
Table des matières:
- Étape 1: Rassemblez les pièces, les outils et les fichiers
- Étape 2: préparer les plaques découpées au laser
- Étape 3: Souder l'écran + le blindage du clavier (et faire quelques ajustements)
- Étape 4: Connectez le blindage et la plaque avant
- Étape 5: Appliquez les étiquettes de brochage
- Étape 6: ajoutez des pieds autonomes et une plaque inférieure simple
- Étape 7: Variation: Plaque inférieure avec vis à tête fraisée
- Étape 8: La prochaine étape - FluxGarage Tinkerplate
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-06-01 06:09.

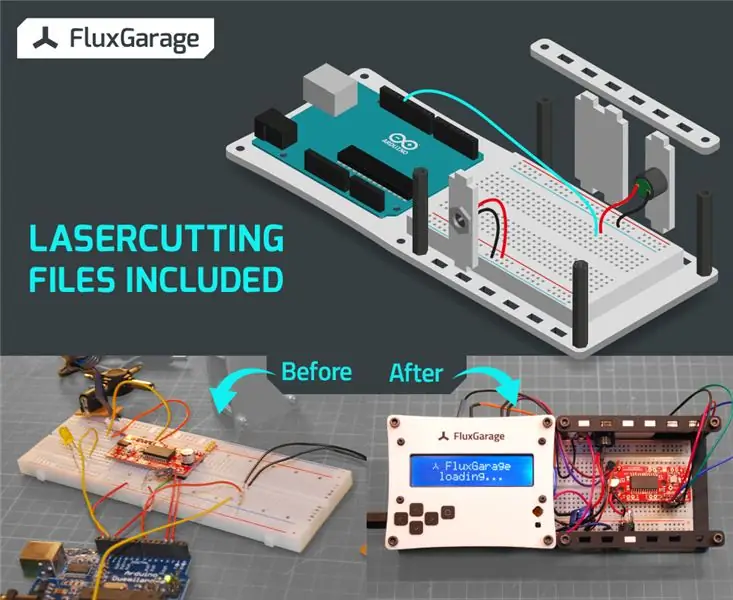
Ce que nous allons construire: Dans ce tutoriel, nous allons construire une plaque avant en acrylique découpée au laser pour un Adafruit 16x2 LCD + Keypad Shield (version Arduino). Grâce à un simple réglage, vous aurez un accès confortable à tous les boutons du clavier. Si vous n'avez pas de découpeur laser, utilisez des services de découpe laser comme ponoko ou formulor pour obtenir les pièces nécessaires. Vous pouvez trouver le fichier de modèle de découpe laser ci-dessous. En plus des plaques découpées au laser, vous aurez également besoin de vis, d'écrous, de boutons tactiles et de colle plastique pour réaliser ce projet.
Pourquoi suis-je venu à cette idée?
Lorsque j'ai acheté mon premier Arduino et un Adafruit Display+Keypad Shield, il était assez inconfortable de travailler avec toutes ces pièces détachées sur mon bureau. Tous les boîtiers, plaques de fond et plaques avant disponibles à l'achat ne correspondaient pas à mes attentes, car ils ne sont pas compatibles entre eux. Je voulais avoir quelque chose avec plus de style et de flexibilité. J'ai donc commencé à développer mon propre environnement de bricoleur qui aide à réparer toutes les pièces nécessaires et apporte plus de style aux sessions de bricolage du week-end. Alors si vous aussi vous souhaitez ajouter plus de style et de confort à vos séances de bricolage, lisez la suite;)
