
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.



J'ai toujours aimé construire des choses, après avoir découvert que mon nouveau dortoir universitaire avait un éclairage terrible, j'ai décidé de le pimenter un peu.
***AVERTISSEMENT*** Si vous construisez ce projet à la même échelle que ma configuration, vous travaillerez avec une quantité décente d'énergie électrique. SOYEZ SR, utilisez votre bon sens, et si vous n'êtes pas sûr, DEMANDEZ ! Ne risquez pas de brûler votre maison.
Étape 1: Acquisition de matériaux


Pour ce projet, vous aurez besoin de:
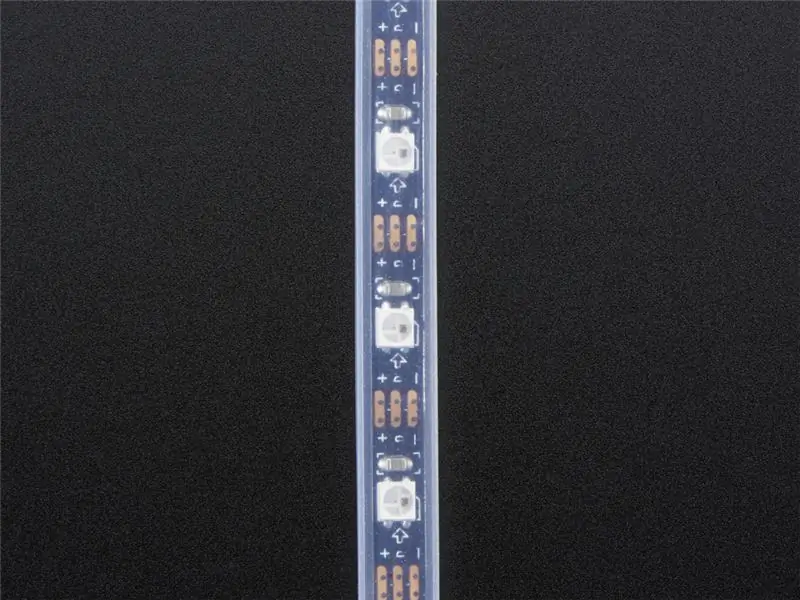
- Bande(s) LED WS2812B adressables. 5V est de loin le type le plus courant et hautement préféré dans ce projet. Ce projet est conçu pour les LED RGB, pas RGBW. Je recommande fortement les NeoPixels d'Adafruit. (~25 $ par 60 LED)
- Un CurieNano (toujours vendu), un Arduino 101 (arrêté mais celui que j'utilise), ou un autre micro-contrôleur pouvant accéder au BLE. (~35$)
- Un smartphone (Apple et Android fonctionnent tous les deux)
- Une alimentation électrique. La plupart des LED adressables sur le marché sont en 5V. L'ampérage nécessaire dépend de la taille de votre installation*. (~$10-50 selon votre configuration)
- Câblage ** (vous aurez peut-être également besoin des connecteurs JST à 3 ou 2 broches et des broches Arduino appropriés) (~ 20-30 $)
- Connecteurs jack barillet 2.1x5.5mm, vous pouvez les trouver ici. (~5 $)
- Un petit tournevis cruciforme
- Fer à souder et soudure (~ 20 $)
- Ruban de montage double face (largeur 1/4 de pouce). J'utilise ça. (~$10)
- (Recommandé) Un microphone pour la synchronisation musicale. (Pour que la synchronisation musicale fonctionne, vous devez en avoir une) Vous pouvez en trouver une chez Adafruit ici. (~$7)
- (Facultatif) Un boîtier Arduino, comme celui-ci. (~$10)
- (Facultatif) un condensateur d'au moins 10 F (cela protège contre les pics de tension lors de la première mise sous tension de votre alimentation. Notez que certaines des alimentations les plus grandes et les plus sophistiquées peuvent déjà avoir une protection intégrée.) (~ 5 $)
