
Table des matières:
- Étape 1: Pièces
- Étape 2: Préparez l'unité de support d'affichage Neopixel
- Étape 3: préparer l'unité de commutateur de bouton
- Étape 4: Fixez l'Arduino et le support de batterie à la plinthe
- Étape 5: Fixez l'unité d'affichage à la plinthe
- Étape 6: connectez les fils de cavalier à Arduino
- Étape 7: Télécharger le code et jouer
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.



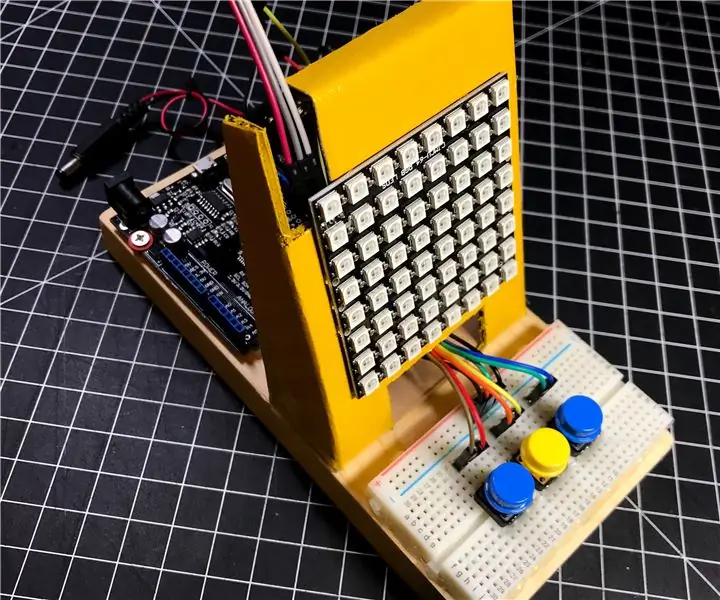
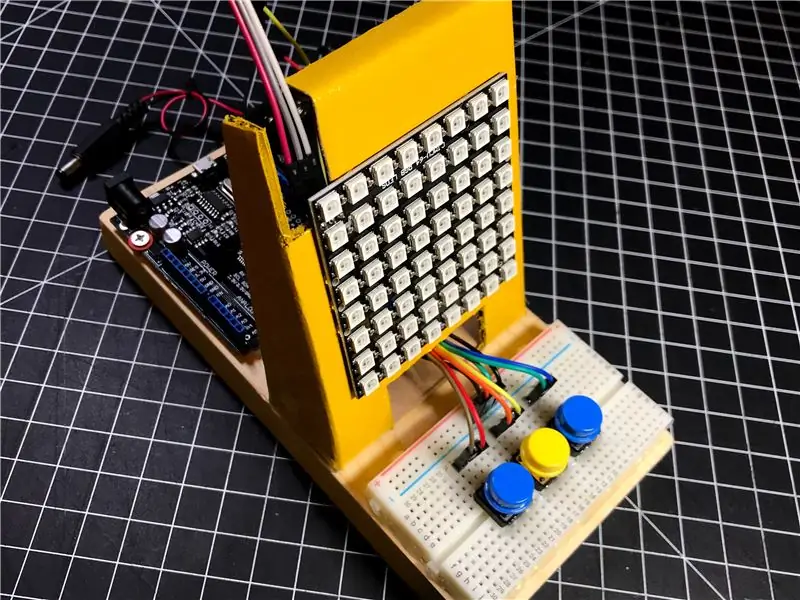
Plutôt que de simplement offrir un jouet en cadeau, je voulais offrir à mes neveux un cadeau unique qu'ils pourraient assembler et (espérons-le) apprécier. Bien que le code Arduino de ce projet puisse être trop difficile à comprendre pour eux, les concepts de base d'entrée, de sortie, de boucles et de conditions utilisés dans ce code pourraient être expliqués visuellement pendant qu'ils jouent au jeu de Connect 4.
Dans ce Instructable, je vais vous montrer comment assembler un kit Arduino que vous pouvez assembler et coder avec vos enfants pour jouer à Connect 4. Aucune soudure n'est requise pour ce projet; il suffit de brancher et de jouer.