Remarque: cette plaque avant est le premier de plusieurs éléments que j'ai développés. Par exemple, il est compatible avec une plaque de base qui contient une planche à pain arduino uno et une demi-taille (+ pleine taille) + la périphérie de votre projet (par exemple, des boutons, des capteurs).
Trouvez l’instructable pour le Fluxgarage « Tinkerer’s Baseplate » ici.
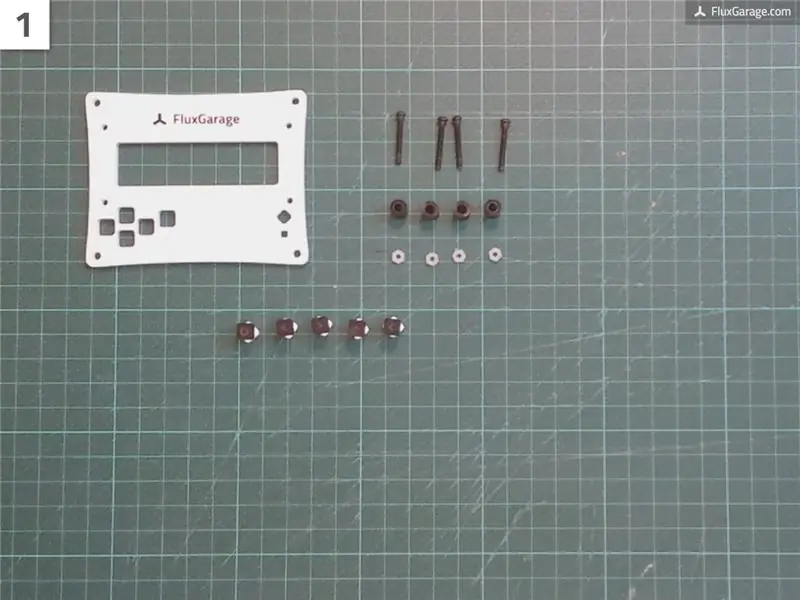
Étape 1: Rassemblez les pièces, les outils et les fichiers



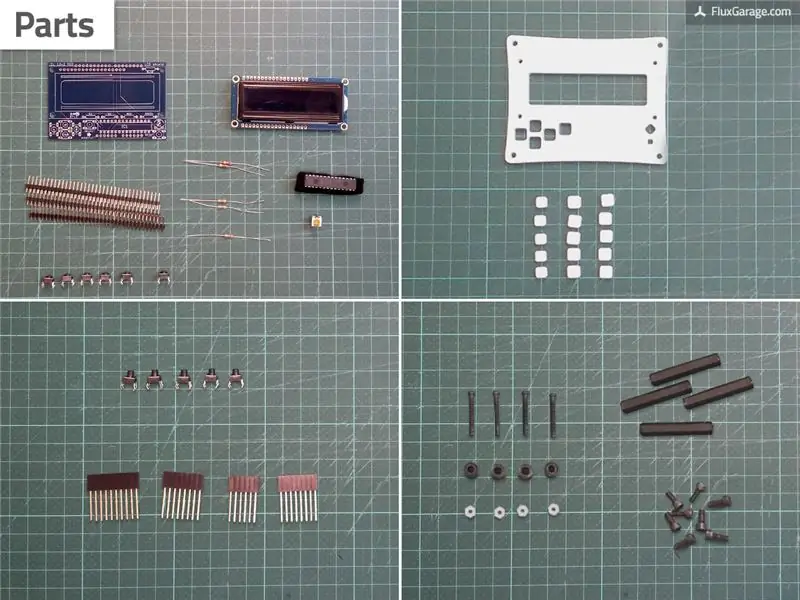
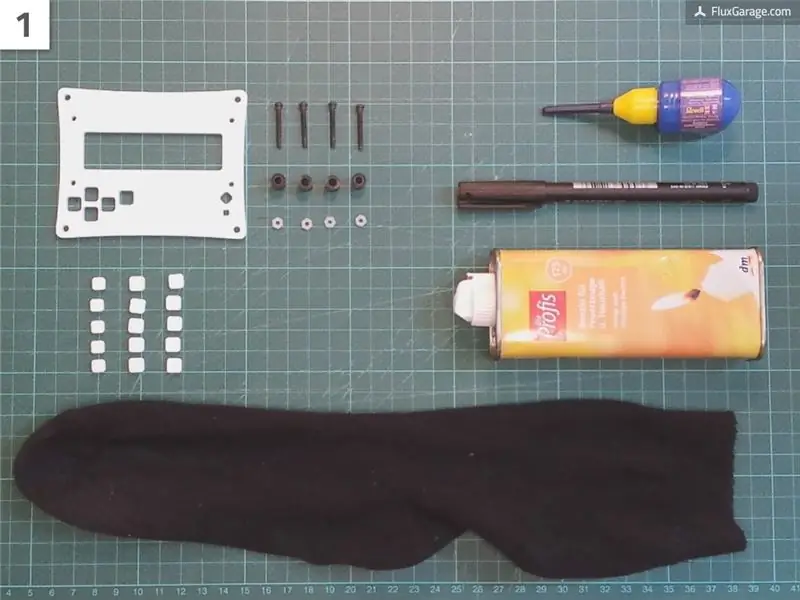
LES PIÈCES
-
Kit de protection LCD Adafruit avec écran 16x2 caractères Choisissez l'une des trois versions d'écran suivantes et achetez un kit. J'ai utilisé la version "affichage négatif".www.adafruit.com/products/714 (AFFICHAGE NÉGATIF)
www.adafruit.com/products/716 (AFFICHAGE POSITIF) www.adafruit.com/products/772 (BLEU ET BLANC)
- Éléments en verre acrylique découpés au laser de 3 mm Téléchargez le modèle de fichier eps (ci-dessous) et passez votre commande chez Ponoko (utilisateurs internationaux) ou Formulor (utilisateurs allemands/européens). Choisissez l'une des plaques P1 en acrylique de 3 mm/0,118 pouces dans une couleur que vous aimez. Je suggère de choisir "Acrylique - Noir (Mat 1-Side)" ou "Acrylique - Blanc".
- 5 boutons tactiles, hauteur 3 mm À utiliser pour remplacer les versions 1 mm fournies avec le kit de protection d'écran.
- Vis, écrous, douilles d'écartement, boulons4X vis M2,5 x 20 mm (tête ronde) 4X écrous M2,5 (plastique !)4X douilles d'écartement 8 mm de hauteur4X boulons d'écartement M3, 35 mm de hauteur8X vis (culasse) M3 x 7 mm de hauteur4X silicone auto-adhésif tampons
- En-têtes d'empilage de blindage pour Arduino (facultatif) Si vous souhaitez avoir accès aux broches arduino non attribuées, ce que je recommande fortement, utilisez ces en-têtes d'empilage au lieu des bandes de broches mâles qui sont censées être empilées sur l'arduino. www.adafruit.com/products/85Aussi, téléchargez le fichier pdf des étiquettes de brochage (ci-dessous), imprimez-le sur du papier épais (par exemple 10x15cm / 4x6 pouces) et appliquez-le sur les épingles (instructions à l'étape 5).