Je vous recommande fortement de vous en tenir aux matériaux liés sur cette liste, car je les ai utilisés presque toute la journée, tous les jours, pendant des mois sans défaillance, en particulier les LED. Sinon, vous risquez de rencontrer des problèmes inattendus ou de constater qu'il vous manque certains matériaux ou outils spécifiques.
* Pour les bandes extrêmement petites (~30 pixels ou moins) ou Arduino a suffisamment de puissance pour les faire fonctionner et vous n'aurez pas besoin d'une alimentation électrique. (CECI N'EST PAS RECOMMANDÉ POUR CE GUIDE. Il existe de nombreux guides d'instructions sur la construction de petites configurations de LED adressables, ceux-ci seront plus spécifiques à votre situation.)
Cependant, la plupart d'entre vous auront probablement besoin d'une alimentation électrique. Le calcul est (ampérage) = 0,075* (nombre de pixels). Ceci avec une marge de sécurité intégrée (à pleine puissance, votre alimentation fonctionnera à environ 75% de sa capacité. Cela maintiendra votre alimentation au frais et donc de manière constante pendant de longues périodes). Descendre nettement en dessous risque de surchauffer et même d'incendier. Certaines alimentations vous demanderont également de brancher votre propre prise murale CA. Pour les écrans qui utilisent plusieurs bobines à LED complètes, je vous recommande fortement d'injecter de l'énergie. Cela sera abordé dans la section suivante.
** Dimensionnez votre fil correctement ! LA SÉCURITÉ D'ABORD Dépenser quelques dollars de plus pourrait sauver votre maison.
(Si vous êtes curieux, j'utilise deux alimentations 5 V chacune avec deux sorties 30 A et un fil de haut-parleur de calibre 12. Cela me permet d'injecter suffisamment de puissance en quatre points le long de ma bande LED. J'utilise ~ 21 mètres avec une densité de 60 LED /mètre.)
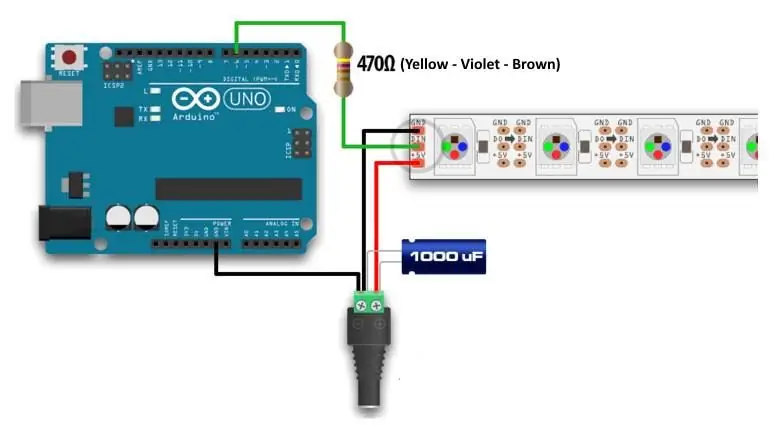
Étape 2: Puissance




