
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.

Salut les gars et bienvenue dans ce tutoriel !
Cette fois, je vais vous montrer comment allumer votre ordinateur avec votre Google Home
ATTENTION !! LISEZ CECI !!: 1. Assurez-vous d'isoler les connexions ! J'ai choisi d'imprimer un boîtier en 3D pour résoudre ce problème
2. Si vous connectez l'alimentation au bouton de votre ordinateur, vous brûlerez la carte mère, nous utilisons donc un relais pour résoudre ce problème.
Pourquoi j'ai fait cela, j'ai acheté la maison google et j'ai rapidement commencé à tout contrôler avec. (Par exemple mes lumières) Je l'ai fait parce que je suis paresseux et que je ne voulais pas marcher jusqu'à l'interrupteur si j'étais au lit. Plus tard, je me suis retrouvé dans le lit, et cette fois j'ai oublié d'éteindre mon ordinateur. Là, j'ai pensé que je devrais pouvoir l'allumer et l'éteindre avec mon google. J'ai commencé à chercher sur Google, mais malheureusement, je n'ai trouvé personne qui l'ait fait. Alors j'ai commencé moi-même. J'ai commencé par le bas. Je ne connaissais rien à ce sujet, mais j'ai appris vite et au bout de 2 week-ends j'avais le produit fini ! Maintenant, je peux être aussi paresseux que je veux:D, mais je dois d'abord le partager avec la communauté.
Ce dont vous aurez besoin 1. NodeMCU - https://goo.gl/HDd5S7 1. Module de relais - https://goo.gl/HDd5S7 1. Breadboard ou PCB - https://goo.gl/HDd5S7 1. Ordinateur avec Logiciel Arduino sur 1. Smartphone avec l'application Blynk
Étape 1: Configuration de Blynk




Ce projet utilise la bibliothèque Blynk et le projet IFTTT pour se connecter à Google
Si vous voulez savoir ce qu'est blynk, cliquez ici -> https://docs.blynk.cc/Vous devez d'abord installer l'application sur votre smartphone. (Photo 1) Lorsque cette application est installée, ouvrez-la et créez un compte. Si l'application vous demande à quel serveur vous vous connecterez, sélectionnez le serveur standard Blynks. Lorsque votre compte est créé, cliquez sur nouveau projet. Définissez les paramètres comme ceci:
Nom du projet: Vous pouvez en choisir un !Choisissez un appareil: NodeMCUType de connexion: WiFiThème: Vous pouvez en choisir un !
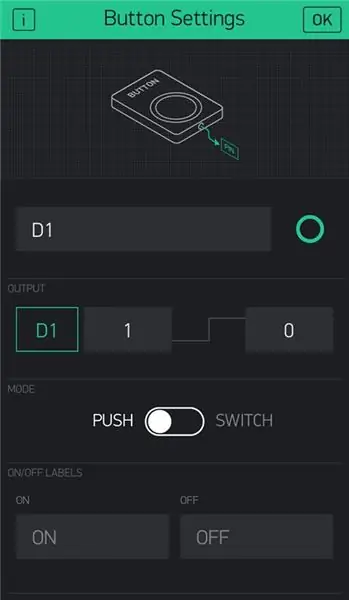
Créez ensuite le projet. Vous avez maintenant un grand espace de travail et trois boutons en haut. Cliquez sur l'espace de travail pour ouvrir la boîte de widgets. Ici, vous devez choisir le bouton. Il devrait automatiquement vous ramener à l'espace de travail, et maintenant vous pouvez voir un widget de bouton. Cliquez sur le widget pour ouvrir les paramètres du bouton. Définissez les paramètres comme ceci: (Image 2)
Nom: D1Sortie: Broche (D1) 1_0Mode: PushON/OFF Étiquettes: Paramètres standard
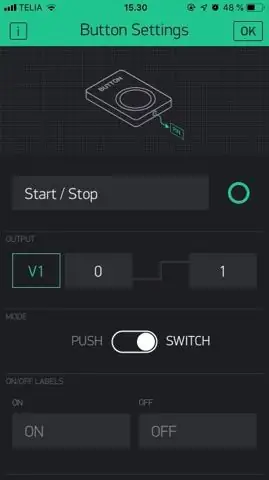
Lorsque vous avez terminé, cliquez sur ok dans le coin supérieur droit. Cliquez à nouveau sur l'espace de travail pour ouvrir la boîte de widgets et choisissez le widget de bouton. Cliquez sur le widget pour ouvrir les paramètres du bouton. Effectuez les réglages comme ceci: (Image 3)
Nom: Start/StopOutput: Pin(V1) 0_1Mode: SwitchON/OFF Étiquettes: Standart settings
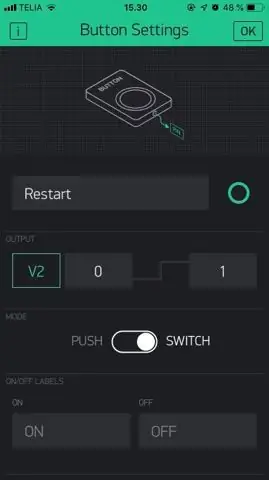
Lorsque vous avez terminé, cliquez sur ok dans le coin supérieur droit. Cliquez à nouveau sur l'espace de travail pour ouvrir la boîte de widgets et choisissez le widget de bouton. Cliquez sur le widget pour ouvrir les paramètres du bouton. Effectuez les réglages comme ceci: (Image 4)
Nom: RestartOutput: Pin (V2) 0_1 Mode: allumer/éteindre Étiquettes: paramètres standard
Lorsque vous avez terminé, cliquez sur ok dans le coin supérieur droit. Maintenant que nous avons terminé la configuration, cliquez sur le bouton Paramètres, (il se trouve dans le coin supérieur droit de l'espace de travail) Faites défiler jusqu'à Auth Token, Ici, vous devez cliquer sur E-Mail, et le jeton sera livré dans votre boîte de réception. Cliquez ensuite sur OK dans le coin supérieur droit. Ensuite, à droite du bouton Paramètres, vous devez cliquer sur Lecture, puis le message "(Nom du projet) est hors ligne." Maintenant, nous sont fait avec cette application!
Étape 2: Installation des bibliothèques Arduino


