
Table des matières:
- Étape 1: ce dont vous aurez besoin
- Étape 2: Qu'est-ce qu'un écran tactile résistif à 5 fils ?
- Étape 3: Câblage
- Étape 4: Développement de logiciels
- Étape 5: clignotement de la machine d'état
- Étape 6: clignotement du bouton
- Étape 7: Communication série
- Étape 8: Lecture des coordonnées
- Étape 9: nettoyage
- Étape 10: Réflexions finales
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.

Bonjour bonjour!
Cela fait un moment que je n'ai pas travaillé sur ce site et pas mal de choses ont changé semble-t-il ! Je suis enfin prêt à reprendre le volant pour un autre projet, et je pense qu'il est temps de changer un peu les choses moi-même !
J'ai en tête depuis un certain temps un projet basé sur Plate and Ball de 271828, mais j'ai beaucoup à apprendre sur les capteurs et la théorie du contrôle avant qu'il ne soit terminé. J'ai pensé que tant que j'apprendrais une chose ou deux, je pourrais vous emmener avec moi !
À cette fin, mon objectif pour ces tutoriels va être une sorte d'hybride entre mes tutoriels plus raffinés et un record pour le projet lui-même. Chaque didacticiel individuel sera une étape de ce voyage et inclura des détails que j'ai passés sous silence, tels que le développement de code (au lieu de simplement terminer le code) et les faux pas que je fais en cours de route.
Je suis très excité pour ce nouveau projet, et je suis excité de voir à quel point cela fonctionne bien !
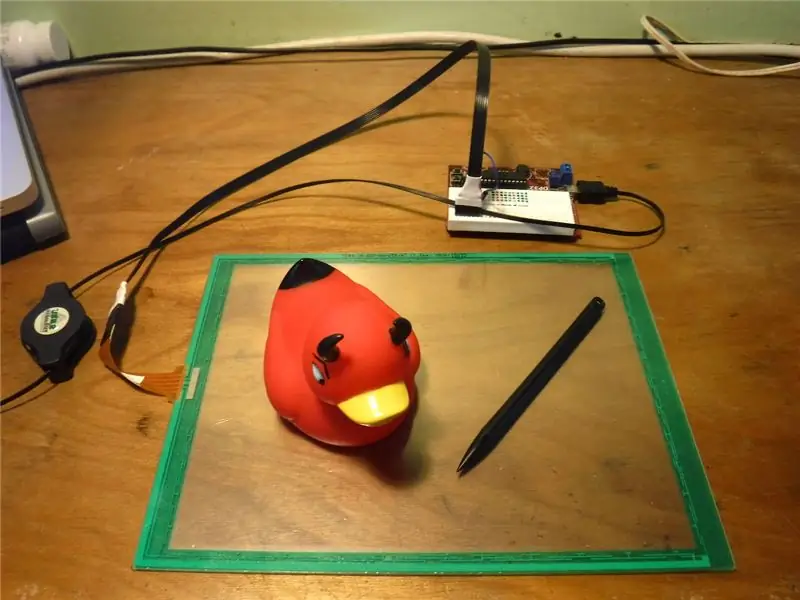
Aujourd'hui, nous allons juste obtenir un simple écran tactile à 5 fils fonctionnant avec un DP-32.
Commençons!
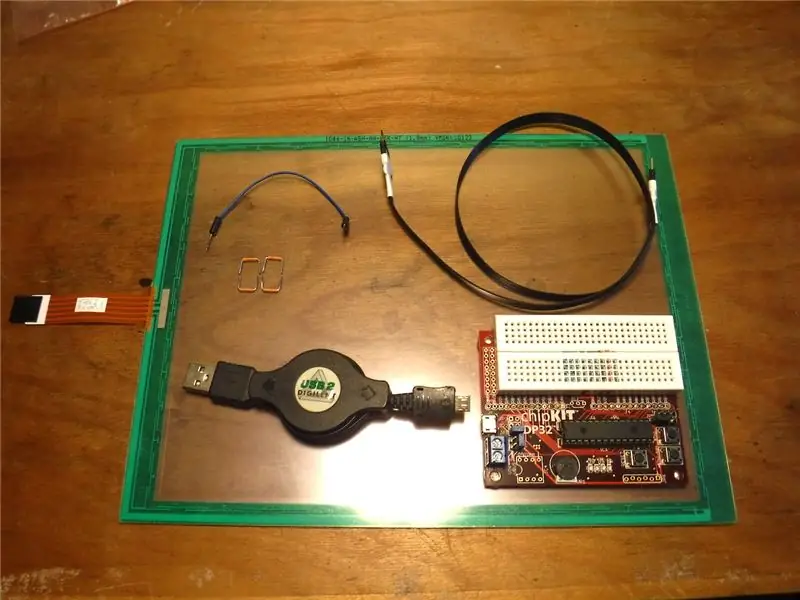
Étape 1: ce dont vous aurez besoin