"loading=" paresseux"






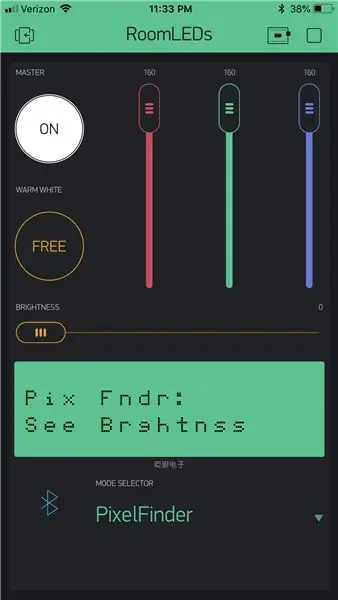
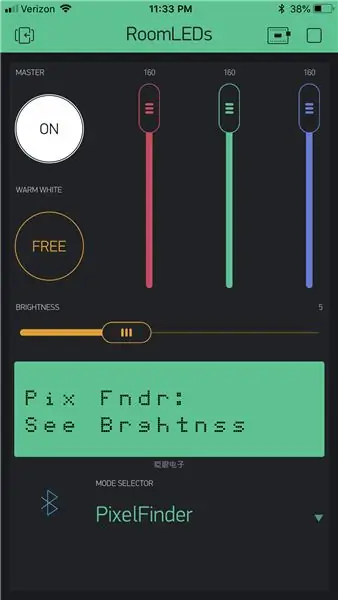
Il existe deux modes qui demandent le numéro de pixel aux points de départ: le mode 2 (Color Wipe) et le mode 12 (Music Sync). Si vous avez beaucoup de LED, c'est très pénible de compter jusqu'à quel pixel exact vous voulez commencer, j'ai donc construit un outil. Dans le dernier élément du menu des modes de votre application BLYNK, vous trouverez un mode appelé "Pixel Finder". Pour l'utiliser, vous devrez probablement modifier les paramètres de votre widget.
- Assurez-vous d'abord que vous êtes en mode édition
- Sélectionnez le curseur
- Modifiez vos valeurs de luminosité afin que le numéro de pixel que vous recherchez se trouve dans la plage de luminosité saisie.
Lorsque vous utilisez ce mode Pixel Finder, le numéro de pixel de votre valeur de luminosité s'allume en vert. De cette façon, vous pouvez rapidement faire défiler jusqu'à l'emplacement souhaité et lire le numéro de pixel sur votre téléphone
Vous pouvez le voir sur les images [5 et 6] et [7 et 8]. (Vous remarquerez peut-être que dans cette capture d'écran, j'utilise les curseurs de couleur au lieu du zeRGBra). Notez également que l'index du premier pixel est 0 et non 1.
Cela devrait vous aider à mettre en place vos modèles là où vous le souhaitez.
Une autre chose que je dois mentionner est que "Luminosité" dans les modes Comet (mode 10) et Music Sync (mode 12) ajuste la longueur des "queues". C'est ainsi que le code est censé fonctionner car la "Luminosité" n'a pas vraiment de sens dans ces modes.
Étape 7: Hourra ! Vous avez terminé! (Lire la suite pour les extras sur le code)
Pour utiliser vos LED:
- Soyez à portée de votre Arduino
- Appuyez sur l'icône BLE
- Trouvez votre appareil (réponse pour DeviceName) et choisissez-le
Vous allez maintenant pouvoir utiliser votre télécommande.
Allez profiter de tout votre travail acharné!
*******************************Avancé (À propos du Code)****************** *******************
J'ai essayé de rendre le code bien commenté, il n'est probablement pas optimisé du tout, mais je sais qu'il fait fonctionner mes 1200+ lumières assez rapidement. La table des matières a le code sectionné par numéro de ligne.
Les parties du code contenant les modes et l'interface utilisateur sont assez séparables, techniquement, vous pouvez abandonner le bluetooth et utiliser un standard câblé ou une simple minuterie qui parcourt tous les modes. Vous n'avez vraiment qu'à remplir le tableau cmdArr pour donner des instructions.
- L'index 0 stocke des informations sur la bande allumée / éteinte,
- L'index 1 stocke le numéro de mode du menu
- Les indices 2, 3 et 4 stockent respectivement les valeurs R, V et B du sélecteur de couleurs.
- L'indice 5 stocke le pourcentage de luminosité
- D'autres indices sont actuellement inutilisés
Vous remarquerez beaucoup dans le code qu'il y a beaucoup de lignes qui lisent "SetPixelColorAdj(…" bien que la fonction soit simplement "setPixelColor(…". C'est parce qu'il s'agit d'un peu de code restant utilisé pour mapper des parties de la bande LED autour. Par exemple, si vous utilisez une bande pour faire deux boucles, il serait difficile d'aborder les motifs avec une pause jusqu'à ce que la boucle se fonde en elle-même. Avec cela, vous pouvez épisser artificiellement la fonction interne de la bande LED à la fin et réassemblez également la boucle principale de sorte que dans le code, il soit intuitif de travailler avec.
