
Table des matières:
- Étape 1: Circuit de construction
- Étape 2: Construire le cube
- Étape 3: La partie Plexi
- Étape 4: La partie LED
- Étape 5: la partie pied de page
- Étape 6: Lier l'Arduino à la planche à pain
- Étape 7: Le code
- Étape 8: Créer un compte Chic'on et associer votre appareil
- Étape 9: Ajout d'une application à votre compte
- Étape 10: Associez le service à votre appareil
- Étape 11: Aller plus loin
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.


Cette instructables montre comment construire une lampe intelligente capable de connecter la plate-forme de service Chic'on. (Plus d'informations sur
****** Mise à jour Depuis juillet 2018 le site en ligne www.chicon.fr n'est plus accessible, vous devez exécuter votre propre serveur pour faire fonctionner une lampe chicon ******
Depuis le 27 mars 2016, une nouvelle version de chicon Ecosystem est désormais en ligne. Vous pouvez transformer votre téléphone mobile Android en une lampe compatible chic'on. Allez sur https://www.chicon.fr/ pour télécharger l'apk (obsolète veuillez exécuter votre propre serveur grâce aux sources fournies dans mon repo github)
Cette lampe pourra faire tourner des applications hébergées sur le cloud du service applicatif Chic'on telles que:
- Météo
- Niveau de pollution de l'air (France uniquement)
- Trafic horaire
- Rappel.
- Depuis la nouvelle version IFTTT est désormais compatible !
- Depuis la nouvelle version Openhealth connaît la grippe, la gastro-entérite, l'intensité des poux dans votre région (FR uniquement)
- Et plus…
Vous avez besoin:
- Un arduino UNO
- Bouclier Wifi
- 3xRGB LED - anode commune
- 2xLED verte
- 2xLED rouge
- 1x résistance 10K pour le commutateur
- 2x résistances 50Ohm (pour voyant d'état)
- 2x résistances 10K (pour les deux circuits intégrés)
- 2x CI TLC5916 TI
- 1x interrupteur
- 4x 10x10cm carrés Plexi (estompés)
- Bâton de bois rond 1xquart (environ 1m5 0.8cm de rayon)
- 1x3x0.8 bâton de bois rectangle (environ 30cm.
- 1x planche de bois (environ 50x50x0.3cm)
- Un serveur et un compte chic'on (code source disponible sur github ici)
Étape 1: Circuit de construction



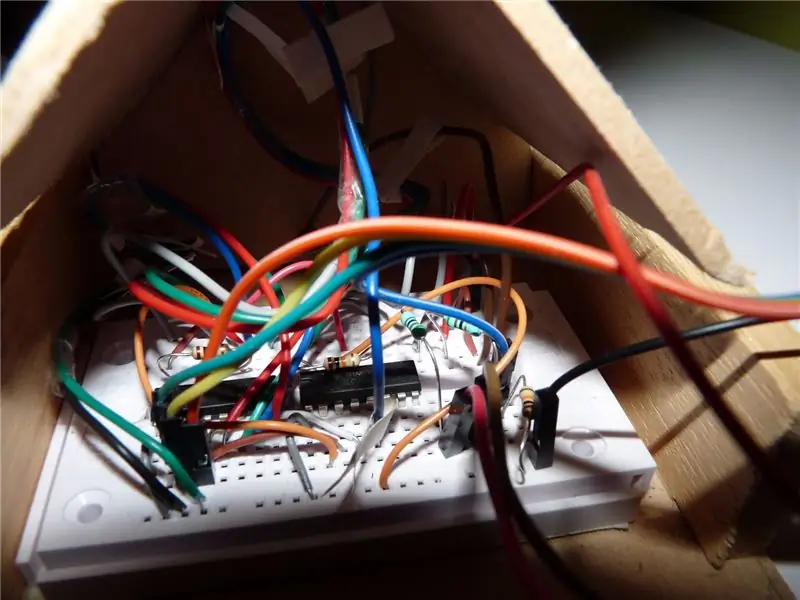
Le circuit est assez simple.
