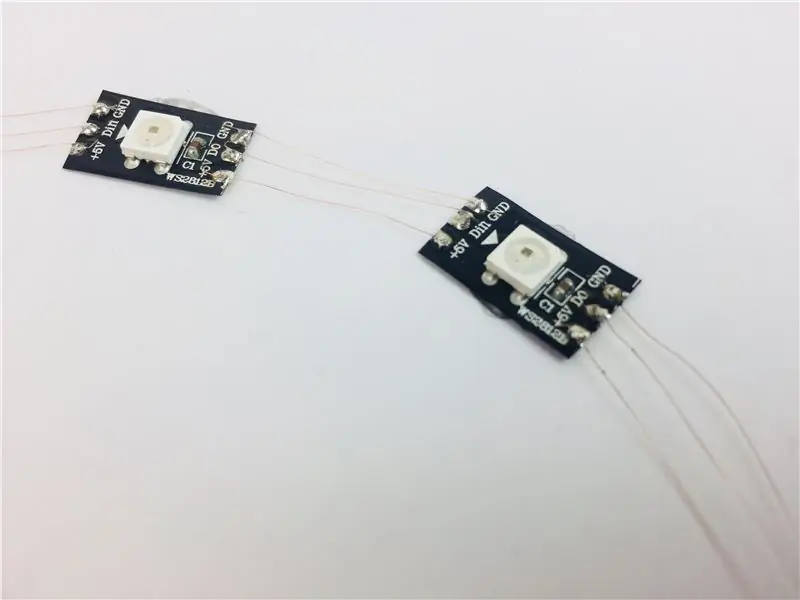
Soudez les fils de sortie de l'anneau à la première LED individuelle, en faisant correspondre les fils positif, de masse et de données aux mêmes plots sur les deux LED.
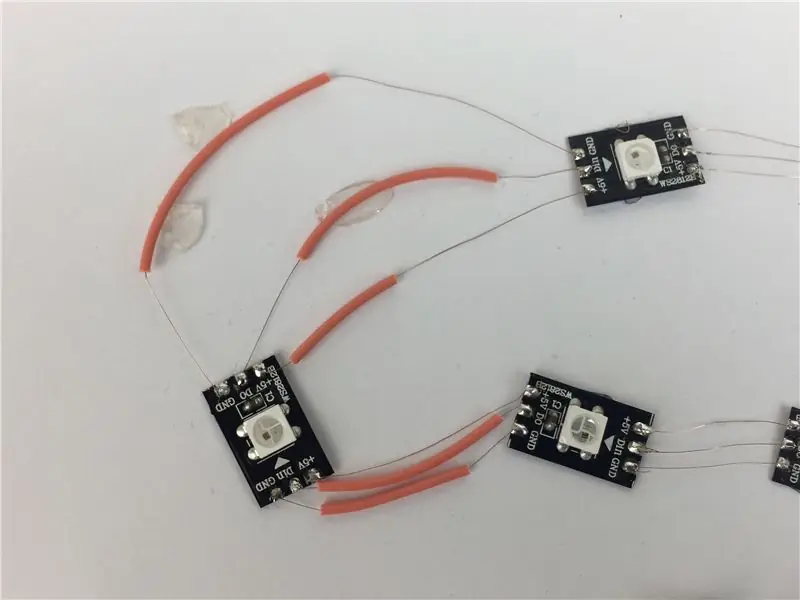
Le moyen le plus rapide et le plus simple que j'ai trouvé pour assembler les LED est de dénuder un fil de liaison en brins de cuivre séparés. Attachez un brin pour relier chacune des pastilles soudées des LED à la suivante, en faisant correspondre le positif, les données et la terre. Il suffit d'appuyer rapidement sur un fer à souder chaud car les pastilles ont été pré-soudées à l'étape précédente. Au lieu de couper les fils à ce stade, faites-les traverser le haut de la LED pour atteindre les plots soudés de l'autre côté. En vous assurant qu'aucun fil ne se croise ou ne se touche, soudez à ces plots et continuez jusqu'au côté entrée de la dernière LED.