Je fournirai également une explication du fonctionnement de certains des modes les plus compliqués. Certains d'entre eux (Rainbow, Color Wipe et Fade [1, 2, 3]) sont déjà dans la bibliothèque NeoPixel comme exemple de code.
- Lave, Canopy, Ocean [4, 5, 6] - Ces modes utilisent les points de guidage comme mentionné précédemment, chaque point de guidage obtient une couleur aléatoire dans un domaine qui lui est assigné. La lave est principalement rouge, Canopy est principalement vert et Ocean est principalement bleu. Le motif de fondu [3] fournit déjà un excellent algorithme de fondu linéaire. Ceci est réutilisé pour passer de la couleur d'un point de guidage au suivant en utilisant les pixels entre les deux, créant une fluctuation douce. Les trois tableaux de fondus stockent les étapes d'un fondu temporel des points de guidage (états de début, de transition et de fin). Lorsque les points de guidage s'estompent dans le temps, les pixels à proximité mettent également à jour leurs couleurs. Lorsqu'un cycle temporel est terminé, le point final qui vient d'être atteint devient le nouveau point de départ. De cette façon, le motif reste lisse dans le temps.
- Color Wave [7] - Ceci est similaire aux modes précédents, mais les couleurs des points de guidage sont choisies différemment. Il y a une déviation donnée à une couleur de base qui s'estompe autour de la roue chromatique dans le temps.
- Lucioles[8] - Le tableau 2D stocke l'emplacement et la direction de 90 lucioles choisies. Il décide, à chaque pas de temps, si une luciole se déplacera à gauche, à droite ou pas du tout. Leur luminosité globale suit un cycle de fondu enchaîné.
- Confetti [9] - Vous ne pouvez pas réutiliser ici des parties de Firefly, bien qu'elles semblent similaires - c'est parce que vous préférez une luminosité globale cohérente pour mieux voir le changement de couleur. L'idée n'est cependant pas trop différente. J'ai obtenu un éclairage uniforme en attribuant 1/3 de tous les éclats de confettis à 3 fonctions sinusoïdales copériodiques séparées par un décalage de 1/3 de la période chacune.
- Comet [10] - Très similaire au scanner d'Adafruit, la différence est que la direction est maintenant générée aléatoirement à chaque fois et ne change pas, il y a une légère variation de couleur lorsque le pixel se déplace créant un effet plus "feu" sur le queue. L'appel de la gradation à chaque mise à jour est ce qui crée la décoloration ou la "queue" du motif.
- Music Sync [12] - Deux paramètres sont calculés en fonction du volume (tension de A0): une couleur et une longueur. La synchronisation musicale passe ensuite d'une couleur centrale à la couleur calculée, tout en passant simultanément au noir dans la durée donnée. La couleur centrale s'estompe en douceur autour de la roue chromatique, vous obtenez ainsi à la fois des effets flashy et une douceur qui ne sont donc pas désagréables.
Crédits image
cdn.shopify.com/s/files/1/0176/3274/produc…
store-cdn.arduino.cc/usa/catalog/product/c…
cdn.mos.cms.futurecdn.net/aSDvUGkMEbyuB9qo…
images-na.ssl-images-amazon.com/images/I/6…
www.amazon.com/Speaker-GearIT-Meters-Theat…
www.powerstream.com/z/adapter-2-1-to-screw…
www.amazon.com/Hobbico-HCAR0776-Soldering-…
images-na.ssl-images-amazon.com/images/I/7…
cdn-shop.adafruit.com/970x728/1063-03.jpg
cdn-learn.adafruit.com/assets/assets/000/0…
www.adafruit.com/product/2561
www.adafruit.com/product/2964?length=1
cdn.sparkfun.com//assets/parts/4/6/8/4/102…
www.holidaycoro.com/v/vspfiles/assets/image…
www.circuitspecialists.eu/5-volt-enclosed-s…
d3vs3fai4o12t3.cloudfront.net/media/catalo…
Conseillé:
Bandes lumineuses à DEL à décoloration contrôlées par capteur, alimentées par Arduino : 6 étapes (avec images)