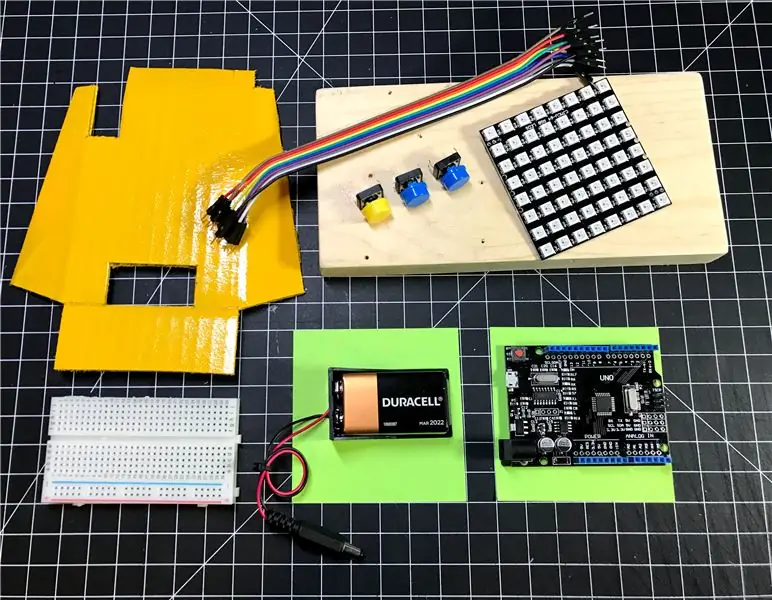
Étape 1: Pièces
Pour ce projet, vous aurez besoin de:
- Arduino Uno ou équivalent
- LED RVB 8x8 Néopixels
- Planche à pain
- interrupteurs à 3 boutons
- Fils de cavalier
- Des vis
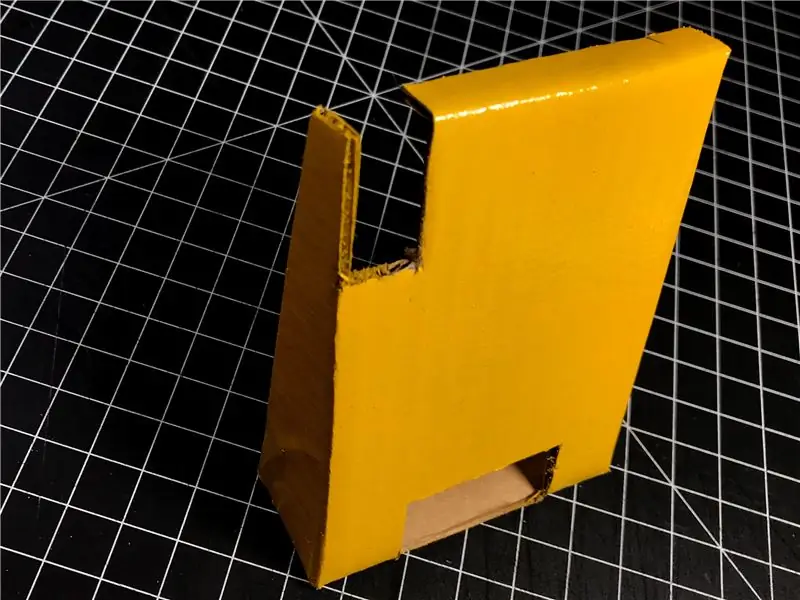
- Mallette - plinthe & support en carton
Outils: Tournevis, pistolet à colle
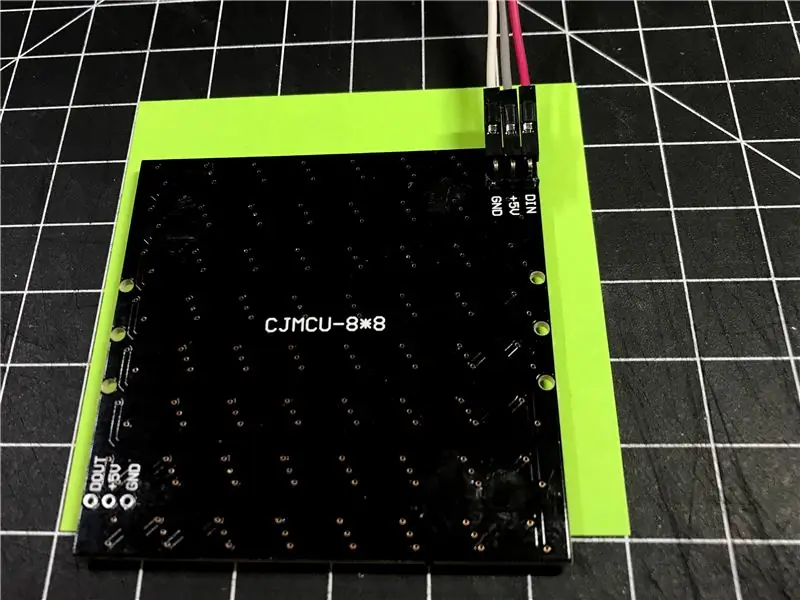
Étape 2: Préparez l'unité de support d'affichage Neopixel