Étant donné que ce didacticiel concerne le fonctionnement d'un seul capteur, vous n'aurez pas besoin de grand-chose au-delà d'un microcontrôleur et de l'écran tactile.
-
Un microcontrôleur.
J'utilise mon DP32 avec une planche à pain intégrée car cela rend le prototypage incroyablement simple
-
Fils et câbles assortis.
J'aurais pu utiliser le câble plat intégré à l'écran tactile, mais s'il se déchire, tout le panneau est inutile. Au lieu de cela, j'utilise un câble à 6 fils pour réduire les contraintes sur le câble intégré
-
L'écran tactile résistif à 5 fils titulaire !
J'avais un écran tactile résistif à 4 fils, mais le câble plat s'est cassé
Et c'est tout!
Étape 2: Qu'est-ce qu'un écran tactile résistif à 5 fils ?



Si vous avez lu mon didacticiel sur l'écran tactile à 4 fils, vous serez familiarisé avec l'idée générale d'un capteur tactile résistif, mais les panneaux à 5 fils et les panneaux à 4 fils fonctionnent un peu différemment.
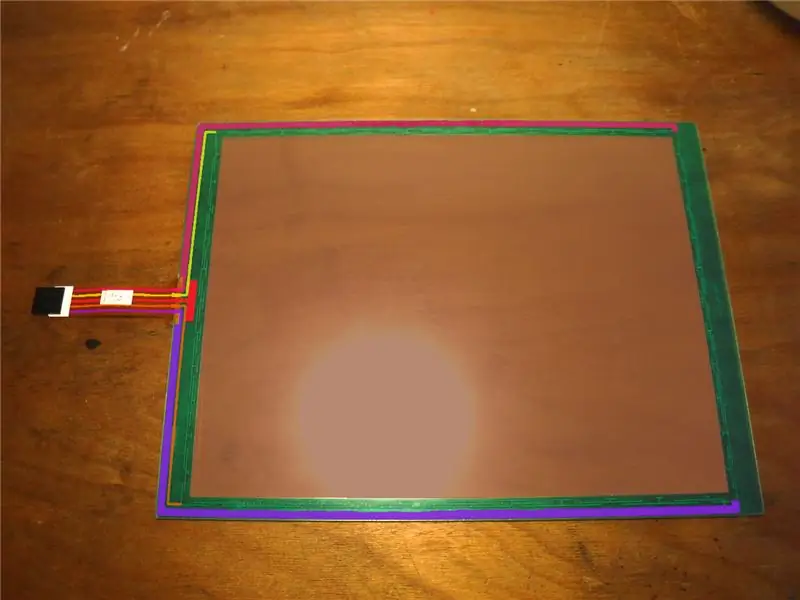
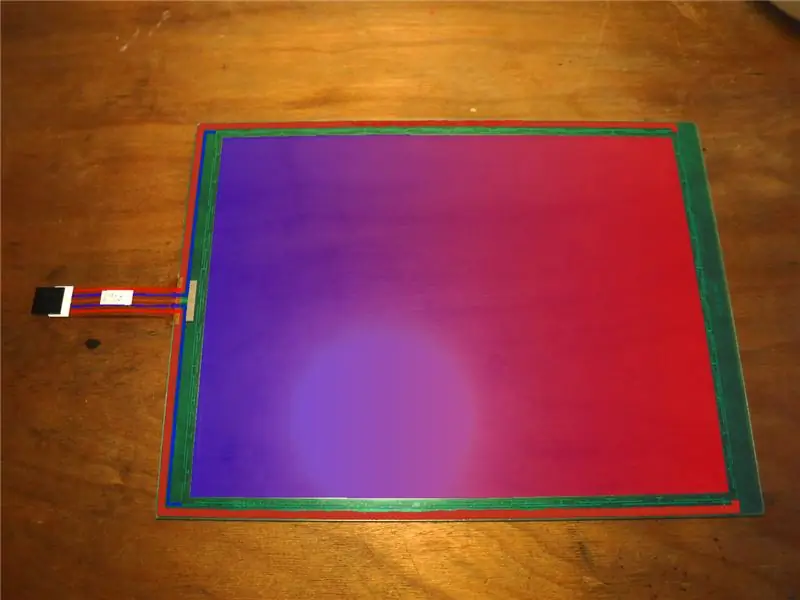