Il utilise deux tlc 5916 reliés entre eux et une petite planche à pain. J'ai utilisé le bon schéma et le bon tutoriel pour mettre en cascade les deux circuits intégrés à partir d'ici
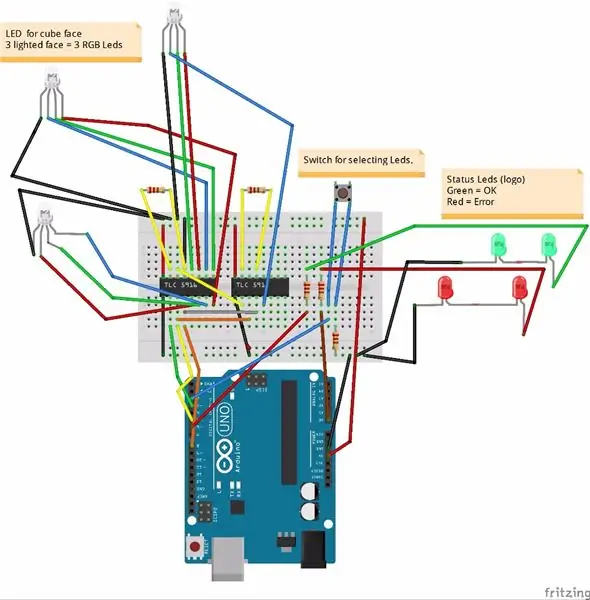
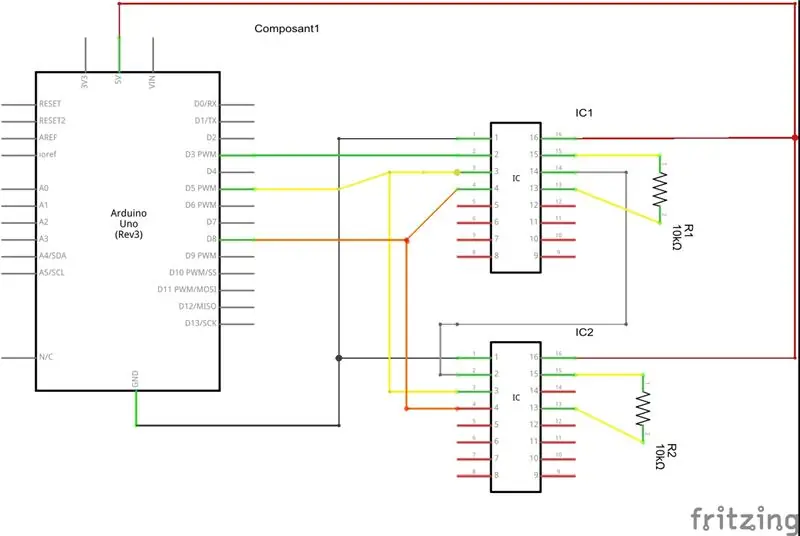
La maquette et la vue schématique montrent le circuit complet. Vous pouvez l'essayer avant de construire votre cube. Les leds RVB, le commutateur et la led d'état seront câblés pendant la construction du cube.
Vous trouverez des schémas étape par étape:
- Premièrement: avec les deux circuits intégrés tlc5916
- Deuxièmement: avec les deux circuits intégrés et le commutateur
- Troisièmement: avec les deux circuits intégrés, le switch et les leds RVB
- Quatrièmement: avec les deux circuits intégrés, le commutateur, les leds RVB et les leds d'état
Lors de la construction de votre cube (voir les étapes suivantes), commencez avec uniquement les circuits intégrés câblés (premier schéma). Vous câblerez ensuite le switch, les leds RVB, les leds d'état étape par étape.
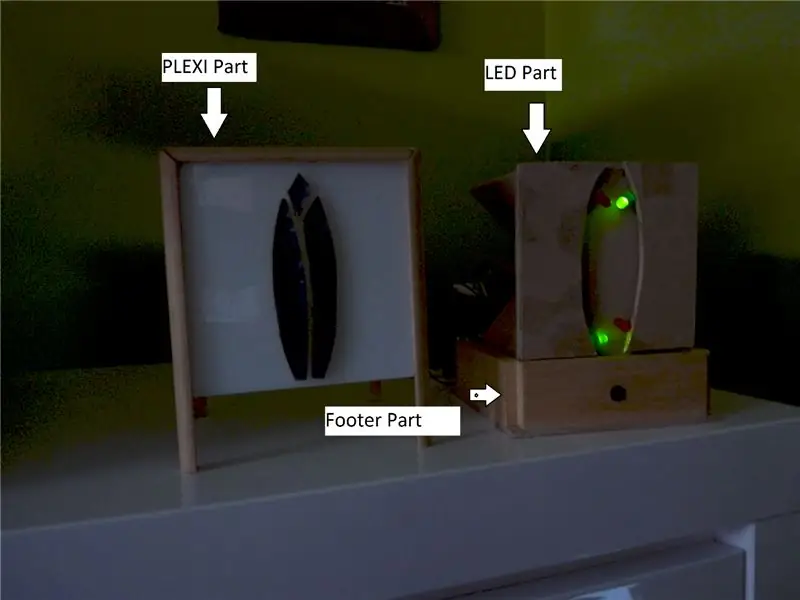
Étape 2: Construire le cube

Le Cube est composé de trois parties:
- Pièce en plexi
- Partie led
- partie de pied de page
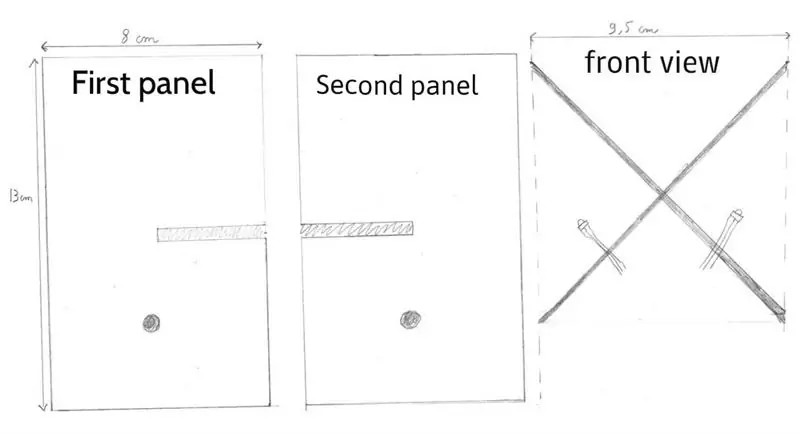
Étape 3: La partie Plexi

Pour construire la partie plexi dont vous avez besoin:
- 4x carré Plexi (10x10cm - la lumière doit traverser)
- Un bâton en bois quart de rond.