Bandes lumineuses à DEL à décoloration contrôlées par capteur et alimentées par Arduino : j'ai récemment fait rénover ma cuisine et je savais que l'éclairage « rehausserait » l'apparence des placards. J'ai opté pour ‘True Handless’ donc j'ai un espace sous le plan de travail, ainsi qu'une planche, sous le placard et sur le dessus des placards disponibles et
Low-Poly Iron Man avec bandes LED contrôlées par Wifi : 8 étapes (avec photos)

Low-Poly Iron Man avec bandes LED contrôlées par Wifi : cette œuvre d'art murale interactive mesure environ 39" grand et 24" large. J'ai découpé le bois au laser au Student Makerspace de l'Université de Clemson, puis j'ai peint tous les triangles à la main et j'ai installé les lumières à l'arrière. Ce instructable
Boucles d'oreilles NeoPixel contrôlées par Arduino Lilypad : 7 étapes (avec photos)

Boucles d'oreilles NeoPixel contrôlées par Arduino Lilypad : Bonjour à tous, ne voulez-vous pas avoir une boucle d'oreille aussi jolie et cool lorsque vous sortez la nuit ou pour des fêtes ? Je voudrais l'avoir, c'est pourquoi j'ai fait des boucles d'oreilles Arduino Lilypad Controlled Neopixel. :) Ces boucles d'oreilles ne s'allument pas seulement. Ils ont sept
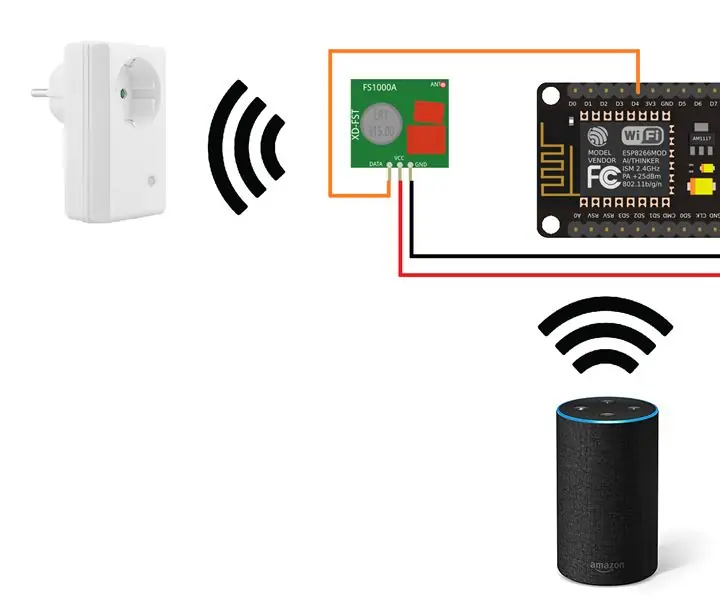
Prises intelligentes à distance 433 mHz contrôlées par Amazon Alexa avec ESP8266 : 4 étapes

Prises intelligentes à distance 433 mHz contrôlées par Amazon Alexa avec ESP8266 : dans cette instructable, je vais vous montrer comment faire de vos prises télécommandées Amazon Echo 433 mHz à l'aide de l'ESP8266. Ce dont vous avez besoin : prises télécommandées 433 mHz avec commutateurs DIP ESP8266 (le plus simple façon est le sanglier NodeMCU
Lumières contrôlées par l'application Lego Mini Cooper : 7 étapes (avec photos)

Lego Mini Cooper App Controlled Lights : Danger, UXB ! Votre travail de rêve est-il celui d'expert en déminage mais vous hésitez à cause de la partie mourante ? Alors ce projet est fait pour vous ! Vous passerez de longues heures à faire de petits ajustements sur un appareil très instable, la sueur coulant de votre fr
