
Table des matières:
- Étape 1: Matériel et outils requis
- Étape 2: Construire un bouclier
- Étape 3: Assembler le circuit
- Étape 4: Conception de développement d'applications
- Étape 5: Code de développement de l'APP
- Étape 6: Programme Arduino (Programme ci-joint)
- Étape 7: Application fonctionnant avec Arduino (apk attaché)
- Étape 8: Vérifiez la fonction
- Étape 9: Make It Infinity (arrangement en verre)
- Étape 10: Tester avant l'achèvement
- Étape 11: Encadrement et boxe
- Étape 12: Images de l'horloge à l'infini
- Étape 13: Modes d'horloge
- Étape 14: Changement de couleur de l'horloge
- Étape 15: Changement de mode
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.




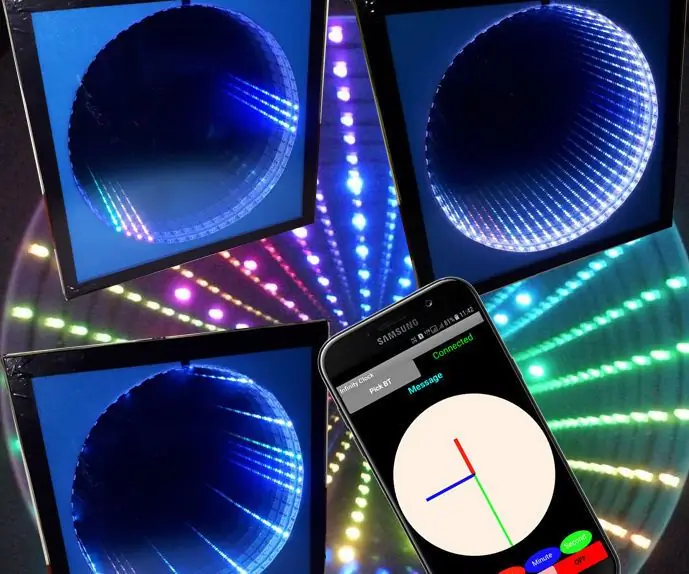
Les horloges numériques et analogiques normales sont ennuyeuses, alors prévoyez de développer une horloge sympa avec des couleurs personnalisées pour le cadran, l'aiguille des heures, l'aiguille des minutes et l'aiguille des secondes. Pour cela, vous souhaitez d'abord développer l'horloge à l'aide d'une bande LED RGB adressable. Ensuite, pour la communication avec Arduino pour changer de couleur, je prévois de créer une application à l'aide de l'inventeur d'application. Tous fonctionnent bien. Voyons cela étape par étape.
Noter
Les couleurs sont claires avec les yeux, tandis que la caméra reflète la couleur bleue du verre supérieure combinée. Ou utilisez du verre blanc unidirectionnel pour une meilleure sortie, même à huis clos.
Étape 1: Matériel et outils requis



Matériel requis
1) Bande LED RVB adressable avec 1m 60Leds.
2) Arduino UNO.
3) Module RTC pour Arduino.
4) Module Bluetooth HC-05 pour arduino.
5) PCB ordinaire.
6) En-têtes mâles et femelles.
7) Fils.
8) Miroir et verre solaire.
9) Ruban d'encadrement
Outils nécessaires
1) Ensemble d'ions de soudure.
2) Pince à dénuder.
2) Ordinateur.
3) Mobile.
Logiciel et bibliothèque requis
1) IDE Arduino.
a) Bibliothèque RTC.
b) Bibliothèque de fils
c) Bibliothèque EEPROM
d) LogicielSérie
e) PololuLedStrip
2) Inventeur de l'application MIT
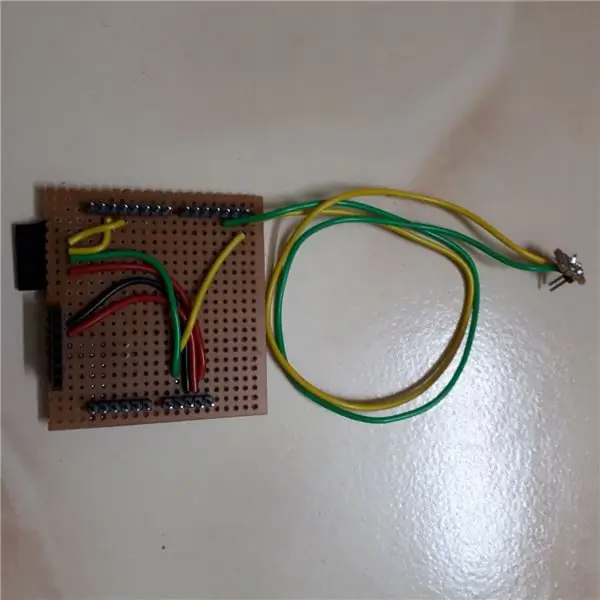
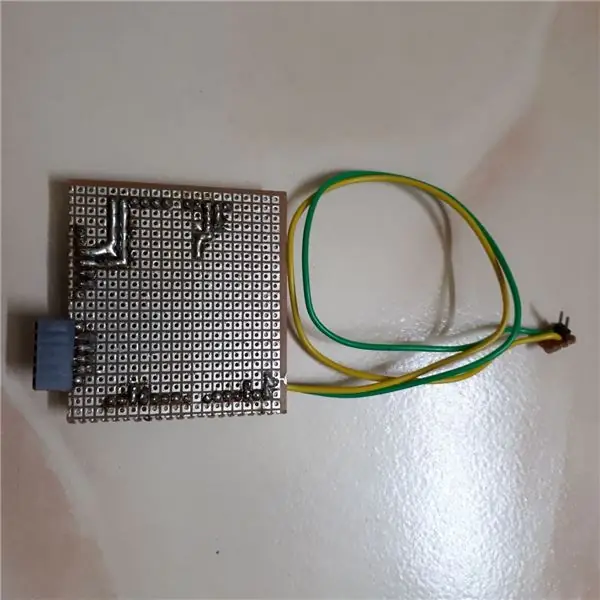
Étape 2: Construire un bouclier




