
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.




Cette œuvre d'art murale interactive mesure environ 39" de haut et 24" de large. J'ai découpé le bois au laser au Student Makerspace de l'Université de Clemson, puis j'ai peint à la main tous les triangles et j'ai installé les lumières à l'arrière. Cette instructable expliquera comment j'ai fait cette pièce exacte, j'espère que le concept inspirera quelqu'un d'autre à créer sa propre œuvre d'art unique. Il utilise un microcontrôleur ESP8266 avec des bandes lumineuses à LED WS2812B adressables et des bandes lumineuses à LED RVB standard.
Pièces et matériaux
- Bois 1/4" - 40" par 28" (Dimensions max pour notre découpeuse laser)
- Acrylique opaque 1/8" - TAPPlastics (j'utilise Lighting White, 69%)
- Pack batterie - Pack batterie TalentCell 12V/5V (j'ai utilisé un pack 12V/6000mAh)
- Bande LED RVB - 6ft ish (Standard 4 fils, la version 5050 où la lumière RVB est tout en un module)
- Transistor TIP122 pour le contrôle PWM de nombreuses lumières
- Bande LED WS2812B - 2ft ish (j'ai utilisé la version avec 144 LED par mètre)
- Microcontrôleur NodeMCU ESP8266
- Fil de connecteur de calibre 22 à âme pleine (link1 -- link2 -- link3 -- link4)
- Quelques résistances de 300Ω ish
- Pinceaux
- Peinture - J'ai principalement utilisé de la peinture Craft Premium. Détails dans l'étape de peinture
Outils
- Accès à un cutter laser (j'en ai utilisé un chez Clemson)
- Fer à souder
- Pistolet à colle chaude (c'est indispensable)
- Coupe-fils/dénudeurs
- Adobe Illustrator
- Patience
Étape 1: conception dans Illustrator


L'image source est une illustration de William Teal, veuillez jeter un œil à son portfolio pour d'autres grandes œuvres de lui: https://www.behance.net/tealeo93 (je pense que c'est le sien - j'ai suivi le terrier de lapin de GoogleImages, Pinterest, GraphicDesignJunction, Behance)
J'ai trouvé l'image source à partir d'une recherche google pour "Low-Poly Iron Man" ou "Geometric Iron Man Wallpaper". J'ai téléchargé l'image et l'ai ouverte dans Adobe Illustrator.
Ensuite, j'ai utilisé l'outil stylo dans Illustrator pour dessiner manuellement sur chaque ligne de l'image. J'ai fait cela pour que le découpeur laser puisse graver toutes les lignes intérieures en tant que coupe vectorielle réglée sur une faible puissance au lieu d'avoir à raster toute l'image. Cela a pris quelques heures à faire (environ 3 périodes de classe à l'école)
Une fois l'image entièrement dessinée, j'ai regroupé toutes ces lignes, puis j'ai dessiné des formes pour les mains, la poitrine et les yeux. J'ai mis tout cela dans un groupe et j'ai défini leur couleur de remplissage sur le bleu juste pour que je puisse facilement les distinguer. Je les ai copiés dans un fichier séparé pour la coupe acrylique.
Pour la partie acrylique, je voulais maximiser l'efficacité de ma pièce acrylique, alors je l'ai téléchargée sur ce site Web https://svgnest.com/ et j'ai téléchargé un fichier avec uniquement les pièces découpées en acrylique et je l'ai laissé "emboîter" les pièces. Cela utilise quelques itérations et des algorithmes sympas pour déterminer la disposition la plus efficace de vos pièces sur la feuille afin de minimiser les déchets. Il affiche la configuration qui se trouve dans le fichier IronManAcrylic.ai.
