
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-06-01 06:09.


Dans ce projet, j'ai construit un écran mural LED interactif à l'aide d'un Arduino et de pièces imprimées en 3D.
L'inspiration pour ce projet est venue en partie des carreaux Nanoleaf. Je voulais créer ma propre version qui soit non seulement plus abordable, mais aussi plus interactive. Je venais également de terminer un projet de classe utilisant une matrice LED et je voulais essayer quelque chose à plus grande échelle.
Ce projet a pris quelques semaines en raison des longs délais d'impression 3D, mais j'ai gardé le coût bas et il y a très peu de main-d'œuvre, ce qui en fait un excellent projet à essayer de construire vous-même !
Vous pouvez trouver toutes les STL que j'ai utilisées sur thingverse:
Fournitures
Pour une ventilation complète des coûts, consultez mon site Web:
Utilisez les liens d'affiliation pour soutenir mon contenu !
Arduino Mega -
LED adressables WS2812b -
Interrupteurs tactiles -
Alimentation 5V 10A -
Fil de calibre 18 -
Pince à dénuder -
Fer à souder -
Thermorétractable -
Meilleure imprimante 3D abordable (à mon avis) -
Filament PLA -
Étape 1: commencer à imprimer les carreaux

La partie la plus longue de ce projet consiste à imprimer en 3D les 64 tuiles nécessaires pour faire une grille de 8 x 8. Lorsque j'ai fait cela, j'imprimais trois carreaux à la fois et chaque impression prenait environ 5,5 heures. Pour l'ensemble du mur, le temps d'impression total était d'environ 120 heures ou 5 jours si vous les imprimez sans arrêt. Heureusement pour nous, tout le reste du projet peut être fait pendant que les carreaux finissent l'impression.
Les carreaux eux-mêmes sont des carrés de 3,6 pouces qui ont un pouce de profondeur. J'ai utilisé une épaisseur de paroi de 0,05 et j'ai trouvé qu'elle diffusait parfaitement la lumière. J'ai également inclus des encoches pour permettre le passage des bandes LED et des fils des boutons, mais cela s'est avéré inutile à cause des entretoises que j'ai utilisées pour monter les carreaux (nous y reviendrons).
Voici un lien vers les STL que j'ai créés, mais je recommanderais de créer le vôtre pour mieux l'adapter à votre projet.
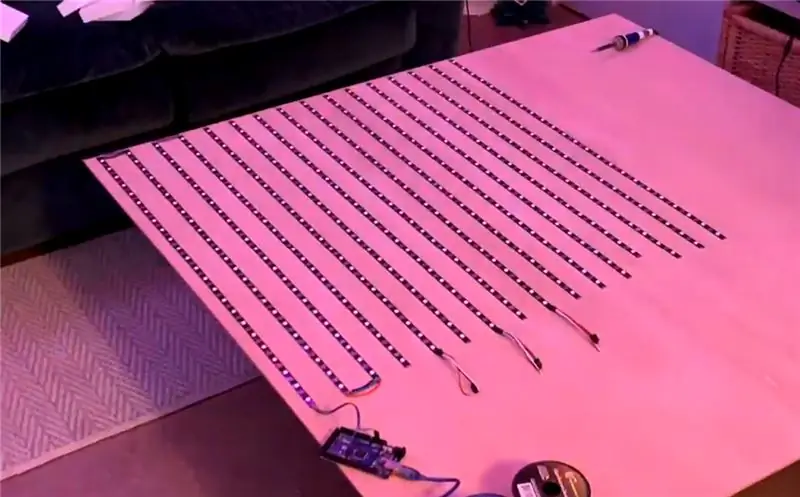
Étape 2: câbler les bandes LED

