
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.

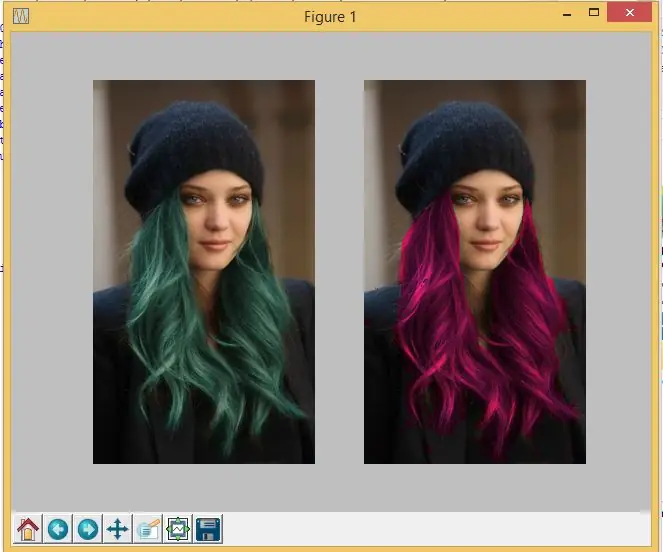
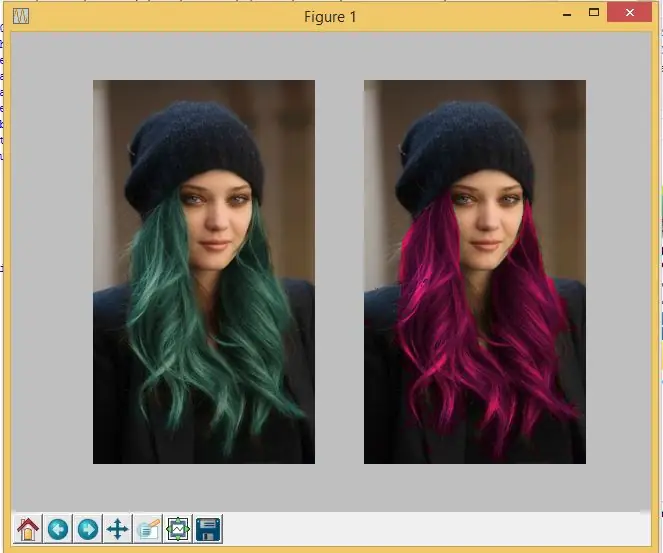
Ce projet consiste à créer mon propre processeur d'images codées en python pour mon module, GET1033 Exploring Computational Media Literacy. Dans un premier temps, l'utilisateur devra saisir sa propre photo, puis sélectionner les filtres qu'il souhaite. J'ai créé 9 filtres qui sont: Afficher l'image d'entrée, Miroir, Mettre derrière la barre, Mettre derrière la barre transparente, Image en cercle, Flou, Rotation, Changement de couleur et Photoshop. Après en avoir sélectionné un, l'image de sortie aura les effets. Comme le montre l'image, c'est le filtre de changement de couleur où je détecte les pixels de couleur verte dans l'image et les convertit en couleur rose.
Étape 1: Processus de fabrication