N'attachez pas de fil au côté sortie de la dernière LED. Contrairement à certaines LED que vous connaissez peut-être, vous n'avez pas besoin de terminer un circuit rond qui ramène l'alimentation à la terre car vous avez câbler des lignes de terre et positives séparées tout au long. Coupez tous les fils qui traversent le haut des LED de manière à n'avoir que des fils de liaison entre eux.
Astuce: Pour éviter que les fils ne se touchent lorsque vous tournez dans les coins, enfilez chacun dans une petite bande d'isolant en plastique qui a été précédemment retiré.
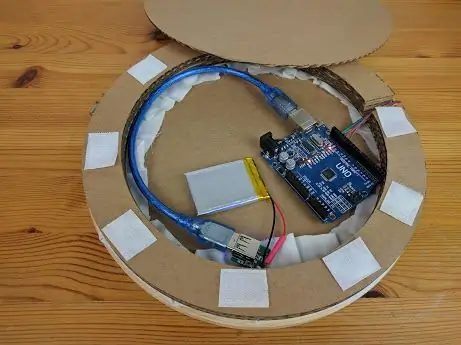
Étape 4: Préparation du dos


Faites un autre trou dans la carte blanche pour les fils d'entrée et poussez-les à travers.
Séparez les deux anneaux du cerceau de tapisserie. Dessinez l'extérieur du plus petit anneau sur 5 morceaux de carton ondulé et découpez. Découpez des trous au milieu de 3 des cercles à environ 2 cm du bord pour faire des anneaux et découpez une fente de 5 mm dans chacun. Collez les anneaux les uns sur les autres en alignant les fentes et collez-les sur l'un des cercles de carton restants.
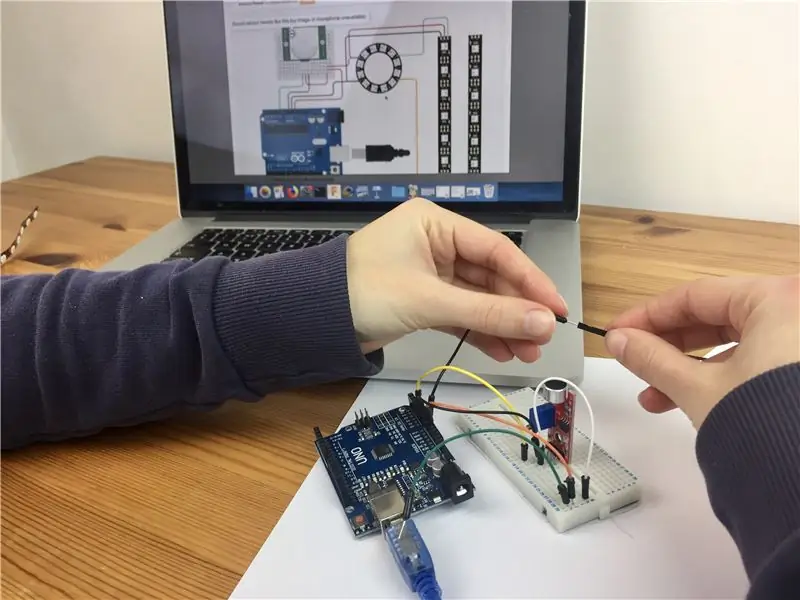
Étape 5: Câblage du microphone et de l'Arduino


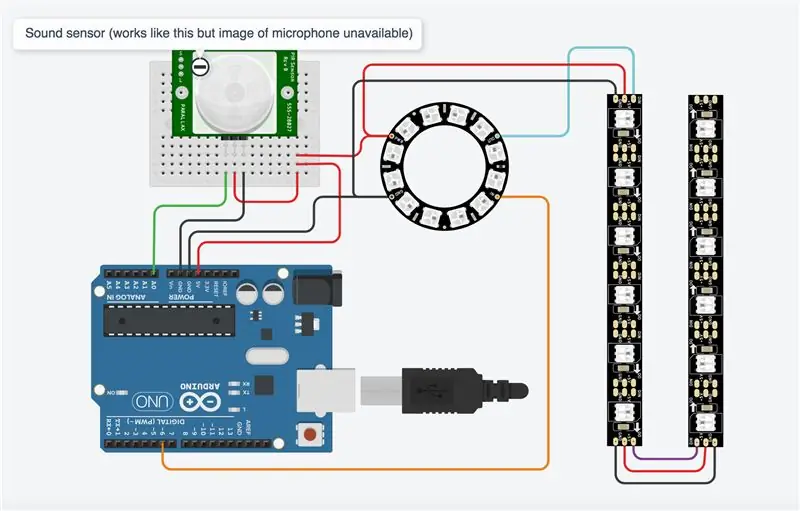
Connectez votre Arduino au capteur du microphone et à l'anneau LED comme indiqué. J'ai utilisé TinkerCad pour créer le schéma de circuit, qui n'a pas d'image de microphone, j'ai donc remplacé un autre capteur qui utilise les mêmes broches et fonctionne de la même manière dans la simulation.