Comme je vais programmer avec Arduino, j'ai décidé que les bandes LED WS2812b seraient parfaites pour ce projet. Ces bandes sont adressables individuellement, ce qui signifie que vous pouvez programmer chaque LED individuelle sur la bande pour qu'elle ait une couleur et une luminosité différentes. Ils transmettent également les données d'un pixel à l'autre afin que tout puisse être contrôlé à partir d'une broche de données de l'Arduino. Les bandes que j'ai utilisées ont une densité de pixels de 30 LED par mètre
Ma conception adapte 6 LED sous chaque tuile, trois LED sur deux rangées, j'ai donc coupé les bandes en 16 segments avec chacune 24 LED. Ces bandes ont été collées à la feuille de bois à l'aide du support adhésif de la bande. Assurez-vous de nettoyer la poussière du bois avant de le faire, sinon vos bandes se décolleront avec le temps.
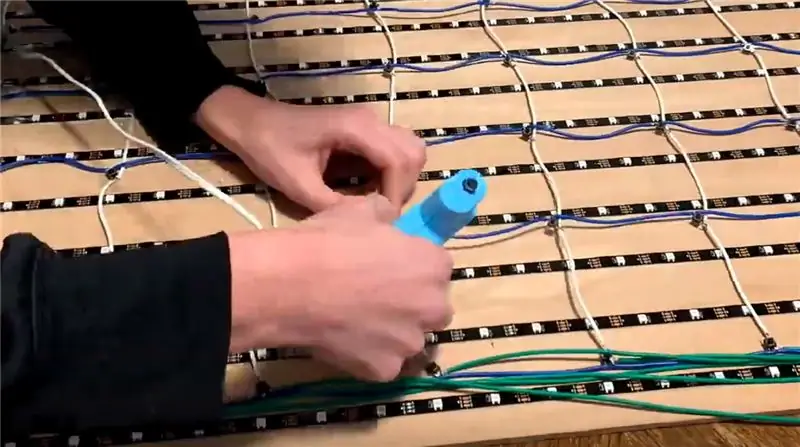
Faites attention aux flèches directionnelles sur les bandes, j'ai commencé par le bas à gauche de la planche et j'ai alterné leur direction au fur et à mesure que je les collais. Soudez l'extrémité de sortie de chaque bande à l'entrée de la suivante.
Étape 3: coupez la planche à la bonne taille (facultatif)

La planche que j'ai achetée était un carré de 4' mais ma planche finale allait être plus proche d'un carré de 3' alors j'ai sorti mon puzzle et l'ai coupé à la bonne taille. Si vous fabriquiez des carreaux plus grands ou que vous ajoutiez simplement plus de carreaux de 3,6 pouces, vous pourriez facilement remplir tout le panneau de 4 pi x 4 pi et vous épargner une coupe.
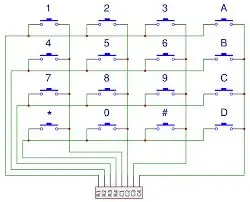
Étape 4: Créer la matrice de boutons




