
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.

Dans cette leçon Instructables, l'affichage des textes et leur présentation sur un écran LCD 16 par 2 à l'aide d'Arduino est démontré. Commençons et j'espère que vous apprécierez !
Étape 1: Matériaux
1. Arduino UNO
2. Planche à pain
3. Panneau LCD 16x2
4. Fils de cavalier
5. Pile alcaline 9 à 12 Vols avec son connecteur
6. Arduino IDE installé sur MAC ou Windows
7. Potentiomètre
8. USB 2
Étape 2: Présentation de l'écran LCD

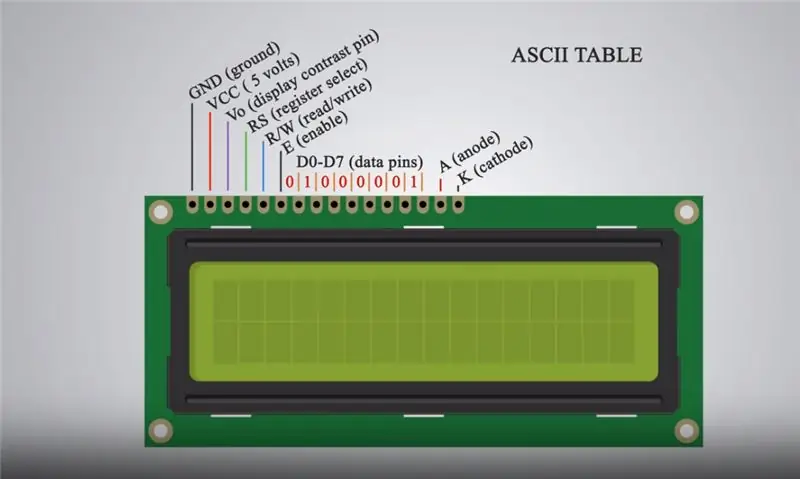
Arduino est un appareil largement utilisé par les étudiants pour divers projets de robotique et des capteurs pour détecter la fréquence cardiaque, la température, la pression atmosphérique… Arduino est une société de matériel et de logiciels open source, une communauté de projets et d'utilisateurs qui conçoit et fabrique des micros à carte unique. contrôleurs et kits de microcontrôleurs pour la construction d'appareils numériques et d'objets interactifs capables de détecter et de contrôler à la fois physiquement et numériquement. Fondamentalement, Arduino est capable de stocker les codes insérés à partir de l'IDE Arduino à l'aide des langages de codage C et C ++ à partir d'un ordinateur pour manipuler les fonctions attribuées à l'appareil. L'écran LCD (Liquid Crystal Display) est un module d'affichage électronique et trouve un large éventail d'applications. Un écran LCD 16x2 est un module très basique et est très couramment utilisé dans divers appareils et circuits. Un écran LCD 16x2 signifie qu'il peut afficher 16 caractères par ligne et il y a 2 lignes de ce type. L'écran LCD a 16 broches. De gauche à droite, la première broche est GND (masse). La deuxième broche est la broche VCC (5 volts) qui est connectée à la carte Arduino. La troisième broche est la broche Vo (contraste de l'affichage) qui peut être connectée à un potentiomètre pour régler le contraste de l'affichage. La quatrième broche est la broche RS (sélection de registre) utilisée pour sélectionner les commandes/données envoyées à l'écran LCD à l'aide des méthodes définies dans les packages Arduino Liquid Crystal. La cinquième est la broche R/W (lecture/écriture) qui sélectionne le mode de lecture ou d'écriture sur l'écran LCD. La sixième broche est la broche E (activer) qui permet les écritures dans les registres. Les 8 broches suivantes sont les broches de données D0 à D7 dans lesquelles les registres sont écrits en utilisant des nombres binaires conformément à la table ASCII. La quinzième broche est la A (anode) et la dernière est la K (cathode).
Étape 3: L'IDE