Pour visualiser la simulation, rendez-vous sur https://www.tinkercad.com/things/5cgI2wluA0c. Faites glisser le cercle attaché au capteur sur la zone active pour simuler le souffle dans le microphone. Les LED sont en bandes sur 6, donc la dernière LED de la simulation ne fait pas partie de la conception et ne s'allume pas.
Étape 6: Programmation de l'Arduino

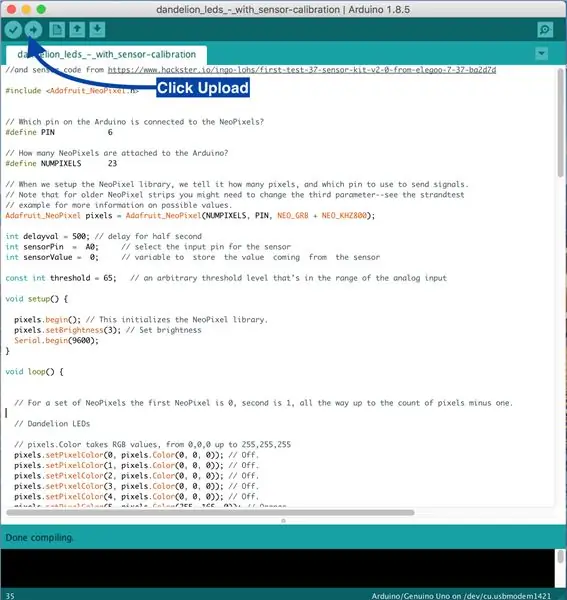
Ouvrez Arduino IDE sur votre ordinateur et démarrez une nouvelle esquisse Supprimez tout à l'intérieur de l'esquisse et copiez et collez ce code à la place
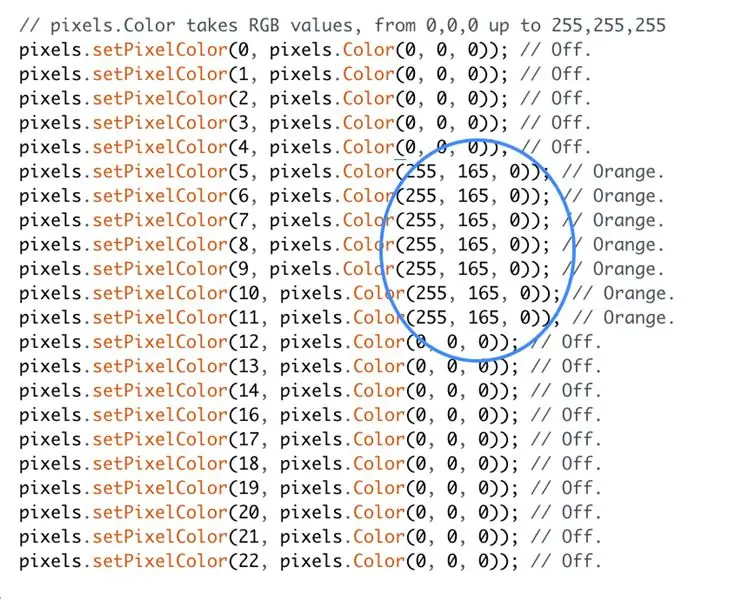
// Adapté à l'aide d'un croquis simple de NeoPixel Ring (c) 2013 Shae Erisson // et du code du capteur de https://www.hackster.io/ingo-lohs/first-test-37-s… #include // Quelle broche sur le Arduino est connecté aux NeoPixels ? #define PIN 6 // Combien de NeoPixels sont attachés à l'Arduino ? #define NUMPIXELS 23 // Lorsque nous configurons la bibliothèque NeoPixel, nous lui indiquons combien de pixels et quelle broche utiliser pour envoyer des signaux. // Notez que pour les bandes NeoPixel plus anciennes, vous devrez peut-être modifier le troisième paramètre -- voir l'exemple // strandtest pour plus d'informations sur les valeurs possibles. Pixels Adafruit_NeoPixel = Adafruit_NeoPixel (NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800); int delayval = 500; // retard d'une demi-seconde int sensorPin = A0; // sélection de la broche d'entrée pour le capteur int sensorValue = 0; // variable pour stocker la valeur provenant du capteur const int seuil = 200; // un niveau de seuil arbitraire qui se situe dans la plage de l'entrée analogique void setup() { pixels.begin(); // Ceci initialise la bibliothèque NeoPixel. pixels.setBrightness(20); // Définir la luminosité Serial.begin(9600); } void loop() { // Pour un ensemble de NeoPixels, le premier NeoPixel est 0, le second est 1, jusqu'au nombre de pixels moins un. // LED Pissenlit // pixels. Color prend les valeurs RVB, de 0, 0, 0 jusqu'à 255, 255, 255 pixels.setPixelColor(0, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(1, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(2, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(3, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(4, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(5, pixels. Color(255, 165, 0)); // Orange. pixels.setPixelColor(6, pixels. Color(255, 165, 0)); // Orange. pixels.setPixelColor(7, pixels. Color(255, 165, 0)); // Orange. pixels.setPixelColor(8, pixels. Color(255, 165, 0)); // Orange. pixels.setPixelColor(9, pixels. Color(255, 165, 0)); // Orange. pixels.setPixelColor(10, pixels. Color(255, 165, 0)); // Orange. pixels.setPixelColor(11, pixels. Color(255, 165, 0)); // Orange. pixels.setPixelColor(12, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(13, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(14, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(16, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(17, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(18, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(19, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(20, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(21, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(22, pixels. Color(0, 0, 0)); // Désactivé. pixels.show(); // Ceci envoie la couleur de pixel mise à jour au matériel. delay(delayval*6);//Changement progressif de la fleur à la tête de graine // pixels. Color prend les valeurs RVB, de 0, 0, 0 jusqu'à 255, 255, 255 