1) Construire le shiled est notre première tâche. Ici, nous voulons connecter trois éléments (RTC, Bluetooth, LED adressable avec arduino.
2) Pour RTC, nous utilisons A4 et A5 du côté analogique et +5V et GRN.
3) Pour Bluetooth, nous utilisons les broches D2, D3 pour TX et RX. et 5V et GRN.
4) Pour la bande LED adressable, utilisez une carte d'alimentation régulée pour +5V et GND. Connectez les données au D12 de l'Arduino.
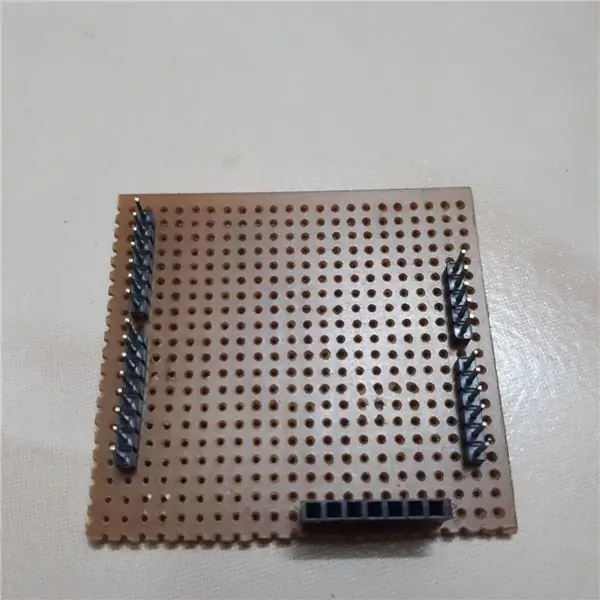
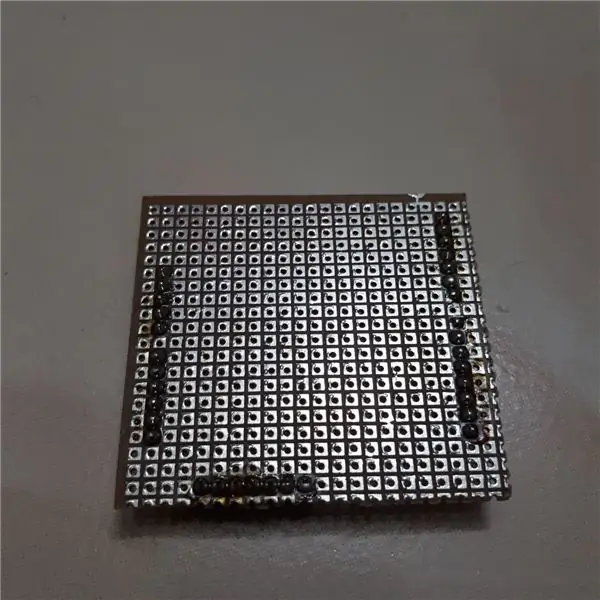
5) Fixez d'abord l'en-tête mâle en fonction de la broche arduino et insérez le PCB simple par-dessus.
6) Soudez l'en-tête mâle.
7) Pour l'en-tête femelle à souder RTC et Bluetooth sur le PCB ordinaire. utilisez des fils et tracez une piste pour créer un circuit.
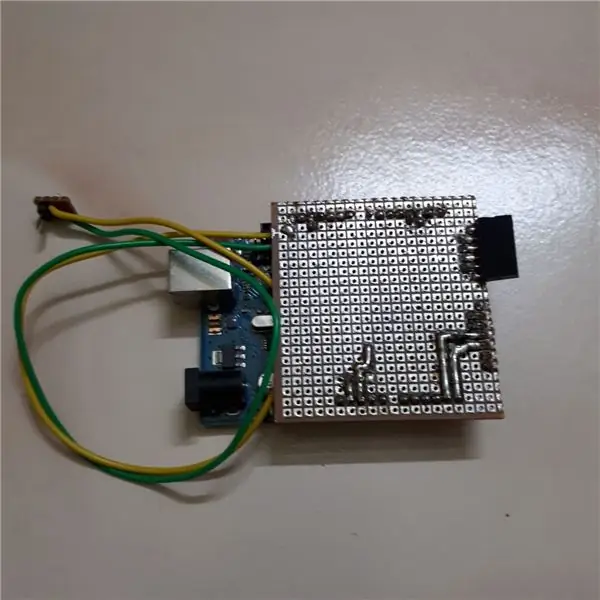
Étape 3: Assembler le circuit



