
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.


Capturez une image à l'aide de ESP32-Cam (OV2640) à l'aide du processeur WiFI ESP8266 WeMos D1 R1 avec Uno et envoyez-la par courrier électronique, enregistrez-la sur Google Drive et envoyez-la à Whatsapp à l'aide de Twilio.
Conditions:
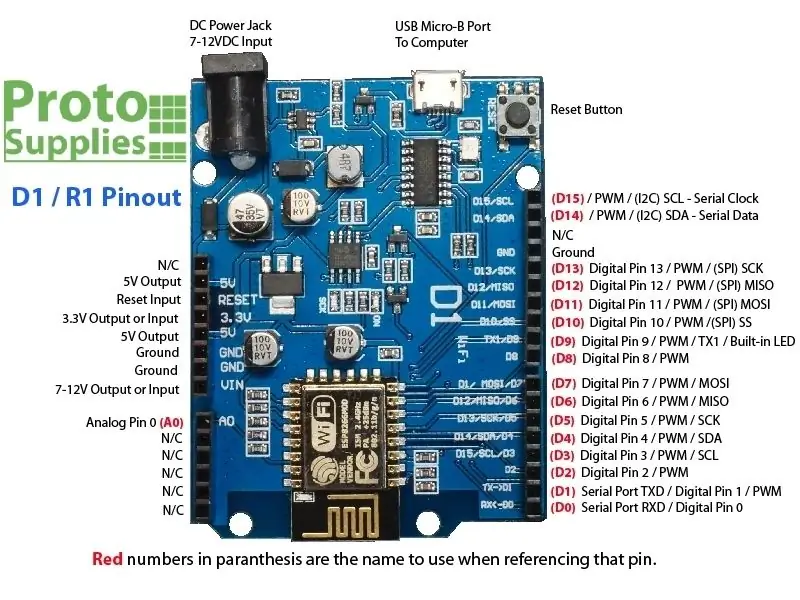
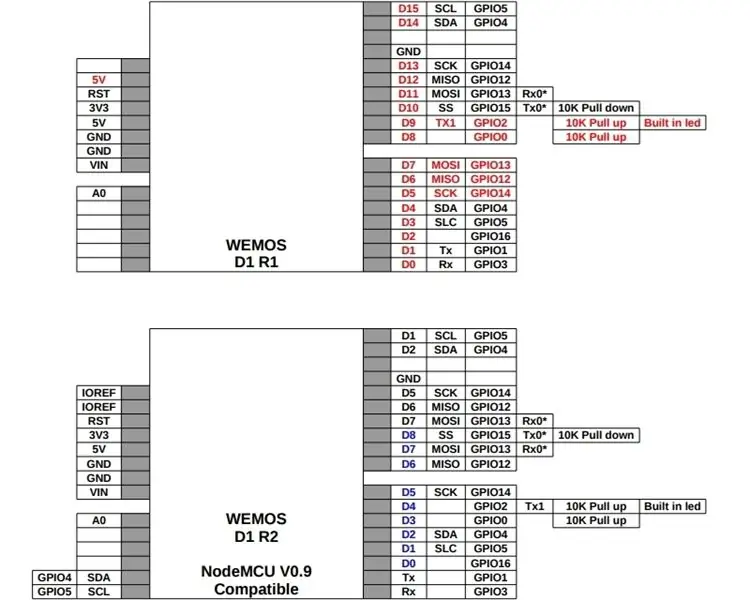
- Processeur WiFI ESP8266 WeMos D1 R1 avec Uno (https://protosupplies.com/product/esp8266-di-wifi-with-uno-footprint/)
- ESP32-Cam Ai-Thinker avec caméra OV2640 (https://robu.in/product/ai-thinker-esp32-cam-development-board-wifibluetooth-with-ov2640-camera-module/)
- Planche à pain
- résistance 10ko
- Bouton poussoir
Étape 1: processeur WiFI ESP8266 WeMos D1 R1 avec Uno