OUTILS
- fer à souder + soudure + pince (pour souder le kit écran)
- Marqueur CD + essence + ancien morceau de textile (pour colorer les zones gravées de la plaque avant)
- Colle plastique (par exemple, colle liquide « Revell Contacta » pour plastiques pour assembler les pièces des boutons en acrylique)
- Imprimante (pour imprimer les étiquettes de brochage)
- Cutter + règle (pour découper les pinout-étiquettes)
Étape 2: préparer les plaques découpées au laser



Commandez des plaques découpées au laser
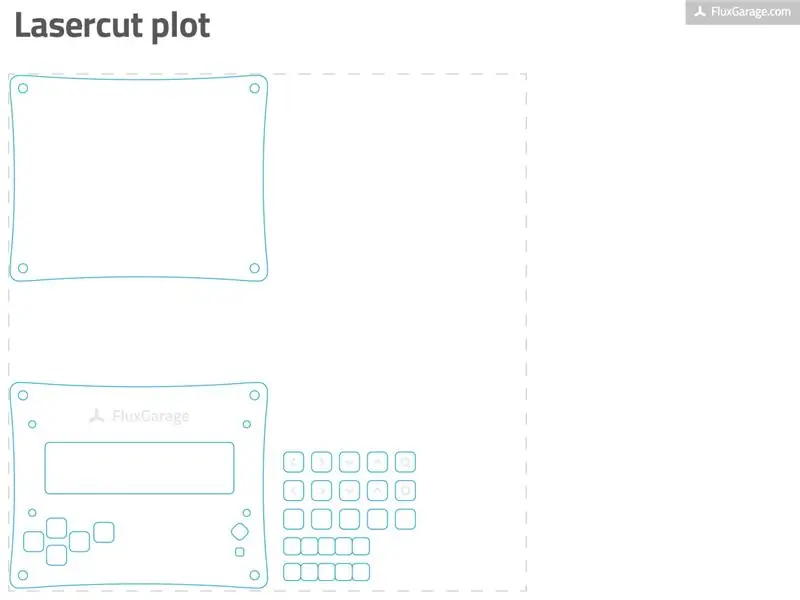
La plaque avant réelle est censée être constituée d'éléments en verre acrylique découpés au laser de 3 mm. Vous pouvez également essayer d'utiliser un matériau différent, à condition qu'il fasse 3 mm d'épaisseur. Le modèle que j'ai créé ne fonctionne qu'avec cette hauteur, car il affecte la longueur des vis, des boutons, etc. Pour obtenir les éléments, vous pouvez utiliser un service de découpe au laser comme Ponoko (meilleur pour les utilisateurs américains et internationaux) ou Formulor (meilleur pour utilisateurs européens).
Utilisation de Ponoko:
- Téléchargez le fichier eps du modèle Ponoko (trouvez le fichier à l'étape 1)
- Allez sur www.ponoko.com, choisissez l'une des plaques P1 en acrylique de 3 mm/0,118 pouces. Je suggère de choisir "Acrylique - Noir (Mat 1-Side)" ou "Acrylique - Blanc".
- Téléchargez le modèle de fichier eps, commandez la plaque et attendez que votre envoi arrive.
Utilisation de Formulor:
- Téléchargez le fichier eps du modèle Formulor (trouvez le fichier à l'étape 1)
- Allez sur www.formulor.de, choisissez l'une des plaques acryliques P1 de 3 mm. Je suggère de choisir « Acrylglas GS, schwarz opak, einseitig matt » ou « Acrylglas GS, weiß opak ».
- Téléchargez le fichier modèle, commandez la plaque et attendez que votre envoi arrive.
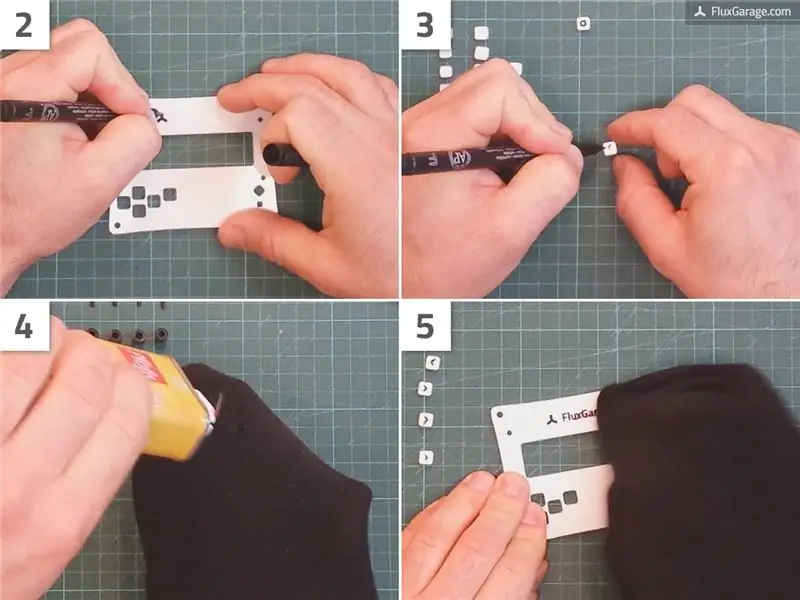
Facultatif: ajoutez de la couleur avec un marqueur de CD
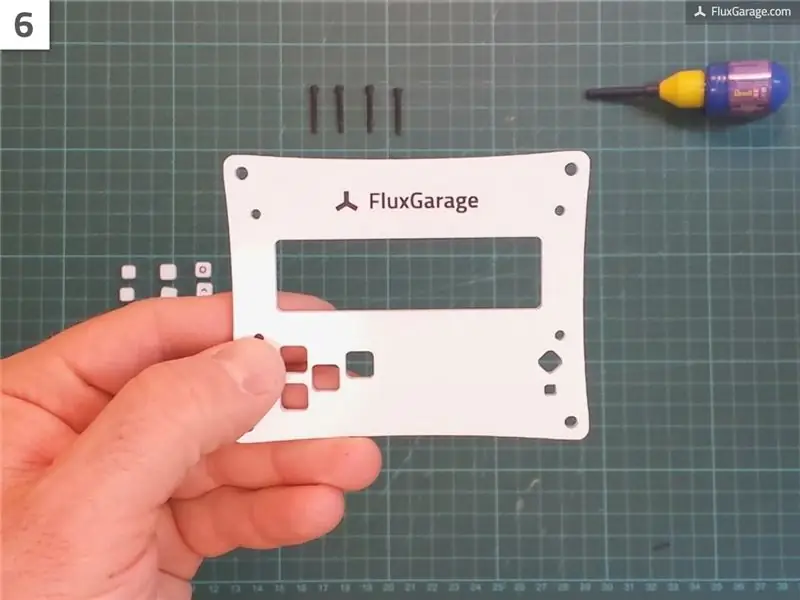
Si vous avez commandé le matériau « Acrylique - Blanc » tel qu'il est illustré sur les images, il est logique de colorer les zones gravées au-dessus des boutons et le FluxGarage-Branding au-dessus de l'écran. Pour ce faire, il suffit de suivre grossièrement les lignes de la gravure avec un marqueur CD noir ou un stylo similaire qui convient pour écrire sur des matières plastiques et sèche rapidement. Essuyez la couleur qui se chevauche avec un morceau de coton imbibé de benzine.
