
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.

Il y a quelque temps, j'ai pensé qu'il serait assez pratique d'avoir un graphique pour mes sorties analogiques. Cela aiderait à déboguer mes sorties, me donnerait une idée générale des limites du capteur et ainsi de suite, et serait même juste une interface assez cool pour n'importe quel capteur. Donc, avec un Arduino, un oled et un capteur de votre choix, mettons cela en marche.
Étape 1: choses dont vous aurez besoin:




- Un Arduino
- Un écran (mon projet utilise un OLED de 0,96", et le croquis est adapté pour le même, mais n'hésitez pas à utiliser n'importe quel écran que vous souhaitez. Vous devrez cependant modifier le code (expliqué dans la section code))
- Une planche à pain (j'utilise un bouclier de planche à pain personnalisé, mais peu importe ce que vous utilisez)
- Fils de cavalier
- Pas beaucoup de temps
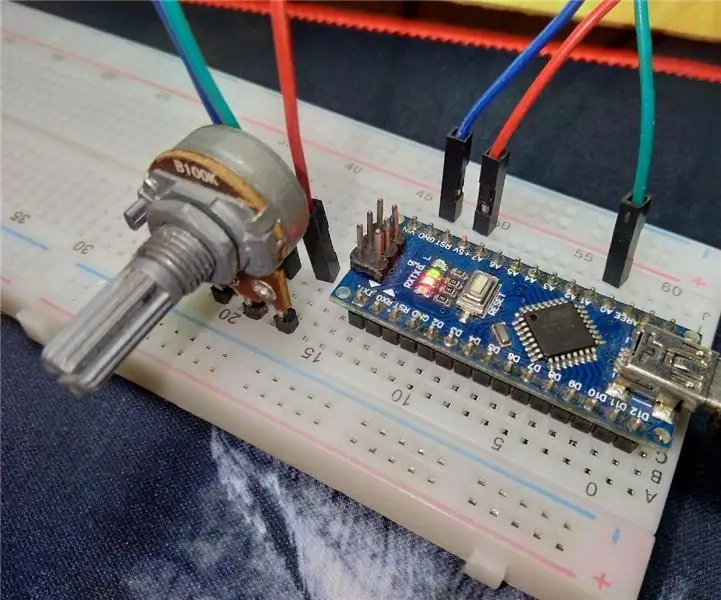
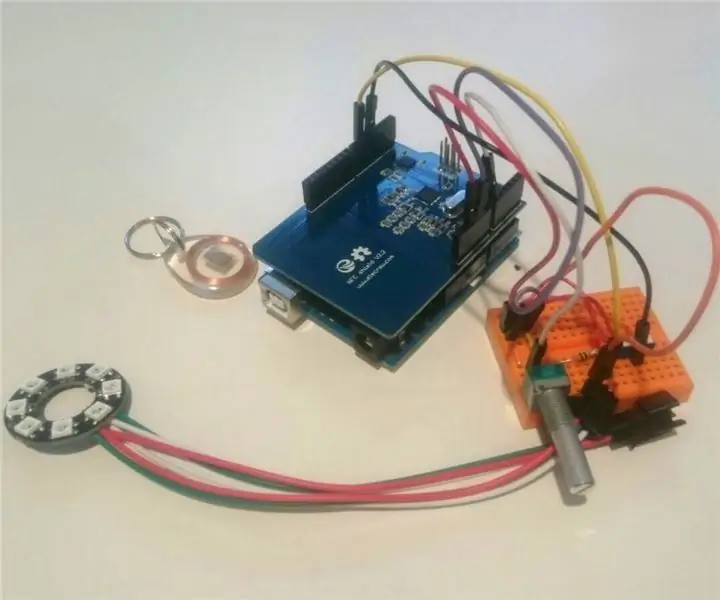
Étape 2: le matériel