- La colle
- Carré de 10x10cm découpé dans la planche de bois pour faire le logo (facultatif)
- Autocollant en fer pour colorer le logo (facultatif)
- Coupez les bâtons de bois 4x 10, 8cm bâton et 4x 13, 8cm bâtons (j'ajoute.8cm à cause de la longueur du rayon du bâton)
- Collez le plexis sur les bâtons comme sur la photo ci-jointe. Laissez le dos vide.
- Coupez trois morceaux de bois dans le carré 10x10 pour construire le logo chic'on. Gardez le reste du bois carré il servira plus tard à construire la partie LED
- Ajoutez des autocollants de couleur fer sur les parties du logo et collez-les au milieu de l'extrémité avant.
Étape 4: La partie LED




Pour construire la partie LED dont vous avez besoin:
- 2x 13x8cm rectangles de bois (Pour faire le X intérieur)
- 1x 9, 5x13, 2 rectangle de bois (Pour faire l'avant)
- Perte du carré du logo (Pour faire la couverture du logo frontal)
- Petits blocs pour fixer la couverture du logo
- 3 LED RVB
- 2x LED vertes
- 2x LED rouges
- Fils électroniques (gris, rouge, bleu, vert)
Soldat chaque led RVB sur les fils électroniques
- La broche ROUGE sur un câble rouge
- La broche VERTE sur un câble vert
- La broche BLEUE sur un câble bleu
- La broche ANODE sur un câble gris.
Gardez environ 20cm de câble, vous les couperez à la bonne longueur lors du branchement sur le circuit.
- Soldat en série les deux Leds vertes
- Solider en série les deux Leds Rouges
Gardez environ 20cm de câble, vous les couperez à la bonne longueur lors du branchement sur le circuit.
Construire le X
- Le schéma montre comment construire le x intérieur.
- Il suffit de prendre à 13x9, 5 cm rectangle de bois. Faites une encoche pour assembler les deux parties.
- Percez un trou dans chaque rectangle pour faire passer les fils LED RVB des faces gauche et droite.
- Collez-les lors de la construction de la partie avant pour construire un grand X de 10x9, 5cm.
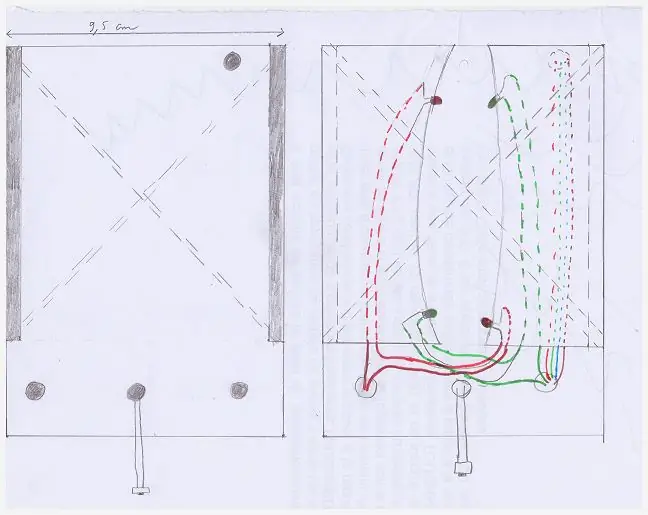
Construire la façade
-
Vous avez besoin de cinq morceaux de bois pour construire la partie avant.