Ce fut la partie la plus longue de cette construction (autre que le temps d'impression). Afin de tirer parti de la bibliothèque de claviers incluse dans l'IDE Arduino, les 64 boutons doivent être connectés en lignes et en colonnes. Le diagramme ci-dessus montre un exemple de 4 x 4 mais il peut facilement être augmenté à une grille de 8 x 8 comme j'ai fait, ou toute autre taille qui conviendrait à votre espace.
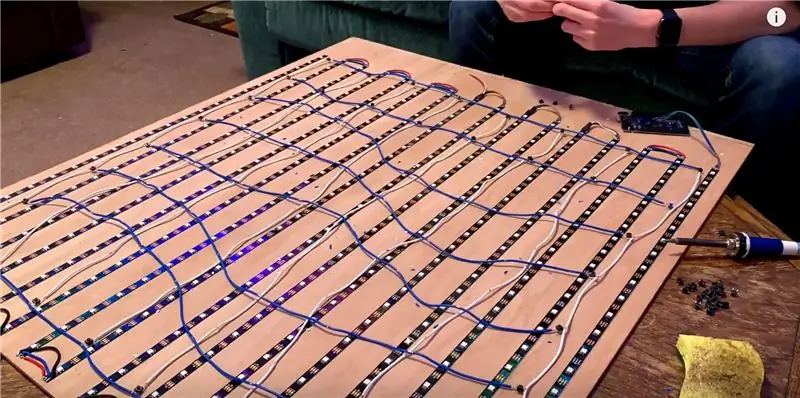
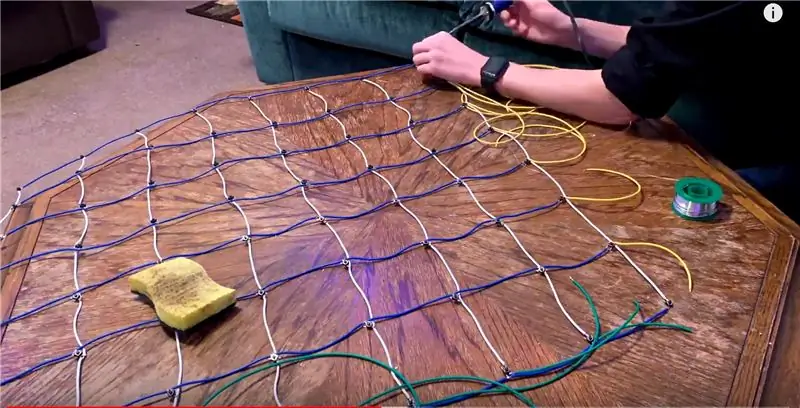
J'ai coupé 16 longueurs de fil et les ai dénudées tous les 3,6 pouces pour que les boutons se trouvent au milieu de chaque carré. J'ai ensuite soudé une jambe de chaque interrupteur tactile à un espace sur les fils de la rangée. Les fils de la colonne ont été soudés à la diagonale de la jambe du fil de la rangée. Lorsque l'interrupteur tactile est enfoncé, il court-circuitera les fils de ligne et de colonne ensemble.
Chaque ligne et colonne a ensuite besoin d'un fil pour la connecter à une broche numérique sur l'Arduino. J'ai codé par couleur tous mes fils pour faciliter le dépannage, et j'ai fini par devoir changer les broches que j'utilisais plusieurs fois, donc c'était une décision utile.
Après cela, j'ai collé à chaud tous les boutons en place sur le MDF. assurez-vous de mesurer où vous devez coller chaque bouton, sinon les pistons manqueront.
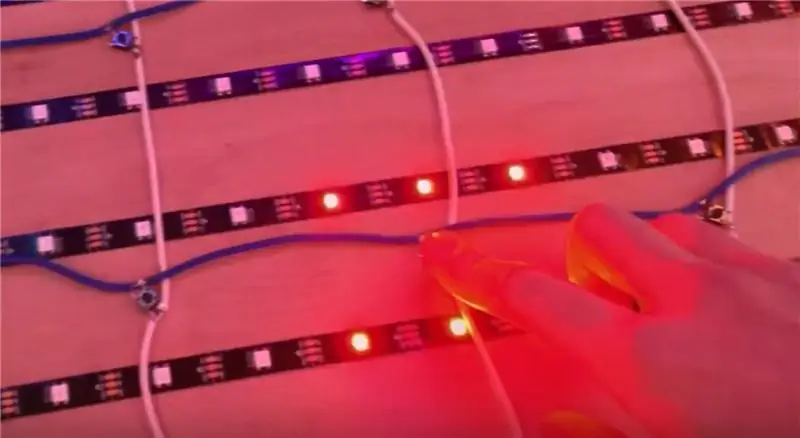
Étape 5: Testez votre circuit

Maintenant que toutes les LED et boutons sont collés, c'est le moment idéal pour tout tester. Dans le code lié ci-dessus, j'ai quelques fonctions pour tester toutes vos LED et boutons. S'il y a des problèmes (ce qu'il y aura probablement sur un projet de cette envergure), vous pouvez les trouver et les résoudre. Pour plus d'informations sur l'utilisation de ces fonctions de test, consultez le code ci-dessous.
Essayez de faire tout votre dépannage avant d'ajouter les tuiles. Il sera beaucoup plus difficile d'accéder à tout une fois les tuiles baissées.
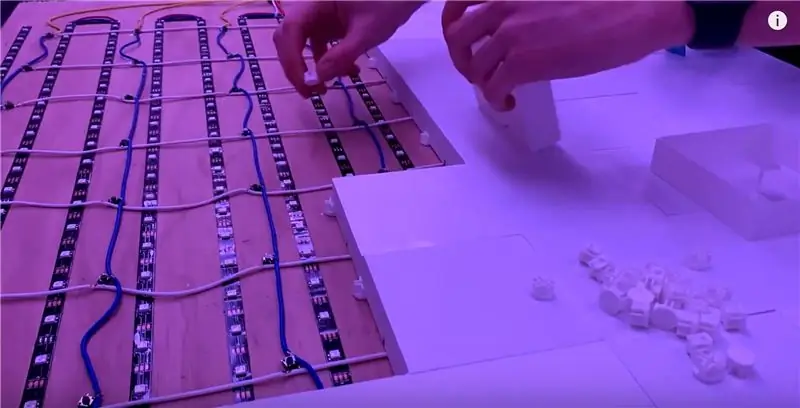
Étape 6: Collez les carreaux