Avant de pouvoir commencer à programmer le NodeMCU, vous avez besoin du logiciel et des bibliothèques
Installez d'abord le logiciel Arduino - https://www.arduino.cc/en/Main/SoftwareEnsuite, installez la bibliothèque NodeMCU - https://www.youtube.com/embed/RVSCjCpZ_nQEt puis installez la bibliothèque Blynk - https:/ /www.youtube.com/watch?v=Ea0y1ExNNnI
Ensuite, lorsque toutes les bibliothèques sont installées, ouvrez le logiciel Arduino, puis dans le coin supérieur, accédez à Outils -> Carte -> NodeMCU 1.0 (module ESP-12E)
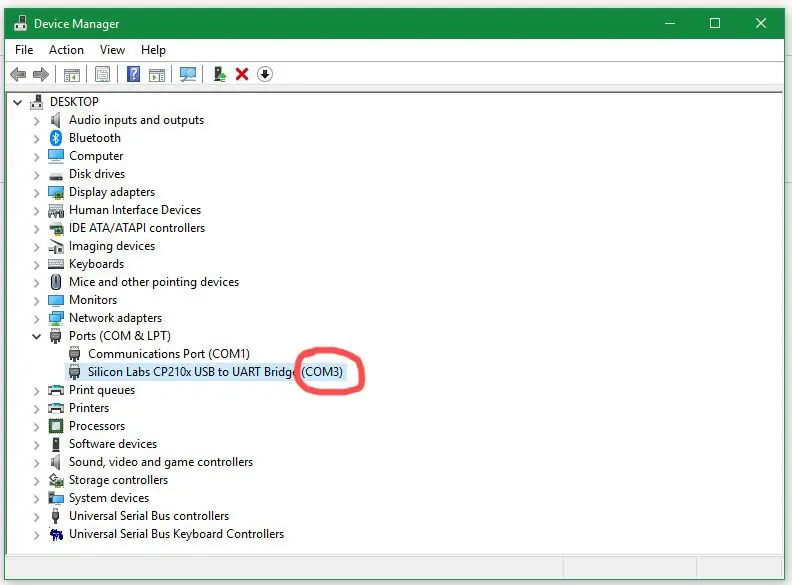
Vous pouvez maintenant connecter votre NodeMCU à l'ordinateur (avec un câble USB) Ensuite, ouvrez le programme Windows Device Manager et sous les ports, recherchez le "Silicon Labs" (Image 1)
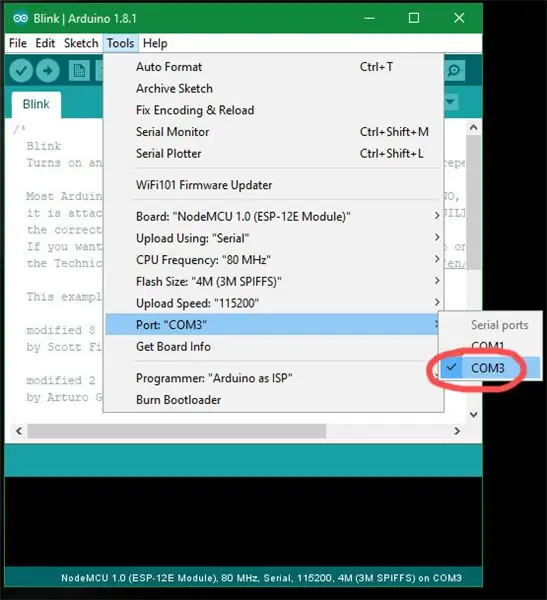
Ensuite, ouvrez à nouveau le logiciel Arduino et allez dans Outils -> Port -> Sélectionnez votre com (numéro qui correspond au NodeMCU) (Image 2)
Étape 3: Programmation du NodeMCU