Coller les boutons ensemble
Lorsque vous avez vos plaques acryliques, assurez-vous d'avoir tout ce dont vous avez besoin. Parfois, les petites pièces de bouton se perdent pendant le processus de production de la découpe laser. Dans la plupart des cas, les minuscules boutons sont placés dans un petit sac en plastique à leur arrivée. Mais ne vous inquiétez pas, chaque partie de bouton est incluse deux fois dans le fichier modèle, juste pour éviter les parties manquantes.
Chacun des 5 boutons du clavier est composé de trois couches acryliques, collées les unes aux autres:
- La partie supérieure (gravée)
- La partie médiane (un peu plus petite que la partie supérieure)
- La partie inférieure (même dimension que la partie supérieure, non gravée)
Si vous disposez de toutes les parties de bouton nécessaires, procédez comme suit avec chaque bouton:
- Décollez les feuilles minces pour vous assurer que la colle fonctionnera comme prévu. Oui, chaque feuille;)
- Collez les trois parties ensemble comme indiqué sur l'image. N'utilisez toujours qu'une très petite goutte de colle. J'ai fait la meilleure expérience en utilisant la colle liquide "Revell Contacta" pour les plastiques, telle qu'elle est décrite dans la liste des pièces et des outils.
- Vérifiez si la partie médiane est vraiment centrée.
- Faites pivoter la partie inférieure de 45 degrés, cela garantira que les boutons ne tomberont pas de la plaque avant.
Veuillez noter:
Comme vous le voyez sur les photos, j'ai remplacé les parties supérieures blanches du bouton par des parties noires similaires. C'est juste une question de style. Si vous voulez faire de même, vous pouvez par exemple commander deux plaques p1 de couleurs différentes. Je l'ai fait parce que j'ai deux écrans protecteurs et j'ai changé les boutons pour avoir plus de contraste.
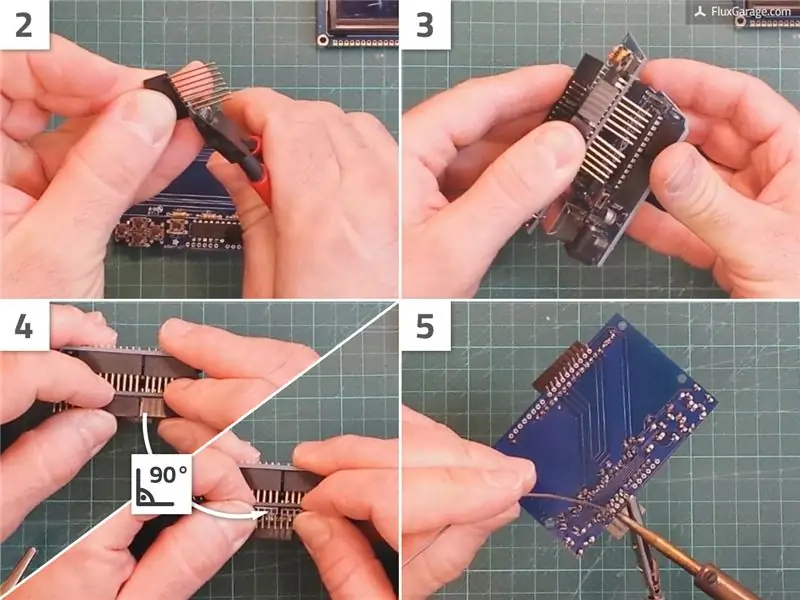
Étape 3: Souder l'écran + le blindage du clavier (et faire quelques ajustements)



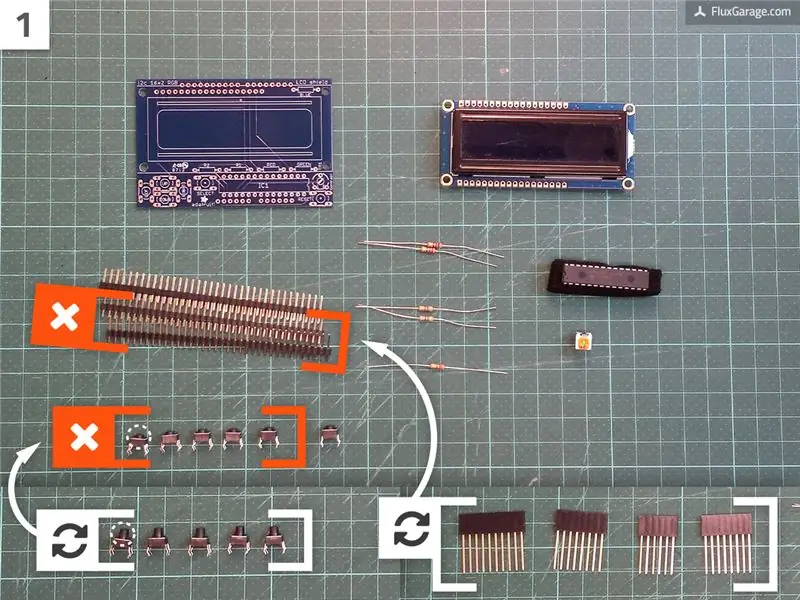
Il est maintenant temps de souder l'Adafruit LCD+Keypad Shield et de suivre les instructions de réglage suivantes:
- Remplacez cinq des six boutons tactiles (hauteur 1 mm) fournis avec le kit de protection d'écran. Utilisez plutôt cinq boutons tactiles d'une hauteur de 3 mm pour les boutons du clavier. Pour le bouton de réinitialisation, vous pouvez toujours utiliser le bouton tactile d'une hauteur de 1 mm.