pixels.setPixelColor(0, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(1, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(2, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(3, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(4, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(5, pixels. Color(226, 246, 255)); // pixels blanc bleuté.setPixelColor(6, pixels. Color(255, 165, 0)); // Orange. pixels.setPixelColor(7, pixels. Color(226, 246, 255)); // pixels blanc bleuté.setPixelColor(8, pixels. Color(255, 165, 0)); // Orange. pixels.setPixelColor(9, pixels. Color(226, 246, 255)); // pixels blanc bleuté.setPixelColor(10, pixels. Color(255, 165, 0)); // Orange. pixels.setPixelColor(11, pixels. Color(226, 246, 255)); // blanc bleuâtre. pixels.setPixelColor(12, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(13, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(14, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(16, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(17, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(18, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(19, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(20, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(21, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(22, pixels. Color(0, 0, 0)); // Désactivé. pixels.show(); // Ceci envoie la couleur de pixel mise à jour au matériel. délai (valeur de délai * 6); // LED de tête d'amorçage pixels.setPixelColor(0, pixels. Color(226, 246, 255)); // Blanc bleuâtre. pixels.setPixelColor(1, pixels. Color(0, 0, 0)); //off pixels.setPixelColor(2, pixels. Color(226, 246, 255)); // Blanc bleuâtre. pixels.setPixelColor(3, pixels. Color(0, 0, 0)); //off pixels.setPixelColor(4, pixels. Color(226, 246, 255)); // Blanc bleuâtre. pixels.setPixelColor(5, pixels. Color(255, 165, 0)); // Orange. pixels.setPixelColor(6, pixels. Color(226, 246, 255)); // Blanc bleuâtre. pixels.setPixelColor(7, pixels. Color(255, 165, 0)); // Orange. pixels.setPixelColor(8, pixels. Color(226, 246, 255)); // Blanc bleuâtre. pixels.setPixelColor(9, pixels. Color(255, 165, 0)); // Orange. pixels.setPixelColor(10, pixels. Color(226, 246, 255)); // Blanc bleuâtre. pixels.setPixelColor(11, pixels. Color(226, 246, 255)); //off pixels.setPixelColor(12, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(13, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(14, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(16, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(17, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(18, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(19, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(20, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(21, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(22, pixels. Color(0, 0, 0)); // Désactivé. pixels.show(); // Ceci envoie la couleur de pixel mise à jour au matériel. délai (valeur de délai*3); // Retard pour une période de temps (en millisecondes). pixels.setPixelColor(0, pixels. Color(226, 246, 255)); // Blanc bleuâtre. pixels.setPixelColor(1, pixels. Color(0, 0, 0)); //off pixels.setPixelColor(2, pixels. Color(226, 246, 255)); // Blanc bleuâtre. pixels.setPixelColor(3, pixels. Color(226, 246, 255)); // Blanc bleuâtre. pixels.setPixelColor(4, pixels. Color(226, 246, 255)); // Blanc bleuâtre. pixels.setPixelColor(5, pixels. Color(255, 165, 0)); // Orange. pixels.setPixelColor(6, pixels. Color(226, 246, 255)); // Blanc bleuâtre. pixels.setPixelColor(7, pixels. Color(255, 165, 