J'aime ce panneau parce que vous pouvez voir toutes les traces de fil, ce qui permet de voir facilement ce qui fait quoi. Dans la première image, j'ai coloré chaque trace différemment. Vous pouvez probablement voir que quatre des fils (rose, jaune, orange et violet) vont chacun à l'un des quatre coins. Le fil du milieu (rouge) va au panneau de capteur flexible.
Dans la deuxième image, nous avons réglé deux des quatre fils (en haut à droite et en bas à droite) sur une tension élevée (indiquée en rouge), tandis que les deux autres (en haut à gauche et en bas à gauche) sont réglés sur faible tension (indiquée en bleu). Cela crée un gradient de tensions sur l'ensemble du panneau. Dans ce cas, le gradient va le long de l'axe X, donc une tension plus élevée représente une position plus élevée le long de l'axe X.
Lorsque nous touchons le panneau avec notre doigt, cela abaisse le capteur flexible, se connectant quelque part le long du gradient de l'axe X. Les capteurs de tension sur notre microcontrôleur peuvent détecter cette tension et vous dire où sur l'axe X votre doigt touche !
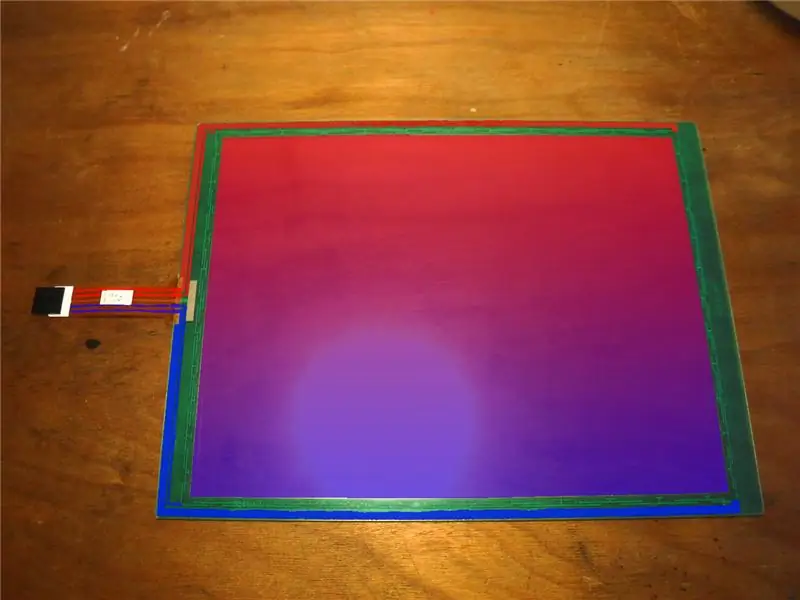
Dans la troisième image, vous pouvez voir comment la configuration change pour nous permettre de détecter le long de l'axe Y. De cette façon, nous pouvons dire où dans l'espace 2D notre doigt se touche !
Étape 3: Câblage


