
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.

La Saint-Valentin est l'occasion pour vous d'envoyer des messages d'amour. Pourquoi ne pas créer un visage LED amusant avec des composants peu coûteux pour exprimer votre sentiment !
Étape 1: Éléments utilisés dans ce projet
Composants matériels
- Seeduino V4.2
- Bouclier de base
- Grove - Matrice LED rouge avec pilote
- Grove - Geste(PAJ7620U2)
Applications logicielles et services en ligne
IDE Arduino
Étape 2: Histoire


Étape 3: connexion matérielle

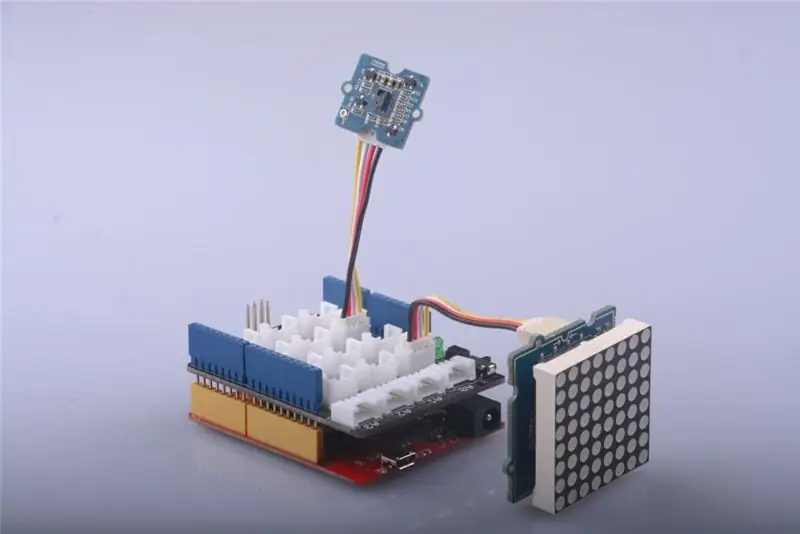
Dans ce projet, nous utilisons le capteur de gestes comme entrée et donnons le retour au pilote de la matrice LED pour alimenter la matrice LED rouge.
Vous devez connecter le Grove - Gesture et le Grove - Red LED Matrix w/Driver au port I^2^C du blindage de base qui est branché sur le Seeeduino. Connectez ensuite Seeeduino au PC via un câble USB.
Étape 4: Programmation du logiciel
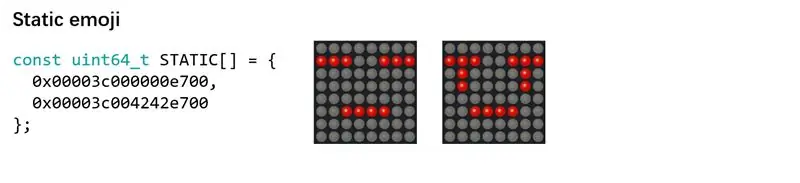
Le plan de ce projet est d'afficher les emoji statiques (visage en pleurs et visage en attente) lorsqu'aucun geste gauche ou droit n'a été lu.
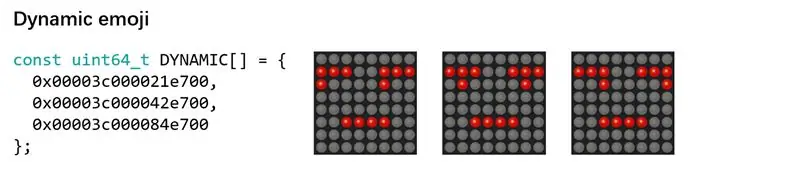
Affichez des emoji dynamiques de changement de position des yeux contrôlés par un geste gauche ou droit lorsqu'un geste gauche ou droit a été lu.

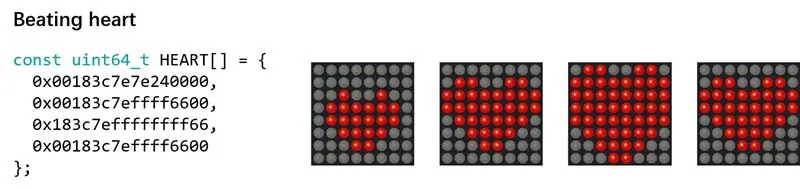
À la position spécifique des yeux, un cœur battant s'affichera sur la matrice LED.