0)); // Orange. pixels.setPixelColor(8, pixels. Color(226, 246, 255)); // Blanc bleuâtre. pixels.setPixelColor(9, pixels. Color(226, 246, 255)); // Blanc bleuâtre. pixels.setPixelColor(10, pixels. Color(226, 246, 255)); // Blanc bleuâtre. pixels.setPixelColor(11, pixels. Color(226, 246, 255)); //Blanc bleuâtre. pixels.setPixelColor(12, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(13, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(14, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(16, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(17, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(18, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(19, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(20, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(21, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(22, pixels. Color(0, 0, 0)); // Désactivé. pixels.show(); // Ceci envoie la couleur de pixel mise à jour au matériel. délai (valeur de délai*3); // Retard pour une période de temps (en millisecondes). pixels.setPixelColor(0, pixels. Color(226, 246, 255)); // Blanc bleuâtre. pixels.setPixelColor(1, pixels. Color(226, 246, 255)); // Blanc bleuâtre. pixels.setPixelColor(2, pixels. Color(226, 246, 255)); // Blanc bleuâtre. pixels.setPixelColor(3, pixels. Color(226, 246, 255)); // Blanc bleuâtre. pixels.setPixelColor(4, pixels. Color(226, 246, 255)); // Blanc bleuâtre. pixels.setPixelColor(5, pixels. Color(226, 246, 255)); // Blanc bleuâtre. pixels.setPixelColor(6, pixels. Color(226, 246, 255)); // Blanc bleuâtre. pixels.setPixelColor(7, pixels. Color(226, 246, 255)); // Blanc bleuâtre. pixels.setPixelColor(8, pixels. Color(226, 246, 255)); // Blanc bleuâtre. pixels.setPixelColor(9, pixels. Color(226, 246, 255)); // Blanc bleuâtre. pixels.setPixelColor(10, pixels. Color(226, 246, 255)); // Blanc bleuâtre. pixels.setPixelColor(11, pixels. Color(226, 246, 255)); // Blanc bleuâtre. pixels.setPixelColor(12, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(13, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(14, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(16, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(17, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(18, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(19, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(20, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(21, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(22, pixels. Color(0, 0, 0)); // Désactivé. pixels.show(); // Ceci envoie la couleur de pixel mise à jour au matériel. délai (valeur de délai); // Retard pour une période de temps (en millisecondes). // Lire la valeur du capteur et l'afficher dans le moniteur série sensorValue = analogRead(sensorPin); Serial.println(sensorValue); retard (250); // Lorsque la valeur du capteur est inférieure au seuil, vérifiez la valeur du capteur et imprimez-la sur le moniteur série. Lorsque la valeur est supérieure au seuil, l'esquisse peut continuer pendant que (sensorValue < seuil) { sensorValue = analogRead(sensorPin); Serial.println(sensorValue); retard (250); } // Première LED du vent pixels.setPixelColor(0, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(1, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(2, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(3, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(4, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(5, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(6, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(7, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(8, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(9, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(10, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(11, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(12, pixels. Color(226, 