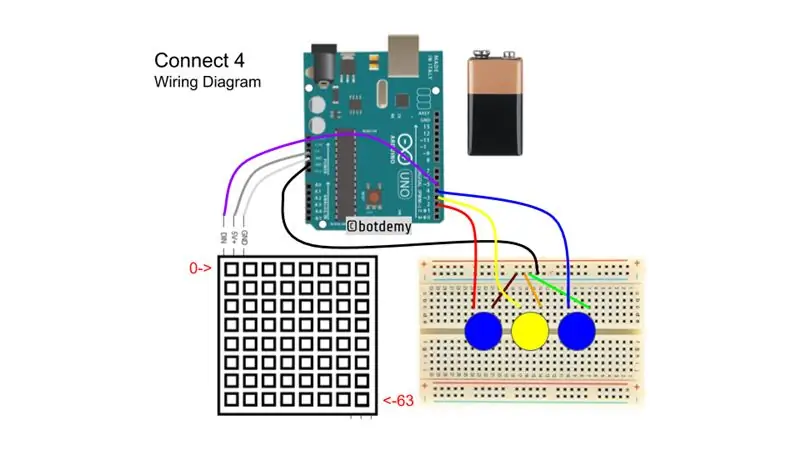
Tout d'abord, connectez 3 fils de liaison au Neopixel. J'utilise le code de couleur de câblage suivant:
Blanc: GND
Gris: 5 V Violet: Entrée de données
Ensuite, collez Nelpixel sur le panneau d'affichage avec de la colle chaude.
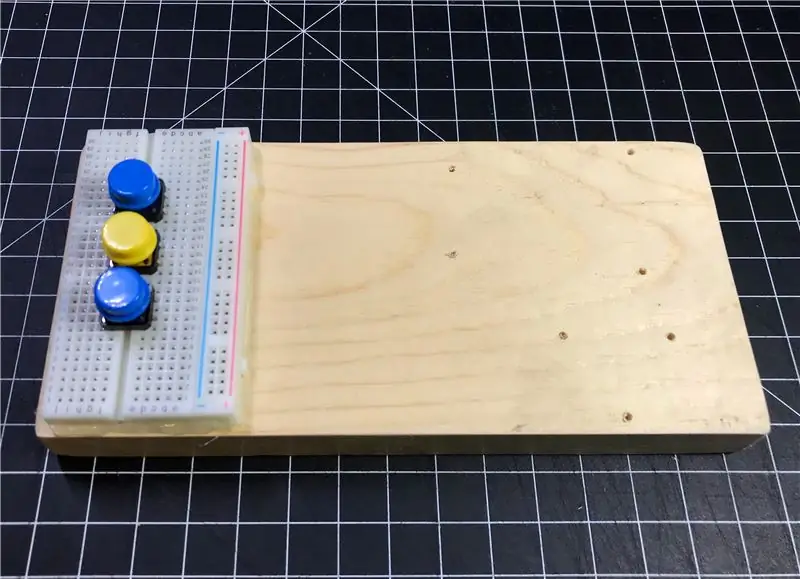
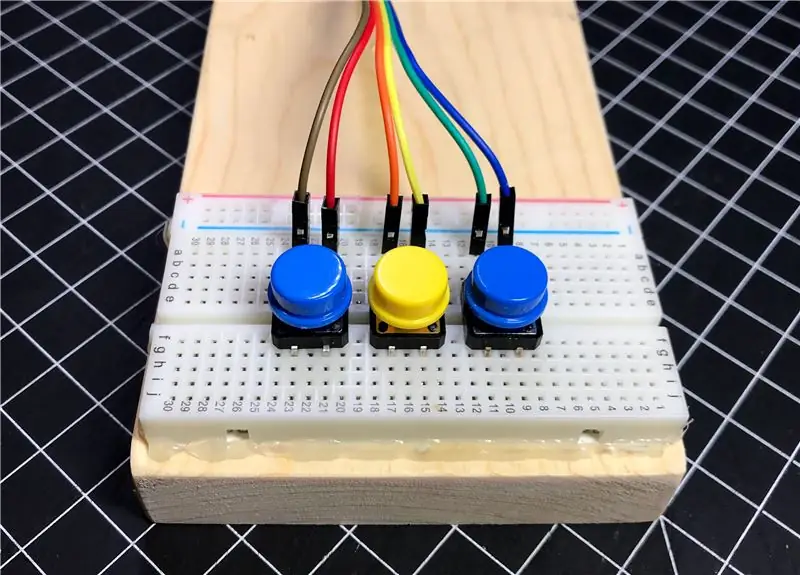
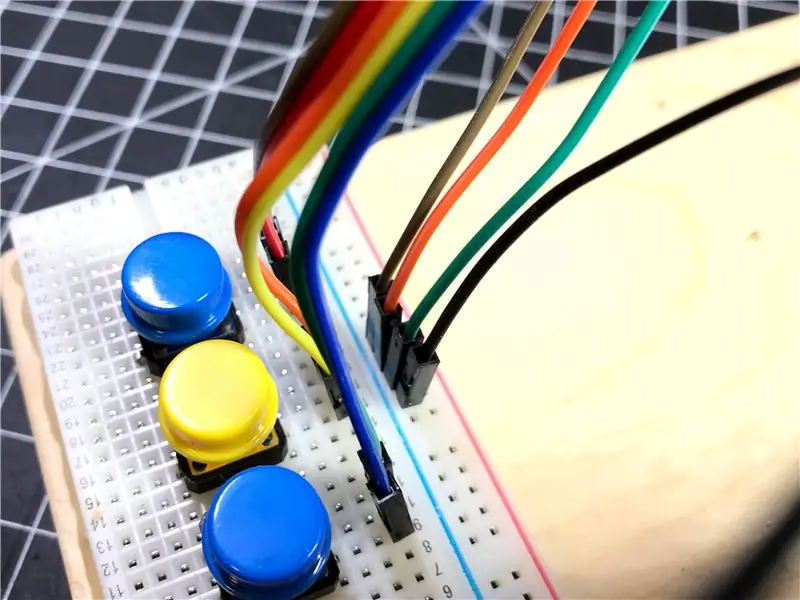
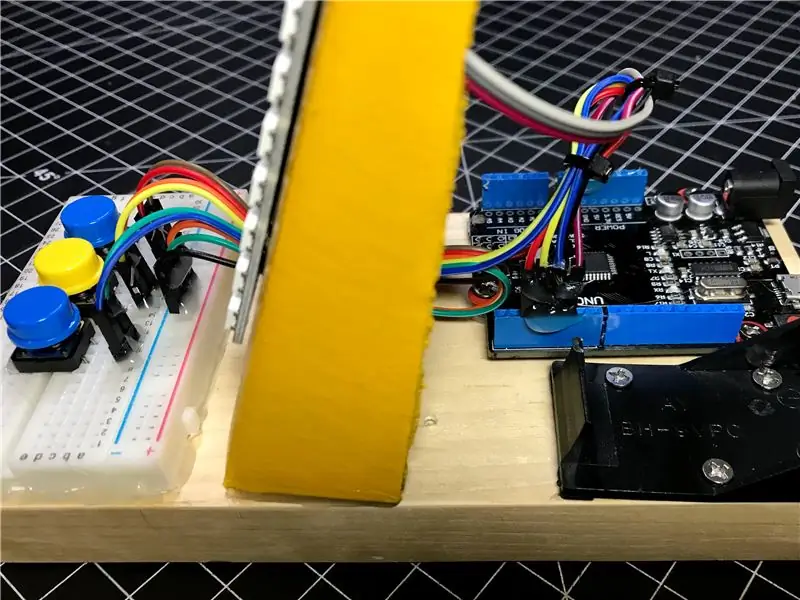