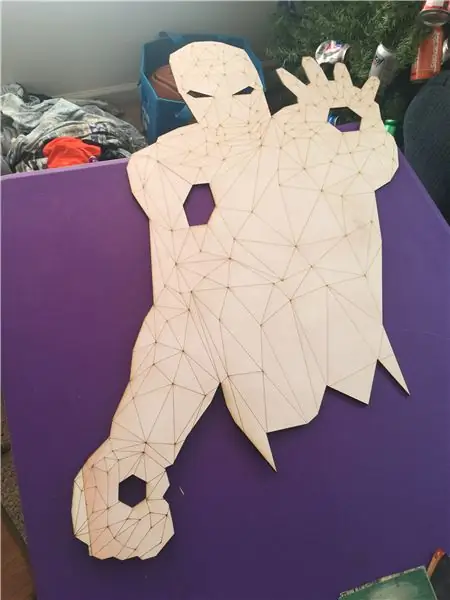
Étape 2: Découpe au laser


Avant de couper le bois, je l'ai peint à la bombe avec un apprêt, puis je l'ai légèrement poncé pour le rendre lisse. J'ai fait cela pour que la peinture plus tard ressorte plus uniformément.
Lorsque j'ai coupé le contour tout au long du bois, j'ai utilisé 100% de puissance et 6% de vitesse (je pense) sur notre Epilog Fusion M2 40 60W dans le Clemson Makerspace. Cela a fonctionné pour la plupart, mais le bois était très déformé dans un coin, j'ai donc dû recentrer le laser sur ce coin et exécuter à nouveau cette partie de la coupe.
Comme j'ai également dessiné des lignes pour tous les triangles intérieurs, j'ai également pu utiliser une coupe vectorielle pour graver rapidement toutes ces lignes, comme indiqué dans la vidéo ci-dessus. C'était beaucoup plus rapide qu'il ne l'aurait été pour la gravure raster du fichier. Je pense que j'ai utilisé 70% de vitesse et 50% de puissance - vous n'aurez qu'à expérimenter.
L'acrylique 1/8 que j'ai d'abord coupé à 100% de puissance et 8% de vitesse, ce qui était un peu trop puissant et a laissé des traces de brûlure sur l'acrylique non protégé, alors je l'ai fait à 14% de vitesse et cela a fonctionné comme un charme.
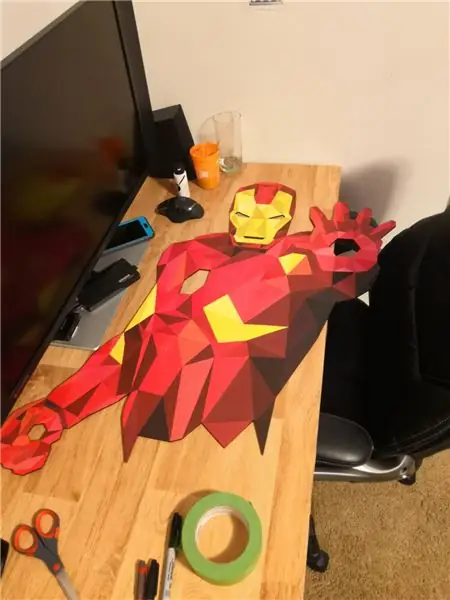
Étape 3: Peinture



Donc. Beaucoup. Peinture. J'estime que c'était environ 20 heures de peinture.
Si vous envisagez de faire un projet avec autant de triangles que celui-ci, veuillez ne pas le peindre vous-même. Il suffit de payer pour que l'image soit imprimée sur du métal ou du bois, puis de la découper, ou de l'imprimer sur quelque chose d'autre et de coller cette pièce sur quelque chose de solide. Ne le peignez pas vous-même, sauf si vous aimez peindre.
J'ai utilisé du ruban adhésif pour peintres FrogTape pour décrire chaque triangle de la pièce pendant que je peignais cela. Cela m'a donné des résultats beaucoup plus cohérents que mes premières tentatives pour remplir chaque triangle à la main sans aucune bordure de ruban.
Le FrogTape donne des lignes beaucoup plus nettes que le ruban de peintre blanc ou bleu. Votre temps et votre santé mentale valent bien les 2 $ supplémentaires/rouleau de ruban adhésif. Si vous voulez qu'il soit plus fin, vous pouvez utiliser un couteau exacto pour couper les quelques couches supérieures de ruban adhésif en bandes encore plus petites afin que lorsque vous tracez un triangle, il ne recouvre pas autant de triangles voisins.