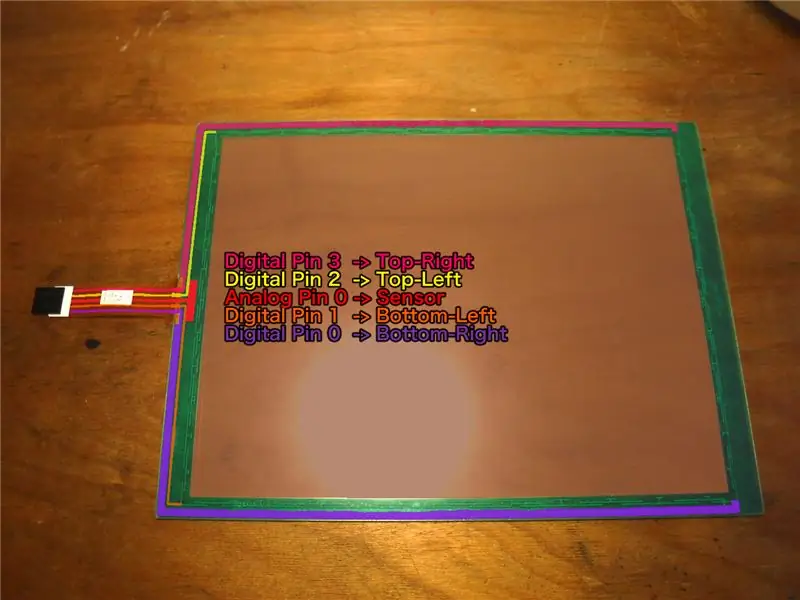
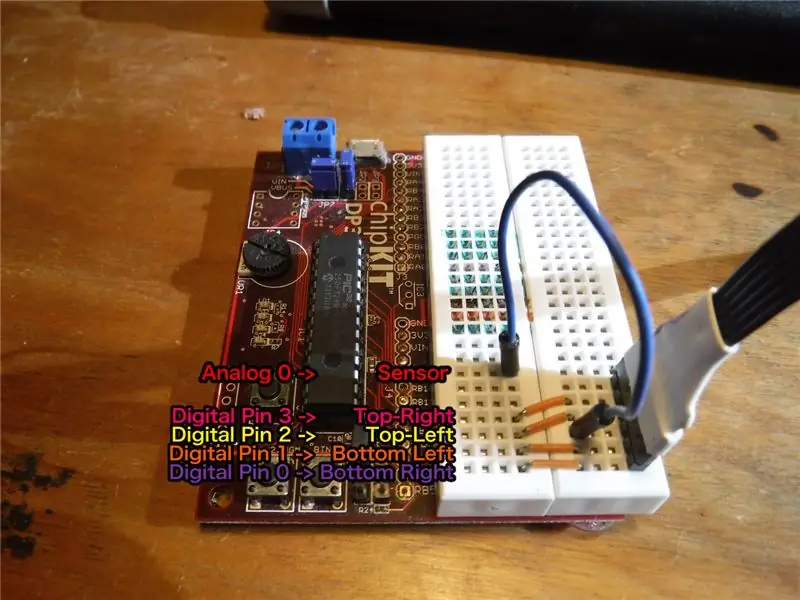
Comme vous pouvez probablement le voir sur les images ci-dessus, j'ai connecté mes quatre coins chacun à leur propre broche de sortie numérique. Cela me permettra de les régler individuellement sur haut ou bas. Ma broche de capteur est connectée à une broche d'entrée analogique. L'avantage d'un écran tactile à 5 fils, par opposition à un écran à 4 fils, est que vous n'avez besoin que d'une seule broche analogique, alors qu'un 4 fils en nécessiterait 2.
Votre câblage peut différer, bien sûr, mais mon câblage est le suivant:
L'analogique 0 (broche 6) se connecte au capteur (broche du milieu)
Digital 3 se connecte à Top-Right (broche la plus en haut)
Digital 2 se connecte en haut à gauche (deuxième broche la plus en haut)
Digital 1 se connecte en bas à gauche (deuxième broche la plus en bas)
Digital 0 se connecte à Bottom-Right (broche la plus en bas)
Il convient de noter à nouveau que j'utilise un câble à 6 fils pour passer entre le microcontrôleur et le panneau. J'ai laissé la broche supérieure de ce câble déconnectée.
Étape 4: Développement de logiciels

Dans le passé, je déposais généralement un fichier logiciel complet pour que vous puissiez l'utiliser, peut-être avec un bref aperçu de ce que tout fait. Je n'aime pas ça. Je veux que cette série porte sur des projets en développement, et à cette fin, je vais inclure le développement réel de ce logiciel du début à la fin.
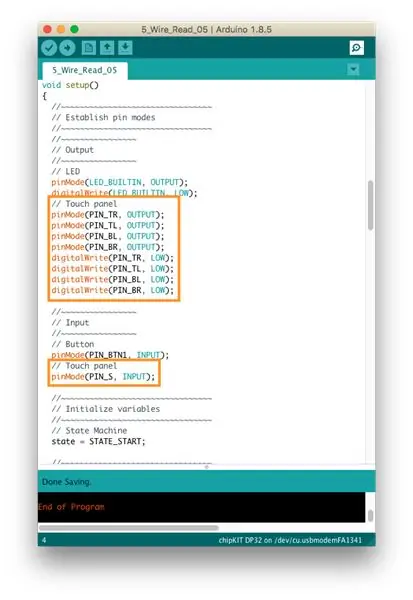
Comme d'habitude, j'utiliserai l'IDE Arduino, avec le noyau Digilent. Chaque section comprendra un fichier de code, une capture d'écran, ainsi qu'une description des ajouts et de ce que nous essayons de réaliser.
Pour le moment, je commence avec un simple programme de clignotement de style retard, exactement le même que celui que vous trouverez dans le dossier Exemples. Si vous lisez ce long en-tête que j'ai écrit, vous verrez que chaque étape de ce processus modifiera le programme pour le rapprocher de notre objectif final.
Étape 5: clignotement de la machine d'état