Nous sommes maintenant prêts à programmer le NodeMCU
Créez un croquis Arduino vide et copiez le code à partir du lien https://pastebin.com/PykABC3QNotez qu'il y a trois variables que vous devez remplir
Ligne 7: Auth Code: Remplacez TOKEN par le jeton qui a été envoyé à votre E-Mail. Ligne 8: SSID: Remplacez SSID par votre ssid WiFi. Ligne 9: Password: Remplacez PASS par votre mot de passe WiFi.
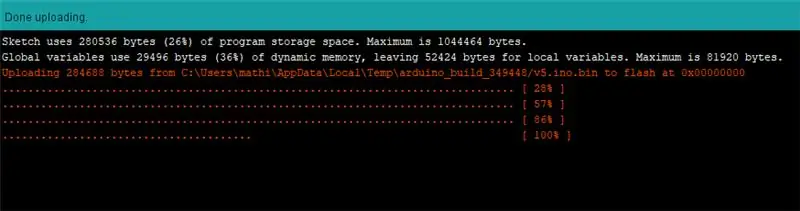
Lorsque vous avez modifié les variables, vous pouvez cliquer sur télécharger dans le coin gauche. Maintenant, vous devez simplement attendre que le programme soit téléchargé. Maintenant, nous avons terminé avec l'ordinateur et nous sommes maintenant prêts à commencer les tests.
Étape 4: Prototypage