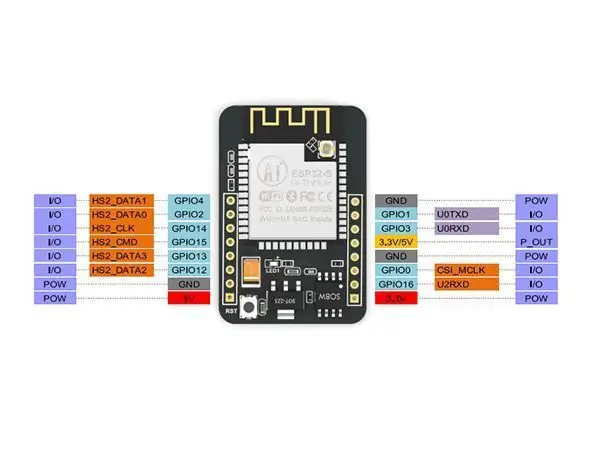
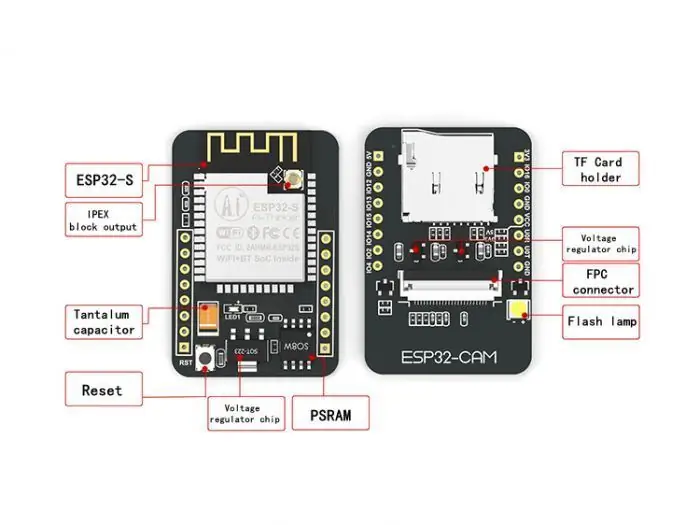
Étape 2: ESP32-Cam Ai-Thinker avec OV2640