- Un rectangle de 13, 2x9, 5cm
- Deux blocs 10x0, 5 pour fixer le couvercle du logo
- Couverture à deux logos (à partir de la perte de coupe du logo)
-
Percez quatre trous sur le rectangle de 13, 2 x 9, 5 cm:
- Un pour les fils led d'état rouges
- Un pour les fils led d'état vert et les fils led RVB de la face supérieure
- Un pour les fils de l'interrupteur
- Collez les deux blocs
- Fixer les leds d'état rouge et verte et passer leurs fils
- Fixez les fils led RVB
- Collez les deux couvertures du logo.
Étape 5: la partie pied de page


Pour construire la partie pied de page dont vous avez besoin:
- 1x11, 6x11, 6 carré fabriqué à partir de la planche de bois (pour le bas)
- Le bâton de bois rectangle
- 1x interrupteur
- Votre circuit
- Fils électroniques
- Soldat l'interrupteur sur deux fils électroniques. Gardez environ 20 cm de câble
- Coupez trois paix dans le bois rectangle de 10cm chacun
- Percez au milieu d'un des rectangles - diamètre de l'interrupteur - ce sera l'avant du cube
- Mettez l'interrupteur dans le trou.
- Collez le rectangle sur le carré de 11, 6cm
- Collez la planche à pain avec seulement l'IC en place.
- connectez le commutateur à la planche à pain (regardez le schéma dans l'étape de construction du circuit)
- Ajouter la construction de la partie led à l'étape précédente
- connectez les leds RVB sur la planche à pain (regardez le scematic dans l'étape de construction du circuit)
- Connectez les voyants d'état sur la planche à pain (regardez le schéma dans l'étape de construction du circuit)
- Couvrir avec la partie plexi
Étape 6: Lier l'Arduino à la planche à pain
Depuis l'Arduino il faut brancher:
- +5v à la frontière de la planche à pain (+5v)
- Grd à l'autre frontière de la maquette (Grd)
-
Au premier IC:
- Données (PIN 3 de l'arduino - PIN 2 du TLC5916)
- Horloge (PIN 5 de l'arduino - PIN 3 du TLC5916)
- Loquet (PIN 8 de l'arduino - PIN 4 du TLC5916)
- LED verte au PIN 6 de l'arduino
- LED rouge au PIN 14 de l'arduino (analogique 0)
- Passer au PIN 2 de l'arduino
Étape 7: Le code
Le code est disponible sur le dépôt github suivant:
Vous aurez besoin de la bibliothèque shiftPWM disponible sur
Vous aurez également besoin de la bibliothèque wifi disponible dans l'IDE officiel Arduino.
Le programme principal a été découpé en 4 fichiers principaux:
- json.ino: Ce fichier décode le json envoyé par le serveur chic'on.
- wifiManager.ino: Ce fichier gère la connexion wifi. Envoi/réception de données vers/depuis le serveur chic'on.
- ledPorcessing.ino: Ce fichier gère les leds (allumage/extinction, intensité et couleurs)
- chiconWifiPWDM_NOSD: Ce fichier est le fichier principal.
Vous devrez modifier deux valeurs sur le fichier de configuration (config.h):
- Chaîne magicNumber = "";
- Chaîne sNumber ="";
- static const char ssid = ""
- static const char pass = "";
Vous devez insérer celui que vous recevrez une fois que vous aurez demandé un accès au cloud applicatif chic'on (voir étape suivante). Si vous exécutez votre propre cloud d'application Chicon, vous devez insérer la valeur que vous souhaitez en fonction de la valeur dans la base de données du serveur (regardez le repo github chiconServer ici)
Étape 8: Créer un compte Chic'on et associer votre appareil


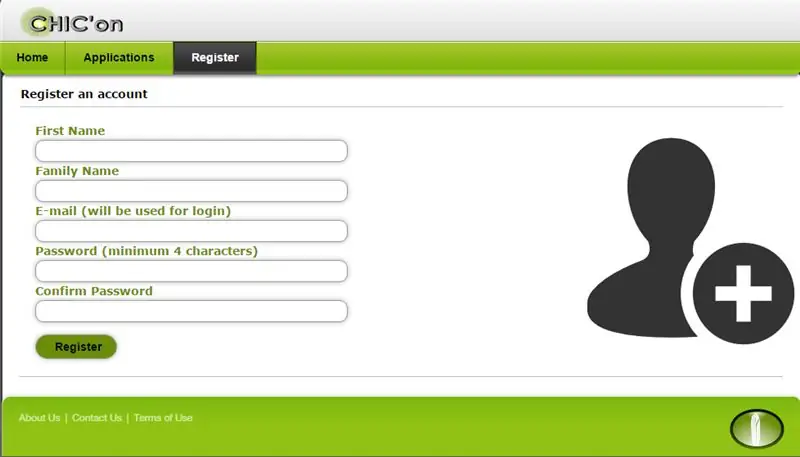
Pour demander un compte, rendez-vous sur le formulaire d'inscription sur https://www.chicon.fr/ et remplissez le formulaire d'inscription.