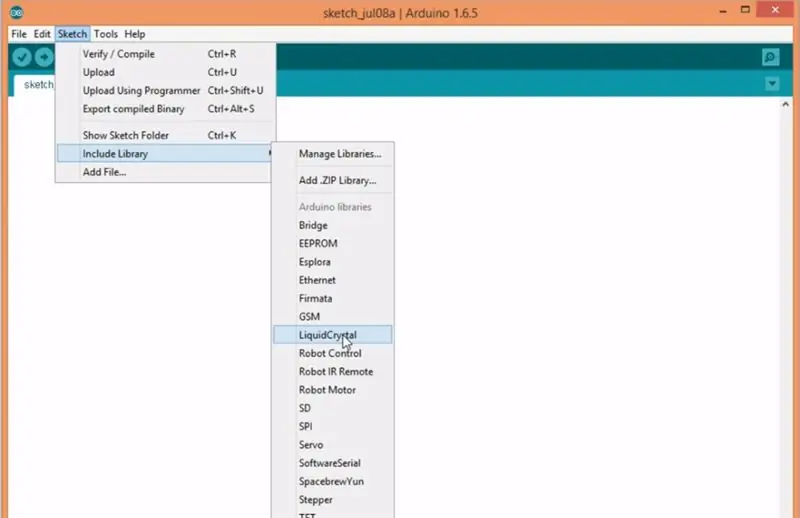
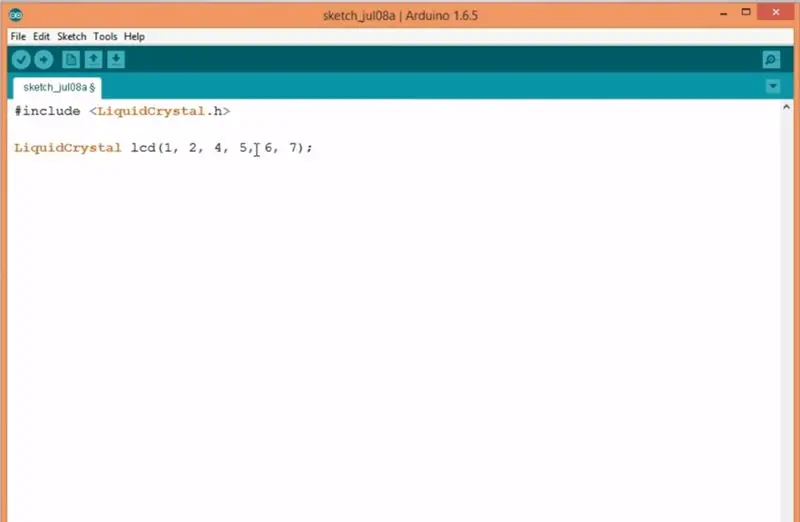
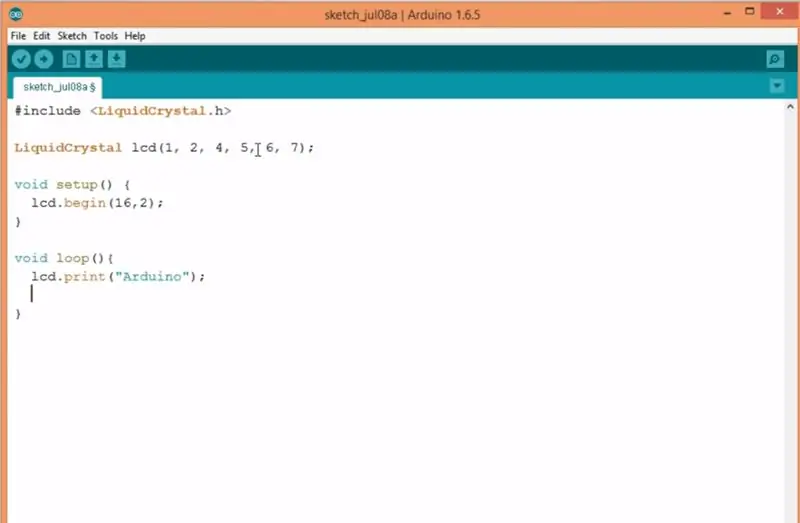
L'IDE Maintenant que nous avons un peu compris ce que sont Arduino et l'écran LCD, passons à l'IDE Arduino et installons-le sur notre ordinateur. Arduino IDE peut être téléchargé à partir de Ou à partir du Windows Store sur Windows 8. L'IDE est l'endroit où le codage a lieu. Ici, les codes sont écrits en C et C++. Après avoir compilé le code et résolu les erreurs, le code conforme est envoyé à la carte Arduino à l'aide du câble USB 2. Après avoir installé l'IDE, nous implémentons le package Liquid Crystal comme indiqué ci-dessous. Implémentation du package Liquid Crystal… L'installation du package LiquidCrystal ouvre notre accès pour utiliser les méthodes et les implémentations définies dans le package spécifique concernant l'écran LCD de notre IDE à compiler et à stocker dans la carte Arduino. Après l'installation du package, la configuration et la boucle sont écrites dans l'IDE. Suivez ce qui précède et copiez les paramètres pour établir une connexion entre la carte et l'écran LCD.
Copiez les codes Puis cliquez sur la flèche en haut à gauche coche de l'IDE et compilez le code.
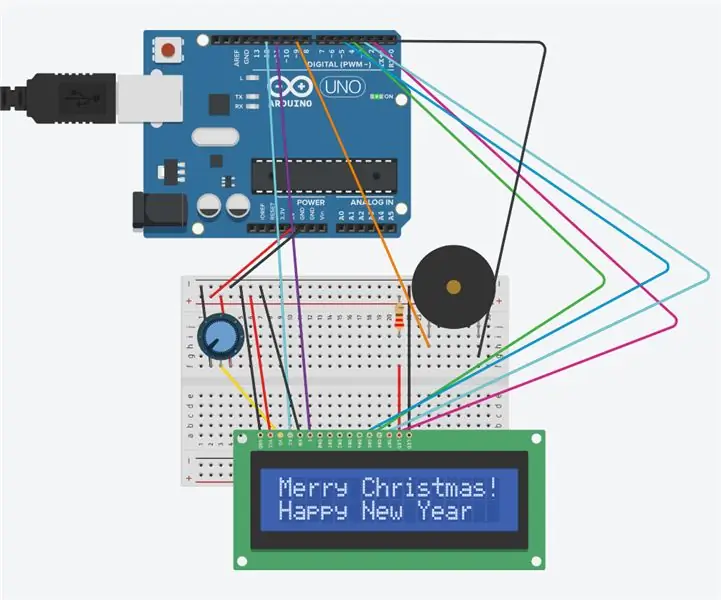
Étape 4: Connexions