Étape 3: Description générale
Dans ce projet, nous utiliserons ESP32-cam pour capturer une image à l'aide d'OV2640 et l'envoyer par courrier électronique, l'enregistrer sur Google Drive et l'envoyer à Whatsapp à l'aide de Twilio. Nous pouvons utiliser la caméra ESP32 avec le programmeur FTDI car elle n'est pas livrée avec un connecteur USB, mais dans ce projet, nous utilisons le processeur WiFI ESP8266 WeMos D1 R1 avec Uno pour télécharger le code. De plus, nous utilisons Google Apps Script (https://developers.google.com/apps-script) pour envoyer les données d'image par courrier électronique, les enregistrer sur Google Drive et les envoyer à Whatsapp à l'aide de l'API Twilio.
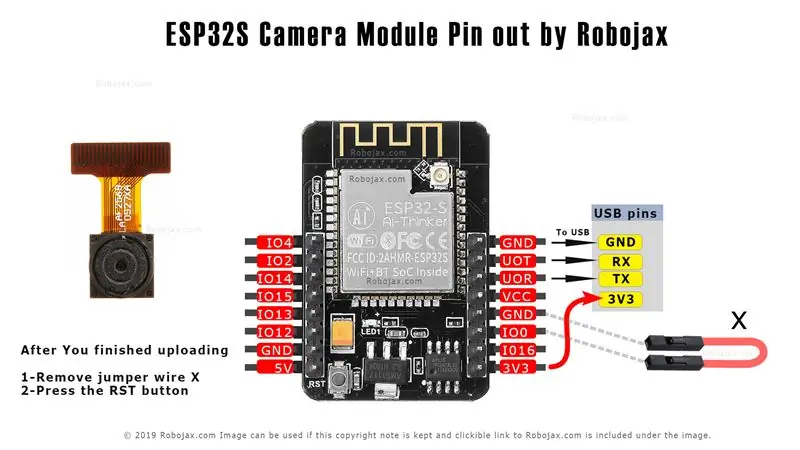
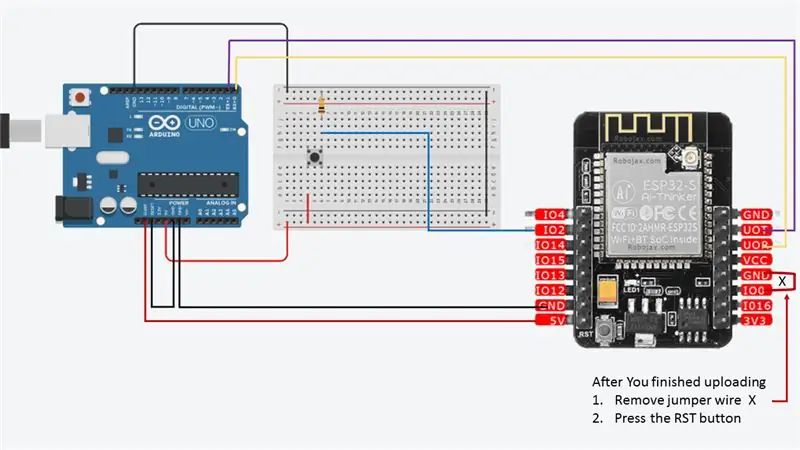
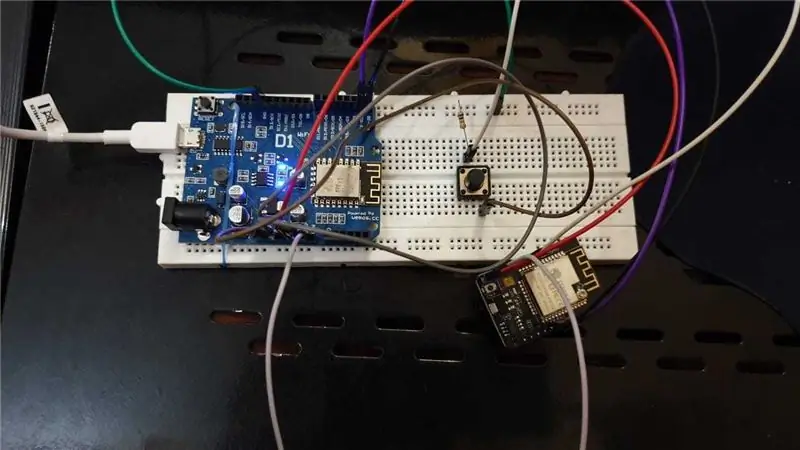
Étape 4: Schéma


Il y a trois broches GND et deux broches pour l'alimentation: soit 3,3 V ou 5 V.
UOT et UOR sont les broches série. Vous avez besoin de ces épingles pour télécharger le code sur votre tableau. De plus, GPIO 0 (Io0) joue également un rôle important, car il détermine si l'ESP32 est en mode clignotant ou non. Lorsque GPIO 0 (Io0) est connecté à GND, l'ESP32 est en mode clignotant. Lorsque vous avez fini de télécharger
- Retirer le cavalier X
- Appuyez sur le bouton RST
Nous avons utilisé GPIO2 pour l'entrée du bouton poussoir
Étape 5: Installer la carte ESP32
Dans cet exemple, nous utilisons l'IDE Arduino pour programmer la carte ESP32-CAM. Donc, vous devez avoir installé Arduino IDE ainsi que la carte ESP32 utilisant le noyau Arduino pour l'ESP32. Suivez l'un des prochains tutoriels pour installer la carte ESP32, si ce n'est pas déjà fait:
Instructions d'installation à l'aide d'Arduino IDE Boards Manager
- Lien de sortie stable:
raw.githubusercontent.com/espressif/arduin…
À partir de la 1.6.4, Arduino permet l'installation de packages de plates-formes tierces à l'aide de Boards Manager. Nous avons des packages disponibles pour Windows, Mac OS et Linux (32, 64 bits et ARM).
- Installez l'IDE Arduino en amont actuel au niveau 1.8 ou supérieur. La version actuelle se trouve sur le site Web d'Arduino.
- Démarrez Arduino et ouvrez la fenêtre Préférences.
- Entrez l'un des liens de version ci-dessus dans le champ *URL de gestionnaire de conseil supplémentaires*. Vous pouvez ajouter plusieurs URL en les séparant par des virgules.
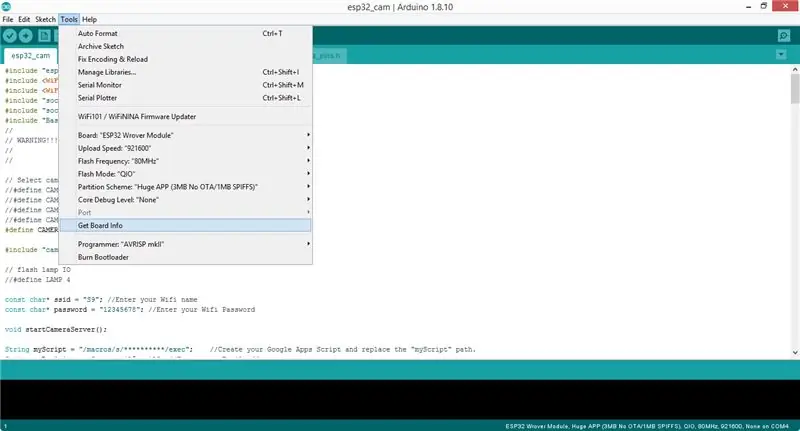
- Ouvrez Boards Manager à partir du menu Tools > Board et installez la plate-forme *esp32* (et n'oubliez pas de sélectionner votre carte `ESP32` dans Tools > Board menu après l'installation). Dans notre cas, la carte est "ESP32 Wrover Module".
Étape 6: Développement