Étape 1: Téléchargez Python à partir d'ici !
Étape 2: codez-le !
Tout d'abord, j'ai importé quelques packages avec une fonction pré-codée disponible à utiliser dans le code. Les packages que j'ai importés sont Scipy, Matplot et Numpy.
Pour Scipy, j'ai importé des routines diverses (MISC) et un traitement d'image multidimensionnel (NDIMAGE). MISC sert à lire et à enregistrer l'image tandis que NDIMAGE sert à effectuer un filtre gaussien et à faire pivoter.
Pour Matplotlib, il s'agit d'une bibliothèque pour tracer un graphique en Python qui fournit une interface de type MATLAB.
Pour Numpy, il s'agit d'une bibliothèque qui peut prendre en charge de grands tableaux et matrices multidimensionnels. Numpy est important car il me permet d'éditer efficacement le tableau de rouge, vert et bleu (RVB) des images lorsque j'ajoute ou multiplie le tableau. Par exemple, A = [0, 1, 2] et avec la présence de Numpy, A*2 = [0, 2, 4] au lieu d'obtenir A*2 = [0, 1, 2, 0, 1, 2].
Lorsque je travaille sur le filtre pour le changement de couleur, j'essaie de convertir les cheveux verts de la fille en couleur rose. Donc, ce que j'ai fait, c'est détecter les pixels de couleur verte dans l'image et les multiplier par (2, 0,2, 0,8). Ainsi, j'obtiendrai une fille aux cheveux roses au lieu des vrais cheveux verts.
En ce qui concerne Photoshop, j'essaie de remplacer le fond vert de l'image Avengers par une image de NUS. Donc, ce que j'ai fait a été de multiplier 0 à tous les pixels verts, puis d'ajouter les pixels de l'image de NUS aux pixels verts. Cela me donnera alors une photo d'Avengers dans NUS.
J'ai également joint mon code sur GitHub et vous pouvez le télécharger ici !
Étape 2: Comment ça marche ?

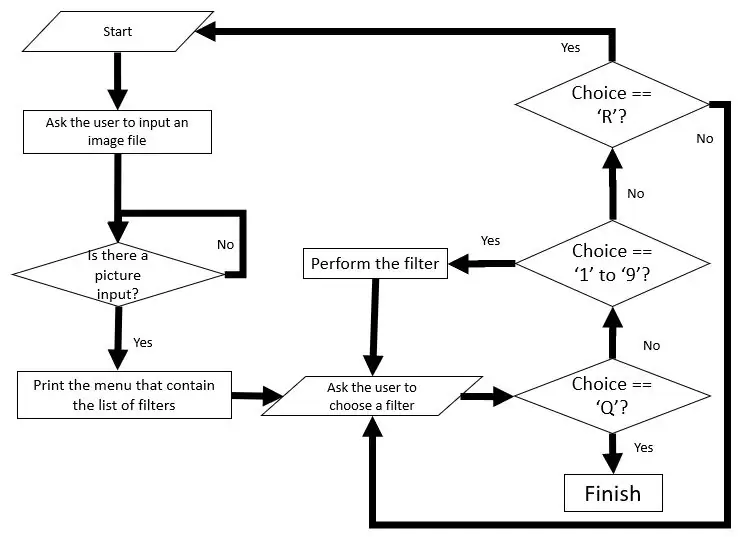
L'organigramme est joint pour montrer comment fonctionne l'ensemble du code !
1. Tout d'abord, l'utilisateur est invité à saisir une image de son choix. 2. Il affichera ensuite la liste des filtres parmi lesquels l'utilisateur peut choisir. 3. Si l'utilisateur a entré '1' à '9', l'image sera traitée et sortie en fonction de chaque filtre.4. Si l'utilisateur a entré 'R', l'ensemble du programme sera réinitialisé et l'utilisateur sera invité à télécharger à nouveau une image.5. Si l'utilisateur a entré 'Q', le programme quittera alors la boucle.
Étape 3: Que fait-il ?
Dans ce projet, il y a un total de 9 filtres que j'ai créés, à savoir
1. Afficher l'image d'entrée - Pour afficher l'image téléchargée
2. Image miroir - Une duplication réfléchie d'un objet mais inversée dans le sens
3. Placer derrière la barre - Insertion de barres verticales noires avec une largeur et un espacement égal à 50 pixels.
4. Placer derrière la barre transparente - Insertion de barres verticales transparentes avec une largeur et un espacement égal à 50 pixels
5. Image de cercle - Pour faire un cercle au centre de l'image
6. Flou - Pour flouter l'image
7. Rotation - Pour faire pivoter l'image de 45 degrés
8. Changement de couleur - Pour changer la couleur verte en couleur rose
9. Photoshop - Pour changer une partie d'une image avec une autre image
Étape 4: Pourquoi l'ai-je fait ?
Auparavant, je suis curieux de savoir comment Instagram et Snapchat ont proposé des filtres pour les images qui les ont rendues si intéressantes. Après la conférence et le tutoriel sur la Réalité Augmentée, j'ai voulu faire quelque chose en rapport avec ça mais j'aimerais commencer par le basique qui est le traitement d'image car je suis faible en programmation et j'aimerais apprendre le codage Python.
Étape 5: améliorations et que feront les futures versions ?