1) Maintenant, fixez le bouclier sur l'arduino.
2) Branchez le module RTC et Bluetooth.
3) Connectez la bande lumineuse LED RVB adressable.
4) Connectez l'alimentation du régulateur 5v à la LED RGB et 12V à l'Arduino.
5) Connectez l'alimentation 12V à l'alimentation du régulateur.
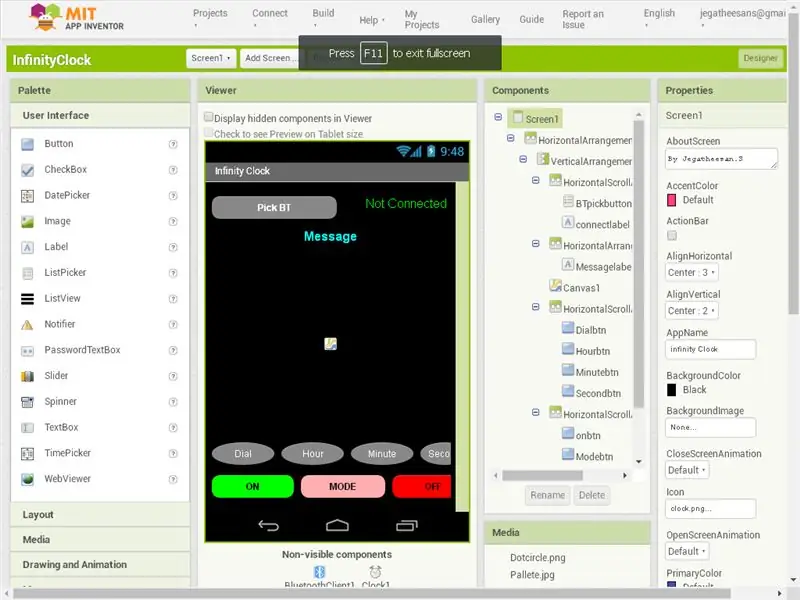
Étape 4: Conception de développement d'applications