Les modèles d'affichage LED sont conçus par LED Matrix Editor, vous pouvez modifier ou ajouter vos modèles LED dans les programmes ci-dessus.
Pour se préparer à ce projet, il est nécessaire d'installer les bibliothèques Grove - Gesture, Grove - Red LED Matrix w/Driver et MsTimer2 dans l'IDE Arduino.
#include "Grove_LED_Matrix_Driver_HT16K33.h"
#include "MsTimer2.h" #include "paj7620.h" #include "Wire.h"
Lors de la procédure de configuration, nous avons initialisé les fonctions Serial, Matrix et MsTimer2. Initialized Serial est utilisé pour déboguer le programme, il est donc inutile de se connecter au PC ou d'utiliser Serial Monitor après le débogage. Nous utilisons MsTimer2 dans ce projet pour contrôler l'affichage des emoji statiques.
// Initialisation de la série à déboguer.
Serial.begin(9600); while(!Série); paj7620Init(); Fil.begin(); matrice.init(); matrice.setBrightness(15); matrice.setBlinkRate(BLINK_OFF); MsTimer2::set(1000, displayStatic); MsTimer2::start();
Dans la boucle principale, nous ne prenons que deux sorties du capteur de geste, GES_RIGHT_FLAG, GES_LEFT_FLAG et celles-ci sont utilisées pour guider la fonction displayDynamic().
La fonction displayDynamic () calculera l'intervalle entre la dernière fois que les emoji dynamiques ont été affichés et l'heure actuelle, si l'intervalle dépasse TIMEOUT, il arrêtera de jouer les emoji statiques et définira l'index des emoji dynamiques affichés pour démarrer. Lorsque les gestes de gauche à droite sont lus, l'index de début est 0 et l'index sera augmenté après la lecture des gestes de gauche à droite. Sinon, l'index de début est le dernier index du tableau DYNAMIC, et l'index sera diminué.
void displayDynamic(bool leftToRight) {
currentTime long non signé = millis(); if (currentTime - prevTime > TIMEOUT) { dIndex = leftToRight ? 0: LONGUEUR_TABLEAU(DYNAMIQUE) - 1; showStatic = false; } // Ceci est utilisé pour éviter de dépasser la limite. if (dIndex >= ARRAY_LENGTH(DYNAMIC) || dIndex <= -1) { heartBeat(); dIndex = gaucheVersDroite ? TABLEAU_LONGUEUR(DYNAMIQUE) - 1: 0; } prevTime = currentTime; matriceAffichage = DYNAMIQUE[gaucheVersDroite ? dIndex++: dIndex--]; }
Aucun geste n'est lu si la période TIMEOUT est dépassée, la lecture des emoji statiques sera restaurée.
Téléchargez le programme sur votre Seeeduino, tout est fait. Jouez et amusez-vous!
Étape 5: Coder
#include "Grove_LED_Matrix_Driver_HT16K33.h"
#include "MsTimer2.h" #include "paj7620.h" #include "Wire.h" #define TIMEOUT 5000 #define GES_REG_ADDR 0x43 #define ARRAY_LENGTH(array) (sizeof(array) / sizeof(array[0])) Matrix_8x8 matrice; uint64_t matriceAffichage = 0; prevTime long non signé = millis(); int8_t sIndex = 0; bool showStatic = true; const uint64_t STATIQUE = { 0x00003c0000a54200, 0x00003c000000e700, 0x00003c004242e700 }; int8_t dIndex = 0; const uint64_t DYNAMIQUE = { 0x00003c000021e700, 0x00003c000042e700, 0x00003c000084e700 }; const uint64_t COEUR = { 0x00183c7e7e240000, 0x00183c7effff6600, 0x183c7effffffff66, 0x00183c7effff6600 }; void displayStatic(void) { if (showStatic) { matrixDisplay = STATIC[sIndex]; sIndex = (sIndex + 1) % ARRAY_LENGTH(STATIC); } } void heartBeat() { for (uint8_t i = 0; i TIMEOUT) { showStatic = false; prevTime = currentTime; dIndex = gaucheVersDroite ? 0: TABLEAU_LONGUEUR(DYNAMIQUE) - 1; } // Ceci est utilisé pour éviter de dépasser la limite. if (dIndex >= ARRAY_LENGTH(DYNAMIC) || dIndex TIMEOUT) { showStatic = true; } matrix.writeOnePicture(matrixDisplay); matrice.affichage(); retard (100); }
Conseillé:
Contrôlez votre ordinateur avec votre tête ! : 6 étapes (avec photos)

Contrôlez votre ordinateur avec votre tête ! : Bonjour, j'ai créé un système qui vous permet de contrôler la souris de votre ordinateur simplement en bougeant la tête. Si vous aimez mon projet, n'hésitez pas à voter pour moi au concours Arduino 2017.;) Pourquoi j'ai fait ça ?Je voulais faire un objet qui rend les jeux vidéo m
Illuminez la maison en pain d'épice : 9 étapes (avec photos)

Illuminez la maison en pain d'épice : nous créons une maison en pain d'épice illuminée, où lorsque vous touchez le dessus de la cheminée, la maison s'illuminera à l'intérieur. Ce projet est une introduction vraiment amusante aux circuits, et destiné à la démonstration, comprenant à la fois un peu de fabrication de circuits de base et un peu
Illuminez votre projet avec des LED : 4 étapes

Illuminez votre projet avec des LED : Un moyen très efficace de donner vie à un projet consiste à ajouter de l'éclairage. La technologie d'aujourd'hui a offert aux bricoleurs un large choix d'options d'éclairage très lumineuses, très peu coûteuses à utiliser, peu coûteuses à acheter et faciles à installer
Illuminez Boe Bot : 5 étapes

Light Up Boe Bot : pour créer ce chef-d'œuvre avec les capacités de direction d'obstacle, d'indication lumineuse et de son, vous aurez besoin de : Pinces -Un pistolet à colle chaude et
Contrôlez votre ordinateur avec votre Ipod Touch ou votre Iphone : 4 étapes

Contrôlez votre ordinateur avec votre Ipod Touch ou Iphone : c'est mon premier instructable donc je suis désolé si ce n'est pas le meilleur. Avez-vous déjà eu envie de vous asseoir sur votre canapé ou votre lit et de contrôler vos appareils Mac ou Windows en toute simplicité. Cette instructable vous apprendra comment contrôler complètement votre ordinateur avec votre Ipo