**** Mise à jour depuis juillet 2018 le site n'est plus accessible, merci de lancer vos propres sources serveur disponibles sur github ****
Connectez-vous ensuite au site avec votre compte nouvellement créé et:
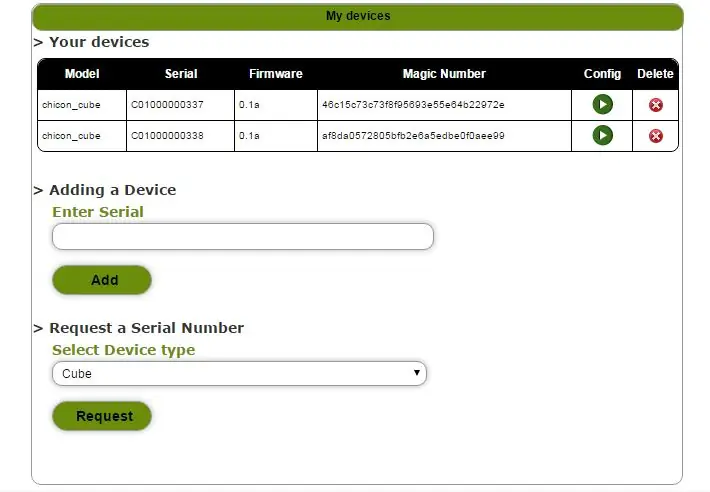
- Demandez un numéro de série pour votre cube nouvellement créé (vous recevrez le numéro de série par e-mail)
- Ajoutez votre cube à votre compte (vous recevrez le numéro magique)
- Mettez à jour votre code Arduino avec le numéro de série et le numéro Magic.
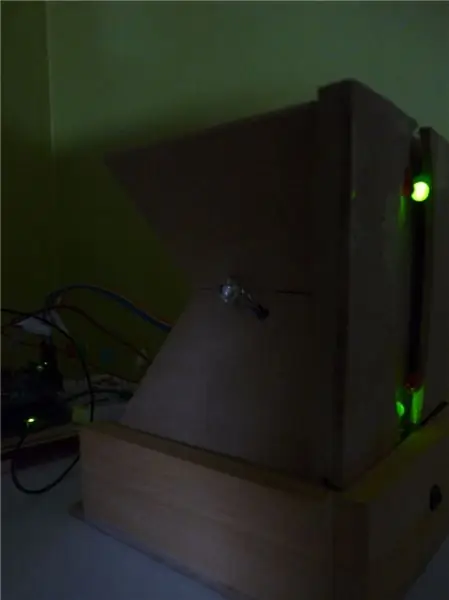
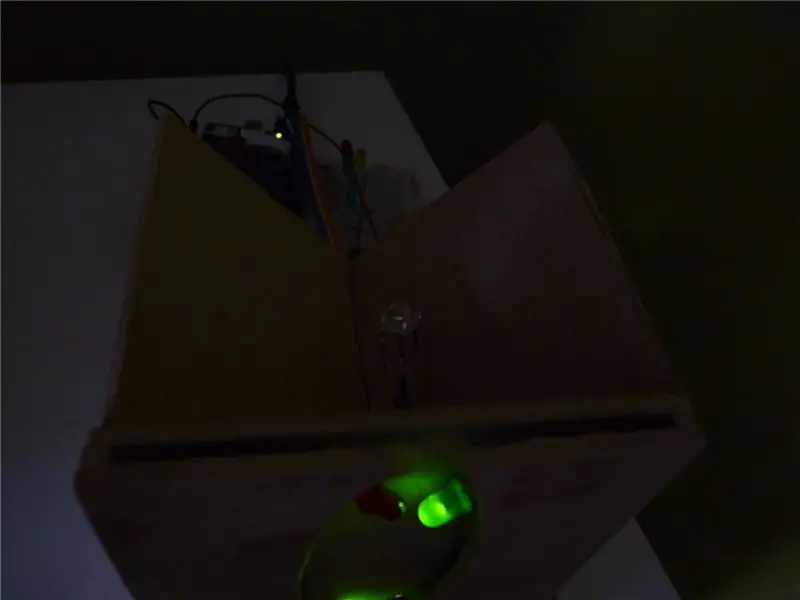
Vous pouvez maintenant configurer votre cube depuis la page de votre compte et profiter de votre smart cube !