- Remplacez deux des trois bandes de broches mâles censées être empilées sur l'arduino par des en-têtes d'empilage de blindage pour Arduino (lien d'achat à l'étape 1). Il peut être nécessaire de couper deux pattes de l'une des têtes d'empilage.
- Avant de souder, il est recommandé de placer les en-têtes d'empilage dans la carte arduino afin qu'ils soient fixés. Ensuite, faites-les pivoter de 90 degrés et soudez-les par le bas. La rotation des têtes d'empilage garantit que vous pouvez les atteindre plus tard, lorsque la plaque avant est fixée.
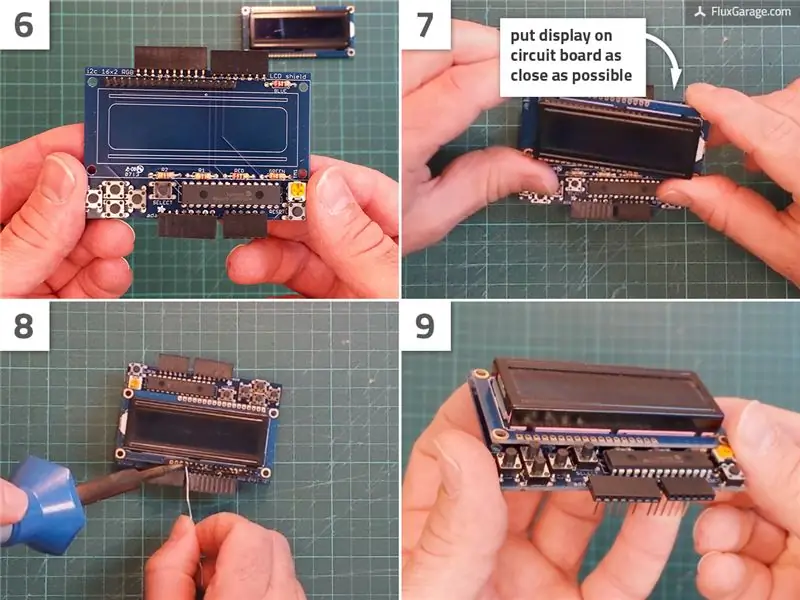
- Veillez à placer l'élément d'affichage LC aussi près que possible du circuit imprimé principal avant de souder.
- Veuillez garder à l'esprit: en raison du fait que le bouclier d'affichage utilise les broches Arduino A4 et A5 pour la transmission de données, ces broches ne sont plus disponibles pour une utilisation dans vos projets.
Hormis les exceptions ci-dessus, soudez le shield comme décrit dans les instructions de montage d'Adafruit:
learn.adafruit.com/rgb-lcd-shield/assembly
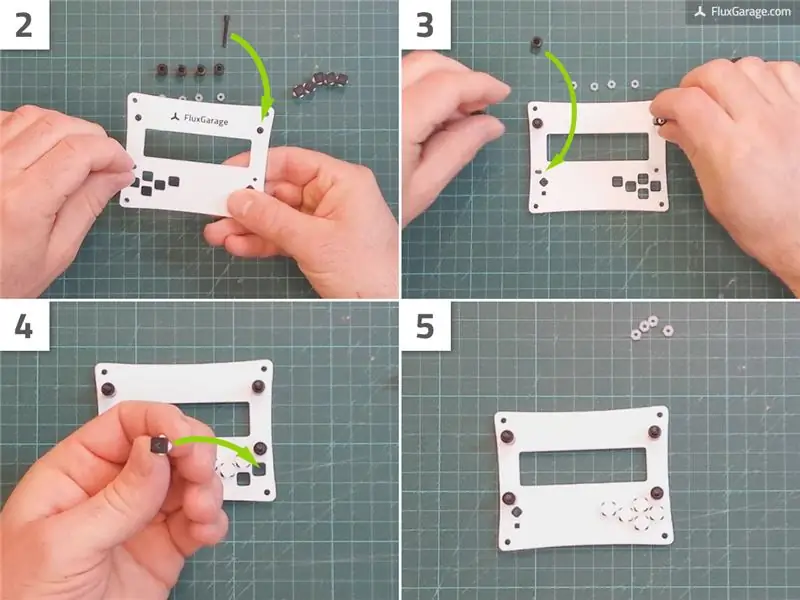
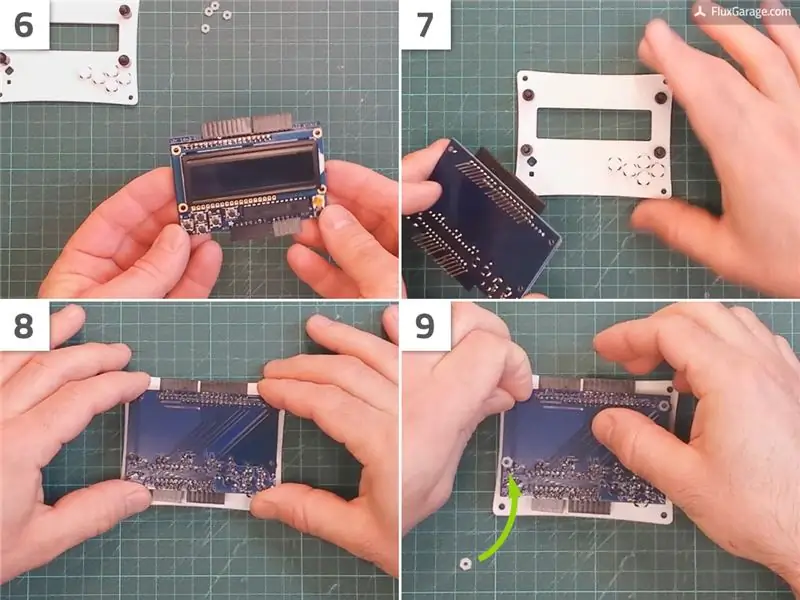