Je suis bon marché et n'ai pas beaucoup d'expérience avec la peinture, j'ai donc utilisé des bouteilles de peinture de 2 onces de Michael's ou Hobby Lobby. J'ai trouvé que la gamme Craft Smart Premium couvrait assez bien et j'ai fini par utiliser la peinture CraftSmart Premium Metallic Festive Red mélangée à du blanc ou du noir pour créer 95% de mes nuances de rouge. Le jaune n'était que le jaune premium Craft Smart, avec un peu d'or ajouté pour tenter de le rendre légèrement pailleté.
Si vous connaissez une peinture bon marché qui couvre mieux - faites-le moi savoir dans les commentaires !! Je devais souvent appliquer deux couches de peinture pour qu'aucun du blanc ci-dessous ne transparaisse, et j'aimerais avoir une peinture plus belle qui éviterait cela.
Une fois que tout a été peint (mais avant de coller les pièces acryliques), j'ai utilisé un spray vernis brillant pour protéger la peinture et la rendre brillante.
Étape 4: Pièces acryliques et rétroéclairages acryliques




Fixer les pièces en acrylique était un peu un défi car mon établi/bureau et la pièce en bois sont tous deux légèrement déformés, donc je ne pouvais pas garantir que tout resterait à plat assez longtemps pour que mon époxy se fixe. Pour contourner ce problème, j'ai pressé le bois contre la table près de la pièce en acrylique que je collais et j'ai d'abord utilisé de la colle chaude pour maintenir chaque pièce en acrylique en place. La colle chaude est visible depuis la face avant de l'acrylique, j'ai donc utilisé de l'époxy en deux parties Gorilla Glue appliqué avec un cure-dent pour maintenir en permanence les pièces acryliques en place. Je suis revenu avec une petite pince et j'ai retiré les morceaux de colle chaude d'origine.
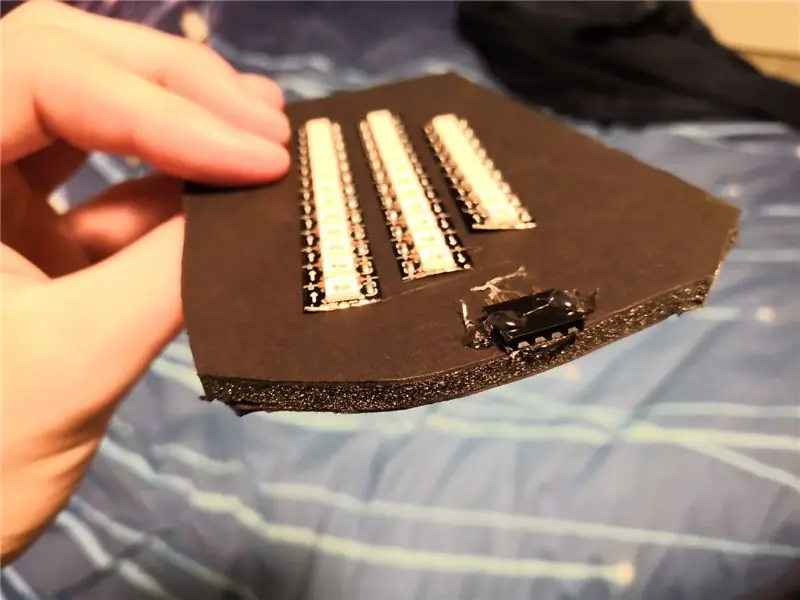
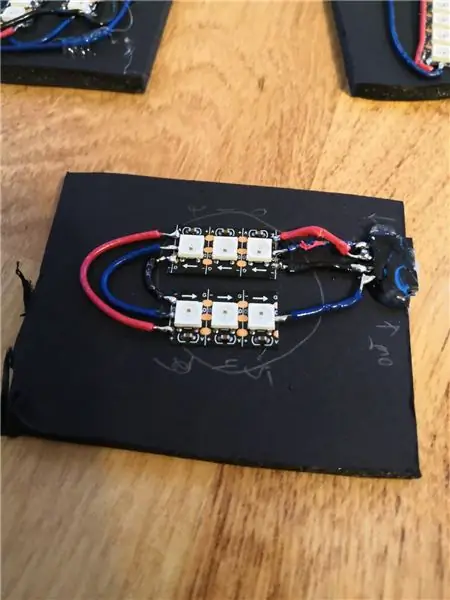
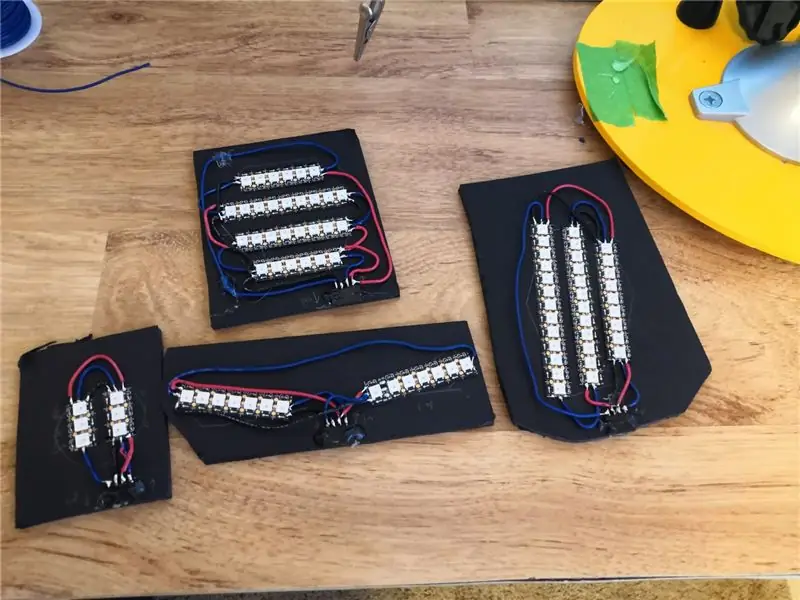