Après avoir terminé l'installation, clonez ce référentiel ou téléchargez directement depuis Github et ouvrez [esp32_cam.ino](esp32_cam.ino). Avant de télécharger le code, vous devez insérer vos identifiants réseau dans les variables suivantes:
const char* ssid = "REPLACE_WITH_YOUR_SSID";const char* mot de passe = "REPLACE_WITH_YOUR_PASSWORD";
De plus, commentez la ligne de modèle de caméra respective, dans notre cas, c'est
#define CAMERA_MODEL_AI_THINKER //Nous avons ce modèle de Esp32-cam
De plus, vous devez remplacer l'URL du script Google Apps "myScript" par l'URL de votre script, "myRecipient" par votre e-mail et "mySubject" par votre objet.
String myScript = "/macros/s/**********/exec"; //Créez votre script Google Apps et remplacez le chemin "myScript". String myRecipient = "youremail@gmail"; //Entrez votre adresse e-mail String mySubject = "Image Captured from Arduino Esp32-Cam"; //Entrez un sujet
Vous pouvez créer un nouveau projet dans le script des applications Google et copier le code à partir de (Code.gs) et remplacer l'URL de la demande POST par l'URL de votre serveur. Nous avons utilisé l'hébergement partagé Siteground à cette fin et tout hébergement de base peut être utilisé à cette fin.
var url = 'https://server-url/esp32/esp32.php';
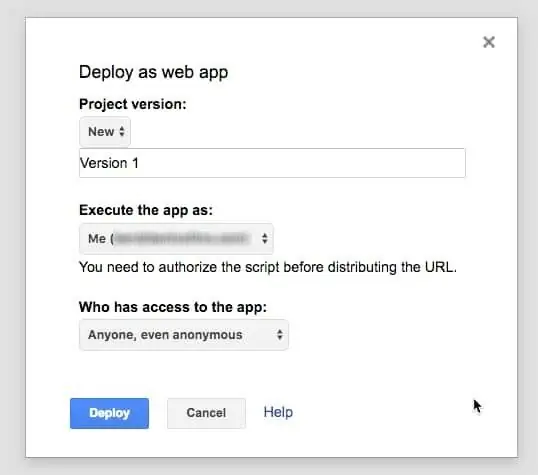
Publiez votre script avec un accès anonyme.
Téléchargez (esp32.php) sur votre serveur avec Twilio PHP SDK que nous avons inclus dans le fichier PHP. Remplacez le Sid et le jeton d'authentification du compte Twilio. Trouvez votre Sid de compte et votre jeton d'authentification sur twilio.com/console.
$sid = "xxxxx";
$jeton = "xxxx";
Vous devez également modifier le numéro Vers WhatsApp avec le numéro que vous avez lié dans Twilio.
->create("whatsapp:+xxxxxx", // pour
Avant de télécharger le code sur l'ESP32-Cam, assurez-vous d'avoir connecté GPIO 0 (Io0) à GND afin que l'ESP32-cam soit en mode flash. Conservez également la carte ESP32 Wrover Module sélectionnée dans ce projet et avant le téléchargement. Appuyez sur le bouton de réinitialisation sur ESP32-Cam et appuyez sur le bouton de téléchargement dans Arduino IDE. Après avoir terminé, ouvrez le moniteur série dans IDE et appuyez à nouveau sur le bouton de réinitialisation sur ESP32-cam. Il se connectera bientôt au wifi. Après cela, appuyez sur le bouton poussoir pour capturer et envoyer l'image à l'e-mail et au numéro WhatsApp.
Une partie du code que nous avons utilisé provient de
Étape 7: Conclusion