246, 255)); // Blanc bleuâtre. pixels.setPixelColor(13, pixels. Color(226, 246, 255)); // Blanc bleuâtre. pixels.setPixelColor(14, pixels. Color(226, 246, 255)); // Blanc bleuâtre. pixels.setPixelColor(15, pixels. Color(226, 246, 255)); // Blanc bleuâtre. pixels.setPixelColor(16, pixels. Color(226, 246, 255)); // Blanc bleuâtre. pixels.setPixelColor(17, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(18, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(19, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(20, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(21, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(22, pixels. Color(0, 0, 0)); // Désactivé. pixels.show(); // Ceci envoie la couleur de pixel mise à jour au matériel. délai (valeur de délai); // Retard pour une période de temps (en millisecondes). // LED du second vent pixels.setPixelColor(0, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(1, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(2, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(3, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(4, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(5, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(6, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(7, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(8, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(9, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(10, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(11, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(12, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(13, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(14, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(15, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(16, pixels. Color(0, 0, 0)); // Désactivé. pixels.setPixelColor(17, pixels. Color(226, 246, 255)); // Blanc bleuâtre. pixels.setPixelColor(18, pixels. Color(226, 246, 255)); // Blanc bleuâtre. pixels.setPixelColor(19, pixels. Color(226, 246, 255)); // Blanc bleuâtre. pixels.setPixelColor(20, pixels. Color(226, 246, 255)); // Blanc bleuâtre. pixels.setPixelColor(21, pixels. Color(226, 246, 255)); // Blanc bleuâtre. pixels.setPixelColor(22, pixels. Color(226, 246, 255)); // Blanc bleuâtre.pixels.show(); // Ceci envoie la couleur de pixel mise à jour au matériel. retard (2000); // Retard pour une période de temps (en millisecondes). }
Connectez votre Arduino à l'ordinateur avec le câble d'imprimante USB
Allez dans Outils > Carte et sélectionnez la carte Arduino/Genuino UNO
Allez dans Port et assurez-vous que la carte est connectée au bon port USB. Si vous n'êtes pas sûr, vous pouvez débrancher l'Arduino et voir quel port disparaît de la liste. Rebranchez-le et le port sera à nouveau répertorié.
Téléchargez le croquis en cliquant sur l'icône de téléchargement, affichée sur la photo annotée. Les lumières doivent clignoter sur l'Arduino pendant le téléchargement. Une fois le téléchargement terminé, la moitié des LED de l'anneau neo pixel s'allumeront en jaune, puis se transformeront en un anneau complet de lumières blanches. Soufflez sur le microphone pour tester le circuit. Les LED des couches externes doivent s'allumer à leur tour. Vérifiez la soudure sur les LED qui ne fonctionnent pas.