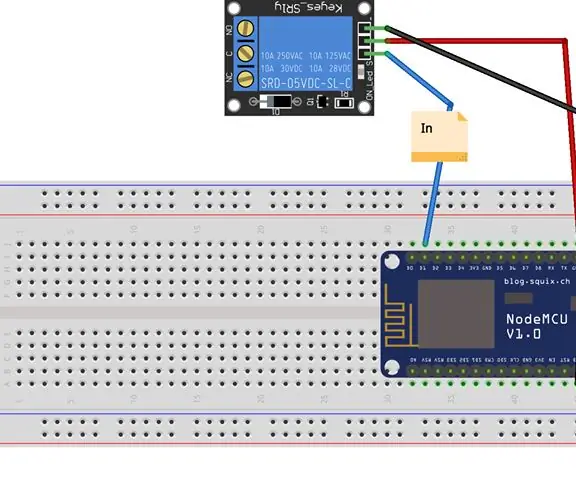
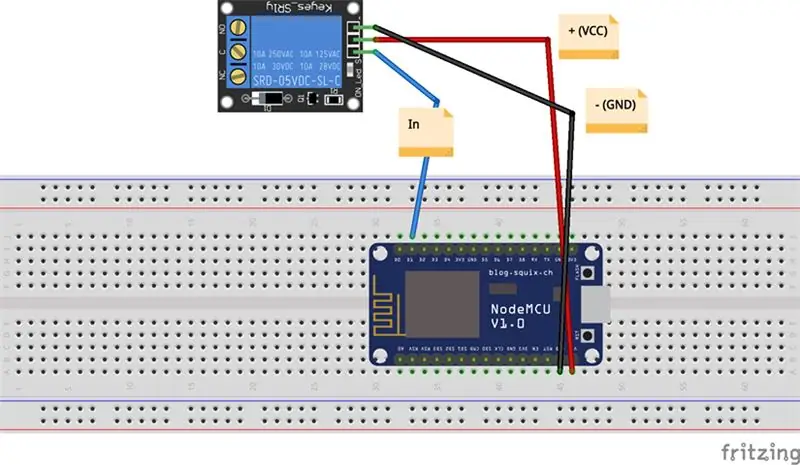
Nous sommes maintenant prêts à connecter le relais à l'Arduino
ASSUREZ-VOUS DE DÉBRANCHER L'ARDUINO TOUT EN CONNECTANT LES BROCHES
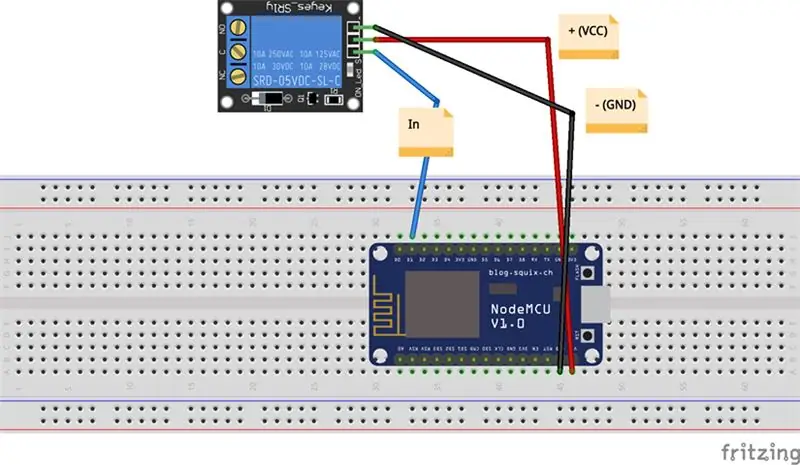
Sur le NodeMCU, nous avons besoin de trois broches Une broche de 5 volts - Une broche de masse VinA - GNDEt une broche numérique - D1
Connectez la broche Vin à la borne positive du relais (elle sera probablement étiquetée VCC ou +) Connectez la broche GND à la borne de masse du relais (elle sera probablement étiquetée GND ou -) Connectez la broche D1 à la borne de contrôle du relais (Il sera probablement étiqueté IN)
Vous pouvez maintenant connecter des broches à l'extrémité de sortie.
Connectez le bouton de votre ordinateur au NC (normalement fermé) et au COM (commun)
Étape 5: IFTTT



Maintenant, nous sommes proches, mais nous avons besoin d'une chose de plus et c'est de le connecter à la maison google
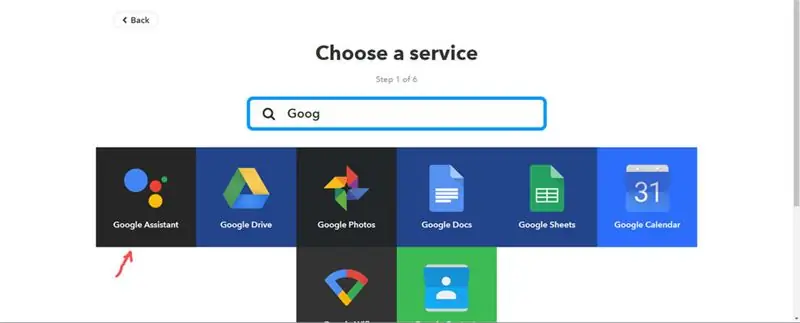
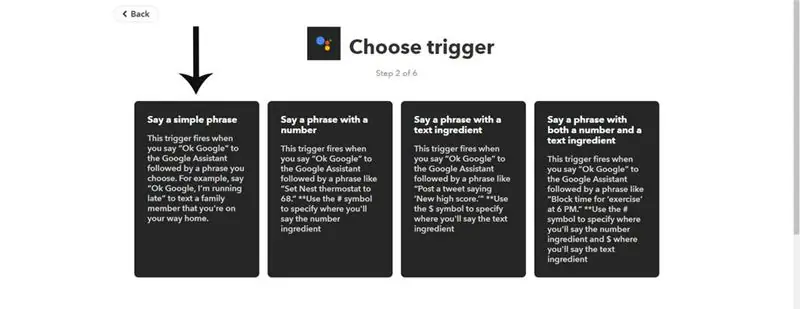
Allez sur IFTTT -> https://ifttt.com/my_appletsCliquez sur Nouvel appletEnsuite, cliquez sur + ceci (Image 1) Recherchez l'assistant Google (Image 2) Choisissez Dites une phrase simple (Image 3) Configurez les phrases comme image (Image 4) Puis cliquez sur +that (Image 5) Recherchez des webhooks (Image 6) Ensuite, ouvrez l'application CMD sur votre ordinateur (Image 7, Ne vous inquiétez pas, il est écrit "kommandoprompt" c'est danois pour CMD) Ensuite, entrez ping blynk-cloud. comEnsuite, recherchez une adresse IP (cela peut être différent de l'image, car elle est basée sur votre emplacement) (image 8) Ensuite, ouvrez à nouveau votre navigateur et nous pouvons maintenant configurer l'applet webhook
URL: https://IP: 8080/TOKEN/update/V1?value=1
Maintenant, vous devez attendre jusqu'à 24 heures, puis vous pouvez essayer d'indiquer votre commande à Google. Fondamentalement, vous avez terminé. Mais si vous voulez pouvoir forcer l'arrêt (Émulation en maintenant le bouton enfoncé pendant 6 secondes), vous devez créer une autre applet. La seule chose que vous modifiez sont les phrases et l'URL du webhook à
URL:
Étape 6: Merci