N/B: si vous ne souhaitez pas avoir de compte chic'on et profiter de votre smart cube, vous devez exécuter votre propre serveur chic'on. Allez sur le wiki github du serveur chicon et suivez les instructions.
Étape 9: Ajout d'une application à votre compte


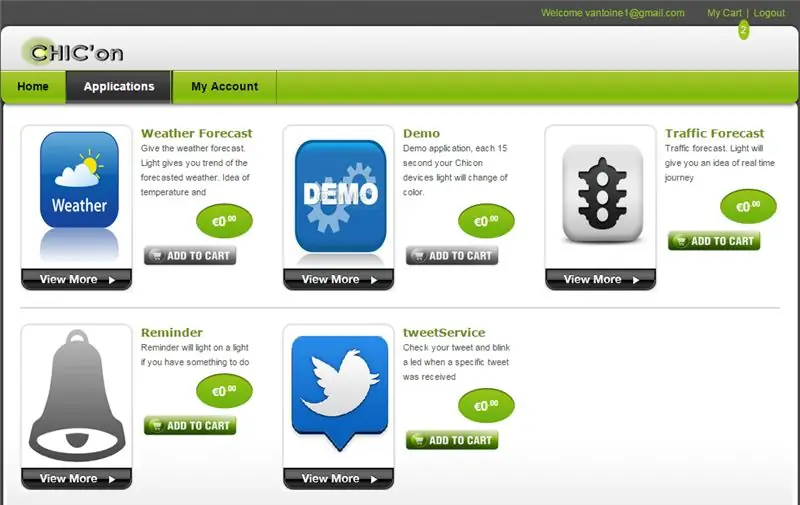
Lorsque vous créez un compte, aucune application n'est liée. Vous devez ajouter une application à votre compte pour pouvoir les attribuer sur votre appareil.
- Connectez-vous avec votre compte
- Sur la page de l'application, cliquez sur le bouton Ajouter au panier sur l'application que vous souhaitez.
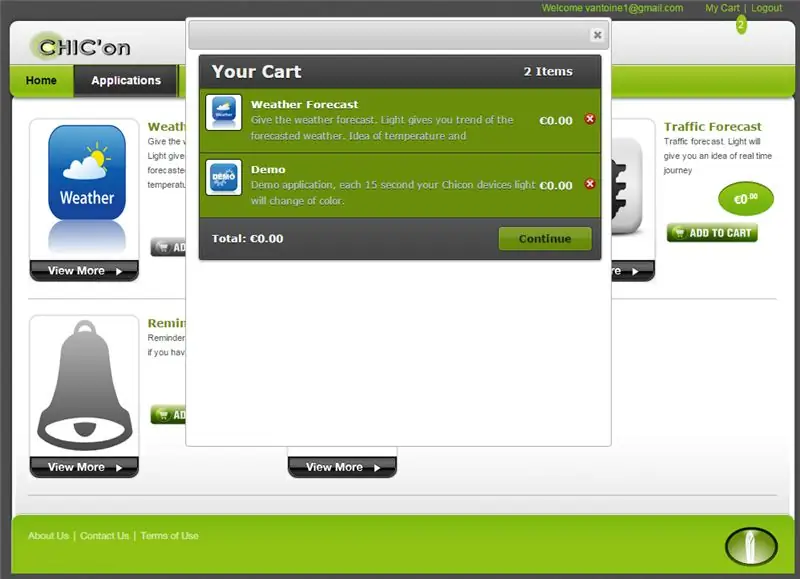
- Cliquez sur le lien "mon panier" en haut à droite et validez votre panier.
- Les applications sont désormais disponibles sur la page de configuration de tous vos appareils
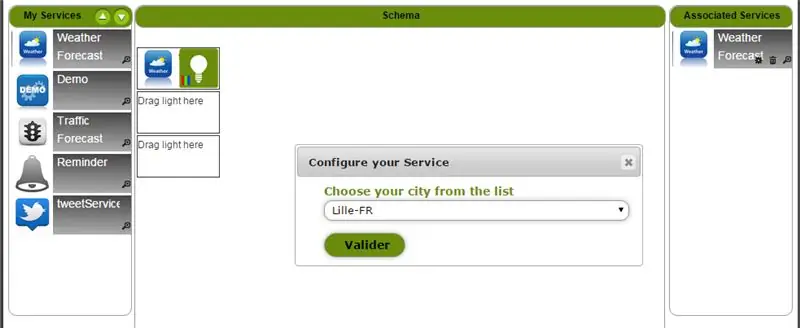
Étape 10: Associez le service à votre appareil




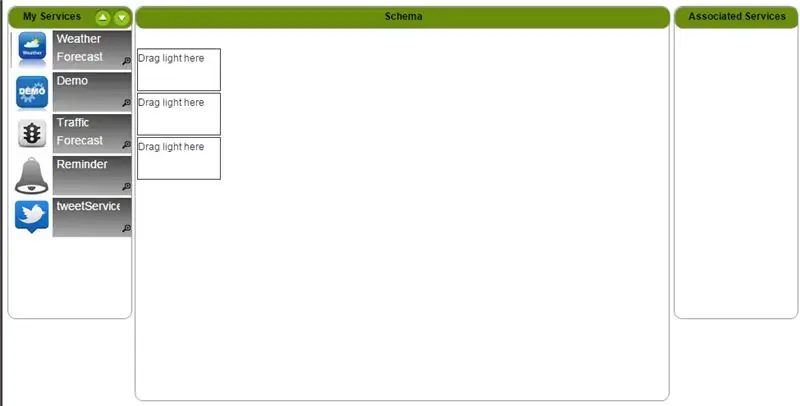
- Sur la page de votre compte, depuis la liste des appareils, cliquez sur la flèche verte pour accéder à la page de configuration des appareils.