Mon premier projet terminé sur Android est Pattern door Lock, après cela, dans ce projet, j'apprends beaucoup dans l'inventeur de l'application. Travailler principalement avec des couleurs et des liens multi-écrans. J'utilise l'application en ligne Inventor2 pour développer l'application Android. C'est une application en ligne de codage basée sur une interface graphique. Très très intéressant à apprendre et à travailler.
1) Mon plan est de connecter l'Arduino et Android en utilisant Bluetooth et je veux changer les couleurs du cadran, des heures, des minutes et des secondes. De plus, si nous voulons éteindre et allumer les lumières, nous avons des boutons séparés pour allumer et éteindre.
2) Dans le projet, j'utilise deux écrans.
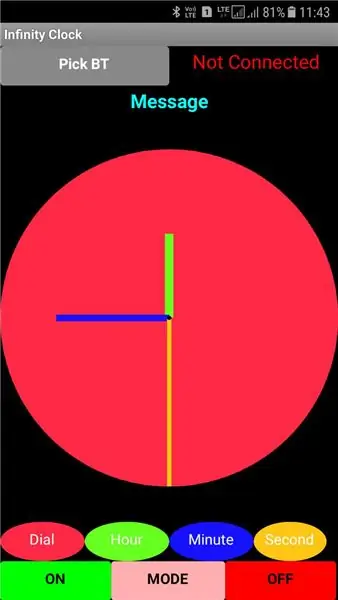
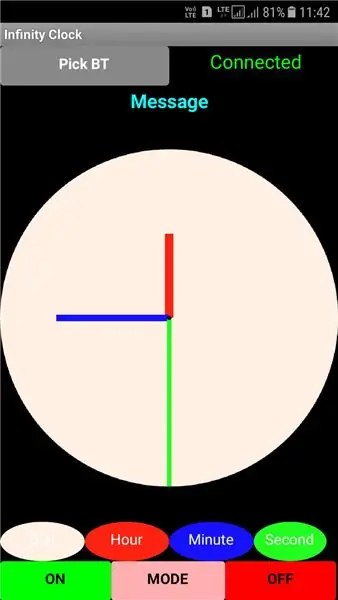
3) Premier écran
- En haut, j'utilise un bouton pour récupérer les périphériques Bluetooth et sur le côté une boîte d'étiquettes pour afficher l'état Bluetooth.
- À la rangée suivante, j'ai mis une zone d'étiquette pour afficher les messages de l'APP.
- Ensuite, un canevas couvre la majeure partie de l'application. Je veux dessiner l'horloge dans la toile avec la couleur sélectionnée.
- Puis quatre boutons nommés Dial, Hour, Minute, Second pour choisir la couleur du deuxième écran.
- Puis trois boutons pour ON, OFF, MODE.
- Un contrôle client bluetooth et une minuterie dans la liste cachée.
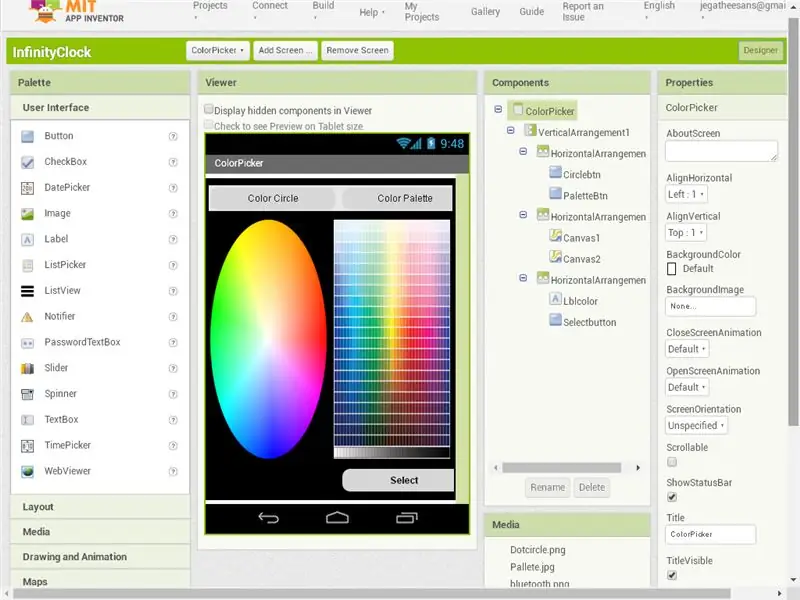
4) Deuxième écran (écran de sélection de couleurs)
- Dans l'écran du sélecteur de couleurs, j'utilise deux images de sélecteurs de couleurs. Pour changer les images, j'utilise deux boutons en haut.
- Ensuite, deux toiles, une avec une couleur circulaire et une autre palette carrée, sont utilisées. Un seul est visible à l'époque.
- Ensuite, une zone d'étiquette qui affiche la couleur sélectionnée et un bouton de sélection pour passer au premier écran avec la couleur choisie.
Maintenant, la partie Conception est terminée. C'est un codage GUI, donc dans la partie de codage, nous voulons également le faire glisser et le déposer pour continuer à l'étape suivante.
Étape 5: Code de développement de l'APP