Étape 7: Modification des couleurs, de la luminosité et du seuil du capteur


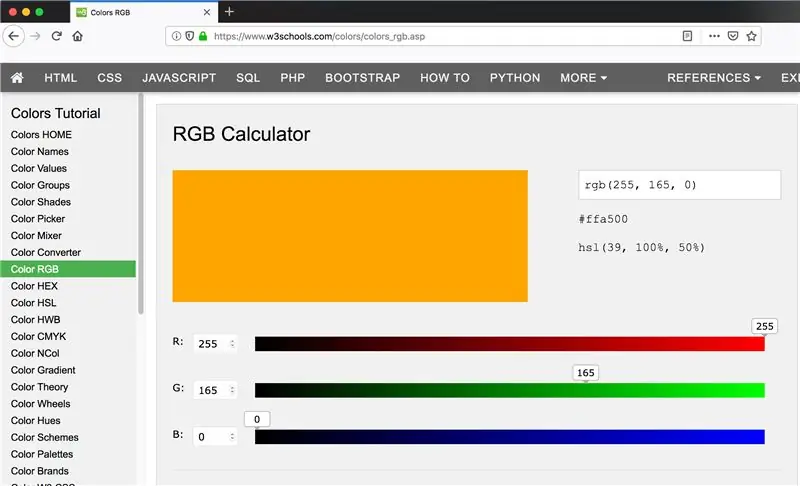
Couleurs
Les couleurs des LED sont définies à l'aide des valeurs de couleur RVB (Rouge Vert Bleu). Si vous préférez utiliser des couleurs différentes de celles que j'ai utilisées, vous pouvez trouver les valeurs des couleurs souhaitées en utilisant un calculateur de couleurs RVB en ligne tel que www.w3schools.com/colors/colors_rgb.asp
Pour éteindre une LED, utilisez les valeurs 0, 0, 0.
Pour régler la LED sur blanc, utilisez les valeurs 255, 255, 255. Le code de l'étape précédente utilise un blanc bleuté avec les valeurs 226, 246, 255 et un orange avec les valeurs 255, 165, 0.
Luminosité
Pour modifier la luminosité des LED, accédez à la section void setup du code et recherchez la ligne de code suivante:
pixels.setBrightness(20); // Régler la luminosité
Modifiez le nombre entre parenthèses pour modifier la luminosité des LED.
Seuil du capteur
Lorsque vous exécutez le programme, la moitié de l'anneau NeoPixel commence en jaune pour représenter une fleur et se transforme progressivement en un cercle complet de LED blanches pour représenter la tête de la graine. À ce stade, le programme doit s'interrompre jusqu'à ce que vous souffliez sur le capteur du microphone. Si le programme continue et allume les couches externes de LED sans activation par le capteur, accédez à la section de configuration de l'annulation du code et réduisez la valeur indiquée ci-dessous. Augmentez la valeur si le programme s'interrompt mais ne répond pas lorsque vous soufflez sur le capteur.
const int seuil = 200;
Étape 8: rendre le circuit plus permanent

Lorsque le circuit fonctionne, débranchez l'Arduino de l'ordinateur et retirez le capteur du microphone de la maquette. Soudez les fils de l'Arduino au capteur du microphone pour rendre le même circuit plus permanent. Poussez le microphone à travers le trou de la carte par l'arrière. Si nécessaire, pliez soigneusement le microphone à 90 degrés afin que la carte puisse reposer à plat derrière la carte. Fixez la batterie à l'Arduino à l'aide du câble de l'imprimante et toute la séquence devrait fonctionner.
Étape 9: créer une image

Faites un trou dans votre tissu à l'endroit où vous voulez le microphone. J'ai utilisé un fer à souder chaud pour brûler un petit trou et l'ai coupé avec des ciseaux jusqu'à ce que le microphone passe à travers. Peignez et cousez votre fleur sur le tissu. Lorsque la peinture sèche, attachez la peinture au cercle à broder et coupez l'excès de tissu en laissant une petite bordure.
Pour voir si l'un des composants du circuit apparaît à travers le tissu, placez temporairement le tissu et le cercle sur la carte avec le microphone visible à travers le trou. Si nécessaire, recouvrez le circuit de couches de masking tape, en vérifiant de temps en temps, jusqu'à ce que les composants n'apparaissent plus. Les LED sont suffisamment lumineuses pour être vues à travers une couche de ruban adhésif. Si vous devez ajouter encore plus de couches, vous pouvez rendre les LED plus lumineuses en ajustant votre code comme indiqué à l'étape 7.
Placez le tissu et le cercle sur le dessus de la carte comme avant et fixez en place en collant le tissu supplémentaire sur le dos de la carte.
Étape 10: Assembler

Collez la carte blanche sur le cercle en carton ondulé, enfermant le microphone, mais pas l'Arduino et la batterie, qui doivent contourner le bord du carton avec les fils passant à travers les fentes.