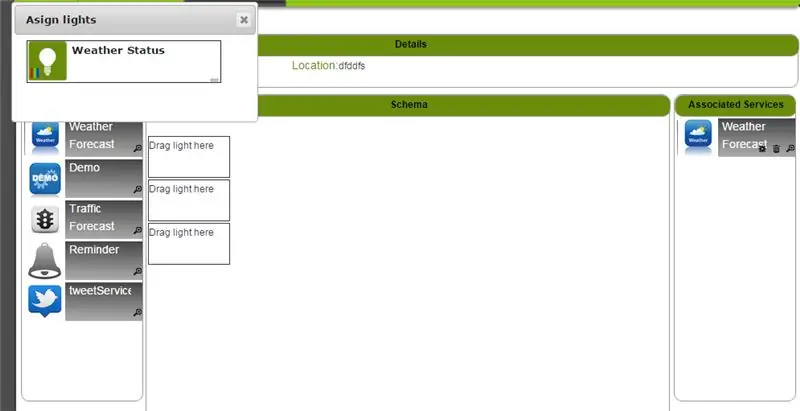
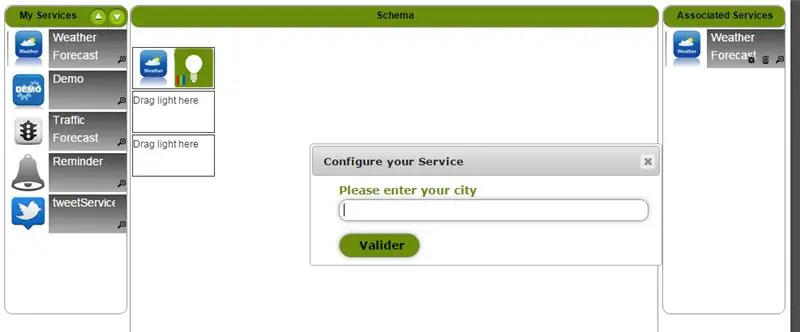
- Faites glisser l'application au centre de l'écran pour ajouter une application à votre appareil (ex: application météo)
- Remplissez les différents formulaires contextuels de configuration (ex: Météo de demain à Lille - Nord de la France)
- Redémarrez votre lampe Chic'on pour que les modifications prennent effet
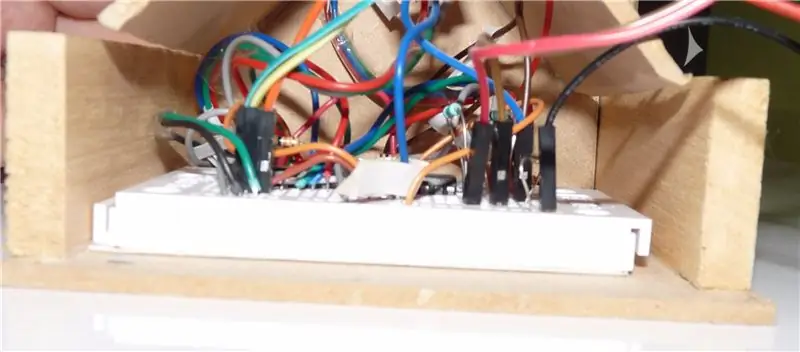
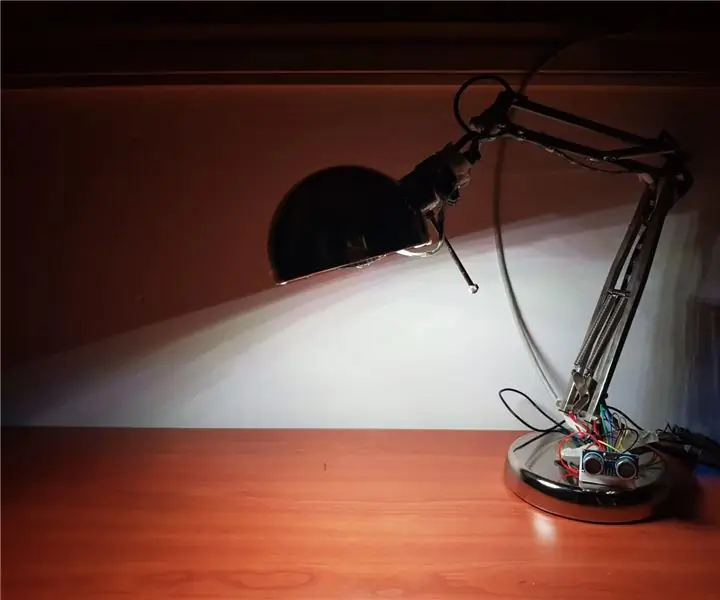
Les dernières images montrent mon cube avec l'application de qualité de l'air (pas la météo). A cette époque, la qualité de l'air était mauvaise à Lille.