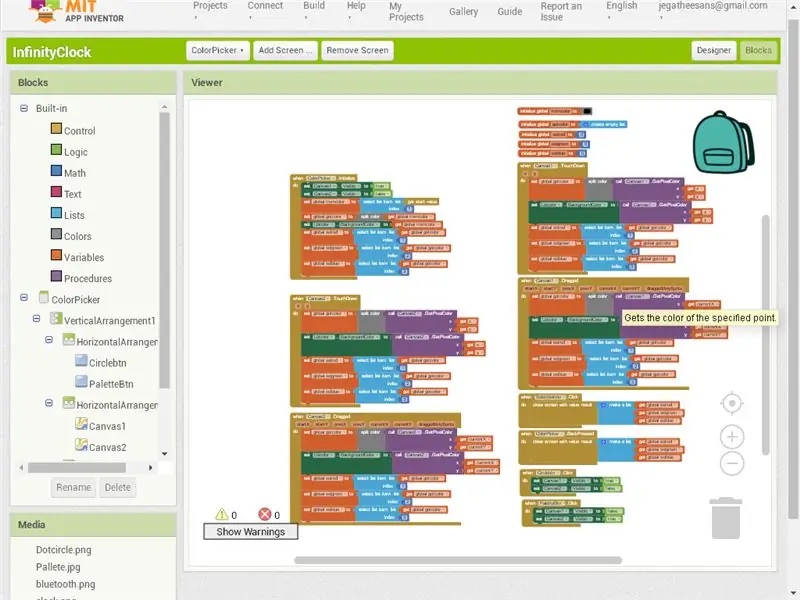
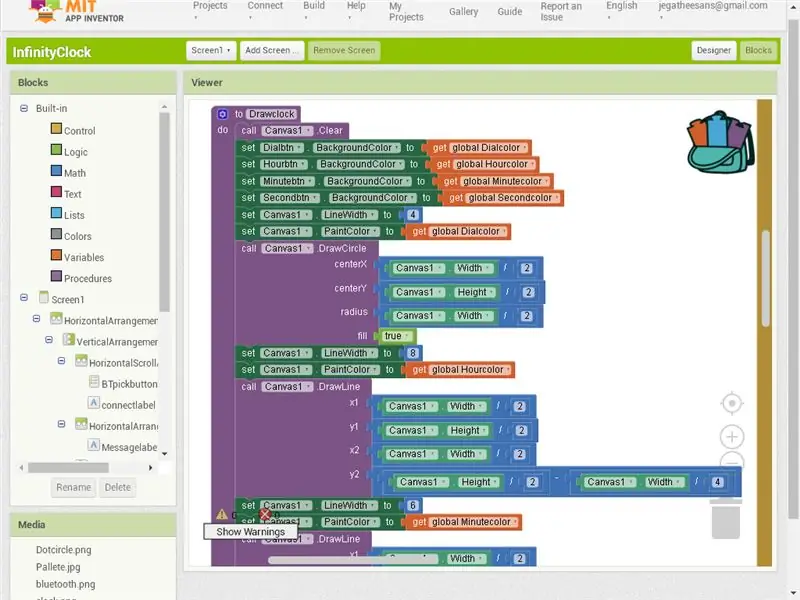
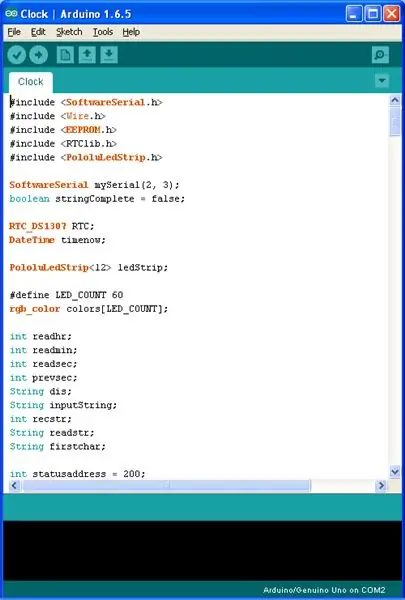
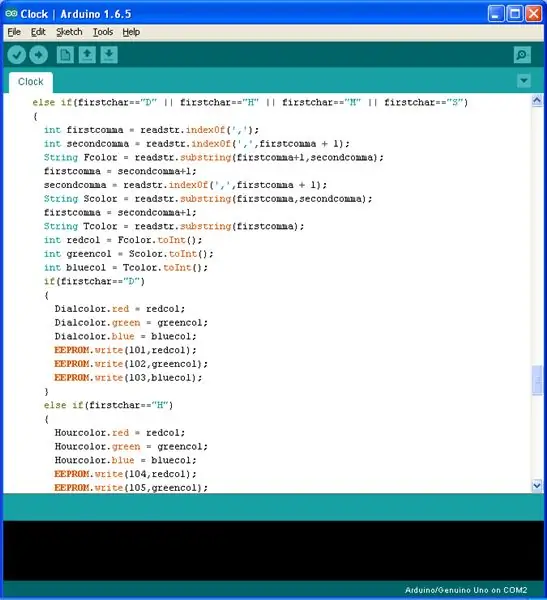
1) Dans les deux premières images, je montre le codage complet de chaque page.
2) Ici, j'explique les étapes importantes de ce projet
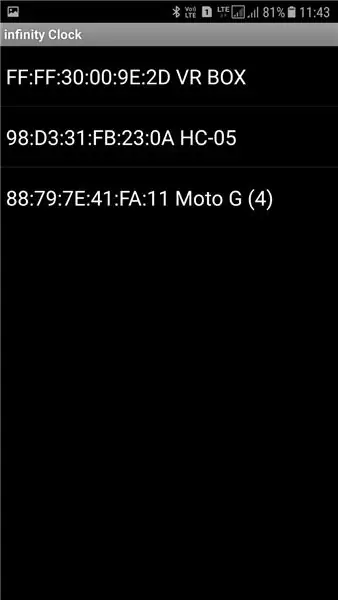
- Tout le premier est de ramasser le bluetooth. Donc, en cliquant sur le bouton Bluetooth, nous appelons les adresses et les noms de Bluetooth.
- Une fois le Bluetooth sélectionné dans la fonction After Picking, vérifiez si le Bluetooth est connecté ou non. S'il est connecté, envoyez le signal connecté à l'arduino en utilisant la dent bleue.
- Dans le programme Arduino une fois la connexion établie. Il renvoie les couleurs actuelles du cadran, des heures, des minutes et des secondes. L'application reçoit le code et dessine à nouveau l'horloge avec les couleurs.
- Maintenant, pour changer la couleur du cadran ou tout autre, cliquez sur le bouton respectif dans la partie inférieure de l'application. En cliquant sur le bouton, il appelle la page du sélecteur de couleurs avec la couleur déjà définie pour elle.
- Lorsque le sélecteur de couleurs s'ouvre, il lit la couleur envoyée par la page précédente et la définit sur l'étiquette de cette page. Maintenant, en utilisant Choisir la couleur du canevas, nous sélectionnons la couleur.
- J'utilise deux boutons pour afficher et masquer la palette de couleurs circulaire et carrée.
- Ensuite, après avoir sélectionné la couleur en cliquant sur le bouton, nous fermons la page avec la couleur sélectionnée dans la liste.
- Dans la page principale sur l'utilisation de la fonction otherscreenclose, nous obtenons la valeur envoyée par l'écran du sélecteur de couleurs et la définissons sur le bouton, redessinons l'horloge et envoyons les données à arduino via Bluetooth.
- Comme sage, la même chose est répétée pour tous les autres boutons de sélection de couleur.
- Puis 3 boutons en bas pour ON, OFF et MODE. Sur la fonction de clic, je transfère l'instruction à l'arduino.
3) Je vérifie la fonction répétée et l'apporte à la procédure. Par exemple, pour dessiner Circle, je crée une procédure et l'appelle si nécessaire. Après avoir terminé le programme Circuit et Android, il est temps de créer le programme Arduino.
Étape 6: Programme Arduino (Programme ci-joint)