Étape 3: préparer l'unité de commutateur de bouton




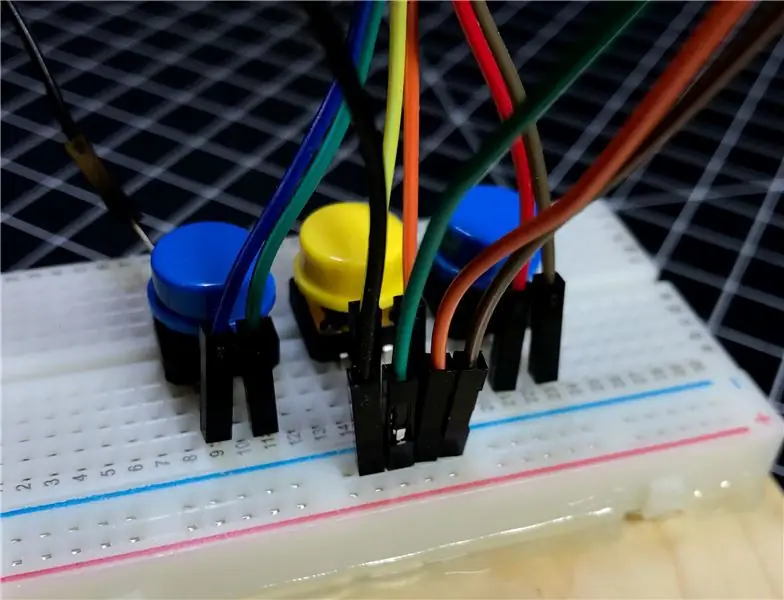
Placez les interrupteurs à bouton sur la planche à pain et connectez les fils de liaison en utilisant le code de couleur de câblage suivant:
Marron: bouton gauche
Rouge: bouton gauche Orange: bouton central Jaune: bouton central Vert: interrupteur à bouton droit Bleu: interrupteur à bouton droit
Les fils marron, orange et vert sont connectés au rail (-) avec un nouveau fil noir.