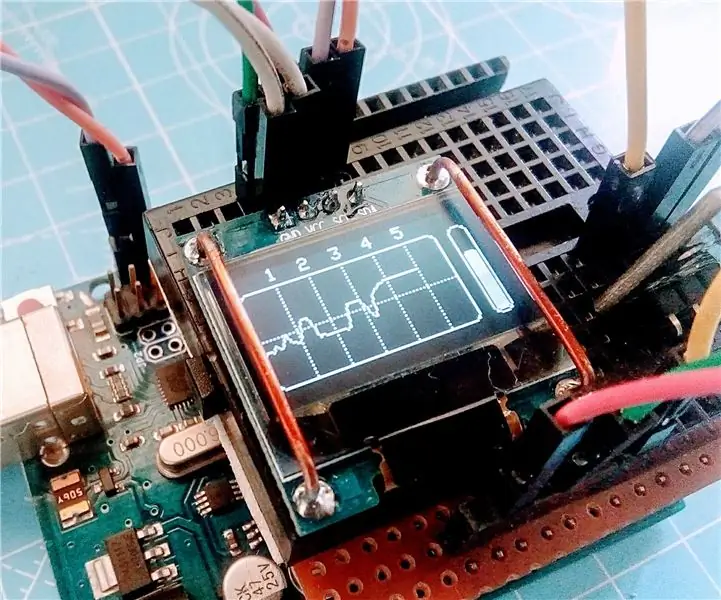
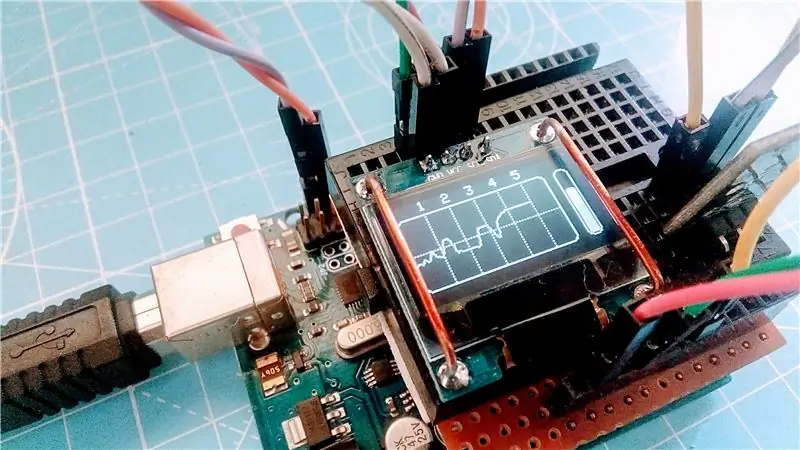
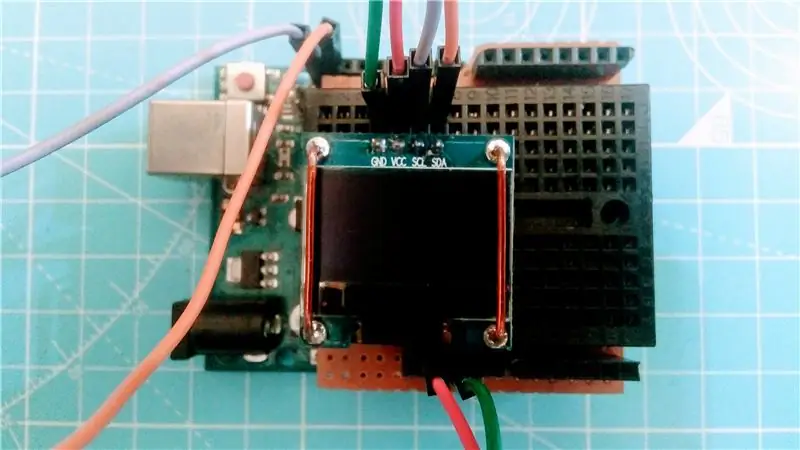
Connexion de l'OLED: (Reportez-vous aux images ci-dessus pour les couleurs)
- Fil Rouge (VCC):5v de l'Arduino
- Fil Vert (GND):Masse de l'Arduino
- Fil violet (SCL): SCL de l'Arduino (Vérifiez le bas de la carte pour l'étiquetage, s'il n'y a pas de broche SCL spécifique, c'est généralement A5)
- Fil orange (SDA): SDA de l'Arduino (Vérifiez le bas de la carte pour l'étiquetage, s'il n'y a pas de broche SDA spécifique, c'est généralement A4)
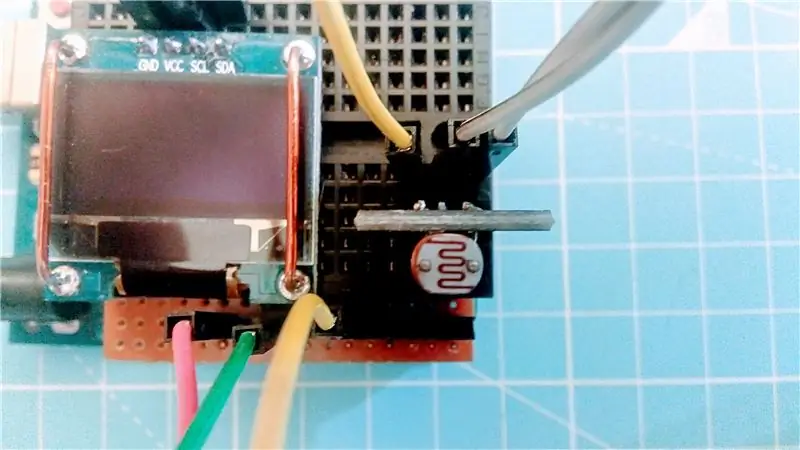
Connexion du capteur: (Reportez-vous aux images ci-dessus pour les couleurs)
- Alimenter le capteur en fonction de son brochage spécifique
- La sortie du capteur doit aller à A0
Étape 3: Le code
C'est une chose simple que le programme fait - il prend l'entrée analogique, la mappe aux coordonnées y du graphique et trace une ligne à la coordonnée y, à partir de la coordonnée y précédente, tandis que la coordonnée x est continuellement augmentée.
Le code n'est pas très compliqué du tout et est bien commenté, donc si vous sentez que vous le comprenez assez bien pour le peaufiner, faites-le par tous les moyens. Il a cependant été conçu pour être personnalisable au maximum avec un minimum de réglages. Pour modifier la taille du graphique, la position du graphique ou la taille de la barre de lecture (la taille de la barre est déjà définie de manière optimale et réactive), il vous suffit de modifier le
- GRAPH_HEIGHT
- GRAPH_WIDTH
- GRAPH_BOX_X
- GRAPH_BOX_Y
- BAR_WIDTH
constantes, selon vos besoins, dans la section de définition des constantes.
De plus, la sortie de votre capteur peut être inversée (entrée haute -> sortie basse et vice versa). Dans ce cas, changez la constante INVERTED en 'true'.
Code Arduino:
Étape 4: Conclusion
Voilà pour ce projet simple. Espérons que cela serve à d'autres personnes. S'il vous arrive de trouver un bogue dans le code, des améliorations potentielles, ou même une nouvelle utilisation du projet, faites-le moi savoir dans les commentaires. De plus, si vous avez aimé le projet, pensez à voter pour lui dans le concours « Construire un outil ».
Conseillé:
Comment lire plusieurs valeurs analogiques à l'aide d'une seule broche analogique : 6 étapes (avec images)