J'ai fait un module lumineux séparé pour chaque pièce en acrylique. J'ai d'abord coupé un morceau de panneau de mousse noir de 1/4 à une taille légèrement plus grande que nécessaire et j'ai dessiné un contour de la pièce en acrylique dessus. Ensuite, j'ai coupé et collé les bandes LED pour cette pièce d'une manière qui recouvrait principalement l'acrylique Région.
Cette étape serait mieux faite avec une carte de prototypage et des bornes à vis, mais je n'avais pas celles-ci sous la main lorsque j'étais prêt à commencer à le câbler. En guise de solution de contournement, j'ai coupé des bandes de broches femelles en 4 entrées - Terre, entrée 5V, entrée de données, sortie de données. J'ai collé à chaud la bande d'en-tête femelle sur le panneau en mousse et j'ai commencé à souder toutes les lumières ensemble.
La soudure était en fait vraiment difficile en raison de la petite taille de ces pastilles de soudure. Heureusement, j'ai eu deux chances pour tous les blocs d'alimentation et de masse, car chaque bande peut être alimentée à chaque extrémité. J'ai disposé les bandes de manière à ce que le fil de données coule en serpentin. J'utilise un fer à souder à température réglable et j'ai trouvé que j'aime que la température soit à l'extrémité supérieure de la plage colorée en vert - je l'aime probablement chaud parce que le fer à souder que j'ai utilisé pendant des années était bon marché et n'avait pas de contrôle de température et a couru chaud.
Une fois que tout a été soudé, j'ai utilisé un couteau exacto (avec une lame neuve) pour couper des bandes de carton mousse pour enfermer les lumières et réduire les fuites. J'ai utilisé du blanc au lieu du noir parce que j'en avais des bandes plus longues et en fait, c'était une bonne chose car cela me permettait de voir facilement de l'arrière si cette section de bandes LED était allumée pendant l'étape de test du câblage.