Remarque: vous avez peut-être remarqué que je n'utilise aucune résistance pour ces boutons. C'est parce que j'utiliserai le code Arduino pour utiliser des résistances à broches Arduino 20K intégrées. Voir mon autre projet sur la façon d'utiliser des résistances internes en utilisant votre code pour simplement votre circuit.
www.instructables.com/id/Simon-Whack-a-Mol…
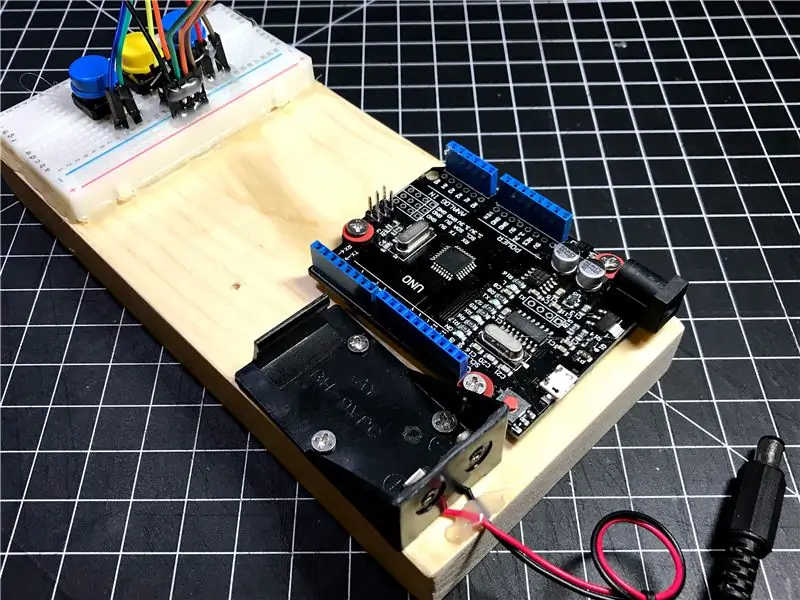
