
Table des matières:
- Étape 1: soudez les en-têtes à l'Arduino et à l'écran LCD
- Étape 2: Pliez l'en-tête JTAG sur l'Arduino Nano qui servirait de support pour notre écran LCD
- Étape 3: À l'aide du pistolet adhésif lié, collez le petit écran dans l'Arduino Nano
- Étape 4: Établissez les bonnes connexions
- Étape 5: Après avoir effectué les coupes, vous devrez souder les deux extrémités du fil de raccordement comme suit
- Étape 6: Terminez toutes les connexions. Une fois cela fait, il est maintenant temps de programmer cette petite configuration
- Étape 7: Préparez-vous à faire du codage
- Étape 8: Ajoutez plus de fonctionnalités intéressantes à votre programme
- Étape 9: Soyez créatif, le ciel est la limite
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.


Bonjour ami amateur, Dans ce projet, je voulais créer une petite démonstration d'affichage qui servira de bonne introduction à mon laboratoire.
Pour ce faire, j'ai fait un grand usage des composants suivants sur eBay:
- Arduino Nano:
- Écran LCD OLED I2C:
- Pistolet chauffant adhésif:
Voici les étapes nécessaires pour terminer ce projet
Étape 1: soudez les en-têtes à l'Arduino et à l'écran LCD
Étape 2: Pliez l'en-tête JTAG sur l'Arduino Nano qui servirait de support pour notre écran LCD
Étape 3: À l'aide du pistolet adhésif lié, collez le petit écran dans l'Arduino Nano
Étape 4: Établissez les bonnes connexions
Maintenant que l'ensemble est mis en place, il est temps de faire quelques connexions. Pour cela, vous devrez établir les connexions ci-dessous.
Ce faisant, vous devrez également raccourcir les fils, si vous utilisez les cavaliers standard, comme indiqué ci-dessous. Une règle empirique rapide consiste à enrouler le fil comme tel pour estimer l'emplacement exact pour faire la coupe.
Étape 5: Après avoir effectué les coupes, vous devrez souder les deux extrémités du fil de raccordement comme suit
Étape 6: Terminez toutes les connexions. Une fois cela fait, il est maintenant temps de programmer cette petite configuration
Étape 7: Préparez-vous à faire du codage
avant de mettre du code dans l'Arduino, vous devrez d'abord télécharger quelques bibliothèques. Les deux liens suivants devraient vous y conduire:
Bibliothèque Adafruit-GFX:
Adafruit-SSD1306:
Je suppose que vous savez comment ajouter une bibliothèque compressée (.zip) à l'IDE Arduino. Dans le cas contraire, veuillez utiliser le lien suivant pour en savoir plus sur le sujet:
Comment ajouter une bibliothèque.zip à Arduino IDE:
Étape 8: Ajoutez plus de fonctionnalités intéressantes à votre programme
Ce n'est techniquement pas une étape, mais si vous souhaitez inclure des fonctionnalités plus intéressantes telles que l'ajout d'images sur votre écran, et pour un travail plus fastidieux, vous pouvez ajouter un-g.webp
Lien 1:
Lien 2:
Le premier lien, link1, vous aide à convertir une image de N'IMPORTE QUELLE taille à la taille appropriée de 128X64 qui représente la dimension de l'écran OLED. Cela étant dit, vous pouvez effectuer la conversion vers des dimensions plus petites ou plus grandes en fonction du produit final disponible. Quant au deuxième lien, il vous permettrait de convertir l'image au format bitmap (ensemble de 0 et de 1 assortis dans une matrice). Stocker ce dernier dans la mémoire programme de l'Arduino aiderait à l'afficher plus tard à l'aide de la fonction "display.drawBitmap()".
Étape 9: Soyez créatif, le ciel est la limite