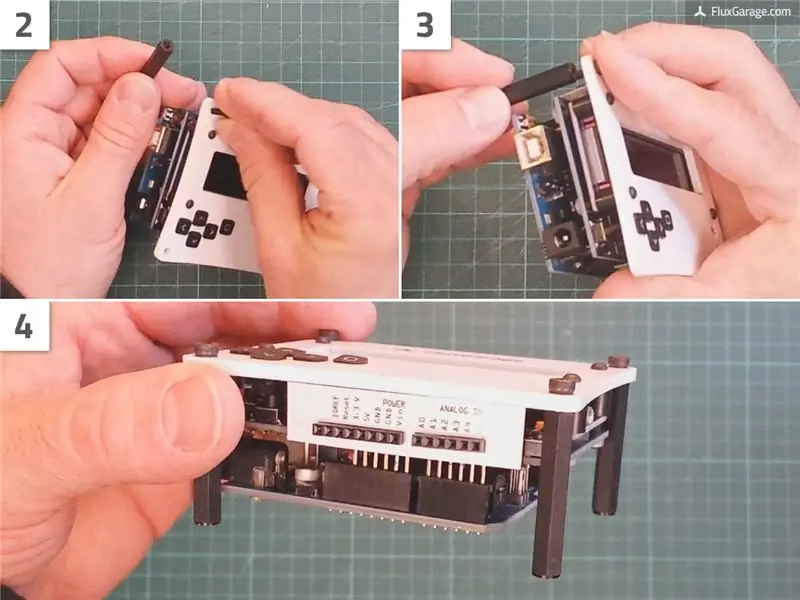
Étape 4: Connectez le blindage et la plaque avant




Lorsque les éléments de la plaque avant en acrylique et le bouclier LCD + clavier sont préparés, il est temps pour le mariage.
- Insérez les vis M2.5 dans les petits trous intérieurs de la plaque avant en acrylique.
- Poser la façade face à la table (gravure vers le bas). Veillez à ce que les vis ne tombent pas.
- Placer les douilles d'écartement sur les vis.
- Prenez maintenant les boutons et placez-les dans les trous carrés. La gravure doit être en bas. Veillez à avoir les bonnes icônes en place.
- Placez le blindage LCD + clavier sur les vis. Dans la plupart des cas, vous devez remuer un peu pour que la pointe de la vis sorte.
- Vissez les écrous en plastique M2.5 sur les vis M2.5. Habituellement, il convient de le faire à la main.
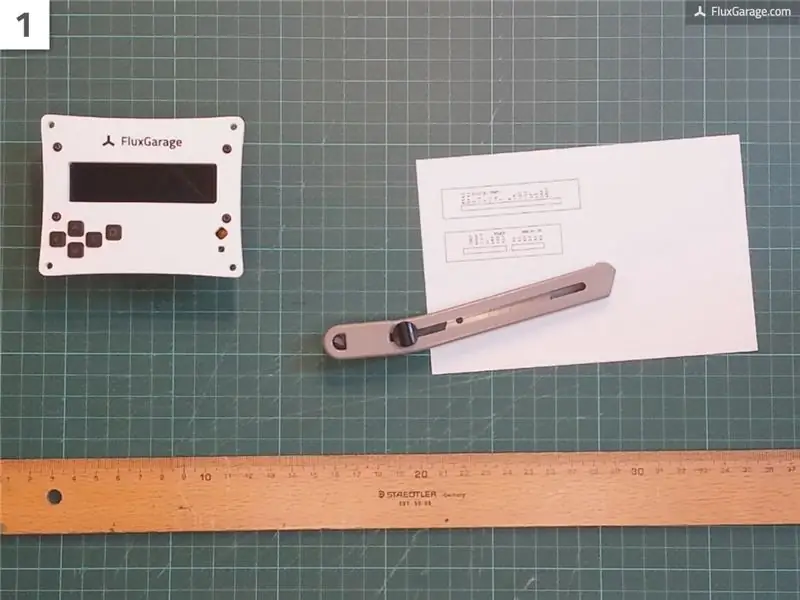
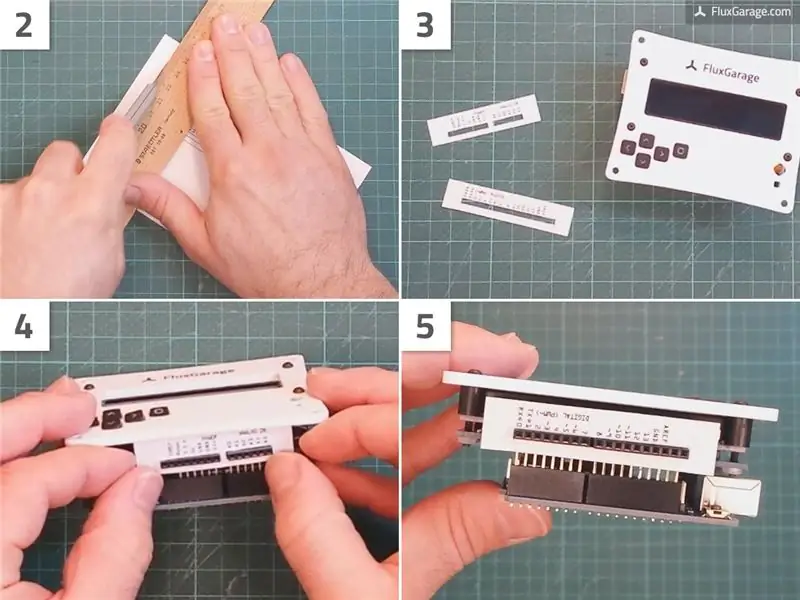
Étape 5: Appliquez les étiquettes de brochage


Si vous avez utilisé les en-têtes d'empilage et si vous souhaitez utiliser les broches Arduino non attribuées pour vos projets, il vous sera plus facile d'appliquer une simple étiquette de brochage.