Étape 11: Aller plus loin
Pour aller plus loin, vous pouvez construire votre propre lampe intelligente et vous connecter à l'application cloud chic'on dès que vous suivez le protocole chic'on lampe intelligente et les spécifications de la lampe (décrit dans le wiki github disponible ici)
Si vous construisez votre propre lampe, veuillez poster un "instructable". Donnez-moi les coordonnées de votre lampe (nom et nombre de groupes led) en m'envoyant un e-mail grâce au formulaire de contact chicon sur le site.
Vous pouvez réutiliser le code du cube et simplement mettre à jour quelques codes de paix. Regardez le wiki github comment construire votre propre lampe et partagez-la !
Vous pouvez aussi, pour peu que vous connaissiez un peu le php, écrire votre propre application Chic'on capable de s'exécuter sur le Chicon Application Cloud public www.chicon.fr ou sur votre serveur privé.
Ce wiki décrit comment écrire votre propre application: Ici
Conseillé:
Lampe LED de bureau intelligente - Éclairage intelligent avec Arduino - Espace de travail Neopixels : 10 étapes (avec photos)

Lampe LED de bureau intelligente | Éclairage intelligent avec Arduino | Espace de travail Neopixels : maintenant, nous passons beaucoup de temps à la maison, à étudier et à travailler virtuellement, alors pourquoi ne pas agrandir notre espace de travail avec un système d'éclairage personnalisé et intelligent basé sur les LED Arduino et Ws2812b. Ici, je vous montre comment construire votre Smart Lampe LED de bureau qui
Lampe intelligente Alexa avec ESP8266 : 4 étapes (avec photos)

Lampe intelligente Alexa avec ESP8266 : ce Instructable vous guide avec moi dans la mise à niveau d'une lampe vintage avec commande vocale à l'aide d'un microcontrôleur ESP8266 et d'Amazon Echo/Alexa. Le code Arduino émule un appareil Belkin WeMo à l'aide de la bibliothèque fauxmoESP, ce qui facilite la configuration. Pl
La lampe momie - Lampe intelligente contrôlée par WiFi : 5 étapes (avec photos)

La lampe momie - Lampe intelligente contrôlée par WiFi : Il y a environ 230 000 ans, l'être humain a appris à contrôler le feu, ce qui a entraîné un changement majeur dans son mode de vie puisqu'il a commencé à travailler la nuit en utilisant également la lumière du feu. On peut dire que c'est le début de l'éclairage intérieur. Maintenant je
Balance intelligente bricolage avec réveil (avec Wi-Fi, ESP8266, Arduino IDE et Adafruit.io): 10 étapes (avec photos)

Balance intelligente bricolage avec réveil (avec Wi-Fi, ESP8266, Arduino IDE et Adafruit.io): Dans mon projet précédent, j'ai développé une balance de salle de bain intelligente avec Wi-Fi. Il peut mesurer le poids de l'utilisateur, l'afficher localement et l'envoyer vers le cloud. Vous pouvez obtenir plus de détails à ce sujet sur le lien ci-dessous : https://www.instructables.com/id/Wi-Fi-Smart-Scale-wi
Étudiez mieux avec une lampe de bureau intelligente - IDC2018IOT : 10 étapes (avec photos)

Étudiez mieux avec une lampe de bureau intelligente - IDC2018IOT : les gens du monde occidental passent beaucoup de temps assis. Au bureau, en voiture, en regardant la télévision et plus encore. Parfois, trop s'asseoir peut nuire à votre corps et à vos capacités de concentration. Marcher et se lever après un temps donné est crucial pour per