Mon premier mouvement consiste à changer la fonction de clignotement d'une fonction basée sur "delay ()" à une machine à états.
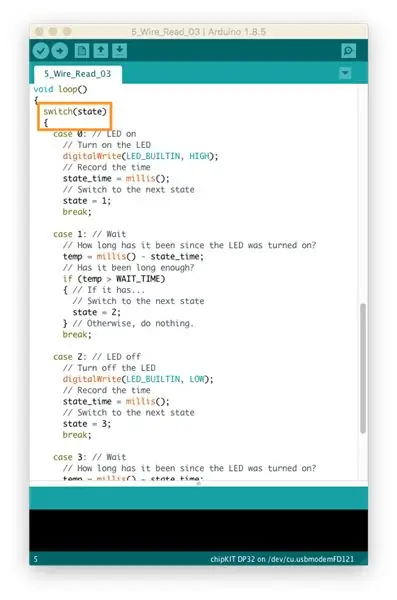
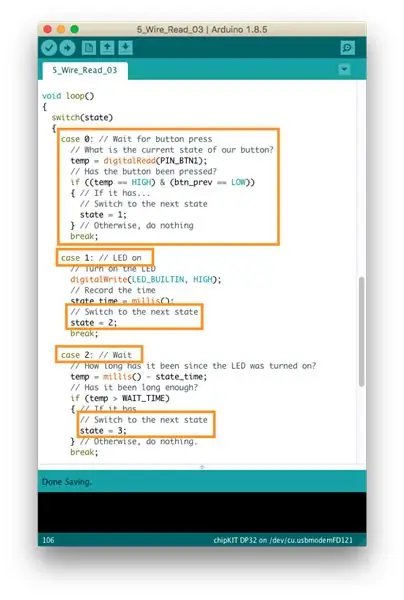
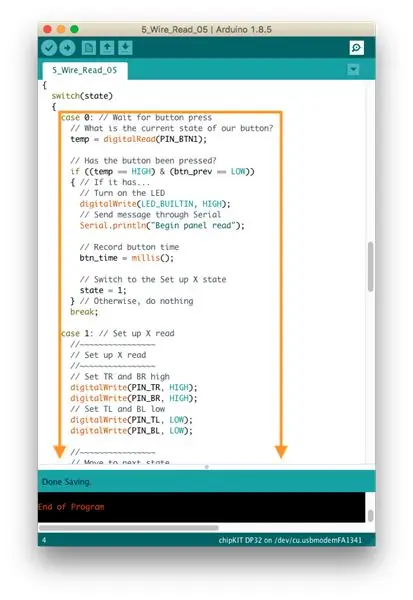
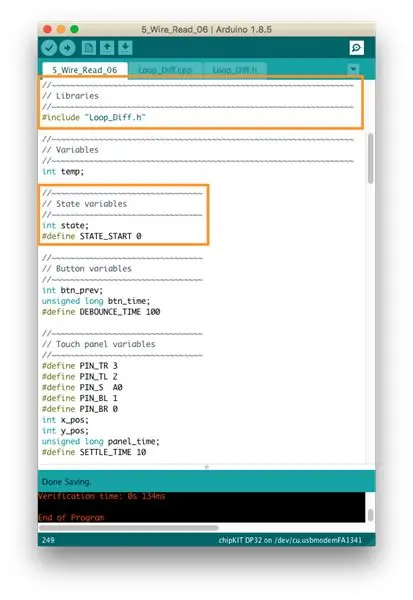
Pour ceux qui ne sont pas habitués aux instructions switch, cela fonctionne de la même manière qu'une instruction if. Celui-ci (dans la case orange) teste notre variable "state" (qui commence à 0). Ensuite, il passe à la casse de notre état actuel. Vous verrez que les cas 0 et 2 sont responsables de l'allumage et de l'extinction de la LED (respectivement), tandis que les cas 1 et 3 sont responsables de l'attente entre les commutateurs.
Étape 6: clignotement du bouton