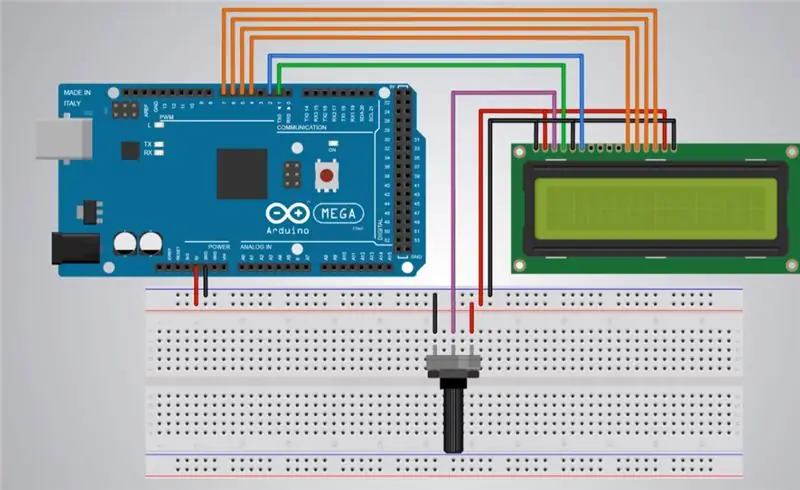
La carte et les connexions LCD Il est maintenant temps de configurer la carte et l'écran LCD et d'effectuer les connexions requises. Suivez le schéma fourni ci-dessous. Scheme img va ici… La planche à pain est utilisée pour éviter le désordre et améliorer la simplicité et la netteté du code. Les broches de la planche à pain sont fonctionnelles verticalement, donc si une broche de 5 volts de l'Arduino est connectée à la planche à pain, toutes les autres broches verticales de cette colonne sont maintenant constituées de 5 volts. Le potentiomètre est un appareil qui sert à régler le contraste de l'écran LCD (la luminosité), sans potentiomètre, le texte peut être trop gras ou lumineux, il est donc préférable d'en utiliser un.
Compilation et stockage du code dans l'Arduino Pour la dernière étape, connectez l'Arduino à l'ordinateur à l'aide d'un câble USB-2. compilez le code et sélectionnez l'Arduino UNO sur l'IDE et stockez le code dans l'Arduino en cliquant sur la flèche horizontale dans le coin supérieur gauche de l'IDE.
Étape 5: kilomètre supplémentaire