Nous avons maintenant terminé et merci d'avoir lu ceci
Si cela ne fonctionne pas ou si vous avez des questions, n'hésitez pas à écrire un mail ou à envoyer un message privé sur Instructables. J'ai commencé en tant que noob et je me classerai toujours comme noob, mais je devrais pouvoir vous aider avec vos problèmes. Pour moi, cela fonctionne et je devrais pour vous aussi.
J'ai choisi d'installer mon projet de manière permanente sur un PCB et, bientôt, j'imprimerai un boîtier en 3D. Vous pouvez le voir sur l'image jointe. J'ai également attaché des connecteurs rapides à mon PCB si rapidement que je peux le retirer de l'ordinateur si nécessaire.
ATTENTION !! LISEZ CECI !!:
1. Assurez-vous d'isoler les connexions ! J'ai choisi d'imprimer un boîtier en 3D pour résoudre ce problème2. Si vous connectez l'alimentation au bouton de votre ordinateur, vous brûlerez la carte mère, nous utilisons donc un relais pour résoudre ce problème.
Conseillé:
Utiliser la PSP comme joystick d'ordinateur puis contrôler votre ordinateur avec la PSP : 5 étapes (avec photos)

Utilisation de la PSP comme joystick d'ordinateur, puis contrôle de votre ordinateur avec la PSP : vous pouvez faire beaucoup de choses intéressantes avec l'homebrew PSP, et dans cette instructable, je vais vous apprendre à utiliser votre PSP comme joystick pour jouer à des jeux, mais il y a aussi un programme qui vous permet d'utiliser votre joystick comme votre souris. Voici la matière
Éteignez votre ordinateur avec un téléphone portable : 9 étapes

Arrêtez votre ordinateur avec un téléphone portable : cette vidéo vous montrera comment éteindre votre ordinateur de n'importe où à l'aide d'un téléphone portable compatible SMS, de Microsoft Outlook et d'un compte gratuit sur www.kwiry.com
Éteignez votre téléphone portable à peu près n'importe quelle batterie. : 5 étapes

Éteignez votre téléphone portable à peu près n'importe quelle batterie. Voici la solution
Contrôlez votre ordinateur avec votre Ipod Touch ou votre Iphone : 4 étapes

Contrôlez votre ordinateur avec votre Ipod Touch ou Iphone : c'est mon premier instructable donc je suis désolé si ce n'est pas le meilleur. Avez-vous déjà eu envie de vous asseoir sur votre canapé ou votre lit et de contrôler vos appareils Mac ou Windows en toute simplicité. Cette instructable vous apprendra comment contrôler complètement votre ordinateur avec votre Ipo
Comment transformer votre téléphone portable LG EnV 2 en un modem commuté portable pour votre ordinateur portable (ou ordinateur de bureau): 7 étapes

Comment transformer votre téléphone portable LG EnV 2 en un modem commuté portable pour votre ordinateur portable (ou ordinateur de bureau): Nous avons tous à un moment donné besoin d'utiliser Internet là où cela n'était tout simplement pas possible, comme dans la voiture , ou en vacances, où ils facturent une somme d'argent coûteuse par heure pour utiliser leur wifi. enfin, j'ai trouvé un moyen simple d'obtenir