Je lie mes codes pour réaliser la vidéo ci-dessus (lien GitHub). Je joins également une version plus lente de la vidéo ci-dessus.
lien:
PS: veuillez prêter une attention particulière au traitement de la photo avant de les transformer en images monochromes. Le résultat final peut être bon ou mauvais en fonction de cela. Je recommande d'ajuster le contraste à un niveau qui englobe le filtre de seuil qui va suivre.
N'hésitez pas à vous inspirer, à changer et à utiliser certaines des fonctionnalités incluses.
Si vous avez aimé, likez, partagez et abonnez-vous pour des contenus plus intéressants.
Conseillé:
Programme d'ajout simple dans le langage de programmation Shakespeare : 18 étapes

Programme d'addition simple dans le langage de programmation Shakespeare : Le langage de programmation Shakespeare (SPL) est un exemple de langage de programmation ésotérique, peut-être intéressant à apprendre et amusant à utiliser, mais pas particulièrement utile dans les applications réelles. SPL est un langage où le code source r
Coder et tester un ordinateur en langage machine : 6 étapes

Coder et tester un ordinateur en langage machine : dans ce Instructable, je vais vous montrer comment coder et tester un programme informatique en langage machine. Le langage machine est le langage natif des ordinateurs. Parce qu'il est composé de chaînes de 1 et de 0, il n'est pas facilement compris par les humains. Pour travailler
TUTORIEL DE BASE SUR LE LANGAGE DE MARQUAGE D'INTELLIGENCE ARTIFICIELLE (AIML) VIA LE BLOC-NOTES : 8 étapes

TUTORIEL DE BASE SUR LE LANGAGE DE MARQUAGE D'INTELLIGENCE ARTIFICIELLE (AIML) VIA LE BLOC-NOTES : AIML (Artificial Intelligence Markup Language) est un langage de programmation qui est une spécification XML (Extensible Markup Language) utilisée par chatbot, verbot, pandorabot, superbot et autre robot parlant. Il a été développé par le Dr Richard Wallace et …
Maintenance prédictive de machines tournantes à l'aide d'une vibration et d'un langage de choses : 8 étapes

Maintenance prédictive de machines tournantes à l'aide d'une vibration et d'un discours : les machines tournantes telles que les éoliennes, les turbines hydrauliques, les moteurs à induction, etc. sont confrontées à différents types d'usure. La plupart de ces défauts et usures causées par les vibrations anormales dans l'appareil. Ces machines sont souvent exploitées dans des conditions difficiles
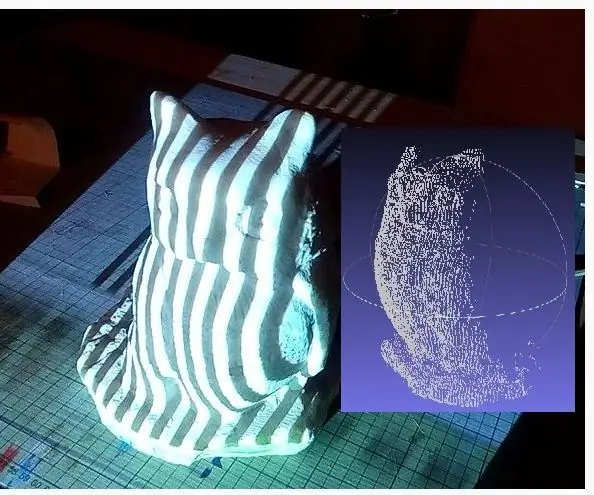
Scanner 3D DIY basé sur la lumière structurée et la vision stéréo en langage Python : 6 étapes (avec images)

Scanner 3D DIY basé sur la lumière structurée et la vision stéréo en langage Python : Ce scanner 3D a été fabriqué à l'aide d'articles conventionnels à faible coût comme un vidéoprojecteur et des webcams. Un scanner 3D à lumière structurée est un appareil de numérisation 3D permettant de mesurer la forme tridimensionnelle d'un objet à l'aide de motifs lumineux projetés et d'un système de caméra