Étape 5: Le reste de l'électronique



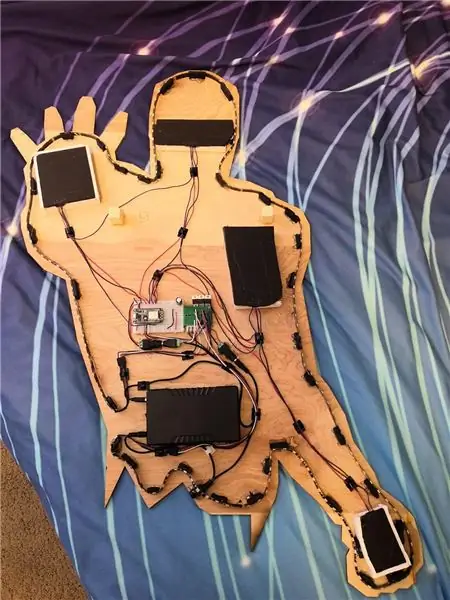
J'essaie toujours de câbler mes projets en mettant d'abord les entrées d'alimentation, puis le contrôleur, puis les autres éléments de la carte et les périphériques. J'ai collé à chaud la batterie en place, puis j'ai acheminé le câble jack CC divisé de sorte que l'entrée de charge soit facilement accessible depuis un bord du projet pour une charge facile. La batterie est livrée avec le câble divisé et les instructions indiquent qu'il est possible de charger la batterie pendant son utilisation.
J'ai cannibalisé un câble micro-usb bon marché et remplacé l'extrémité micro-USB par une prise jack DC pour que je puisse simplement utiliser l'entrée 5V. J'ai mis 5V sur un rail de tension de la maquette et dans la broche ESP8266 Vin, puis mis à la terre dans le rail de terre et une broche de terre de l'ESP8266 (tous les motifs doivent être câblés ensemble en interne dans le contrôleur donc peu importe lequel)
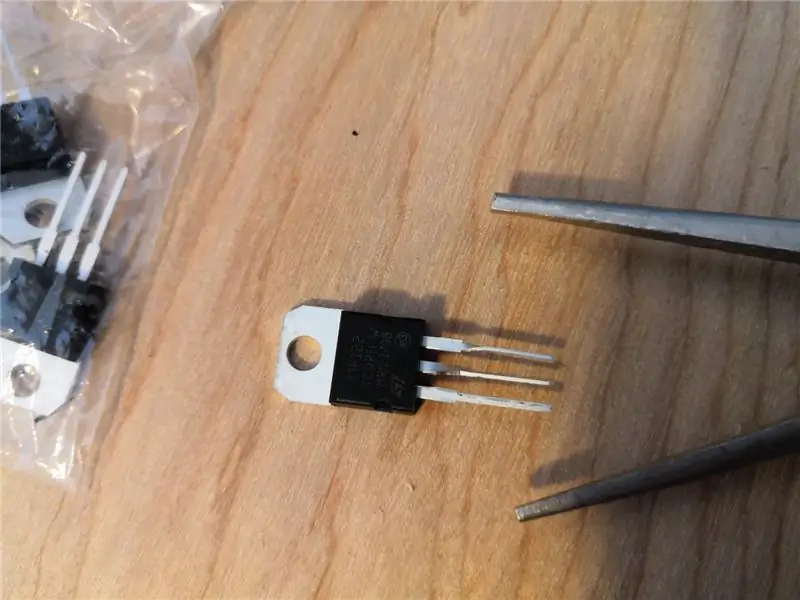
Les bandes LED RVB standard sont contrôlées par un signal PWM du contrôleur. Cependant, les microcontrôleurs ne peuvent fournir que 20mA-50mA de courant par broche en fonction du contrôleur. Chaque LED de la bande nécessite environ autant de puissance, nous devons donc utiliser une sorte de transistor pour contrôler les bandes. Quelques endroits qui sont apparus sur les recherches google ont suggéré le transistor TIP122 qui peut commuter 5 ampères ou 40 W de puissance - plus que suffisant pour notre application. Ils ne sont pas vraiment conçus pour s'intégrer dans une planche à pain, mais si vous tournez chaque fil sur le côté de 90 °, il s'insérera dans les fentes de la planche à pain. J'avais initialement prévu de visser un petit dissipateur thermique sur chacun, mais après quelques tests, j'ai déterminé qu'ils ne chauffent pas assez pour que cela soit nécessaire. J'ai câblé chaque entrée de transistor à une broche de l'ESP8266 désignée pour la sortie PWM
Les bandes de LED RVB que j'avais avaient un revêtement en caoutchouc "résistant à l'eau" et, par conséquent, ne restaient pas collées au bois aussi bien que je le souhaiterais. Pour contourner le problème, j'ai coupé de petits morceaux de carton mousse et collé le morceau de mousse sur le bois, puis collé la bande LED sur ceux-ci.