- Imprimez le fichier pdf de l'étiquette de brochage sur du papier épais (par exemple du papier photo). Trouvez le fichier pdf concerné à l'étape 1.
- Utilisez le cutter-couteau pour couper le long des lignes pointillées comme indiqué sur l'image.
- Appliquez les étiquettes sur votre écran LCD + clavier.
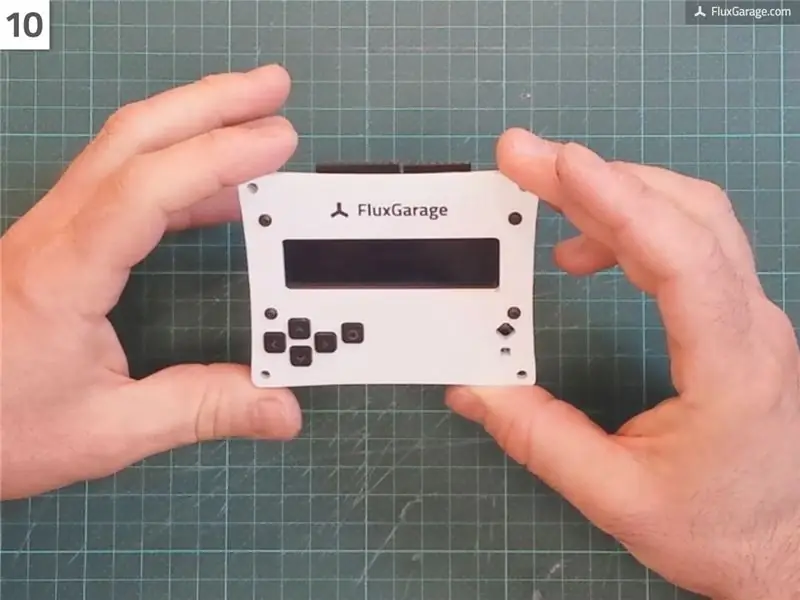
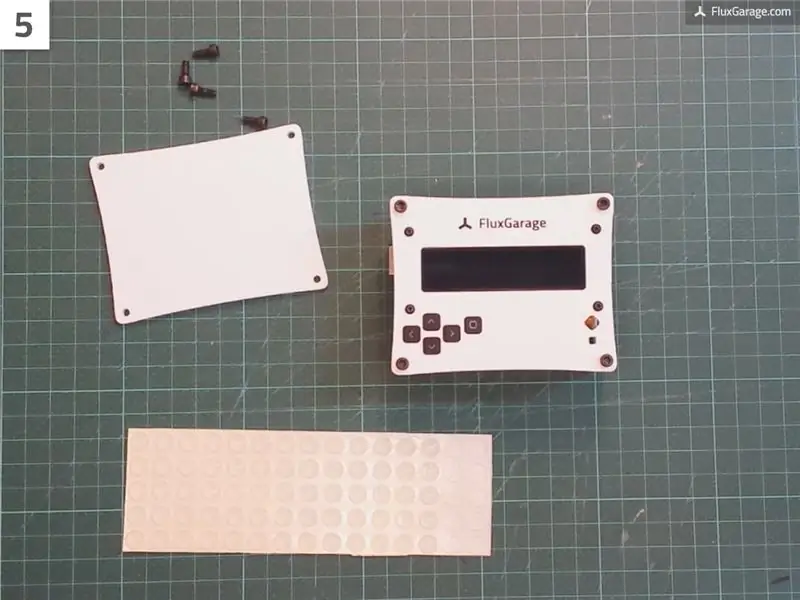
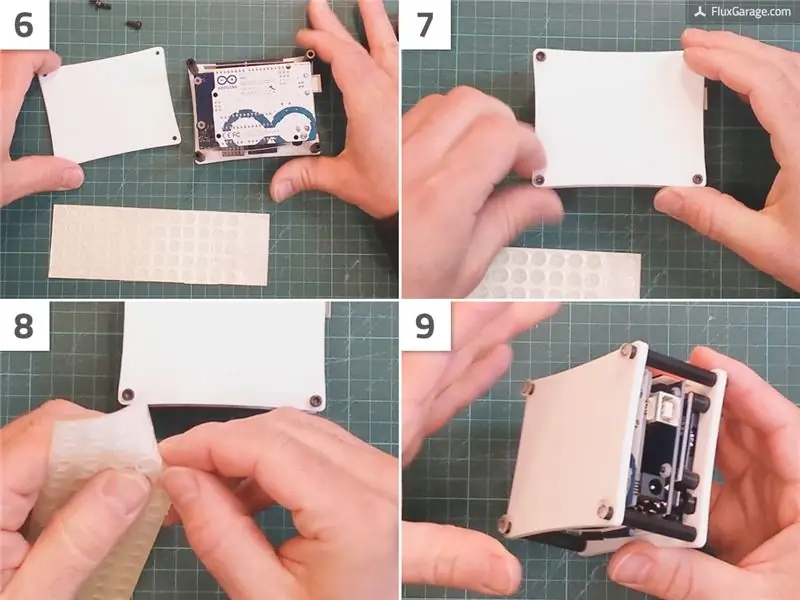
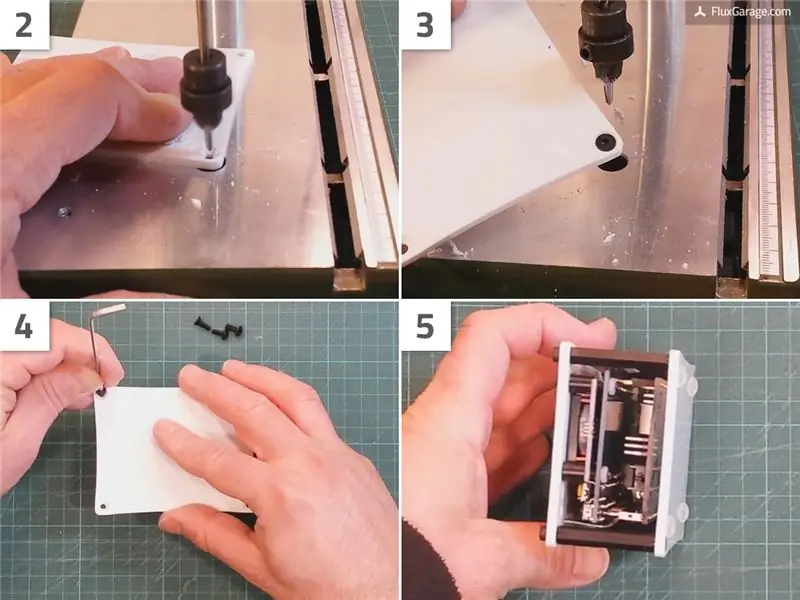
Étape 6: ajoutez des pieds autonomes et une plaque inférieure simple




Enfin, ajoutons quelques pieds pour que le bouclier d'affichage puisse être autonome. En option, vous pouvez ajouter la plaque inférieure incluse dans le modèle découpé au laser pour protéger votre carte Arduino.