Comment lire plusieurs valeurs analogiques à l'aide d'une seule broche analogique : Dans ce didacticiel, je vais vous montrer comment lire plusieurs valeurs analogiques à l'aide d'une seule broche d'entrée analogique
Capteur de vision Micro:bit MU pour débutants - Valeurs des étiquettes et reconnaissance des cartes numériques : 6 étapes

Capteur de vision Micro:bit MU pour débutants - Valeurs d'étiquettes et reconnaissance de carte numérique : Ceci est mon deuxième guide sur le capteur de vision MU. Dans ce projet, nous programmerons le micro:bit pour reconnaître les différentes cartes numériques en utilisant des valeurs d'étiquette
7 segments pour afficher les valeurs ADC #Arduino, #Arduino : 4 étapes

7 segments pour afficher les valeurs ADC #Arduino, #Arduino : dans cet article, je vais créer un projet qui est toujours lié à l'article précédent. À savoir le traitement des données ADC. Vous n'avez donc pas besoin d'un moniteur série pour voir la valeur des données ADC. dans cet article, je vais créer un affichage de la visionneuse ADC Value. alors tu ne
Lire les valeurs ADC à partir des potentiomètres : 4 étapes

Lire les valeurs ADC à partir de potentiomètres : Dans cet article, je vais vous montrer comment lire les valeurs ADC à partir d'un potentiomètre. C'est la base de la programmation Arduino. qui lit les valeurs analogiques à l'aide de la broche analogique fournie par Arduino. Outre l'utilisation du potentio, il existe plusieurs capteurs qui
Enregistrer et restaurer les valeurs prédéfinies avec NFC (TfCD): 4 étapes

Enregistrer et restaurer les valeurs prédéfinies avec NFC (TfCD) : nous voulons tester comment cela fonctionne pour ajuster une certaine valeur ou un certain paramètre et rappeler plus tard ce paramètre. Pour cette expérience, nous avons utilisé une balise NFC pour lire puis enregistrer la valeur dessus. Plus tard, le tag peut être scanné à nouveau et renvoyer la valeur pour restaurer un cer