Étape 6: Présentation de la programmation
Ce projet utilise diverses bibliothèques afin qu'il puisse être contrôlé à partir d'une application téléphonique appelée Blynk, activé/désactivé à partir d'un Amazon Echo, et que le code puisse être mis à jour via le wifi. Certaines des bibliothèques utilisées sont ci-dessous
Blynk -
Blynk est un service qui permet un contrôle simple entre un microcontrôleur ESP8266 et une application téléphonique personnalisable. L'application pour téléphone vous permet de créer une application avec des boutons, des curseurs, des sélecteurs de couleurs RVB et bien plus encore. Chaque "widget" modifie une valeur qui peut être extraite de l'application Blynk chaque fois que vous exécutez une certaine fonction.
Mise à jour OTA (Over the Air) - bibliothèque par défaut incluse avec l'ESP8266
Émulateur Alexa Wemo -
Fait croire à Amazon Echo que votre projet est un interrupteur d'éclairage Wemo. Le code vous permet de définir une fonction à exécuter lorsqu'Alexa envoie le signal "d'activation" et une fonction distincte pour le signal d'arrêt. Vous pouvez émuler plusieurs appareils (jusqu'à 10) avec un seul contrôleur, ce qui permet encore plus de flexibilité. Mon code est configuré pour que l'Echo trouve deux appareils nommés "Iron Man" et "Night Light". Ils sont à la fois ce projet et ce contrôleur, mais si j'allume "Night Light", il exécutera une fonction avec des lumières blanches tamisées, tandis que l'activation de "Iron Man" règle les bandes LED extérieures en rouge et les pièces en acrylique en blanc.
Édition Arduino dans Visual Studio à l'aide de vMicro
J'utilise Visual Studio au travail depuis quelques mois maintenant et j'aime tous les outils de saisie semi-automatique qu'il a intégrés, donc après quelques recherches, j'ai découvert que je pouvais réellement utiliser Visual Studio au lieu de l'IDE Arduino normal. Une licence vMicro pour un seul ordinateur coûte 15 $ pour les étudiants, ce qui, à mon avis, en vaut la peine si vous passez plus de quelques heures à programmer du code Arduino.
FastLED vs Neopixel
J'utilise FastLED dans mes projets simplement parce que j'ai trouvé plus de fonctions en ligne déjà conçues pour cela, et à ce stade, j'ai créé de nombreux projets en l'utilisant, j'ai donc beaucoup de code à réutiliser. Je suis sûr que la bibliothèque Neopixel fonctionnerait aussi bien si vous y travailliez suffisamment. Je prévois de mettre toutes mes fonctions personnalisées sur GitHub pour que d'autres personnes puissent les utiliser, je n'y suis pas encore parvenu.
Étape 7: Conseils de programmation
Structure globale
Je suis ingénieur de contrôle dans mon travail et nous utilisons souvent un style de programmation appelé programmation API. Ce type est similaire à Arduino en ce qu'il a une boucle qui s'exécute constamment toutes les quelques millisecondes et traite des entrées/sorties, sautant entre différents "états" dans le code. Par exemple, le code peut atteindre une étape concernant un convoyeur où s'il y a un plateau sur le convoyeur, il passera à l'état 45, mais s'il n'y a pas de plateau, il passera à l'état 100. Ce style de programmation a inspiré mon code, cependant J'ai apporté quelques modifications afin que je puisse simplement lire une chaîne au lieu d'un numéro d'état.