L'une des améliorations de ce projet consiste à créer mes propres filtres de visage dans des vidéos en direct à l'aide de Python. J'ai essayé de coder ceci mais je n'ai pu réaliser aucun d'entre eux en raison d'un manque de connaissances en programmation et de contraintes de temps. En dehors de cela, le processeur d'image peut être " plus intelligent " où il peut détecter automatiquement les couleurs et modifier les parties que nous voulons uniquement. Il y a un moment où j'essaie de changer les cheveux noirs d'une personne en une autre couleur. Je finis par changer la couleur des yeux et des cheveux en bleu, ce qui rend la photo très étrange. J'espère que je suis capable de créer mon propre visage
Conseillé:
Howto: Installation de Raspberry PI 4 Headless (VNC) avec Rpi-imager et images: 7 étapes (avec images)

Howto: Installation de Raspberry PI 4 Headless (VNC) avec Rpi-imager et Pictures: Je prévois d'utiliser ce Rapsberry PI dans un tas de projets amusants sur mon blog. N'hésitez pas à y jeter un œil. Je voulais recommencer à utiliser mon Raspberry PI mais je n'avais pas de clavier ou de souris à mon nouvel emplacement. Cela faisait un moment que je n'avais pas installé de Raspberry
Intelligence artificielle et reconnaissance d'images à l'aide de HuskyLens : 6 étapes (avec images)

Intelligence artificielle et reconnaissance d'images à l'aide de HuskyLens : quoi de neuf, les gars ! Akarsh ici de CETech. Dans ce projet, nous allons jeter un œil au HuskyLens de DFRobot. Il s'agit d'un module de caméra alimenté par l'IA qui est capable d'effectuer plusieurs opérations d'intelligence artificielle telles que la reconnaissance faciale
Capturez et envoyez des images avec ESP32-Cam à l'aide du processeur Wifi ESP8266 WeMos D1 R1 avec Uno: 7 étapes

Capturez et envoyez des images avec ESP32-Cam à l'aide du processeur Wifi ESP8266 WeMos D1 R1 avec Uno: Capturez une image à l'aide de ESP32-Cam (OV2640) à l'aide du processeur WiFI ESP8266 WeMos D1 R1 avec Uno et envoyez-la par courrier électronique, enregistrez-la sur Google Drive et envoyez-la à Whatsapp utilisant Twilio.Exigences : ESP8266 WeMos D1 R1 WiFI Processor avec Uno (https://protosupplies
Gesture Hawk : Robot contrôlé par gestes manuels utilisant une interface basée sur le traitement d'images : 13 étapes (avec images)

Gesture Hawk : Robot contrôlé par les gestes de la main utilisant une interface basée sur le traitement d'images : Gesture Hawk a été présenté dans TechEvince 4.0 comme une simple interface homme-machine basée sur le traitement d'images. Son utilité réside dans le fait qu'aucun capteur supplémentaire ou portable, à l'exception d'un gant, n'est requis pour contrôler la voiture robotique qui fonctionne sur différents
Comment démonter un ordinateur avec des étapes et des images faciles : 13 étapes (avec des images)

Comment démonter un ordinateur avec des étapes et des images faciles : Il s'agit d'instructions sur la façon de démonter un PC. La plupart des composants de base sont modulaires et facilement démontables. Cependant, il est important que vous soyez organisé à ce sujet. Cela vous aidera à éviter de perdre des pièces, et aussi à faire le remontage ea