Bibliothèques utilisées
1) Pour communiquer avec le module Bluetooth, nous voulons un port série. Port série par défaut Arduino utilisé pour le débogage. Donc, utilisez Softwareserial Library pour créer un nouveau port série.
2) Utilisez la bibliothèque Wire et RTC pour communiquer avec le module RTC.
3) Utilisez la bibliothèque Pololuledstrip pour contrôler la bande LED adressable.
4) Bibliothèque EEPROM utilisateur pour écrire et lire les couleurs et l'état d'Arduino.
Programme
1) écrivez d'abord un programme pour vérifier la LED adressable, puis utilisez le programme de test pour tester le RTC, puis utilisez le programme Bluettoth et testez la réception des données du module.
2) Maintenant, rejoignez les programmes et vérifiez les données reçues du Bluetooth, écrivez-les sur le moniteur série.
3) Ensuite, en utilisant des fonctions de chaîne comme indexof et substring in string pour obtenir le résultat d'arduino et l'enregistrer dans EEPROM et changer la couleur ou le mode ou activer/désactiver l'arduino.
4) Au début, connectez-vous avec la dent bleue, il envoie les couleurs à l'aide de la chaîne concat et envoie.
5) Séparez les fonctions de la séquence ON et OFF créée pour l'appeler à temps.
Étape 7: Application fonctionnant avec Arduino (apk attaché)