J'utilise une variable globale (commandString) pour garder une trace de l'état lumineux dans lequel se trouve le projet. De plus, j'utilise un booléen appelé "animer" pour déterminer s'il sortira d'une fonction ou non. Ainsi, lorsque vous appuyez sur le bouton "Classic mode" sur Blynk, mon code définira animate sur false (afin qu'il sorte de la fonction actuelle) et définira la commandString sur "RunClassic". Chaque fonction vérifie en permanence les entrées de Blynk, Alexa et OTAUpdate en exécutant une fonction "CheckInput".
Variables globales
J'utilise des variables globales pour suivre certains paramètres de mon projet. Ces variables sont initialisées avant mon code de configuration, ce qui les rend accessibles à n'importe quelle fonction de mon code.
- Luminosité globale (0-255)
- globalSpeed - la vitesse d'animation de toutes les fonctions animées. Ce projet a juste des arcs-en-ciel qui s'estompent
- globalDelayTime - FastLED a besoin d'environ 30 microsecondes pour écrire des informations sur chaque LED, j'ai donc défini cette variable sur NUM_LEDS * 30 / 1000 + 1; puis ajoutez un délai (globalDelayTime) après la plupart du temps, je fais FastLED.show() afin que la commande ne soit pas interrompue.
- _r, _g, _b - valeurs RVB globales. De cette façon, différents boutons de schéma de couleurs peuvent simplement changer les valeurs globales r/g/b et tous appellent la même fonction à la fin
Dénomination du contrôleur de mise à jour Arduino OTA
Il m'a fallu une quantité ennuyeuse de recherches jusqu'à ce que je trouve comment nommer le contrôleur à l'aide de la fonction de mise à jour sans fil. Incluez littéralement cette ligne dans la section de configuration de votre code avant "ArduinoOTA.onStart(" -
ArduinoOTA.setHostname("IronMan");
vMicro avec les astuces de Visual Studio
Parfois, Visual Studio détecte certains problèmes avec les fichiers profonds comme les fichiers C++ standard et génère des erreurs. Essayez d'activer/désactiver les différents types de messages d'erreur jusqu'à ce que vous n'ayez que des erreurs avec votre projet ouvert et aucun fichier de support. Vous pouvez également ouvrir le code dans l'IDE Arduino et voir s'il sera compilé là-dedans ou s'il donnera un code d'erreur plus utile.
LED rapide
Envoyez-moi un message si ce Instructable est en place depuis plus de quelques semaines et que je n'ai toujours pas compris comment mettre mes fonctions personnalisées sur GitHub.
FastLED est répertorié comme étant compatible avec l'ESP8266, mais les définitions des broches peuvent ne pas être correctes. Dans la documentation de FastLED, il est dit que vous pouvez essayer d'inclure l'une des lignes suivantes avant #include
- //#define FASTLED_ESP8266_RAW_PIN_ORDER
- //#define FASTLED_ESP8266_NODEMCU_PIN_ORDER
- //#define FASTLED_ESP8266_D1_PIN_ORDER
Cependant, j'ai essayé les trois et je n'ai jamais fait correspondre toutes mes épingles. Actuellement, j'utilise la dernière ligne et je viens d'accepter que lorsque je dis à FastLED d'utiliser la broche D2, il utilise en fait la broche D4 sur mon contrôleur.
Même si mes lumières ne sont que des imitations chinoises bon marché de Neopixels, je dis toujours à FastLED de les traiter comme des Neopixels dans la configuration
- FastLED.addLeds(leds, NUM_LEDS);
- FastLED.setCorrection(TypicalLEDStrip);
- //FastLED.setMaxPowerInVoltsAndMilliamps(5, maxMilliamps); //Utile pour les projets alimentés par batterie
- FastLED.setBrightness(globalBright);
Étape 8: Produit final



Ta-da !
