
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.

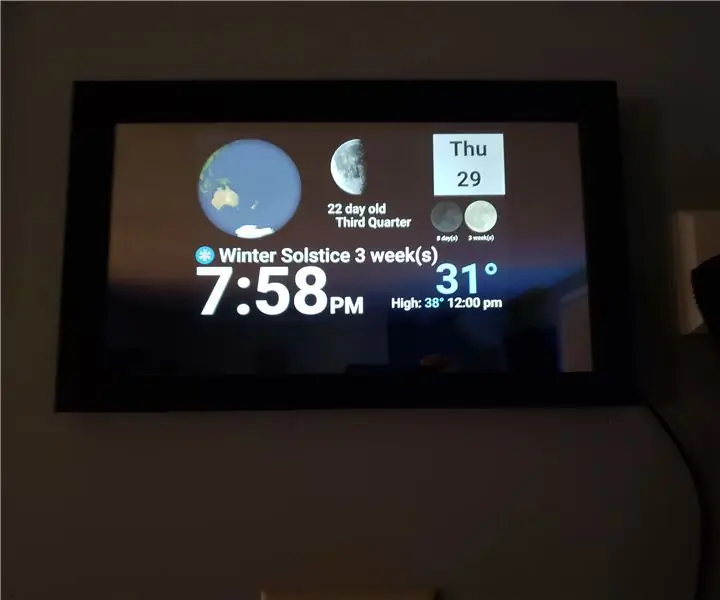
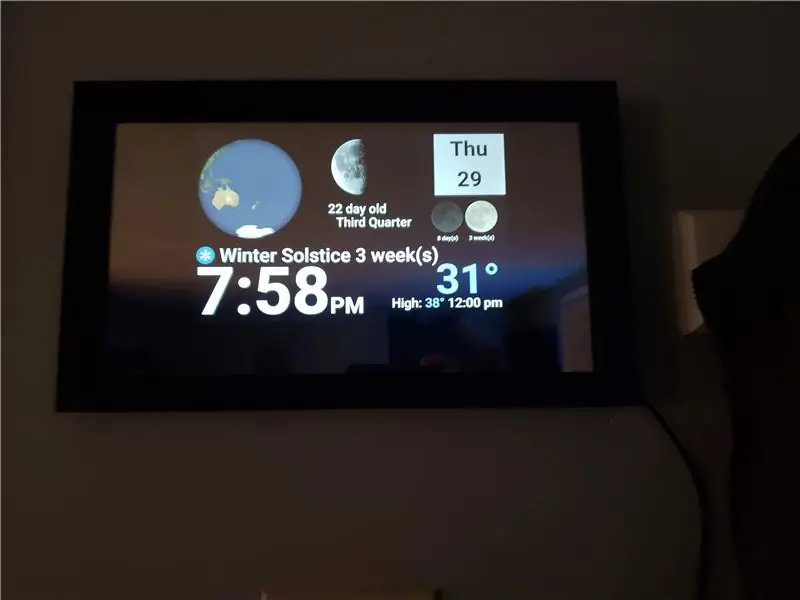
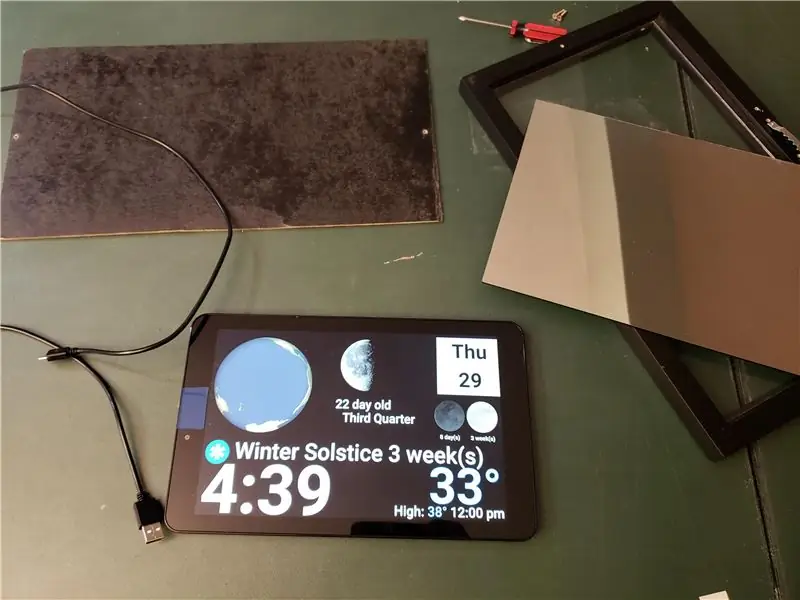
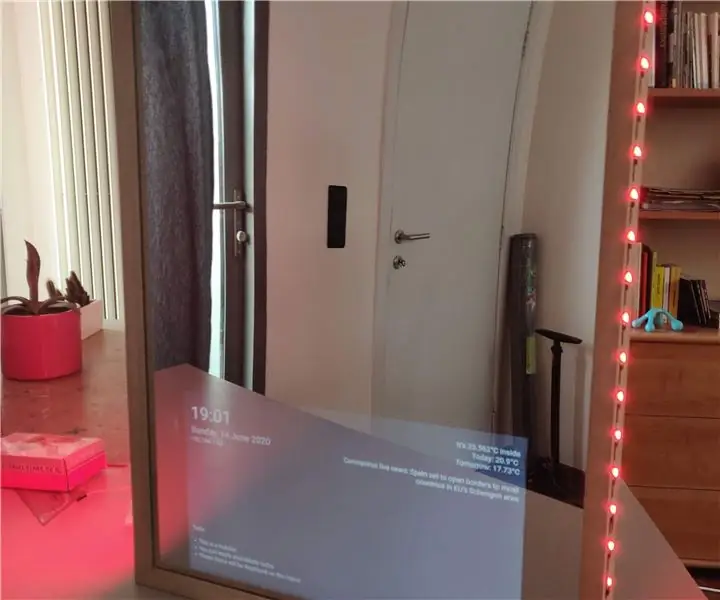
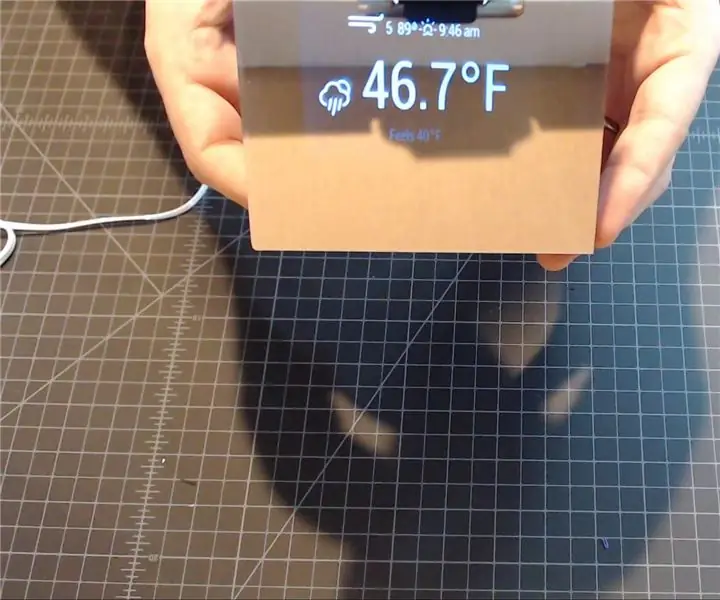
Horloge miroir magique alimentée par tablette montrant la Lune / Terre et les conditions extérieures actuelles.
Étape 1: Installation
Clonez le projet sur un serveur Web compatible LAMP (PHP/Apache)
$ cd /var/www
$ git clone
Fichier de configuration Apache2
ServerName moon.myserver.com ServerAlias moon.myserver.com ServerAdmin [email protected] DocumentRoot /var/www/MoonClock Options FollowSymLinks AllowOverride All Exiger tout accordé Configurer les paramètres de l'application
Dans le dossier settings/ du projet, copiez settings.shadow.php dans settings.php, ajustez les valeurs php en conséquence pour qu'elles correspondent à votre configuration locale.
// API météo $weatherAPIURL = 'https://api.forecast.io/'; $weatherAPIKey = 'MA CLÉ API ICI'; $latitude = '42.512000'; $longitude = '-71.151510'; Une fonction spéciale
Si vous souhaitez que vos températures soient codées par couleur, plus rouge pour l'extérieur chaud, plus bleu pour l'extérieur froid, vous pouvez créer et pointer cette application sur l'URL GitHub suivante: https://github.com/khinds10/TemperatureAPI et attribuer le nouveau URL créée vers la valeur PHP suivante
// API de couleur de température $temperatureColorAPI = 'https://my-temperature.api.net';
Étape 2: Fournitures nécessaires