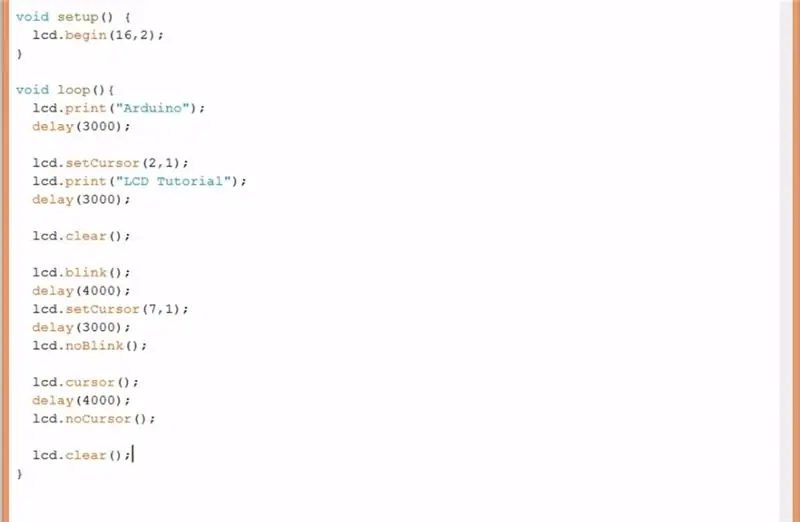
La note "Arduino" devrait apparaître sur votre écran LCD. Toutes nos félicitations !!! Vous avez fait votre premier texte sur l'écran LCD… Maintenant, si vous voulez aller plus loin, www.arduino.cc a toutes les méthodes et explications qui peuvent être utilisées pour utiliser sur votre texte pour plus de conception et de modification, déplacer, personnaliser votre propre texte. Vous trouverez ci-dessus quelques exemples de codes trouvés sur le site Web. Essayez-les vous-même.
J'espère que ces informations ont été utiles… Merci.
Conseillé:
Utilisation de l'écran LCD avec un haut-parleur piézo (thème de Noël) : 5 étapes

Utilisation de l'écran LCD avec un haut-parleur piézo (thème de Noël) : ce circuit se compose d'un écran LCD et d'un haut-parleur piézo et d'un Arduino. L'écran LCD affichera « Joyeux Noël ! et bonne année." Le haut-parleur piézo jouera "Silent Night". Cela sera accompli avec Arduino et un code. Les potentiomètres
Écran LCD I2C/IIC - Utilisez un écran LCD SPI vers l'écran LCD I2C à l'aide du module SPI vers IIC avec Arduino : 5 étapes

Écran LCD I2C/IIC | Utilisez un écran LCD SPI sur l'écran LCD I2C à l'aide du module SPI vers IIC avec Arduino : Salut les gars, car un SPI LCD 1602 normal a trop de fils à connecter, il est donc très difficile de l'interfacer avec arduino, mais il existe un module disponible sur le marché qui peut convertir l'affichage SPI en affichage IIC, vous n'avez donc besoin de connecter que 4 fils
Utilisation de l'écran LCD Grove avec rétroéclairage RVB : 4 étapes

Utilisation de l'écran LCD Grove avec rétroéclairage RVB : Pour établir une bonne communication entre le monde humain et le monde des machines, les unités d'affichage jouent un rôle important. Ils sont donc une partie importante des systèmes embarqués. Les unités d'affichage - grandes ou petites, fonctionnent sur le même principe de base. Outre compl
Écran LCD I2C/IIC - Convertir un écran LCD SPI en écran LCD I2C : 5 étapes

Écran LCD I2C/IIC | Convertir un écran LCD SPI en écran LCD I2C : l'utilisation de l'écran lcd spi nécessite trop de connexions, ce qui est vraiment difficile à faire
Écran LCD du moniteur d'utilisation du processeur Arduino + RAM : 5 étapes

Écran LCD du moniteur d'utilisation du processeur et de la RAM Arduino : Bonjour à tous, je viens de créer un moniteur d'utilisation du processeur et de la RAM Arduino à l'aide d'un simple croquis Arduino et d'un programme VB.net. Dans ce instructable je vais vous montrer comment le faire. Le programme vb.net comprend un testeur de connexion Arduino et vous pouvez écrire du texte personnalisé sur