N'hésitez pas à commenter ou à m'envoyer des questions par e-mail - j'adore ce genre de choses et j'aimerais aider d'autres personnes à faire des projets sympas. Consultez mon site Web pour d'autres projets que j'ai réalisés et certaines de mes photographies: www.jacobathompson.com
Conseillé:
LED Bluetooth contrôlées par smartphone (avec Live Music Sync) : 7 étapes

LED Bluetooth contrôlées par smartphone (avec Live Music Sync) : j'ai toujours aimé construire des choses, après avoir découvert que mon nouveau dortoir universitaire avait un éclairage terrible, j'ai décidé de le pimenter un peu. ***AVERTISSEMENT*** Si vous construisez ce projet à la même échelle que ma configuration, vous travaillerez avec une quantité décente d'ele
Bandes lumineuses à DEL à décoloration contrôlées par capteur, alimentées par Arduino : 6 étapes (avec images)

Bandes lumineuses à DEL à décoloration contrôlées par capteur et alimentées par Arduino : j'ai récemment fait rénover ma cuisine et je savais que l'éclairage « rehausserait » l'apparence des placards. J'ai opté pour ‘True Handless’ donc j'ai un espace sous le plan de travail, ainsi qu'une planche, sous le placard et sur le dessus des placards disponibles et
Boucles d'oreilles NeoPixel contrôlées par Arduino Lilypad : 7 étapes (avec photos)

Boucles d'oreilles NeoPixel contrôlées par Arduino Lilypad : Bonjour à tous, ne voulez-vous pas avoir une boucle d'oreille aussi jolie et cool lorsque vous sortez la nuit ou pour des fêtes ? Je voudrais l'avoir, c'est pourquoi j'ai fait des boucles d'oreilles Arduino Lilypad Controlled Neopixel. :) Ces boucles d'oreilles ne s'allument pas seulement. Ils ont sept
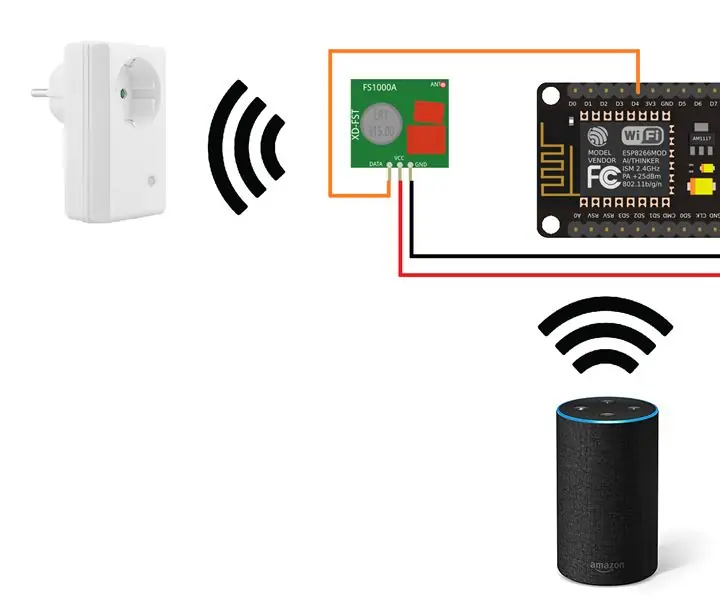
Prises intelligentes à distance 433 mHz contrôlées par Amazon Alexa avec ESP8266 : 4 étapes

Prises intelligentes à distance 433 mHz contrôlées par Amazon Alexa avec ESP8266 : dans cette instructable, je vais vous montrer comment faire de vos prises télécommandées Amazon Echo 433 mHz à l'aide de l'ESP8266. Ce dont vous avez besoin : prises télécommandées 433 mHz avec commutateurs DIP ESP8266 (le plus simple façon est le sanglier NodeMCU
Lumières contrôlées par l'application Lego Mini Cooper : 7 étapes (avec photos)

Lego Mini Cooper App Controlled Lights : Danger, UXB ! Votre travail de rêve est-il celui d'expert en déminage mais vous hésitez à cause de la partie mourante ? Alors ce projet est fait pour vous ! Vous passerez de longues heures à faire de petits ajustements sur un appareil très instable, la sueur coulant de votre fr