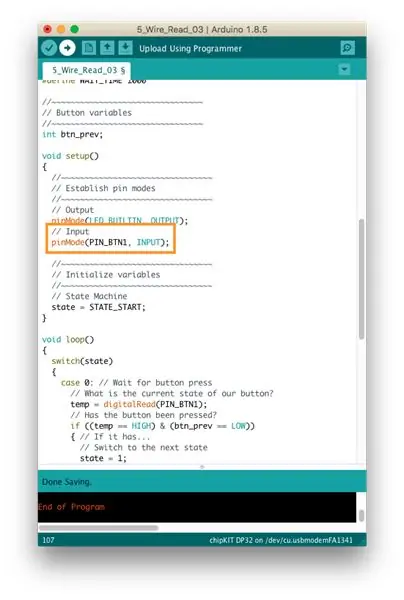
Ensuite, je voulais que le bouton soit utilisé pour faire clignoter la lumière. Au lieu de trop compliquer cela, je viens de déplacer tous les états d'un (l'état 0 devient l'état 1, etc.). En faisant cela, veillez à incrémenter les états de sortie ainsi que l'état lui-même (voir image 3).
J'ai également supprimé le deuxième état "attendre". Cela signifie que le bouton allume la lumière pendant une seconde et que vous pouvez appuyer à nouveau sur le bouton immédiatement après son extinction.
Il est à noter que ce système anti-rebonds automatiquement le bouton pour nous, car nous devons attendre que la LED s'éteigne avant de revenir à l'état 0 où le bouton peut relancer le cycle.
Étape 7: Communication série


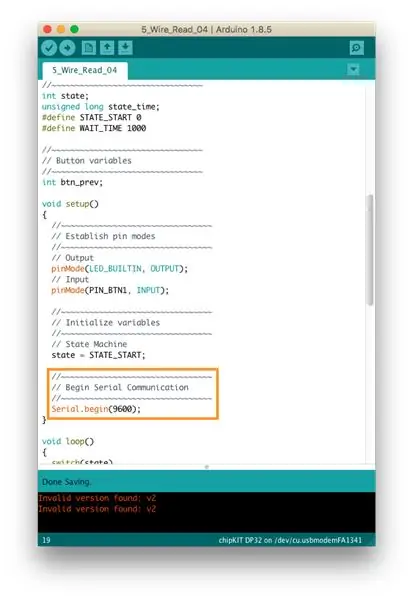
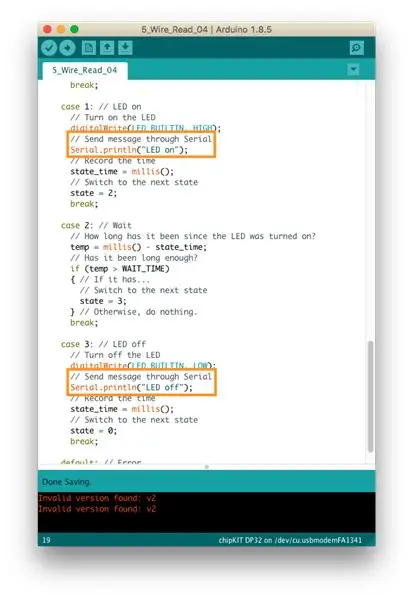
Cette mise à jour est très petite. Tout ce que je voulais faire était d'établir une connexion série et d'envoyer des messages. Dans la première image, vous pouvez voir que je commence Serial dans la fonction setup(). À l'intérieur de notre machine à états, j'ai ajouté des lignes aux états 1 et 3 qui enverront des messages simples à l'ordinateur via série.
Étape 8: Lecture des coordonnées