1) Ancienne tablette
2) Cadre photo assez grand pour entourer complètement la tablette à l'intérieur
3) Taille de miroir 2 voies coupée pour s'adapter au cadre
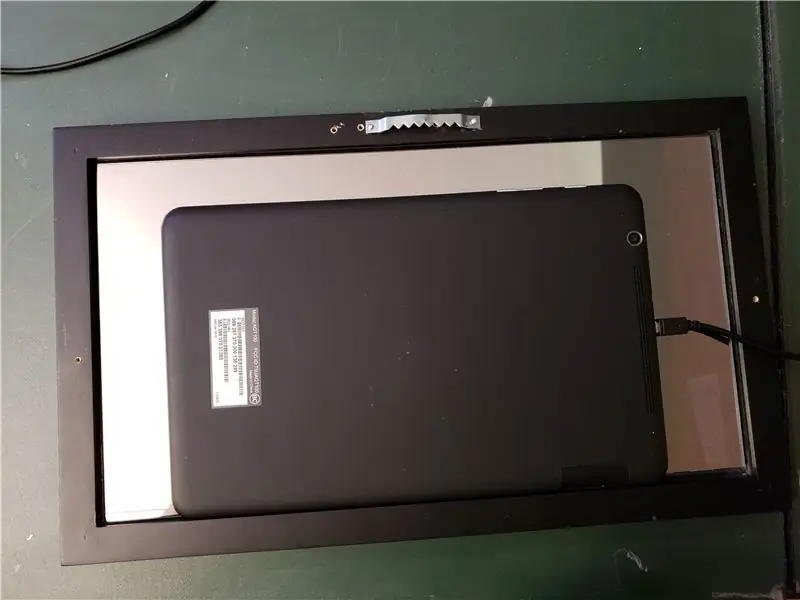
4) Mince morceau de bois, coupé au même HxL du cadre photo lui-même. Celui-ci sera attaché à l'arrière de l'ensemble du cadre photo, tenant la tablette à l'intérieur comme si elle se trouvait à l'intérieur d'une boîte mince.
Étape 3: Construire le projet