Procédure d'installation de l'application
1) Téléchargez le compagnon MIT AI2 sur votre téléphone Android.
2) Sur le site Web de l'inventeur de l'application, cliquez sur Créer > Application (fournir le code QR pour.apk). Un QR code généré à l'écran.
3) Ouvrez MIT AI2 Companion sur votre téléphone Android et cliquez sur Scannez le code QR, une fois scanné, cliquez sur Connecter avec le code. L'apk est téléchargé et installé sur le mobile après avoir demandé les autorisations.
4) Ou simplement sur le site Web de l'inventeur de l'application, cliquez sur Créer > Application (enregistrer.apk sur mon ordinateur).
5) Copiez l'apk sur le mobile et installez-le.
Application en cours d'exécution
1) Après l'installation, vous avez trouvé votre application sur la maison.
2) Ouvrez d'abord le bluetooth dans le mobile et connectez-vous avec le module bluetooth HC05.
3) Cliquez sur l'application sur l'écran d'accueil. Dans l'écran, cliquez sur Choisir BT. Sélectionnez le HC05. Une fois connecté, la couleur enregistrée de l'arduino lue dans l'androïde et l'horloge repeint. Utilisez ensuite les boutons pour activer/désactiver/changer le mode. Utilisez le bouton Cadran, Heure, Minute et Seconde pour changer la couleur.
Télécharger mon apk
1) Si vous ne voulez pas perdre de temps dans le développement Android, téléchargez simplement l'apk ci-joint et installez-le sur votre mobile.
Étape 8: Vérifiez la fonction


Après avoir téléchargé le programme sur l'arduino et installé l'APK APP sur le mobile Android. Vérifiez les fonctions avant d'organiser le miroir.
Étape 9: Make It Infinity (arrangement en verre)


1) La longueur totale de la bande led est de 1 mètre (100 cm). la circonférence de l'horloge est donc de 1 mètre (100 cm). À partir de la circonférence, calculez le diamètre, c'est 31,831 cm. J'achète donc un miroir carré 38 X 38 et un verre réfléchissant latéral.
2) Découpez une feuille thermocol à la même taille.
3) Découper un cercle de Dia 31.831 cm au centre de la feuille thermocol. C'est un travail très sculptant si vous utilisez du thermocol.
Si vous avez du carton, collez simplement la bande LED dessus, coupez-la et pliez-la pour former un cercle. Parce qu'il m'a presque coûté 2 heures pour poncer à la bonne taille
4) Collez la bande LED RVB dans le cercle central.
5) Faites passer le fil par les côtés.
6) Placez le miroir dans le fond et placez du thromocol avec une bande lumineuse dessus.
7) Placez le verre réfléchissant d'un côté dessus. et maintenant vérifiez comment cela fonctionne.
Étape 10: Tester avant l'achèvement


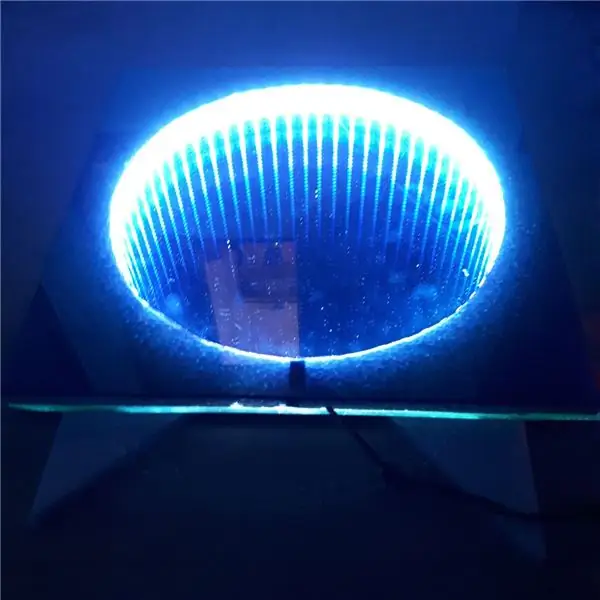
Ceci est l'image de test avant le cadrage.
Étape 11: Encadrement et boxe