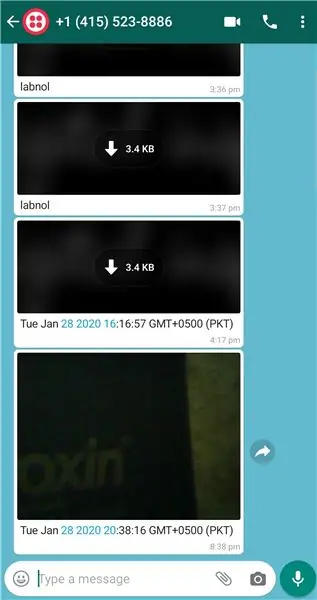
Et c'est tout. Vous pouvez vérifier les e-mails et WhatsApp pour les messages récents.
L'ESP32-CAM offre un moyen peu coûteux de créer des projets domotiques plus avancés qui incluent la vidéo, la prise de photos et la reconnaissance faciale.
Conseillé:
Comment créer des cartes stylisées personnalisées à l'aide d'OpenStreetMap : 7 étapes (avec des images)

Comment créer des cartes stylisées personnalisées à l'aide d'OpenStreetMap : Dans cette instructable, je vais décrire un processus par lequel vous pouvez générer vos propres cartes stylisées sur mesure. Une carte stylisée est une carte où l'utilisateur peut spécifier quelles couches de données sont visualisées, ainsi que définir le style avec lequel chaque couche est v
Comment démonter un ordinateur avec des étapes et des images faciles : 13 étapes (avec des images)

Comment démonter un ordinateur avec des étapes et des images faciles : Il s'agit d'instructions sur la façon de démonter un PC. La plupart des composants de base sont modulaires et facilement démontables. Cependant, il est important que vous soyez organisé à ce sujet. Cela vous aidera à éviter de perdre des pièces, et aussi à faire le remontage ea
Scannez des objets à proximité pour créer un modèle 3D à l'aide d'ARDUINO : 5 étapes (avec des images)

Scannez des objets à proximité pour créer un modèle 3D à l'aide d'ARDUINO : ce projet est spécifique en utilisant le capteur à ultrasons HC-SR04 pour rechercher des objets à proximité. Pour créer un modèle 3D, vous devez balayer le capteur dans la direction perpendiculaire. Vous pouvez programmer l'Arduino pour déclencher une alarme lorsque le capteur détecte un objet avec
Créer des images graphiques stéréo dans Excel : 8 étapes (avec des images)

Créer des images graphiques stéréo dans Excel : les images graphiques stéréo peuvent ajouter de la profondeur aux tracés 3D
Comment pixelliser des images - Facilement : 3 étapes (avec des images)

Comment pixelliser des images - Facilement : Cette technique rapide est une technique permettant d'utiliser la censure des pixels pour préserver l'anonymat, la dignité, etc. sur les images numériques. Vous n'avez besoin que d'un simple éditeur d'images tel que MS Paint, j'utilise MS Paint. Instructable