C'est bien que la dernière étape ait été facile, car celle-ci était un doozy.
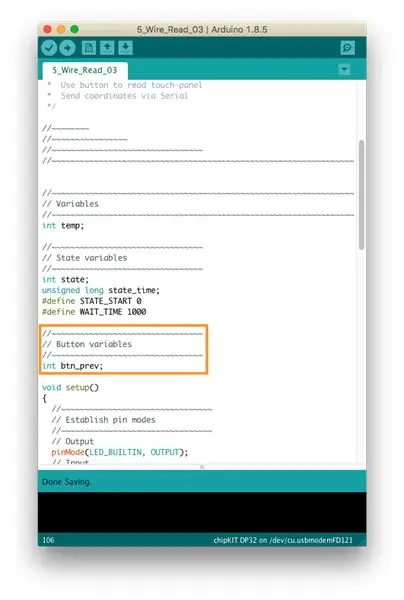
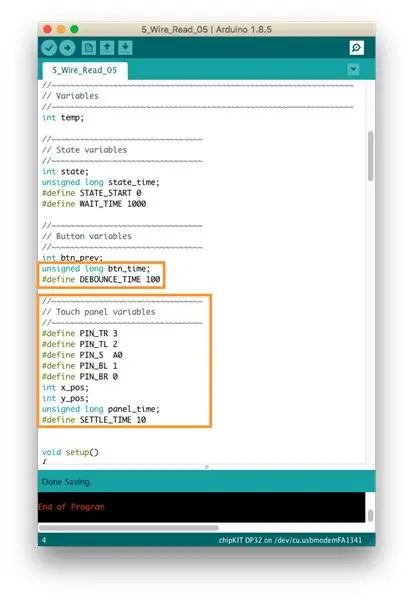
Pour commencer, j'ai ajouté des variables pour notre écran tactile, y compris des variables de temps dédiées à la fois à l'écran tactile et à notre bouton. Vous verrez pourquoi dans un instant.
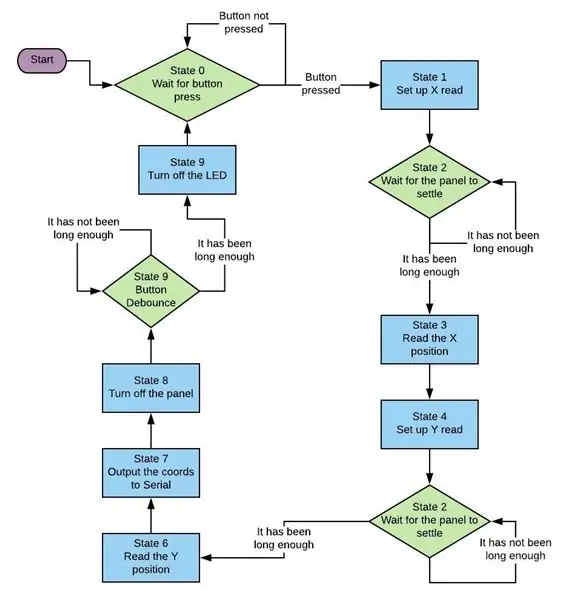
J'ai complètement réécrit la machine à états. C'est un peu déroutant de regarder le code, j'ai donc inclus un schéma fonctionnel qui devrait illustrer ce qui a été fait.
À noter: il y a maintenant trois étapes « en attente ». Un pour chaque configuration de l'écran tactile, pour laisser les tensions se stabiliser avant de prendre une mesure, et un pour donner au bouton le temps de bien rebondir. Ces étapes d'attente sont la raison pour laquelle j'ai voulu donner à la fois au bouton et à l'écran tactile leurs propres variables de temps.
Remarque: La constante DEBOUNCE_TIME peut être un peu faible. N'hésitez pas à l'augmenter.
Étape 9: nettoyage