Pour connecter les tuiles au tableau, j'ai conçu un support imprimé en 3D qui tiendra quatre tuiles ensemble à chaque coin. Quand j'ai fait cela, je suis allé une tuile à la fois et j'ai collé chaque support en place en fonction des tuiles qu'il connectait afin de ne pas avoir d'espaces étranges.
J'ai également imprimé 64 espaceurs à coller sur les pistons de chaque carreau. Cela compense la hauteur supplémentaire fournie avec les supports, mais augmente également l'espace sur lequel les pistons peuvent cliquer, compensant ainsi les petites erreurs dans l'espacement des boutons.
Les STL pour ces supports et entretoises se trouvent sur la page Thingiverse avec les tuiles.
Étape 7: Programmation


github.com/mrme88/Interactive-LED-Wall/blob/master/LED_Wall_main.ino
C'était ma partie préférée de ce projet. Maintenant que le matériel est terminé, nous pouvons le programmer pour faire n'importe quoi ! Pour le moment, j'ai programmé un mode motif arc-en-ciel et un mode clic pour peindre. Ces deux éléments peuvent être vus dans ma vidéo de construction et j'explique en détail comment je les ai écrits dans le code.
Si vous construisez cela, je vous encourage vraiment à essayer de programmer vos propres modes ! Cela fait vraiment que le projet vaut le temps et l'argent. Si vous avez besoin d'inspiration pour programmer les modes, gardez un œil sur ma chaîne YouTube pour les futures mises à jour.
Certaines fonctionnalités futures que j'ai prévues sont:
- Un visualiseur audio utilisant un micro et la bibliothèque FFT Arduino
- Dames
- tic tac orteil
- Bataille navale
- Reversi
- Mémoire
- Et bien d'autres jeux qui peuvent être joués sur une grille.

Deuxième prix du concours Make it Glow
Conseillé:
Mur de projection tactile interactif : 6 étapes

Mur de projection tactile interactif : aujourd'hui, je vous apporte une touche de mur animé dans l'affichage de la culture de votre marque, les activités du hall d'exposition et d'autres endroits mettent un tel tableau de contrôle pour rendre votre mur plein de plaisir
Mur radar interactif : 5 étapes

Mur de radar interactif : Le mur de radar interactif est l'un des systèmes multi-touch. Il est basé sur la technologie de vision par ordinateur, capte et reconnaît le mouvement du doigt d'une personne sur la zone de projection (fenêtres ou bureaux). Avec un logiciel de contrôle d'attitude par geste naturel, le
Green City - Mur Interactif : 6 Marches

Green City - Interactive Wall : Le projet Green City visait à explorer la question des énergies renouvelables, si importantes dans le contexte de l'énergie et dans la prévention de l'épuisement des ressources naturelles, afin de sensibiliser d'une certaine manière à cette question . Nous voulons aussi
Mur d'escalade interactif : 4 marches (avec photos)

Mur d'escalade interactif : Grâce à ce didacticiel, vous apprendrez à fabriquer les composants pour construire un mur d'escalade interactif. Vous utiliserez de la résine coulable, des circuits LED de base et un dispositif de microcontrôleur Bluetooth pour permettre à votre téléphone de dicter le niveau de difficulté de votre
DIY MusiLED, LED synchronisées avec la musique avec une application Windows et Linux en un clic (32 bits et 64 bits). Facile à recréer, facile à utiliser, facile à porter. : 3 étap

DIY MusiLED, LED synchronisées avec la musique avec une application Windows et Linux en un clic (32 bits et 64 bits). Facile à recréer, facile à utiliser, facile à porter. : Ce projet vous aidera à connecter 18 LED (6 rouges + 6 bleues + 6 jaunes) à votre carte Arduino et analyser les signaux en temps réel de la carte son de votre ordinateur et les relayer à les leds pour les éclairer selon les effets de beat (Snare, High Hat, Kick)