Pour faire bonne mesure, peignez le panneau arrière (mince morceau de bois) du cadre photo en noir pour éviter qu'il ne soit visible à travers le miroir bidirectionnel.
Placez le miroir bidirectionnel devant la tablette, j'ai placé un bâton de peinture (également peint en noir à l'avant) pour maintenir l'écran de la tablette plus haut dans le cadre pour paraître plus centré.
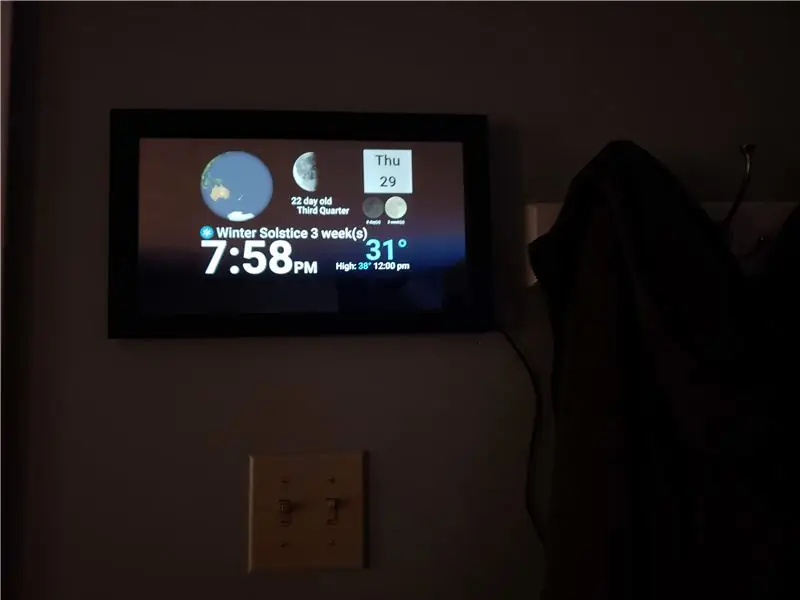
Étape 4: ÉTAPES DE FINITION

Sur la tablette elle-même, installez une application de navigateur de "style kiosque", une application qui est censée garder la même page affichée pendant de longues périodes. Il devrait également garder l'écran allumé, afin qu'il ne s'éteigne pas en raison de l'inactivité lorsqu'il se trouve à l'intérieur du cadre.
Pointez l'application de navigateur kiosque vers votre nouveau site Web créé ci-dessus.
Vissez le panneau arrière (mince morceau de bois) sur la peinture, accrochez-le au mur avec une alimentation USB à proximité.
Conseillé:
Mini bobine Tesla musicale mise à la terre : 5 étapes

Mini bobine de Tesla musicale mise à la terre : ce projet consistait à créer une bobine de Tesla musicale, puis à essayer de déterminer si la mise à la terre de la bobine de Tesla affecterait le son émis. Ce remix a été inspiré par le Mini Musical Tesla Coil Kitintstructable https://www.instructables.com/Mini-Musica
Miroir magique avec actualités, météo, alarme, minuterie et liste de tâches : 9 étapes

Miroir magique avec actualités, météo, alarme, minuterie et liste de tâches : un miroir magique est un miroir sans tain spécial avec un écran derrière lui. L'écran, qui est connecté à un Raspberry Pi, affiche des informations telles que la météo, la température ambiante, l'heure, la date, une liste de tâches et bien plus encore. Vous pouvez même ajouter un microphone et régler u
Miroir magique intelligent flottant d'un vieil ordinateur portable avec reconnaissance vocale Alexa : 6 étapes (avec photos)

Miroir magique intelligent flottant d'un vieil ordinateur portable avec reconnaissance vocale Alexa : inscrivez-vous à mon cours « L'électronique en bref » ici : https://www.udemy.com/electronics-in-a-nutshell/?couponCode=TINKERSPARK Consultez également mon chaîne youtube ici pour plus de projets et de tutoriels électroniques : https://www.youtube.com/channel/UCelOO
Mini miroir magique pour moins de 60 $ : 5 étapes (avec photos)

Mini miroir magique pour moins de 60 USD : un « miroir magique » est un projet dans lequel un miroir bidirectionnel est placé sur un écran quelconque. Là où l'écran affiche des pixels noirs, le miroir est réfléchissant. Là où l'écran affiche des pixels blancs ou plus clairs, ils brillent. Cela crée un effet de b
Décoration spéciale Halloween -- Miroir magique : 5 étapes (avec photos)

Décoration spéciale Halloween -- Miroir magique : j'ai fait un miroir magique comme décoration spéciale Halloween. C'est très intéressant. Vous pouvez parler n'importe quoi au miroir, n'importe quelle question ou n'importe quel petit secret. Après un certain temps, la réponse apparaîtra dans le miroir. C'est une magie. hahah…..Les enfants aiment ça