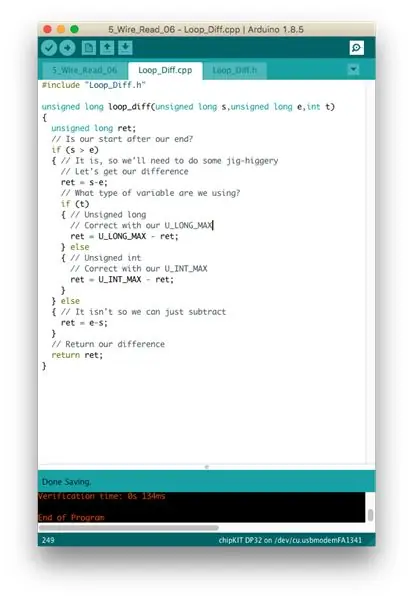
Nous sommes arrivés à la version finale du code de ce projet !
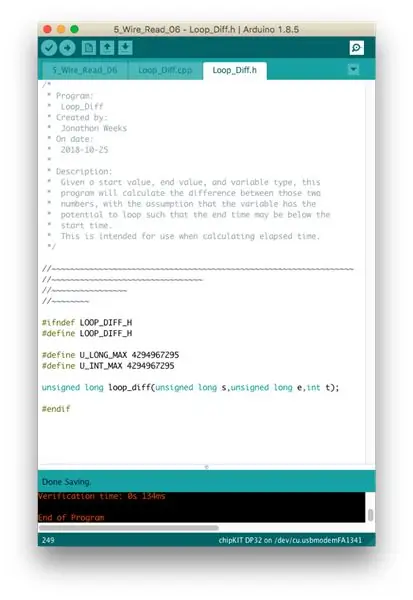
Pour commencer, j'ai ajouté une fonction appelée loop_diff() pour calculer le temps écoulé. L'horloge interne du DP32 est longue et non signée et, bien que cela soit extrêmement improbable, il est possible que l'horloge soit en boucle pendant l'exécution de ce code*. Dans ce cas, le simple fait de soustraire l'heure actuelle de l'heure enregistrée dans btn_time ou panel_time nous donnera quelque chose de bizarre, j'ai donc écrit loop_diff() pour détecter quand des boucles se produisent et me comporter en conséquence.
J'ai aussi fait un petit nettoyage mineur. J'ai supprimé la variable "state_time" désormais inutilisée. Je suis passé de la balise LED_BUILTIN (qui est une norme Arduino) à la balise PIN_LED1 (qui est standard pour chipKit et le DP32). J'ai également supprimé tous les messages via Serial concernant le démarrage et la fin du processus, ce qui rend nos données via Serial beaucoup plus propres.
* J'ai fait le calcul il y a des années et je pense que pour la fonction millis(), il faudrait environ une semaine d'exécution constante avant que la variable ne boucle.
Étape 10: Réflexions finales

Et c'est tout!
Si vous avez suivi, vous devriez maintenant avoir un écran tactile fonctionnel connecté à votre microcontrôleur ! C'était un petit projet, mais il fait partie d'un projet plus vaste. Je travaille sur quelque chose comme Plate and Ball de 271828, et j'ai encore un long chemin à parcourir avant que cela n'arrive. Je vais essayer de vous accompagner tout au long du processus, et chaque partie devrait être son propre petit projet.
C'est un processus d'apprentissage pour moi, alors n'hésitez pas à laisser vos pensées et suggestions dans les commentaires ci-dessous.
Merci et à la prochaine !
Conseillé:
Fils à souder aux fils - Bases de la soudure : 11 étapes

Fils à souder aux fils | Bases de la soudure : pour ce Instructable, je vais discuter des moyens courants pour souder des fils à d'autres fils. Je suppose que vous avez déjà consulté les 2 premiers Instructables pour ma série Soldering Basics. Si vous n'avez pas consulté mes Instructables sur l'utilisation
Trois circuits de capteur tactile + circuit de minuterie tactile : 4 étapes

Trois circuits de capteur tactile + circuit de minuterie tactile : le capteur tactile est un circuit qui s'allume lorsqu'il détecte le toucher sur les broches tactiles. Cela fonctionne sur une base transitoire, c'est-à-dire que la charge ne sera allumée que pendant le temps où le toucher est effectué sur les broches. Ici, je vais vous montrer trois façons différentes de faire un sens tactile
COMMUTATEUR TACTILE - Comment faire un commutateur tactile à l'aide d'un transistor et d'une planche à pain.: 4 étapes

COMMUTATEUR TACTILE | Comment faire un commutateur tactile à l'aide d'un transistor et d'une planche à pain. : Le commutateur tactile est un projet très simple basé sur l'application de transistors. Le transistor BC547 est utilisé dans ce projet qui agit comme un interrupteur tactile. ASSUREZ-VOUS DE REGARDER LA VIDÉO QUI VOUS DONNERA TOUS LES DÉTAILS SUR LE PROJET
Bouton tactile résistif illuminé sans fil : 5 étapes

Bouton tactile résistif illuminé sans fil : il s'agit d'un projet simple avec l'idée de créer un bouton tactile résistif qui intègre une LED RVB. Chaque fois que ce bouton est touché, il s'allume et la couleur de la lampe peut être personnalisée. Il peut être utilisé comme bouton tactile illuminé portable via
Capteur tactile et capteur sonore contrôlant les lumières AC/DC : 5 étapes

Capteur tactile et capteur sonore contrôlant les lumières AC/DC : c'est mon premier projet et cela fonctionne sur la base de deux capteurs de base, l'un est le capteur tactile et le second est le capteur sonore, lorsque vous appuyez sur le pavé tactile du capteur tactile, la lumière AC s'allumera ON, si vous le relâchez, la lumière sera éteinte, et même chose