Attachez le dernier cercle de carton avec du Velcro pour pouvoir accéder à la batterie. Faites un trou dans le carton à l'endroit où vous souhaitez l'accrocher à un crochet au mur.
Étape 11: Apprendre des erreurs



Ma première tentative a été avec des autocollants de circuit et du ruban de cuivre. Les autocollants de circuit sont de minuscules LED montées en surface sur des autocollants avec des tampons en cuivre. Ils viennent de l'entreprise de Qi Jie, Chibitroniks, et j'ai pensé qu'ils seraient parfaits.
Je ne pouvais pas obtenir une connexion fiable en utilisant du ruban de cuivre ou du ruban d'argent et lorsque j'ai soudé du fil aux autocollants, je ne pouvais toujours allumer qu'une série de 3 autocollants LED à l'aide d'une batterie 9V. Il est devenu clair qu'ils ne sont pas destinés à des projets multi-lumières comme je l'avais espéré. Lorsque j'ai regardé de plus près une page Web sur les autocollants de circuit, un projet avec 4 lumières s'est avéré être un type différent de LED. Je pourrais alimenter des autocollants de circuit avec une batterie 12V mais ce serait trop encombrant pour tenir à l'intérieur de l'image.
Ensuite, j'ai essayé les LED à coudre. Je pensais qu'il serait plus facile de câbler que de n'avoir que l'alimentation et la terre que des LED programmables qui ont des lignes d'alimentation, de terre et de données. Mais il s'est avéré être un circuit plus compliqué nécessitant une alimentation supplémentaire et un MOSFET, que je n'avais pas. J'aurais pu utiliser des NeoPixels à coudre, mais ils sont plus chers.
Donc, après quelques faux départs, je me suis retrouvé avec une chaîne de LED programmables qui sont bon marché et faciles à utiliser.
Conseillé:
BBC Micro:bit and Scratch - Volant interactif et jeu de conduite : 5 étapes (avec photos)

BBC Micro:bit et Scratch - Volant interactif et jeu de conduite : L'un de mes devoirs de classe cette semaine est d'utiliser le BBC Micro:bit pour s'interfacer avec un programme Scratch que nous avons écrit. J'ai pensé que c'était l'occasion parfaite d'utiliser mon ThreadBoard pour créer un système embarqué ! Mon inspiration pour le scratch p
Mur de carreaux LED interactif (plus facile qu'il n'y paraît) : 7 étapes (avec photos)

Mur de carreaux LED interactif (plus facile qu'il n'y paraît) : dans ce projet, j'ai construit un écran mural LED interactif à l'aide d'un Arduino et de pièces imprimées en 3D. L'inspiration pour ce projet est venue en partie des carreaux Nanoleaf. Je voulais créer ma propre version qui soit non seulement plus abordable, mais aussi mo
Sac de frappe interactif Reflex : 3 étapes (avec photos)

Sac de boxe réflexe interactif : cette instructable s'adresse à tous ceux qui souhaitent améliorer leur agilité et leurs compétences en boxe tout en acquérant plus d'expérience dans la soudure, en utilisant Arduino, des LED et l'accéléromètre MK 2125. Le but de ce projet est de modifier un sac réflexe existant et de transformer
Minecraft interactif n'entrez pas dans l'épée/le signe (ESP32-CAM) : 15 étapes (avec photos)

Interactive Minecraft Ne pas entrer dans l'épée/le signe (ESP32-CAM) : il y a vraiment plusieurs raisons pour lesquelles ce projet a vu le jour : 1. En tant qu'auteur de la bibliothèque multitâche coopérative TaskScheduler, j'ai toujours été curieux de savoir comment combiner les avantages du multitâche coopératif avec les avantages de la préemption
Générateur de feuille laser interactif avec Arduino : 11 étapes (avec photos)

Générateur de feuille laser interactif avec Arduino : les lasers peuvent être utilisés pour créer des effets visuels incroyables. Dans ce projet, j'ai construit un nouveau type d'affichage laser interactif et jouant de la musique. L'appareil fait tourner deux lasers pour former deux nappes de lumière en forme de vortex. J'ai inclus un capteur de distance