1) Sans déplacer les verres, utilisez du ruban adhésif pour assembler tous ensemble de tous les côtés. En raison du poids du verre, je le tape deux fois.
2) Ensuite, déplacez le fil de l'horloge vers l'arrière et enfermez le circuit et la colle chaude avec le miroir à l'arrière. Dans la boîte, laissez entrer le courant et connectez la sortie à la bande LED.
3) Maintenant, tout le travail est terminé. Il est temps de courir.
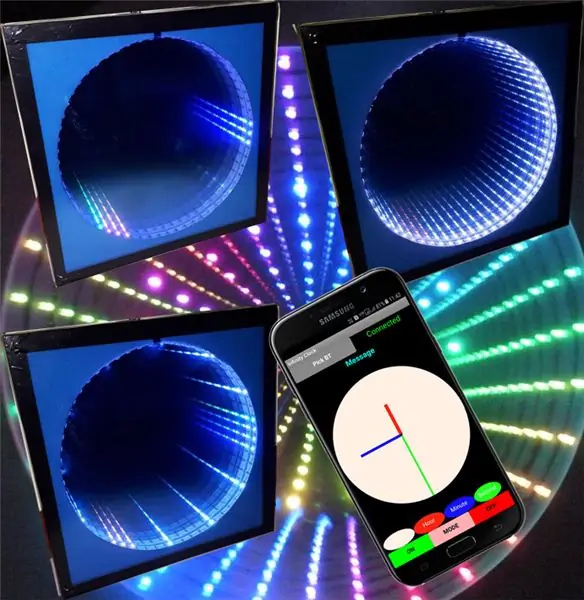
Étape 12: Images de l'horloge à l'infini




Disposez-le pour l'accrocher au mur ou le tenir sur la table (à cause de l'utilisation de verres épais par moi, il le fait tenir debout). Nous l'utilisons comme veilleuse si besoin. Utilisez le mobile pour contrôler ses couleurs ou éteignez-le si vous n'en avez pas besoin. Dans l'image ci-dessus, les 3 premières images montrent les différents modes.
Étape 13: Modes d'horloge



Vidéo pour les trois modes
1) MODE 1 - Toute la deuxième ligne brille.
2) MODE 2 - Toute la ligne Minute ne s'allume que.
3) MODE 3 - Seules les aiguilles des heures, des minutes et des secondes brillent.
Étape 14: Changement de couleur de l'horloge

ON, changement de couleur et OFF
Étape 15: Changement de mode


C'est très étonnant de regarder l'horloge à l'infini. Modifiez également les codes pour charger le changement de couleur par défaut par la bibliothèque et vérifiez. C'est très superbe. Ici, je partage les vidéos de changement de mode d'horloge et de changement de couleur.
Passez par le travail. Si vous le faites et votez pour cela, je me sens très heureux
Je suis très très heureux d'apprendre et de faire de nouvelles choses. Laissez partager le vôtre puis le Bonheur se multiplie
Merci d'avoir regardé
Conseillé:
RVB Box Clock : 6 étapes (avec photos)

RVB Box Clock : il s'agit d'une horloge et d'une matrice décorative à LED RVB. Elle est contrôlée par un bouclier Colorduino et une carte NodeMCU v3 à l'aide de la communication i2C. ESP8266
Écran RVB 7 pieds 7 segments avec application BT : 22 étapes (avec photos)

Écran RVB 7 pieds 7 segments avec application BT : c'est mon rêve à long terme de faire une horloge de 6 pieds (mais voici un écran de 7 pieds), mais ce n'est qu'un rêve. C'est la première étape pour faire le premier chiffre, mais en travaillant, j'ai l'impression qu'il est très difficile de faire un tel b
Créer une application Android pour les petites entreprises à l'aide de l'application MIT et de Google Fusion Table : 7 étapes

Création d'une application Android pour les petites entreprises à l'aide de l'application MIT et de Google Fusion Table : avez-vous déjà voulu créer votre propre application disponible sur Google Play Store !!! Si vous avez une entreprise, ce tutoriel va changer votre vie. Après avoir lu ceci attentivement, vous serez en mesure de créer votre propre application. Avant
Cube LED RVB avec application Bluetooth + AnimationCreator : 14 étapes (avec photos)

Cube LED RVB avec application Bluetooth + AnimationCreator : il s'agit d'une instruction sur la façon de construire un cube LED RVB 6x6x6 (anodes communes) contrôlé par une application Bluetooth à l'aide d'un Arduino Nano. L'ensemble de la construction est facilement adaptable à un cube disons 4x4x4 ou 8x8x8. Ce projet est inspiré de GreatScott. J'ai décidé de
Cube Infinity RVB : 9 étapes (avec photos)

RGB Infinity Cube : Ce projet a été inspiré par une œuvre d'art que j'ai vue en parcourant divers sites Web de construction. J'avais déjà vu beaucoup de miroirs infinis auparavant, mais celui-ci était différent; il utilisait des LED RVB au lieu des LED monocolores typiques. J'ai eu de l'expérience en const