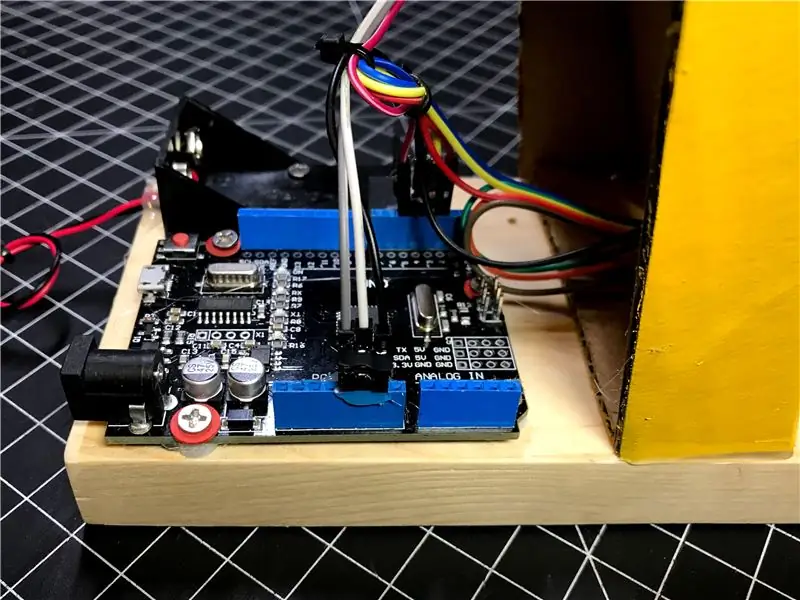
Étape 4: Fixez l'Arduino et le support de batterie à la plinthe

Utilisez des vis (ou de la colle chaude) pour fixer l'Arduino et le support de batterie à la plinthe.
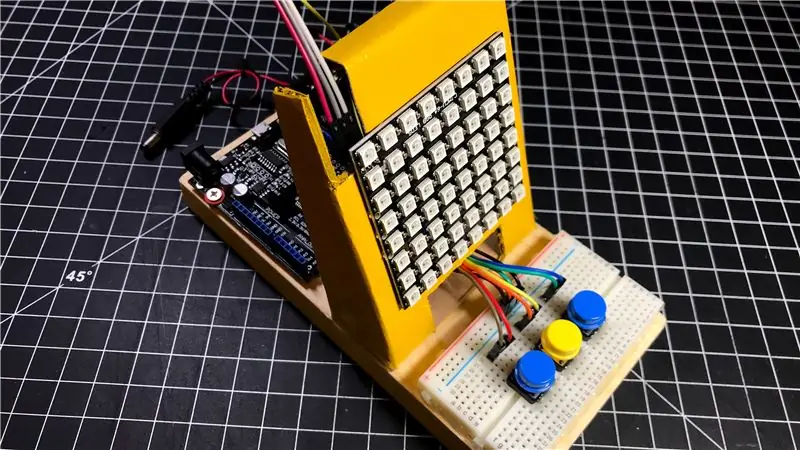
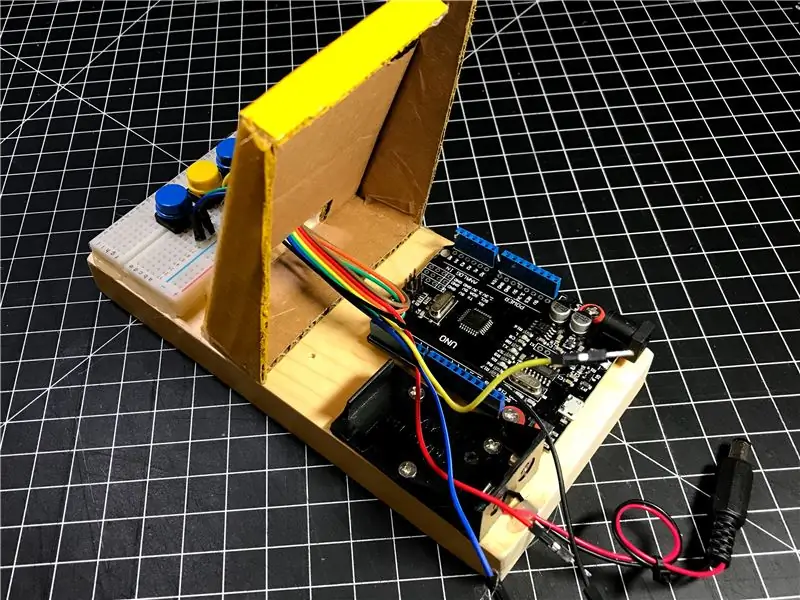
Étape 5: Fixez l'unité d'affichage à la plinthe

Utilisez de la colle chaude pour fixer l'unité d'affichage à la plinthe comme illustré.