- Insérez une vis M3 dans l'un des grands trous extérieurs de la plaque avant en acrylique.
- Visser un boulon d'écartement sur la vis M3
- Répétez les étapes précédentes pour les trois autres coins
- Faire la même procédure pour la plaque inférieure
Veuillez noter:
Vous devez mettre des tampons en silicone auto-adhésifs sous les vis du bas pour éviter de rayer votre table. En outre, il existe une option plus sophistiquée pour procéder avec la plaque de fond. Jetez un œil à l'étape suivante.
Étape 7: Variation: Plaque inférieure avec vis à tête fraisée


Si vous voulez une solution plus sophistiquée pour votre plaque inférieure, vous pouvez percer des trous en forme de cône dans votre plaque inférieure et utiliser des vis à tête fraisée (ce que je préfère toujours).
Étape 8: La prochaine étape - FluxGarage Tinkerplate

Comme mentionné dans l'introduction, j'ai également créé une plaque de fond compatible pouvant contenir votre arduino, une planche à pain demi-taille (+ pleine taille), la périphérie de votre projet (par exemple, boutons, capteurs) et bien sûr, le bouclier d'affichage + plaque avant. Cet environnement comble le fossé entre le prototypage et la mise en boîte de vos projets.
Trouvez l'instructable pour le FluxGarage Tinkerplate ici.
Conseillé:
Comment utiliser le clavier et l'écran LCD avec Arduino pour créer une calculatrice Arduino.: 5 étapes

Comment utiliser le clavier et l'écran LCD avec Arduino pour créer une calculatrice Arduino.: Dans ce didacticiel, je partagerai comment vous pouvez utiliser un clavier matriciel 4x4 et un écran LCD 16x2 avec Arduino et l'utiliser pour créer une simple calculatrice Arduino. Alors, commençons
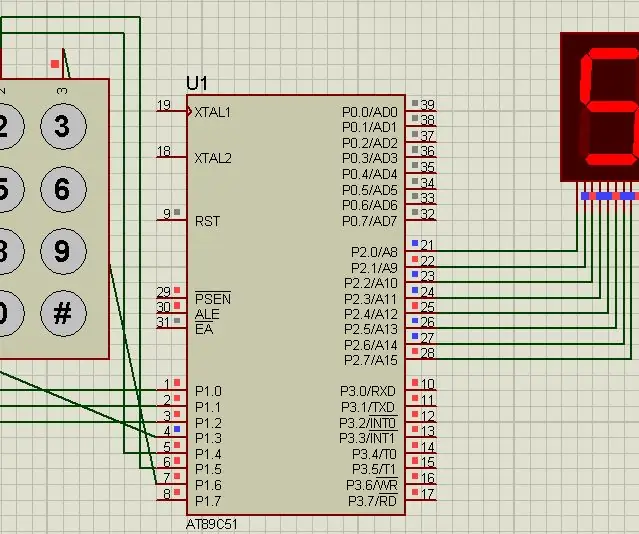
Interface de clavier avec 8051 et affichage des numéros de clavier en 7 segments : 4 étapes (avec images)

Interface du clavier avec 8051 et affichage des numéros du clavier dans 7 segments : dans ce didacticiel, je vais vous expliquer comment nous pouvons interfacer le clavier avec le 8051 et afficher les numéros du clavier dans un affichage à 7 segments
Interface LCD alphanumérique 16x2 et clavier matriciel 4x4 avec Raspberry Pi3 : 5 étapes (avec photos)

Interface 16x2 LCD alphanumérique et clavier matriciel 4x4 avec Raspberry Pi3 : Dans ces instructions, nous expliquons comment interfacer 16x2 LED et clavier matriciel 4x4 avec Raspberry Pi3. Nous utilisons Python 3.4 pour développer le logiciel. Vous pouvez également choisir Python 2.7, avec de petites modifications
Écran de clavier LCD bricolage pour Arduino Uno : 6 étapes (avec photos)

Bouclier de clavier LCD bricolage pour Arduino Uno: j'ai beaucoup cherché pour faire un bouclier de clavier LCD bricolage et je n'en ai trouvé aucun donc j'en ai fait un et je veux partager avec vous les gars
Faire une plaque signalétique éclairée avec les touches du clavier : 6 étapes

Faire une plaque signalétique éclairée à partir des touches du clavier : ce Instructable vous montrera à tous comment faire une plaque signalétique éclairée à partir de quelques touches de clavier de ferraille et de quelques appareils électroniques. Commençons