Étape 6: connectez les fils de cavalier à Arduino




Connectez tous les cavaliers à Arduino selon l'affectation des broches suivante:
Rouge -> 2
Jaune -> 3 Bleu -> 4 Violet -> 5 Noir -> GND Blanc -> GND Gris -> 5V
Étape 7: Télécharger le code et jouer
J'ai préchargé l'Arduino avec le code joint afin que dès que la batterie 9V soit connectée à l'Arduino, il commence à jouer. Les boutons bleus servent à déplacer la position de votre jeton vers la colonne de gauche ou de droite avant d'appuyer sur le bouton jaune pour déposer le jeton. (Voir la vidéo)
Pour entrer dans le mode démo, appuyez simplement sur n'importe quel bouton et appuyez et relâchez la réinitialisation. Une fois que l'écran est clair, relâchez le bouton et vous verrez le rouge et le bleu jouer automatiquement. Vous remarquerez qu'en mode démo, les joueurs rouges et bleus sélectionnent simplement des colonnes au hasard et n'utilisent aucune stratégie gagnante pour battre l'autre joueur.
Pour quitter le mode démo, il suffit de réinitialiser l'Arduino.
Je prévois d'ajouter un mode solo contre Arduino à l'avenir, donc si vous connaissez un algorithme de base pour Connect 4, faites-le moi savoir.
Conseillé:
Lecteur audio utilisant Arduino avec carte Micro SD : 7 étapes (avec photos)

Lecteur audio utilisant Arduino avec une carte Micro SD : veuillez vous abonner à ma chaîne pour plus de projets………. Beaucoup de gens veulent interfacer la carte SD avec arduino ou souhaitez une sortie audio via arduino. Voici donc le moyen le plus simple et le moins cher d'interfacer une carte SD avec arduino. vous pouvez nous
MATRICE LED RVB UTILISANT NEOPIXEL : 8 étapes (avec photos)

MATRICE LED RVB À L'AIDE DE NEOPIXEL : Dans ce tutoriel, je vais vous montrer comment construire une matrice à LED RVB 5*5 À L'AIDE DE NEOPIXEL. Avec cette matrice, on peut afficher des animations envoûtantes, des emojis et des lettres supersimples très attractives. Commençons
Vu-mètre utilisant des Leds Neopixel : 8 étapes (avec photos)

Vu-mètre utilisant des LEDs néopixels : Dans ce tutoriel, je vais vous montrer comment construire un magnifique VU-mètre utilisant des LEDs néopixels. Il comporte 5 animations différentes, un contrôle de l'intensité lumineuse et un contrôle de la sensibilité. super facile commençons
Radiocommande RF 433MHZ utilisant HT12D HT12E - Faire une télécommande Rf en utilisant HT12E & HT12D avec 433mhz: 5 étapes

Radiocommande RF 433MHZ utilisant HT12D HT12E | Faire une télécommande Rf à l'aide de HT12E & HT12D avec 433 mhz : dans cette instructable, je vais vous montrer comment faire une télécommande RADIO à l'aide d'un module émetteur-récepteur 433 mhz avec encodage HT12E & Décodeur HT12D IC. Dans cette instructable, vous pourrez envoyer et recevoir des données à l'aide de COMPOSANTS très très bon marché COMME : HT
Jouez des chansons (MP3) avec Arduino en utilisant PWM sur le haut-parleur ou le transformateur Flyback : 6 étapes (avec photos)

Jouez des chansons (MP3) avec Arduino en utilisant PWM sur le haut-parleur ou le transformateur Flyback : Bonjour les gars, c'est mon premier instructable, j'espère que vous l'aimerez !! Fondamentalement, dans ce projet, j'ai utilisé la communication série entre mon Arduino et mon ordinateur portable, pour transmettre des données musicales de mon ordinateur portable à l'Arduino. Et en utilisant les MINUTEURS Arduino t
